
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.



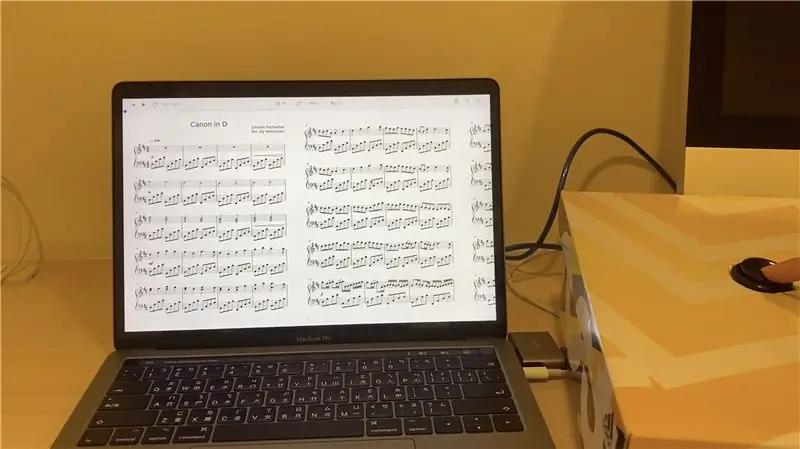
Czy kiedykolwiek miałeś problemy z przewracaniem stron podczas gry na instrumencie? Jestem pewien, że wielu z nas ma. Ten automatyczny przewracacz stron może pomóc w rozwiązaniu problemu. Bardzo łatwo się z nim pracuje. Po prostu kładziesz produkt na podłodze i wszystko, czego potrzebujesz, aby to zrobić, naciśnij przycisk, aby przewracać strony. Co ważniejsze, jest to bardzo łatwe do zrobienia! Więc bez zbędnych ceregieli, zaczynajmy!
Krok 1: Materiały eksploatacyjne

- Płytka Arduino Leonardo
- Deska do krojenia chleba
- Przewody połączeniowe x8
- Rezystor 470 omów
- Przycisk
- Pudełko na buty
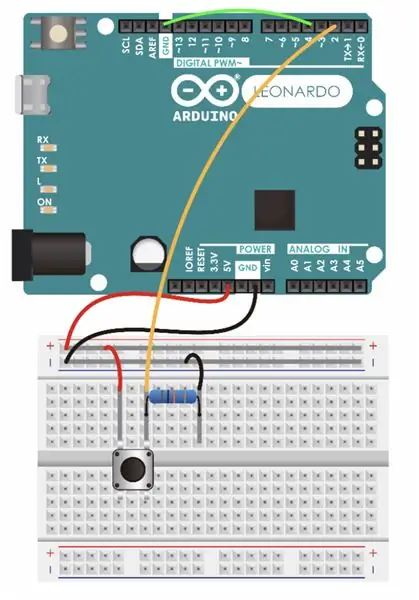
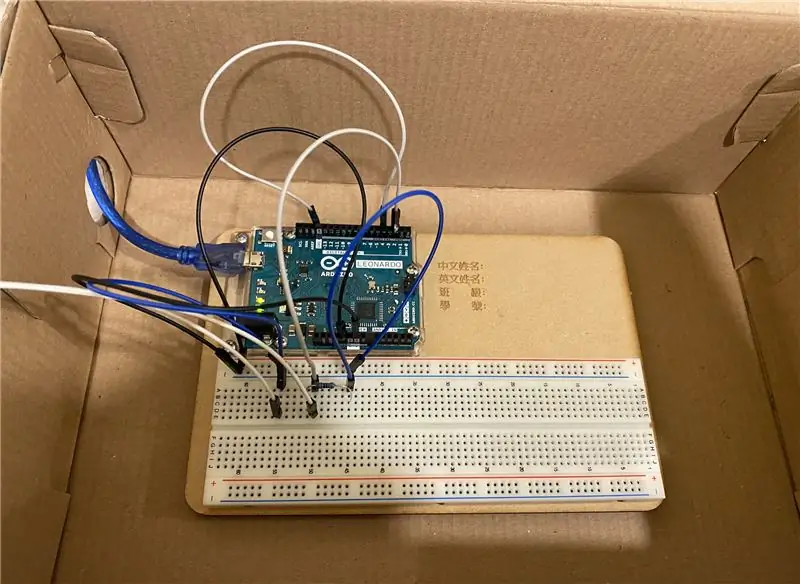
Krok 2: Złóż elektronikę



- podłącz przewody do przycisku;
- Podłącz 5 v do dodatniego, a GND do ujemnego;
- podłącz dodatni i ujemny do płytki stykowej;
- podłącz GND do Pin 4 i Pin 2 do płytki stykowej
- podłącz rezystor do płytki stykowej
- podłącz przycisk do płytki stykowej
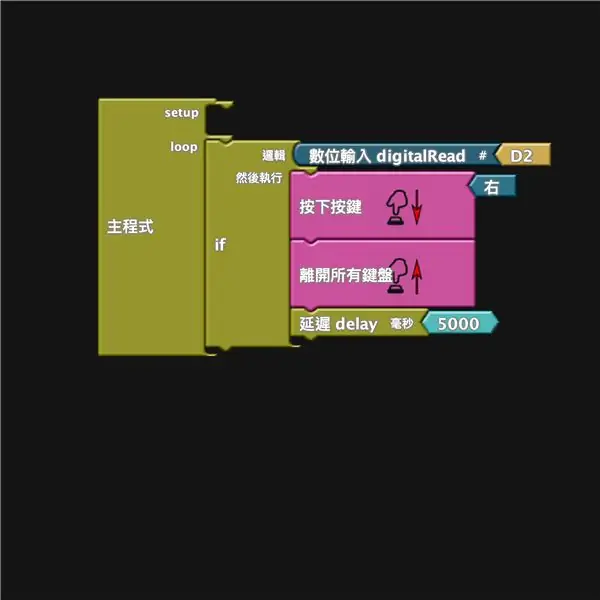
Krok 3: Kodowanie

Ostatnim krokiem jest kodowanie. Możesz wybrać ArduBlock (dostarczony obraz) lub wersję kodu.
Link do kodu jest tutaj
#włączać
/* Te podstawowe biblioteki pozwalają płytom opartym na 32u4 i SAMD (Leonardo, Esplora, Zero, Due i MKR Family) pojawiać się jako natywna mysz i/lub klawiatura na podłączonym komputerze. */ void setup(){ // wstaw tutaj swój kod konfiguracyjny do jednorazowego uruchomienia: pinMode(2, INPUT); // ustawia pin cyfrowy jako wejście Keyboard.begin(); // zainicjuj kontrolę nad klawiaturą Keyboard.releaseAll(); } void loop(){ // umieść tutaj swój główny kod, aby uruchamiał się wielokrotnie: if (digitalRead(2)) { pinMode(4, INPUT_PULLUP); //uczyń pin 4 wejściem i włącz rezystor podciągający, aby przechodził w stan wysoki, chyba że jest podłączony do masy if(digitalRead(4)==LOW){ // nic nie rób, dopóki pin 4 nie będzie niski Keyboard.press(215); //klawisz do naciśnięcia (kod ASCII) } Keyboard.releaseAll(); } }
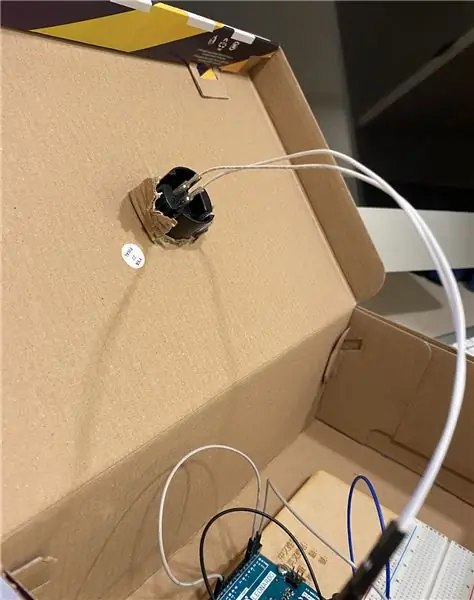
Krok 4: Pudełko


- prześledź rozmiar przycisku na pudełku
- wyciąć otwór
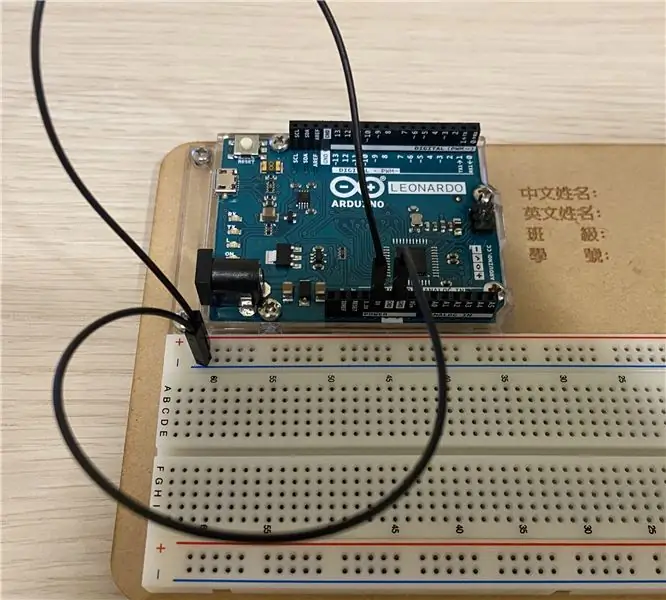
Krok 5:



- Przełóż przycisk przez otwór
- Włóż Arduino do pudełka
Krok 6: Zakończ
Zalecana:
Mobilne automatyczne wyłączanie pełnego naładowania: 20 kroków

Mobile Full Charge Autooff: Automatyczne odcięcie ładowania telefonu komórkowego po pełnym naładowaniu. Nie martw się o żywotność baterii, nawet jeśli zostawiłeś ją na noc. Telefony komórkowe są zasilane bateriami. Chociaż baterie są poręczne w użyciu, ich użycie wymaga również pewnych środków ostrożności. Mam
DIY automatyczne muzyczne lampki świąteczne (MSGEQ7 + Arduino): 6 kroków (ze zdjęciami)

DIY Automatic Musical Christmas Lights (MSGEQ7 + Arduino): Każdego roku mówię, że zamierzam to zrobić i nigdy się nie zajmę, ponieważ dużo zwlekam. 2020 to rok zmian, więc mówię, że to jest rok, aby to zrobić. Więc miej nadzieję, że Ci się spodoba i stwórz własne muzyczne świąteczne lampki. To będzie s
Przewracanie stron: 5 kroków

Page Turner: Pozdrowienia dla wszystkich. Sprawy stały się łatwiejsze, ponieważ rozwijamy się z dnia na dzień w tej erze technologicznej. Codzienna praca stała się bardziej wydajna niż wcześniej. Tutaj stworzyłem Page Turner, który uniemożliwi użytkownikowi przewracanie stron jednym kliknięciem, gdy twoje ręce
Konfiguracja strony internetowej za pomocą Kreatora stron Google: 6 kroków

Konfiguracja strony internetowej za pomocą Kreatora stron Google: Jak skonfigurować stronę internetową za pomocą nowego Kreatora stron Google Labs. (Jak stworzyć prostą witrynę o wielkości 100 MB za darmo i mieć ją po południu.) W tym jak, łączyć strony formularza ze stroną, łącza do innych stron, łącza do przesłanych plików html, dołączać obrazy
Połącz swoją stronę internetową (Kreator stron Google) z albumem Picasa on Line: 5 kroków

Połącz swoją stronę internetową (Google Page Creator) z Picasa on Line Album: Witaj, oto moja pierwsza instrukcja, ciesz się nią! kontynuując tę instrukcję Konfigurowanie witryny internetowej za pomocą Kreatora stron Google
