
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.



Posiadanie standardowych czujników zalania jest świetne, aby zapobiec ogromnym uszkodzeniom domu lub miejsca pracy.
Ale to utrudnia, jeśli nie ma Cię w domu, aby stawić się na alarm.
Oczywiście możesz kupić te inteligentne
Ten system alarmowy o zalaniu wykrywa każdą ciecz i uruchamia alarm oraz aktualizuje stronę internetową o powodziach, do której można uzyskać dostęp z dowolnego miejsca na świecie, bez względu na to, czy masz relaksujące wakacje, czy po prostu w pracy i chcesz wiedzieć o stanie swojego domu.
Kieszonkowe dzieci
Raspberry pi (ja używam modelu 3 B+) z systemem raspbian
Argon cząsteczkowy
Czujnik wody w Grove
Aparat Raspi
Brzęczyk
Przewody połączeniowe
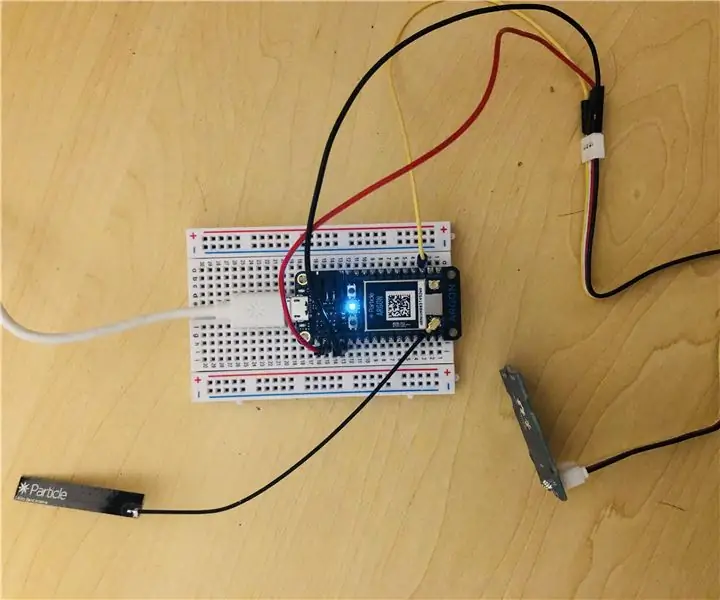
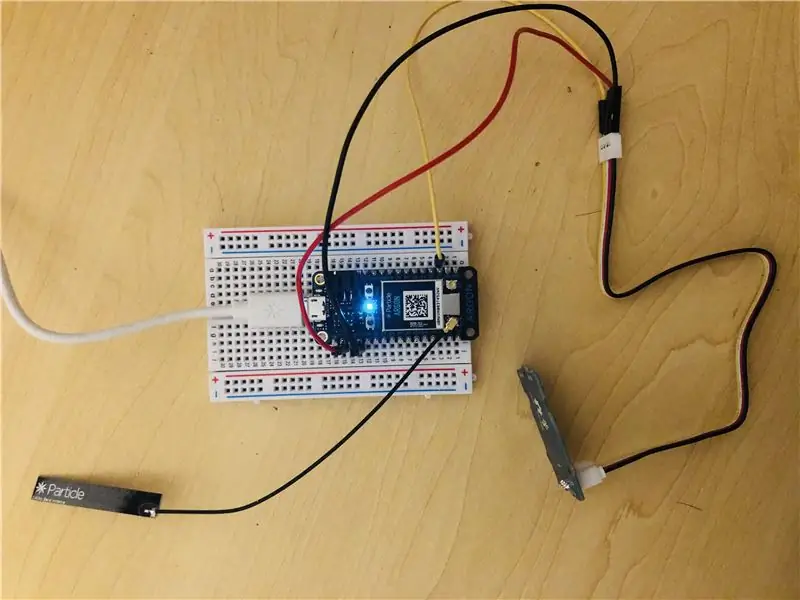
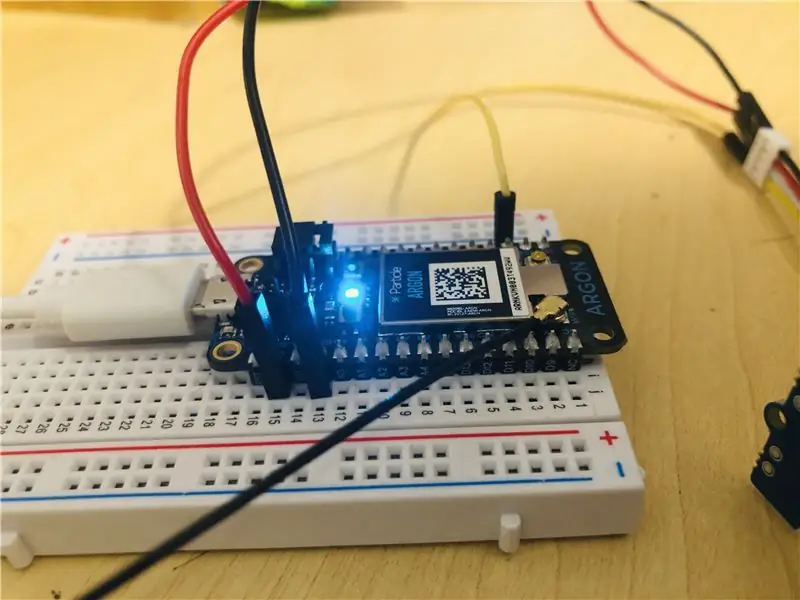
Krok 1: Podłącz czujnik wody do cząstek


czujnik wody ma 4 piny, którymi są GND, VCC, NC i SIG i będziemy używać tylko trzech z nich
Podłączam pin SIG do D2 na Argonie.
Teraz możesz uruchomić Particle Web IDE, aby napisać kod i flashować do Argon
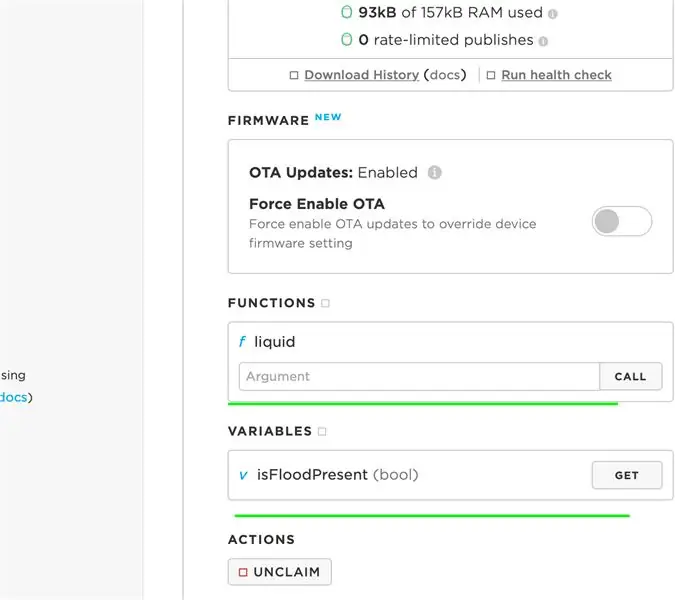
Tak więc zarejestrowaliśmy funkcję Particle liquid i zdefiniowaliśmy zmienną isFloodPresent, którą można wywołać z konsoli Particle Console i uzyskać wartość logiczną isFloodPresent, a także wywołać funkcję liquid do próbnego testowania, która przyjmuje jako dane wejściowe wartość 1, co oznacza true dla obecnego powodzi (wody).
upewnij się, że możesz zobaczyć tę funkcję i zmienną z Konsoli cząstek urządzenia.
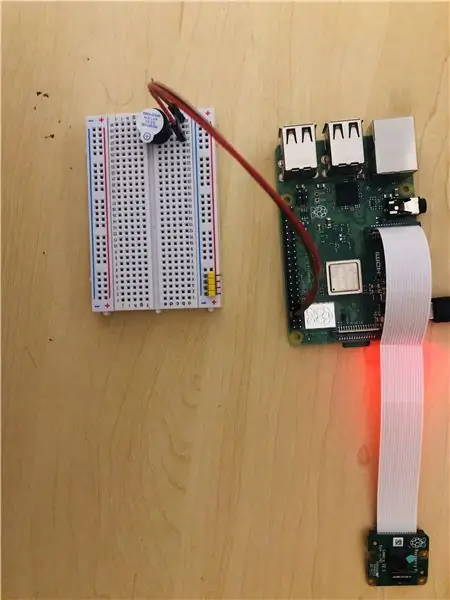
Krok 2: Podłącz źródło alarmu do Raspberry

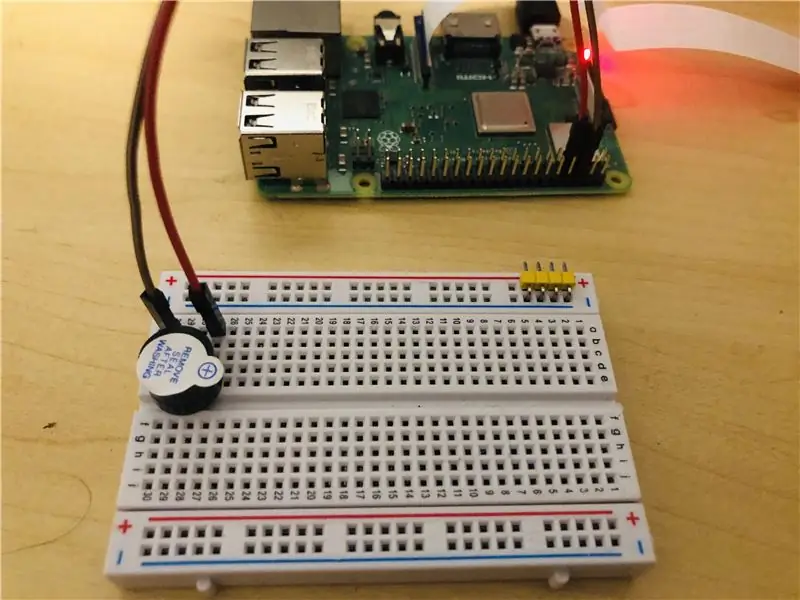
Na płytce stykowej można podłączyć Buzzer do pinu GPIO Raspberry
Mniejszy koniec buzzera podłączyłem do GND(PIN 6) a dłuższy do pinu 7 na malinie.
Teraz uruchom kod, aby zobaczyć. Będziemy potrzebować tego pliku Pythona przez cały czas, aby mógł odbierać wyzwalacze z serwera WWW i odpowiednio reagować.
Alternatywnie możesz uruchomić ten plik podczas uruchamiania na malinie, co możesz zrobić, edytując /etc/systemd
a ten plik zostanie umieszczony w folderze cgi twojego serwera Apache, Zrobiłem nowy katalog flood-cgi wewnątrz /var/www/html/ i umieściłem ten plik.py, który będzie komunikował się z moim skryptem cgi
Krok 3: Skonfiguruj serwer Apache

możesz zainstalować serwer Apache, wpisując sudo apt-get install apache2
gdy jest zainstalowany, możesz zweryfikować, wpisując hostname -I
a otrzymasz swój lokalny adres IP i możesz przejść do przeglądarki i powinieneś zobaczyć działający serwer
Krok 4: Włącz CGI na Apache

możesz włączyć cgi, wpisując sudo a2enmod cgi
Domyślnie cgi_bin Apache znajduje się w /usr/lib/cgi-bin
tutaj możesz umieścić swoje skrypty cgi po włączeniu cgi
aby odnieść skutek, musisz zrestartować serwer Apache
Potrzebowałem niestandardowego katalogu dla moich skryptów cgi, więc utworzyłem katalog w /var/www/html/ o nazwie flood-cgi
aby włączyć ten katalog, musiałem utworzyć plik konfiguracyjny, wpisując
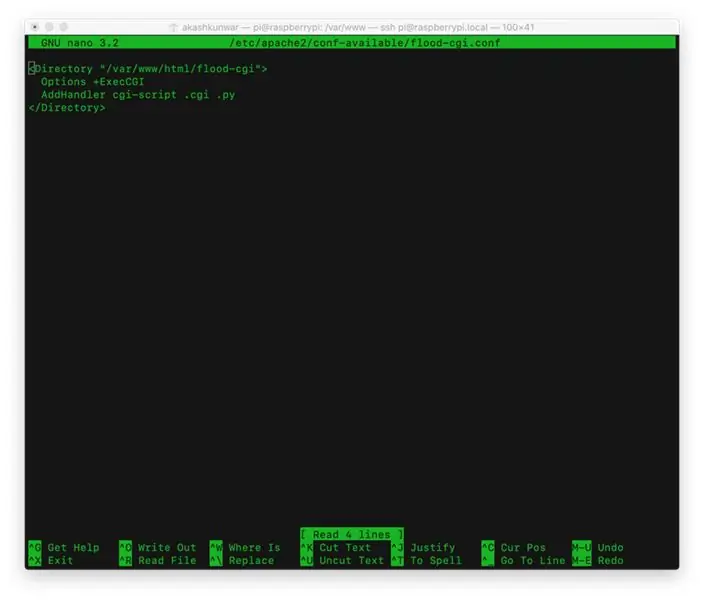
sudo nano /etc/apache2/conf-available/flood-cgi.conf
i dodawanie poleceń, jak pokazano na zrzucie ekranu
następnie włącz ten katalog, wpisując
var/www/html $ sudo a2enconf flood-cgi
teraz możesz ponownie uruchomić serwer Apache, a wszystkie pliki cgi z tego folderu będą odczytywane przez apache po uzyskaniu uprawnień.
Krok 5: Skonfiguruj stronę internetową

Do tej prostej usługi internetowej używam HTML, Javascript, CSS, jquery i ajax.
Mam pięć etykiet kontrolnych, które można kliknąć, W przypadku, gdy zrobisz zdjęcie zostanie kliknięte na stronie internetowej, uruchomi to funkcję kliknięcia przycisku zdjęcia i ta funkcja wygląda tak
$("#photobutton").click(function () { var floodDate = new Date();
var floodImageName = "Flood_IMG_" + floodDate.toLocaleTimeString();
$.ajax({
url: 'flood-cgi/flood_cgi.py', metoda: 'post', data: { name_for_image: floodImageName }, sukces: funkcja (dane) {
alert (dane, status)
$("#recentpic").attr("src", "flood-cgi/" + floodImageName + ".jpg");
}
})
});
wywoła to skrypt flood_cgi.py do zrobienia zdjęcia i zapisania obrazu z niestandardową nazwą wygenerowaną przez bieżącą datę i godzinę, a ajax ładuje się do strony.
w przypadku Alarmu możemy skorzystać z tej funkcji
function callAlarm(typ alarmu) {
$.ajax({
url: 'flood-cgi/alarm.cgi', metoda: 'post', data: { typ_alarmu: typ_alarmu }, sukces: funkcja (dane) { alert (dane)
}, błąd: function (XMLHttpRequest, textStatus, throwError) { alert(throwError) } });
}
funkcja callAlarm zostanie wywołana po kliknięciu etykiety brzęczyka, $("#buzzer").click(function () { callAlarm("test");
})
poniższy kod jest wtedy, gdy chcesz kliknąć mock flood tj. wywołać Particle API i wywołać funkcję oraz zmienić wartość liquidu 1 i sprawdzić system czy całość działa zgodnie z oczekiwaniami przeprowadzając mock flood event
$("#mockFlood").click(function () { console.log("mock Flood zażądał");
var floodVal = 1;
$("#signal2").css("rozmiar czcionki", "mały");
var nazwa_zmiennej = "isFloodPresent";
var deviceID = "ID TWOJEGO URZĄDZENIA";
var accessToken = "TWÓJ TOKEN DOSTĘPU";
if (floodVal) {
$.post("https://api.particle.io/v1/devices/" + identyfikator urządzenia + "/liquid?access_token=" + accessToken, { ciecz: floodVal }, funkcja (dane, status) {
if (status == "sukces") {
alert("Mock Flood przeprowadziła!!!");
} w przeciwnym razie {
alert("Przepraszamy, wystąpił problem");
}
});
}
});
Są to główne funkcje, których potrzebujesz, aby połączyć się z Particle Api i Raspberry Pi, aby Twoje Raspberry Pi i Argon mogły się komunikować.
uwaga: chciałem wgrać cały kod, ale nie mogę wgrać pliku.html
Krok 6: Utwórz skrypt dla aparatu Raspi
tworzymy prosty plik.py do przechwytywania obrazu, który będzie zawierał adnotację z aktualną datą i godziną.
następnie stworzymy skrypt cgi flood_cgi.py, który zostanie wywołany z sieci i wyda plik.py, aby zrobić zdjęcie.
pamiętaj, aby uruchomić skrypt cgi z #! /usr/bin/env python
a także dać Apache pozwolenie na uruchamianie tych plików.
Serwer Apache działa na www-data użytkownika, więc po utworzeniu pliku.py lub.cgi, apache musi być właścicielem pliku
sudo chown pi:www-data flood-cgi.py
i daj pozwolenie na wykonanie
sudo chmod a+x flood-cgi.py
będziesz musiał to zrobić dla wszystkich plików, które muszą być uruchamiane z serwera Apache.
UWAGA: wystawienie swojej maliny na Internet i nadanie wszystkich tych uprawnień sprawia, że malina jest bardzo podatna na zagrożenia ze względów bezpieczeństwa, więc należy przestrzegać surowych uprawnień użytkownika i uprawnień i zainstalować zaporę ogniową, taką jak nieskomplikowana zapora ogniowa (ufw)
Zalecana:
Jak stworzyć swoje pierwsze proste oprogramowanie przy użyciu Pythona: 6 kroków

Jak zrobić swoje pierwsze proste oprogramowanie przy użyciu Pythona: Cześć, witaj w tej instrukcji. Tutaj opowiem jak stworzyć własne oprogramowanie. Tak, jeśli masz pomysł… ale wiesz, jak wdrożyć lub jesteś zainteresowany tworzeniem nowych rzeczy, to jest dla Ciebie… Wymagania wstępne: Powinieneś mieć podstawową wiedzę z
Jak stworzyć stronę internetową z tablicą ogłoszeń przy użyciu PHP i MYSQL: 5 kroków

Jak stworzyć stronę tablicy ogłoszeń używając PHP i MYSQL: Ta instrukcja pokaże Ci jak stworzyć stronę tablicy ogłoszeń używając php, mysql, html i css. Jeśli jesteś nowy w tworzeniu stron internetowych, nie martw się, będą szczegółowe wyjaśnienia i analogie, dzięki którym możesz lepiej zrozumieć pojęcia. Mata
Neopixel Ws2812 Rainbow LED Glow z M5stick-C - Uruchamianie Rainbow na Neopixel Ws2812 przy użyciu M5stack M5stick C przy użyciu Arduino IDE: 5 kroków

Neopixel Ws2812 Rainbow LED Glow z M5stick-C | Uruchamianie Rainbow na Neopixel Ws2812 Używając M5stack M5stick C Używając Arduino IDE: Cześć chłopaki, w tej instrukcji dowiemy się, jak używać neopikselowych ws2812 LED lub taśmy LED lub matrycy LED lub pierścienia LED z płytką rozwojową m5stack m5stick-C z Arduino IDE i zrobimy wzór tęczy z nim
Obliczanie natężenia światła przy użyciu BH1715 i fotonu cząstek: 5 kroków

Obliczanie natężenia światła przy użyciu BH1715 i Particle Photon: Wczoraj pracowaliśmy nad wyświetlaczami LCD i podczas pracy nad nimi zdaliśmy sobie sprawę, jak ważne jest obliczanie natężenia światła. Intensywność światła jest ważna nie tylko w fizycznej domenie tego świata, ale ma również dobrze opisaną rolę w biologii
Jak stworzyć prosty program do czatu w Visual Basic przy użyciu kontrolki Microsoft Winsock: 7 kroków

Jak stworzyć prosty program do czatu w Visual Basic za pomocą Microsoft Winsock Control: W tej intuicyjnej instrukcji pokażę Ci, jak stworzyć prosty program do czatu w Visual Basic. Przejdę do tego, co robi cały kod, abyś się uczyła, jak go tworzysz, a na koniec pokażę Ci, jak z niego korzystać
