
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-06-01 06:10.


W tym samouczku dowiemy się, jak używać pierścienia LED z modułem ultradźwiękowym do pomiaru odległości.
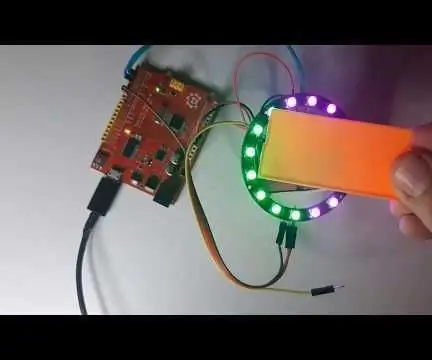
Obejrzyj film demonstracyjny.
Krok 1: Czego będziesz potrzebować


- Arduino UNO (lub dowolne inne Arduino)
- Dalmierz ultradźwiękowy HC-SR04
- Przewody połączeniowe
- Neopikselowy pierścień LED
- Program Visuino: Pobierz Visuino
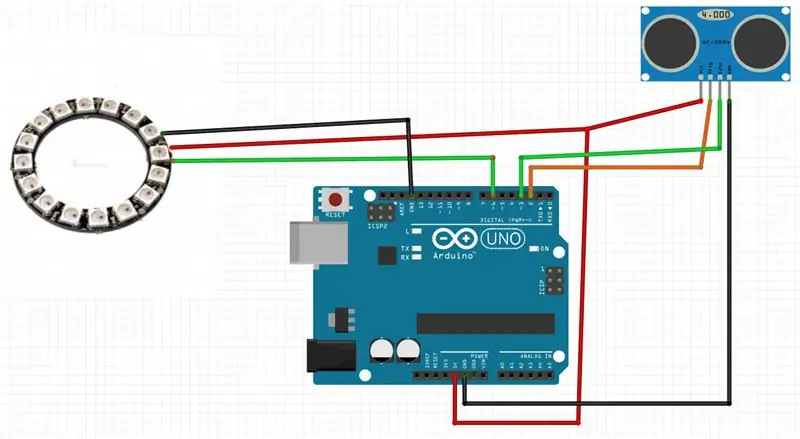
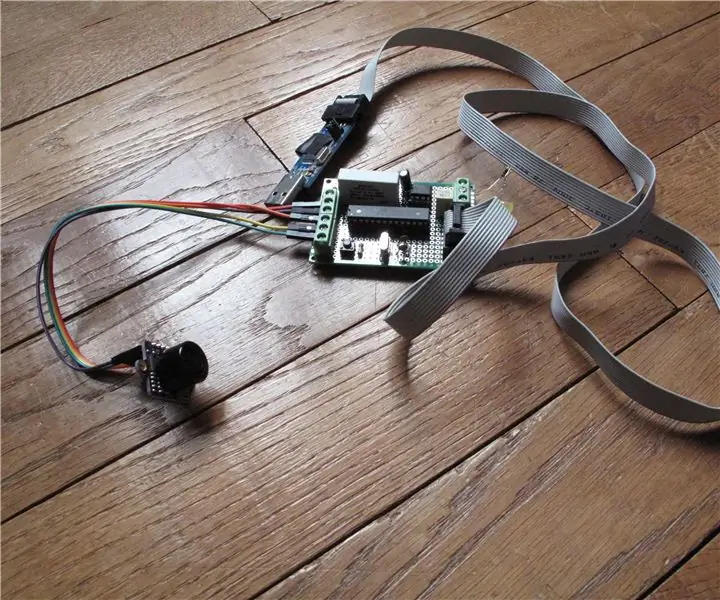
Krok 2: Obwód

- Podłącz pin pierścienia LED [VCC] do pinu Arduino [+5V]
- Podłącz pin pierścienia LED [GND] do pinu Arduino [GND]
- Podłącz pin pierścienia LED [IN] lub (DI) do pinu cyfrowego Arduino [6]
- Podłącz pin modułu ultradźwiękowego (VCC) do pinu Arduino [+5V]
- Podłącz pin modułu ultradźwiękowego (GND) do pinu Arduino [GND]
- Podłącz pin modułu ultradźwiękowego (ECHO) do pinu cyfrowego Arduino (3)
- Podłącz pin modułu ultradźwiękowego (TRIG) do pinu cyfrowego Arduino (2)
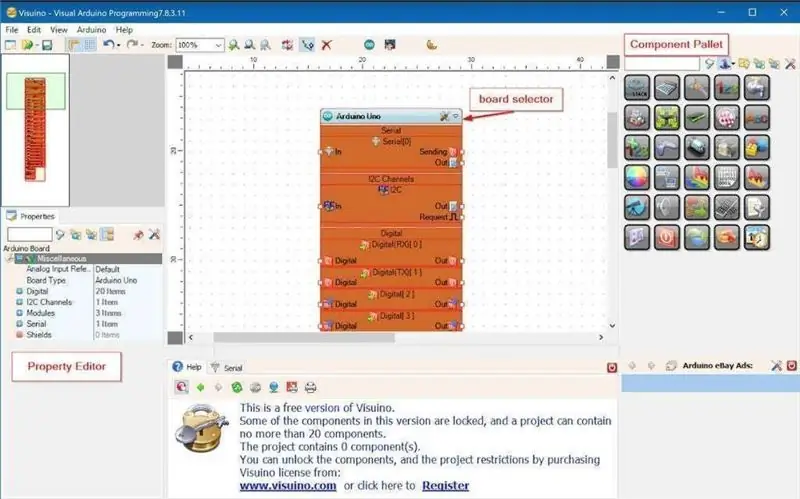
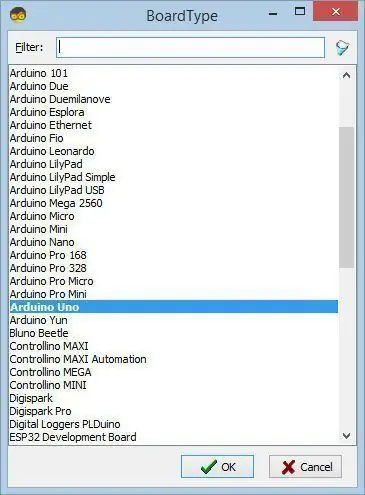
Krok 3: Uruchom Visuino i wybierz typ płyty Arduino UNO


Aby rozpocząć programowanie Arduino, musisz mieć zainstalowane Arduino IDE stąd:
Należy pamiętać, że w Arduino IDE 1.6.6 występuje kilka krytycznych błędów. Upewnij się, że zainstalowałeś 1.6.7 lub nowszy, w przeciwnym razie ta instrukcja nie będzie działać! Jeśli jeszcze tego nie zrobiłeś, wykonaj czynności opisane w tej instrukcji, aby skonfigurować Arduino IDE do programowania Arduino UNO! Visuino: https://www.visuino.eu również musi być zainstalowane. Uruchom Visuino, jak pokazano na pierwszym obrazku Kliknij przycisk "Narzędzia" na komponencie Arduino (Zdjęcie 1) w Visuino Gdy pojawi się okno dialogowe, wybierz "Arduino UNO", jak pokazano na Zdjęciu 2
Krok 4: Dodaj komponenty w Visuino




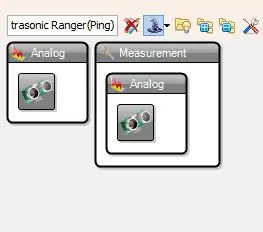
- Dodaj komponent „Ultrasonic Ranger (Ping)”
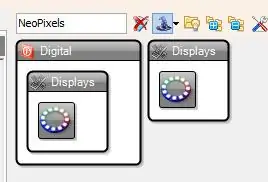
- Dodaj komponent „NeoPixels”
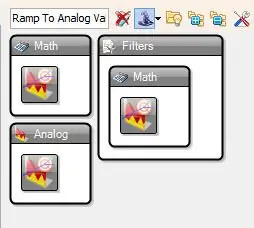
- Dodaj komponent "Ramp To Analog Value"
- Dodaj komponent „Analogowy do niepodpisanego”
- Dodaj 2X komponent „Porównaj wartość analogową”
- Dodaj 2X komponent „Wartość koloru”
- Dodaj komponent „RGBW Color Multi-Source Merger”
Krok 5: W komponentach zestawu Visuino




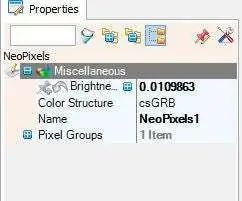
- Wybierz „RampToValue1” i w oknie właściwości ustaw „Slope (S)” na 1000
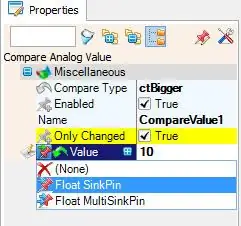
- Wybierz „CompareValue1” i w oknie właściwości ustaw „Compare Type” na ctBigger i „Value” na 10-Wybierz pole „Value” i kliknij ikonę pinezki i wybierz „Float SinkPin”
- Wybierz „CompareValue2” i w oknie właściwości ustaw „Compare Type” na ctSmaller - wybierz pole „Value” i kliknij ikonę pinezki i wybierz „Float SinkPin”
- Wybierz „ColorValue1” i w oknie właściwości ustaw „Value” na clRed
- Wybierz „ColorValue2” i w oknie właściwości ustaw „Value” na clLime
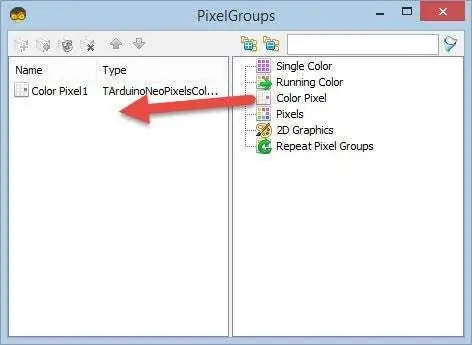
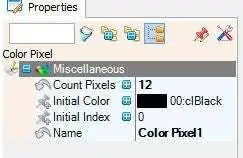
- Kliknij dwukrotnie na "NeoPixels1" iw oknie "PixelGroups" przeciągnij "Color Pixel" w lewo. Po lewej stronie okna "PixelGroups" wybierz "Color Pixel1" i w oknie właściwości ustaw "Count Pixels" na 12 lub 16 (w zależności od tego, ile diod LED ma twój pierścień LED) - Możesz zmienić jasność diody LED, jeśli chcesz, zmieniając wartość w polu „Jasność”
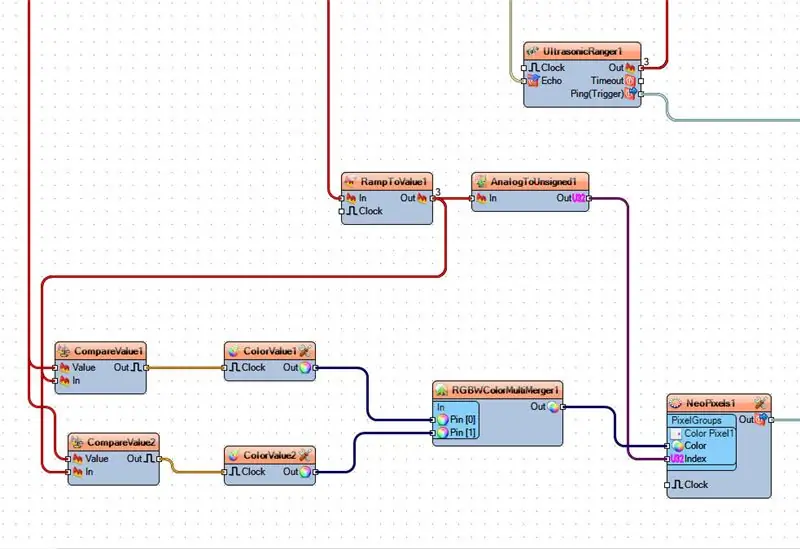
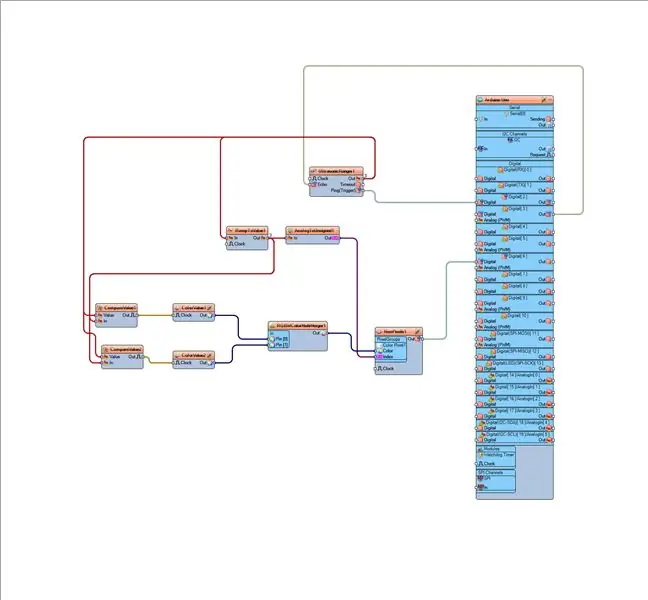
Krok 6: W komponentach Visuino Connect

- Podłącz pin „UltrasonicRanger1” [Ping (Trigger)] do cyfrowego pinu Arduino [2]
- Podłącz cyfrowy pin „Arduino” [3] do pinu „UltrasonicRanger1” [Echo]
- Podłącz pin „NeoPixels1” [Out] do pinu cyfrowego Arduino [6]
- Połącz pin „UltrasonicRanger1” [Out] z pinem „RampToValue1” [In] i pinem „CompareValue1” [Wartość] i pinem „CompareValue2” [Wartość]
- Połącz pin [Out] „RampToValue1” z pinem „AnalogToUnsigned1” [In] i pinem „CompareValue1” [In] i pinem „CompareValue2” [In]
- Połącz pin [Wyjście] "PorównajWartość1" z "WartościąKoloru1" pin[zegar]
- Połącz pin [Wyjście] "PorównajWartość2" z pinem [Zegar] "Wartość Koloru2"
- Połącz pin [Wyjście] „ColorValue1” z pinem [0] „RGBWColorMultiMerger1”
- Połącz pin [Wyjście] „ColorValue2” z pinem „RGBWColorMultiMerger1” [1]
- Podłącz pin „RGBWColorMultiMerger1” [Wyjście] do „NeoPixels1”>Kolor Pixel1 pin [Kolor]
- Podłącz „AnalogToUnsigned1” do „NeoPixels1”>Kolor Pixel1 pin [Indeks U32]
Krok 7: Wygeneruj, skompiluj i prześlij kod Arduino


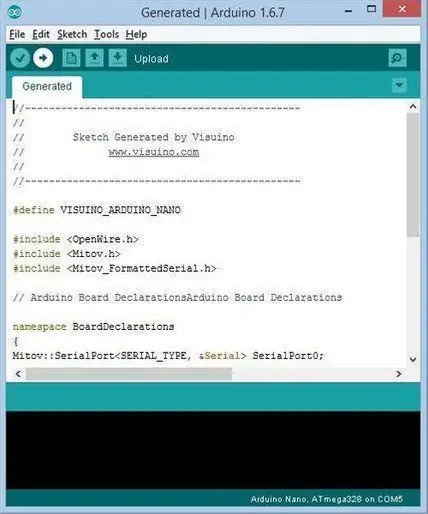
W Visuino naciśnij F9 lub kliknij przycisk pokazany na Zdjęciu 1, aby wygenerować kod Arduino i otworzyć Arduino IDE
W Arduino IDE kliknij przycisk Prześlij, aby skompilować i przesłać kod (Zdjęcie 2)
Krok 8: Graj
W przypadku zasilania modułu Arduino UNO, pierścień LED powinien zacząć pokazywać odległość, a jeśli dodasz przeszkodę przed modułem dalmierza, pierścień LED powinien zmienić kolor.
Gratulacje! Zrealizowałeś swój projekt z Visuino. Dołączony jest również projekt Visuino, który stworzyłem dla tego Instructable, możesz go pobrać tutaj i otworzyć w Visuino:
Zalecana:
ANALOGOWY CZUJNIK ULTRADŹWIĘKOWY DO POMIARU ODLEGŁOŚCI: 3 kroki

ANALOGOWY CZUJNIK ULTRADŹWIĘKOWY do POMIARU ODLEGŁOŚCI: Ta instrukcja dotyczy korzystania z czujnika ultradźwiękowego podłączonego do Arduino i dokładnego pomiaru odległości od 20 cm do 720 cm
Czujnik ultradźwiękowy Automatyczne animacje powitalne LED i ekran informacyjny LCD: 6 kroków

Czujnik ultradźwiękowy Automatyczna animacja powitalna LED i ekran informacyjny LCD: Kiedy wracasz do domu zmęczony i próbujesz usiąść i odpocząć, musi być bardzo nudne, aby codziennie widzieć to samo wokół siebie. Dlaczego nie dodasz czegoś zabawnego i interesującego, co zmieni Twój nastrój? Zbuduj bardzo łatwy Arduin
Czujnik ultradźwiękowy Arduino LED: 5 kroków

Czujnik ultradźwiękowy Arduino LED: Czujnik ultradźwiękowy LED jest powiązany z łączeniem czujnika ultradźwiękowego z Arduino. Dodałem różnicę w postaci diody LED. To jest czujnik ultradźwiękowy LED. Gdy obiekt zbliży się do niego, dioda LED stanie się jaśniejsza. Może pomóc ci dostrzec nutę som
Wykonaj ultradźwiękowy tester odległości za pomocą Micro:bit: 6 kroków

Zrób ultradźwiękowy tester odległości z Micro:bit: Dzisiaj zamierzamy zrobić ultradźwiękowy tester odległości z micro:bit i modułem czujnika ultradźwiękowego
Mikrokontroler AVR. Ultradźwiękowy czujnik odległości. HC-SR04 na LCD NOKIA 5110: 4 kroki

Mikrokontroler AVR. Ultradźwiękowy czujnik odległości. HC-SR04 na LCD NOKIA 5110: Witam wszystkich! W tym dziale wykonuję proste urządzenie elektroniczne do pomiaru odległości i te parametry są wyświetlane na LCD NOKIA 5110. Parametry są wyświetlane w postaci schematu i liczb. Urządzenie oparte jest na mikrokontrolerze AVR ATMEG
