
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


GameGo to przenośna konsola do gier retro zgodna z Microsoft Makecode, opracowana przez TinkerGen STEM Education. Oparty jest na chipie STM32F401RET6 ARM Cortex M4 i jest przeznaczony dla nauczycieli STEM lub po prostu osób, które lubią dobrze się bawić tworząc retro gry wideo. Możesz śledzić ten samouczek i wypróbować grę w symulatorze Makecode Arcade, a następnie uruchomić ją na GameGo.
W tym artykule stworzymy platformówkę z nieskończoną liczbą generowanych losowo poziomów. W platformówce postać kontrolowana przez gracza musi skakać i wspinać się między zawieszonymi platformami, unikając przeszkód. Środowiska często charakteryzują się nierównym terenem o różnej wysokości, który trzeba pokonać. Gracz często ma pewną kontrolę nad wysokością i odległością skoków, aby nie pozwolić swojej postaci na śmierć lub przegapić niezbędne skoki. Zaimplementujemy wszystkie te podstawowe elementy, a także dodamy niestandardową funkcję, która wygeneruje nowe poziomy, gdy dojdziemy do końca ostatniego. Zaczynajmy!
Kieszonkowe dzieci
GameGo
Krok 1: Bohater

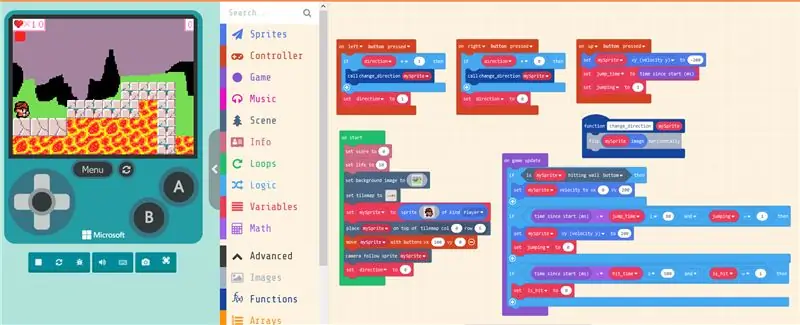
Jako pierwszy krok stworzymy nasze alter-ego. Moje umiejętności rysowania są dość słabe, więc zdecydowałem się użyć jednego z Galerii;) W przeciwieństwie do naszej poprzedniej gry, w tej platformówce nasza grywalna postać może poruszać się tylko w lewo i prawo, a także może skakać. Więc zamiast mieć dwa różne duszki dla głównego bohatera, tym razem wystarczy jeden - możemy po prostu odwrócić obraz duszka, gdy zmienimy kierunek.
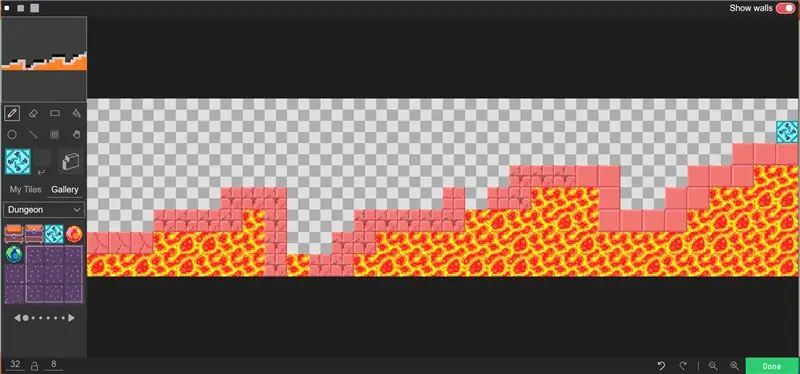
Pierwszą rzeczą do zrobienia jest dodanie tła i mapy kafelkowej. Wybrałem mapę kafelkową o długości 32x8 - dla pierwszego poziomu narysujemy ją ręcznie, jak na zrzucie 2. Następnie dodajemy naszą grywalną postać z ustawieniem mySprite na sprite rodzaju Player block i umieszczamy ją na górze kafelka 0-5. Ustawiliśmy również kamerę tak, aby poruszała się grywalną postacią i kontrolowała jej ruch w lewo i prawo - ustawimy prędkość vy ruchu na 0, ponieważ nasza postać nie powinna móc swobodnie unosić się na mapie wzdłuż kierunku y. Dodaj dwa na… klocki wciśnięte przyciskami, jeden dla lewego przycisku, jeden dla prawego. Po wciśnięciu lewego przycisku sprawdzamy, czy nasz kierunek był „w lewo” przed naciśnięciem przycisku. Jeśli tak, po prostu idziemy dalej w lewo. Jeśli tak nie było, musimy odwrócić obraz duszka naszej postaci. Podobna logika dla prawego ruchu.
Na razie wszystko dobrze, jedynym problemem jest to, że nasz bohater nie potrafi pokonać żadnej przeszkody. Więc musimy dodać skakanie. Będziemy monitorować kontrolki pod kątem naciśnięcia przycisku w górę, a gdy zostanie to wykryte, ustawimy skoki zmiennej na 1, zapiszemy czas rozpoczęcia ruchów skokowych i ustawimy prędkość duszka postaci vy na -200 (w górę). Następnie po określonym czasie ustawimy prędkość na 200 (schodząc w dół), aby nasz bohater nie wystrzelił w niebo jak rakieta.
Myślę, że stworzyliśmy teraz bohatera godnego wyzwania! Cóż, gdzie jest wyzwanie?
Krok 2: Wrogowie

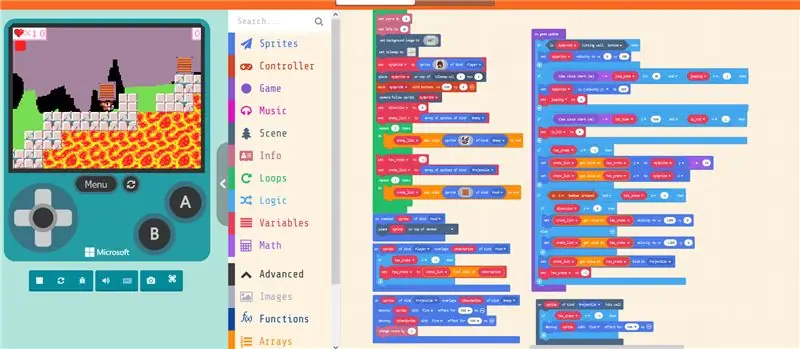
Użyjemy struktury tablicy do przechowywania sprite'ów wrogów. W przypadku typów wrogów pójdziemy na skróty i użyjemy nietoperzy:) a nie odniesienia do koronawirusa, to po prostu nietoperze potrafią latać, dlatego nie będziemy musieli dla nich "symulować" grawitacji, jak to robimy w przypadku naszej grywalnej postaci. Użyj na stworzonym sprite rodzaju bloku Enemy, aby umieścić nowo utworzone nietoperze na losowej płytce spawnu (oznaczonej małym białym znacznikiem) i ustaw ich prędkość vx na -10 (powoli dryfują w prawo). Następnie w trakcie aktualizacji gry, co 2000 ms bloku, iterujemy przez każdy element z listy przeciwników i losowo zmieniamy ich kierunek, jednocześnie odwracając w razie potrzeby sprite nietoperzy (aby odzwierciedlić zmianę kierunku ruchu). Na koniec dodajemy, że duszek rodzaju Gracz nakłada się na inny klocek rodzaju Wróg, w którym wykonujemy proste sprawdzenie, czy gracz został już trafiony. Jeśli tak nie było, odejmujemy jedno życie, ustawiamy flagę trafienia na 1 (został trafiony) i uruchamiamy odliczanie. Po upływie 500 ms od czasu ostatniego trafienia zmieniamy flagę trafienia z powrotem na 0. Robimy to, aby gracz nie stracił zbyt wielu cennych żyć po zderzeniu z wrogiem.
Sprawdźmy, jak nam idzie. Cóż, scena z pewnością wydaje się żywsza, gdy wszystkie nietoperze latają i gryzą naszego gracza. Teraz potrzebujemy broni do naszych bohaterskich czynów!
Krok 3: Broń

Jeśli chodzi o broń, czerpałem inspirację ze starej gry Nintendo o dwóch braciach wiewiórek:) Dodajmy sprite'y skrzyni do poziomu, podobnie jak robimy to z dodawaniem wrogów. Inicjujemy również zmienną has_crate na -1, co oznacza, że nasza postać nie nosi skrzyni. W przypadku gdy na duszku rodzaju Gracz nakłada się na inny duszek rodzaju Jedzenie, sprawdzamy, czy już trzymamy skrzynię, a jeśli nie, ustawiamy zmienną has_crate na indeks duszka skrzyni na liście. Następnie w bloku aktualizacji gry przesuwamy tego duszka razem z duszkiem gracza i po naciśnięciu przycisku A zmieniamy prędkość vx skrzyni na 1200 lub -1200 (w zależności od kierunku poruszania się postaci). Ustawiliśmy również zmienną has_crate z powrotem na -1 i zmieniliśmy typ ikonki skrzyni, która została właśnie wystrzelona w powietrze, na Pocisk.
Na koniec musimy, aby skrzynie faktycznie niszczyły wrogów po wystrzeleniu (ale nie wtedy, gdy wrogowie po prostu przypadkowo natkną się na skrzynię! dlatego przypisaliśmy skrzynie do wpisywania żywności i zmieniamy je na Pocisk tylko po wystrzeleniu) i samozniszczenie po uderzeniu ściana. Używamy do tego innego duszka rodzaju Pocisk nakłada się na inny sprite rodzaju Enemy - w tym przypadku niszczymy oba duszki i podnosimy wynik o jeden. Jeśli Pocisk uderzy w ścianę, zniszczymy jego duszka.
Już prawie gotowe! Gra jest teraz grywalna, ale nadal nie ma prawie żadnego wyzwania - tylko jeden poziom i do tego dość prosty. Moglibyśmy stworzyć więcej poziomów ręcznie lub napisać algorytm, który wygeneruje te poziomy automatycznie - choć oczywiście nie będą one tak ładne, jak poziomy stworzone przez człowieka.
Krok 4: Nieskończone przygody



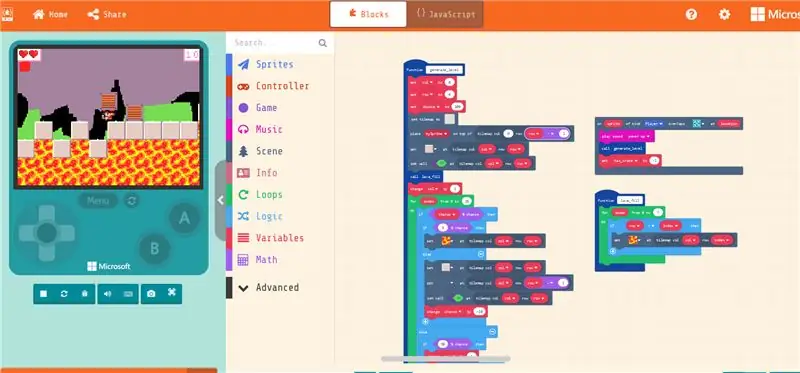
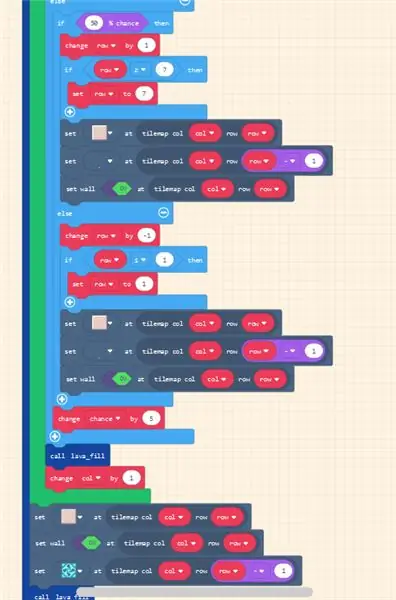
Funkcja generowania losowego poziomu na początku wygląda trochę przerażająco, ale tak naprawdę jest to prosta seria kroków do algorytmicznego wygenerowania nowego poziomu, w taki sposób, w jaki nowy poziom jest możliwy do przejścia dla grywalnej postaci. Po pierwsze, dbamy o to, by nasza postać osiągnęła ten nowy poziom - używając na sprite gracza nakładania się… w lokacji - używamy kafelka drzwi portalu jako wyzwalacza do nowego poziomu. W funkcji generate_level inicjujemy zmienne wiersz, kol i szansę. Tworzymy również nową mapę kafelkową o takim samym rozmiarze jak poprzednio, ale pustą. Tutaj jest jednak małe zastrzeżenie - aby użyć set … w wierszu mapy kafelków … kol … blok, mapa kafelków musi mieć te konkretne kafelki --- to jest trochę sprzeczne z intuicją i być może błąd w Makecode. Musisz więc utworzyć mapę kafelków, umieścić wszystkie typy kafelków, których chcesz użyć, w losowym generowaniu, a następnie je usunąć.
Ręcznie kładziemy pierwszy kafelek (0x6) i gracza na nim. Następnie powtarzamy kolejny krok 30 razy - kolejny krok to prosta seria sprawdzeń True-False, które decydują o tym, czy następna kolumna będzie 1)ta sama co poprzednia 2)jeden w górę czy 3)jeden w dół. Istnieje również bardzo mała szansa, że następna płytka będzie płytką lawy - nie chcemy ich zbyt wiele! Po każdym wygenerowanym kafelku wypełniamy przestrzeń pod nią lawą - tak dla upiększenia. W ostatnim kroku dodajemy wrogów i skrzynie i umieszczamy je na losowych płytkach odradzania.
Krok 5: Rozpoczyna się przygoda

Voila! Skończyliśmy naszą platformówkę, a nasz bohater może wyruszyć w nieskończoną przygodę, pokonując nietoperze i niszcząc skrzynie. jeśli napotkasz problemy, możesz pobrać kod z naszego repozytorium GitHub.
To tylko plan i na pewno można wprowadzić pewne ulepszenia, na przykład różne rodzaje wrogów, bonusy, lepsze generowanie poziomów i tak dalej. Jeśli stworzysz ulepszoną wersję gry, podziel się nią w komentarzach poniżej! Aby uzyskać więcej informacji o GameGo i innym sprzęcie dla producentów i nauczycieli STEM, odwiedź naszą stronę internetową https://tinkergen.com/ i zapisz się do naszego newslettera.
TinkerGen stworzył kampanię Kickstarter dla MARK (Make A Robot Kit), zestawu robota do nauki kodowania, robotyki, sztucznej inteligencji!
Zalecana:
(Multiplayer) Walka na GameGo z Makecode Arcade: 6 kroków

(Multiplayer) Walka na GameGo z Makecode Arcade: GameGo to przenośna konsola do gier retro zgodna z Microsoft Makecode, opracowana przez TinkerGen STEM Education. Opiera się na chipie STM32F401RET6 ARM Cortex M4 i jest przeznaczony dla nauczycieli STEM lub po prostu osób, które lubią bawić się przy tworzeniu gier wideo w stylu retro
Mini Bartop Arcade: 8 kroków (ze zdjęciami)

Mini Bartop Arcade: Tym razem chciałbym pokazać moją wersję zręcznościową z dawnych czasów za pomocą Raspberry Pi Zero, opartą na Picade Desktop Retro Arcade Machini, jak widać na tej stronie: https://howchoo.com/g/mji2odbmytj/picade -review-ra… Celem tego projektu jest zbudowanie retro
Ultimate Arcade - retrospektywna kompilacja: 10 kroków (ze zdjęciami)

Ultimate Arcade – Retrospektywna konstrukcja: Doświadczenie i widok z tyłu to wspaniałe rzeczy. Pewnego dnia jestem w szopie, patrząc na nieistniejącą już kreację, którą stworzyłem około 10-12 lat temu. Zacząłem to budować, gdy moja córka miała zaledwie 10 lub 11 lat, a po ukończeniu miała prawdopodobnie 12 lat
Remake Battle City na GameGo z Makecode Arcade: 4 kroki (ze zdjęciami)

Battle City Remake na GameGo With Makecode Arcade: GameGo to zgodna z Microsoft Makecode przenośna konsola do gier w stylu retro, opracowana przez TinkerGen STEM Education. Opiera się na chipie STM32F401RET6 ARM Cortex M4 i jest przeznaczony dla nauczycieli STEM lub po prostu osób, które lubią bawić się przy tworzeniu gier wideo w stylu retro
ESP32 VGA Arcade Games i joystick: 6 kroków (ze zdjęciami)

ESP32 VGA Arcade Games i Joystick: W tej instrukcji pokażę, jak odtworzyć cztery gry zręcznościowe - Tetris - Snake - Breakout - Bomber - za pomocą ESP32, z wyjściem na monitor VGA. Rozdzielczość to 320 x 200 pikseli, w 8 kolorach. Wcześniej zrobiłem wersję z
