
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


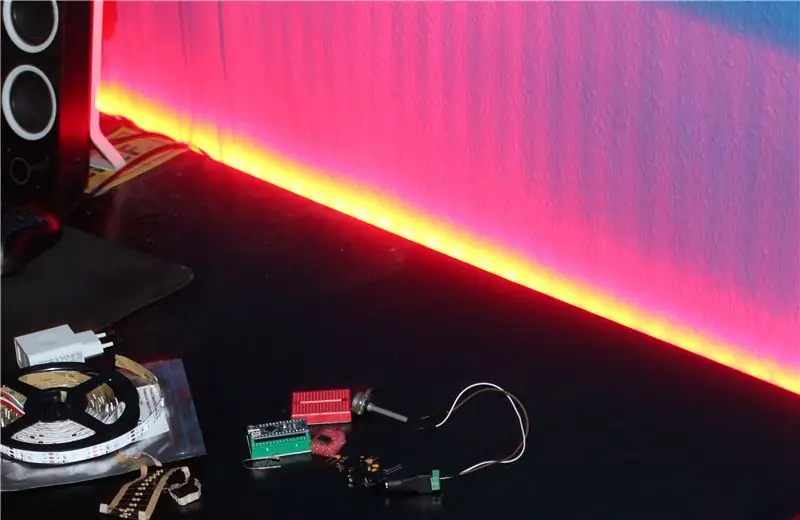
Witaj w moich Instruktażach, jak zbudować podświetlenie LED RGB dla m.in. z tyłu telewizora lub biurka.
Sam schemat jest bardzo prosty, ponieważ paski LED WS2812 są bardzo łatwe w połączeniu np. z Arduino Nano.
Uwaga: nie musisz używać dodatkowego obwodu analizatora dźwięku MSGEQ7, jeśli chcesz tylko podświetlenia LED bez wizualizacji dźwięku.
Podałem szczegółową listę używanych części i gdzie można je kupić:
- Arduino Nano/Uno (Amazonka/AliExpress)
- WS2812 Taśma LED RGB (Amazon/AliExpress), pamiętaj, że IP oznacza ochronę (np. wodoodporność, jeśli potrzebujesz), a liczba oznacza, ile diod LED na metr ma taśma (ważne dla zasilania)
- Zasilanie 5V (Amazon) (w zależności od tego, ile ma taśmy LED) -> każda dioda LED pobiera ~20mA, pasek użyty w tej instrukcji ma 45 diod LED (30 na metr), więc potrzebuję zasilania 45*20mA ~ 1, 5Ampere (Arduino, MSGEQ7 też ich potrzebuje), podłączyłem zasilacz, który zapewnia 3A, co jest dla nas teraz zdecydowanie wystarczające
- Gniazdo audio 3,5 mm (Amazonka / AliExpress)
- Potencjometr 10kOhm (Amazonka / AliExpress)
- Przycisk (Amazonka / AliExpress)
- Rezystor (1x 10kOhm, 1x 220Ohm, dla MSGEQ7: 2x100kOhm)
- Kondensatory (1x 1000yF elektrolityczne (Amazon / AliExpress), 2x 10nF, dla MSGEQ7: 2x 0.1yF, 1x33pF (Amazon/Amazonki)
- Prosta dioda (Amazonka / AliExpress)
- Gniazdo DC (Amazonka/AliExpress)
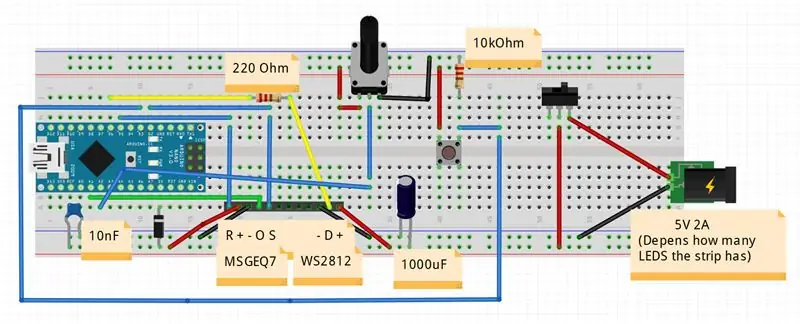
Krok 1: Zbuduj schemat



Główny schemat:
Tak więc interfejs WS2812 Strip z Arduino jest całkiem prosty przy użyciu biblioteki Adafruit_NeoPixel.
Taśma LED posiada 3 piny: VCC, DATA, GND. VCC jest podłączony do 5 V, GND do uziemienia, a styk danych w środku jest podłączony do styku LED_DATA D6 na Arduino. Teraz każda dioda LED na pasku ma chip WS2812, który pobiera dane otrzymane z Arduino i przekazuje je do następnej diody LED, dlatego musimy tylko raz przesłać dane Led do pierwszej diody LED na pasku.
Logika przycisku do zmiany trybów i potencjometru do sterowania jasnością jest wyjaśniona w następnym kroku.
Dokładny schemat można znaleźć na zrzucie ekranu pliku fritzowego, który jest również dostępny do pobrania.
Należy pamiętać, że bardzo ważne jest, aby podłączyć pin Arduino 5V tylko do zasilacza za pomocą diody, aby Arduino nie uległo uszkodzeniu, jeśli podłączymy kabel USB do jego zaprogramowania. 10nF i 1000uF jest również ze względów bezpieczeństwa, aby nie było żadnych braków zasilania.
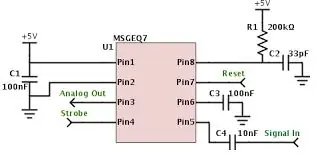
Dla obwodu MSGEQ7:
Jest to najczęstszy obwód łączący MSGEQ7 z Arduino. Tutaj również potrzebujesz gniazda audio 3,5 mm. Środkowy pin większości gniazd audio to GND, piny po lewej/prawej stronie to kanały stereo, które łączą się przez kondensator 10nF z pinem Signal In MSGEQ7, jak pokazano na schemacie. Możesz dodatkowo dodać potencjometr do wejścia sygnału, aby kontrolować czułość sygnału audio, ale tak naprawdę nie jest to konieczne. MSGEQ7 jest podłączony do Arduino z pinem Analog Out podłączonym do A1 (MSGEQ_OUT), pinem stroboskopowym do D2 (STROBE), pinem resetującym do D5 (RESET).
Krok 2: Kodeks



Łącze GitHub do ukończenia szkicu: PhilKes/RGB_Audio_Backlight
Uwagi do kodu:
W kodzie deklarujemy obiekt Strip WS2812 z nowym obiektem Adafruit_NeoPixel, przekazując liczbę diod LED (zmień NUM_LEDS dla siebie), Pin Arduino podłączony do pinu LED_DATA oraz typ kodowania + prędkość transmisji wartości kolorów.
Po wykonaniu tej czynności ustawiamy domyślną jasność w setup() za pomocą setBrightness(0-255) i włączamy Strip za pomocą begin(). Możemy teraz ustawić każdy piksel/LED na określony kolor RGB za pomocą setPixel(LED, Color). Gdy skończymy ustawiać wszystkie diody na nowe wartości, aktualizujemy pasek za pomocą strip.show(). To w zasadzie cała logika kodu, której potrzebujemy, aby zaprogramować dowolną animację, jaką chcemy. Teraz, aby faktycznie kontrolować animacje / tryby, dodajemy przycisk / przełącznik dotykowy do Arduino. Dlatego podłączamy jeden koniec przycisku do VCC, a drugi do Arduino Pin D3 i rezystora 10kOhm do GND. Dołączamy przerwanie do tego Pina w setup(), które wywołuje wywołanie metody changeMode() za każdym razem, gdy naciśniemy przycisk. W changeMode() po prostu przełączamy się do następnego trybu i nakazujemy przerwać bieżącą animację. Gdy to się stanie, loop() zostanie ponownie wykonane i odtworzy nowy tryb animacji/trybu.
Dostarczone animacje obejmują: zanikanie koloru tęczy, czerwony, zielony, niebieski, biały kolor, tryb analizatora muzyki
Dodatkowo dodałem potencjometr 10kOhm do kontroli jasności paska. metoda checkBrightness() sprawdza wyjście potencjometru podłączonego do pinu A2 (środkowy pin potencjometru) i odpowiednio aktualizuje jasność paska.
W trybie musicAnalyzer() przez MSGEQ7:
Ten tryb wizualizuje sygnał audio podłączony do wejścia sygnału MSGEQ7. MSGEQ wyprowadza sygnał analogowy prezentujący pojedyncze pasmo audio (8 pasm, od niskich do wysokich częstotliwości). Metoda musicAnalyzer() pobiera bieżące wartości pasm audio przez zresetowanie MSGEQ, a następnie buforowanie dostarczonych wartości analogowych. Wyprowadzany pasek można zmienić, umieszczając wysoki bok na szpilce stroboskopowej. Po zbuforowaniu wszystkich 8 pasm, metoda przesuwa wszystkie wartości pikseli LED o jeden wstecz i oblicza nową wartość dla diody LED 0. Kolor składa się z: koloru czerwonego o niskiej częstotliwości (basów), koloru zielonego o średniej częstotliwości i koloru niebieskiego o wysokiej częstotliwości. Przesunięcie wartości przed załadowaniem nowej wartości daje nam przyjemną płynną animację w czasie.
Krok 3: Skonfiguruj dźwięk na komputerze


Aby uzyskać muzykę / dźwięk podawany do MSGEQ7, ale nadal odtwarzać muzykę na głośnikach, musisz użyć funkcji RealtekHD Stereomix lub podłączyć wejście audio MSGEQ do np. wyjście głośnika tylnego karty dźwiękowej/płyty głównej.
Aby włączyć Stereomix w Win10, kliknij prawym przyciskiem myszy ikonę głośnika w prawym dolnym rogu i kliknij "Dźwięki", tutaj możesz aktywować Stereomix w zakładce "Nagrywanie" (prawy przycisk myszy -> aktywuj). Jeśli Stereomix nie jest widoczny, kliknij prawym przyciskiem myszy i wybierz „Pokaż wyłączone urządzenia”. Teraz otwórz ustawienia Stereomix i powiedz mu, aby słuchał i kopiował dźwięk z głównych głośników.
Jeśli chcesz użyć wyjścia głośnika tylnego, otwórz ustawienia głównego głośnika w menu „Dźwięki”, zakładka „Ulepszenia”, a następnie wybierz z listy „Środowisko” i wybierz „Pokój” z rozwijanego menu poniżej.
To teraz umożliwia równoległe wyjście audio głośników i MSGEQ7.
Krok 4: Uwagi
Ponieważ schemat nie jest ani tak skomplikowany, ani duży, udało mi się włożyć cały układ do małego pudełka z otworami na złącze USB, Audio Jack, DC Jack, potencjometr i przycisk. Możesz po prostu użyć męskich/żeńskich listew pinowych i podłączyć 3 kable do listwy WS2812 za pomocą kabli połączeniowych.
Zalecana:
Wizualizator audio z nieadresowalną taśmą LED RGB: 6 kroków (ze zdjęciami)

Wizualizator dźwiękowy nieadresowalnej taśmy LED RGB: Przez jakiś czas miałem wokół szafki telewizyjnej taśmę LED 12V RGB, którą steruje nudny sterownik LED, który pozwala mi wybrać jeden z 16 wstępnie zaprogramowanych kolorów! dużo muzyki, która mnie motywuje, ale oświetlenie po prostu nie
Wizualizator dźwięku pióra laserowego: 3 kroki (ze zdjęciami)

Laser Pen Sound Visualiser: W tym przewodniku dowiesz się, jak stworzyć własny wizualizator dźwięku za pomocą prostych zasobów. Pozwala zobaczyć wizualną reprezentację dźwięku, muzyki lub czegokolwiek, co można podłączyć do głośnika! UWAGA - Ten przewodnik używa pióra laserowego, które może
Wiggly Wobbly - Zobacz fale dźwiękowe !! Wizualizator audio w czasie rzeczywistym!!: 4 kroki

Wiggly Wobbly - Zobacz fale dźwiękowe !! Wizualizator dźwięku w czasie rzeczywistym !!: Czy kiedykolwiek zastanawiałeś się, jak wyglądają piosenki Beetle? A może po prostu chcesz zobaczyć, jak wygląda dźwięk? Nie martw się, jestem tutaj, aby ci pomóc, aby to reeeeeaaaaaaaaaaaaa
Wizualizator dźwięku w stylu retro LED: 4 kroki (ze zdjęciami)

Retro Wizualizator LED Strip Audio: Jako muzyk i student elektrotechniki uwielbiam każdy projekt, który przecina te dwie dziedziny. Widziałem kilka dizajnerskich wizualizatorów audio (tutaj, tutaj, tutaj i tutaj), ale każdy z nich przegapił co najmniej jeden z dwóch celów, które sobie wyznaczyłem: p
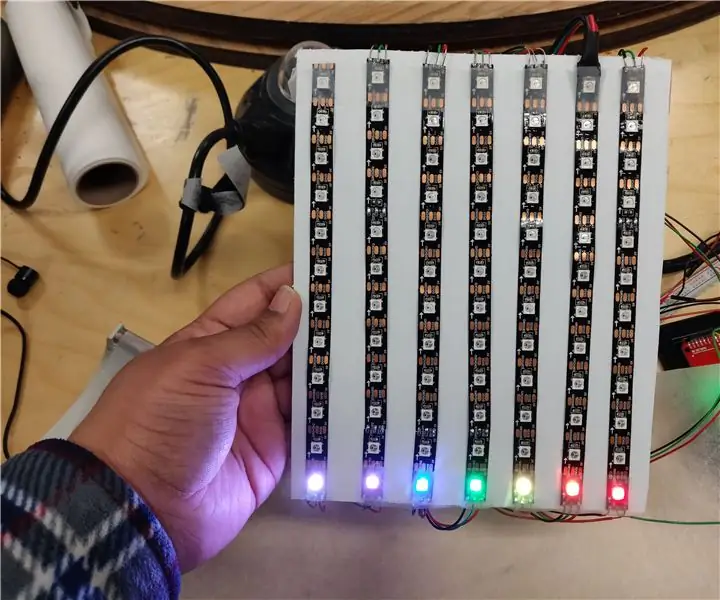
7-pasmowy wizualizator audio LED: 4 kroki (ze zdjęciami)

7-pasmowy wizualizator audio: Jest to projekt, który pobiera ciągły sygnał analogowy, zwykle muzykę i używa go do oświetlenia 7-pasmowego wizualizera led. Wykorzystuje chip MSGEQ7 do analizy sygnału muzycznego w celu uzyskania wielkości częstotliwości i mapowania go na paski led. Taśmy Led
