
Spisu treści:
- Kieszonkowe dzieci
- Krok 1: Produkt końcowy
- Krok 2: Płyta czołowa miecza
- Krok 3: Wyświetlacz LED z matrycą punktową
- Krok 4: Moc
- Krok 5: Schemat
- Krok 6: drukowanie 3d
- Krok 7: Programowanie
- Krok 8: Kontrola matrycy punktowej
- Krok 9: Strumieniowanie wideo
- Krok 10: Konfiguracja
- Krok 11: Aktualizacje oprogramowania OTA
- Krok 12: Serwer MJPEG
- Krok 13: Aplikacja Blynk
- Krok 14: Ciesz się
- Krok 15: Biblioteki i kod
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-06-01 06:10.



Powodów powstania tego projektu jest naprawdę kilka:
1. Jako autor kooperacyjnej wielozadaniowej biblioteki TaskScheduler zawsze byłem ciekaw jak połączyć korzyści kooperacyjnej wielozadaniowości z korzyściami wywłaszczania. Oba mają zalety i oba mają wady. Połączenie tych dwóch daje wyjątkową okazję do wykorzystania korzyści i złagodzenia problemów obu w oparciu o konkretny przypadek użycia. Interesujący? Czytaj…
2. Już sam fakt, że ESP32 jest mikrokontrolerem wielordzeniowym, jest fascynujący. Zawsze byłem ciekaw, czy mogę skorzystać z tej funkcji. Tak więc eksperyment był następujący: czy ESP32 może płynnie przesyłać strumieniowo wideo przy użyciu jednego rdzenia, jednocześnie robiąc coś innego (znaczącego i dość intensywnego czegoś innego) na drugim rdzeniu. Jeszcze ciekawsze?? Czytaj…!
3. Potrzebowałem poligonu doświadczalnego dla moich ostatnich projektów związanych z dostarczaniem oprogramowania układowego OTA i zarządzaniem konfiguracją…
4. Jakiś czas temu kupiłem dwa moduły LED Dot Matrix i nie wiedziałem, co z nimi zrobić…
5. Mój syn jest graczem Minecrafta i jak każdy mały chłopiec uwielbia dekorować swoje drzwi plakatami z napisem „Nie wchodź”…
A więc proszę bardzo - wszystkie dobre powody: Interaktywny znak przy drzwiach „Nie wchodź” z transmisją wideo ESP32-CAM „zza zamkniętych drzwi” - lub „Kto przychodzi do mojego pokoju?”
Więc… o co w tym wszystkim chodzi?
Jeśli masz cierpliwość, aby przeczytać całą historię, zdajesz sobie sprawę, że tak naprawdę nie chodzi o miecz Minecrafta. Ten projekt jest dowodem wielu koncepcji:
- Współistnienie wielozadaniowości wyprzedzającej i kooperacyjnej
- Selektywne wykorzystanie rdzeni ESP32
- Korzystanie z nowych bibliotek Dictionary i EspBootstrap
- Udostępnianie oprogramowania układowego OTA
- Zarządzanie konfiguracją
- Przesyłanie strumieniowe wideo do wielu klientów
i dużo więcej.
Cieszyć się
Kieszonkowe dzieci
- ESP32-CAM
- MAX7219 Moduł z matrycą punktową Moduł wyświetlacza LED 4-w-1 Geekcreit dla Arduino
- ATM Tech 2500 mAh Power Bank
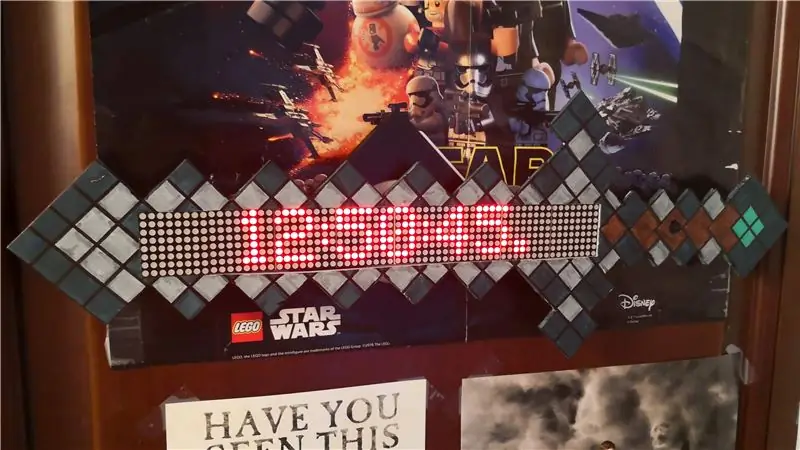
Krok 1: Produkt końcowy

Zacznę od tego, jak wygląda produkt końcowy, a następnie wyjaśnię, jak został zbudowany i jak nim sterować.
W ten sposób wydaje się to bardziej wciągające…
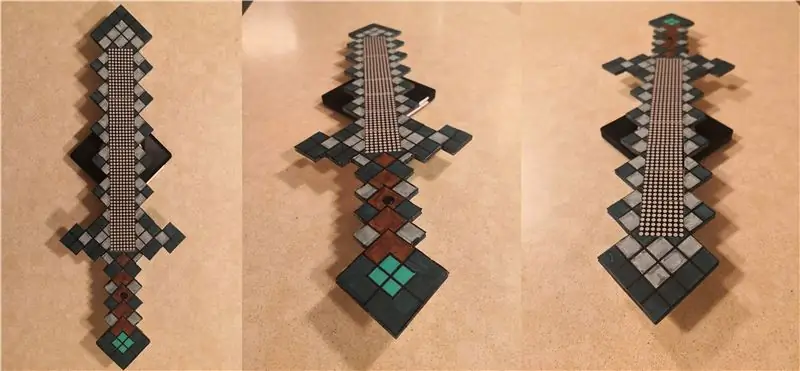
Krok 2: Płyta czołowa miecza


Płyta czołowa miecza wykonana jest z białej tablicy, oznaczona ołówkiem i pomalowana markerami Crayola. Samo to może być ciekawym projektem z twoim dzieckiem:
- Zaznacz miecz na tablicy
- Wytnij płytę czołową
- Zaznacz kwadraty (lub bloki)
- Pokoloruj je indywidualnie
- Dodaj czarne linie z ostrym ostrzem.
Dołączyłem otwarty dokument biurowy z przykładowym zdjęciem diamentowego miecza, który możesz przykleić na górze tablicy, jeśli wolisz skróty… Gdy wszystko będzie gotowe, możesz przykleić płytę czołową na gorąco do reszty zespołu lub użyć podwójnie taśma dwustronna.
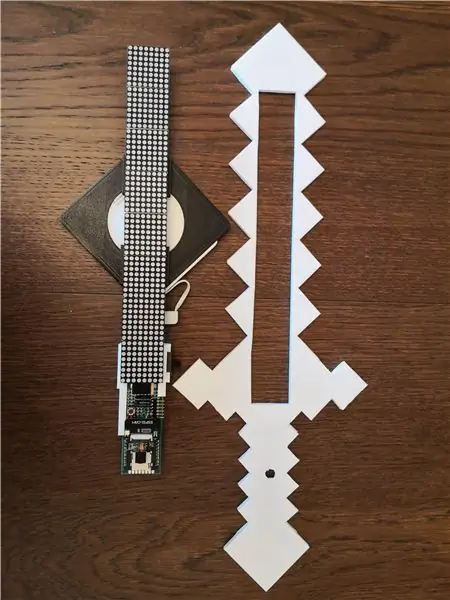
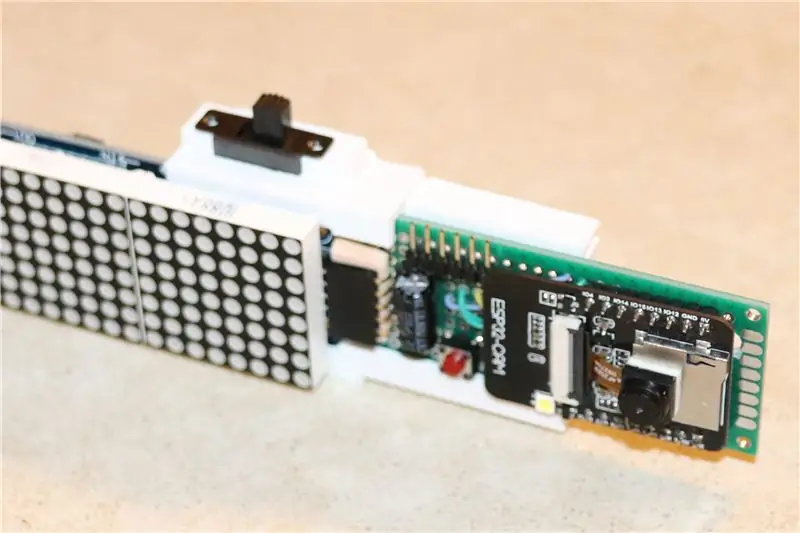
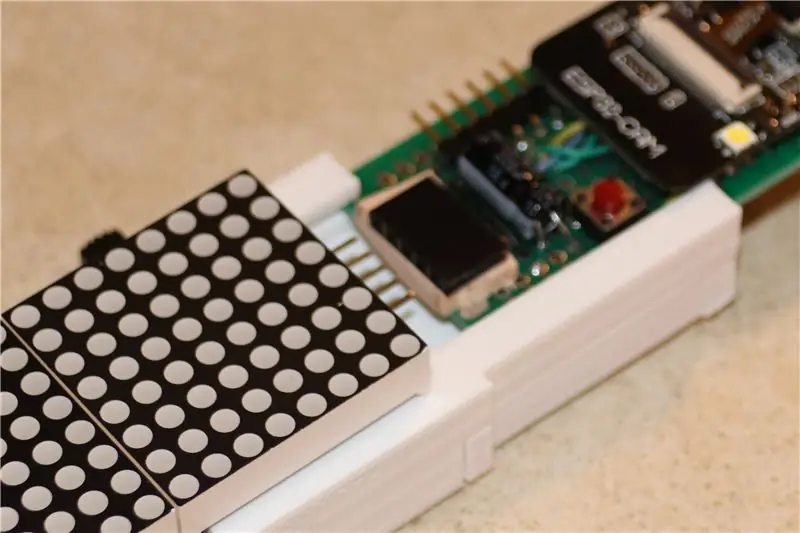
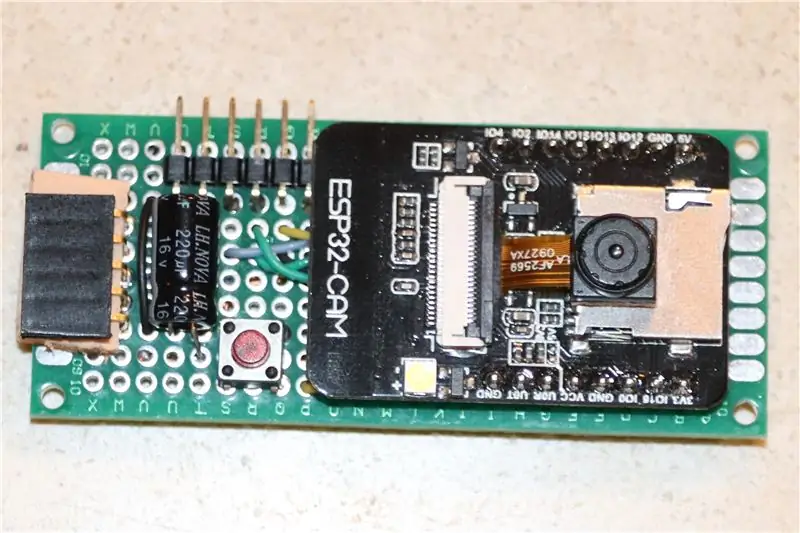
Krok 3: Wyświetlacz LED z matrycą punktową



Miałem ich 2, po 4 segmenty, więc postanowiłem zrobić jeden 8-segmentowy.
Dogodnie z jednej strony znajduje się 5-pinowe złącze męskie, a po przeciwnej stronie 5 pasujących otworów. Wyginając męski nagłówek w kształt przypominający zszywki, udało mi się połączyć oba moduły zarówno elektrycznie, jak i mechanicznie! Zabiłem dwie pieczenie na jednym kamieniu (albo dwie muchy jednym klapsem, żeby jednym kęsem zatkać dwie gęby, jednym prezentem zaprzyjaźnić się z dwojgiem, żeby mieć dwie struny do jednego łuku, jakie są inne idiomy w tej sprawie - pomyślałeś? Przepraszam, odszedłem).
Przeciwny męski nagłówek zostanie użyty do połączenia pasującego żeńskiego nagłówka z veroboard z ESP32-Cam i innymi komponentami.
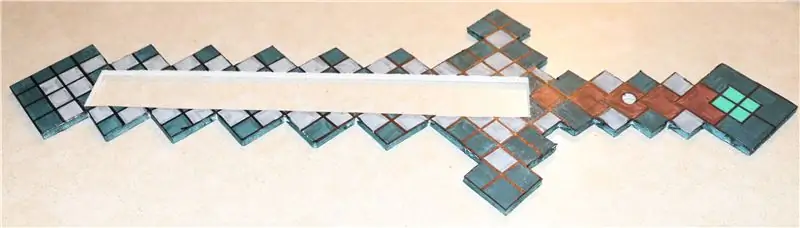
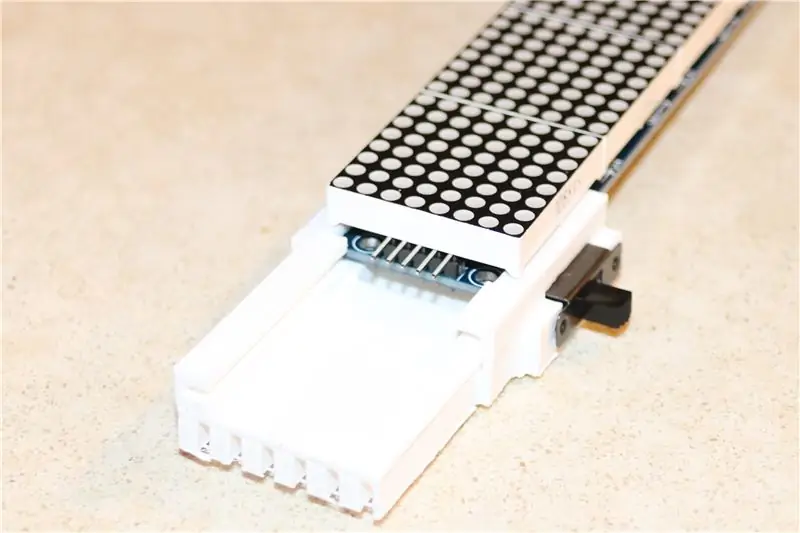
Te dwa komponenty są połączone mostkiem wydrukowanym w 3D, w którym znajduje się również przełącznik do włączania i wyłączania zasilania. Pliki 3d STL dla mostka i innych komponentów znajdują się w folderze files/3d na GitHub.
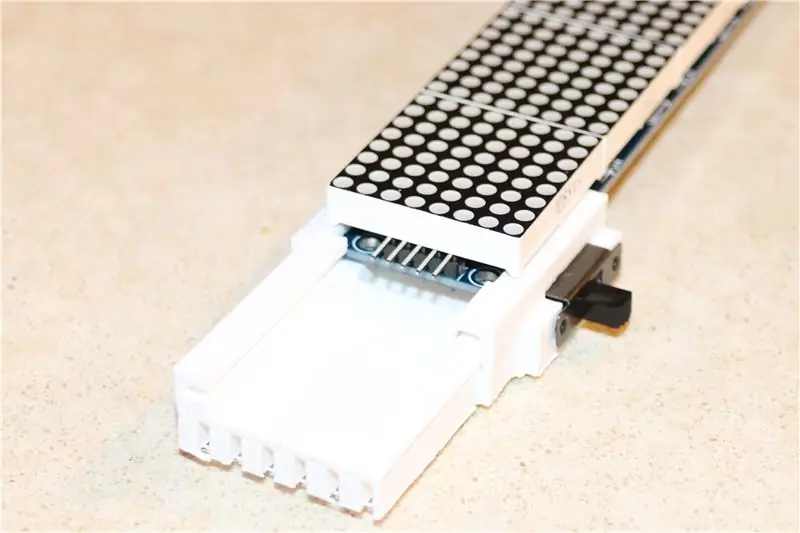
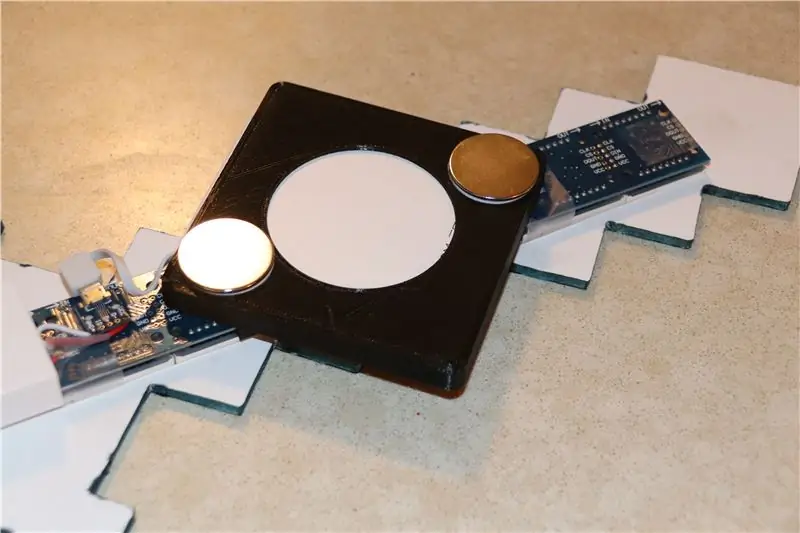
Krok 4: Moc

Sword jest zasilany przez power bank USB o pojemności 2500 mAh - najmniejszy i najcieńszy, jaki udało mi się znaleźć. Powerbank wsuwa się do drukowanej w 3D obudowy, która również łączy się z modułami z matrycą punktową, utrzymując w ten sposób całość.
Do obudowy powerbanku przyklejone są dwa okrągłe magnesy i w ten sposób miecz jest przymocowany do drzwi (aby można go równie łatwo odłączyć w celu konserwacji).
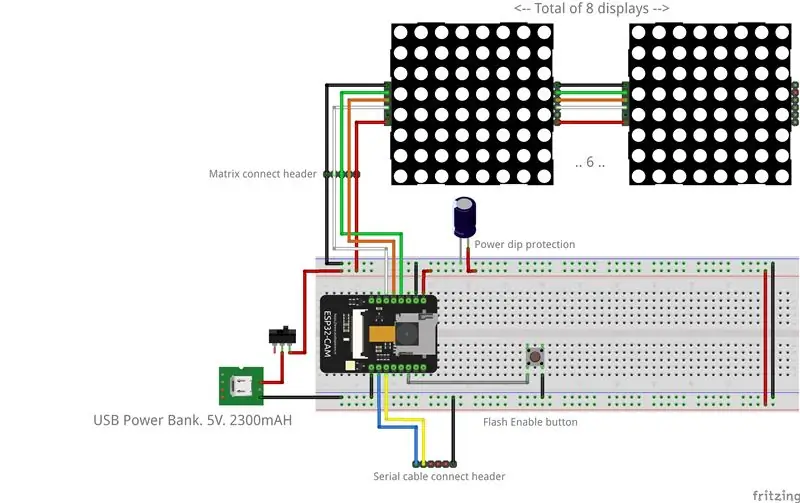
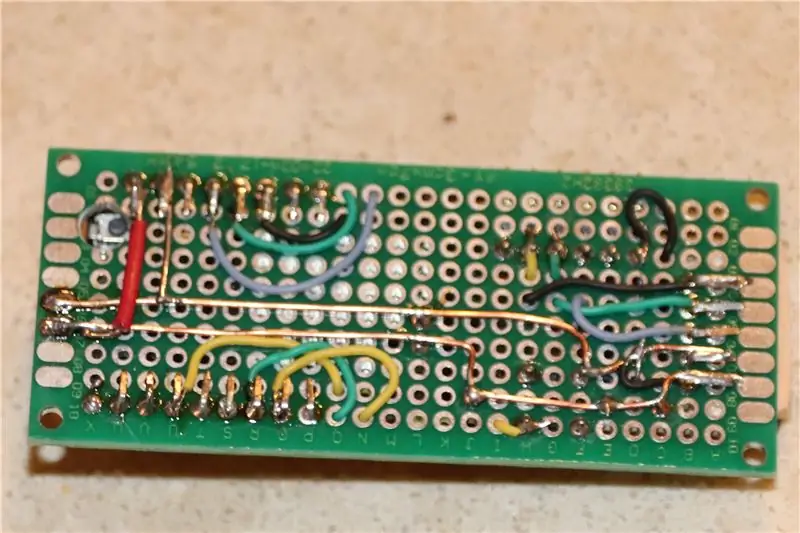
Krok 5: Schemat



Prawdziwy schemat znajduje się na GitHubie, ale obrazek jest wart 1000 słów (1024 w technologii informacyjnej), więc oto jesteś:
Jest to dość proste, jeśli znasz swoją drogę z pistoletem lutowniczym. UWAGA: Część mostu 3d jest zaprojektowana dla bardzo specyficznego rozmiaru płyty: 30 x 70 mm. Jeśli zdecydujesz się użyć innego, musisz przeprojektować element mostu.
Krok 6: drukowanie 3d



Obudowa baterii i mostek łączący veroboard ESP32-CAM z zespołem wyświetlacza z matrycą punktową zostały zaprojektowane i wydrukowane w 3D.
Obudowa baterii składa się z 2 części, które należy skleić po wydrukowaniu, aby stworzyć „kieszonkę” na baterię. Most trzeba tylko oczyścić ze wszystkich konstrukcji wsporczych (niestety nie ma dobrej orientacji, która by je minimalizowała). Pliki STL znajdują się na GitHub, a oryginały TinkerCad znajdują się tutaj.
Projekt 3D w TinkerCad zawiera również symulowany schemat montażu przedstawiający, jak części pasują do siebie i powinny być połączone.
Krok 7: Programowanie
Wielozadaniowość
Ten projekt wykorzystuje FreeRTOS do wielozadaniowości z wywłaszczaniem i bibliotekę TaskScheduler do współpracy. Zachowanie i wiadomości Sword są kontrolowane za pomocą aplikacji Blynk. Po konfiguracji (inicjowanie pinów, kamery i matrycy punktowej, połączenie z Wi-Fi itp.) Tworzone są dwa główne zadania RTOS:
- Zadanie RTOS strumieniowego przesyłania wideo, przypięte do rdzenia aplikacji ESP32 (rdzeń 1)
- Wyświetlanie tekstu i zadanie RTOS sterowania Blynk, przypięte do rdzenia Power Core ESP32 (core 0), który odpowiada również za wszystkie zadania związane z WiFi. Wykonywanie związane z tekstem i Blynk jest zarządzane za pomocą zadań TaskScheduler.
Dowiedziałem się, że 4K miejsca na stosie wystarcza do zadań RTOS, ale istnieje możliwość wyczerpania stosu, więc jeśli wolisz, zrób to 8K - na ESP32 jest dużo pamięci RAM.
Całe przechwytywanie wideo i przesyłanie strumieniowe odbywa się na Core 1. Cała reszta - na Core 0.
ESP32 ma wystarczającą moc, aby poradzić sobie z tym wszystkim z odrobiną potu (płyta nagrzewa się podczas przesyłania strumieniowego wideo).
TO był główny cel projektu: pokojowe i produktywne współistnienie wielozadaniowości wyprzedzającej i kooperacyjnej!
Krok 8: Kontrola matrycy punktowej
Używam bardzo wydajnych bibliotek MD_Parola i MD_MAX72xx dostępnych również w menedżerze bibliotek Arduino IDE.
Wszystkie tekstowe efekty specjalne są wykonywane za pośrednictwem tych bibliotek. Trochę wysiłku zajęło określenie prawidłowego typu sprzętu MAX72XX (MD_MAX72XX::ICSTATION_HW w moim przypadku może być inny), po tym kontrolowanie tekstu jest bardzo proste.
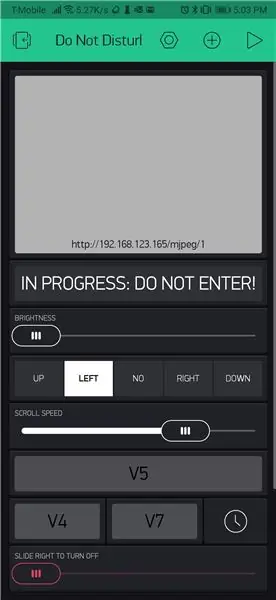
Miecz umożliwia następujące sterowanie:
- Jasność
- Migający
- Lampa błyskowa
- Prędkość i kierunek przewijania (góra/dół, lewo/prawo, stały)
- Możesz także zmienić go w zegar ścienny
Krok 9: Strumieniowanie wideo
Aplikacja Blynk ma mały widżet do przesyłania strumieniowego wideo, ale możesz przesyłać strumieniowo do przeglądarki, odtwarzacza VLC lub czegokolwiek, co obsługuje standard MJPEG.
Obsługiwanych jest do 10 podłączonych klientów.
Będziesz musiał znaleźć adres IP swojego ESP32-CAM, aby móc się z nim połączyć. Możesz wyszukać go na routerze lub skompilować ten szkic z włączoną opcją _DEBUG_ i odczytać adres IP terminala, gdy łączy się z siecią.
WAŻNE: Bardzo wskazane jest przypisanie stałego adresu IP lub utworzenie rezerwacji DHCP dla modułu ESP32-CAM, aby jego adres nie zmieniał się po wygaśnięciu dzierżawy. Możesz także zmodyfikować aplikację Blynk, aby zaktualizować adres IP w adresie URL strumienia - ciekawe zadanie domowe, jeśli jesteś w stanie to zrobić.
Obecny szkic wykorzystuje rozdzielczość QVGA: 320x240 pikseli, co czyni go dość szybkim. Zachęcamy do grania z innymi postanowieniami i decydowania, co działa dla Ciebie.
Pamięć RAM nie powinna stanowić problemu, ponieważ szkic wykorzystuje PSRAM.
Krok 10: Konfiguracja
Szkic wykorzystuje moje biblioteki Dictionary i EspBootstrap do ładowania parametrów konfiguracyjnych z serwera konfiguracyjnego podczas uruchamiania.
Prowadzę własny serwer konfiguracyjny, który również możesz zrobić (jest to prosty serwer WWW Apache2 obsługujący tylko pliki JSON).
Możesz również skorzystać z dowolnej usługi online dostępnej dla zadania: (OTADrive, Microsoft Azure, AWS IoT itp.). W takim przypadku zmień metodę String makeConfig(String path), aby odpowiednio skonstruować adres URL wskazujący na źródło konfiguracji. Alternatywnie możesz zapisać plik konfiguracyjny w systemie plików SPIFFS w ESP32-CAM i odczytać go stamtąd lub po prostu zakodować wszystkie wpisy. Proszę zapoznać się z README biblioteki EspBootstrap, aby zapoznać się z opcjami.
Przykładowy plik konfiguracyjny znajduje się w serwisie GitHub.
Jeśli wolisz zakodować parametry na sztywno, poniżej znajduje się przykład:
pd("Tytuł", "Ustawienia DND Sword");
pd("ssid", "twój identyfikator sieci Wi-Fi"); pd("hasło", "twoje hasło do Wi-Fi"); pd("msg", "Witaj!");pd("urządzenia", "8"); pd("blynk_auth", "Twój UUID uwierzytelniania blynk"); // jeśli uruchamiasz tylko własny serwer: pd("blynk_host", "twój adres IP serwera blynk"); pd("blynk_port", "port twojego serwera");
Krok 11: Aktualizacje oprogramowania OTA
Szkic ma również włączoną aktualizację oprogramowania układowego OTA (Over The Air) i sprawdza dostępność nowego oprogramowania przy każdym uruchomieniu.
Ponownie uruchamiam własny serwer aktualizacji OTA, który również możesz zrobić (jest to prosty serwer WWW Apache2 z odrobiną skryptów PHP obsługujących pliki binarne).
Możesz również skorzystać z dowolnej z dostępnych dla zadania usług IoT online: (OTADrive, Microsoft Azure, AWS IoT itp.). W takim przypadku zmień metodę void checkOTA(), aby odpowiednio skonstruować adres URL aktualizacji wskazujący na źródło pliku binarnego.
Jest to opcjonalne - możesz po prostu przesłać pliki binarne przez połączenie szeregowe.
Krok 12: Serwer MJPEG
Ten temat został szczegółowo opisany tutaj.
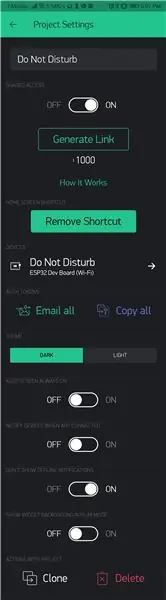
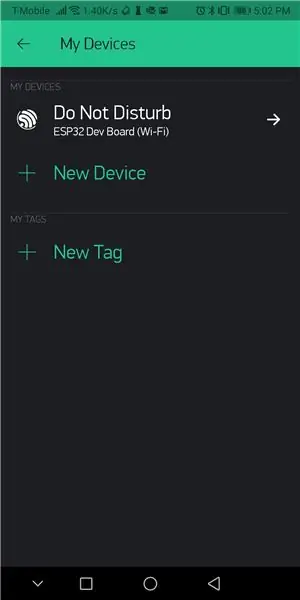
Krok 13: Aplikacja Blynk



Blynk to oparta na chmurze platforma IoT, która umożliwia szybki rozwój aplikacji. Jest bezpłatny do użytku osobistego, a nawet ma możliwość uruchomienia własnego serwera Blynk.
Ja (jak mogłeś już się domyślić) prowadzę własny serwer Blynk, ale może być ci łatwiej korzystać z wersji w chmurze. Zainstaluj aplikację Blynk na iOS lub Androida i postępuj zgodnie z poniższymi zdjęciami, aby zrekonstruować aplikację na telefonie.
Aby aplikacja działała z Twoją aplikacją, musisz podać własny identyfikator UUID Blynk Auth. Dlatego używam plików konfiguracyjnych. Jednak w przypadku jednorazowego projektu wartość zakodowana na sztywno będzie działać równie dobrze.
WAŻNE: Upewnij się, że Twój projekt Blynk jest ustawiony na Powiadamiaj urządzenia po podłączeniu aplikacji.
UWAGA dotycząca widżetu strumieniowego przesyłania wideo: czasami wideo się nie uruchamia. Wydaje się, że nie jest to problem z ESP32, a raczej z widżetem wideo aplikacji Blynk. Spróbuj zamknąć i ponownie otworzyć aplikację lub zatrzymać/uruchomić projekt ponownie. W końcu to się zaczyna. Wydaje się, że ten problem nie występuje w przeglądarce lub odtwarzaczu VLC (na przykład).
Krok 14: Ciesz się

Budowanie tego było świetną zabawą i udowodnienie, że urządzenie wielkości stempla pocztowego, takie jak ESP32, może zrobić o wiele więcej niż tylko przesyłać strumieniowo wideo. Wiele koncepcji z tego projektu można by ponownie wykorzystać w innych aplikacjach.
Krok 15: Biblioteki i kod
Biblioteki:
- Serwer Blynka
- Biblioteka EspBootstrap
- Biblioteka TaskScheduler
- Biblioteka słowników
- Biblioteka matryc LED
- Biblioteka do modułowych przewijanych wyświetlaczy tekstowych z matrycą LED
Rzeczywiste repozytorium:
Minecraft Interactive nie wprowadzaj miecza/znaku (ESP32-CAM)
Zalecana:
Zbuduj interaktywny most Rainbow za pomocą Minecraft Raspberry Pi Edition: 11 kroków

Zbuduj interaktywny most Rainbow za pomocą Minecraft Raspberry Pi Edition: Wczoraj zobaczyłem mojego 8-letniego siostrzeńca grającego w Minecrafta z Raspberry Pi, które mu wcześniej dałem, potem wpadłem na pomysł, że użyje kodu do stworzenia niestandardowego i ekscytującego Minecrafta- Projekt bloków pi LED. Minecraft Pi to świetny sposób na rozpoczęcie pracy z
Interaktywny generator arkuszy laserowych z Arduino: 11 kroków (ze zdjęciami)

Interaktywny generator arkuszy laserowych z Arduino: Lasery mogą być używane do tworzenia niesamowitych efektów wizualnych. W tym projekcie skonstruowałem nowy rodzaj wyświetlacza laserowego, który jest interaktywny i odtwarza muzykę. Urządzenie obraca dwa lasery, tworząc dwie wirowe warstwy światła. Dołączyłem czujnik odległości
Pozbywanie się pierścieniowego znaku słonecznego: Zrobiłem to źle, więc nie musisz: 11 kroków

Ring Solar Sign Teardown: Zrobiłem to źle, więc nie musisz: Mam dzwonek do drzwi, który jest całkiem niesamowity. Tak za Ring. Potem dostałem aparat Ring Stick-up, kiedy odbywały się wszystkie wyprzedaże online w okolicach Święta Dziękczynienia. 50 USD zniżki i wysłali mi ten fajny znak solarny Ring ZA DARMO (tylko 49 USD!). Jestem pewien, że
Kosmiczne potwory - interaktywny obraz: 8 kroków (ze zdjęciami)

Kosmiczne potwory – interaktywny obraz: Zmęczył się też słyszeniem „NIE!” kiedy chcesz dotknąć obrazu? Zróbmy taki, którego MOŻESZ dotknąć
Dioda LED na znaku powietrznym: 6 kroków (ze zdjęciami)

Dioda LED na znaku powietrznym: Zrobiłem zmianę koloru RGB na znaku powietrznym. Zobacz film powyżej, aby zapoznać się z procesem i czytaj dalej, aby uzyskać więcej informacji
