
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

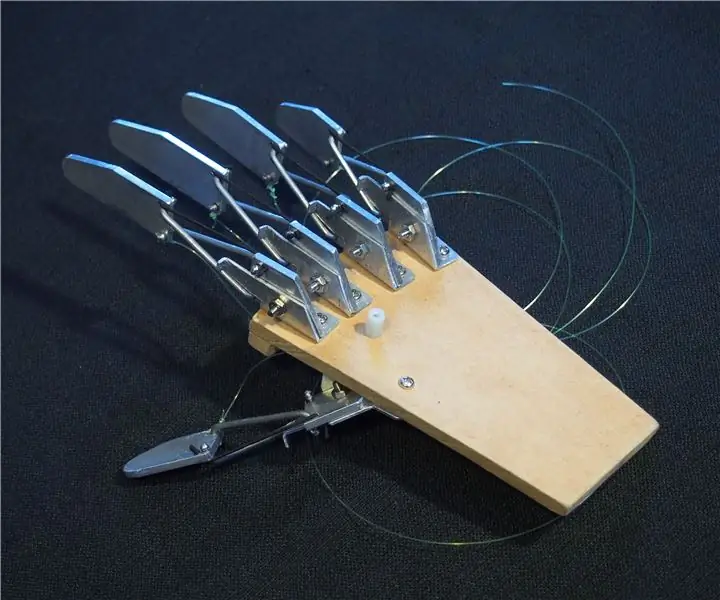
W tej cyberrękawicy chodzi o wykonanie właściwego ruchu we właściwym momencie.
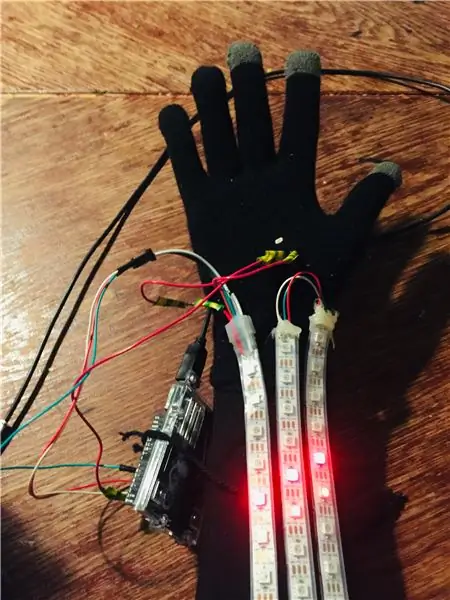
Światła przechodzą z ramienia (łokcia) do dłoni, a kiedy światło dociera do Twojej dłoni, musisz nacisnąć palcami mini fotokomórkę.
Jeśli w odpowiednim momencie naciśniesz ręką na mini fotokomórkę, diody zmienią kolor na zielony. Jeśli nie, diody zmienią kolor na czerwony.
Krok 1: Zbierz materiały
- Rękawiczka
- Tkanina wydłużająca rękawicę
- Taśma LED WS2812B
- Przewody
- Arduino
- Mini fotosprzedaż
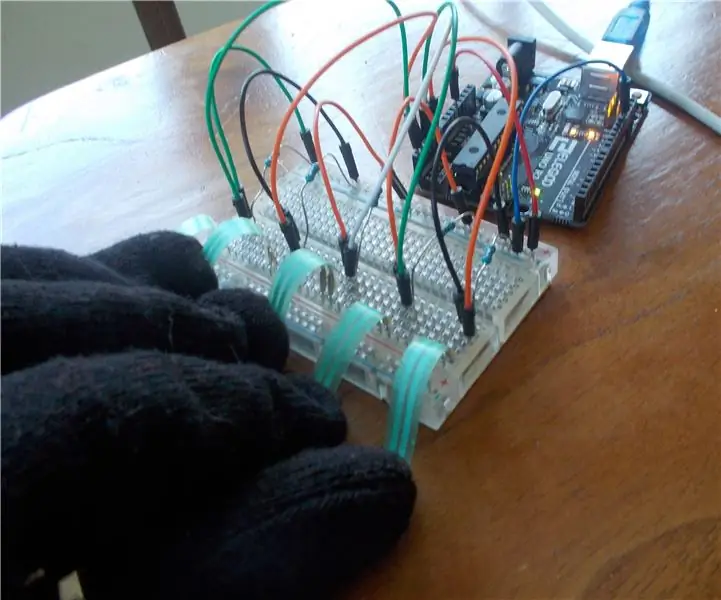
Krok 2: Tworzenie obwodów


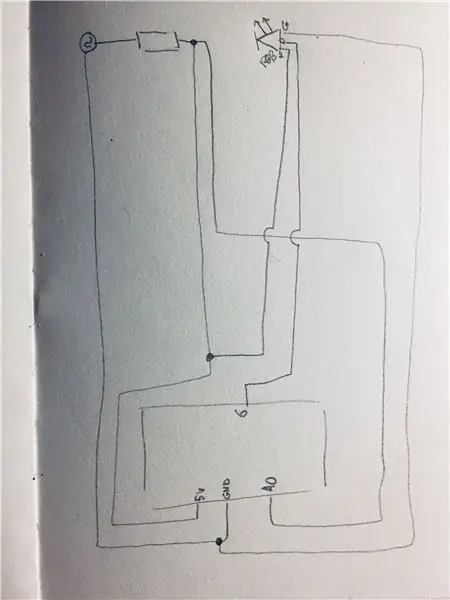
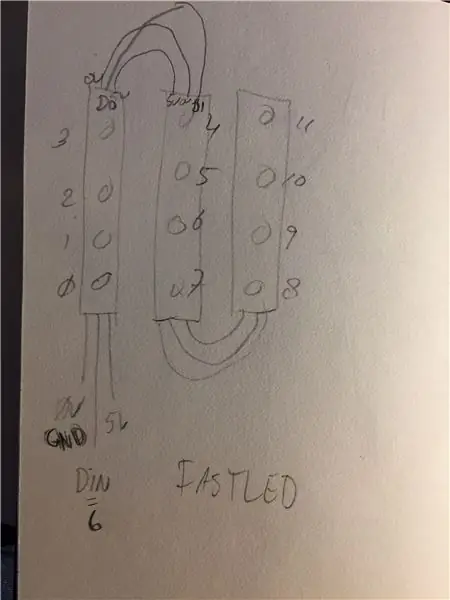
Najpierw podłącz taśmę led do arduino. Możesz to zrobić, podłączając +5v do 5v na arduino. Din musi być podłączony do A0 na arduino, a GND musi być podłączony do GND na arduino.
Trzeba też podłączyć mini fotokomórkę do arduino poprzez podpięcie do przewodu 5v z listwy led i z tego samego źródła podpięcie przewodem do PIN 6 na arduino. Druga strona od fotokomórki mini musi być podłączona do przewodu GND z taśmy led
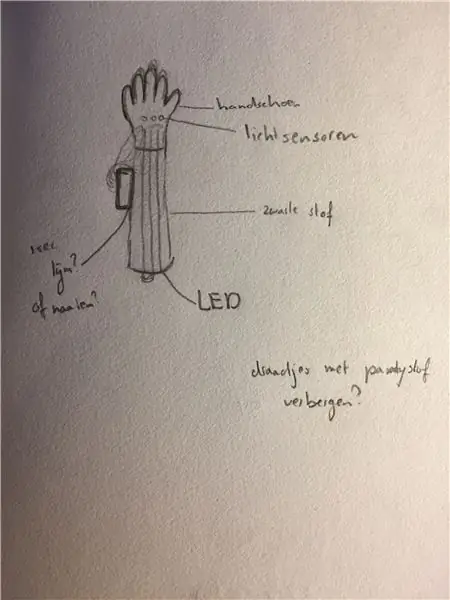
Krok 3: Projektowanie rękawic

Rękawica musi mieć odpowiedni rozmiar, aby pasowała do pasków led. Diody muszą być wyrównane, aby przyjemniej się na nie patrzeć.
W tej grze musisz używać ręki i chcesz móc się swobodnie poruszać. Można to osiągnąć, zakładając arduino na rękawicę. Użyłem rzepu jako zapięcia do przyklejenia arduino do rękawicy. Następnie, aby uzyskać większą stabilność, możesz założyć linę wokół rękawicy i wokół arduino.
Mini fotokomórka została wszyta wewnątrz rękawicy, dzięki czemu pozostanie na swoim miejscu.
Na koniec musisz ukryć przewody, aby wyglądało lepiej. Można to zrobić za pomocą tkaniny, która zostanie naszyta na druciki.
Krok 4: Lutowanie

Teraz możesz zabezpieczyć przewody łączące z obwodu poprzez lutowanie.
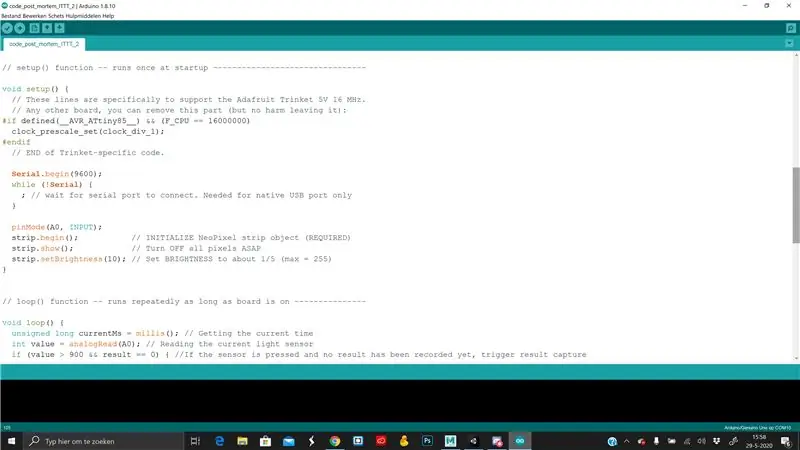
Krok 5: Kodowanie



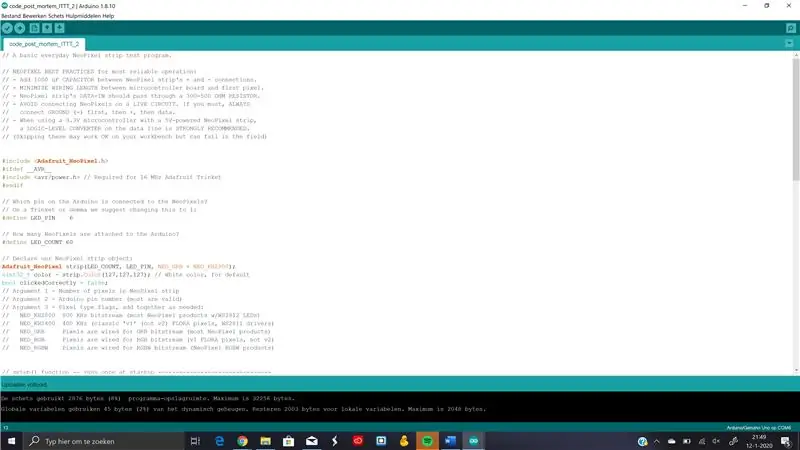
// Podstawowy program do codziennego testowania paskowego NeoPixel.
// NAJLEPSZE PRAKTYKI NEOPIXEL dla najbardziej niezawodnego działania: // - Dodaj 1000 uF kondensator pomiędzy połączeniami + i - paska NeoPixel. // - ZMINIMALIZUJ DŁUGOŚĆ OKABLOWANIA między płytą mikrokontrolera a pierwszym pikselem. // - WEJŚCIE DATA-IN paska NeoPixel powinno przechodzić przez REZYSTOR 300-500 omów. // - UNIKAJ podłączania NeoPixels do LIVE CIRCUIT. Jeśli musisz, ZAWSZE // najpierw podłącz GROUND (-), potem +, a potem dane. // - W przypadku korzystania z mikrokontrolera 3,3 V z taśmą NeoPixel zasilaną napięciem 5 V // ZDECYDOWANIE ZALECA SIĘ KONWERTER POZIOMU LOGIKI na linii danych. // (Pomijanie ich może działać dobrze na twoim stole roboczym, ale może się nie powieść w terenie)
#include #ifdef _AVR_ #include // Wymagane dla 16 MHz Trinket Adafruit #endif
// Który pin w Arduino jest podłączony do NeoPixels? // W przypadku Trinket lub Gemma sugerujemy zmianę na 1: #define LED_PIN 6
// Ile NeoPixeli jest podłączonych do Arduino? #define LED_COUNT 60
// Zadeklaruj nasz obiekt paska NeoPixel: Adafruit_NeoPixel strip(LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800); uint32_t color = strip. Color(127, 127, 127); // Biały kolor, domyślnie bool clickedCorrectly = false; // Argument 1 = Liczba pikseli w pasku NeoPixel // Argument 2 = Numer pinu Arduino (większość jest prawidłowa) // Argument 3 = Flagi typu pikseli, dodaj je w razie potrzeby: // Strumień bitów NEO_KHZ800 800 kHz (większość produktów NeoPixel z Diody LED WS2812) // NEO_KHZ400 400 KHz (klasyczne piksele „v1” (nie v2) FLORA, sterowniki WS2811) // NEO_GRB Piksele są okablowane dla strumienia bitowego GRB (większość produktów NeoPixel) // Piksele NEO_RGB są okablowane dla strumienia bitowego RGB (piksele v1 FLORA), a nie v2) // NEO_RGBW Piksele są podłączone do strumienia bitów RGBW (produkty NeoPixel RGBW)
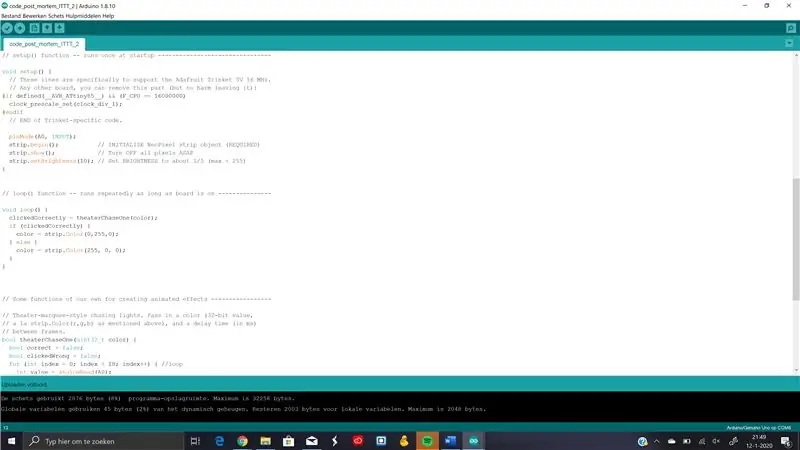
// funkcja setup() -- uruchamia się raz przy starcie --------------------------------
void setup() { // Te linie są przeznaczone specjalnie do obsługi Adafruit Trinket 5V 16 MHz. // Dowolna inna płyta, możesz usunąć tę część (ale nie zaszkodzi jej pozostawienie): #if defined(_AVR_ATtiny85_) && (F_CPU == 16000000) clock_prescale_set(clock_div_1); #endif // KONIEC kodu specyficznego dla Trinket.
pinMode(A0, WEJŚCIE); strip.początek(); // INICJALIZUJ obiekt paska NeoPixel (WYMAGANE) strip.show(); // WYŁĄCZ wszystkie piksele JAK NAJSZYBCIEJ strip.setBrightness(10); // Ustaw JASNOŚĆ na około 1/5 (maks. = 255) }
// funkcja loop() -- działa wielokrotnie, dopóki tablica jest włączona ---------------
void loop() { clickedCorrectly = theatreChaseOne(kolor); if (clickedCorrectly) { color = strip. Color(0, 255, 0); } else { color = strip. Color(255, 0, 0); } }
// Niektóre własne funkcje do tworzenia animowanych efektów -----------------
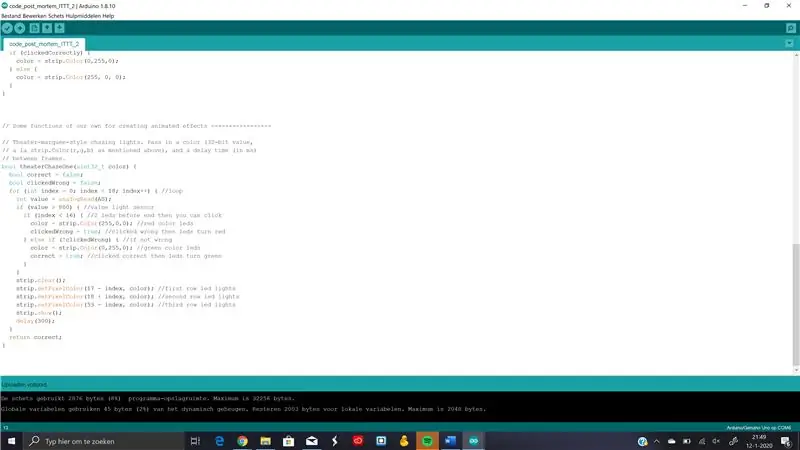
// Światła goniące w stylu teatralnego namiotu. Przekaż kolor (wartość 32-bitowa, // a la strip. Color(r, g, b) jak wspomniano powyżej) i czas opóźnienia (w ms) // między ramkami. bool theaterChaseOne(uint32_t color) { bool correct = false; bool klikniętyWrong = false; for (int index = 0; index 800) { //wartość czujnika światła if (indeks < 16) { //2 diody przed końcem to można kliknąć color = strip. Color(255, 0, 0); //kolorowe diody led kliknięteNiewłaściwie = true; //niepoprawne kliknięcie, a diody zmienią kolor na czerwony } else if (!clickedWrong) { //jeśli nie źle color = strip. Color(0, 255, 0); //zielone diody LED poprawne = prawda; //kliknąłem poprawnie, diody zmieniły kolor na zielony } } strip.clear(); strip.setPixelColor(17 - indeks, kolor); //pasek świateł led pierwszego rzędu.setPixelColor(18 + indeks, kolor); //drugi rząd diod led strip.setPixelColor(53 - indeks, kolor); //trzeciego rzędu diod led strip.show(); opóźnienie(300); } powrót poprawny; }
Krok 6: Zmiany



Wprowadziłem kilka zmian. Po pierwsze ukryłem arduino, żeby wygodniej było korzystać z „Ręki rytmicznej”, a po drugie trochę zmieniłem kod. Zmieniłem kod tak, że po naciśnięciu w odpowiednim momencie kolor staje się zielony, a diody poruszają się szybciej. W ten sposób dioda LED Sbędzie o 10% szybsza niż wcześniej. To sprawia, że gra jest ciekawsza
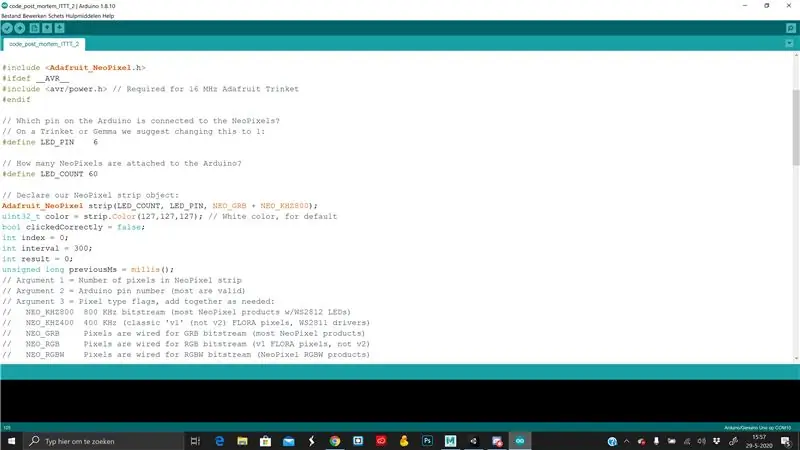
Tak wygląda teraz kod:
// Podstawowy program do codziennego testowania paskowego NeoPixel. // NAJLEPSZE PRAKTYKI NEOPIXEL dla najbardziej niezawodnego działania: // - Dodaj 1000 uF kondensator pomiędzy połączeniami + i - paska NeoPixel. // - ZMINIMALIZUJ DŁUGOŚĆ OKABLOWANIA między płytą mikrokontrolera a pierwszym pikselem. // - WEJŚCIE DATA-IN paska NeoPixel powinno przechodzić przez REZYSTOR 300-500 omów. // - UNIKAJ podłączania NeoPixels do LIVE CIRCUIT. Jeśli musisz, ZAWSZE // najpierw podłącz GROUND (-), potem +, a potem dane. // - W przypadku korzystania z mikrokontrolera 3,3 V z listwą NeoPixel zasilaną napięciem 5 V // ZDECYDOWANIE ZALECA SIĘ KONWERTER POZIOMU LOGIKI na linii danych. // (Pomijanie ich może działać dobrze na twoim stole roboczym, ale może się nie powieść w terenie) #include #ifdef _AVR_ #include // Wymagane dla 16 MHz Adafruit Trinket #endif // Który pin Arduino jest podłączony do NeoPixels? // W przypadku Trinket lub Gemma sugerujemy zmianę na 1: #define LED_PIN 6 // Ile NeoPixels jest podłączonych do Arduino? #define LED_COUNT 60 // Zadeklaruj nasz obiekt paska NeoPixel: Adafruit_NeoPixel strip(LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800); uint32_t color = strip. Color(127, 127, 127); // Biały kolor, domyślnie bool clickedCorrectly = false; int indeks = 0; interwał = 300; int wynik = 0; unsigned long previousMs = millis(); // Argument 1 = Liczba pikseli w pasku NeoPixel // Argument 2 = Numer pinu Arduino (większość jest prawidłowa) // Argument 3 = Flagi typu pikseli, dodaj je w razie potrzeby: // Strumień bitów NEO_KHZ800 800 kHz (większość produktów NeoPixel z Diody LED WS2812) // NEO_KHZ400 400 KHz (klasyczne piksele „v1” (nie v2) FLORA, sterowniki WS2811) // NEO_GRB Piksele są okablowane dla strumienia bitowego GRB (większość produktów NeoPixel) // Piksele NEO_RGB są okablowane dla strumienia bitowego RGB (piksele v1 FLORA), nie v2) // NEO_RGBW Piksele są podłączone do strumienia bitów RGBW (produkty NeoPixel RGBW) // funkcja setup() -- uruchamia się raz przy starcie -------------------- ------------ void setup() { // Te wiersze są przeznaczone specjalnie do obsługi Adafruit Trinket 5V 16 MHz. // Dowolna inna płyta, możesz usunąć tę część (ale nie zaszkodzi jej pozostawienie): #if defined(_AVR_ATtiny85_) && (F_CPU == 16000000) clock_prescale_set(clock_div_1); #endif // KONIEC kodu specyficznego dla Trinket. Serial.początek(9600); while (!Serial) {; // czekaj na połączenie portu szeregowego. Wymagane tylko dla natywnego portu USB } pinMode(A0, INPUT); strip.początek(); // INICJALIZUJ obiekt paska NeoPixel (WYMAGANE) strip.show(); // WYŁĄCZ wszystkie piksele JAK NAJSZYBCIEJ strip.setBrightness(10); // Ustaw JASNOŚĆ na około 1/5 (maks. = 255) } // Funkcja loop() -- działa wielokrotnie, dopóki tablica jest włączona --------------- void loop() { unsigned long currentMs = millis(); // Pobranie aktualnego czasu int value = analogRead(A0); // Odczyt bieżącego czujnika światła if (wartość > 900 && wynik == 0) { // Jeśli czujnik został naciśnięty i nie zarejestrowano jeszcze żadnego wyniku, uruchom przechwytywanie wyników if (indeks = interwał) { // Sprawdź, czy aktualny pętla przekracza interwał previousMs = currentMs; // Ustaw nowy interwał na aktualny czas + indeks interwału += 1; // Ustawiamy diody o jeden krok dalej w pętli if (index > 17) { // Wyzwalanie końca obsługi pętli index = 0; if (result == 2) { // Przy poprawnym wyniku interwał = (int)max((interwał * 0,95), 50); // Przyspieszenie o 10%, do 50ms interwału/ color = strip. Color(0, 255, 0); // Ustaw diody na zielono } else if (wynik == 1) { // Przy niepoprawnym interwale wyniku = 300; // Zresetuj interwał color = strip. Color(255, 0, 0); // Ustaw diody led na czerwone } else { // W przypadku braku przechwyconych wyników color = strip. Color(255, 0, 0); // Ustawiamy diody na czerwone } result = 0; // Zresetuj wynik dla następnej pętli } theatreChaseOne(color, index); // Podświetl diody do wyświetlania. } } // Niektóre własne funkcje do tworzenia animowanych efektów ----------------- // Pogoń za światłami w stylu teatralnej markizy. Przekaż kolor (wartość 32-bitowa, // a la strip. Color(r, g, b) jak wspomniano powyżej) i czas opóźnienia (w ms) // między ramkami. void theaterChaseOne(uint32_t kolor, int index) { strip.clear(); strip.setPixelColor(17 - indeks, kolor); //pasek świateł led pierwszego rzędu.setPixelColor(18 + indeks, kolor); //drugi rząd diod led strip.setPixelColor(53 - indeks, kolor); //trzeciego rzędu diod led strip.show(); }
Zalecana:
Jak: zawiązać buty jedną ręką: 10 kroków

Jak: Zawiązać buty jedną ręką: Poradnik dotyczący wiązania butów jedną ręką
Sterowana głosem ręka robota: 8 kroków (ze zdjęciami)

Ręka robota sterowana głosem: a.articles {font-size: 110,0%; grubość czcionki: pogrubiona; styl czcionki: kursywa; dekoracja tekstu: brak; background-color: red;} a.articles:hover {background-color: black;} Ta instrukcja wyjaśnia, jak zbudować sterowaną głosem rękę robota za pomocą
Arduino Prosta, tania sterowana ręka: 5 kroków

Arduino Prosta, niedroga, kontrolowana ręka: W całym rozległym Internecie istnieje wiele drogich robotycznych ramion drukowanych w 3D i opartych na czujnikach zgięcia. Jednak jako student nie mam dużego dostępu do takich rzeczy jak CNC, drukarki 3D i narzędzia elektryczne. Mam rozwiązanie, zbudujemy l
Ręka jazzowa: 5 kroków

Jazz Hand: W tym projekcie wyprodukujesz rękawicę, która odtwarza muzykę po dotknięciu palcami. To nieco chwalebny opis, ale zobaczysz. Kod tego projektu można znaleźć tutaj. Będziesz korzystać z interfejsu Arduino, a także z Proce
DIY oprawiona lampa rytmiczna: 9 kroków (ze zdjęciami)

DIY oprawiona lampa rytmiczna: Czy lubisz spokojne noce i tańczące światła? Czy lubisz diody LED? Lubisz funky dżemy? To świetny i dość łatwy projekt dla Ciebie! Jest to dobrze udekorowana dekoracja, którą być może widziałeś już wcześniej. Działa, biorąc dźwięk, analizując go i d
