
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.



WPROWADZANIE
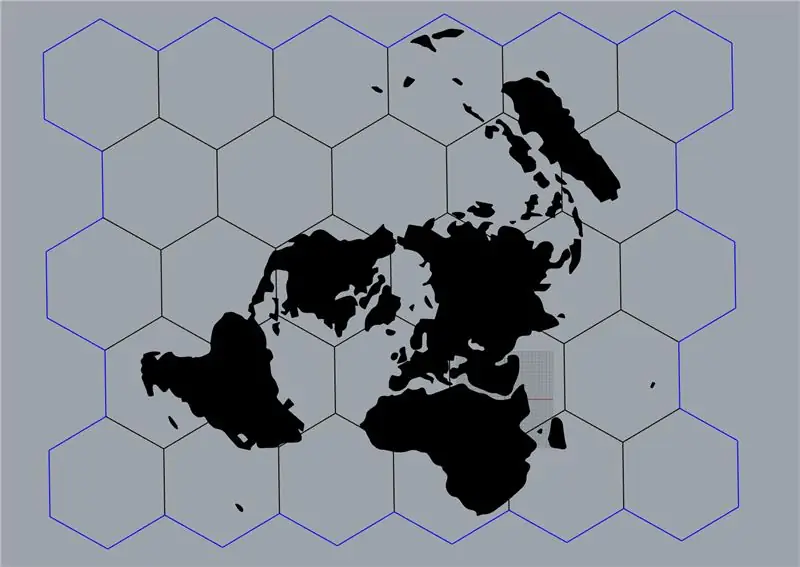
Poniższa strona poinstruuje Cię, jak stworzyć projekt Arduino, który ma dwie główne funkcje - prostą dekorację z oświetleniem i grą z muzyką ludową, która łączy w jednym polu geografię, geometrię, mapy, ONZ i muzykę. Opierając się na strukturze sześciokątów, urządzenie przedstawia mapę świata w azymutalnej projekcji równoodległej, która jest formą odwzorowania mapy stosowaną przez Organizację Narodów Zjednoczonych (i jej symbol).
Po włączeniu trybu dekoracji kontynenty mapy będą świecić w różnych kolorach określonych przez losowe kombinacje wartości RGB za pomocą diod LED RGB.
Z kolei tryb gry wymaga od użytkownika rozpoznania pochodzenia pieśni ludowych (wybieranych przez losowe generowanie liczb od 1 do 20) i umieszczenia w zestawie planszy kontynentalnej z odpowiedzią na odpowiednią pozycję na głównej drewnianej planszy czas (ustawiony na 1 minutę).
_
KIESZONKOWE DZIECI
Rzeczywiste materiały
- Diody LED RGB 5 mm * 20
- Przewody
- Rezystory *9
- Płytka Arduino * 1 (dowolny typ)
- Deski do krojenia chleba *3
- Przyciski *7
- Wyświetlacz LCD I2C * 1
- Pudełko kartonowe (13*9*5.7 cala; 33*23*14.5 cm)
- Deska drewniana (37,5*29*0,8 cm)
- Płyty akrylowe (przeźroczyste * 2, półprzeźroczyste *1)
- Przenośna ładowarka * 1
Narzędzia:
- Ostrze * 1
- Kleje utwardzane UV * 1
- Taśma dwustronna * 1 rolka
- Pistolet do klejenia na gorąco * 1
Maszyny:
Maszyna tnąca laserem
Oprogramowanie:
- Adobe Illustrator
- Adobe Photoshop
- Nosorożec 3D
Krok 1: Zaprojektuj tablicę
Możesz bezpośrednio pobrać załączony plik lub wykonać poniższe czynności.
Nakreślenie mapy
-
Pobierz zarys mapy z Google
- Google „logo Narodów Zjednoczonych”
- Wybierz "narzędzia - rozmiar - duży"
- Pobierz swój ulubiony obraz (używany w tym projekcie: link) * Staraj się nie wybierać tych ze skomplikowanymi liniami nakładającymi się na lądy kontynentalne*
-
Przenieś pobraną mapę do wersji do druku
- Pokoloruj niepożądane regiony na biało za pomocą funkcji pędzla w programie Adobe Photoshop
- Eksportuj plik (JPEG)
- Zaimportuj plik do programu Adobe Illustrator i użyj funkcji „śledzenia obrazu”, aby prześledzić mapę
- Eksportuj plik (dxf)
Dodawanie sześciokątnego tła
- Importuj plik dxf do Rhino
- Wybierz funkcję "wielokąt" i wpisz "6" dla opcji "NumSides"
- Wpisz „3,5” jako wartość promienia
- Narysuj 28 równych sześciokątów
- Eksportuj plik w 3dm
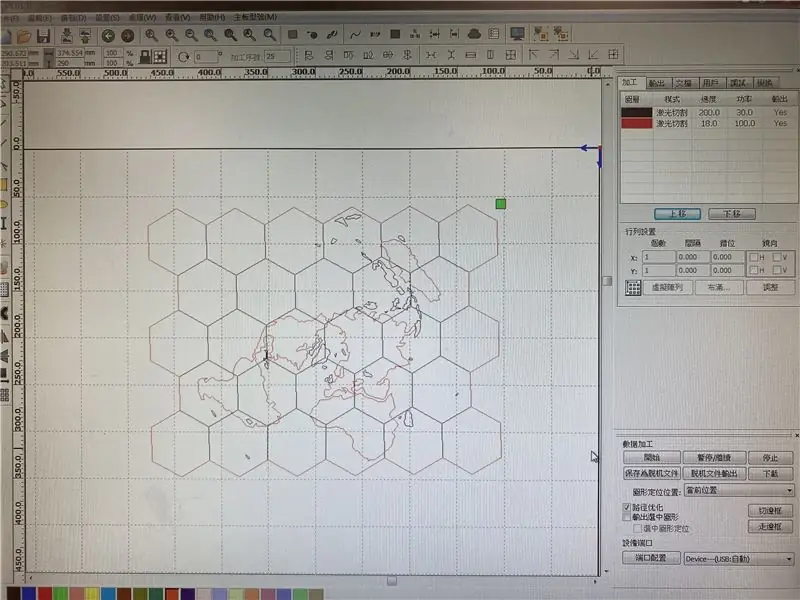
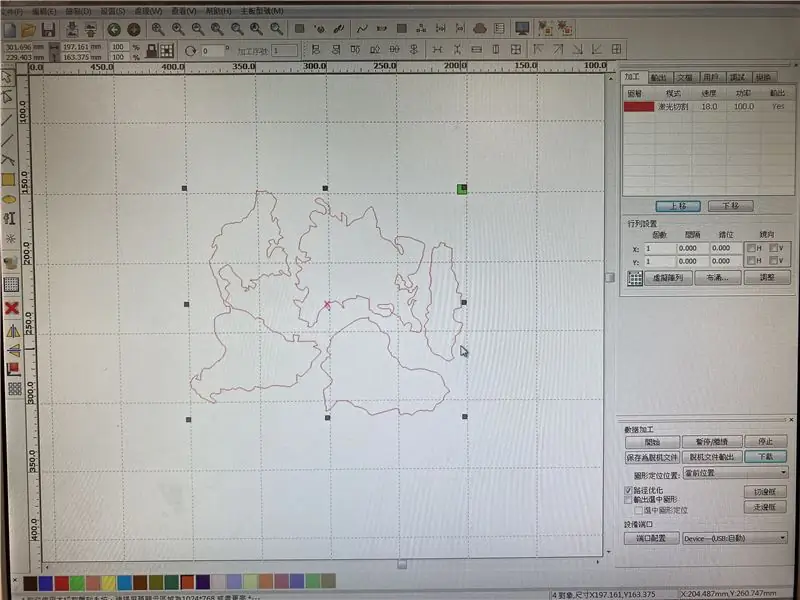
Krok 2: Cięcie laserowe





- Zaimportuj wcześniej ukończony plik do xxx.
- Za pomocą wycinarki laserowej wydrukuj główny korpus na drewnianej płycie i kontynenty na płytach akrylowych (2 przezroczyste i 1 półprzezroczysty) (filmy znajdują się powyżej)
Krok 3: Zbuduj urządzenie



Deski po cięciu laserem
-
Akrylowe kontynenty
- Użyj klejów utwardzanych promieniami UV, aby skleić ze sobą trzy deski każdego kontynentu (z półprzezroczystą warstwą jako środkową warstwą)
- Użyj światła UV, aby świecić na sklejonych obszarach, aby umożliwić zestalenie kleju
-
Fundament z płyty drewnianej
- Ręcznie usuń małe obszary lądowe utknięte na głównej drewnianej desce
- *Jeśli jakakolwiek część deski jest uszkodzona, użyj klejów utwardzanych promieniami UV, aby je przykleić*
Budowa podstawy (dolna podstawa całego urządzenia)
- Znajdź odpowiednie pudełko kartonowe o wymiarach tak zbliżonych do 13*9*5,7 cala (33*23*14,5 cm)
- Używając drewnianej deski jako modelu referencyjnego, prześledź części kontynentalne na górnej powierzchni pudełka
- Śledź dolną część guzików na górnej powierzchni pudełka, z każdym guzikiem wyśrodkowanym w każdej zaznaczonej części kontynentalnej
- Użyj ostrza, aby odciąć części guzików, podążając za śladami
- W zaznaczonych częściach kontynentalnych odetnij ostrzem krótkie odcinki otaczające guzik
- Prześledź jeszcze dwie dolne części przycisku po prawej stronie pudełka (spróbuj wyrównać ślady na tej samej wysokości)
- Prześledź płytkę wyświetlacza LCD po prawej stronie pudełka (powyżej dwóch przycisków w poprzednim kroku)
- Użyj ostrza, aby odciąć dwie części przycisków i część wyświetlacza LCD, postępując zgodnie ze śladami w kroku 6 i 7
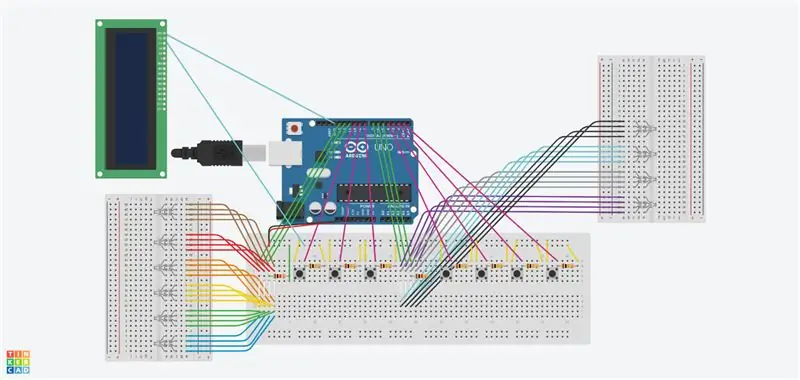
Krok 4: Zbuduj obwody

Nawiązując do powyższych schematów, zbuduj obwód.
Notatka:
- Rezystory dla diod LED RGB i te z przycisków są różne, WYGLĄDAJ WYRAŹNIE!
-
Ponieważ powyższa płytka wyświetlacza LCD nie ma modelu I2C, nie jest idealnie podłączona. (Płyty wyświetlacza LCD z modelami I2C muszą być podłączone tylko czterema pinami)
- Podłącz GND na wyświetlaczu i płytce Arduino
- Podłącz VCC na wyświetlaczu z dodatnimi pinami na płytce stykowej
- Podłącz SDA do wyświetlacza i płyty Arduino
- Podłącz SCL na wyświetlaczu i płytce Arduino
Krok 5: Prześlij kod
Kod tego projektu można znaleźć tutaj lub poniżej.
Każda linia kodująca ma na boku przypis wyjaśniający jej przeznaczenie i funkcję.
Notatka:
- Wszystkie określone piny D można zmienić i dostosować w zależności od układu obwodu
- Wszystkie opóźnione sekundy można zmienić na różne wartości, ale NIE USUWAJ ich! (Te opóźnione sekundy umożliwiają bardziej logiczny przepływ kodu. Bez nich niektóre części kodu mogą nie działać!)
- W linii 24 (wprowadzenie "pętli for") możesz określić liczbę powtórzeń, dla których pętla ma działać (oryginalna wartość to 5)
- Kombinację kolorów diod LED RGB w pętlach „jeśli naciśnięty” i „jeśli nie zostanie naciśnięty” każdego przycisku można regulować i dostosowywać. (Pierwotnie diody LED RGB będą świecić na zielono po naciśnięciu, a na czerwono, jeśli nie zostaną naciśnięte. Możesz zmienić wartości, aby uzyskać kreatywne kolory dla odpowiedzi PRAWIDŁOWO i NIEPRAWIDŁOWO)
#włączać
#include LiquidCrystal_I2C lcd_I2C_27(0x27, 16, 2); // ustaw adres LCD na 16-znakowy i 2-wierszowy wyświetlacz int _R; //wprowadź zmienną R, która oznacza wartość Red diod RGB int _G; //wprowadź zmienną G, która oznacza zieloną wartość diod RGB int _B; //wprowadź zmienną B, która oznacza niebieską wartość diod RGB int _SongNumber; //wprowadź zmienną SongNumber void setup() { pinMode(10, INPUT); // ustawia D10 jako wejście dla przycisku dekoracji mapy pinMode(9, INPUT); // ustawia D9 jako wejście dla przycisku gry logicznej pinMode(8, INPUT); // ustawia D8 jako wejście dla przycisku Eurasia pinMode(4, INPUT); // ustawia D4 jako wejście dla przycisku Ameryki Północnej pinMode(3, INPUT); // ustawia D3 jako wejście dla przycisku Ameryki Południowej pinMode(2, INPUT); // ustawia D2 jako wejście dla przycisku Afryka pinMode(1, INPUT); // ustawia D1 jako wejście dla przycisku Oceania lcd_I2C_27.init (); // inicjalizacja płytki wyświetlacza LCD lcd_I2C_27.backlight(); //włącz podświetlenie wyświetlacza LCD } void loop() { if (digitalRead(10)) { //jeśli przycisk dekoracji mapy jest wciśnięty przez (int i = 0; i <5; ++i) { //uruchom następującą pętlę 5 razy _R = random(0, 1023); //nadaj zmiennej R losową wartość od 0 do 1023 _G = random(0, 1023); //nadaj zmiennej G losową wartość od 0 do 1023 _B = random(0, 1023); //nadaj zmiennej B losową wartość od 0 do 1023 analogWrite(13, (_R / 4)); //wartość R diod LED RGB dla pierwszej grupy zastępuje i zapisuje wartość zmiennej od 0 do 255 analogWrite(12, (_G / 4)); //wartość G diod LED RGB dla pierwszej grupy zastępuje i zapisuje wartość zmiennej od 0 do 255 analogWrite(11, (_B / 4)); //wartość B diod LED RGB dla pierwszej grupy zastępuje i zapisuje wartość zmiennej od 0 do 255 analogWrite(7, (_R/4)); //wartość R diod LED RGB dla drugiej grupy zastępuje i zapisuje wartość zmiennej od 0 do 255 analogWrite(6, (_G/4)); //wartość G diod LED RGB dla drugiej grupy zastępuje i zapisuje wartość zmiennej od 0 do 255 analogWrite(5, (_B / 4)); //wartość B diod LED RGB dla drugiej grupy zastępuje i zapisuje wartość zmiennej od 0 do 255 delay(3000); // poczekaj 3000 milisekund (3 sekundy) } //ponieważ wartości zmiennych R, G, B są określone w pętli, na pętlę będzie pięć różnych kombinacji kolorów } if (digitalRead(9)) { //if wciśnięty jest przycisk gry logicznej _SongNumber = random(1, 20); //nadaj zmiennej SongNumber losową wartość od 1 do 20 lcd_I2C_27.setCursor(0, 0); // ustaw kursor, liczenie zaczyna się od 0 lcd_I2C_27.print(_SongNumber); // wydrukuj wartość SongNumber na płycie wyświetlacza LCD analogWrite(13, 0); //zresetuj i zapisz wartość D13 jako 0 analogWrite(12, 0); //zresetuj i zapisz wartość D12 jako 0 analogWrite(11, 0); //zresetuj i zapisz wartość D11 jako 0 analogWrite(7, 0); //zresetuj i zapisz wartość D7 jako 0 analogWrite(6, 0); //zresetuj i zapisz wartość D6 jako 0 analogWrite(5, 0); //zresetuj i zapisz wartość D5 jako 0 if (_SongNumber>= 1 && _SongNumber = 4 && _SongNumber = 7 && _SongNumber = 11 && _SongNumber = 15 && _SongNumber = 18 && _SongNumber <= 20) { //if wartość zmienna SongNumber wynosi od 18 do 20 opóźnienia (60000); // poczekaj 60000 milisekund, aż gracze posłuchają muzyki ludowej (60 sekund; 1 min) if (digitalRead(1)) { //jeśli przycisk Oceania zostanie naciśnięty analogWrite(13, 0); //analogWrite wartość D13 jako 0 analogWrite(12, 255); //analogWrite wartość D12 jako 255 analogWrite(11, 0); //analogWrite wartość D11 jako 0 analogWrite(7, 0); //analogWrite wartość D7 jako 0 analogWrite(6, 255); //analogWrite wartość D6 255 analogWrite(5, 0); //analogWrite wartość D5 jako 0 } //wszystkie diody RGB będą świecić na zielono else { //jeśli przycisk Oceania nie zostanie wciśnięty analogWrite(13, 255); //analogWrite wartość D13 jako 255 analogWrite(12, 0); //analogWrite wartość D12 jako 0 analogWrite(11, 0); //analogWrite wartość D11 jako 0 analogWrite(7, 255); //analogWrite wartość D7 jako 255 analogWrite(6, 0); //analogWrite wartość D6 jako 0 analogWrite(5, 0); //analogZapisz wartość D5 jako 0 } //wszystkie diody RGB będą świecić na czerwono } //ponieważ poprawne odpowiedzi dla SongNumber od 18 do 20 to wszystkie Oceania, ta „pętla if” sprawdza, czy odpowiedź gracza jest poprawna, czy nie lcd_I2C_27.clear(); //wyczyść opóźnienie wyświetlacza LCD (1000); // czekaj 1000 milisekund (1 sekunda) } }
Krok 6: Wykańczanie urządzenia
- Otwórz karton i włóż zbudowane wcześniej obwody (w tym wszystkie elementy, np. trzy płytki stykowe, płytkę Arduino, przenośną ładowarkę)
-
Nawiązując do kodu i narysowanych części kontynentalnych na górze pudełka, wepchnij przyciski w odpowiednie pozycje
*Możesz zapoznać się z uwagami bocznymi za kodami, aby upewnić się, który przycisk pin jest dla którego kontynentu*
- Włóż dwa „przyciski funkcyjne” (mapa-deco D10 i gra logiczna D9) do każdej z wyciętych części po prawej stronie pudełka
- Zainstaluj płytkę wyświetlacza LCD w wyciętej części po prawej stronie pudełka
- Otwórz pudełko i upewnij się, że wszystkie przewody są prawidłowo podłączone do tablic
- Przyklej podkład z drewnianej deski do górnej części pudełka za pomocą taśmy dwustronnej (upewnij się, że jest odpowiednio wyrównany, aby guziki pasowały dokładnie do wyciętej części drewnianych desek)
- Użyj pistoletu do klejenia na gorąco, aby wypełnić małe części regionu (nie główne kontynenty)
Krok 7: GOTOWE!!!!
W przypadku gry logicznej przejdź do linku do testowej listy odtwarzania!
Zalecana:
Pamięciowa gra logiczna przy użyciu BBC MicroBit: 7 kroków

Memory Puzzle Game Korzystanie z BBC MicroBit: Jeśli nie wiesz, co to jest BBC MicroBit, jest to w zasadzie naprawdę małe urządzenie, które możesz zaprogramować tak, aby miało wejścia i wyjścia. Trochę jak Arduino, ale bardziej rozbudowane. To, co naprawdę podobało mi się w MicroBit, to to, że ma dwa wbudowane wejścia b
Projekcja Sur Un Rideau D'eau: 7 kroków

Projection Sur Un Rideau D'eau: Maker Space, projekt końcowy
Projekcja laserowa Pomodoro Timer: 5 kroków

Projekcja laserowa Pomodoro Timer: Witam wszystkich w ich domach podczas blokady. Mam nadzieję, że ta instrukcja pomoże ci przetrwać te dni. Więc używam techniki pomodoro do nauki w domu. Dla każdego, kto nie wie, czym jest technika pomodoro, jest to technika, która
Gra Aruduino LED Szybkie klikanie Gra dla dwóch graczy: 8 kroków

Aruduino LED Game Fast Clicking Two Player Game: Ten projekt jest inspirowany @HassonAlkeim. Jeśli chcesz przyjrzeć się bliżej, oto link, który możesz sprawdzić https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Ta gra jest ulepszoną wersją Alkeima. To jest
Gra logiczna „Kolumny”: 5 kroków

Gra logiczna "Kolumny": Witam! Dzisiaj chciałbym podzielić się projektem stworzenia prostej gry logicznej "Kolumny". Do tego potrzebujemy:Jeden z najbardziej przystępnych cenowo wyświetlaczy SPI,Arduino Nano,TFT-shield dla Arduino Nano (z którym połączymy indywidualne
