
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

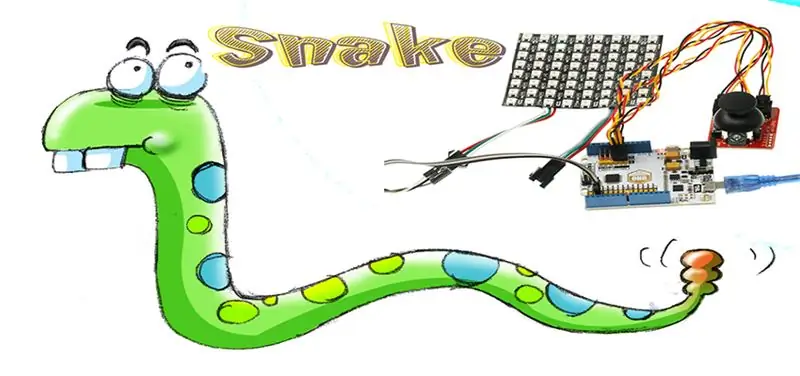
Czy nadal pamiętasz grę w węża, w którą graliśmy na naszym pudełku lub telefonie komórkowym w dzieciństwie? Dzisiaj nauczymy się, jak zrobić grę w węża z matrycą 8*8 NeoPixels. Jako centrum sterowania wybieramy Arduino uno, a moduł Joystick Breakout do sterowania wężem.
Krok 1: Lista komponentów:
Sprzęt komputerowy:
1 X Freaduino UNO Rev2.2 MB_EFUNO
1 X elastyczna 64 dioda RGB LED 8*8 NeoPixels Matrix;
1 X Joystick Breakout moduł BKOUT_MD01
3 X linia prowadząca
Oprogramowanie:
IDE Arduino
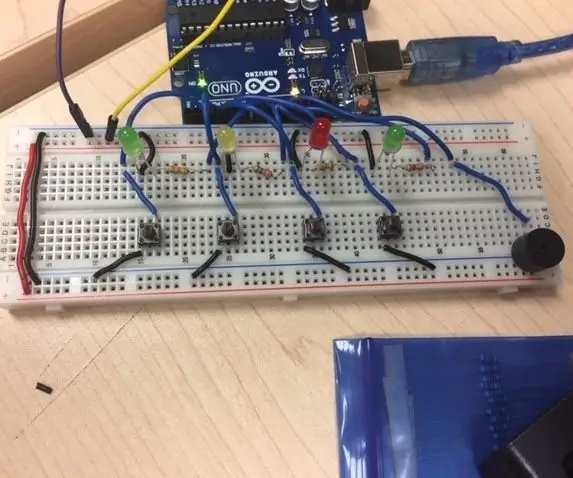
Krok 2: Połączenie sprzętowe
Podłącz NeoPixels do styku D2.
„X” na module Joystick breakout łączy pin A0 na płycie Arduino UNO, „Y” łączy pin A1, „K” łączy pin A2.
Krok 3: Programowanie
P#zawiera
#define PIN 2 //Pin wyjściowy #define MAX_LED 64 //Ilość kulek uint32_t c; int a = 0, liczba; znak bez znaku huan = 0, ci = 0; znak bez znaku u = 40; //Rozmiar czcionki grupy słów unsigned char x = 0; niepodpisany kolor Kolor[3]; unsigned char go = {2, 3, 4, 5, 9, 14, 17, 20, 22, 26, 27, 29, 34, 35, 36, 37, 41, 46, 49, 54, 58, 59, 60, 61}; //24 unsigned char light[8][8] = {{0, 1, 2, 3, 4, 5, 6, 7}, {15, 14, 13, 12, 11, 10, 9, 8}, {16, 17, 18, 19, 20, 21, 22, 23}, {31, 30, 29, 28, 27, 26, 25, 24}, {32, 33, 34, 35, 36, 37, 38, 39}, {47, 46, 45, 44, 43, 42, 41, 40}, {48, 49, 50, 51, 52, 53, 54, 55}, {63, 62, 61, 60, 59, 58, 57, 56}, }; unsigned char character[8] = //Ustaw słowo do wysłania {{0, 1, 1, 1, 1, 1, 0, 0}, {0, 1, 0, 0, 0, 1, 0, 0}, // 0 {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, // 1 {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 0, 1, 1, 1, 0, 0}, {0, 1, 0, 1, 0, 1, 0, 0}, // 2 {0, 1, 1, 1, 0, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 0, 1, 0, 1, 0, 0}, {0, 1, 0, 1, 0, 1, 0, 0}, // 3 {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 1, 1, 0, 0, 0, 0}, {0, 0, 0, 1, 0, 0, 0, 0}, // 4 {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 1, 1, 0, 1, 0, 0}, {0, 1, 0, 1, 0, 1, 0, 0}, // 5 {0, 1, 0, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 1, 1, 1, 1, 0, 0}, {0, 1, 0, 1, 0, 1, 0, 0}, // 6 {0, 1, 0, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 0, 0, 0, 0, 0, 0}, {0, 1, 0, 0, 0, 0, 0, 0}, // 7 {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 1, 1, 1, 1, 0, 0}, {0, 1, 0, 1, 0, 1, 0, 0}, // 8 {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 1, 1, 0, 1, 0, 0}, {0, 1, 0, 1, 0, 1, 0, 0}, // 9 {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0 }, }; unsigned char displaycore [8][8]; prędkość wewnętrzna S = 400; // Początkowa prędkość węża int score; // Wynik gry int xValue; // JoyStick-X int yValue; // JoyStick-Y int zValue; // JoyStick-Z int FX, FY; // Współrzędna żywności int SX, SY; // Współrzędna głowy węża int KEY, K; int Włączone; // Włącz, aby ponownie uruchomić grę char sx[64]; //Współrzędna ciała węża char sy[64]; Pasek Adafruit_NeoPixel = Adafruit_NeoPixel(MAX_LED, PIN, NEO_RGB + NEO_KHZ800); void RANDOM() { A: FX = losowo (0, 7); FY = losowo (0, 7); for (int i = 0; i < 3 + wynik; i++) //Zapobiegaj wyświetlaniu jedzenia na ciele węża { if (FX == sx && FY == sy) goto A; } } void myDelay(unsigned int Time) { // Podczas okresu opóźnienia ruchu węża musimy zrobić coś w rodzaju brokatu żywności i odczytać kierunek joysticka for (int t = 1; t 950 && KEY != 5) { K = 8; } else if (yValue < 50 && KEY != 8) { K = 5; } else if (xValue 950 && KEY != 4) { K = 6; } } // Tutaj możesz porównać, czy kierunek klawiatury jest przeciwny do kierunku ruchu węża. Jeśli jest odwrotnie, zrezygnuj z klawiatury. /************************************************** ************************************************** ************************************************** ************************************************** ********/ void gameover() { // Po zatrzymaniu programu Gameover naciśnij środkowy przycisk, aby ponownie uruchomić grę. unsigned char wartość, y; Kolor[0] = losowy(3, 18); // Ustaw kolor. Parametr to RGB, zakres 0-255. Kolor[1] = losowy(3, 18); Kolor[2] = losowy(3, 18); c = pasek. Kolor(Kolor[1], Kolor[0], Kolor[2]); wartość = wynik / 10; wartość = wartość * 4; y = 0; for (liczba = wartość; liczba < wartość + 4; liczba++) { for (unsigned char pionowy = 0; pionowy < 8; pionowy++) { displaycore[y][vertical] = znak[numer][vertical]; } y++; } wartość = wynik % 10; wartość = wartość * 4; for (liczba = wartość; liczba < wartość + 4; liczba++) { for (unsigned char pionowo = 0; pionowo < 8; pionowo++) { displaycore[y][vertical] = character[number][vertical]; } y++; } for (unsigned char horizontal = 0; horizontal < 8; horizontal++) { for (unsigned char vertical = 0; vertical < 8; vertical++) { if (displayscore[horizontal][vertical] == 1) //Oceń, czy światło jest włączony. { strip.setPixelColor(jasny[poziomy][pionowy], c); } else strip.setPixelColor(light[horizontal][vertical], 0); } } strip.show();//Opóźnienie wysyłania danych (5000); K = 0; // Zresetuj kierunek joysticka sx[0] = 2; sx[1] = 1; sx[2] = 0; sy[0] = 1; sy[1] = 1; sy[2] = 1; // Zresetuj wynik współrzędnych węża = 0; // Zresetuj szybkość wyniku gryS = 400; // Początkowa prędkość węża } void setup() { Serial.begin(9600); // Zainicjuj bibliotekę strip.begin(); // Wyślij dane. Domyślny kolor każdego punktu to 0. Więc każdy punkt nie jest podświetlony na początku. strip.pokaż(); K = 0; // Zresetuj kierunek joysticka sx[0] = 2; sx[1] = 1; sx[2] = 0; sy[0] = 1; sy[1] = 1; sy[2] = 1; // Zresetuj wynik współrzędnych węża = 0; // Zresetuj wynik gry Kolor[0] = random(3, 18); // Ustaw kolor. Parametr to RGB, zakres 0-255. Kolor[1] = losowy(3, 18); Kolor[2] = losowy(3, 18); c = pasek. Kolor(Kolor[1], Kolor[0], Kolor[2]); //Zielony Czerwony Niebieski // Ustaw kolor for (liczba = 0; liczba <24; liczba++) { strip.setPixelColor(go[liczba], c); } strip.show();// Opóźnienie wysyłania danych(2000); LOSOWY(); //Produkuj jedzenie } void mobile() { KEY = K; //Każdy ruch węża powoduje jednorazową zmianę kierunku. if (KEY == 8) // Ruch węża w górę { for (int i = 2 + wynik; i> 0; i--) { sx = sx[i - 1]; sy = sy[i - 1]; } sy[0] = sy[0] - 1; if (sy[0] <0) // Wyjdź poza granicę i kontynuuj po drugiej stronie sy[0] = 7; } else if (KEY == 5) // Ruch węża w dół { for (int i = 2 + wynik; i> 0; i--) { sx = sx[i - 1]; sy = sy[i - 1]; } sy[0] = sy[0] + 1; if (sy[0] > 7) // Wyjdź poza granicę i kontynuuj po drugiej stronie sy[0] = 0; } else if (KEY == 4) // Ruch węża w lewo { for (int i = 2 + wynik; i > 0; i--) { sx = sx[i - 1]; sy = sy[i - 1]; } sx[0] = sx[0] - 1; if (sx[0] <0) // Wyjdź poza granicę i kontynuuj po drugiej stronie sx[0] = 7; } else if (KEY == 6) // Ruch węża w prawo { for (int i = 2 + wynik; i> 0; i--) { sx = sx[i - 1]; sy = sy[i - 1]; } sx[0] = sx[0] + 1; if (sx[0] > 7) // Wyjdź poza granicę i kontynuuj po drugiej stronie sx[0] = 0; } // Przenieś ciało węża przyciskiem } void display() { for (liczba = 0; liczba <64; liczba++) //Wyczyść ekran { strip.setPixelColor(number, 0); } strip.show(); kolor[0] = 40; // Ustaw kolor. Parametr to RGB, zakres 0-255. Kolor[1] = 0; Kolor[2] = 0; c = pasek. Kolor(Kolor[1], Kolor[0], Kolor[2]); //Zielony Czerwony Niebieski // Ustaw kolor x = light[FX][FY]; //Wyświetl pasek żywności.setPixelColor(x, c); Kolor[0] = losowy(3, 18); // Ustaw kolor. Parametr to RGB, zakres 0-255. Kolor[1] = losowy(3, 18); Kolor[2] = losowy(3, 18); c = pasek. Kolor(Kolor[1], Kolor[0], Kolor[2]); //Zielony Czerwony Niebieski // Ustaw kolor dla (int i = 2 + score; i> 0; i--) //Wyświetl ciało węża { x = light[sx[sy; strip.setPixelColor(x, c); } Kolor[0] = 0; // Ustaw kolor. Parametr to RGB, zakres 0-255. kolor[1] = 40; Kolor[2] = 0; c = pasek. Kolor(Kolor[1], Kolor[0], Kolor[2]); //Zielony Czerwony Niebieski // Ustaw kolor x = light[sx[0][sy[0]; //Wyświetl pasek głowy węża.setPixelColor(x, c); strip.show();//Wyślij dane } void loop() { mobile(); mojeOpóźnienie(prędkośćS); // Wewnątrz() to czas opóźnienia. wyświetla(); SX = sx[0]; SY = sy[0]; // Pobierz współrzędne głowy węża for (int i = 1; i <= 2 + wynik; i++) { if (SX == sx && SY == sy) gameover(); } // Oceń, czy głowa węża dotknęła jego ciała. Jeśli dotkniesz, przejdź do GameOver. jeśli (SY == FY && SX == FX) { LOSOWE(); wynik ++; kolor[0] = 40; // Ustaw kolor. Parametr to RGB, zakres 0-255. Kolor[1] = 0; Kolor[2] = 0; c = pasek. Kolor(Kolor[1], Kolor[0], Kolor[2]); //Zielony Czerwony Niebieski // Ustaw kolor x = light[FX][FY]; //Wyświetl pasek żywności.setPixelColor(x, c); strip.show();//Wyślij dane if (!(score % 5)) { // Przyspieszenie prędkości węża zgodnie z wynikiem. Co 5 zjedzonych pokarmów przyspiesz 100 ms. prędkośćS = prędkośćS - 50; if (speedS < 150) // Dolny limit to 200 ms. Jeśli prędkość jest mniejsza niż 200ms, prędkość pozostaje 200ms. prędkośćS = 150; } } // Oceń, czy jedzenie jest spożywane. Jeśli wąż zjadł jedzenie, losowo otrzymuje punkty plus i regeneruje jedzenie. }
Wynik eksperymentu
Krok 4: Wynik eksperymentu

Odczyty względne:
Samochód FreaksBot Bluetooth
Zapal pierwszy koralik na matrycy NeoPixels 8*8 za pomocą Arduino
Micro:bit Experiment 05: RGB LED -- Elecfreaks Mirco: bit Starter Kit Course
Piątkowy post produktu: zestaw do lutowania z wyświetlaczem widma częstotliwości muzycznej LED
Użyj zestawu ElecFreaks Micro:bit Tinker, aby stworzyć inteligentne światło
Zalecana:
Drukowany w 3D robot węża: 7 kroków (ze zdjęciami)

3D Printed Snake Robot: Kiedy dostałem swoją drukarkę 3D, zacząłem się zastanawiać, co mogę z nią zrobić. Dużo rzeczy drukowałem, ale chciałem wykonać całą konstrukcję za pomocą druku 3D. Potem pomyślałem o zrobieniu robota zwierzęcego. Moim pierwszym pomysłem było zrobienie psa lub pająka, ale lo
Gra w węża: 4 kroki

Snake Game: Cześć chłopaki, dzisiaj pokażę wam, jak zrobić podstawową grę w węża w Pythonie i zadziwić przyjaciół w te wakacje. To bardzo proste, wystarczy zainstalować python 3 i pygame. W tej instrukcji dodałem wideo, jak zainstalować pygame. Później
Gra w węża Arduino OLED: 3 kroki

Gra Arduino OLED Snake klasyczny Wąż (no przynajmniej
Gra w węża w C: 8 kroków

Gra w węża w C: Snake była popularna w starych telefonach komórkowych, które można bardzo łatwo rozwinąć za pomocą programu w c. Aby zbudować ten projekt, potrzebujesz podstawowej wiedzy na temat składni c. Przykład: pętla for, pętla while itp. Przy tworzeniu tego typu projektu gry Twój program
Ostateczna gra komputerowa Simon mówi, że gra: 3 kroki

Finał inżynierii komputerowej Gra Simon Mówi: Mój pomysł: Mój projekt to gra Simon Mówi. W tej grze są cztery diody LED i cztery przyciski. Muzyka będzie odtwarzana z brzęczyka, a diody LED zaświecą się dopasowując się do muzyki. Wtedy rozpocznie się gra. Zaświeci się dioda LED i trzeba kliknąć tyłek
