
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

Projekty Tinkercad »
Może być wyspecjalizowany, ale dzielnik układu to narzędzie, po które możesz sięgnąć, gdy będziesz mieć jeden pod ręką. Zdarza się, że w sklepie mam dowolną długość do kawałka i muszę podzielić różnicę. Zamiast mierzyć odległość i dokonywać podziału, to poręczne narzędzie ustawia się na dowolną odległość, której potrzebujesz i tworzy równomierne odstępy między każdym połączeniem.
Może wydawać się to skomplikowane, ale udało mi się to zaprojektować w Tinkercad, oprogramowaniu CAD opartym na przeglądarce, które jest łatwe w użyciu i całkowicie bezpłatne! Części zostały następnie wycięte na wycinarce laserowej.
UJAWNIENIE Firma Dremel była na tyle uprzejma, że pożyczyła mi laser, aby wypróbować i zobaczyć, jakie projekty mogę wymyślić za pomocą Tinkercad. Możesz dowiedzieć się więcej o nowej wycinarce laserowej Dremel i uzyskać dużą zniżkę tutaj (rabat kończy się 30 września 2018 r.).
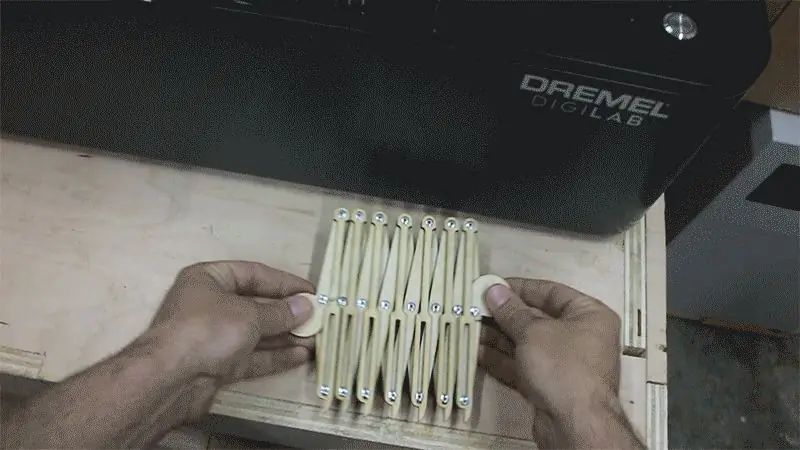
Oto dzielnik układu w akcji

Chociaż z pewnością nie jest to precyzyjne narzędzie wykonane ze sklejki, może służyć jako świetne narzędzie odniesienia, gdy wystarczy „wystarczająco blisko”.
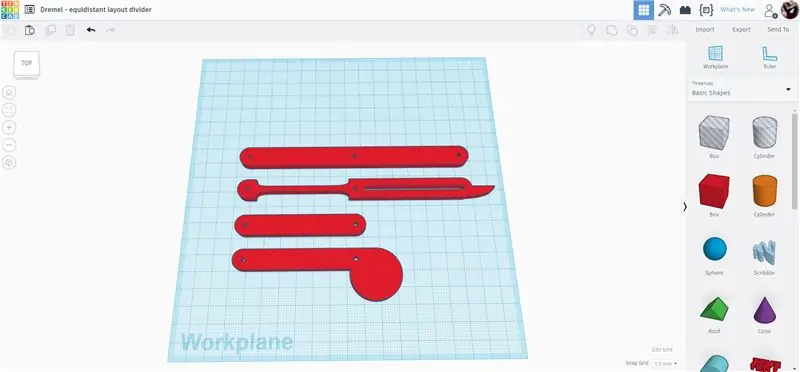
Możesz zapoznać się z moim projektem poniżej, we wbudowanym interfejsie Tinkercad
Plik SVG jest dostępny na końcu tego kroku
Gotowy? Zróbmy!
Krok 1: odniesienie

Przed przystąpieniem do projektowania należy wykonać pomiar referencyjny. Użyłem nitów jako kołków, które umożliwiają przegub i utrzymują części razem,. Musiałem zmierzyć średnicę łba nitu, aby móc użyć tego w swoim projekcie.
Krok 2: Podstawowe kształty
Użyłem Tinkercad do zaprojektowania wszystkich części do tego. Tinkercad to narzędzie do projektowania oparte na przeglądarce i jest całkowicie bezpłatne!
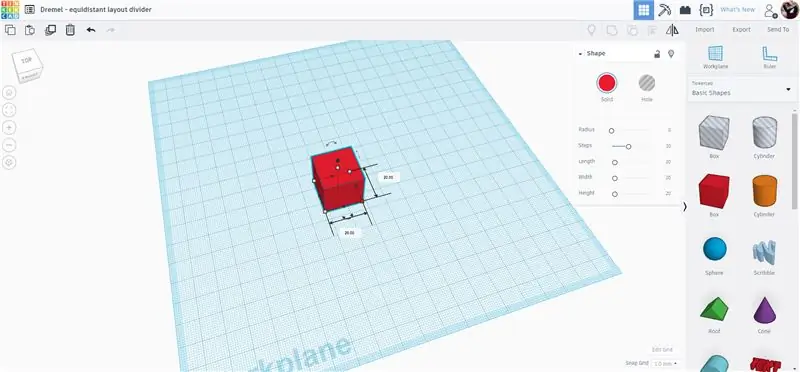
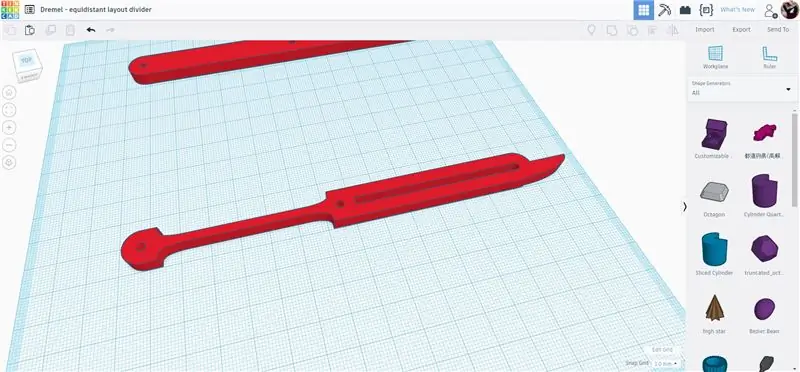
Rozpocznij nowy projekt w Tinkercad i przeciągnij do pola, aby rozpocząć

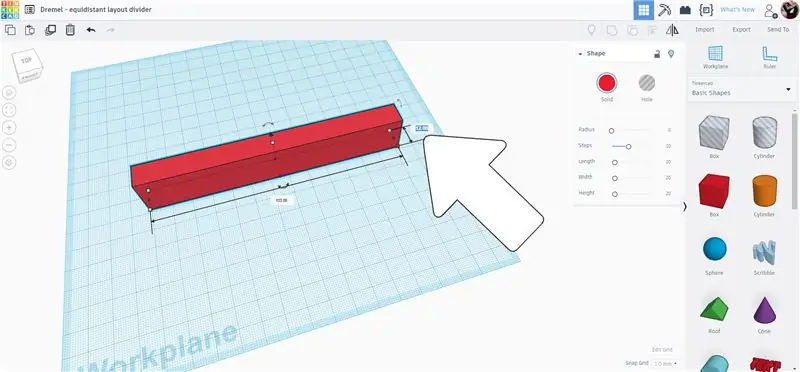
Po wybraniu kształtu na każdym rogu i na końcach znajdują się uchwyty, które pozwalają pociągnąć, aby rozciągnąć kształt. Po każdej stronie znajdują się pola tekstowe, które umożliwiają ręczne wprowadzenie wymiaru. Mam ten projekt o szerokości 12 mm i długości 133 mm. Ponieważ będę je wycinał laserem, nie ma wymogu wysokości, więc ustawiam wysokość na 5 mm, co pozwala na dokładne przybliżenie wyglądu projektu po wycięciu.

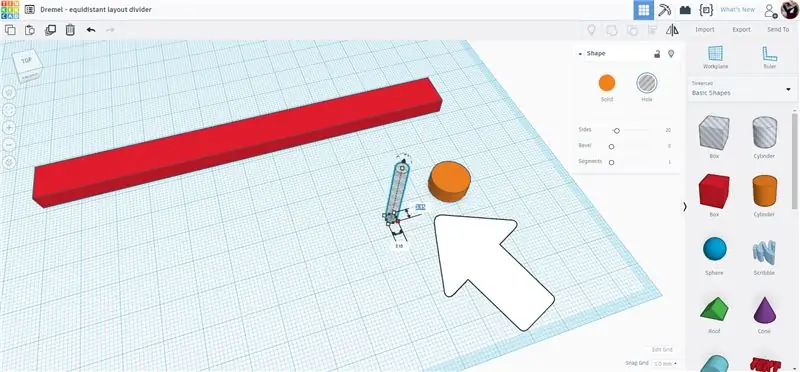
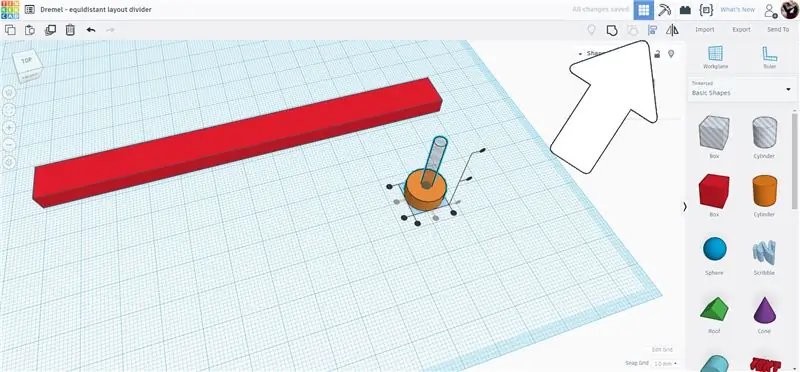
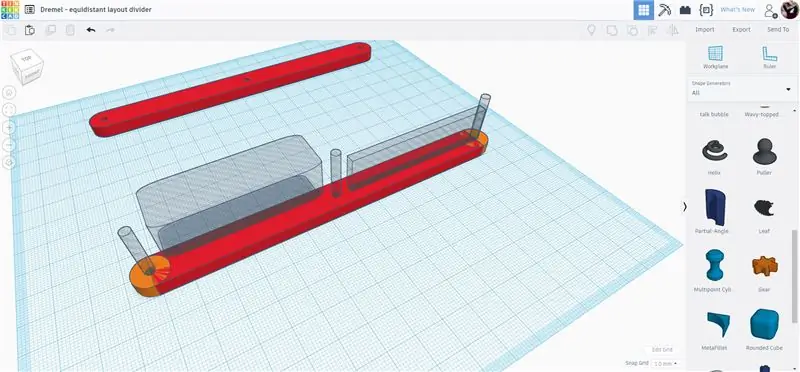
Do wykonania końcówek ramion użyłem dwóch cylindrów, jednego pełnego i jednego z otworem. Otwór miał taką samą średnicę jak łeb nitu, który wcześniej zmierzyłem, pełny cylinder został wyskalowany tak, aby pasował do szerokości kształtu prostokąta, 12 mm.

Po wybraniu obu cylindrów użyłem polecenia wyrównania z górnego paska narzędzi, aby wyrównać dwa kształty jeden na drugim i wyśrodkować.

Te cylindry zostaną przesunięte na koniec prostokąta i skopiowane w celu wykonania zaślepek.
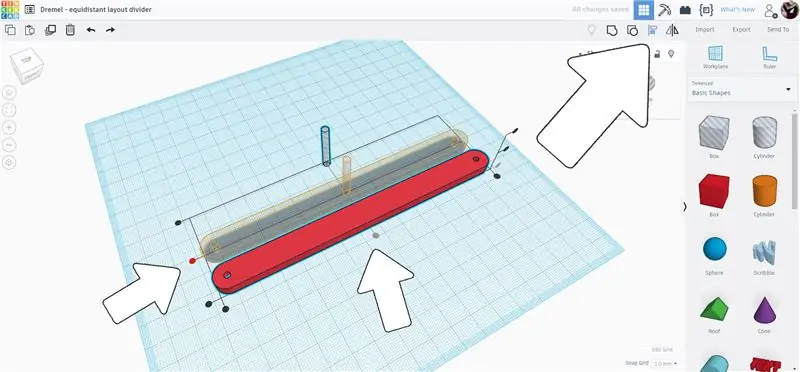
Krok 3: Uruchamianie ramienia przegubowego
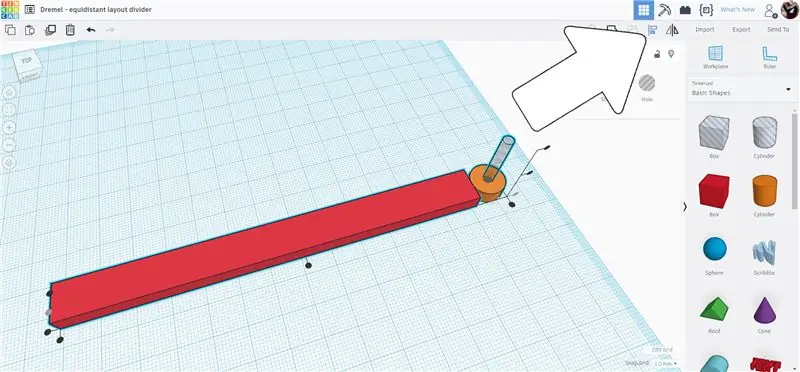
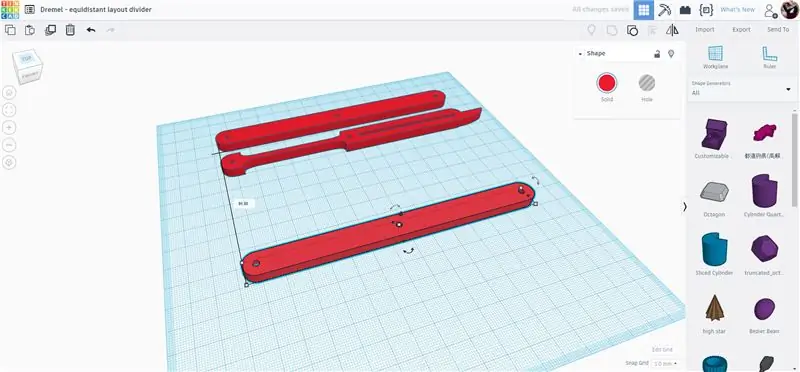
Dwa zagnieżdżone walce zostały przesunięte w kierunku końca prostokąta, ale umieszczone z przesunięciem względem końca. Następnie wszystkie cylindry i prostokąt zostały wybrane, a narzędzie wyrównania zostało użyte do wyrównania ich wszystkich.

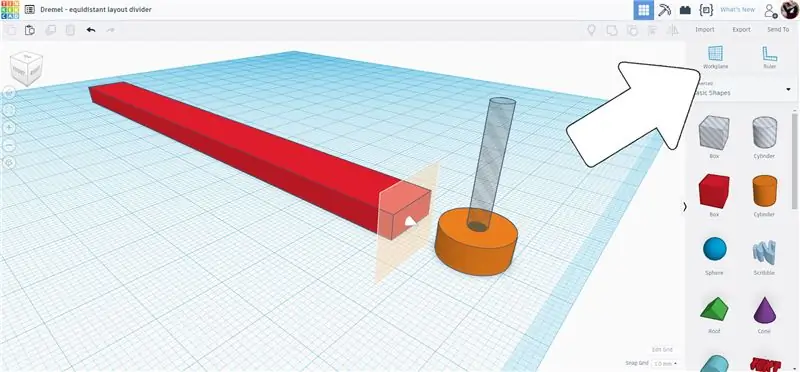
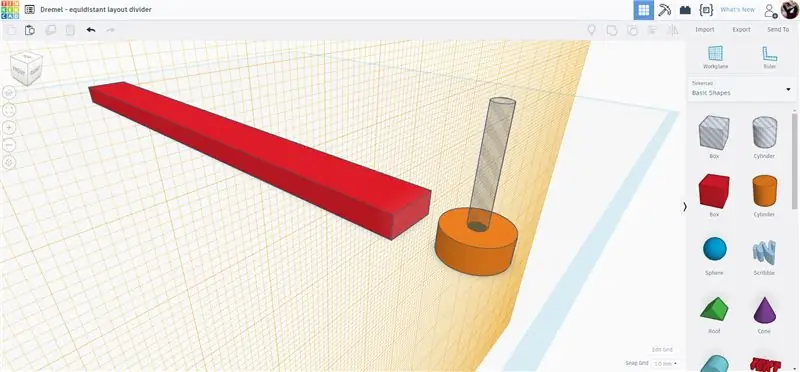
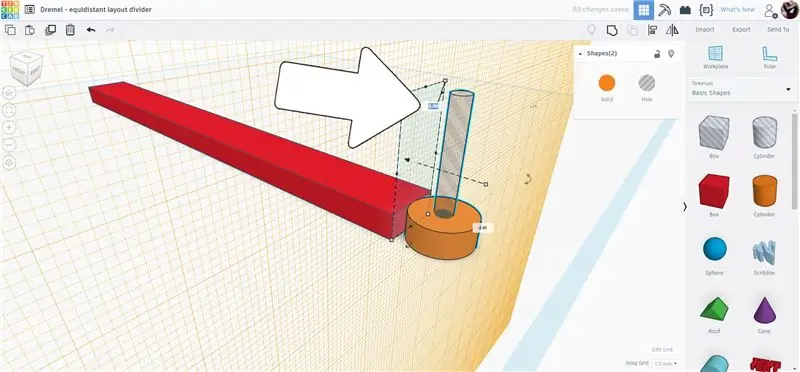
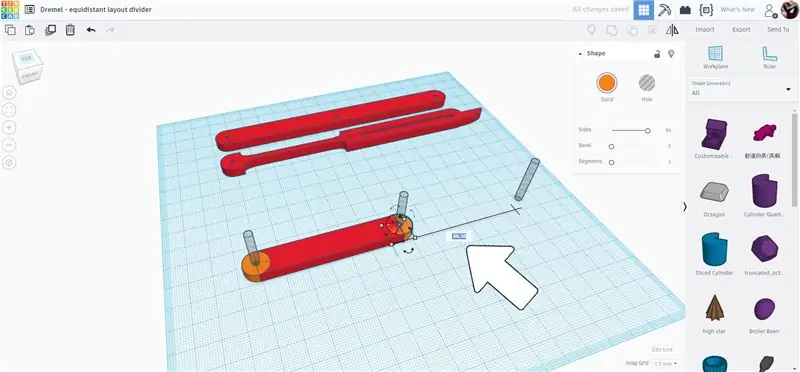
Aby umieścić cylindry we właściwym miejscu, użyłem narzędzia płaszczyzny roboczej, które pozwala na umieszczenie nowej płaszczyzny roboczej w dowolnym miejscu, co pozwoli następnie na przesuwanie innych kształtów z dokładnością w stosunku do nowej płaszczyzny roboczej. Brzmi to skomplikowanie, ale w rzeczywistości jest naprawdę łatwe, gdy widzisz to w akcji.
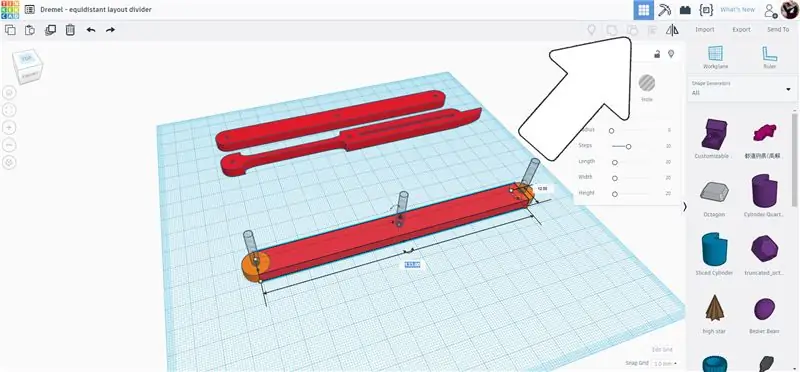
Znajdź płaszczyznę pracy na prawym pasku narzędzi, kliknij ją, a następnie najedź myszą na koniec prostokąta - powinieneś zobaczyć pomarańczowe pole, które wskazuje, gdzie będzie nowa płaszczyzna pracy. Gdy pole płaszczyzny roboczej jest pionowe i na końcu prostokąta, kliknij myszą, aby zaakceptować lokalizację.

Na końcu prostokąta znajduje się tymczasowa płaszczyzna pracy, która pozwoli nam przesuwać cylindry w stosunku do niej.

Wybierz oba cylindry i przeciągnij je w kierunku płaszczyzny pracy, zauważysz, że pojawi się pole tekstowe, które daje odczyt, jak daleko znajduje się walec od płaszczyzny pracy. Możesz kontynuować przeciąganie, aż ta wartość wyniesie 0, lub możesz wprowadzić wartość ręcznie, a elementy automatycznie się tam przesuną.

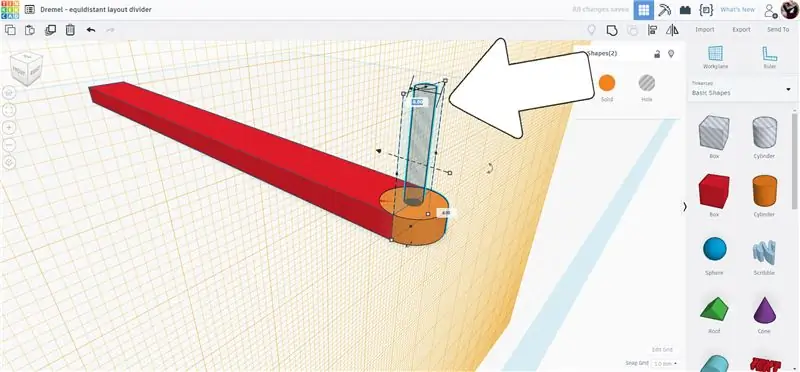
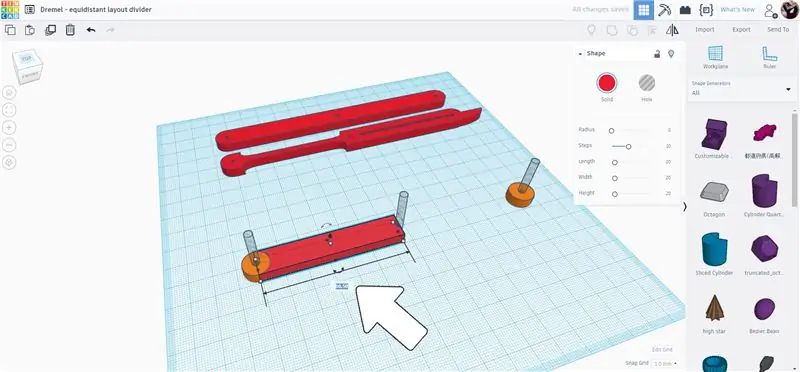
Teraz, gdy duża krawędź walca dotyka końca prostokąta, możemy umieścić go dokładnie tam, gdzie potrzebujemy. Chcemy, aby środek walca znajdował się dokładnie na końcu prostokąta. Wiemy, że średnica dużego walca wynosi 12mm, więc aby wyśrodkować go na końcu prostokąta musimy przesunąć go o 6mm. Tak jak poprzednio, możesz przeciągnąć lub ręcznie wprowadzić wartość, aby przenieść kształty.

Gdy cylindry są na swoim miejscu, ponownie wybierz płaszczyznę roboczą z prawego paska narzędzi, a następnie kliknij w dowolnym miejscu na ekranie, aby zresetować oryginalną płaszczyznę roboczą.
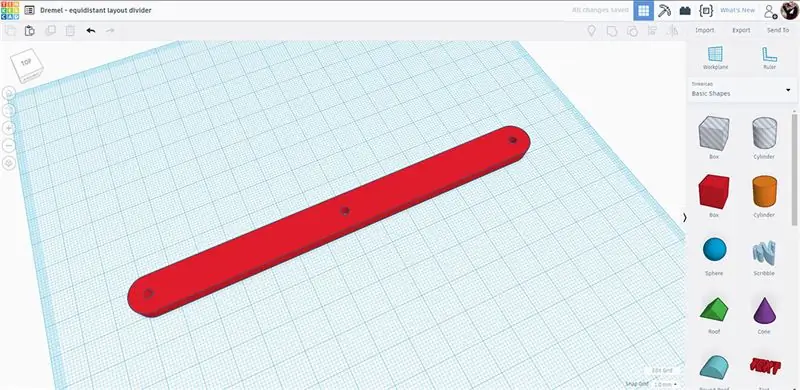
Krok 4: Kompletne ramię artykulacyjne
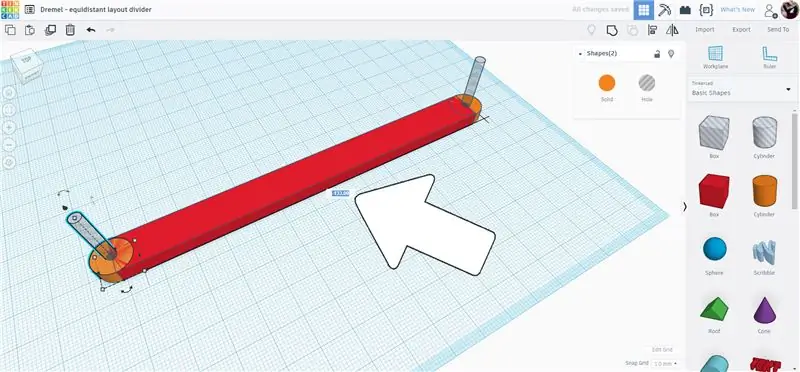
Aby uzyskać ten sam wynik na drugim końcu, oba cylindry są wybierane, a następnie duplikowane (ctrl+D). Następnie przeciągnij je na drugi koniec. Przesuwając pole tekstowe pokazuje przesuniętą odległość, ponieważ wiemy, że długość prostokąta wynosi 133 mm, możemy ręcznie wprowadzić tę wartość, aby przenieść elementy na drugi koniec.

Wybierz wszystkie elementy, a następnie zgrupuj je za pomocą narzędzia grupowania na górnym pasku narzędzi lub ctrl+G. Wykonałem nowy otwór cylindra o tej samej średnicy co poprzednio, ponieważ będzie to punkt obrotu dla części przegubowych.

Wybierz zgrupowany prostokąt i otwór walca i wyrównaj je tak, aby były wyśrodkowane.

Pogrupuj kawałki razem. Masz teraz gotowe ramię przegubowe, ten element jest najczęstszym elementem w zespole.

Ten element zostanie wykorzystany do stworzenia innych elementów projektu. na razie odsuń ten ukończony element.
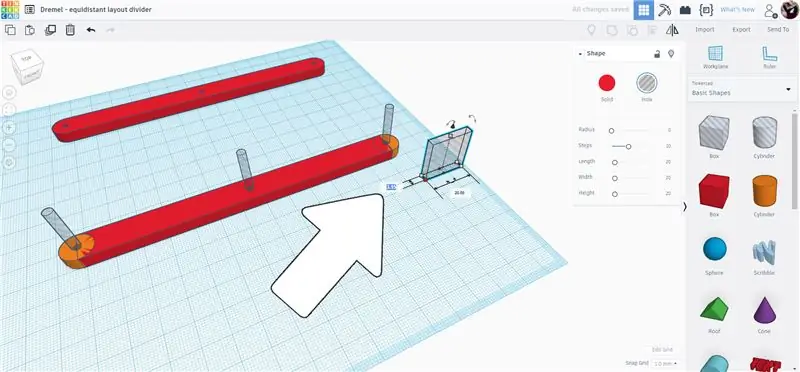
Krok 5: Wskaźnik
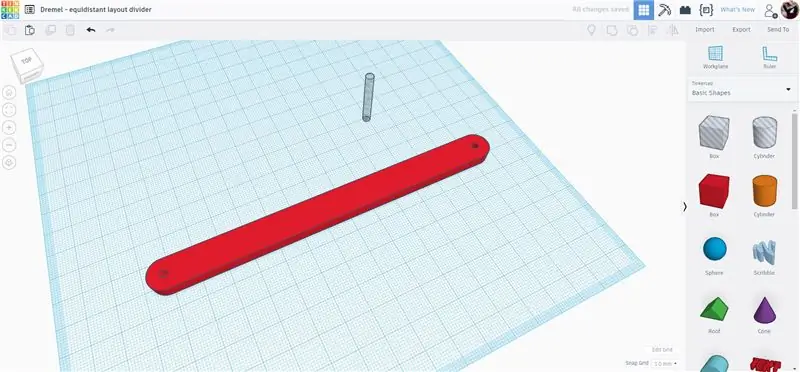
Zrób duplikat ramienia, które właśnie zrobiłeś, zaznaczając go i duplikując (ctrl+D). Przesuń duplikat w kierunku środka płaszczyzny roboczej, a następnie rozgrupuj z górnego paska narzędzi lub użyj ctrl+U.
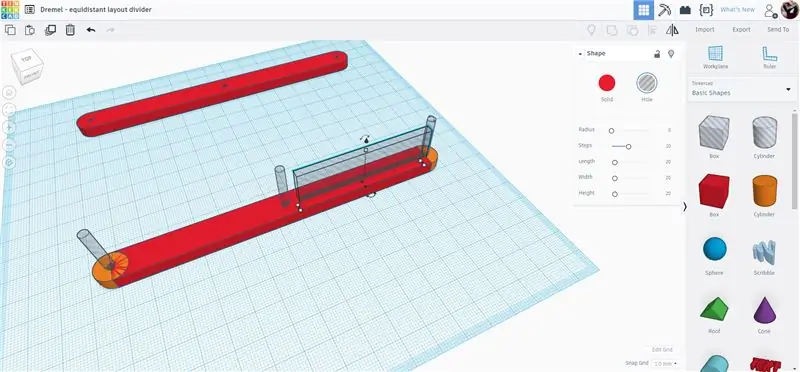
Przeciągnij nowe pudełko z otworami na płaszczyznę roboczą i zmień szerokość pudełka na taką samą jak łeb nitu, a następnie użyj narzędzia wyrównywania, aby wyrównać prostokątny otwór z niezgrupowanymi elementami.

Przeciągnij otwór pudełka, aż znajdzie się nad jednym końcem prostokąta na górze cylindra z otworem. Otwór pudełka można następnie rozciągnąć, aż prawie osiągnie środek wydłużonego prostokąta. Będzie to prowadnica, po której łeb nitu będzie się przesuwał po otwarciu przegrody układu.

Aby zrobić miejsce dla łbów nitów, gdy przegroda jest zamknięta, należy usunąć trochę materiału z przeciwległego końca elementu. Użyłem otworu w pudełku, aby zrobić wycięcie - każdy kształt sprawdzi się tutaj, ponieważ usuwamy tylko materiał. Otwór pudełka został umieszczony z przesunięciem od środka prostokąta, a następnie powielony i umieszczony po drugiej stronie prostokąta, aby wycięcia były równe.

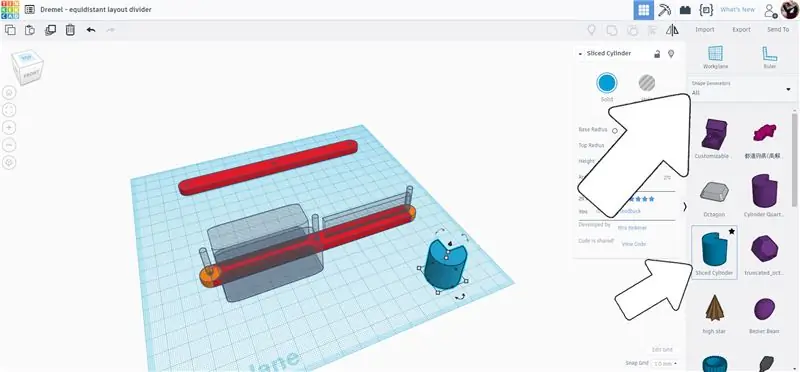
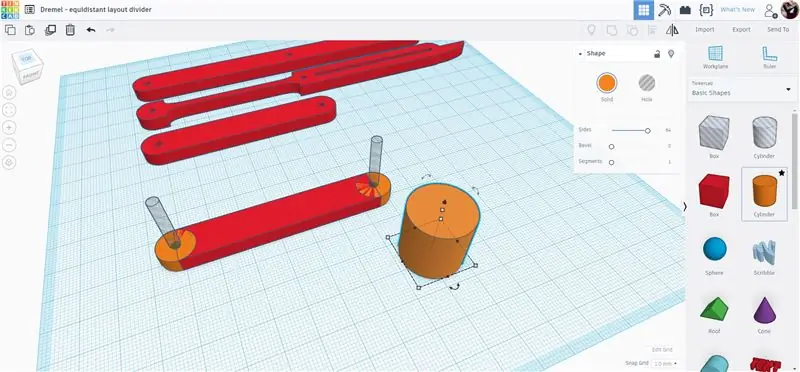
Wskaźnik na końcówce, którą stworzyłem z pokrojonego w plasterki kształtu ciasta, który znalazłem w rozwijanej bibliotece Generatorów kształtów po prawej stronie ekranu. Przeciągnij pokrojony placek na płaszczyznę roboczą.

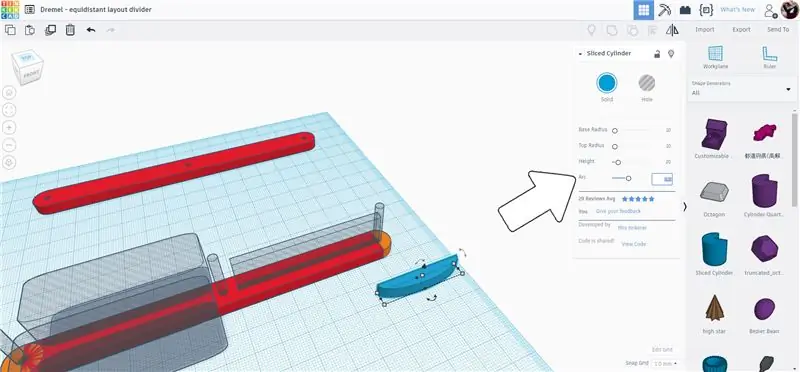
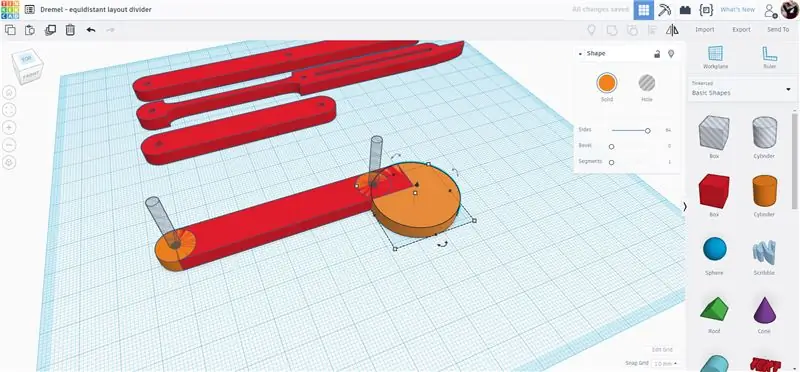
Po wybraniu pokrojonego ciasta istnieje wiele opcji edycji kształtu. Zmieniłem łuk tortu na 180 stopni, a następnie rozciągnąłem kształt tortu, aby go wydłużyć i uczynić bardziej wskaźnikiem.

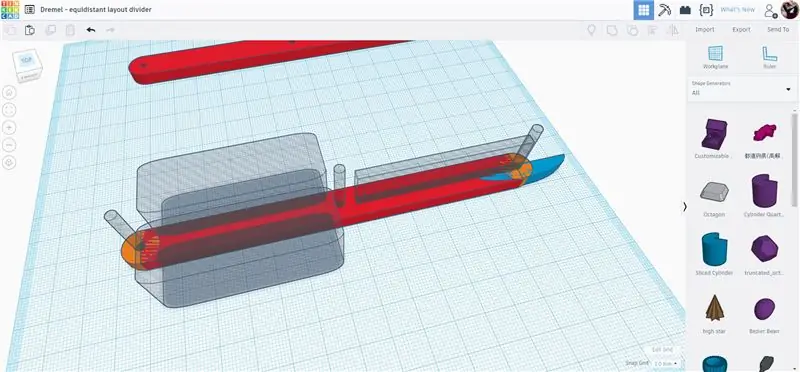
Kształt koła wskaźnikowego został przeniesiony i wyrównany z pozostałymi elementami wskaźnika.

Zaznacz wszystkie elementy tego elementu wskaźnika i zgrupuj (ctrl+G), aby sfinalizować kształt.

To jest kompletny element wskaźnikowy. Odsuń wskaźnik na bok i możemy popracować nad ostatnim elementem dzielnika układu.
Krok 6: Końcówka + uchwyt
Wybierz oryginalne ramię przegubowe i utwórz duplikat (ctrl+D), a następnie przeciągnij kopię na środek płaszczyzny roboczej.

Rozgrupuj kopię, aby odsłonić poszczególne części.

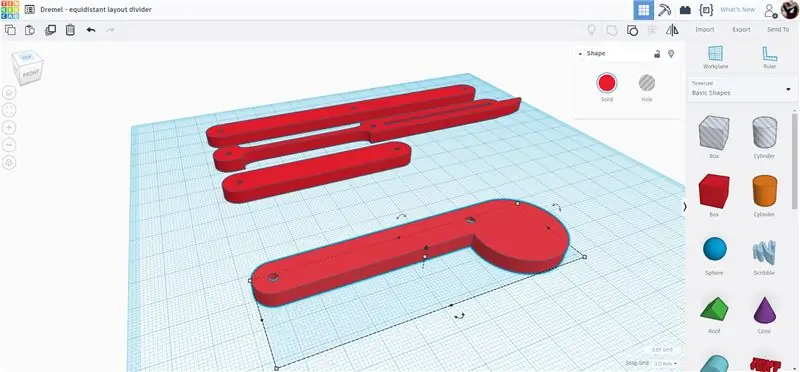
Chwyć koniec kawałka prostokąta i przesuń go do środka, zmniejszając o połowę pierwotną długość.

Wybierz osierocony pełny walec i przenieś go do centralnego walca z otworem, aby ukończyć element końcowy.

Nowy cylinder został przeciągnięty na płaszczyznę roboczą i spłaszczony tak, aby pasował do innych komponentów.

Cylinder został umieszczony na jednym końcu, dzięki czemu wybrzuszenie cylindra wystaje tylko z jednej strony.

Zgrupuj elementy razem, a końcówka i uchwyt są gotowe.

D
Krok 7: Eksportuj
Dzięki 4 kompletnym komponentom, każdy z nich może być eksportowany oddzielnie. Eksportując je pojedynczo, będziesz mieć kontrolę nad tym, ile z nich wytniesz laserem.

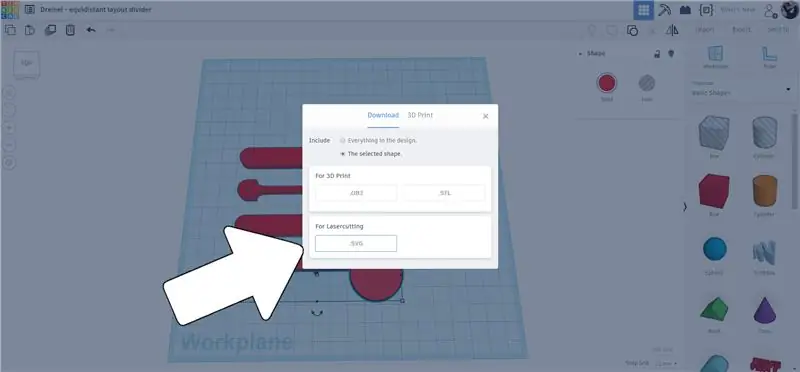
Wybierz jeden z komponentów i wyeksportuj jako plik SVG. Powtórz dla wszystkich komponentów.

Krok 8: Czas lasera
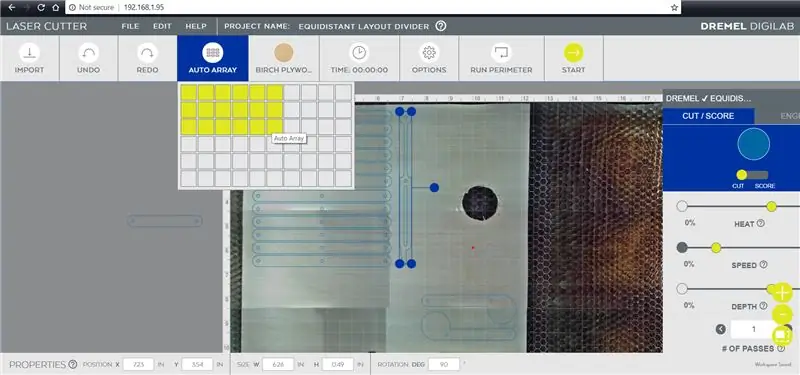
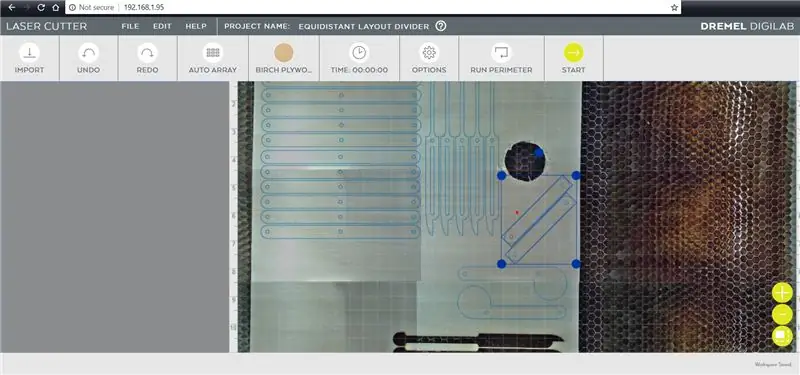
Laser Dremel może sfotografować wszystko, co ładujesz do maszyny, co pozwala na dokładne umieszczenie plików w dowolnym miejscu, bez martwienia się o to, czy się zmieści. Będziesz mógł zobaczyć, gdzie najlepiej umieścić swoje pliki. Załaduj każdy plik do interfejsu Dremel. Po załadowaniu możesz przeciągać elementy po ekranie, aby je ustawić.
Świetną funkcją edytora Dremel jest narzędzie szyku, które umożliwia szybkie i dokładne umieszczanie i rozmieszczenie wielokrotności w celu zminimalizowania strat. Potrzebowałem 2 części rękojeści, 2 końcówek, 7 elementów wskaźnikowych i 12 elementów przegubowych. Narzędzie do tworzenia tablic wykonało szybką pracę z rozmieszczeniem i byłem gotowy do rozpoczęcia cięcia.

Kawałki, które wypadły z materiału, który miałem w maszynie, można było łatwo przeciągnąć w lepsze miejsce, a nawet obrócić, aby zmaksymalizować zagnieżdżenie części do cięcia.

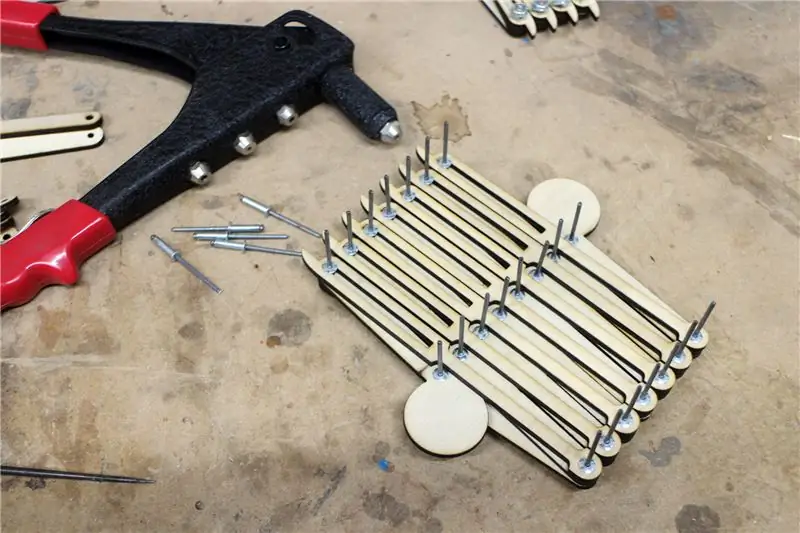
Krok 9: Nity

Użyłem nitów, aby utrzymać tę przegrodę razem, z podkładkami po obu stronach nitu, aby pomóc utrzymać go na swoim miejscu. Zamiast zaciskania nitu, aż wyskoczy, luźno zacisnąłem nit, aby odkształcić koniec i zapobiec jego ucieczce przez otwór podkładki. Luźne dokręcanie nitów zamiast ich zaciskania pozwala na ruch i ruch dzielnika układu.

Używam niedrogiej nitownicy i zwykłych nitów. Ustawiłem elementy tak, aby oba ramiona przegubowe miały wspólny koniec ułożony jeden na drugim, a następnie na górze umieszczono element wskazujący - wyrównując otwory po jednej stronie, gdy są ułożone w stos. Do wspólnego otworu włożono nit i umyto miejsca na górze.

Aby wszystko było spójne, ustawiłem ich jak najwięcej przed przejściem. Następnie nit został umieszczony wewnątrz nitownicy, a uchwyt ściśnięty, aby grzybkowali górę nitu, zapewniając, że nt ściska się zbyt mocno i chwyta ruch między kawałkami.

Ten krok powtarzano, aż wszystkie elementy wskaźnikowe zostały przymocowane do pary lub ramion przegubowych, sprawdzając działanie ruchu na każdym z nich, aby upewnić się, że mogą swobodnie działać. Następnie nitowane elementy ułożono obok siebie i dodano więcej przegubowych ramion, aby połączyć nitowane elementy, które następnie znitowano ze sobą w ten sam sposób.

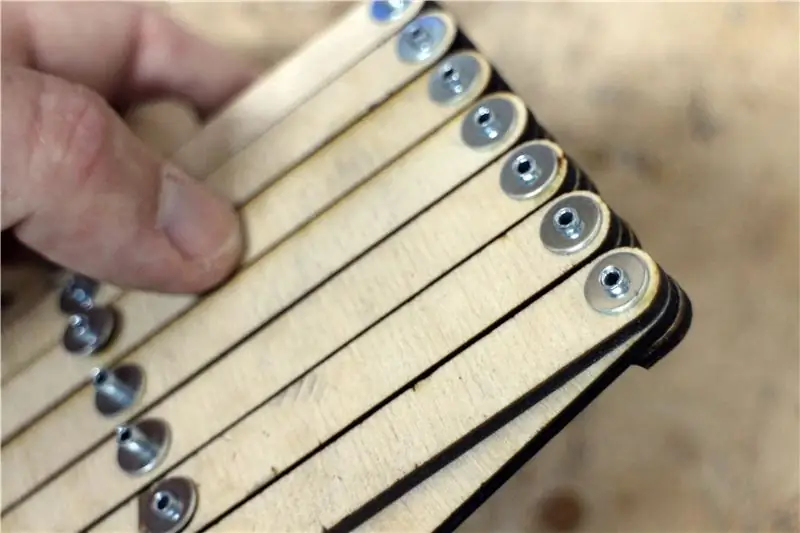
Powyżej znajduje się zbliżenie nitów z nadal przymocowanymi ogonami, ponieważ nie zostały one wystarczająco ściśnięte, aby nit pękł.

Powyżej znajduje się zbliżenie pokrytych grzybkami wierzchołków nitów, które zostały delikatnie ściśnięte.
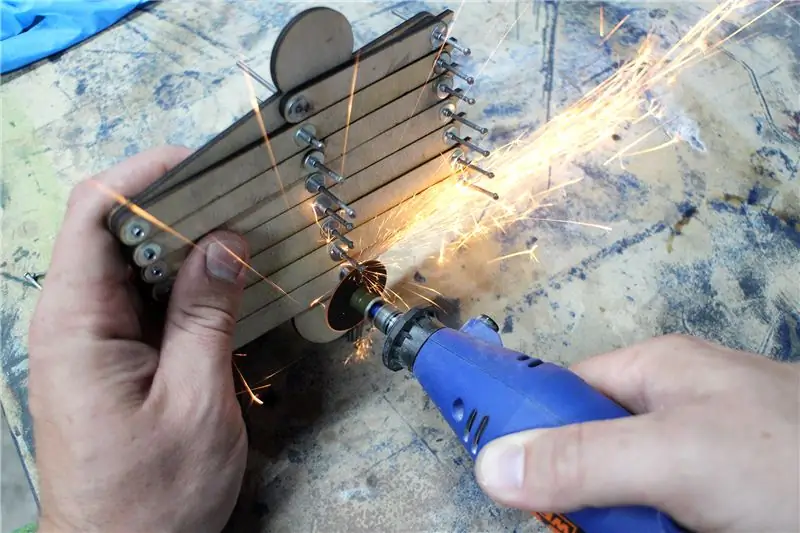
Krok 10: Wytnij końcówki nitów

Zakończenia nitów zwykle odpadają po wyrwaniu nitu, ale ponieważ tylko delikatnie je ściskaliśmy, końce nitów muszą zostać odcięte, aby można je było usunąć.

Użyłem narzędzia obrotowego z tarczą do odcinania, aby odciąć ogony, pozostała część ogona nitu albo odpadnie, albo może zostać przeciągnięta przez nit, pozostawiając tylko łeb o niskim profilu.
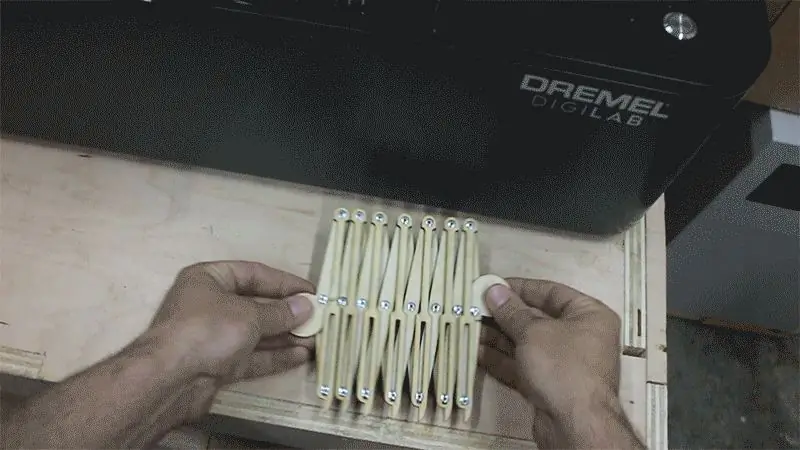
Krok 11: Zacznij dzielić

Twój dzielnik układu jest teraz gotowy do rozpoczęcia segmentacji przestrzeni, jednak potrzebujesz ich podziału. Jasne, akcja może nie być w pełni dokładna, ale będzie wystarczająco blisko i na pewno pokona matematykę w przypadku szybkiego dzielenia zadań.

To przydatne narzędzie lub zabawka edukacyjna. Jakkolwiek go używasz, otwieranie i zamykanie ruchomych części oraz obserwowanie poruszających się części zapewnia niekończącą się zabawę.
Czy stworzyłeś własny dzielnik układu lub zainspirowałeś się tym projektem? Chcę to zobaczyć! Udostępnij zdjęcie swojego dzieła w komentarzach poniżej.
Miłego robienia!:)
Zalecana:
Znajomość obwodu analogowego - DIY obwód efektu dźwiękowego tykającego zegara bez układu scalonego: 7 kroków (ze zdjęciami)

Wiedza o obwodach analogowych - DIY obwód efektu dźwiękowego tykającego zegara bez układu scalonego: Ten obwód efektu dźwiękowego tykającego zegara został zbudowany tylko z tranzystorów, rezystorów i kondensatorów, które nie zawierają żadnego elementu układu scalonego. Jest to idealne rozwiązanie dla Ciebie, aby nauczyć się podstawowej wiedzy o obwodzie za pomocą tego praktycznego i prostego obwodu.Niezbędna mata
Rozdzielacz audio: 5 kroków

Rozdzielacz audio: Przenośny rozdzielacz audio dla tych, którzy nie mają MP3, oparty na małym wzmacniaczu. Wszystko w butelce o pojemności 100 ml
Jak zrobić rozdzielacz VGA.: 5 kroków

Jak zrobić rozdzielacz VGA.: W tej instrukcji pokażę, jak zrobić rozdzielacz VGA, który może przełączać się między dwoma wejściami lub dwoma wyjściami. ta instrukcja jest modyfikacją rozdzielacza drukarki (równoległego)
Przełącznik / rozdzielacz dźwięku przestrzennego 3,5 mm 5.1: 5 kroków

Przełącznik / rozdzielacz dźwięku przestrzennego 3,5 mm 5.1: miałem problem, który wymagał rozwiązania. Właśnie kupiłem monitor Dell 2709w, który obsługuje DVI i ma wyjście 5.1 przy użyciu standardowego rozwiązania PC składającego się z trzech gniazd 3,5 mm w kolorze zielonym, pomarańczowym i Czarny. Podłączyłem konsolę Xbox 360 przez HDMI do monitora
SuperSquid - Rozdzielacz ładowarki do aparatu: 8 kroków (ze zdjęciami)

SuperSquid - Rozdzielacz ładowarki do aparatu: Podczas sesji zdjęciowych zwykle potrzebuję kilku ładowarek i bardzo niewielu gniazdek. Innym razem spakowałem torby fotograficzne i zapomniałem o drugim, identycznym kablu do ładowania, myśląc, że jest już w torbie. Często zdarza mi się
