
Spisu treści:
- Krok 1: ZROZUMIEĆ TRÓJKĄT SIERPIŃSKIEGO
- Krok 2: CIĘCIE DREWNA I RYSOWANIE TRÓJKĄTA
- Krok 3: WGIĘCIE I WIERCENIE OTWORÓW
- Krok 4: UŻYWANE DIODY LED (RGBS I BIAŁE DIODY)
- Krok 5: PLAN MOCOWANIA LED
- Krok 6: MOCOWANIE DIOD LED
- Krok 7: PRZEWODY DOOMING
- Krok 8: BUDOWANIE APLIKACJI
- Krok 9: CZĘŚĆ PROGRAMOWANIA
- Krok 10: UKOJ OCZY I ZRELAKSUJ MÓZG
- Krok 11: OBEJRZYJ CAŁE WIDEO
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

ODCIENIE LED są niesamowite do oglądania i hipnotyzują nas, a także koją oczy i relaksują nasz mózg. W tym artykule opowiem Ci, jak tworzyłem cienie za pomocą TRÓJKĄTA SIERPIŃSKIEGO i Twojego SMART TELEFONU za pomocą aplikacji, którą możesz zbudować za pomocą HTML lub CSS lub dowolnego innego języka programowania.
ZACZNIJMY WIĘC Z BUDOWANIEM
MOŻESZ RÓWNIEŻ ODWIEDZIĆ MÓJ KANAŁ NA YOUTUBE:GO ELECTRONICS
Krok 1: ZROZUMIEĆ TRÓJKĄT SIERPIŃSKIEGO


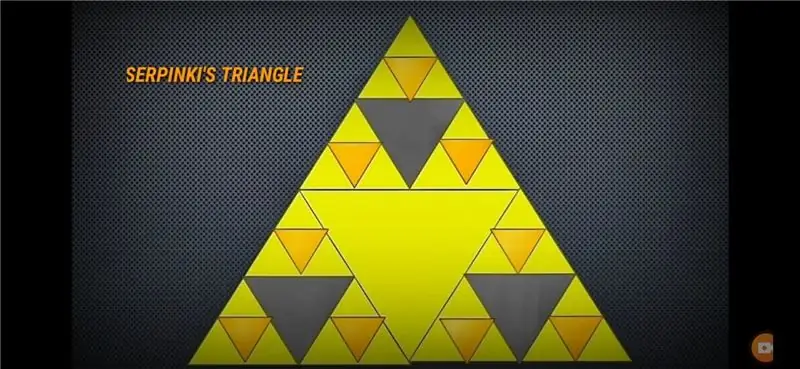
Najpierw zrozummy pojęcie trójkąta Sierpińskiego opartego na Fraktalach
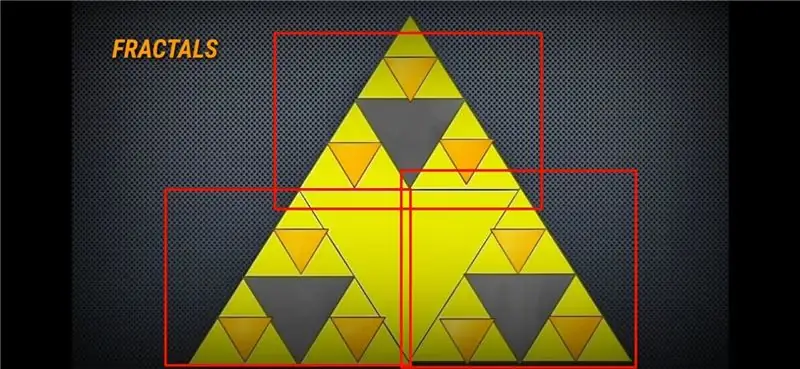
Fraktale to niekończące się wzory, które są SAMOPODOBNE w różnych skalach. Powstają przez powtarzanie
prosty proces w kółko w ciągłej pętli sprzężenia zwrotnego.
Łatwo powiedzieć, że fraktale to nieskończone wzory i nie przestawaj. Jak widać na obrazku, że trójkąt wewnątrz trójkąta wewnątrz trójkąta do nieskończonego wzoru.
Teraz schodzimy z tematu, więc zacznijmy od kompilacji.
NOTATKA; W filmie na moim kanale YouTube znajduje się animacja.
PRZEJDŹ DO ELEKTRONIKI
Krok 2: CIĘCIE DREWNA I RYSOWANIE TRÓJKĄTA



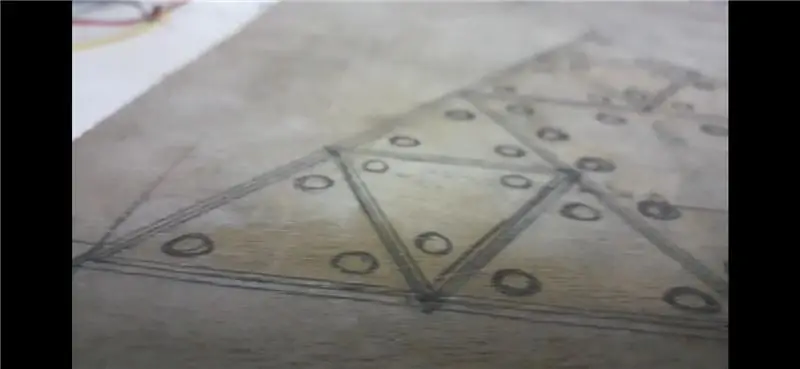
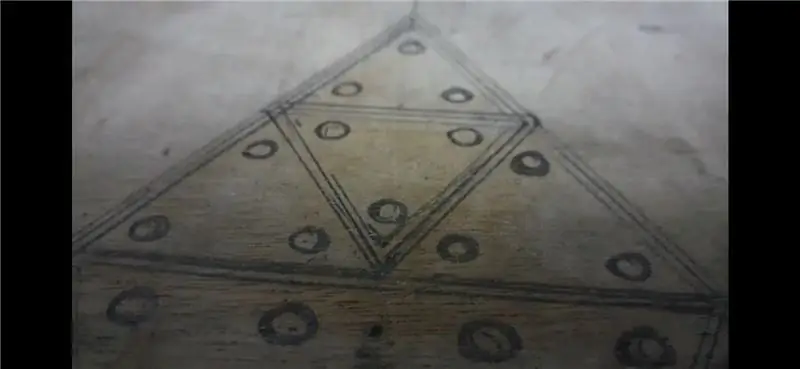
Pierwszym krokiem do budowy było więc zdobycie kawałka drewna, na którym mógłbym narysować trójkąt Sierpińskiego. Wziąłem więc piłę ręczną i sklejkę o grubości 3 mm i zacząłem ciąć kawałek drewna o długości 200 mm i szerokości 180 mm.
A kiedy skończyłem, zaplanowałem trójkąt Sierpińskiego na kartce papieru, a następnie podążając za liniami pomocniczymi, narysowałem go na kawałku drewna, który niedawno przeciąłem. Następnie zaznaczyłem wszystkie miejsca, w których mogłem naprawić ledy.
Krok 3: WGIĘCIE I WIERCENIE OTWORÓW

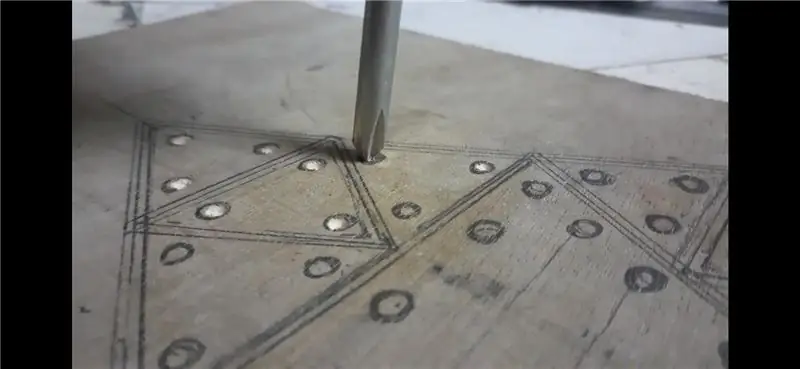
Za pomocą mojego śrubokręta wygniotłem wszystkie miejsca, w których mogłem łatwo wywiercić otwory. Po wygnieceniu każdego otworu rozpocząłem proces wiercenia otworów.
Krok 4: UŻYWANE DIODY LED (RGBS I BIAŁE DIODY)



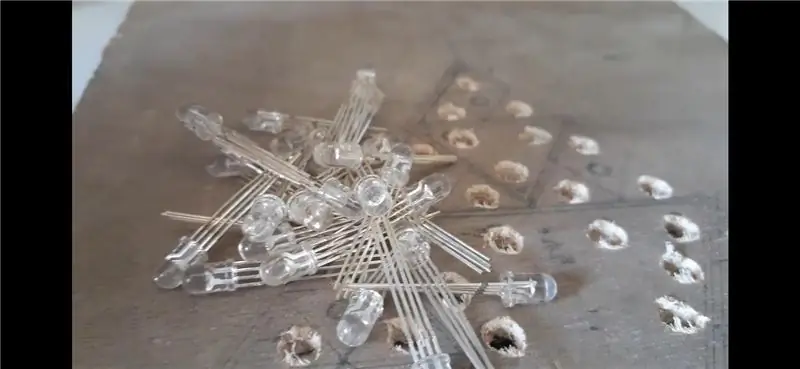
Po zakończeniu wiercenia nadszedł czas na ujawnienie najważniejszego podzespołu jakim są diody RGB.
A potrzebujemy około 30 diod LED RGB.
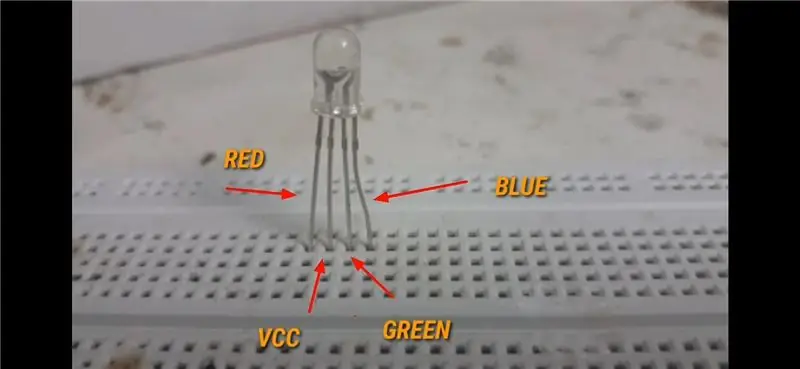
Diody RGB składają się z 4 pinów. Jeden dla CZERWONEGO, NIEBIESKIEGO, ZIELONEGO I (VCC, jeśli jest to wspólna anoda lub GND, jeśli wspólna katoda)
Tutaj użyliśmy 30 popularnych diod LED RGB.
Ale potrzebujemy też trochę białych diod led, aby nasz trójkąt wyglądał bardziej solidnie. WIĘC wziąłem około 20 białych diod led.
Krok 5: PLAN MOCOWANIA LED


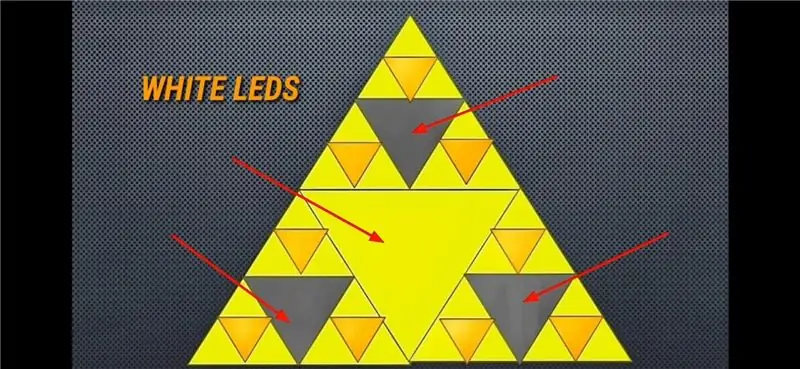
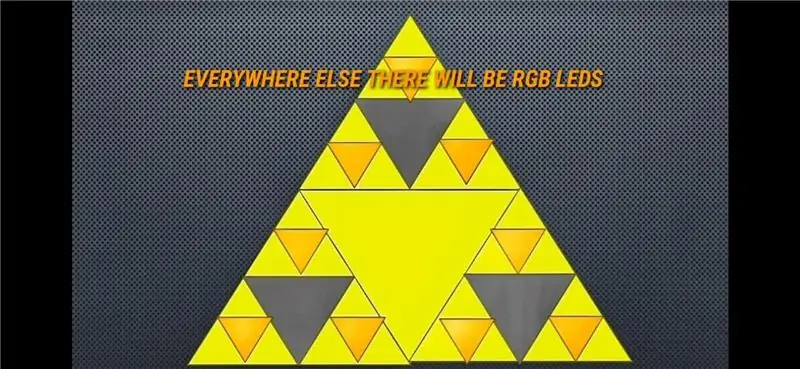
PO wybraniu wszystkich typów ledów przyszedł czas na ujawnienie planu, który led gdzie idzie.
Teraz białe diody świecą w odwróconych trójkątach, podczas gdy diody RGB są wszędzie, jak pokazano na planie.
to sprawia, że nasz trójkąt wygląda bardziej żywo i kreatywnie.
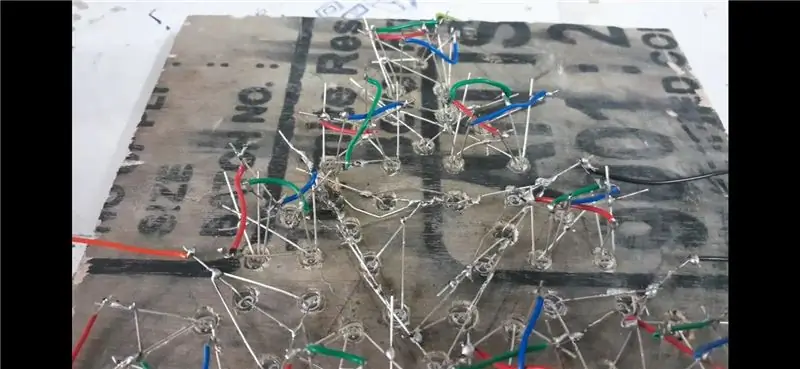
Krok 6: MOCOWANIE DIOD LED


Ponieważ plan został ukończony, zacząłem umieszczać wszystkie diody na miejscu i lutować je razem. W przypadku diod białych zacisk dodatni wszystkich diod i zacisk ujemny wszystkich diod led były ze sobą połączone. Ale do diod rgb użyłem czerwonego przewodu do czerwonych pinów, niebieskiego do niebieskich pinów i zielonego do zielonych pinów. Abyśmy w końcu nie zepsuli. A po umieszczeniu wszystkich diod RGB rozpocząłem żmudny i długi proces lutowania.
Krok 7: PRZEWODY DOOMING


Okablowanie po procesie lutowania wygląda nieco zniechęcająco, ale nie bój się, to tylko prosty schemat okablowania, ale jest trochę długi i zajmuje dużo czasu. Zajęło mi to około 3 godzin. lutowanie i zarządzanie schematem okablowania. teraz przejdźmy do aplikacji.
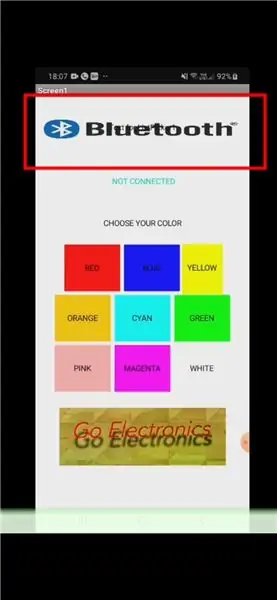
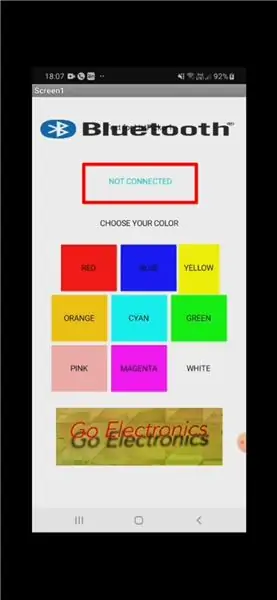
Krok 8: BUDOWANIE APLIKACJI




Możesz zbudować tę aplikację za pomocą HTML lub CSS i jej bardzo podstawowej aplikacji do tworzenia i pracy z
I WSKAZÓWKA BOCZNA: aby pobrać aplikację, sprawdź opis mojego filmu na YouTube
PRZEJDŹ DO ELEKTRONIKI
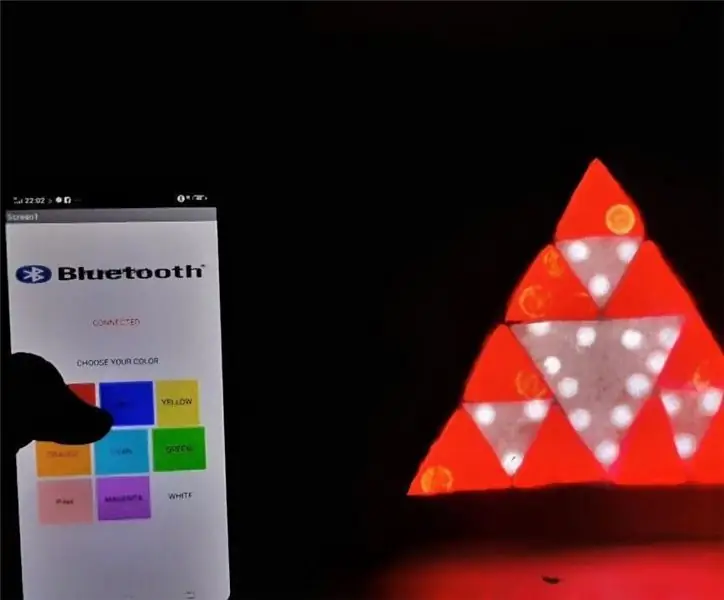
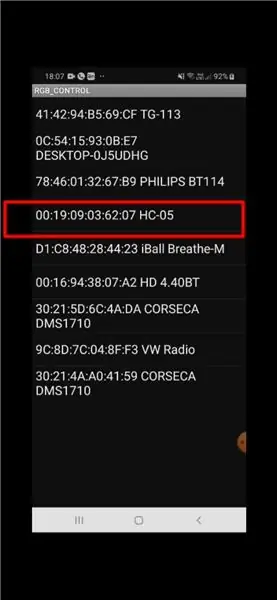
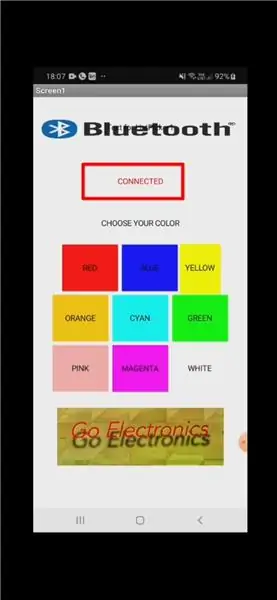
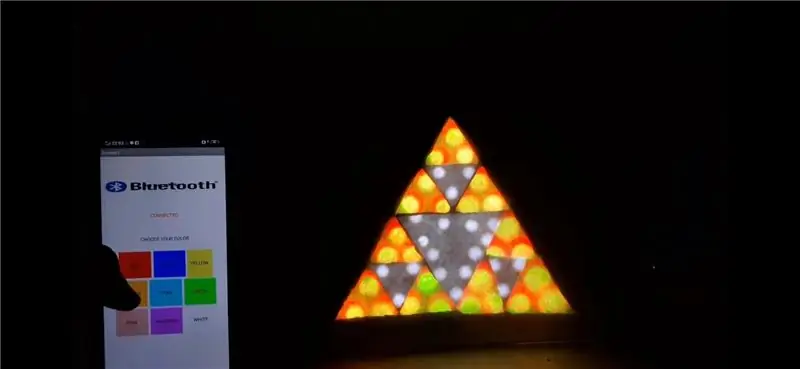
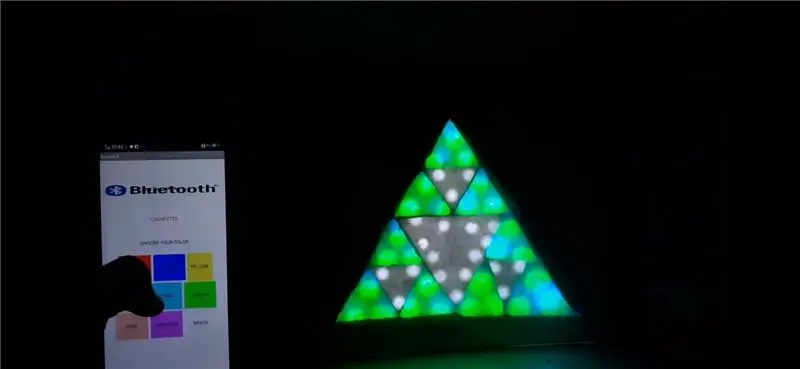
Teraz Po pierwsze u góry widać logo Bluetooth i etykietę o nazwie niepodłączony, a po kliknięciu logo Bluetooth można zobaczyć ścieżkę pobliskich urządzeń Bluetooth. Używamy MODUŁU BLUETOOTH HC-05, więc po kliknięciu HC -05 napis NOT CONNECTED zmieni się na połączony z czerwonym kolorem. A teraz, gdy klikamy na różne odcienie, wyświetla się trójkąt sierpińskiego.
Krok 9: CZĘŚĆ PROGRAMOWANIA
const int redPin = 3;
const int bluePin = 6;
const int greenPin = 5;
kolor znaku = 0;
void setup() { // umieść tutaj swój kod instalacyjny, aby uruchomić raz: pinMode(redPin, OUTPUT); pinMode (bluePin, WYJŚCIE);
pinMode(zielonyPin, WYJŚCIE);
Serial.początek(9600);
zapis analogowy(redPin, 0);
analogZapis(bluePin, 0);
analogZapis(zielonyPin, 0);
}
void loop() { // umieść tutaj swój główny kod, aby uruchamiał się wielokrotnie: if(Serial.available()>0){ color = Serial.read(); wartość znaku = znak(kolor); if(wartość != '0') { Serial.println(wartość); } }
if(kolor == 'Y'){ analogWrite(redPin, 0); zapis analogowy(bluePin, 255); analogZapis(zielonyPin, 0); }
if(kolor == 'W'){ analogWrite(redPin, 0); analogZapis(bluePin, 0); analogZapis(zielonyPin, 0); }
if(kolor == 'R'){ analogWrite(redPin, 0); zapis analogowy(bluePin, 255); analogZapis(zielonyPin, 255); }
if(kolor == 'P'){ analogWrite(redPin, 0); analogZapis (bluePin, 80); analogZapis(zielonyPin, 70); }
if(kolor == 'O'){ analogWrite(redPin, 0); zapis analogowy(bluePin, 255); analogZapis(zielonyPin, 90); }
if(kolor == 'M'){ analogWrite(redPin, 0); analogZapis(bluePin, 0); analogZapis(zielonyPin, 255); }
if(kolor == 'C'){ analogWrite(redPin, 255); analogZapis(bluePin, 0); analogZapis(zielonyPin, 0); }
if(kolor == 'G'){ analogWrite(redPin, 255); zapis analogowy(bluePin, 255); analogZapis(zielonyPin, 0); }
if(kolor == 'B'){ analogWrite(redPin, 255); analogZapis(bluePin, 0); analogZapis(zielonyPin, 255); } }
Ten kod jest bardzo łatwy do zinterpretowania, gdy najpierw zadeklarujemy piny globalnie. Następnie początkowo zapisz każdy pin jako niski lub 0, aby początkowo pozostawały w stanie wyłączonym.
Następnie w void loop sprawdzamy, czy są jakieś dane przychodzące i jeśli są dostępne, uruchamiamy różne kolory w zależności od dostępnych danych. Więc dokładnie przejrzyj kod.
Krok 10: UKOJ OCZY I ZRELAKSUJ MÓZG




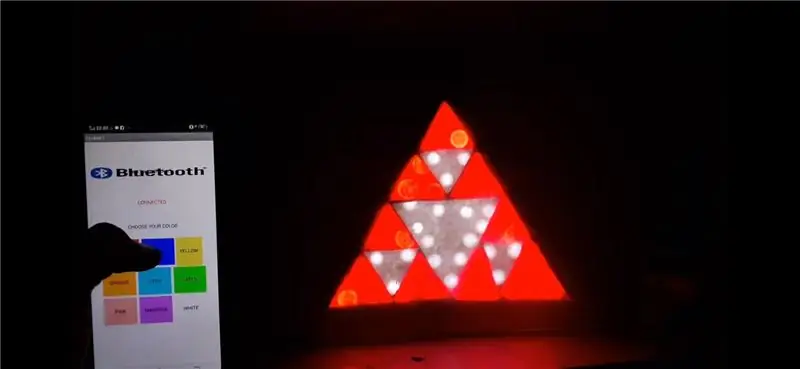
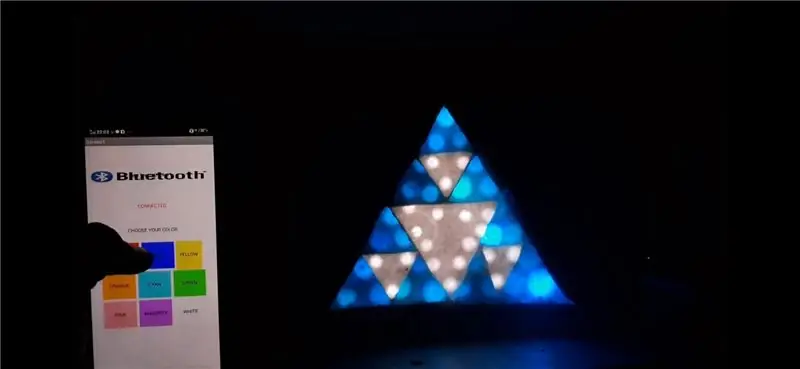
TERAZ pozwala uspokoić oczy i zrelaksować mózg, obserwując fascynujące odcienie kontrolowane przez aplikację, o której ostatnio rozmawialiśmy
ALE PO WIĘCEJ SZCZEGÓŁÓW ODWIEDŹ MÓJ KANAŁ NA YOUTUBE: GO ELECTRONICS
Krok 11: OBEJRZYJ CAŁE WIDEO

DZIĘKUJĘ ZA OBEJRZENIE
Zalecana:
Jak zrobić samochód sterowany smartfonem: 5 kroków

Jak zrobić samochód sterowany smartfonem: Wszyscy uwielbiają bawić się zdalnym samochodem obsługiwanym przez smartfon. Ten film pokazuje, jak to zrobić
Odcienie pikseli LED RGB: 17 kroków (ze zdjęciami)

Odcienie pikseli LED RGB: Cześć wszystkim, w tej instrukcji pokażę, jak zrobić parę odcieni pikseli LED. Pierwotnie stworzyłem je do noszenia w domu na Boże Narodzenie/Nowy Rok, jako rodzaj mobilnej ozdoby, ale ostatecznie okazały się nieco bardziej cyberpunkowe
Zautomatyzowane odcienie systemu Windows: 6 kroków (ze zdjęciami)

Zautomatyzowane rolety systemu Windows: Słowo przed nami widziałem wiele samouczków na temat automatyzacji ręcznych rolet i żaluzji, w tym zautomatyzujemy rolety elektryczne. Omówimy rolety elektryczne zasilane przez silniki elektryczne prądu stałego (DC), które otwierają się lub zamykają, odwracając t
Odcienie Arduino (angielski): 7 kroków (ze zdjęciami)

Arduino Shades (angielski): Jest to instrukcja tworzenia urządzenia, które sprawi, że każda roleta będzie automatyczna i „inteligentna”. Wszystko, czego potrzebujesz: Parametryczny plik CAD z uzębieniem łańcucha kulkowego 3D firmy John AbellaAdafruit osłona silnika Arduino Uno Fotorezystancja silnika krokowego J
Odcienie Arduino: 8 kroków (ze zdjęciami)

Arduino Shades: Aby uzyskać wersję angielską, kliknij tutajDit een instructable voor het maken van een apparaatje dat elk rolgordijn automatisch en smart kan maken. Het enige wat je nodig hebt to: Parametryczne koło zębate łańcucha kulowego 3D Plik CAD van John Abella Adafruit osłona silnika
