
Spisu treści:
- Kieszonkowe dzieci
- Krok 1: Utwórz projekt za pomocą platformy kodowania opartego na blokach online, Makecode
- Krok 2: Czym jest gra?
- Krok 3: CZAS NA KODOWANIE!
- Krok 4: Powtarzanie tego dla każdego poziomu z przyrostem o dwie litery
- Krok 5: Uzyskanie odpowiedzi
- Krok 6: Sprawdzanie odpowiedzi
- Krok 7: Gotowe
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


Jeśli nie wiesz, co to jest BBC MicroBit, jest to w zasadzie naprawdę małe urządzenie, które możesz zaprogramować tak, aby miało wejścia i wyjścia. Trochę jak Arduino, ale bardziej rozbudowane.
To, co naprawdę podobało mi się w MicroBit, to to, że ma dwa wbudowane przyciski wejściowe i matrycę led 5 x 5!
Pomyślałem więc, dlaczego nie stworzyć prostej do wykonania, ale trudnej do grania gry logicznej pamięci!
ps: Jeśli nie chcesz kodować, dołączę plik.hex, aby bezpośrednio przesłać do MicroBit.
Kieszonkowe dzieci
Wszystko czego potrzebujesz to
1) BBC MicroBit
2) Laptop lub PC do programowania Microbit
3) Trochę cierpliwości!
Krok 1: Utwórz projekt za pomocą platformy kodowania opartego na blokach online, Makecode
Wejdź na https://makecode.microbit.org/ i utwórz nowy projekt. Tutaj będziemy tworzyć kod do naszej gry.
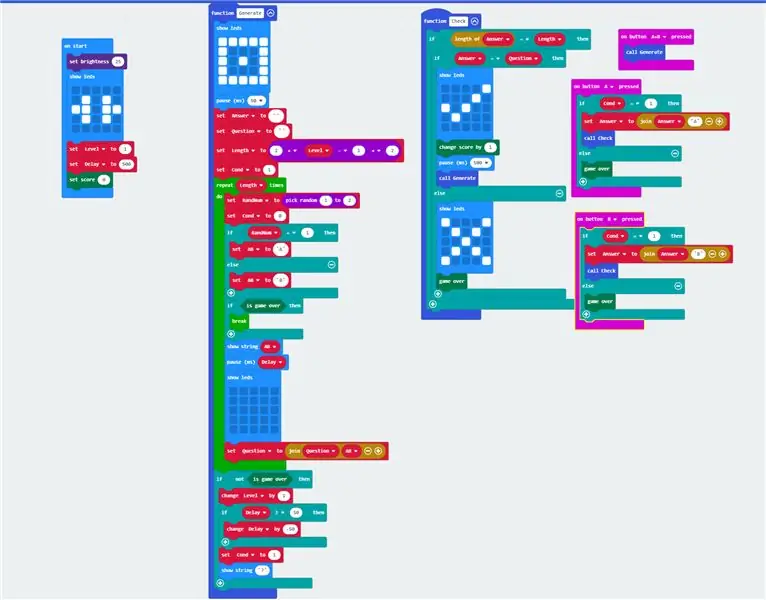
Oto mój załączony kod:
Krok 2: Czym jest gra?
Pomyśl o tym jako o grze z dwoma przyciskami Simon Says.
Na ekranie pojawi się seria kombinacji A i B, a gracz musi zapamiętać sekwencję, a następnie wprowadzić ją za pomocą przycisku A i B na MicroBit.
Aby gra była coraz trudniejsza, zwiększymy liczbę liter o 2 w każdej rundzie, a także skrócimy czas, przez jaki każda litera pozostaje na ekranie.
Chodźmy!
Krok 3: CZAS NA KODOWANIE!
Cóż, nie do końca. Ponieważ strona makercode jest naprawdę przyjazna dla początkujących i ma coś, co nazywa się kodowaniem blokowym. Tutaj po prostu bierzemy klocki i łączymy z większą liczbą klocków! Niesamowite, prawda!
Cóż, najpierw musimy zrozumieć, do czego potrzebujemy kodować.
W blokach startowych dodamy zmienne globalne i w razie potrzeby zmienimy jasność.
„poziom”=1, „opóźnienie” = 500, „set.score” = 0.
Użyjemy funkcji punktacji, aby śledzić wynik.
W naszej grze pierwszym krokiem jest wybranie losowej litery: A lub B.
Możemy to zrobić, wybierając najpierw losowo od 1 do 2, a następnie przypisując A do 1 i B do 2 i zapisując w zmiennej „AB”.
Voila!
teraz za każdym razem, gdy wybierzemy A lub B, wyświetlimy go na ekranie przez okres "Delay" ms.
jest to zmienna zgodnie z poziomem, zmniejszymy "Opóźnienie" o 50 ms, aż do 50 ms, rozpoczynając poziom 1 od 500 ms.
Krok 4: Powtarzanie tego dla każdego poziomu z przyrostem o dwie litery
Osiągamy to, powtarzając blok „Długość” kilka razy, gdzie
Długość = 2 + (poziom - 1) x 2.
Jeśli na początku pętli mamy poziom = 1 i zwiększymy poziom o 1, nasza długość na poziom wynosi 2, 4, 6, 8 i tak dalej.
Teraz, po wygenerowaniu listu, chcemy go również zapisać. Tak więc ustawiamy blanl ciąg „Pytanie” jako „Pytanie” + „AB”
To da nam cały ciąg, który wygenerowaliśmy litera po literze.
potrzebujemy również pewnego rodzaju wskazówki, aby sprawdzić, czy ta pętla się zakończyła, czy nie, abyśmy mogli uzyskać odpowiedź od gracza. robimy to, ustawiając zmienną o nazwie „cond” na początku na 0, a następnie zmieniając ją na 1, gdy pętla się kończy. prosty!
musimy również dodać warunek przerwania do pętli. Jeśli gra jest skończona, musimy wyrwać się z pętli i nie generować kolejnych liter.
Umieścimy to wszystko w funkcji o nazwie „Generuj”, dodamy obraz początkowy, wrzucimy obraz tam, dodamy ? w końcu i bum!
Krok 5: Uzyskanie odpowiedzi
Gdy użytkownik naciśnie A lub B, musimy zapisać te informacje i utworzyć ciąg „Odpowiedź”, abyśmy mogli porównać go z „Pytanie”.
Robimy to, pobierając dane wejściowe tylko wtedy, gdy „cond” = 1, aby uniemożliwić graczowi wpisanie odpowiedzi, gdy wyświetlane jest „Pytanie”.
Następnie łączymy dane wejściowe w ciąg znaków, zapisując je jako „Odpowiedź”.
Komprenować?
Krok 6: Sprawdzanie odpowiedzi
Teraz po prostu porównujemy wygenerowane przez nas „Pytanie” z „Odpowiedzią” podaną przez gracza.
Jeśli się zgadzają, przechodzimy na wyższy poziom, w przeciwnym razie…. KONIEC GRY!!!
Na końcu wyświetlamy wynik.
Zachowamy to również w funkcji o nazwie „Sprawdź”, która zostanie wywołana, jeśli „cond” = 1 podczas pobierania danych wejściowych, w przeciwnym razie…. KONIEC GRY!
Krok 7: Gotowe
Teraz wszystko, co musimy zrobić, to przesłać kod do MicroBit, a następnie przetestować wszystkich, których znasz!
Zalecana:
Projekcja azymutalna 3D Dekoracja mapy X Muzyka ludowa gra logiczna - Arduino: 7 kroków

Azimuthal Projection 3D Map Decoration X Folk Music Puzzle Game - Arduino: WPROWADZENIE Poniższa strona zawiera instrukcje tworzenia projektu Arduino, który ma dwie główne funkcje - zwykłą dekorację z oświetleniem i grę z muzyką ludową, która zawiera dziedziny geografii, geometrii , mapy, Organizacja Narodów Zjednoczonych i
Pudełko z grą pamięciową: 6 kroków

Memory Game Box: Ten projekt jest zmienioną wersją https://www.instructables.com/id/Arduino-Simple-Me… Zmiany, które wprowadziłem: „Arduino Simple Memory Game” do „Memory Game Box” Czas opóźnienia wyglądu (skrypt) Jest to mała gra pamięciowa, która za
Neopixel Ws2812 Rainbow LED Glow z M5stick-C - Uruchamianie Rainbow na Neopixel Ws2812 przy użyciu M5stack M5stick C przy użyciu Arduino IDE: 5 kroków

Neopixel Ws2812 Rainbow LED Glow z M5stick-C | Uruchamianie Rainbow na Neopixel Ws2812 Używając M5stack M5stick C Używając Arduino IDE: Cześć chłopaki, w tej instrukcji dowiemy się, jak używać neopikselowych ws2812 LED lub taśmy LED lub matrycy LED lub pierścienia LED z płytką rozwojową m5stack m5stick-C z Arduino IDE i zrobimy wzór tęczy z nim
Gra logiczna „Kolumny”: 5 kroków

Gra logiczna "Kolumny": Witam! Dzisiaj chciałbym podzielić się projektem stworzenia prostej gry logicznej "Kolumny". Do tego potrzebujemy:Jeden z najbardziej przystępnych cenowo wyświetlaczy SPI,Arduino Nano,TFT-shield dla Arduino Nano (z którym połączymy indywidualne
Gra pamięciowa z dotykiem (Simon Says) - Jeśli to, to tamto: 6 kroków (ze zdjęciami)

Gra pamięciowa z dotykiem (Simon Says) - If This Then That: Zrobiłem grę pamięciową z samodzielnie wykonanymi panelami dotykowymi i neopikselowym pierścieniem na potrzeby szkolnego projektu. Ta gra jest podobna do gry Simon Says, z tą różnicą, że wiele form wprowadzania i informacji zwrotnych (dźwięki i efekty świetlne) w grze jest innych. Zaprogramowałem dźwięki z Su
