
Spisu treści:
- Krok 1: KOMPONENTY
- Krok 2: Podłącz wyświetlacz Nextion do modułu komunikacji szeregowej USB
- Krok 3: Uruchom edytor Nextion i wybierz typ wyświetlania i orientację
- Krok 4: W edytorze Nextion: Dodaj i skonfiguruj komponenty tekstowe
- Krok 5: W edytorze Nextion: Prześlij projekt do wyświetlacza Nextion
- Krok 6: POŁĄCZENIA SPRZĘTOWE
- Krok 7: Uruchom Visuino i wybierz typ płytki Arduino
- Krok 8: DODAWANIE MODUŁU GPS I WYŚWIETLACZA NEXTION W VISUINO
- Krok 9: DODAWANIE KOMPONENTÓW VISUINO: KONFIGURACJA MICRO SDCARD
- Krok 10: KONFIGURACJA WYŚWIETLACZA NEXTION I GPS
- Krok 11: Konfiguracja Sdcard i sformatowanego komponentu tekstowego
- Krok 12: Prześlij kod do Mega Board
- Krok 13: Akcja na żywo
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.



CZEŚĆ WSZYSTKIM
Tym razem wymyśliłem nowy instruktaż zawierający zarówno samodzielny wyświetlacz, jak i rejestrator za pomocą wyświetlacza arduino mega 2560 i Nextion Lcd. W celu śledzenia można również rejestrować zdania NMEA z GPS w sdcard i oczywiście projekt jest wykonywany za pomocą magicznego oprogramowania do programowania graficznego VISUINO. WIELE parametrów informacji może być wyświetlanych na Lcd zgodnie z wymaganiami użytkownika, ale pokażę ci główne. Dalej wszelkie informacje można wyodrębnić z surowych danych GPS za pomocą wygenerowanego pliku Visuino.log, który można dalej wykorzystać do śledzenia w mapie google, google earth.
Chciałbym jeszcze raz podziękować Boian Mitov za pomoc w okablowaniu i napisaniu tej instrukcji.
zaktualizowałem instrukcję, dodając jeszcze jeden wizualny interfejs lcd, w tym wszystkie pliki nessary.
Krok 1: KOMPONENTY



- Jedna płyta Arduino Mega 2560 (będziesz potrzebować płyty z co najmniej 2 portami szeregowymi, najlepiej 3, więc Mega jest jednym z najlepszych wyborów)
- Jeden moduł karty MicroSD (interfejs SPI)
- Jeden szeregowy moduł gps
- Jeden wyświetlacz Nextion Serial 2,8 cala nx3224t028_011Display (użyłem, ale każdy inny wyświetlacz Nextion również powinien działać)
- Karta SD o pojemności mniejszej niż 32 GB i jej adapter do użytku z wyświetlaczem Nextion!
- Druga karta SD o pojemności mniejszej niż 32 GB
- 4 przewody połączeniowe żeńskie-żeńskie do programowania wyświetlacza;
- Do zaprogramowania wyświetlacza potrzebny będzie również moduł konwertera szeregowego 5 V USB na TTL;
- Kilka przewodów połączeniowych do połączenia komponentów razem
Krok 2: Podłącz wyświetlacz Nextion do modułu komunikacji szeregowej USB


Aby zaprogramować wyświetlacz Nextion za pomocą edytora Nextion, musisz podłączyć go za pomocą konwertera szeregowego USB na TTL do komputera:
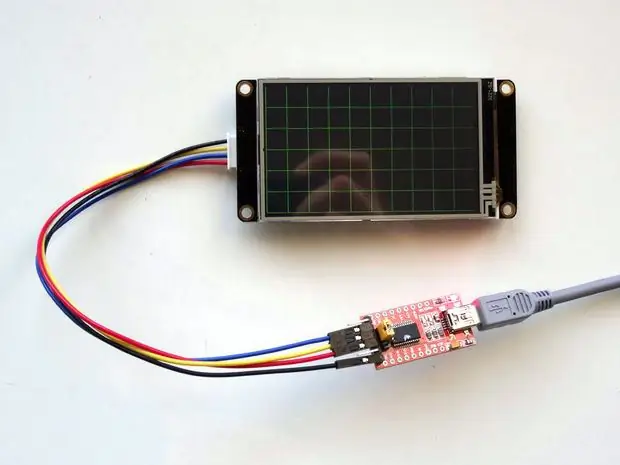
- Podłącz złącze przewodów Nextion do wyświetlacza (zdjęcie 1)
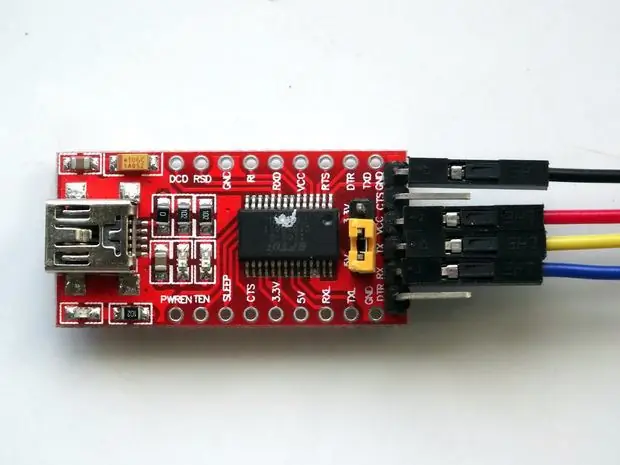
- Jeśli twój moduł USB do portu szeregowego jest konfigurowalny, upewnij się, że jest ustawiony na dostarczanie zasilania 5 V (Zdjęcie 2) (w moim przypadku musiałem go skonfigurować za pomocą zworki wyboru mocy)
- Podłącz przewód uziemiający (czarny przewód) z wyświetlacza Nextion do styku uziemienia modułu konwertera szeregowego USB na TTL (zdjęcie 2)
- Podłącz przewód zasilający (+ 5 V) (czerwony przewód) z wyświetlacza Nextion do styku zasilania (VCC / + 5 V) modułu konwertera szeregowego USB na TTL (zdjęcie 2)
- Podłącz przewód RX (żółty przewód) z wyświetlacza Nextion do styku TX modułu konwertera szeregowego USB na TTL (zdjęcie 2)
- Podłącz przewód TX (niebieski przewód) z wyświetlacza Nextion do pinu RX modułu konwertera szeregowego USB na TTL (zdjęcie 2)
- Podłącz moduł konwertera szeregowego USB do TTL do komputera za pomocą kabla USB
Krok 3: Uruchom edytor Nextion i wybierz typ wyświetlania i orientację




Aby zaprogramować wyświetlacz Nextion, musisz pobrać i zainstalować edytor Nextion.
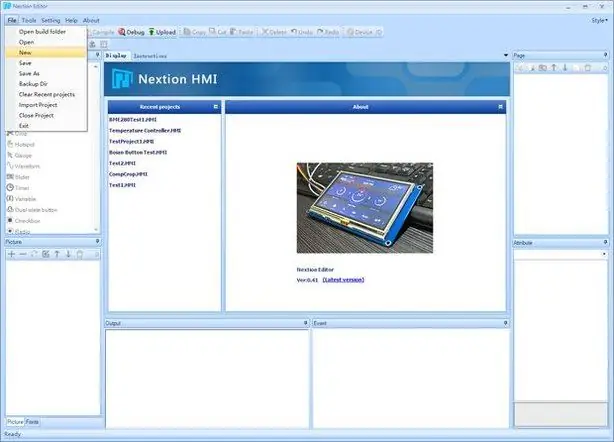
- Uruchom edytor Nextion
- Z Menu wybierz |Plik|Nowy|
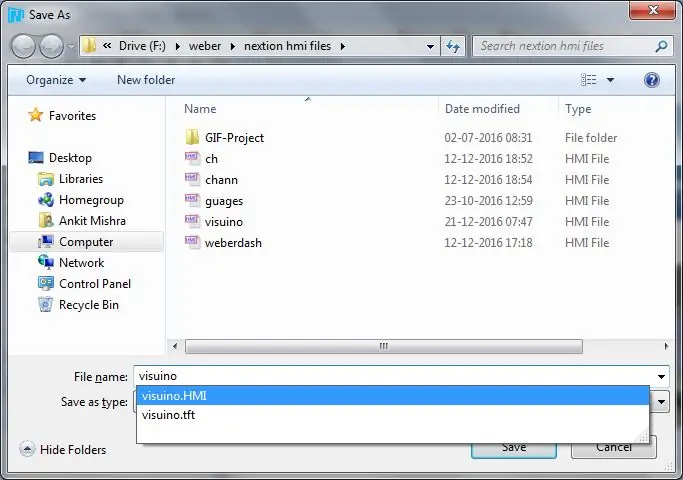
- W oknie dialogowym „Zapisz jako” wpisz nazwę pliku projektu i wybierz lokalizację do zapisania projektu
- Kliknij przycisk „Zapisz”
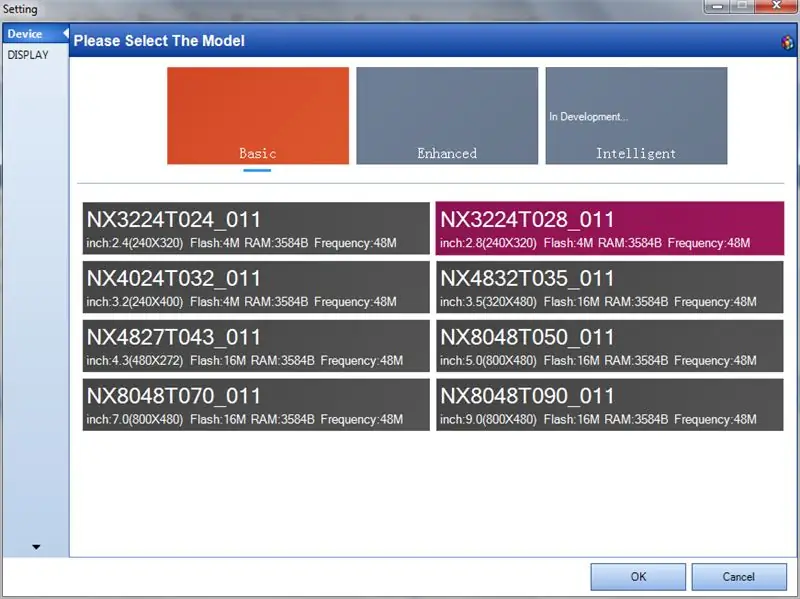
- W oknie dialogowym „Ustawienia” wybierz typ wyświetlania
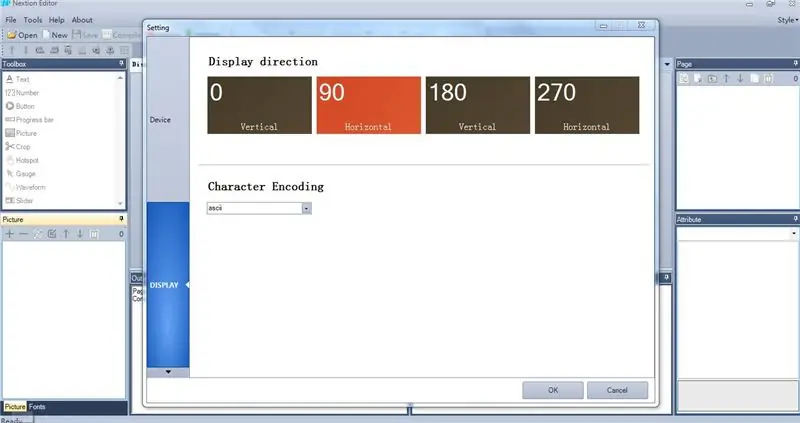
- Kliknij kartę „WYŚWIETLACZ” po lewej stronie, aby wyświetlić ustawienia wyświetlania
- Wybierz orientację poziomą wyświetlacza
- Kliknij przycisk „OK”, aby zamknąć okno dialogowe
Krok 4: W edytorze Nextion: Dodaj i skonfiguruj komponenty tekstowe




- * upewnij się, że masz sdcard w formacie FAT32, upewnij się, że wygenerowałeś czcionkę, w przeciwnym razie edytor Nextion wyświetli błąd podczas kompilacji.
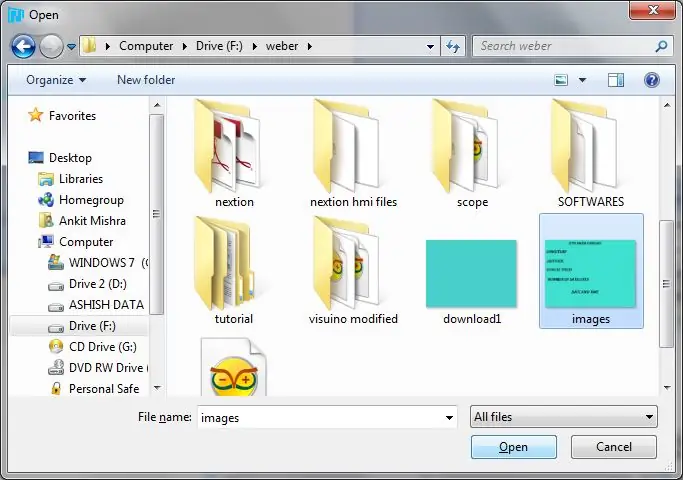
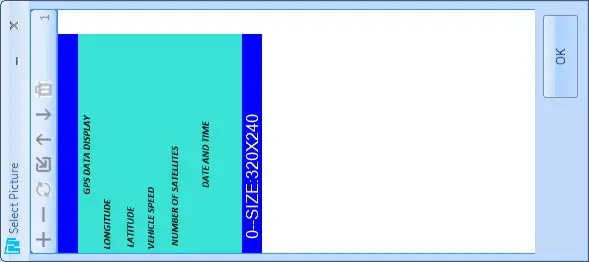
- MUSISZ POBRAĆ (images.png) TUTAJ ZAŁĄCZONY OBRAZ ZAWIERAJĄCY PARAMETR INFORMACJI GPS. (SZEROKOŚĆ, DŁUGOŚĆ)
TERAZ WYKONAJ TE KROKI
- KLIKNIJ nowy projekt
- nazwij to jako visuino
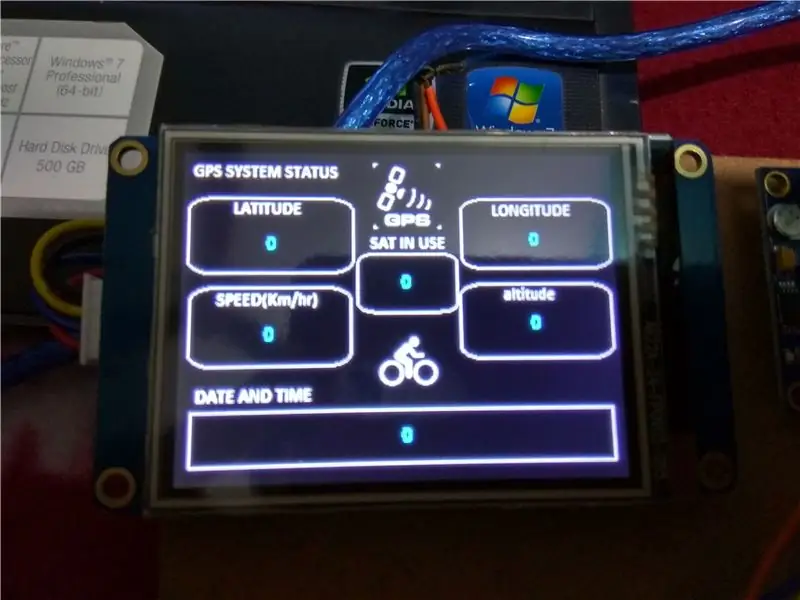
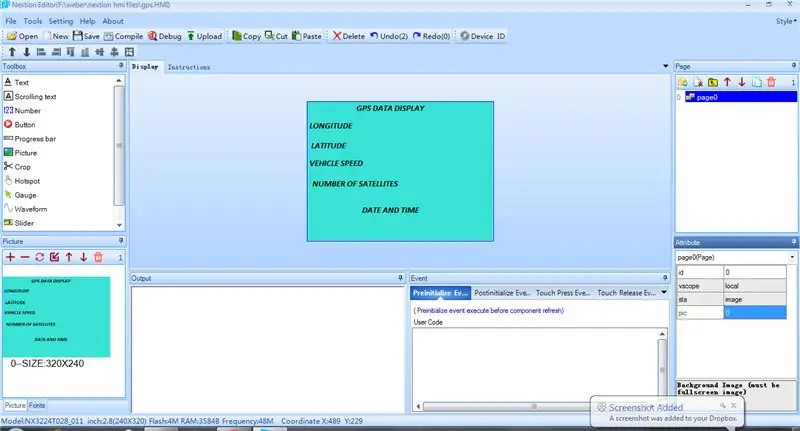
- Przejdź do zakładki urządzenia i wybierz wyświetlacz nx3224t028_011, 90 poziomy, kodowanie znaków ascii, Obszar wyświetlania będzie miał biały, edytowalny ekran 320*240.
Teraz mamy wygenerowane czcionki:
- Z menu wybierz |Narzędzia|Generator czcionek|
- postępuj zgodnie z instrukcjami kreatora i wybierz wygenerowaną czcionkę.
Następnie dodamy zdjęcie:
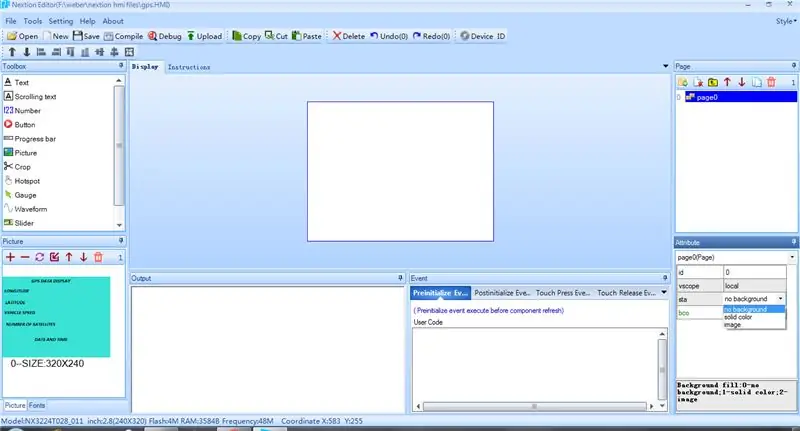
- Teraz w edytorze nextion dodaj tę tapetę w oknie obrazu (okno w lewym dolnym rogu), klikając przycisk +.
- W oknie wyświetlacza pojawi się biały ekran, teraz kliknij na jego tabelę atrybutów (prawy dolny róg okna) kliknij na sta->wybierz obrazek->podwójne kliknięcie->wybierz obrazek
- będzie to używane jako tło interfejsu Lcd.
Zaprojektuj ekran Nextion:
- Teraz z okna przybornika: kliknij komponent tekstowy->t0 nowy tekst pojawi się na ekranie->przeciągnij nad wymaganym obszarem przed tekstem szerokości geograficznej
- teraz kliknij na jego tabelę atrybutów sta->przytnij obraz picc->podwójne kliknięcie->wybierz zdjęcie 0 pco->wybierz kolor czarny txt->x
- W podobny sposób powtórz proces dodawania kolejnych czterech elementów tekstowych t1, t2.umieść je jeden pod drugim, przeciągając je na ekranie. Teraz powinieneś dodać 4 dodatkowe elementy tekstowe, aby wyświetlić długość geograficzną, prędkość, liczbę satelitów, datę i czas.
- podobnie, powtarzając powyższą procedurę
Wygeneruj i prześlij pliki na kartę SD Nextion:
- Kliknij kartę kompilacji (wygeneruje to plik tft). Możesz również debugować lub uruchomić to w symulatorze, klikając kartę debugowania, pojawi się nowe okno. w oknie "instrukcje input area" enter-> t0.txt="555" spowoduje to wyświetlenie x->555 na ekranie Kliknij file->open build folder->skopiuj ten plik visuino tft na sdcard w formacie fat32.
- Włóż tę kartę sdcard do wyświetlacza LCD Nextion i włącz go.
- Po udanej aktualizacji wyłącz go, a następnie wyjmij kartę sdcard i włącz ją ponownie.
- TERAZ ZOBACZYSZ NA LCD INTERFEJS NEXTION EDITOR.
- możesz bezpośrednio przesłać plik visuino tft załączony tutaj do sdcard.
- lub przejdź do następnego kroku, aby przesłać skompilowany projekt przez moduł ftdi usb.
Krok 5: W edytorze Nextion: Prześlij projekt do wyświetlacza Nextion
- Kliknij przycisk „Prześlij”
- W oknie dialogowym „Prześlij do urządzenia Nextion” kliknij przycisk „Przejdź”, aby rozpocząć przesyłanie
- Po zakończeniu przesyłania kliknij przycisk „Wyjdź”, aby zamknąć okno dialogowe.
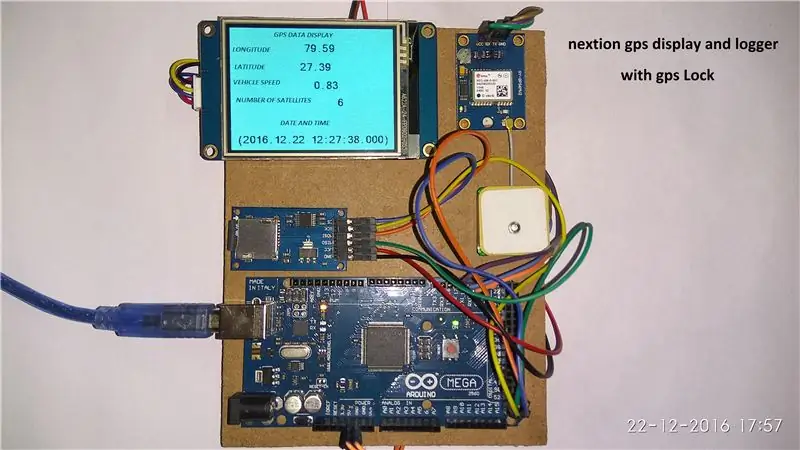
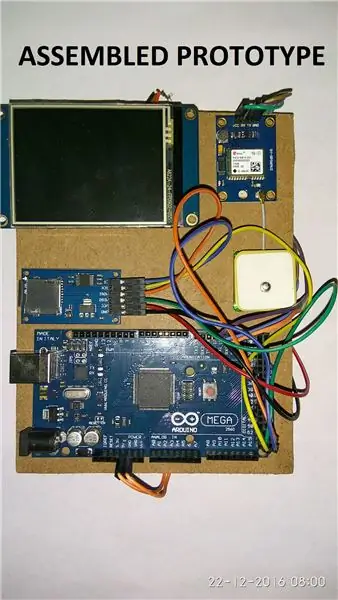
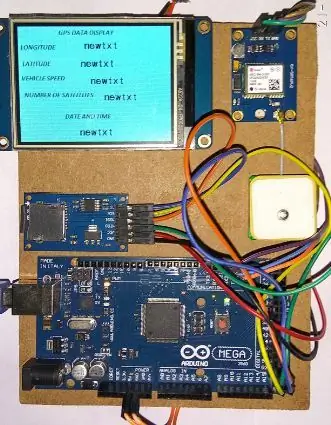
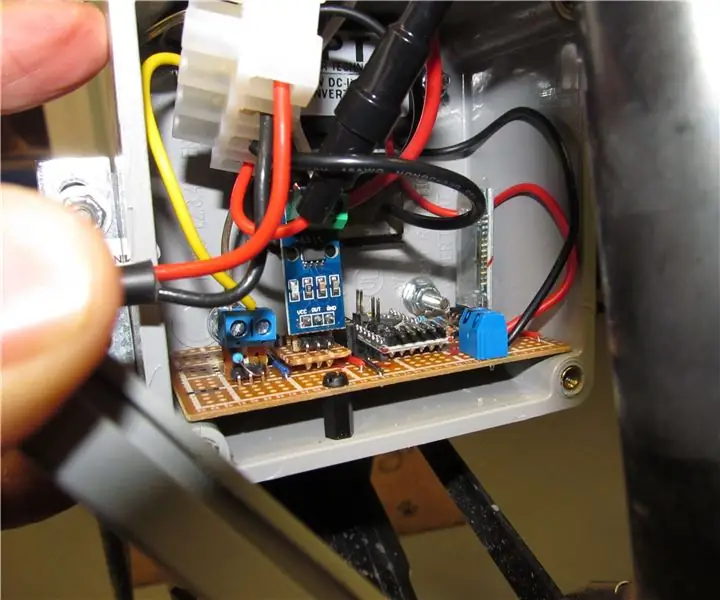
Krok 6: POŁĄCZENIA SPRZĘTOWE

- MIĘDZY MEGA A NEXTIONĄ
- BĘDZIEMY KORZYSTAĆ Z PORTU SZEREGOWEGO1
- PIN18 TX1 MEGA DO RX KOLEJNEGO
- PIN19 RX1 MEGA DO TX NEXTION
- VCC DO VCC I GND DO GND
MIĘDZY SDCARD A MEGA
- CS Z SDCARD NA PIN53
- SCK Z SDCARD DO PIN52
- MOSI Z SDCARD DO PIN51
- MISO OD SDACRD DO PIN50
- VCC DO VCC
- GND DO GND
MIĘDZY GPS A MEGA
- TX GPS DO RX2 PIN17 MEGA
- VCC DO VCC
- GND DO GND
- UŻYJEMY SERIAL2
Krok 7: Uruchom Visuino i wybierz typ płytki Arduino


Ponieważ Arduino MEGA ma cztery porty szeregowe i jest potrzebne do zaprogramowania Arduino, musisz zaprogramować Arduino MEGA, więc pozostaw serial0 do programowania.
Aby rozpocząć programowanie Arduino, musisz mieć zainstalowane Arduino IDE stąd:
Upewnij się, że zainstalowałeś wersję 1.6.7 lub wyższą, w przeciwnym razie ten samouczek nie zadziała
Visuino: https://www.visuino.com również musi być zainstalowane.
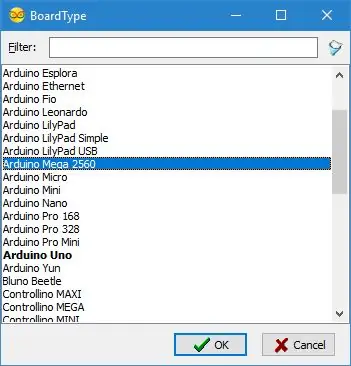
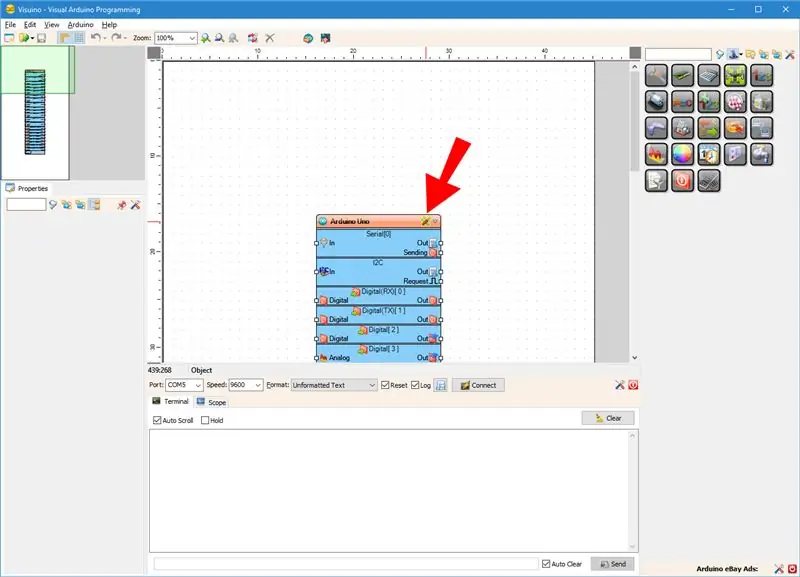
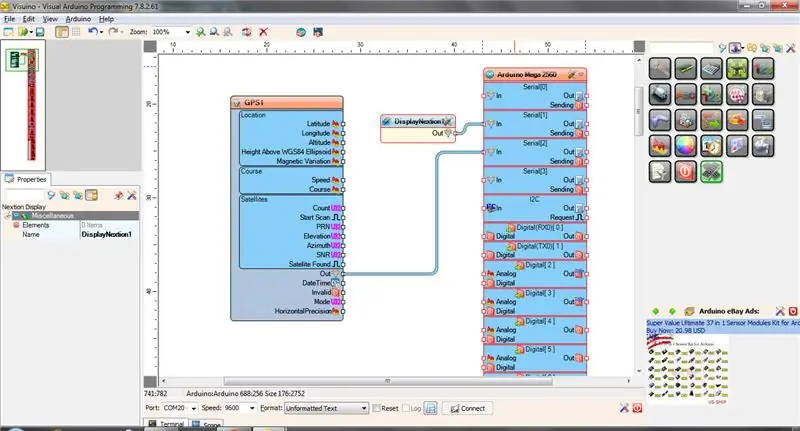
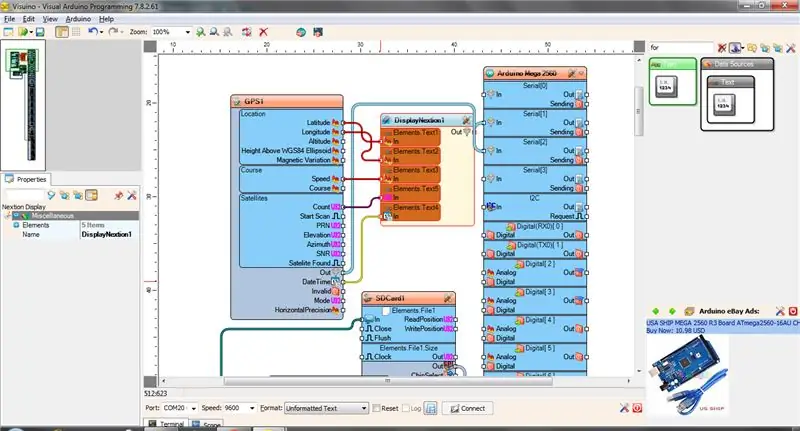
- Uruchom Visuino, jak pokazano na pierwszym obrazku
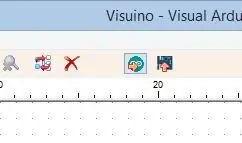
- Kliknij przycisk „Narzędzia” na komponencie Arduino (Zdjęcie 1) w Visuino
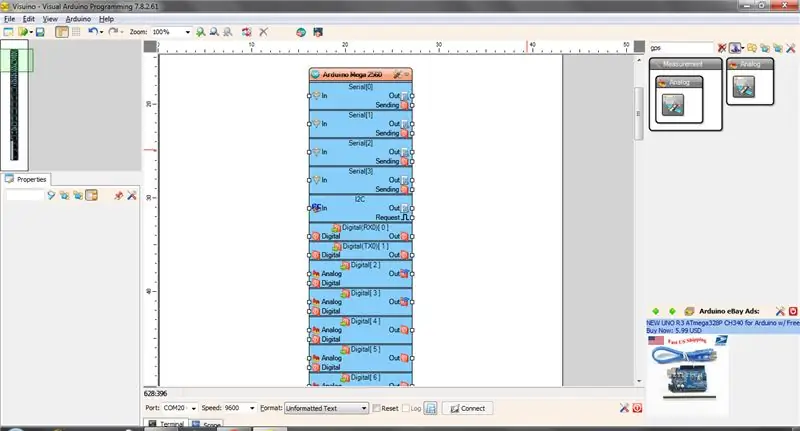
- Gdy pojawi się okno dialogowe, wybierz Arduino MEGA, jak pokazano na Zdjęciu 2
Krok 8: DODAWANIE MODUŁU GPS I WYŚWIETLACZA NEXTION W VISUINO




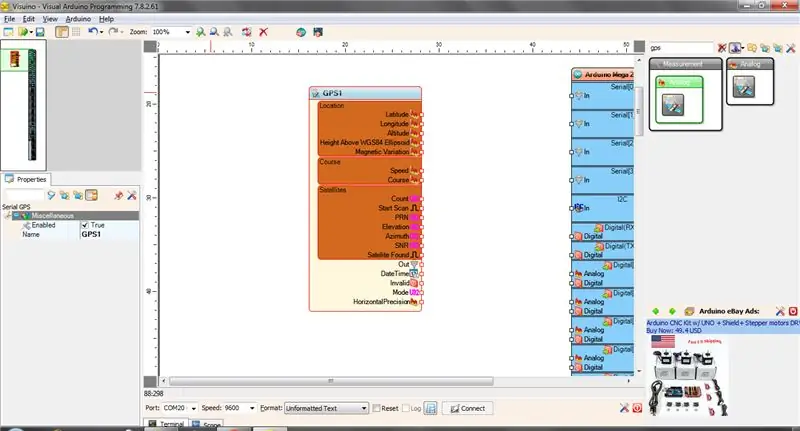
- Wpisz „GPS” w polu Filtr przybornika komponentów, a następnie wybierz komponent „Serial GPS” (Zdjęcie 1) i upuść go w obszarze projektowania
- Podłącz pin "Out" komponentu GPS1 do pinu "In" "Serial [2]" komponentu Arduino MEGA
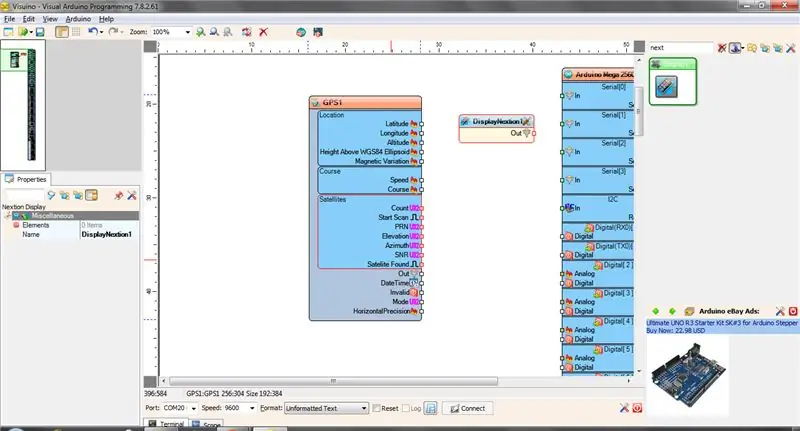
- Wpisz „next” w polu Filter w przyborniku komponentów, a następnie wybierz komponent „Nextion Display” i upuść go w obszarze projektowania
- Podłącz pin "Out" komponentu do pinu "In" "Serial [1]" komponentu Arduino MEGA
Krok 9: DODAWANIE KOMPONENTÓW VISUINO: KONFIGURACJA MICRO SDCARD


Najpierw musimy dodać i podłączyć komponent MicroSD w Visuino, aby sterować modułem MicroSD:
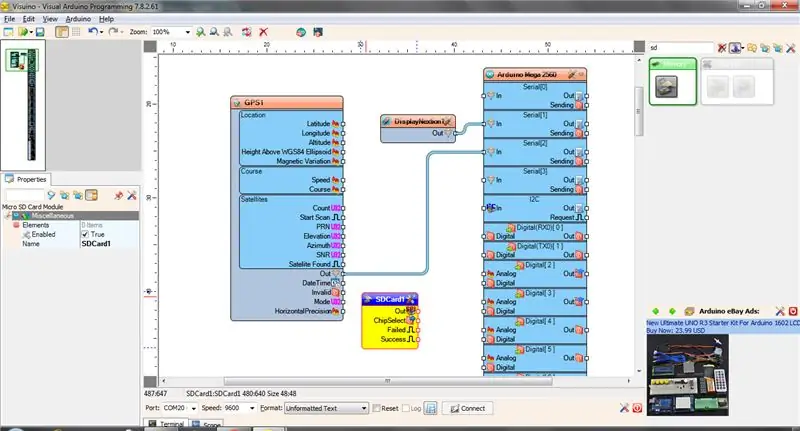
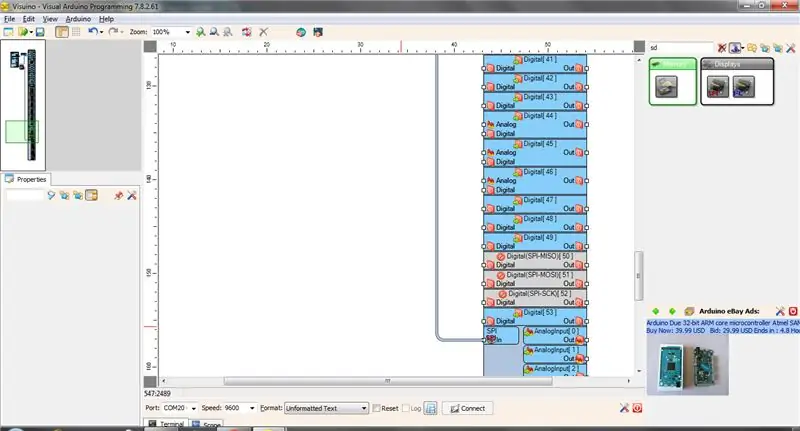
- Wpisz „sd” w polu Filtr w przyborniku komponentów, a następnie wybierz komponent „Moduł karty Micro SD” (Zdjęcie 1) i upuść go w obszarze projektowym
- Podłącz pin "Out" komponentu SDCard1 do pinu "In" kanału "SPI" komponentu Arduino (Zdjęcie 2)
- Podłącz pin wyjściowy "ChipSelect" komponentu SDCard1 do pinu wejściowego "Digital" kanału "Digital [53]" komponentu Arduino Mega 2506 (Zdjęcie 3)
Aby zapisać dane musimy dodać element File do komponentu MicroSD i określić jego nazwę pliku:
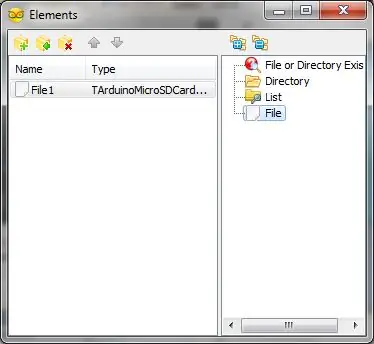
- Kliknij przycisk „Narzędzia” komponentu SDCard1 (Zdjęcie 1)
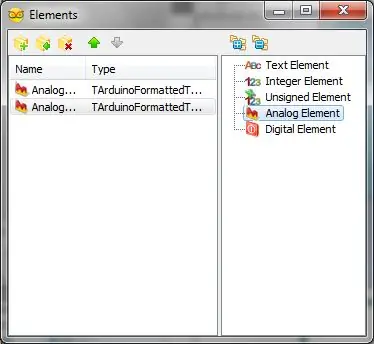
- W edytorze „Elementy” wybierz element „Plik” w prawym oknie, a następnie kliknij przycisk „+” po lewej stronie (Rysunek 2), aby dodać element Plik
- W Inspektorze obiektów ustaw wartość właściwości "Nazwa ścieżki" elementu Plik1 na "GPSLog.txt6"
Krok 10: KONFIGURACJA WYŚWIETLACZA NEXTION I GPS


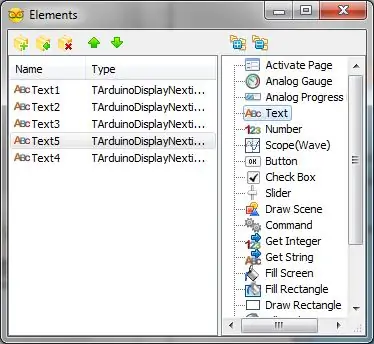
- Kliknij dwukrotnie na następny ekran, pojawi się edytor elementów
- Dodaj element „Tekst”
- Wybierz nowo dodany element
- teraz w zakładce właściwości nazwij go jako "t0".
- Podłącz te komponenty tekstowe do szerokości geograficznej modułu GPS.
Podobnie dodaj kolejny komponent tekstowy, zmień jego nazwę na "t1" i połącz go z modułem długości geograficznej.
Podobnie dodaj elementy tekstowe dotyczące prędkości, liczby satelitów, daty i czasu oraz mapuj je do modułu GPS. Nazwij następnie „t2”, „t3” itp. Z rosnącymi liczbami, aby dopasować nazwy komponentów Nextion ustawionych w edytorze Nextion.
Krok 11: Konfiguracja Sdcard i sformatowanego komponentu tekstowego




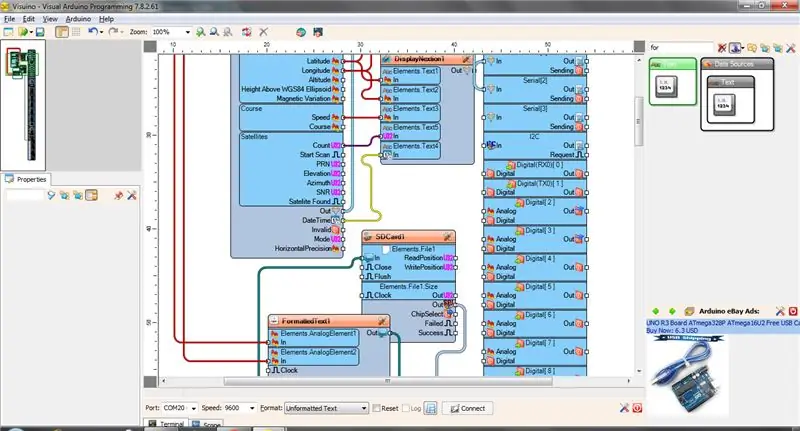
- Wpisz „formularz” w polu Filtr przybornika komponentów, a następnie wybierz komponent „Sformatowany tekst” (zdjęcie 1) i upuść go w obszarze projektowym
- Kliknij dwukrotnie komponent FormattedText1, aby otworzyć edytor elementów (Zdjęcie 2)
- W Edytorze elementów dodaj dwa elementy „Element analogowy” (Zdjęcie 2)
- Połącz „Analog Element1” z szerokością geograficzną
- Połącz „element analogowy2” z długością geograficzną
- Połącz pin „Out” komponentu FormattedText1 z „In” komponentu sdcard1 (Zdjęcie 3)
- Podłącz pin "Out" komponentu SDCard1 do pinu "In" kanału "SDI" komponentu Arduino MEGA (Zdjęcie 4)
Krok 12: Prześlij kod do Mega Board


- W Visuino naciśnij F9 lub kliknij przycisk pokazany na Zdjęciu 1, aby wygenerować kod Arduino i otworzyć Arduino IDE
- W Arduino IDE kliknij przycisk Prześlij, aby skompilować i przesłać kod (Zdjęcie 2)
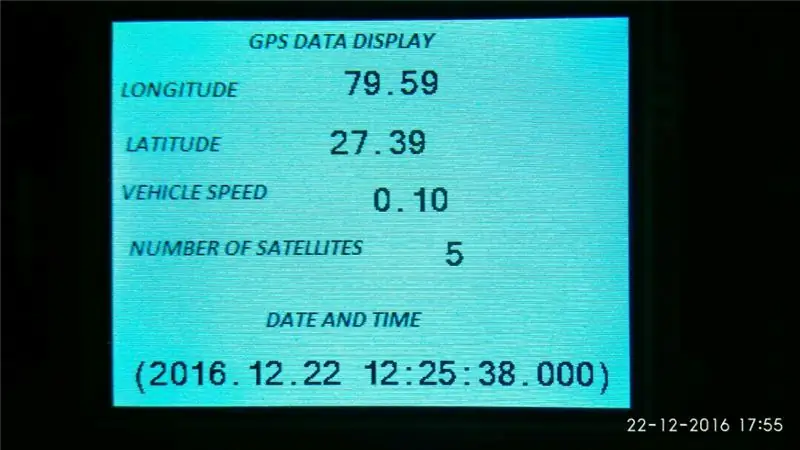
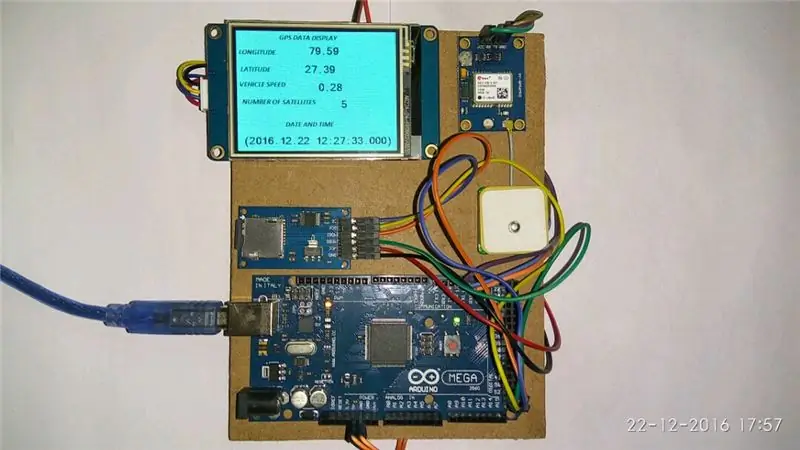
Krok 13: Akcja na żywo



weź konfigurację na otwartej przestrzeni, aby uzyskać poprawkę GPS
po naprawieniu GPS wszystkie informacje będą wyświetlane i rejestrowane.
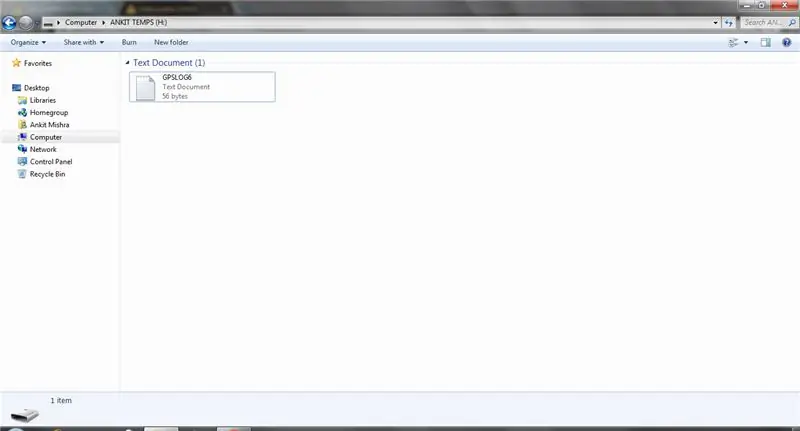
wyjmij kartę sdcard i sprawdź, czy został utworzony plik gpstxt6.
Zalecana:
Deska rozdzielcza motocykla Raspberry Pi: 9 kroków (ze zdjęciami)

Deska rozdzielcza motocykla Raspberry Pi: jako student Multimedia & Technologia komunikacji w Howest Kortrijk musiałem zrobić własny projekt IoT. Połączyłoby to wszystkie moduły zrealizowane w pierwszym roku w jeden duży projekt. Ponieważ w wolnym czasie dużo jeżdżę na motocyklu
Jak zrobić zdalnie sterowane urządzenie do usuwania kolców lub tablicę rozdzielczą za pomocą samodzielnego Atmega328P: 6 kroków (ze zdjęciami)

Jak zrobić zdalnie sterowany Spike Buster lub Switch Board przy użyciu samodzielnego Atmega328P: W tym projekcie pokażę, jak zbudować zdalnie sterowany Spike Buster lub Switch Board przy użyciu samodzielnego Atmega328P. Ten projekt jest zbudowany na niestandardowej płytce PCB z bardzo małą liczbą komponentów. Jeśli wolisz oglądać wideo, umieściłem to samo lub
Deska rozdzielcza roweru elektrycznego (EBike) i monitor akumulatora: 12 kroków (ze zdjęciami)

Deska rozdzielcza roweru elektrycznego (EBike) i monitor akumulatora: Ten projekt to obwód Arduino, który monitoruje napięcie i prąd akumulatora za pomocą modułu ACS 712. Pomiary są przesyłane przez Bluetooth za pomocą modułu HC-05 do urządzenia z systemem Android. Zasadniczo zmieniasz połączenie ujemne między y
Dodaj efekty dźwiękowe do swojego elektrycznego motocykla: 5 kroków (ze zdjęciami)

Dodaj efekty dźwiękowe do swojego motocykla elektrycznego: Dodaj dowolny dźwięk do swojego motocykla elektrycznego za pomocą przenośnych głośników i odtwarzacza MP3
Alarm telefonu komórkowego dla motocykla, samochodu lub czegokolwiek, co chcesz: 7 kroków (ze zdjęciami)

Alarm telefonu komórkowego na motocykl, samochód lub cokolwiek chcesz: Mam dość normalnych alarmów, które wydają dużo hałasu i nikt już ich nie zauważa. Nie wiem też, czy ktoś zadzierał z moim rowerem, bo byłem za daleko, żeby usłyszeć alarm. Postanowiłem więc zrobić ten alarm za pomocą starej komórki
