
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

Moja dziewczyna chciała szklarni, więc ją zrobiłem. Ale chciałem mieć czujnik temperatury i wilgotności wewnątrz szklarni. Szukałem więc przykładów i zacząłem eksperymentować.
Doszedłem do wniosku, że wszystkie przykłady, które znalazłem, nie były dokładnie tym, co chciałem zbudować. Złapałem wiele małych fragmentów kodu i połączyłem je. Zajęło mi trochę czasu ukończenie mojego pierwszego działającego buildu, ponieważ dokumentacja większości przykładów była dla mnie zbyt trudna do zrozumienia lub zakładała część, którą powinienem znać? Ale nic (jeszcze) nie wiedziałam ☹
Dlatego buduję to instruktażowe. Samouczek „od początku do końca”, który dosłownie każdy zrozumie. (Przynajmniej mam nadzieję?)
Jak to działa …
Produktem końcowym jest ESP32-CAM z podłączonym czujnikiem DHT22, który zasilany jest z akumulatora 18650. Co trzy minuty odczytuje temperaturę i wilgotność i wysyła je przez Wi-Fi do zewnętrznego serwera MQTT, a następnie przechodzi w stan uśpienia (na trzy minuty), aby zużywać mniej baterii, ile potrzeba
Na serwerze Debiana, który może być również raspberry pi, mam python3, serwer MQTT, serwer MySQL i serwer WWW
Skrypt python3 działa jako usługa i za każdym razem, gdy otrzymuje wiadomość MQTT, zlicza poprzednią liczbę wpisów (numer indeksu) i zwiększa ją o jeden. Następnie odczytuje wartości temperatury i wilgotności z komunikatu MQTT. Sprawdza, czy nie ma fałszywych wartości i gdy wartości są poprawne, wysyła wartości wraz z nowym numerem indeksu oraz bieżącą datą i godziną do serwera MySQL
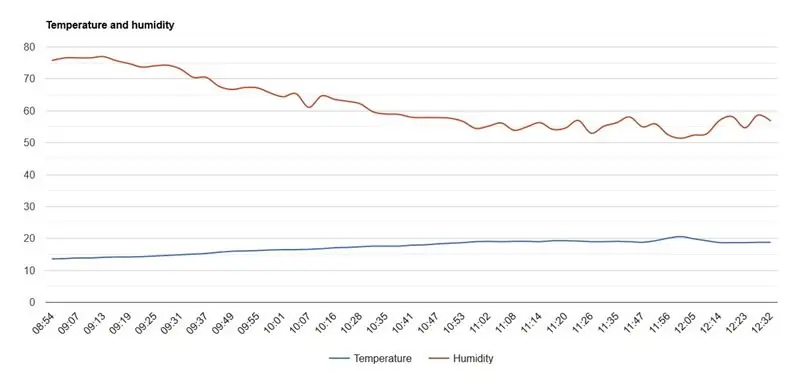
Serwer WWW posiada skrypt PHP, który odczytuje wartości z serwera MySQL i tworzy z niego ładny wykres za pomocą Google Charts. (przykład)
Kieszonkowe dzieci
Użyłem następujących części:
- ESP32-CAM (Powodem, dla którego użyłem wersji cam jest to, że ma na niej złącze anteny zewnętrznej. Prawdopodobnie są też inne ESP32, których możesz użyć)
- Antena zewnętrzna
-
Czujnik AM2302 DHT22 (ten ma wbudowany rezystor, więc potrzebujesz tylko trzech przewodów)
https://www.amazon.de/gp/product/B07CM2VLBK/ref=p…
- 18650 osłona baterii v3
- 18650 bateria (NCR18650B)
- Stary kabel micro USB (do podłączenia ESP32 do osłony akumulatora)
- Kilka krótkich przewodów połączeniowych
Dodatkowe potrzebne:
-
Złącze USB do TTL (zdjęcie)
https://www.amazon.de/FT232RL-Seriell-Unterst%C3%…
- Lutownica
- Drukarka 3D (wymagana tylko do obudowy obudowy)
Krok 1: Prześlij kod Arduino do ESP32-CAM

Więc zacznijmy!
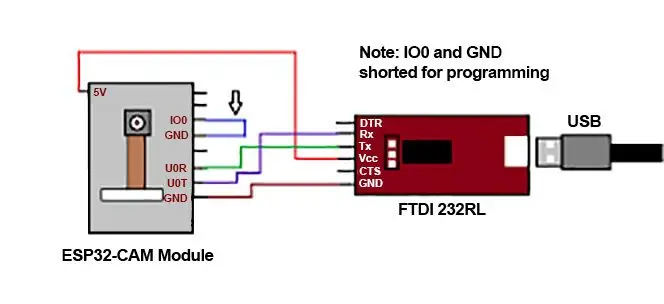
Aby wgrać kod Arduino do ESP32-CAM należy podłączyć złącze USBtoTTL do ESP32 korzystając z powyższego schematu.
Kod Arduino to:
/*Tylko mały program do odczytu temperatury i wilgotności z czujnika DHT22 i
przekazać go do MQTT. B. Duijnhouwer, 8 czerwca 2020 r. */ #include #include #include #define wifi_ssid "***WIFI_SSID***" //wifi ssid #define wifi_password "***WIFI_PASSWORD***" //wifi password #define mqtt_server "***SERVER_NAME***" // nazwa serwera lub adres IP #define mqtt_user "***MQTT_USER***" // nazwa użytkownika #define mqtt_password "***MQTT_PASSWORD***" // hasło #define topic "szklarnia" /dhtreadings" #define debug_topic "glasshouse/debug" //Temat do debugowania /* definicje głębokiego snu */ #define uS_TO_S_FACTOR 1000000 /* Współczynnik konwersji mikrosekund na sekundy */ #define TIME_TO_SLEEP 180 /* Czas przejścia ESP32 w stan uśpienia przez 5 minut (w sekundach) */ bool debug = true; //Wyświetl komunikat logu, jeśli prawda #define DHT22_PIN 14 dht DHT; Klient Wi-Fi espKlient; Klient PubSubClient (espClient); dane znakowe[80]; void setup() { Serial.begin(115200); setup_wifi(); //Połącz z siecią Wi-Fi client.setServer(mqtt_server, 1883); // Skonfiguruj połączenie MQTT, w razie potrzeby zmień port. if (!client.connected()) { reconnect(); } // ODCZYT DANE int chk = DHT.read22(DHT22_PIN); pływak t = DHT.temperatura; pływak h = DHT.wilgotność; String dhtReadings = "{"temperatura\":\"" + String(t) + "\", \"wilgotność\":\"" + String(h) + "\"}"; dhtReadings.toCharArray(dane, (dhtReadings.length() + 1)); if (debug) { Serial.print("Temperatura: "); Serial.print(t); Serial.print(" | Wilgotność: "); Serial.println(h); } // Publikuj wartości w tematach MQTT client.publish(topic, data); // Publikuj odczyty na temat (szklarnia/dhtreadings) if (debug) { Serial.println("Odczyty wysłane do MQTT."); } esp_sleep_enable_timer_wakeup(TIME_TO_SLEEP * uS_TO_S_FACTOR); //uśpij Serial.println("Ustaw ESP32 w tryb uśpienia na każde " + String(TIME_TO_SLEEP) + " Seconds"); Serial.println("Idę spać jak zwykle."); esp_deep_sleep_start(); } //Ustaw połączenie z Wi-Fi void setup_wifi() { delay(20); Serial.println(); Serial.print("Łączenie z"); Serial.println(wifi_ssid); WiFi.begin(wifi_ssid, wifi_password); while (WiFi.status() != WL_CONNECTED) { delay(100); Serial.print("."); } Serial.println(""); Serial.println("Wi-Fi działa"); Serial.print("=> Nowy adres IP ESP32 to: "); Serial.print(WiFi.localIP()); Serial.println(""); } //Połącz ponownie z Wi-Fi w przypadku utraty połączenia void reconnect() { while (!client.connected()) { Serial.print("Łączenie z brokerem MQTT…"); if (client.connect("ESP32Client", mqtt_user, mqtt_password)) { Serial.println("OK"); } else { Serial.print("[Błąd] Brak połączenia: "); Serial.print(klient.stan()); Serial.println("Zaczekaj 5 sekund przed ponowną próbą."); opóźnienie(5000); } } } void loop() { }
I znowu, nie zapomnij zastąpić poświadczeń własnymi poświadczeniami
Krok 2: Podłącz się

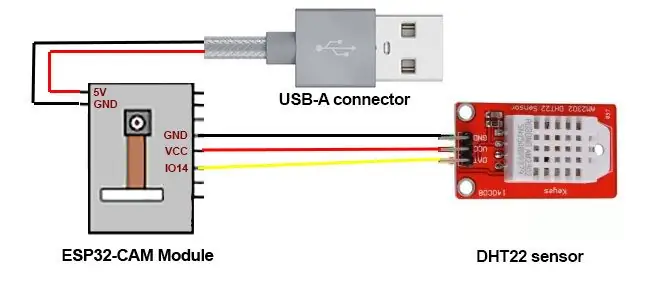
Do zasilania użyłem starego kabla USB z którego odciąłem złącze USB-A. W kablu USB są cztery przewody, potrzebujemy tylko czarny i czerwony.
Połącz więc wszystko zgodnie z powyższym harmonogramem.
Krok 3: Skrypt Python3
Skrypt Python3 trafia do miejsca, w którym jest dostępny dla użytkownika root.
Użyłem /root/scripts/glasshouse/glasshouse.py dla tego skryptu. Zawartość skryptu Pythona to:
# Skrypt Python3 do łączenia się z MQTT, odczytywania wartości i zapisywania ich w MySQL
# # B. Duijnhouwer # Czerwiec, 8th 2020 # # wersja: 1.0 # # import paho.mqtt.client as mqtt import json import pymysql pymysql.install_as_MySQLdb() import MySQLdb from datetime import datetime db= MySQLdb.connect("localhost", "glasshouse", "***MYSQL_USERNAME***", "***MYSQL_PASSWORD***") cursor=db.cursor() broker_address= "localhost" #Adres brokera port = 1883 #Broker port user = "** *MQTT_USERNAME***" #Connection username password = "***MQTT_PASSWORD***" #Connection password def on_connect(client, userdata, flags, rc): # Wywołanie zwrotne, gdy klient łączy się z brokerem print("Połączony z kodem wyniku {0}.format(str(rc))) # Wydrukuj wynik próby połączenia client.subscribe("glasshouse/dhtreadings/#") def on_message(client, userdata, msg): # Callback dla Otrzymano wiadomość PUBLISH z serwera. cursor.execute ("wybierz * z danych z czujnika") numrows = int (cursor.rowcount) newrow = numrows + 1 now = datetime.now() formatted_date = now.strftime('%Y-%m-%d %H:% M:%S') payload = json.loads(msg.payload.decode('utf-8')) print("Nowy wiersz: "+str(newrow)) temperature = float(payload["temperature"]) wilgotność = float(payload["wilgotność"]) print("Temperatura: "+str(temperatura)) print("Wilgotność: "+str(wilgotność)) print("DateTime: "+str(formatted_date)) if ((temperatura > -20) i (temperatura = 0) i (wilgotność <= 100)): cur = db.cursor() cur.execute("WSTAW DO glasshouse.sensordata (idx, temperatura, wilgotność, znacznik czasu) VALUES ("+str (newrow)+", "+str(temperatura)+", "+str(wilgotność)+", %s)", (formatted_date)) db.commit() print("dane otrzymane i zaimportowane do MySQL") else: print("dane przekroczyły limity i NIE są importowane w MySQL") client = mqtt. Client("duijnhouwer-com-glasshouse-script") client.username_pw_set(user, password=password) client.on_connect = on_connect # Zdefiniuj funkcję wywołania zwrotnego dla udane połączenie client.on_message = on_message # Zdefiniuj funkcję wywołania zwrotnego do odbierania wiadomości client.connect(broker_address, port=port) #połącz z brokerem client.loop_forever() # Uruchom demona sieciowego
Nie zapomnij zastąpić nazwy użytkownika i hasła MySQL oraz nazwy użytkownika i hasła MQTT własnymi danymi uwierzytelniającymi
Skrypt można uruchomić jako usługę, tworząc dwa pliki.
Pierwszy to „/etc/init/glasshouse.conf” o następującej treści:
start na poziomie pracy [2345]
zatrzymaj się na poziomie pracy [!2345] exec /root/scripts/glasshouse/glasshouse.py
Drugi to „/etc/systemd/system/multi-user.target.wants/glasshouse.service” o następującej treści:
[Jednostka]
Description=Usługa monitorowania Glasshouse After=multi-user.target [Service] Type=simple Restart=always RestartSec=1 ExecStart=/usr/bin/python3 /root/scripts/glasshouse/glasshouse.py [Zainstaluj] WantedBy=multi-user.cel
Możesz uruchomić to jako usługę za pomocą następującego polecenia:
systemctl włącz szklarnię
i uruchom go za pomocą:
systemctl uruchom szklarnię
Krok 4: Serwer MySQL
Musisz utworzyć nową bazę danych MySQL z tylko jedną tabelą.
Kod do tworzenia tabeli to:
CREATE TABLE `dane czujnika` (`idx` int(11) DEFAULT NULL, `temperatura` float DEFAULT NULL, `wilgotność` float DEFAULT NULL, `timestamp` datetime DEFAULT NULL) ENGINE=InnoDB DEFAULT CHARSET=utf8;
Krok 5: Serwer WWW
Serwer WWW ma dwa pliki, plik index.php i jeden plik config.ini
Zawartość pliku config.ini to:
[Baza danych]
db_host = "localhost" db_name = "szklarnia" db_table = "dane czujnika" db_user = "***DATABASE_USER***" db_password = "***DATABASE_PASSWORD***"
Gdzie oczywiście zastąpić ***DATABASE_USER*** i ***DATABASE_PASSWORD*** własnymi danymi uwierzytelniającymi.
google.charts.load('current', {'packages':['corechart']}); google.charts.setOnLoadCallback(drawChart); function drawChart() { var data = google.visualization.arrayToDataTable([// ['znacznik czasu', 'temperatura', 'wilgotność', 'indeks ciepła'], ['znacznik czasowy', 'temperatura', 'wilgotność'], query($sql); # This while - pętla formatuje i umieszcza wszystkie pobrane dane w sposób ['timestamp', 'temperature', 'humidity'] while ($row = $result->fetch_assoc()) { $timestamp_rest = substr($row["timestamp"], 10, 6); echo "['".$timestamp_rest."', ".$row['temperature'].", ".$row['wilgotność']. "], "; // echo "['".$timestamp_rest."', ".$row['temperature'].", ".$row['wilgotność'].", ".$row['heatindex ']."], "; } ?>]); // Linia zakrzywiona var options = { title: 'Temperatura i wilgotność', curveType: 'function', legend: { position: 'bottom' }, hAxis: { slantedText:true, slantedTextAngle:45 } }; // Wykres zakrzywiony var chart = new google.visualization. LineChart(document.getElementById('curve_chart')); chart.draw(dane, opcje); } // Końcowy nawias z DrawChart //
Krok 6: Obudowa drukowana w 3D
Do obudowy użyłem dwóch oddzielnych obudów, jednej dla ESP32-CAM i DHT22 razem i jednej dla ekranu akumulatora 18650.
Krok 7: Ostateczny wynik




Ostateczny wynik jest również pokazany na powyższych zdjęciach.
A gdy bateria się wyczerpie, możesz ją naładować za pomocą kabla mini USB.
Zalecana:
Automatyzacja szklarni z LoRa! (Część 1) -- Czujniki (temperatura, wilgotność, wilgotność gleby): 5 kroków

Automatyzacja szklarni z LoRa! (Część 1) || Czujniki (temperatura, wilgotność, wilgotność gleby): W tym projekcie pokażę, jak zautomatyzowałem szklarnię. Oznacza to, że pokażę Ci, jak zbudowałem szklarnię i jak podłączyłem elektronikę energetyczną i automatykę. Pokażę ci również, jak zaprogramować płytkę Arduino, która używa L
Stacja pogodowa Arduino przy użyciu BMP280-DHT11 - temperatura, wilgotność i ciśnienie: 8 kroków

Stacja pogodowa Arduino przy użyciu BMP280-DHT11 - Temperatura, wilgotność i ciśnienie: W tym samouczku dowiemy się, jak zrobić stację pogodową, która będzie wyświetlać TEMPERATURĘ, WILGOTNOŚĆ I CIŚNIENIE na wyświetlaczu LCD TFT 7735Obejrzyj film demonstracyjny
ESP8266 Monitorowanie temperatury Nodemcu przy użyciu DHT11 na lokalnym serwerze WWW - Uzyskaj temperaturę i wilgotność w pomieszczeniu w przeglądarce: 6 kroków

ESP8266 Monitorowanie temperatury Nodemcu przy użyciu DHT11 na lokalnym serwerze WWW | Pobierz temperaturę i wilgotność w pomieszczeniu w swojej przeglądarce: Witajcie dzisiaj, zrobimy wilgotność i wilgotność system monitorowania temperatury za pomocą ESP 8266 NODEMCU & Czujnik temperatury DHT11. Temperatura i wilgotność zostaną uzyskane z czujnika DHT11 i amp; można zobaczyć w przeglądarce, którą stroną będzie zarządzać
Neopixel Ws2812 Rainbow LED Glow z M5stick-C - Uruchamianie Rainbow na Neopixel Ws2812 przy użyciu M5stack M5stick C przy użyciu Arduino IDE: 5 kroków

Neopixel Ws2812 Rainbow LED Glow z M5stick-C | Uruchamianie Rainbow na Neopixel Ws2812 Używając M5stack M5stick C Używając Arduino IDE: Cześć chłopaki, w tej instrukcji dowiemy się, jak używać neopikselowych ws2812 LED lub taśmy LED lub matrycy LED lub pierścienia LED z płytką rozwojową m5stack m5stick-C z Arduino IDE i zrobimy wzór tęczy z nim
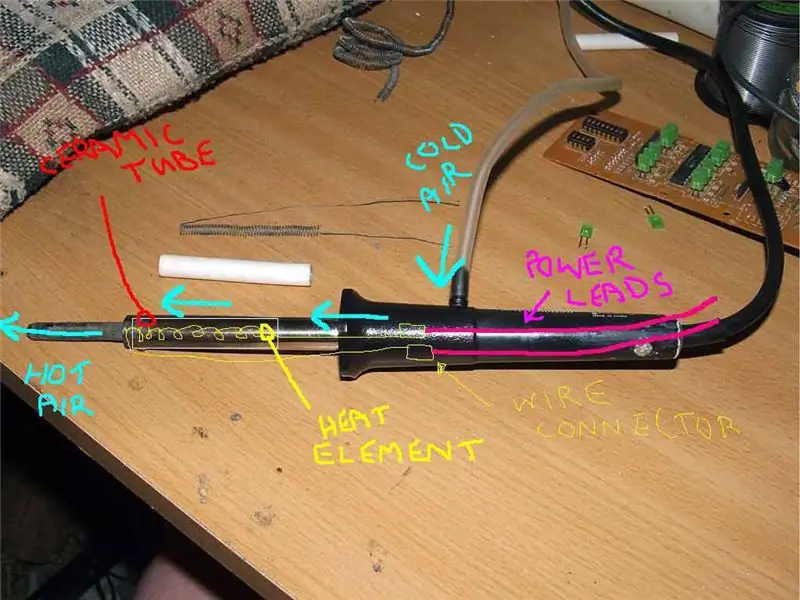
DIY lutownica na gorące powietrze przy użyciu 12-18 woltów prądu stałego przy 2-3 amperach: 18 kroków (ze zdjęciami)

DIY lutownica na gorące powietrze przy użyciu 12-18 woltów prądu stałego przy 2-3 amperach: to moja pierwsza publikacja eva artykułu o majsterkowaniu w Internecie. Więc przepraszam za literówki, protokoły itp. Poniższe instrukcje pokazują, jak zrobić PRACOWĄ lutownicę na gorące powietrze odpowiednią do WSZYSTKICH zastosowań wymagających lutowania. To lutowanie gorącym powietrzem
