
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

W tej instrukcji pokazuję, jak przekształcić prostą lampę LED zasilaną bateryjnie w urządzenie IoT.
Ten projekt obejmuje:
- lutowanie;
- programowanie ESP8266 z Arduino IDE;
- tworzenie aplikacji na Androida za pomocą MIT App Inventor.
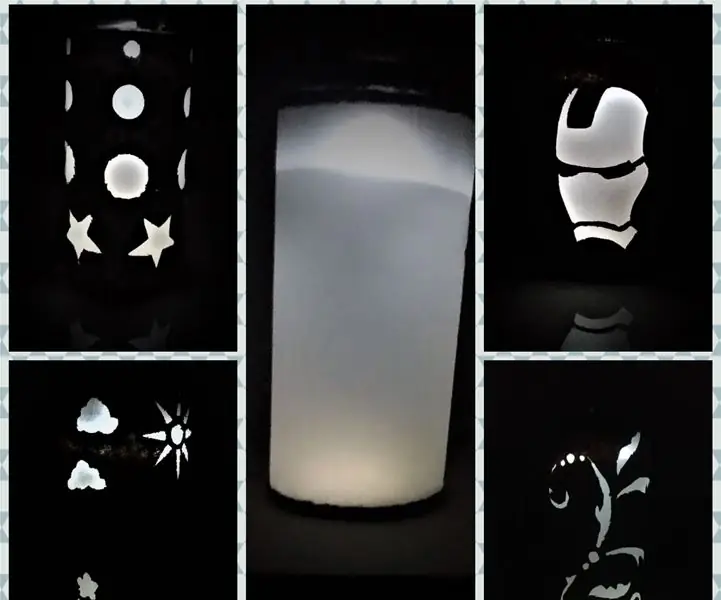
Przedmiotem zainteresowania jest ta lampa w kształcie księżyca, którą kupiłem od Gearbest. Ale tak naprawdę ten samouczek można dostosować do dowolnego urządzenia niskiego napięcia DC (urządzenia zasilane prądem przemiennym wymagają dodatkowych obwodów).
Kieszonkowe dzieci
- Smartfon z Androidem (testowane wersje Androida 7-9).
- Narzędzia do lutowania.
- Prototypowanie PCB (protoboard).
- Płytka ESP-12E (lub inna płytka dev z mikrokontrolerem ESP8266).
- Konwerter USB-szeregowy do programowania.
- Kilka różnych wartości elementów pasywnych (rezystory i kondensatory).
(Opcjonalnie. Zobacz sekcję „Schemat blokowy”)
- Układ scalony LDO 3,3 V przy 500 mA.
- Płytka konwertera poziomów logicznych 3.3 V-5 V.
- Zasilanie 5V DC.
Krok 1: Pomysł

Lampa księżycowa zasilana jest jednym ogniwem Li-ION 18650 i posiada 3 tryby pracy:
- wyłączony;
- podręcznik;
- automatyczny.
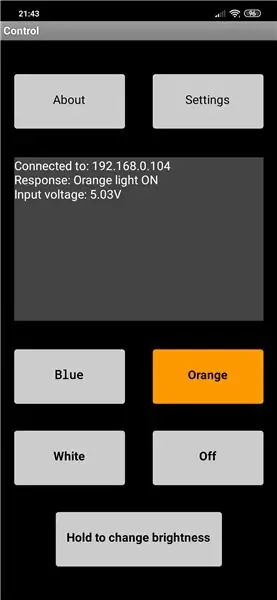
W trybie ręcznym sterowanie lampą odbywa się za pomocą przycisku, każde naciśnięcie zmienia stan świecenia LED (niebieski włączone, pomarańczowe włączone, oba włączone, wyłączone), intensywność światła zmienia się przy wciśniętym przycisku. W trybie automatycznym stan światła LED zmienia się poprzez dotknięcie lub potrząsanie samą lampą.
Postanowiłem dodać ESP8266, aby działał jako serwer WWW, który nasłuchuje żądań i odpowiednio symuluje naciśnięcia przycisków. Nie chciałem psuć oryginalnej funkcjonalności lampy, chciałem tylko dodać dodatkowe funkcje sterowania przez Wi-Fi, więc wybrałem ESP do symulowania naciśnięć przycisków zamiast bezpośredniego sterowania diodami LED. Pozwoliło mi to również na minimalną interakcję z oryginalnymi obwodami.
Kiedy prototyp był gotowy, cały czas prowadził ~80mA z akumulatora w stanie wyłączonym (~400mA przy pełnej jasności). Prąd czuwania jest wysoki, ponieważ ESP8266 działa jako serwer i zawsze jest podłączony do Wi-Fi i nasłuchuje żądań. Bateria rozładowała się po półtora dnia tylko w stanie wyłączonym, więc później zdecydowałem się użyć portu ładowania lamp USB do zasilania całej elektroniki z zewnętrznego zasilacza 5V i wyrzuconej baterii razem (ale to jest opcjonalne).
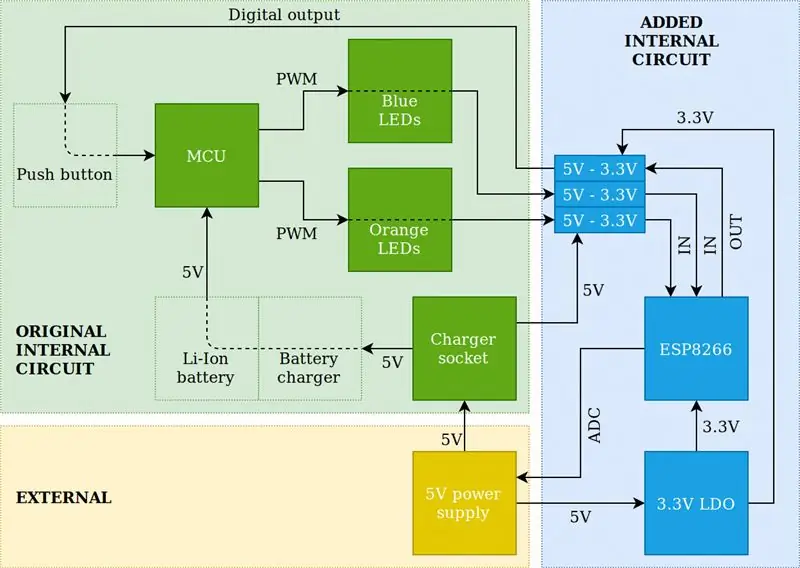
Krok 2: Schemat blokowy

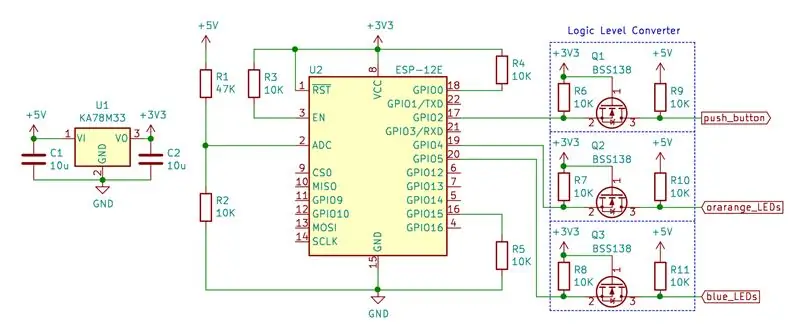
Na schemacie blokowym możesz zobaczyć, jakie obwody zostaną dodane i jak istniejące obwody zostaną zmodyfikowane. W moim przypadku całkowicie wyjąłem akumulator i zwarłem ładowarki akumulatorów wejście IC z wyjściem (znów jest to opcjonalne). Przezroczyste bloki na diagramie wskazują komponenty, które są pominięte (chociaż przycisk nadal działa zgodnie z pierwotnym przeznaczeniem).
Zgodnie z dokumentacją ESP8266 toleruje tylko 3,3V, jednak jest mnóstwo przykładów, kiedy ESP8266 działa zupełnie dobrze przy 5V, więc konwerter poziomów logicznych i LDO 3,3V można pominąć, jednak zostałem przy najlepszych praktykach i dodałem te elementy.
Użyłem 3 pinów we/wy ESP8266 i pinu ADC. Jeden pin wyjścia cyfrowego służy do symulacji naciśnięć przycisków, dwa wejścia cyfrowe służą do wykrywania, jaki kolor diod LED jest włączony (na tej podstawie możemy dowiedzieć się, w jakim stanie jest MCU, a który jest następny po naciśnięciu przycisku). Pin ADC mierzy napięcie wejściowe (poprzez dzielnik napięcia), dzięki czemu możemy monitorować poziom naładowania akumulatora.
Jako zewnętrzne zasilanie używam starej ładowarki telefonu 5V@1A (nie używaj szybkich ładowarek).
Krok 3: Programowanie


W skrócie program działa tak (więcej informacji znajdziesz w samym kodzie):
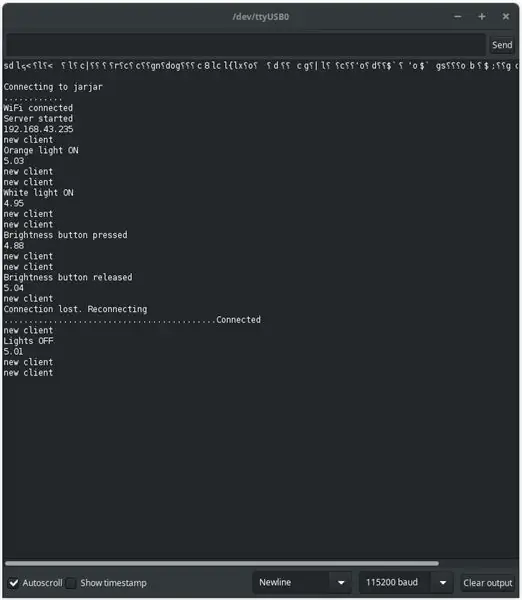
ESP8266 łączy się z punktem dostępowym WiFi, którego dane uwierzytelniające należy wprowadzić na początku kodu przed programowaniem, pobiera adres IP z serwera DHCP routera, aby znaleźć adres IP, który będzie potrzebny później, można sprawdzić ustawienia DHCP interfejsu sieciowego routera lub ustawić flaga debugging w kodzie na 1 i zobaczysz jaki adres IP ESP otrzymał w monitorze szeregowym (należy zarezerwować to IP w ustawieniach routera, aby ESP zawsze otrzymywał ten sam adres IP przy starcie).
Po zainicjowaniu MCU zawsze wykonuje tę samą procedurę na zawsze:
- Sprawdź, czy nadal jest podłączony do AP, jeśli nie, spróbuj połączyć się ponownie, aż do sukcesu.
-
Poczekaj, aż klient wykona żądanie HTTP. Kiedy wystąpi żądanie:
- Sprawdź napięcie wejściowe.
- Sprawdź, w jakim stanie są diody LED.
- Dopasuj żądanie HTTP do znanych stanów diod LED (niebieski włączony, pomarańczowy włączony, oba włączone, wyłączone).
- Symuluj tyle naciśnięć przycisków, ile potrzeba, aby osiągnąć żądany stan.
Krótko opiszę instrukcje programowania, jeśli po raz pierwszy programujesz MCU ESP8266, poszukaj bardziej szczegółowych instrukcji.
Będziesz potrzebował Arduino IDE oraz konwertera interfejsu USB-szeregowego (np. FT232RL). Aby przygotować IDE, postępuj zgodnie z tymi instrukcjami.
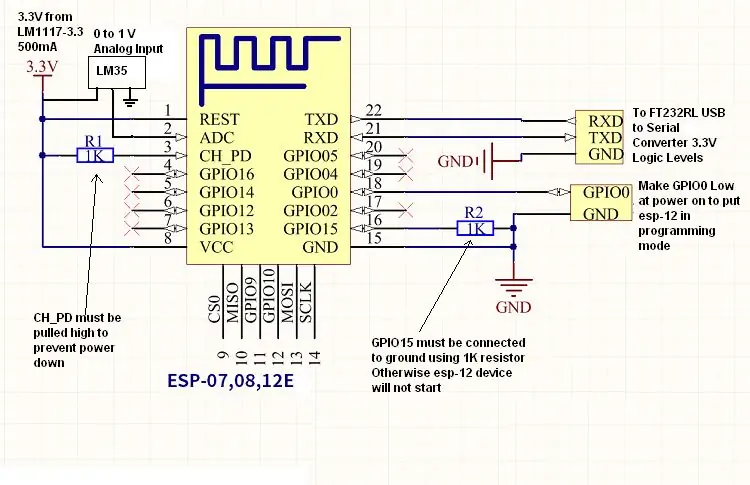
Postępuj zgodnie ze schematem połączeń, aby podłączyć moduł ESP-12E do programowania. Kilka porad:
- użyj zewnętrznego zasilacza 3,3V@500mA (w większości przypadków zasilanie szeregowe USB nie wystarcza);
- sprawdź, czy twój konwerter USB-szeregowy jest zgodny z poziomem logicznym 3.3V;
- sprawdź czy sterowniki konwertera USB-szeregowe zainstalowały się poprawnie (z menedżera urządzeń Windows) możesz również sprawdzić, czy działa poprawnie z IDE, wystarczy skrócić piny RX i TX, niż z IDE wybrać port COM, otworzyć monitor szeregowy i coś napisać, jeśli wszystko działa powinieneś zobaczyć tekst, który wysyłasz, pojawiający się w konsoli;
- z jakiegoś powodu udało mi się zaprogramować ESP dopiero, gdy najpierw podłączyłem konwerter USB-szeregowy do komputera, a następnie zasilałem ESP z zewnętrznego źródła 3,3V;
- po pomyślnym zaprogramowaniu nie zapomnij podnieść GPIO0 przy następnym uruchomieniu.
Krok 4: Schemat i lutowanie



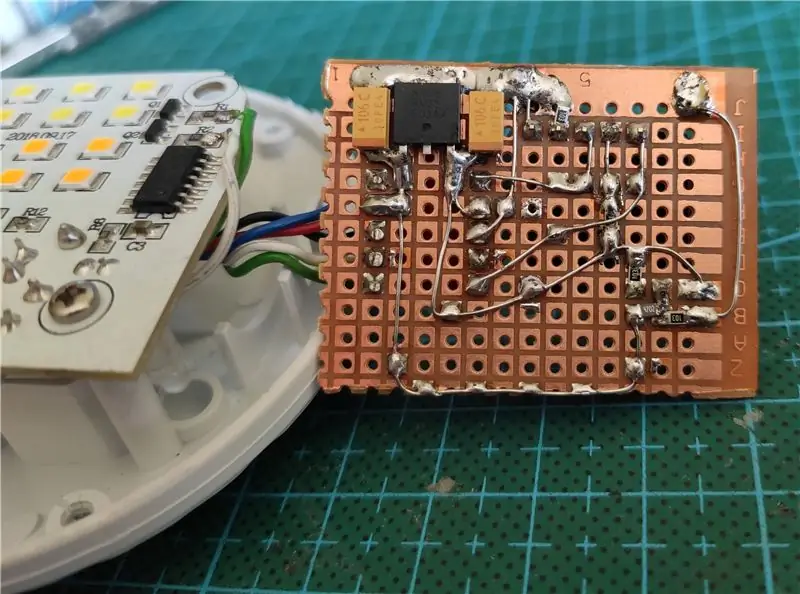
Postępuj zgodnie ze schematem, aby przylutować wszystkie komponenty do płyty prototypowej. Jak wspomniano wcześniej, niektóre komponenty są opcjonalne. Użyłem KA78M33 3.3V LDO IC i tej płytki konwertera poziomów logicznych od sparkfun, alternatywnie możesz zrobić konwerter sam jak pokazano na schemacie (możesz użyć dowolnego N-kanałowego mosfeta zamiast BSS138). W przypadku korzystania z akumulatora Li-ION, sieć zasilająca +5V będzie biegunem dodatnim akumulatora. Napięcie odniesienia ADC ESP8266 wynosi 1V, wybrane przeze mnie wartości dzielnika rezystora pozwalają zmierzyć napięcie wejściowe do 5,7V.
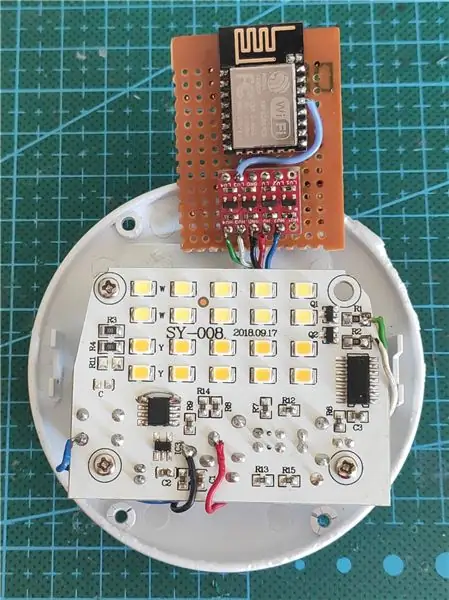
Do oryginalnej płytki drukowanej lampy powinno być 5 połączeń: +5V (lub +Battery), GND, przycisk, sygnały PWM z lamp MCU do sterowania diodami LED niebieskimi i pomarańczowymi. Jeśli zasilasz lampę ze źródła 5V, tak jak ja, będziesz chciał zewrzeć ładowarki akumulatorów pin IC VCC z pinem OUTPUT, w ten sposób cała elektronika będzie zasilana bezpośrednio z +5V a nie z OUTPUT ładowarki.
Postępuj zgodnie z drugim obrazem dla wszystkich punktów lutowniczych, które musisz wykonać na płytce drukowanej lamp.
UWAGI:
- Jeśli zdecydowałeś się na zwarcie +5V z wyjściem IC ładowarki, wyjmij baterię zanim to zrobisz, nie chcesz podłączać +5V bezpośrednio do baterii.
- Zwróć uwagę na który pin przycisku lutujesz wyjście ESP, ponieważ 2 piny przycisku są połączone z masą i nie chcesz zwierać, gdy wyjście ESP będzie WYSOKIE, lepiej sprawdź ponownie multimetrem.
Krok 5: Aplikacja na Androida



Aplikacja na Androida została stworzona przez wynalazcę aplikacji MIT, aby pobrać aplikację i / lub sklonować projekt dla siebie, przejdź do tego linku (będziesz potrzebował konta Google, aby uzyskać do niego dostęp).
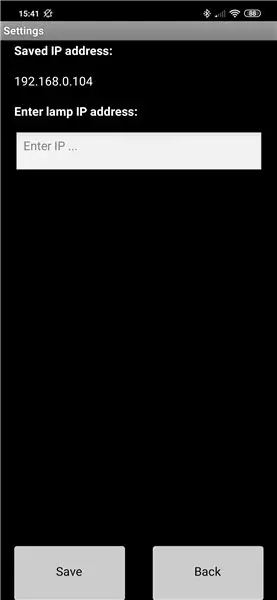
Przy pierwszym uruchomieniu musisz otworzyć ustawienia i wprowadzić swój adres IP ESP8266. Ten adres IP zostanie zapisany, więc nie ma potrzeby wprowadzania go ponownie po ponownym uruchomieniu programu.
Aplikacja przetestowana na kilku urządzeniach z Androidem 9 i Androidem 7.
Zalecana:
Lampa szablonowa - jedna lampa wiele odcieni: 5 kroków

Lampa szablonowa - jedna lampa wiele odcieni: ta instrukcja pokaże Ci, jak zrobić prostą lampę z przełączanymi abażurami (to klosz)
Lampa mumia - inteligentna lampa sterowana przez Wi-Fi: 5 kroków (ze zdjęciami)

Lampa Mumia - Inteligentna Lampa Sterowana WiFi: Około 230 tysięcy lat temu człowiek nauczył się kontrolować ogień, co prowadzi do poważnej zmiany w jego stylu życia, ponieważ zaczął pracować w nocy również przy użyciu światła z ognia. Można powiedzieć, że to początek Oświetlenia Wewnętrznego. Teraz ja
Lampa spiralna (znana również jako lampa biurkowa Loxodrome): 12 kroków (ze zdjęciami)

Lampa spiralna (znana również jako Loxodrome Desk Lamp): Lampa spiralna (znana również jako Loxodrome Desk Lamp) to projekt, który rozpocząłem w 2015 roku. Zainspirował go Loxodrome Sconce Paula Nylandera. Moim pierwotnym pomysłem była lampa biurkowa z napędem, która rzucałaby na ścianę płynące wiry światła. Zaprojektowałem i
LAMPA BALONOWA!!!NIESAMOWITE!!! (prosta lampa Awsome Ballon)!!: 6 kroków (ze zdjęciami)

LAMPA BALONOWA!!!NIESAMOWITE!!! (prosta Awsome Ballon Lamp)!!: Prosta lampa balonowa jest wykonana z balonów i taśmy led 12 V ze sterownikiem led
Intymna lampa wideo/lampa fotograficzna z ręki: 7 kroków (ze zdjęciami)

Intymna lampa wideo/lampa fotograficzna z ręki: Wiem, o czym myślisz. Według „intymny” Miałem na myśli oświetlenie z bliska w trudnych sytuacjach oświetleniowych – niekoniecznie w „sytuacjach intymnych”. (Jednak można go również użyć do tego …) Jako filmowiec z Nowego Jorku - lub
