
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:33.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Witaj, oto mój pierwszy Instruktaż, ciesz się! Kontynuacja tej instrukcji Konfigurowanie strony internetowej za pomocą Kreatora stron Google
Krok 1: Zaloguj się na PicasaWeb. Google.com

najpierw zaloguj się na:
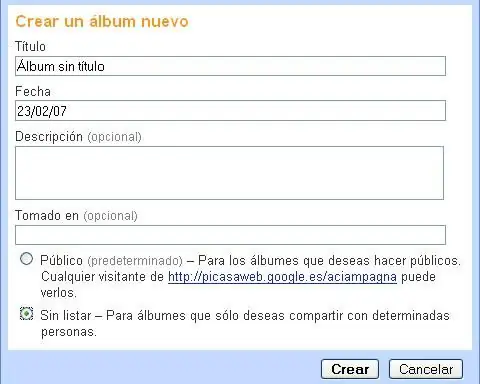
Krok 2: Utwórz nowy album (nie udostępniony)

utwórz nowy album, wybierz nazwę, datę, nie udostępniony…
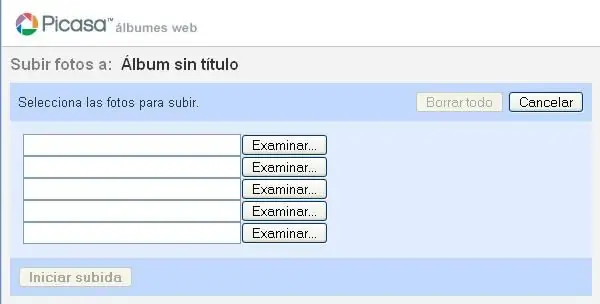
Krok 3: Prześlij zdjęcia

kliknij przeglądaj, wybierz obrazy i prześlij je…
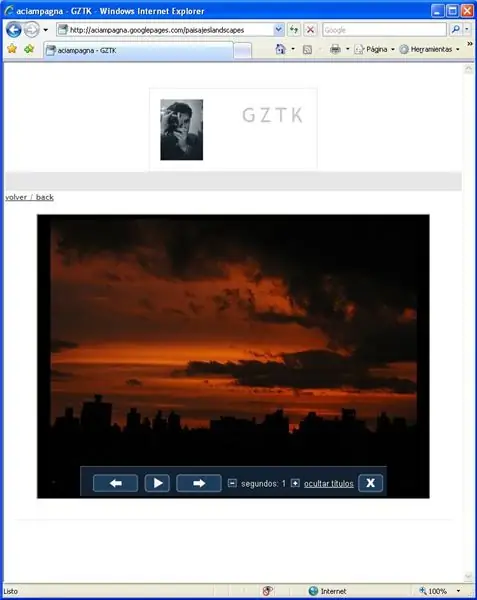
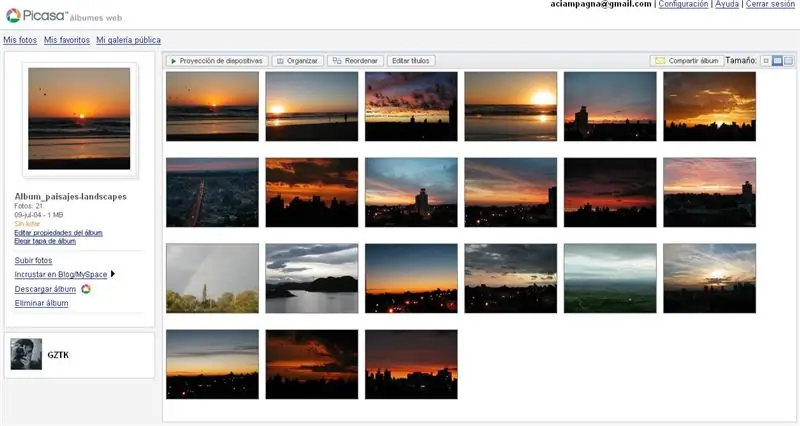
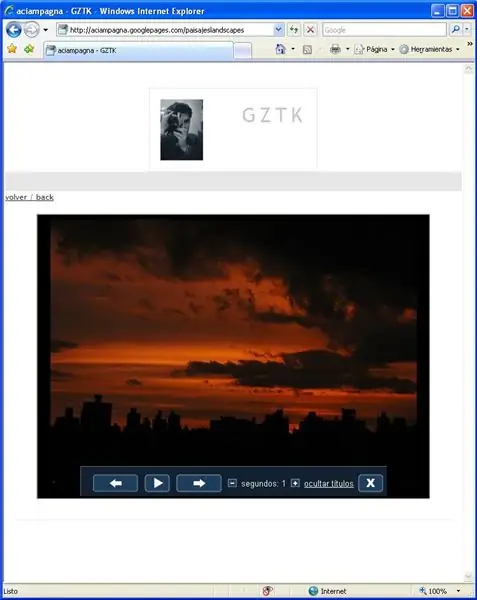
Krok 4: Zakończono przesyłanie, rozpocznij pokaz slajdów i skopiuj adres URL

zaobserwuje coś podobnego do tego… Kliknij na rozpoczęcie pokazu slajdów i skopiuj adres URL z przeglądarki, gdy zaczniesz wyświetlać swoje obrazy… format adresu URL będzie mniej więcej taki: htttp://picasaweb.google.es/TWÓJ_UŻYTKOWNIK/TWÓJ_ALBUM /photo?authkey=oepvNcFBMAE#sNUMBERS
Krok 5: Na koniec wstaw adres URL do kodu HTML

w kodzie HTML wstaw następujący tekst:oczywiście wartości HEIGHT & WIDTH mogą się różnić… i zobaczysz coś takiego: możesz to zobaczyć TUTAJ
Zalecana:
Jak uzyskać darmową stronę internetową (TLD, Hosting, SSL): 16 kroków

Jak zdobyć darmową stronę internetową (TLD, Hosting, SSL): Strony internetowe stają się wielką rzeczą. Wcześniej swoje witryny miały duże firmy, takie jak Microsoft, Google itp. Być może zrobili to także niektórzy blogerzy i mniejsze firmy. Ale teraz, zwłaszcza podczas tej pandemii COVID-19 (tak, piszę to w 2020 roku)
Kontrolowanie jasności diod LED przez Raspberry Pi i niestandardową stronę internetową: 5 kroków

Kontrolowanie jasności diody LED przez Raspberry Pi i niestandardową stronę internetową: Korzystając z serwera Apache na moim pi z php, znalazłem sposób na kontrolowanie jasności diody LED za pomocą suwaka z dostosowaną stroną internetową, która jest dostępna na dowolnym urządzeniu podłączonym do tej samej sieci co twoje pi .Istnieje wiele sposobów, w jakie można to
Drewniana łódź RC, którą można kontrolować ręcznie lub przez stronę internetową: 9 kroków

Drewniana łódź RC, którą można sterować ręcznie lub przez stronę internetową: Cześć, jestem studentem w Howest i zbudowałem drewnianą łódź RC, którą można sterować za pomocą kontrolera lub strony internetowej. Byłem zmęczony tak szybkimi awariami pojazdów rc i chciałem się bawić, kiedy mieszkałem nad morzem
Jak stworzyć prostą stronę internetową za pomocą nawiasów dla początkujących: 14 kroków

Jak utworzyć prostą stronę internetową za pomocą nawiasów dla początkujących: Wprowadzenie Poniższe instrukcje zawierają wskazówki krok po kroku, jak utworzyć stronę internetową za pomocą nawiasów. Brackets to edytor kodu źródłowego, który koncentruje się głównie na tworzeniu stron internetowych. Stworzony przez Adobe Systems, jest to darmowe i licencjonowane oprogramowanie typu open source
Połącz swoją roślinę z chmurą: 10 kroków

Połącz swoją roślinę z chmurą: W naszym biurze znajduje się kaktus, który nie przyciąga uwagi, na jaką zasługuje. Ponieważ pracuję w firmie IT i chciałem poeksperymentować z LoRa, rozwiązaniami serverless i AWS, nazwałem naszego kaktusa Steeve i podłączyłem go do chmury. Możesz teraz moni
