
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

Celem tego projektu jest stworzenie kasku DJ-skiego z diodami LED reagującymi na muzykę, aby pokazać i zachwycić. Używamy adresowalnej taśmy LED z Amazon.com oraz kasku motocyklowego, Arduino uno i drutu.
Kieszonkowe dzieci
Materiały obejmują:
- Adresowalna taśma LED
- Kask motocyklowy
- Arduino Uno
- Przewody i lutownica
Krok 1: Jak diody LED reagują na dźwięk
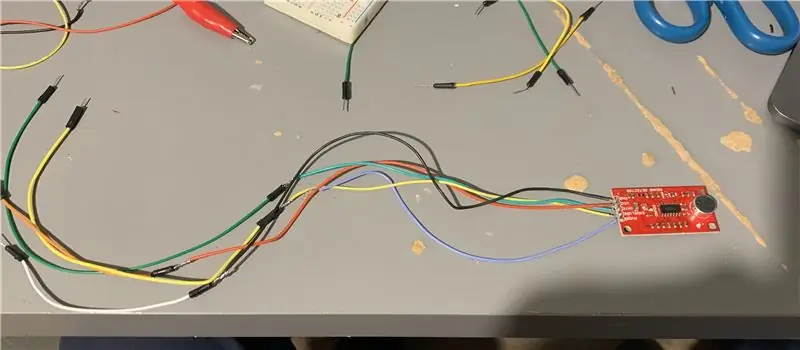
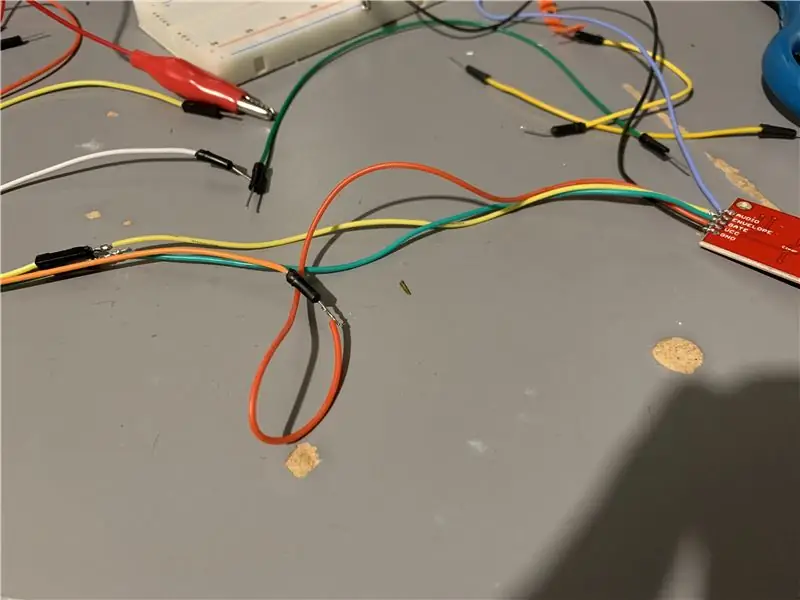
W pierwszym kroku przetestujemy pasek LED pod kątem reakcji na dźwięk, używamy płytki dźwiękowej od Sparkfun i łączymy ją z Arduino za pomocą płytki stykowej i przewodu. Testując z oprogramowaniem Arduino, otrzymujemy dwa odczyty, które możemy wykorzystać. Amplituda dźwięku pochodzącego z portu „Koperta” oraz odczyt binarny 1/0 z portu „Brama”. Użyj tych zmiennych, aby odwzorować adresowalną taśmę led, wtedy "brama" jest na jednym, diody LED wyświetlają określony kolor, gdy koperta znajduje się powyżej pewnego poziomu, wyświetlają określony kolor. Zostanie dostarczony pełny kod.
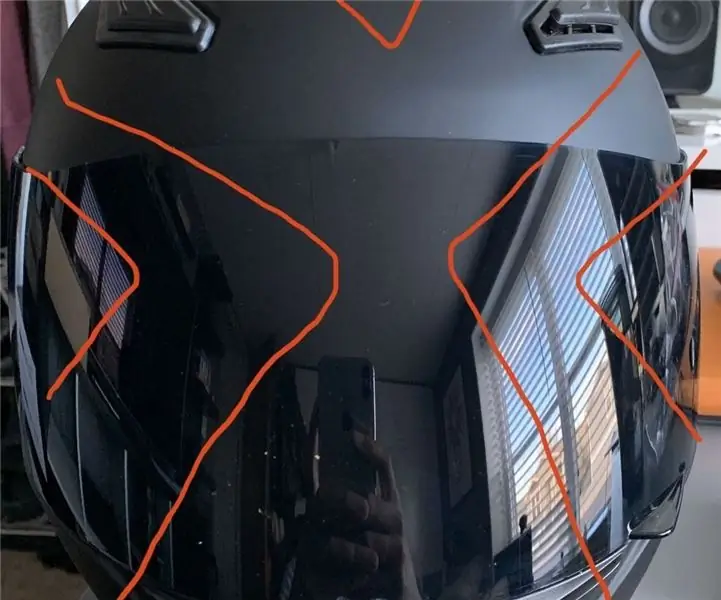
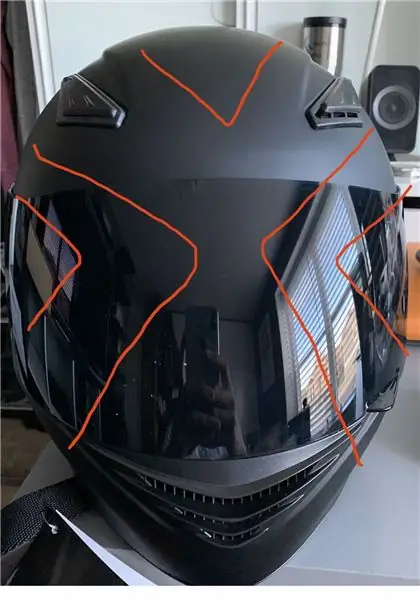
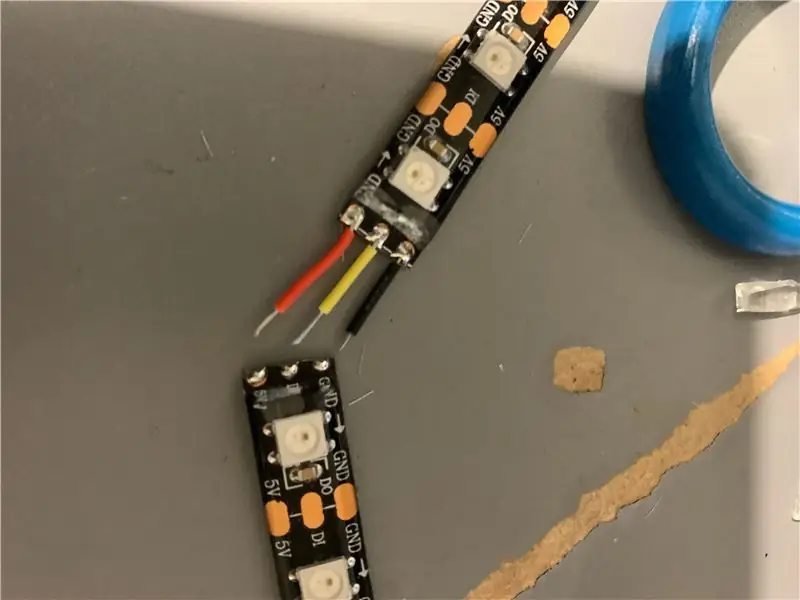
Krok 2: Wytnij i przylutuj diody LED, aby ukształtować na kasku



W moim projekcie zdecydowałem się dodać diody LED do kasku w stylu X z dodatkowymi trójkątami na zewnątrz. Planuję, aby ten projekt działał lepiej ze sposobem, w jaki gra muzyka. Tak więc ten krok polega na przycięciu taśm LED na żądaną długość i przylutowaniu ich razem na znakach cięcia, aby uzyskać narożniki. Musiałem to zrobić około 10 razy i jest to bardzo czasochłonne, szczególnie w przypadku małych przewodów. To jest postęp na tym etapie
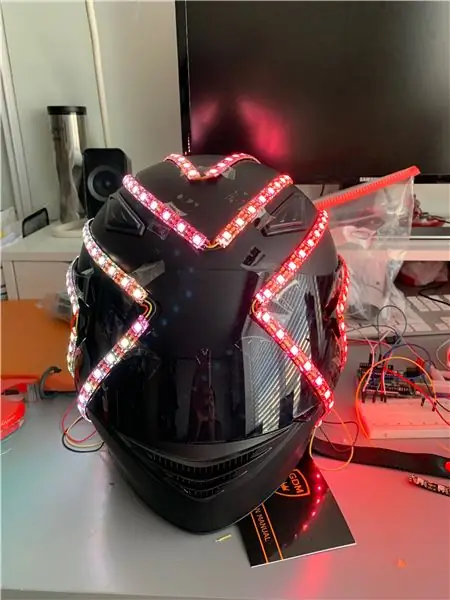
Krok 3: Podłącz i przetestuj diody LED na kasku


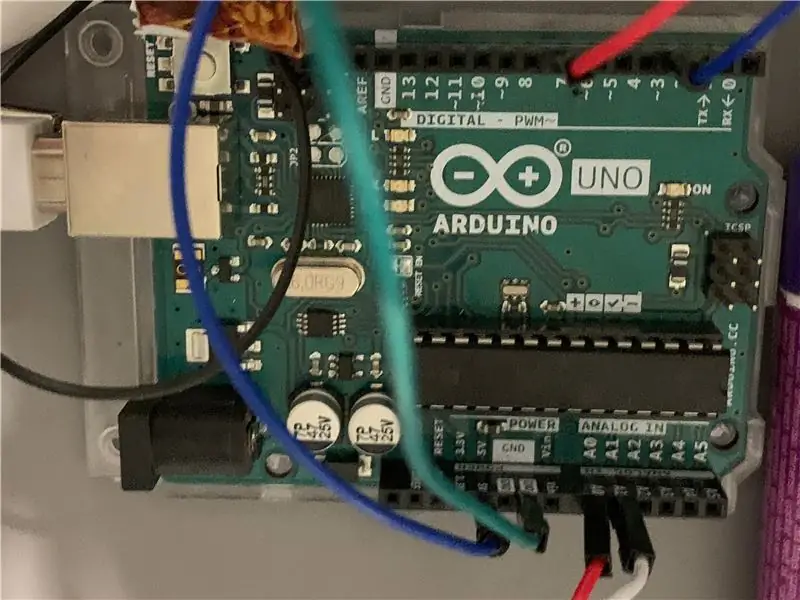
W tym kroku podłączyłem i przetestowałem diody LED do arduino, płyty dźwiękowej i wyciętych diod LED, aby upewnić się, że cięcia i lutowanie działają poprawnie
Krok 4: Bezpłatna elektronika z deski do krojenia chleba



W tym kroku skupiłem się na usunięciu całej elektroniki z płytki stykowej. Przylutowałem wszystkie przewody, które wymagały lutowania i przedłużyłem przewody kasku, aby były długie, dzięki czemu możesz nosić kask podłączony do Arduino. Najważniejszą rzeczą, której nie mogłem rozgryźć, było zewnętrzne zasilanie, wypróbowałem baterie w różnych konfiguracjach, ale nic nie dało mi pożądanego rezultatu, niektóre spowodowały, że światła zwariowały, a niektóre sprawiłyby, że miałyby różne kolory. Niestety może to wynikać z mojej znajomości obwodów, ale zdecydowałem się zachować zasilanie Arduino pochodzące z płyty pc. Płyta dźwiękowa jest zasilana z akumulatora i działa dobrze
Krok 5: Konfiguracja końcowa

w tym ostatnim kroku odczytałem wartości pochodzące z płyty dźwiękowej i zmodyfikowałem kod, aby pasował do nowych wartości, które zmieniły jeden, wszystko zostało zdjęte z płytki prototypowej. Przykleiłem paski LED do kasku, gdzie wcześniej były przyklejone taśmą i na koniec ponownie przetestowałem.
Krok 6: Kod (Arduino)
// Prosty szkic NeoPixel Ring (c) 2013 Shae Erisson
// Wydany na licencji GPLv3, aby pasował do reszty
// Biblioteka Adafruit NeoPixel
#włączać
#ifdef _AVR_ #include // Wymagane dla 16 MHz Trinket Adafruit #endif
// Który pin w Arduino jest podłączony do NeoPixels?
#define PIN 3 // W Trinket lub Gemma zasugeruj zmianę na 1
// Ile NeoPixeli jest podłączonych do Arduino?
#define NUMPIXELS 166 // Popularny rozmiar pierścienia NeoPixel
Adafruit_NeoPixel piksele (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
#define DELAYVAL 500 // Czas (w milisekundach) przerwy między pikselami
pusta konfiguracja () {
#jeśli zdefiniowano(_AVR_ATtiny85_) && (F_CPU == 16000000)
clock_prescale_set(clock_div_1); #endif // KONIEC kodu specyficznego dla Trinket.
piksele.początek(); // INICJALIZUJ obiekt paska NeoPixel (WYMAGANE)
Serial.początek(9600); }
pusta pętla () {
int sensorValue = analogRead(A1);
int sensorValue2 = digitalRead(7); Serial.println(WartośćCzujnika); //opóźnienie(5); //piksele.clear(); // Ustaw wszystkie kolory pikseli na „wyłączone”
if (WartośćCzujnika2 == 1){
for(int i=0; i<28; i++) { piksele.setPixelColor(i, 15, 0, 50);
}
for(int i=48; i<81; i++) { piksele.setPixelColor(i, 15, 0, 50);
}
for(int i=102; i<129; i++) { pikseli.setPixelColor(i, 15, 0, 50);
}
for(int i=148; i<166; i++) { piksele.setPixelColor(i, 15, 0, 50); } } //////////////////////////// else{ for(int i=0; i<28; i++) { pikseli.setPixelColor(ja, 0, 0, 0);
}
for(int i=48; i<81; i++) { piksele.setPixelColor(i, 0, 0, 0);
}
for(int i=102; i<129; i++) { pikseli.setPixelColor(i, 0, 0, 0);
}
for(int i=148; i<166; i++) { pikseli.setPixelColor(i, 0, 0, 0); } } ///////////////////////////// if (sensorValue == 3 || sensorValue == 2){ for(int i=29;i<47;i++) { piksele.setPixelColor(i, 255, 0, 0);
}
for(int i=82; i<101; i++) { pikseli.setPixelColor(i, 255, 0, 0);
}
for(int i=130; i<148; i++) { pikseli.setPixelColor(i, 255, 0, 0);
} piksele.pokaż(); } if (sensorValue > 3){ for(int i=29; i<47; i++) { pikseli.setPixelColor(i, 0, 155, 155);
}
for(int i=82; i<101; i++) { pikseli.setPixelColor(i, 0, 155, 155);
}
for(int i=130; i<148; i++) { pikseli.setPixelColor(i, 0, 155, 155);
}
piksele.pokaż(); } else{ for(int i=29; i<47; i++) { pikseli.setPixelColor(i, 0, 0, 0);
}
for(int i=82; i<101; i++) { pikseli.setPixelColor(i, 0, 0, 0);
}
for(int i=130; i<148; i++) { piksele.setPixelColor(i, 0, 0, 0);} piksele.show(); } }
Zalecana:
Kask ochronny Covid, część 1: wprowadzenie do obwodów Tinkercad!: 20 kroków (ze zdjęciami)

Kask ochronny Covid, część 1: wprowadzenie do obwodów Tinkercad!: Witaj, przyjacielu! W tej dwuczęściowej serii nauczymy się korzystać z obwodów Tinkercad - zabawnego, potężnego i edukacyjnego narzędzia do nauki działania obwodów! Jednym z najlepszych sposobów uczenia się jest robienie. Dlatego najpierw zaprojektujemy nasz własny projekt: th
Kask dyskotekowy do druku 3D!: 11 kroków (ze zdjęciami)

Kask dyskotekowy do druku 3D!: Zainspirowany klasycznym hełmem Daft Punk „Thomas”. Rozświetl pokój i ciesz się zazdrością wszystkich znajomych dzięki temu niesamowitemu kaskowi dyskotekowemu z napędem Arduino! Aby ukończyć ten projekt, będziesz potrzebować dostępu do drukarki 3D i lutownicy.Jeśli chcesz
Kask Spartan Voice Changer: 14 kroków (ze zdjęciami)

Spartański hełm Zmieniacz Głosu: Witam! Jesteśmy zespołem 4 studentów ze szkoły politechnicznej na Sorbonie:Louis BuchertBilal MelehiBao Tinh PiotMarco LongépéTen projekt jest realizowany w ramach naszych studiów i ma na celu wzięcie w rękę szeregu narzędzi, a także zademonstrowanie
Kask rowerowy LED: 6 kroków (ze zdjęciami)

Kask rowerowy LED: Oto jak dodać diody LED bezpieczeństwa do kasku rowerowego za pomocą farby przewodzącej. Zawsze traciłem te światła, które przyczepiasz do roweru, a nie są ani tanie, ani dobrej jakości. Materiały:farba przewodząca żywica epoksydowa przewodząca5-minutowa żywica epoksydowa (gorący klej do
Kask bezpieczeństwa First z Circuit Playground Express: 10 kroków

Kask Safety First z Circuit Playground Express: Czy kiedykolwiek wybrałeś się na przejażdżkę rowerem i martwisz się, że zdejmiesz rękę z kierownicy, aby zasygnalizować, w którym kierunku się skręcasz? Teraz ten strach może być w przeszłości! Ten samouczek pokaże Ci, jak stworzyć system kierunkowskazów w kasku bez użycia rąk za pomocą C
