
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

Projekty Tinkercad »
Dzisiaj stworzymy grę w kółko i krzyżyk na TinkerCad przy użyciu Arduino. Użyjemy wielu prostych komponentów i użyjemy kodu, aby połączyć je wszystkie razem. Główną częścią tego obwodu, która łączy to wszystko razem, jest kod. Program ten ma wiele możliwości i można go dowolnie zmieniać w dowolny sposób. Ta gra ma również możliwość używania świateł RGB, ale jeśli ktoś chce rozwijać ten projekt, musi połączyć ze sobą 2 arduino.
Kieszonkowe dzieci
- Arduino
- Deska do krojenia chleba (duża)
- Przewody
- Naciśnij przycisk
- diody LED
- Rezystory (10k i 150)
- Fotorezystory
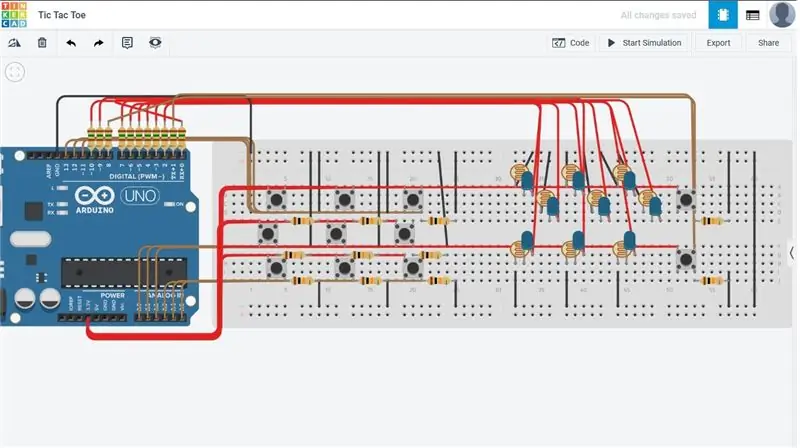
Krok 1: Początek

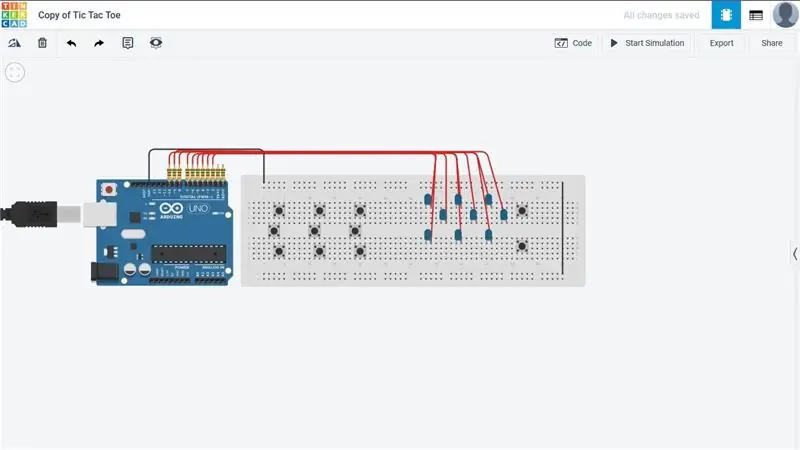
Zaczniemy więc od dużej płytki stykowej i mikrokontrolera Arduino.
Krok 2: Dodawanie diod LED

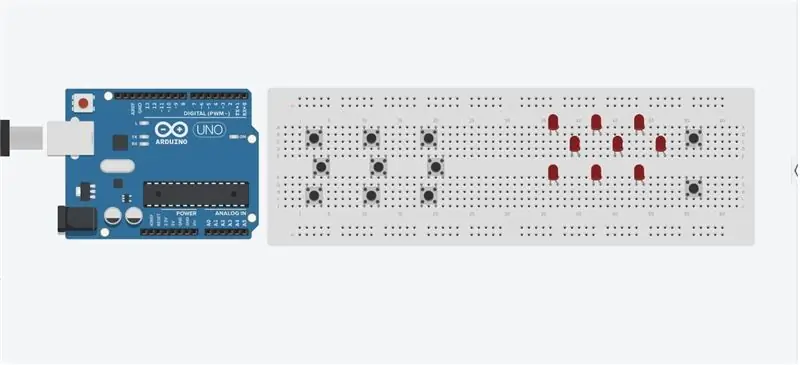
Następnym krokiem jest dodanie diod LED i przycisków do płytki stykowej. Nie łączymy ich jeszcze, tylko umieszczamy je w płytce w taki sposób, aby żaden z przewodów nie kolidował z innymi przyciskami. Jest wiele elementów, więc musimy je rozmieścić w ten sposób, aby ich nie dotykały. Do tego projektu zalecana jest duża płytka stykowa.
Krok 3: Cyfrowe szpilki

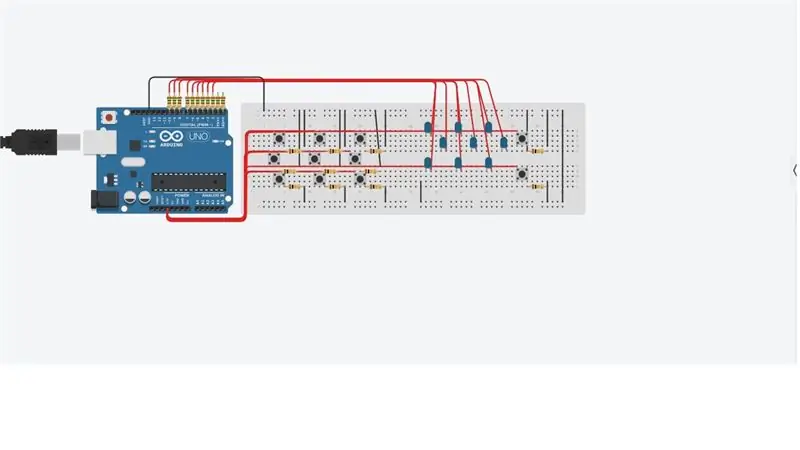
Więc zanim dodamy cokolwiek innego, najpierw podłączmy cyfrowe piny do diod LED. W tym projekcie użyjemy wszystkich pinów analogowych i cyfrowych, które posiada Arduino.
Krok 4: Przyciski

W tym kroku podłączymy zasilanie i masę do przycisku. W tym kroku użyjemy rezystorów 10k, aby ograniczyć ilość mocy. 2 przyciski po prawej nie służą do włączania lub wyłączania diody LED, ale służą do rozpoczęcia nowej gry i do czegoś innego, co zobaczymy, gdy zaczniemy kod.
Krok 5: Piny cyfrowe i analogowe

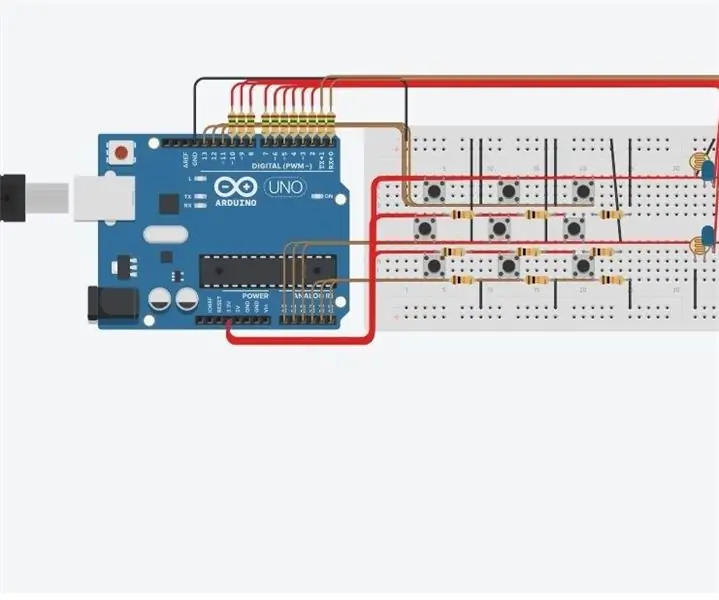
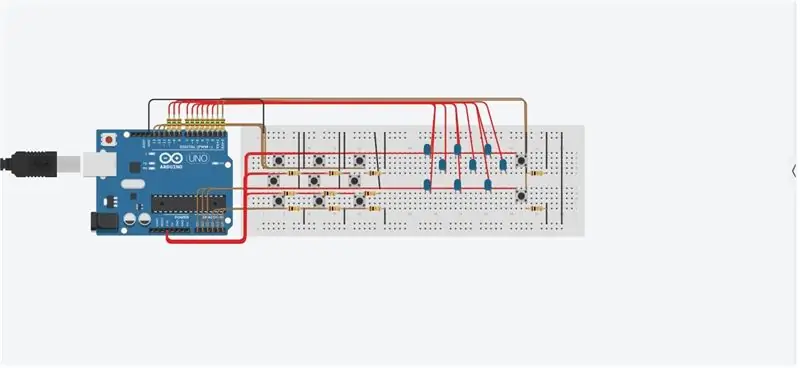
W tym kroku będziemy podłączać przyciski do pinów cyfrowych i analogowych. W tym przypadku można użyć pinów analogowych, ponieważ można ich używać w taki sam sposób, jak używane są piny cyfrowe.
Krok 6: Fotorezystory

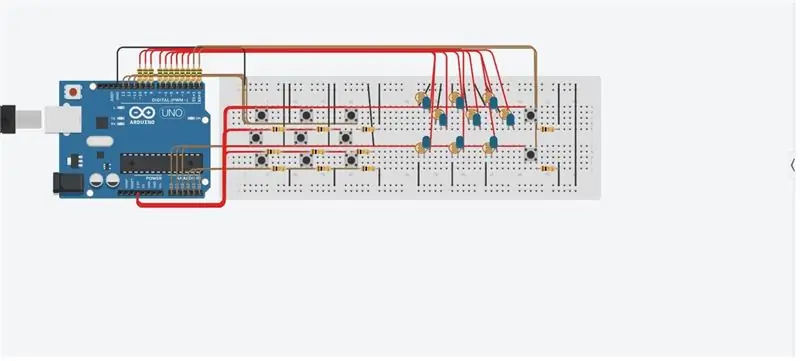
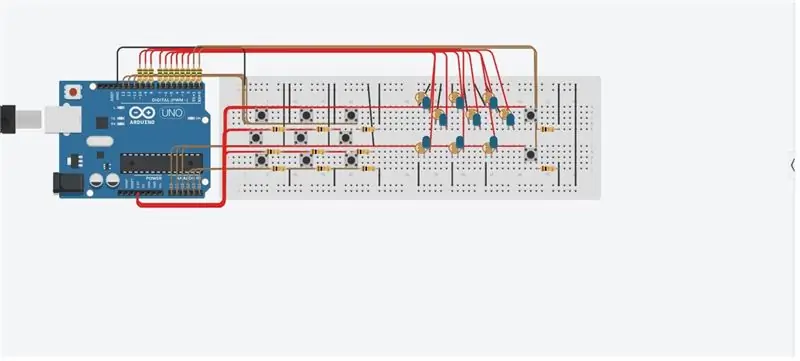
W tym kroku podłączymy fotorezystory do diod LED. Chodzi o to, aby różni gracze uzyskiwali różne poziomy jasności, a to pozwala graczom się wyróżniać. W tym kroku zobaczysz, dlaczego konieczne było rozstawienie kroków.
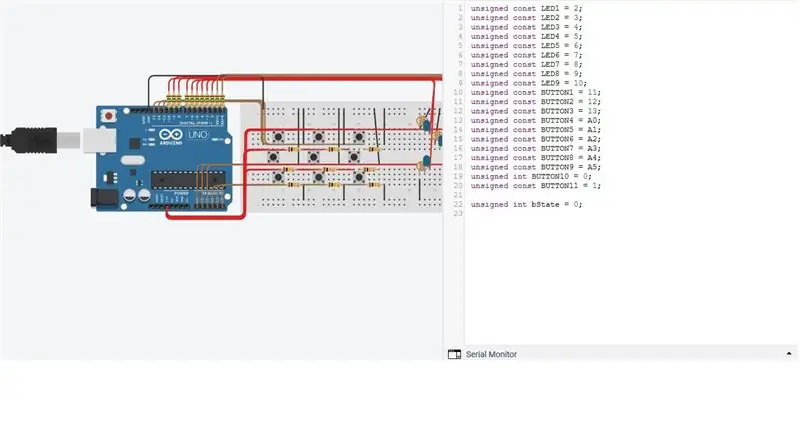
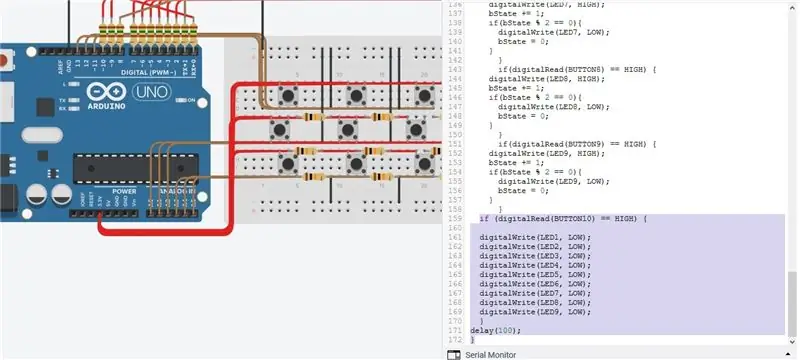
Krok 7: Definiowanie zmiennych

W tym kroku zaczniemy kod. Pierwszą częścią tego będzie zdefiniowanie różnych przycisków i diod LED, ale także innej zmiennej, która jest równa 0. Ta zmienna pomoże nam włączać i wyłączać diody LED za naciśnięciem przycisku.
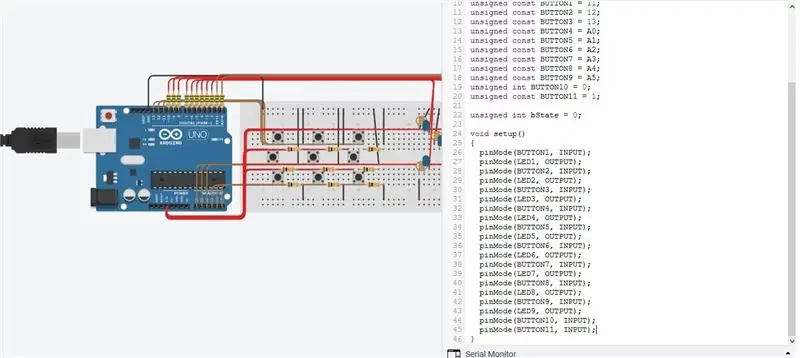
Krok 8: Deklarowanie zmiennych

W tym kroku zakończymy deklarację tych zmiennych i ustawimy przyciski jako wejścia, a diody jako wyjścia.
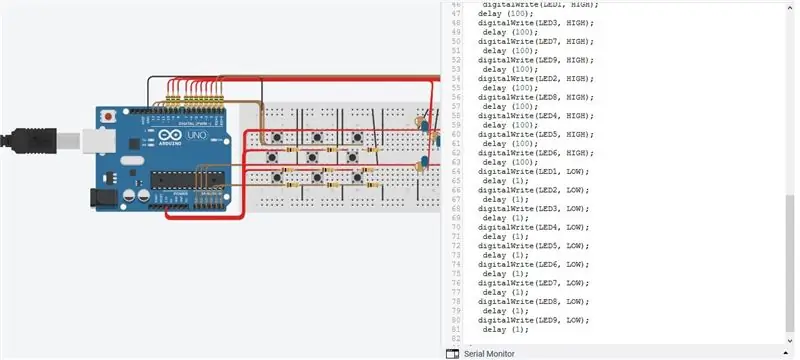
Krok 9: Ładowanie

Ta część kodu może być postrzegana jako „ekran ładowania”. Większość gier zwykle ma na początku kilka sekwencji startowych, ale ta część jest opcjonalna i jest wykonywana tylko na potrzeby pokazu. Do tego może służyć drugi przycisk po prawej stronie. Może wyświetlać sekwencję startową do momentu naciśnięcia „przycisku startowego”.
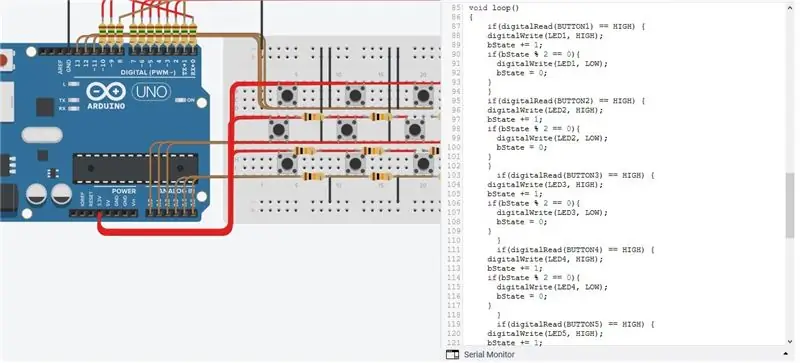
Krok 10: Włącz/wyłącz diodę LED

Ten krok koncentruje się na głównym kodzie włączania i wyłączania diody LED za pomocą przycisków. W tym kodzie użyjemy zmiennej równej 0, którą pierwotnie ustawiliśmy podczas definiowania naszych zmiennych. Zgodnie z tym kodem dioda LED zaświeci się po naciśnięciu przycisku, ale zgaśnie po ponownym naciśnięciu.
Krok 11: Wyłącznik

Ten krok koduje przycisk wyłączania lub przycisk nowej gry. Jest to używane, gdy gracz wygrał lub zakończył grę, a gra zostanie zresetowana i będzie można ją rozpocząć od nowa. Ten przycisk jest w zasadzie przyciskiem resetowania, który ponownie uruchamia pętlę, dzięki czemu gra może być odtwarzana w kółko.
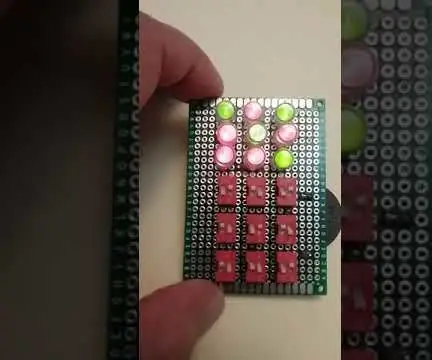
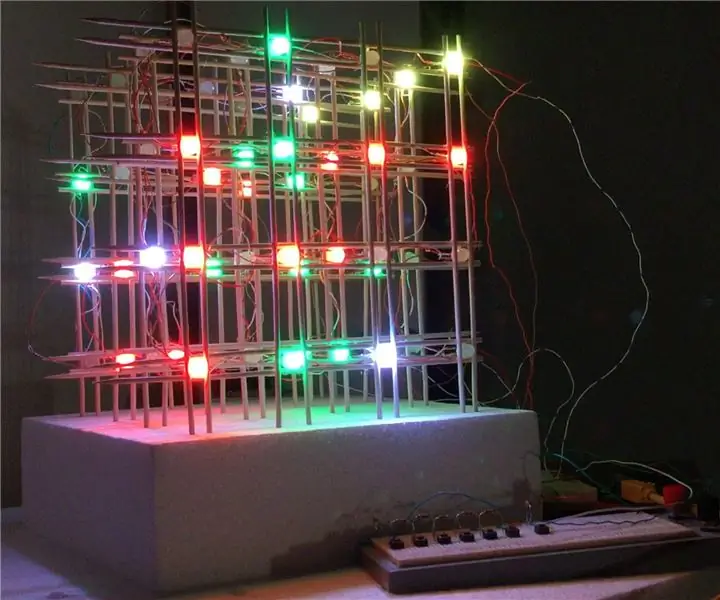
Krok 12: Ciesz się grą

To był koniec tego samouczka i mam nadzieję, że dobrze się bawisz bawiąc się tym obwodem i kodem i wprowadzasz coraz więcej zmian w tym obwodzie, ponieważ możliwości są nieograniczone, ponieważ jest to bardzo otwarty program.
Zalecana:
Elektroniczna gra w kółko i krzyżyk w drewnianym pudełku: 5 kroków

Elektroniczna gra w kółko i krzyżyk w drewnianym pudełku: Witam Przedstawiam zabawną grę w kółko i krzyżyk w nowym wydaniu. Szukałem w sieci podobnego projektu, ale pomysł tutaj jest wyjątkowy
RG LED kółko i krzyżyk: 9 kroków

RG LED Kółko i krzyżyk: RG Kółko i krzyżyk to klasyczna gra, która może być wykonana w różnych wersjach. Ale zdecydowałem się zbudować go ze zwykłą katodą LED RG o średnicy 5 mm jako monitorem wyników, aby po manipulowaniu odpowiednim przełącznikiem dioda LED wyświetlała wynik w kolorze czerwonym lub zielonym w
Gra 3D4x: 3D 4x4x4 kółko i krzyżyk: 5 kroków (ze zdjęciami)

Gra 3D4x: 3D 4x4x4 kółko i krzyżyk: Czy jesteś zmęczony graniem w tę samą, starą, nudną, dwuwymiarową grę w kółko i krzyżyk? Cóż, mamy dla Ciebie rozwiązanie! Kółko i krzyżyk w 3 wymiarach!!! Dla 2 graczy, w tej kostce 4x4x4, zdobądź 4 diody LED z rzędu (w dowolnym kierunku) i wygrywasz! Zrobiłeś to. Grasz
Jak zrobić grę w kółko i krzyżyk za pomocą Swift z Xcode: 5 kroków

Jak zrobić grę w kółko i krzyżyk za pomocą Swift z Xcode: W tym samouczku Swift pokażę, jak stworzyć aplikację w kółko i krzyżyk. Ta aplikacja jest niezwykle prosta i jest świetnym projektem dla każdego początkującego. Podzielę samouczek na trzy kroki:1. Tworzenie obiektów2. Łączenie obiektów w kod3. C
Napisz własną grę w kółko i krzyżyk w Javie: 6 kroków

Napisz własną grę w kółko i krzyżyk w Javie: Jestem pewien, że wszyscy wiecie o klasycznej grze w kółko i krzyżyk. Od czasów szkoły podstawowej Tic Tac Toe była popularną grą, w którą grałem z przyjaciółmi. Zawsze fascynowała mnie prostota gry. Na pierwszym roku moje
