
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-06-01 06:10.

Oto zabawna odmiana, którą można wypróbować w domu, podczas gdy ćwiczymy izolację społeczną! Następnie możesz pozostać w kontakcie i udostępniać swoje dzieła znajomym na Instagramie.
Dołączyliśmy wideo, pełnej długości plik.pdf i szczegółowe omówienie.
Kontynuuj tworzenie rzeczy!
Kieszonkowe dzieci
1. Komputer stacjonarny lub laptop.
2. Spark AR Studio (do bezpłatnego pobrania, tutaj;
3. Photoshop lub inne oprogramowanie do edycji obrazu
4. Smartfon (i Instagram), aby sprawdzić swoje kreacje!
Krok 1: Obejrzyj wideo


Krok 2: Zrób to sam: obiekty statyczne

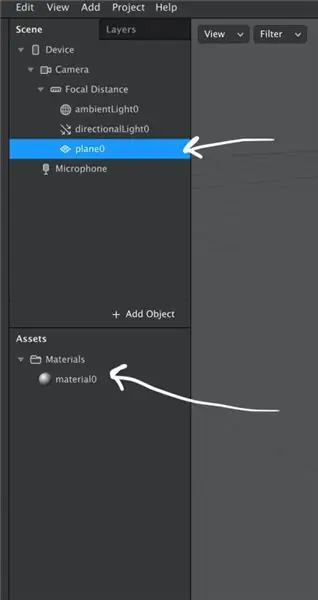
1. Aby rozpocząć, kliknij „Dodaj obiekt”, a następnie „Płaszczyzna”. W przestrzeni roboczej i obszarze podglądu pojawi się kwadrat, który można przesuwać kursorem. „Płaszczyzna” jest zasadniczo płaskim atrybutem dodanym na górze obrazu zarejestrowanego przez kamerę. Do wykonania cyfrowej ramki do zdjęcia użyjemy „samolotu”.
2. Zwróć uwagę, że po wybraniu płaszczyzny kwadrat w obszarze roboczym jest zaznaczony. Oznacza to, że nie zastosowano jeszcze „Tekstury” i jest to w zasadzie puste płótno. Na pasku narzędzi po lewej stronie wybierz "Plane0", aby edytować to pole w kratkę. Następnie w Inspektorze (pasek narzędzi po prawej stronie ekranu) kliknij znak „+” obok „Materiały”. Spowoduje to utworzenie materiału w panelu zasobów „Materiał0”.
3.. Po wybraniu „Materiał0” na pasku zasobów, w Inspektorze pojawi się kilka opcji. Wybierz opcję „Tekstura”, a następnie kliknij „Wybierz plik” obok „Materiał 0”. Wybierz przykładowy plik o nazwie „przykład płaszczyzny”. Teraz zademonstruj rodzaje modyfikacji, które możesz wprowadzić do „Tekstury”, którą zastosowałeś do samolotu. Kliknij i przeciągnij przesłany podgląd tekstury w głównym obszarze roboczym, aby pokazać, że można go przenieść. Rozciągnij i zmień rozmiar podglądu tekstury za pomocą narzędzia do skalowania lub zmień perspektywę obrazu, klikając i przeciągając twarz w podglądzie telefonu.
A. Dostosuj pozycję wybranego obiektu
B. Obróć wybrany obiekt
C. Edytuj skalę wybranego obiektu
D. Użyj lokalnego układu współrzędnych obiektów
E. Obrót/środek
Krok 3: Śledzenie
1. Ponownie kliknij „Dodaj obiekt”, a następnie wybierz „Zrozumienie sceny> Śledzenie twarzy”. Facetracker0 będzie teraz widoczny w panelu sceny na lewym pasku narzędzi. Zauważysz również, że strzałki RGB na modelu w obszarze roboczym poruszają się teraz razem z nim.
2. Następnie przeciągnij „Plane0” na górę „Facetracker0” w panelu scen. Obiekt „Plane0” śledzi ruchy twarzy modelki - nazywa się to śledzeniem twarzy. Możesz zmienić położenie obiektu w stosunku do głowy modelu, używając strzałek RGB używanych wcześniej do przesuwania obiektu.
3. Jeśli chcesz zatrzymać ruch twarzy, aby dokładniej ustawić obraz, możesz to zrobić na pasku po lewej stronie.
Krok 4: Efekty maski
1. Usuń „Plane0” z paska sceny, wybierając „Plane0”, klikając Edytuj w lewym górnym pasku narzędzi, a następnie wybierając „Wytnij”.
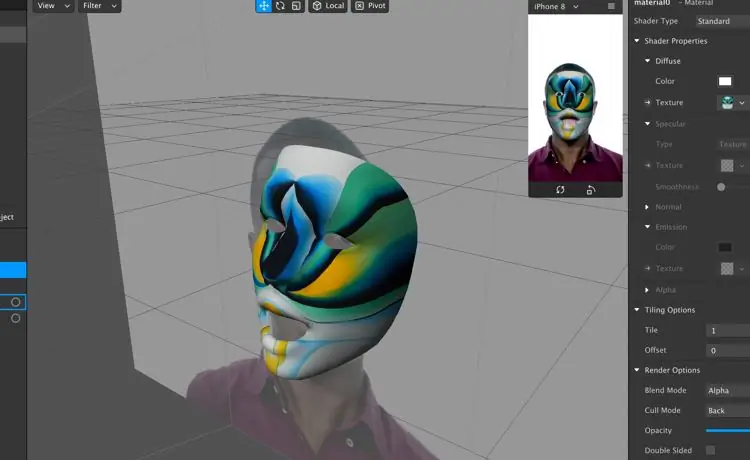
2. Kliknij „+Dodaj obiekt” i wybierz „Siatka twarzy”. Spowoduje to dodanie nowego obiektu „faceMesh0” pod trackerem twarzy. Na podglądzie kamery pojawi się trójwymiarowy obraz twarzy modelu w kratkę.
3. Wybierz „faceMesh0” i kliknij + obok Materiału na prawym pasku narzędzi, a następnie wybierz „Utwórz nowy materiał” z rozwijanego paska. Teraz model ma białą warstwę na twarzy, a nowy materiał w panelu „Zasoby” po lewej stronie.
4. Jeszcze raz zejdź do panelu zasobów, wybierz „materiał1 > Nowa tekstura” i wybierz przykładową maskę jpg. 5. Możesz już wiele z tym zrobić, zmieniając parametry w inspektorze. Spróbuj zmienić parametry w inspektorze „Materiał1” i zobacz, co stanie się z wynikiem w czasie rzeczywistym. Baw się suwakami. Możesz także wykonać te same modyfikacje w głównej przestrzeni roboczej, takie jak przesuwanie go, rozciąganie itp.
Przedłużenie efektu maski:
1. Spójrz na dostarczony plik szablonu maski. Ten plik obrazu daje łatwo edytowalny szablon, na którym można rysować lub tworzyć efekty maski. Otwórz plik w Photoshopie i utwórz nową warstwę na szablonie. Na tej warstwie można rysować, komponować z innymi obrazami i nie tylko, aby uzyskać niestandardową teksturę maski.
2. Po zakończeniu tworzenia nowej maski usuń lub ukryj szablon maski w oprogramowaniu do edycji zdjęć i wyeksportuj plik jako.png. Eksportowanie jako-p.webp
3. Spróbuj zaimportować ten obraz jako teksturę do sceny SparkAR i zobacz, co się stanie!
Krok 5: Obiekty 3D

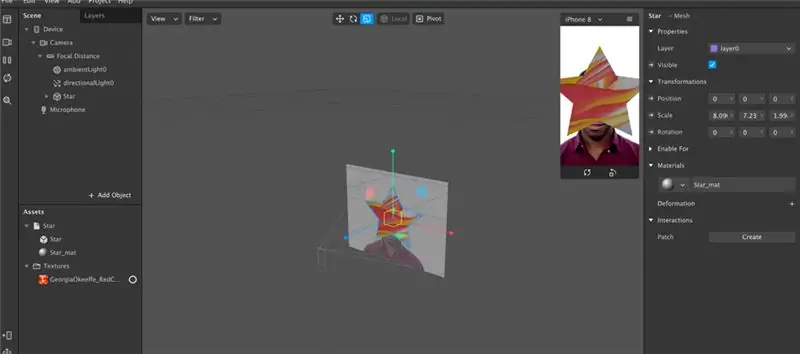
1. Tak jak każdy inny obiekt, do sceny można dodać obiekty 3D. Podobnie jak maska na twarz, obraz 3D składa się z „siatki” i „materiału”. Siatka to kształt 3D, a materiał to wizualna tekstura, która pokrywa ten obiekt.
2. Przejdź do panelu zasobów i kliknij „Dodaj zasób > Dodaj z biblioteki AR”. Prowadzi to do menu do wyboru z wielu przykładowych obiektów. Śmiało i wybierz obiekt w 3D Primitives. Kliknij przycisk Importuj, aby dodać kształt do zasobów.
3. Obiekt pojawi się z dwoma częściami pliku, siatką i materiałem. Jeśli przeciągniesz kostkę na scenę, zobaczysz jej kształt w oknie podglądu. Podobnie jak płaszczyznę i siatkę twarzy, można ją przesuwać, zmieniać jej rozmiar i edytować na inne sposoby. Aby edytować teksturę tego obiektu, kliknij materiał sześcianu oznaczony „Cube_Mat” i zastąp teksturę.
Krok 6: Śledzenie samolotu i światła

Śledzenie samolotu:
1. Śledzenie samolotu jest bardzo podobne do śledzenia twarzy. Przejdź do „dodaj obiekt” i wybierz „Plane Tracker”. Spowoduje to dodanie do sceny modułu śledzącego, który śledzi „nieskończoną płaszczyznę poziomą” i przełączy widok podglądu na widok z kamery do przodu.
2. Ta płaszczyzna może być użyta do „przypięcia” obiektu 3D, płaszczyzny i wielu innych. Eksperymentuj z tym!
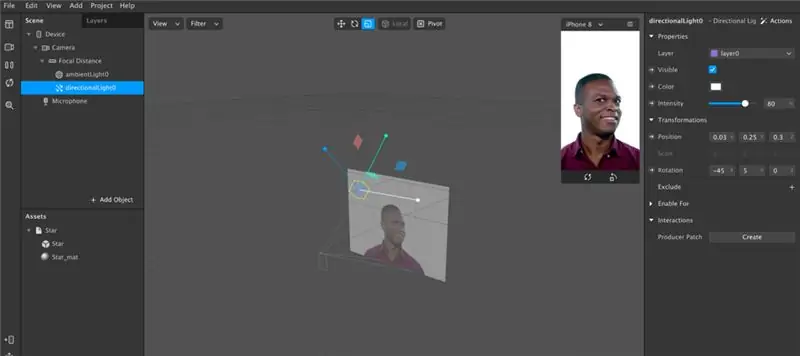
Światła:
1. Wszystkie elementy 3D w scenie są renderowane w silniku 3D, który pozwala na zmianę efektów świetlnych. Domyślnie scena zawiera jedno światło otoczenia (oświetla wszystko delikatnie) i światło kierunkowe (podświetla wszystko z jednego kierunku).
2. Te elementy oświetlenia można usunąć ze sceny i dodać nowe. Przejdź do „Dodaj obiekt”, a na dole rozwijanego menu pojawi się lista świateł.
3. Po dodaniu światła widoczny będzie kształt stożka z uchwytami RGB. Można to przemieszczać w przestrzeni roboczej 3D.
Krok 7: Dalsza eksploracja
Każdy efekt AR, który widziałeś lub używałeś na swoim telefonie, jest możliwy do osiągnięcia za pomocą oprogramowania Spark. Po otwarciu oprogramowania zobaczysz szereg szablonów nowych efektów, które możesz po prostu zmodyfikować, aby uzyskać pożądany efekt. Spark poda zwięzłe instrukcje dotyczące zastępowania plików. Spark zapewnia również obszerną dokumentację i samouczki, aby uzyskać dowolny efekt.
Krok 8: Przesyłanie i publikowanie
Aby wypróbować swój efekt na smartfonie, przejdź do Plik> Prześlij, aby wyświetlić okno dialogowe do przesłania. Będziesz musiał zalogować się na konto na Facebooku, aby przesłać efekt. Zostaniesz przeniesiony do formularza, w którym podasz różne informacje o swoim efekcie, w tym tytuł i obrazek podglądu. Po przesłaniu efektu Spark poda Ci link testowy, aby wypróbować Twój efekt. Czasami, w zależności od efektu i urządzenia, po przetestowaniu może być konieczne cofnięcie się i dostosowanie efektu. To zupełnie normalne.
Zalecana:
Filtry audio z Audacity: 6 kroków

Filtry audio z Audacity: Ta prezentacja wyjaśni, jak używać filtrów, aby wpłynąć na muzykę, której słuchasz, a także co się dzieje, gdy jest właściwie używana
Jak publikować na Instagramie z komputera?: 9 kroków

Jak publikować na Instagramie z komputera?: Instagram zyskuje coraz większą uwagę z dnia na dzień, a teraz jest jedną z najpopularniejszych platform mediów społecznościowych na świecie. Ludzie mogą udostępniać zdjęcia, filmy i historie z Insta za pomocą swojego konta na Instagramie. Z regularnością i zainteresowaniem
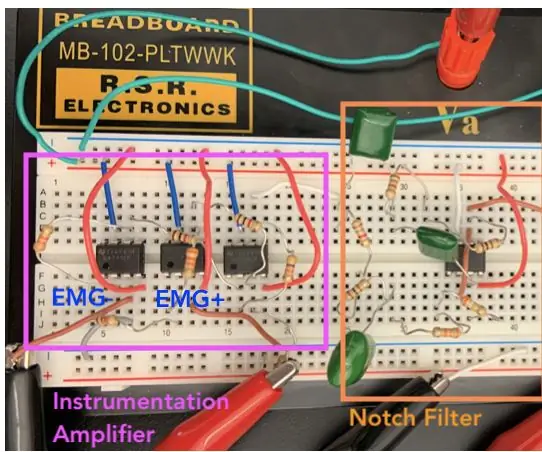
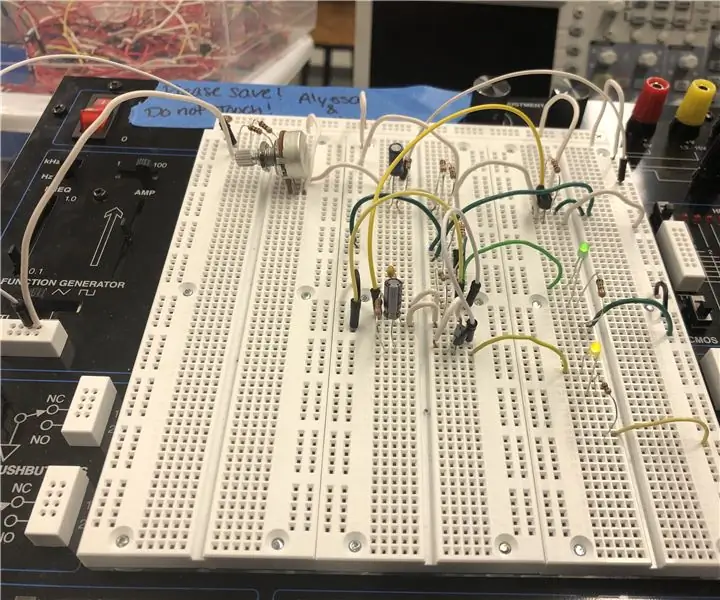
Łatwe zautomatyzowane EKG (1 wzmacniacz, 2 filtry): 7 kroków

Łatwe zautomatyzowane EKG (1 wzmacniacz, 2 filtry): elektrokardiogram (EKG) mierzy i wyświetla aktywność elektryczną serca za pomocą różnych elektrod umieszczonych na skórze. EKG można utworzyć za pomocą wzmacniacza oprzyrządowania, filtra wycinającego i filtra dolnoprzepustowego. Wreszcie filtrowane i
Filtry wysoko i średnioprzepustowe LED: 4 kroki

Filtry wysoko- i średnioprzepustowe LED: Stworzyliśmy filtry wysoko- i średnioprzepustowe, aby spowodować rozjaśnienie i przyciemnienie diod LED w zależności od częstotliwości wprowadzonej do obwodu. Gdy do obwodu zostaną wprowadzone wyższe częstotliwości, zaświeci się tylko zielona dioda LED. Kiedy częstotliwość włożona do obwodu i
Jak publikować zdjęcia na Instagramie z komputera za pomocą Google Chrome: 9 kroków

Jak publikować zdjęcia na Instagramie z komputera za pomocą Google Chrome: Instagram jest obecnie jedną z wiodących platform mediów społecznościowych. Osoby korzystające z tej platformy mogą udostępniać zdjęcia i krótkie filmy, które można przesłać za pomocą aplikacji mobilnej Instagram. Jednym z głównych wyzwań, przed jakimi stają użytkownicy Instagrama, jest r
