
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.




Dzień dobry, Jestem Mesut. Bardzo lubię aplikację do śledzenia czasu Toggl. Postanowiłem zrobić fizyczny przycisk Toggl za pomocą prostego zestawu materiałów eksploatacyjnych.
Kieszonkowe dzieci
- Węzeł MCU (płyta ESP8266)
- Duży czerwony przycisk (w zestawie z przełącznikiem)
- Niektóre kable do skakania
Krok 1: Krok 1: Wstępne projektowanie

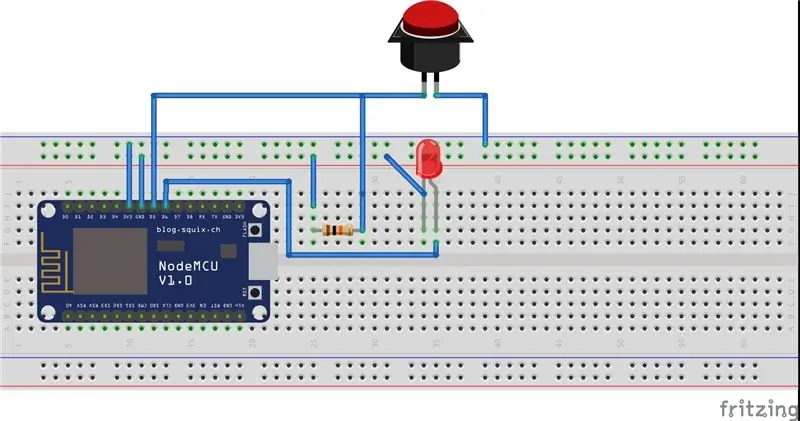
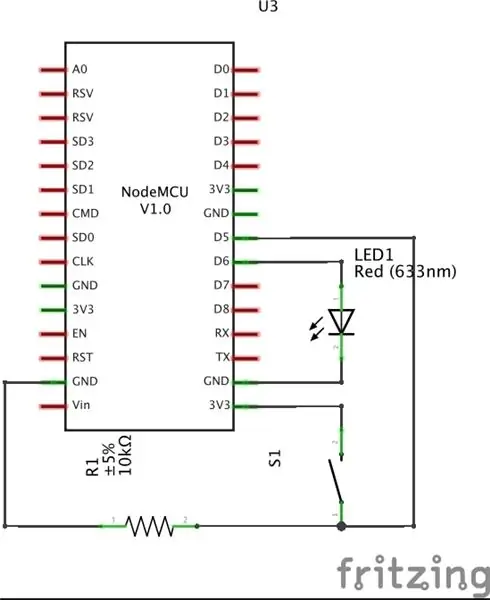
Przycisk Toggl to po prostu obwód led i przycisk (przełącznik). Na moje potrzeby ten przycisk powinien być w stanie,
- Połącz się z Internetem jako samodzielny.
- Powinien być w stanie uruchamiać i zatrzymywać liczniki czasu, łącząc się z usługami Toggl REST i WebSocket.
- Lampka powinna wskazywać wpis czasu pracy.
- Jego światłem można również sterować zdalnie.
Możesz więc zacząć prototypować na płytce prototypowej.
W tej fazie możesz zacząć od strony oprogramowania i możesz kontynuować po zakończeniu pracy z oprogramowaniem.
Możesz rzucić okiem na mój kod projektu.
Moje repozytorium:
Jeśli chcesz po prostu przejść do kodu, kliknij tutaj.
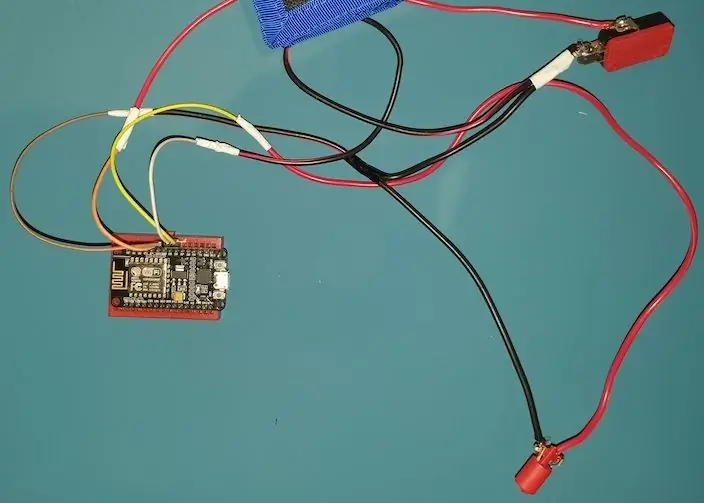
Krok 2: Krok 2: Od deski do krojenia chleba do kabli

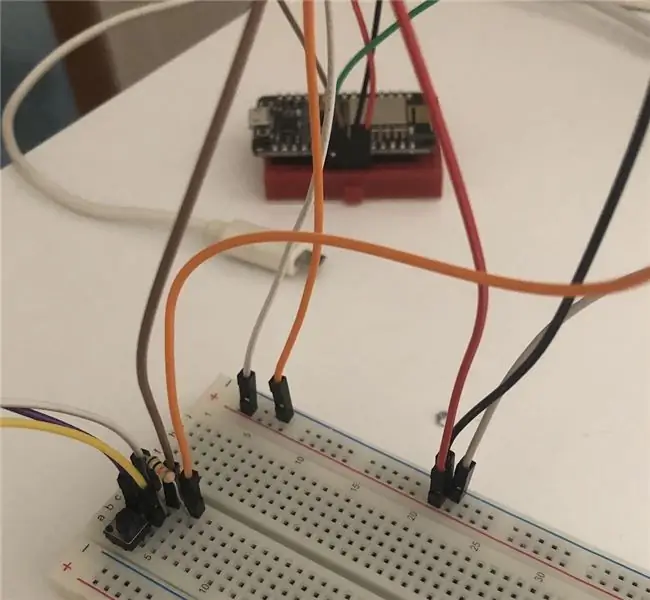
Po ukończeniu części oprogramowania i projektu obwodu nadszedł czas na użycie zwykłych kabli zamiast kabli połączeniowych. Ponieważ płytka stykowa zajmuje dużo miejsca.
Po prostu połączyłem kable z części przewodzących. Bo nie jestem dobry w lutowaniu żelaza.
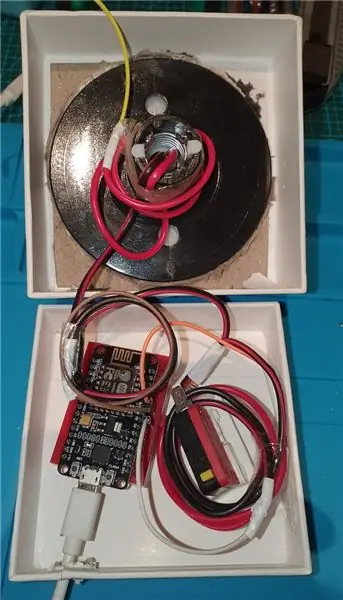
Krok 3: Krok 3: Eksperymentowanie z pudełkami



Czas zobaczyć projekt w pudełku.
Uwielbiam papier w różnych jego aspektach. Więc znalazłem pudełko z produktem i zacząłem je napełniać.
- Obraz: znalazłem nowe pudełko
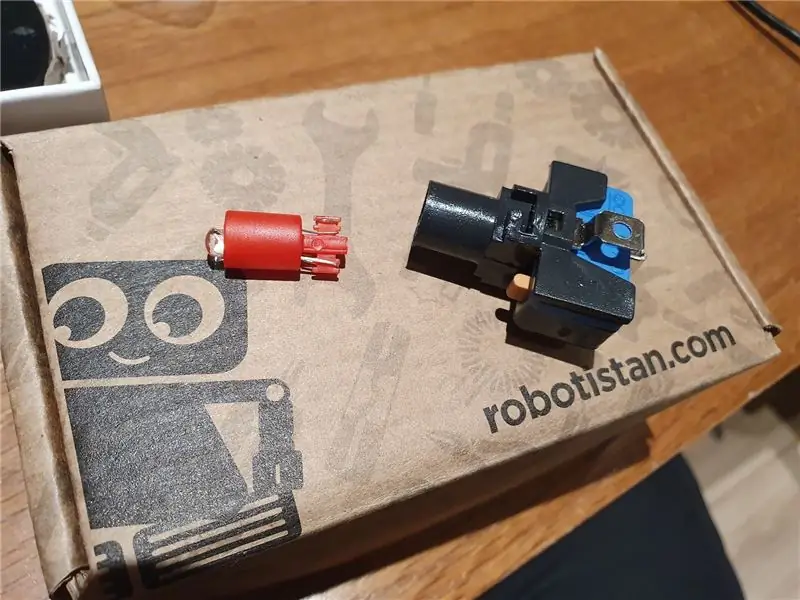
- Zdjęcie: Włożyłem kable do pudełka. Po tym zauważyłem, że nie ma części do połączenia przełącznika z przyciskiem.
- Image: Więc mam je i zacząłem nad tym pracować.
- Zdjęcie: W ten sposób ta część odgrywa dobrą rolę.
- Zdjęcie: zbliżenie przełącznika.
- Zdjęcie: Zrobiłem trochę lutowania żelazem. Jak widzisz, jest to bardziej minimalne niż drugie zdjęcie.
Krok 4: Krok 4: wychowanie

Jak widzisz, nasz przycisk jest gotowy.
Możesz zobaczyć również znaleźć niektóre widoki z przycisku. Po zatrzymaniu przycisku Toggl na moim komputerze jest on wyłączany. Za pomocą przycisku mogę też uruchamiać i kończyć stopery.
Zalecana:
Zabawki przystosowane do przełączania: wóz strażacki WolVol staje się dostępny!: 7 kroków

Switch-Adapt Toys: WolVol Fire Truck Made Accessible!: Adaptacja zabawek otwiera nowe możliwości i niestandardowe rozwiązania, aby umożliwić dzieciom z ograniczonymi zdolnościami motorycznymi lub niepełnosprawnością rozwojową niezależną interakcję z zabawkami. W wielu przypadkach dzieci, które potrzebują przystosowanych zabawek, nie są w stanie
Zoom Meetings Fizyczny przycisk wyciszania: 7 kroków (ze zdjęciami)

Zoom spotkań Fizyczny przycisk wyciszania: Jeśli korzystasz ze spotkań z zoomem w pracy lub szkole, ten przycisk jest dla Ciebie! Naciśnij przycisk, aby włączyć wyciszenie lub przytrzymaj przycisk, aby opuścić spotkanie (lub zakończyć je, jeśli jesteś gospodarzem). Jeden Wspaniałą rzeczą jest to, że działa, nawet jeśli okno Zoom
Samouczek funkcji przełączania: 9 kroków

Samouczek funkcji przełączania: Gå podczas parowania; https://www.arduino.cc
Przycisk przełączania: 6 kroków

Togglebutton: Vi ska göra pl togglebutton som stänger av och på en lysdiod
Obwód przełączania dźwięku z dwoma wejściami: 6 kroków (ze zdjęciami)

Obwód przełączania dźwięku z dwoma wejściami: Czy kiedykolwiek miałeś problem z posiadaniem jednego systemu głośników i wielu wejść, które wymagały podłączania i odłączania przewodów audio za każdym razem, gdy chcesz słuchać jednego źródła? Cóż, mam dla ciebie rozwiązanie! Ten Instruktaż polega na tworzeniu bardzo
