
Spisu treści:
- Kieszonkowe dzieci
- Krok 1: Stwórzmy kanał w Adafruit
- Krok 2: Zróbmy teraz pulpit nawigacyjny
- Krok 3: Zdobądź nasz klucz
- Krok 4: Otwórz przykład odczytu kanału
- Krok 5: Skonfigurujmy nasze połączenie
- Krok 6: Sprawdź połączenie z Adafruit IO
- Krok 7: Pozwala LED
- Krok 8: Dodaj czas do timera
- Krok 9: Odliczanie
- Krok 10: Spraw, by było zdalnie sterowane: część I
- Krok 11: Spraw, by było zdalnie sterowane: część II
- Krok 12: Baw się! Skończyliśmy… czy jesteśmy?
- Krok 13: DODATKO: Utwórz chwilowy przycisk
- Krok 14: EXTRA: Dodaj funkcję resetowania
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Tutaj stworzymy timer za pomocą NodeMCU i Adafruit. Będziemy wyświetlać nasz timer z paskiem LED i będziemy mogli nim sterować za pomocą telefonu lub komputera!
Nasz cel:
Stwórz timer za pomocą paska LED, który możemy: uruchamiać, wstrzymywać i resetować za pomocą naszego telefonu lub komputera.
Kieszonkowe dzieci
Sprzęt komputerowy:
- NodeMCU ESP 8266
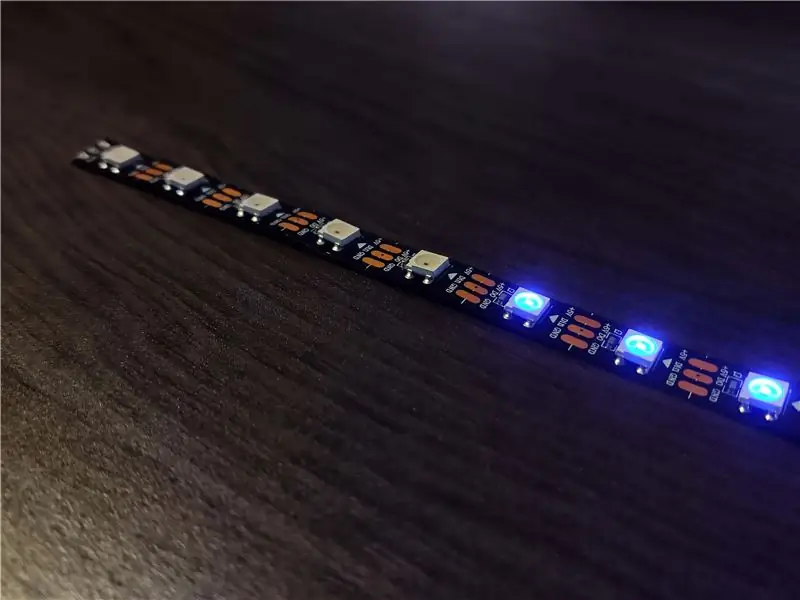
- Taśma LED Adafruit NeoPixel
Biblioteki:
- Adafruit_NeoPixel.h
- AdafruitIO_WiFi.h
Inne:
Przyzwoite połączenie WiFi
Krok 1: Stwórzmy kanał w Adafruit

Teraz, gdy mamy wszystko, czego potrzebujemy, jesteśmy gotowi do rozpoczęcia budowy! Przede wszystkim musimy stworzyć feed w Adafruit. Adafruit to usługa, która bardzo ułatwia nam połączenie naszego Arduino z Internetem i tworzenie przydatnych funkcji zdalnie sterowanych. Jeśli jeszcze tego nie zrobiłeś, zarejestruj się w Adafruit.
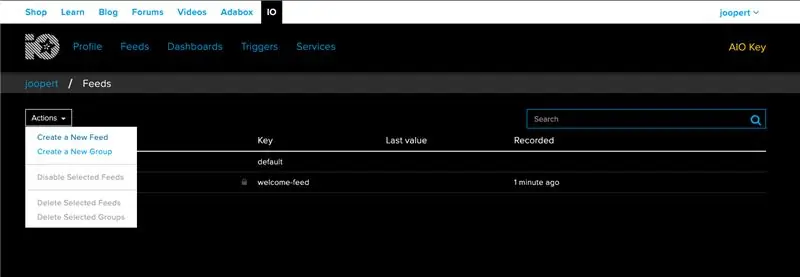
Teraz stwórzmy nowy kanał
Możemy nazwać nasz kanał, co tylko zechcemy, ja nazywam go „timer”.
Kanał rejestruje wszystko, co robimy na naszym pulpicie nawigacyjnym (który utworzymy za minutę) i wysyła te dane do naszej tablicy, ale to jest coś, na co przyjrzymy się, gdy będziemy mieć dane do wysłania.
Krok 2: Zróbmy teraz pulpit nawigacyjny



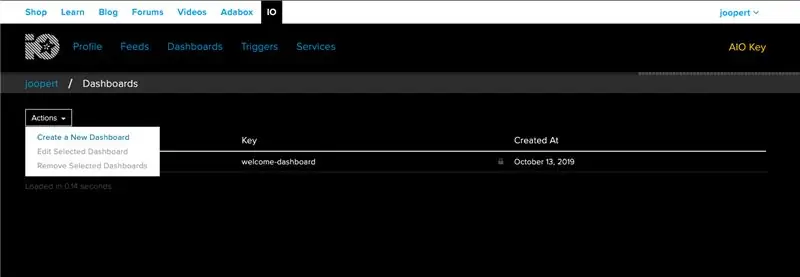
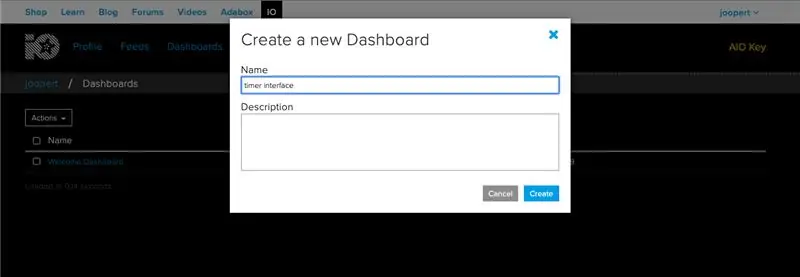
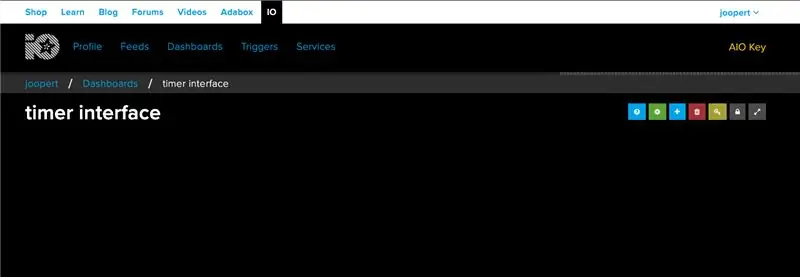
Teraz w ten sam sposób, w jaki stworzyliśmy kanał, utworzymy nowy Dashboard. Nazwę swój pulpit nawigacyjny: „interfejs timera”, ponieważ taki właśnie będzie nasz pulpit: interfejs z przyciskami do sterowania naszym zegarem.
Krok 3: Zdobądź nasz klucz

Jeśli chcemy podłączyć nasze Arduino do naszego kanału, musimy uzyskać nasz klucz Adafruit, jest to Twoje tajne hasło, które zapewni, że tylko Ty będziesz mógł połączyć się z Twoimi kanałami.
Możesz zdobyć swój klucz, klikając żółty przycisk AIO Key w prawym górnym rogu ekranu w Adafruit.
Zapisz gdzieś ten klucz, będziemy go później potrzebować.
Nie udostępniaj swojego klucza! W przeciwnym razie osoby o złych intencjach mogą połączyć się z Twoimi kanałami i urządzeniami.
Krok 4: Otwórz przykład odczytu kanału

Teraz otwórzmy nasze Arduino IDE i rozpocznijmy proces kodowania. Przede wszystkim musimy mieć zainstalowaną bibliotekę Adafruit IO Arduino.
Nie wiesz jak zainstalować biblioteki? to świetny przewodnik autorstwa Adafruit: Biblioteki Arduino
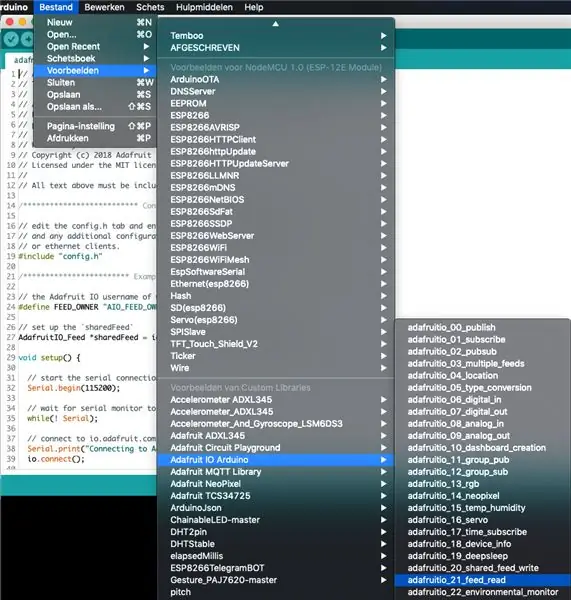
Adafruit oferuje wiele gotowych przykładów, z których możemy korzystać i z których możemy się uczyć. Jednym z tych przykładów jest: adafruitio_21_feed_read. Możesz znaleźć ten przykład tutaj: Plik - Przykłady Adafruit IO Arduino adafruitio_21_feed_read
(przepraszam mój holenderski interfejs na obrazku)
Krok 5: Skonfigurujmy nasze połączenie
Jeśli pomyślnie otworzyłeś szkic adafruitio_21_feed_read, powinieneś zobaczyć w szkicu 2 zakładki: adafruitio_21_feed_read i config.h. Ten szkic został stworzony, abyśmy mogli połączyć się z kanałem, który stworzyliśmy w kroku 1.
Aby połączyć się z tym kanałem, musimy wypełnić kilka szczegółów dotyczących naszego Wi-Fi i naszego konta Adafruit,
Przejdźmy do config.h, tutaj wypełnimy następujące szczegóły:
Twoja nazwa użytkownika Adafruit:
#define IO_USERNAME "joopert"
Twój klucz Adafruit:
#define IO_KEY „1234567890abcdefghijklmnop”
Nazwa twojego Wi-Fi:
#define WIFI_SSID "Moje Wifi"
I twoje hasło do Wi-Fi:
#define WIFI_PASS "aVerySecretPassword"
Wróćmy teraz do zakładki adafruitio_21_feed_read i wypełnijmy:
Twoja nazwa użytkownika Adafruit… znowu:
#define FEED_OWNER "joopert"
I na koniec Twoja nazwa kanału (z kanału, który stworzyliśmy w kroku 1):
AdafruitIO_Feed *sharedFeed = io.feed("timer", FEED_OWNER);
Krok 6: Sprawdź połączenie z Adafruit IO

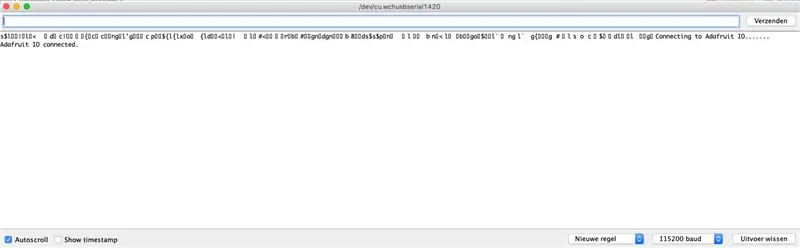
Aby sprawdzić, czy kroki, które podjęliśmy wcześniej, zostały wykonane poprawnie, prześlemy nasz szkic do NodeMCU. Jeśli otworzysz monitor szeregowy, powinien wyglądać jak na powyższym obrazku. Najpierw monitor szeregowy pokazuje, że próbuje połączyć się z Wi-Fi i Adafruit. jeśli to jest kompletne, powinno być napisane:
Połączono Adafruit IO
To dobra wiadomość! Teraz możemy zacząć dodawać funkcjonalność do naszego timera…
Krok 7: Pozwala LED


Teraz czas włączyć naszą taśmę LED!
Podłącz swoją taśmę LED do PIN D5 (jeśli nie możesz znaleźć D5, podłącz ją do innego PIN i zmień LED_PIN w kodzie).
Zdefiniuj pasek LED
Poniższy kod doda bibliotekę NeoPixel (dowiedz się więcej o tej bibliotece tutaj: https://learn.adafruit.com/adafruit-neopixel-uberguide/arduino-library-use) i upewni się, że nasze Arduino wie, gdzie jest nasz pasek LED i ile ma świateł. Jeśli twoja taśma LED ma inną specyfikację, zmień ją w kodzie.
Dodaj następujący kod POWYŻEJ void setup():
// skonfiguruj połączenie NeoPixel#include #ifdef _AVR_ #include #endif
#define LED_PIN D5 // Gdzie jest podłączona taśma LED?
#define LED_COUNT 30 // Ile ma pikseli?
#define BRIGHTNESS 50 // Jasność NeoPixel, 0 (min) do 255 (maks)
Pasek Adafruit_NeoPixel (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800);
Uruchom pasek LED
Teraz odpalamy naszą taśmę LED i ustawiamy jasność (jasność przechodzi od 0 min do 255 max, ale polecam 50…255 to NAPRAWDĘ jasne).
Dodaj następujący kod w void setup():
strip.początek(); // INICJALIZUJ obiekt paska NeoPixel (WYMAGANE)strip.show(); // WYŁĄCZ wszystkie piksele JAK NAJSZYBCIEJ strip.setBrightness(50); // Ustaw JASNOŚĆ na około 1/5 (maks. = 255)
diody włączone(); // Wywołuje funkcję włączania każdej diody LED jedna po drugiej
Włącz światła
Być może zauważyłeś już, że wywołujemy funkcję, która jeszcze nie istnieje, to będzie nasza kolejna część kodowania. Jeśli chcemy włączyć nasze światła, musimy stworzyć „pętlę for”, która włącza każdą pojedynczą diodę LED jedna po drugiej (nie wiesz, co to jest pętla for? Sprawdź to tutaj: www.arduino.cc/reference/ pl/język/struktura/struktura-kontroli/za/).
Teraz będziemy tworzyć funkcję: ledsOn();
Dodaj następujący kod PONIŻEJ void handleMessage():
void ledsOn() { for (int i = 0; i < strip.numPixels(); i++) { // Dla każdego piksela w pasku… strip.setPixelColor(i, 0, 0, 255); // Ustaw kolor piksela na niebieski strip.show(); // Zaktualizuj pasek, aby pasował } }
Wgrywać
Teraz jest fajna część, prześlijmy nasz kod do NodeMCU… Jeśli wszystko działa poprawnie, twoja taśma LED powinna teraz zmienić kolor na całkowicie niebieski!
Czy nie wyświetlają się żadne piksele?: czy podłączyłeś pasek do prawidłowego kodu PIN? A może Twoje połączenie internetowe zostało utracone.
Czy tylko niektóre piksele się nie wyświetlają?: sprawdź, czy ustawiłeś odpowiednią ilość pikseli!
Krok 8: Dodaj czas do timera
Teraz upewnimy się, że nasz zegar faktycznie… no… razy, coś.
Istnieją różne sposoby na odmierzanie czasu z Arduino, jednym z nich jest delay(), który zatrzymuje przetwarzanie naszej płytki na określony czas. Nie będziemy tego używać, ponieważ nasze Arduino w zasadzie zawiesza się podczas opóźnienia i chcemy, aby nasza płyta była regularnie aktualizowana. Więc będziemy używać Millis(), jest to bardziej elegancki sposób na mierzenie czasu w Arduino, z Millis() nadal możemy uruchamiać kod pomiędzy interwałami.
Jeśli jesteś zainteresowany, jak to działa, możesz zapoznać się z tym artykułem:
Dodajmy kod dla Millis():
Umieść ten kod POWYŻEJ void setup()
unsigned long previousMillis = 0; // zapisze ostatnią aktualizację taśmy LEDint interwał = 1000; // interwał naszego timera (milisekundy)
I umieśćmy ten kod W void loop():
unsigned long currentMillis = millis();// uruchom RYTM TIMERA ********************************************* ********* if (bieżącyMillis - poprzedniMillis >= interwał) { poprzedniMillis = bieżącyMillis;
// zakończ RYTM TIMERA ********************************************* ***********
To, co właśnie zrobiliśmy, to stworzenie rytmu dla naszej taśmy LED, aby wyłączyć diody, w następnym kroku dodamy kod, który to zrobi.
Krok 9: Odliczanie
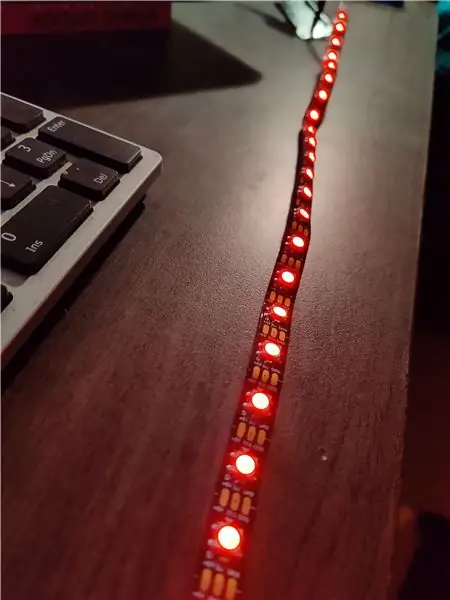
W tym kroku: stworzymy funkcję, która zapewni, że w każdej sekundzie (lub jakimkolwiek interwale jaki ustawiłeś) wyłączymy JEDNĄ diodę na końcu paska, aż wszystkie nasze diody zgasną.
Stworzymy „int” na górze o nazwie „ledy”. To później powie naszemu zegarowi, ile diod jeszcze ma się wyłączyć.
Dodaj następujący kod POWYŻEJ void setup():
int diody = LED_COUNT-1; // mówi, ile pikseli powinno się świecić
Teraz dodajmy funkcję 'timer();', która będzie wyłączać światło co sekundę
Dodaj następujący kod PONIŻEJ void ledsOn():
void timer() { strip.setPixelColor(ledy, 0, 0, 0);
if (diody > -1) { diody--; } jeszcze { blinkie(); } }
Chcemy przekazać użytkownikowi informację zwrotną, że licznik czasu jest wykonywany po wypaleniu wszystkich świateł. Z 'blinkiem();' diody LED zaczną migać na czerwono po zakończeniu odliczania!
Dodaj następujący kod POWYŻEJ void setup():
int blinkStatus = 1; // mówi blinkie(); funkcja, czy światło powinno być włączone, czy wyłączone;
Dodaj następujący kod PONIŻEJ void timer():
void blinkie() { if (blinkStatus == 1) {
stan migotania = 0; pasek.wyczyść(); } else { blinkStatus = 1; for (int i = 0; i < strip.numPixels(); i++) { // Dla każdego piksela w pasku… strip.setPixelColor(i, 255, 0, 0); // Ustaw kolor piksela (w pamięci RAM) strip.show(); // Zaktualizuj pasek, aby pasował } } } }
Na koniec musimy wywołać funkcję w naszej void loop();, Pamiętasz RYTM TIMERA, który dodaliśmy w kroku 8? W tej instrukcji if wywołamy funkcję timer();.
TIMER RYTHM powinien teraz wyglądać tak:
// uruchom RYTM TIMERA ********************************************* **********
if (bieżącyMillis - poprzedniMillis >= interwał) { poprzedniMillis = bieżącyMillis; regulator czasowy(); strip.show();} // koniec RYTM TIMERA ************************************** ******************
Teraz prześlij ten kod!
W tej chwili pasek LED powinien wyłączać 1 diodę LED co sekundę i migać na czerwono, gdy jest gotowy…
Teraz sprawmy, aby ten motherlover był zdalnie sterowany!
Krok 10: Spraw, by było zdalnie sterowane: część I


Mamy nasz timer, wszystko w porządku i elegancko, ale obiecałem ci, że będziesz w stanie sterować nim za pomocą telefonu, prawda? Przejdźmy do ostatniego etapu naszego projektu: zdalnego sterowania naszym timerem.
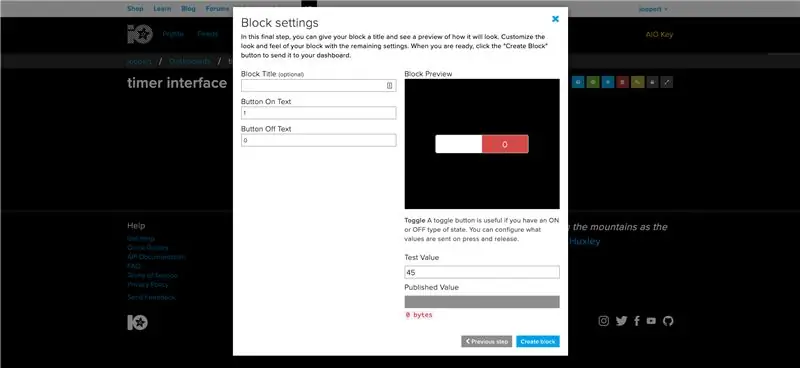
Nadal masz otwartą kartę Adafruit? Wróćmy do io.adafruit.com i przejdźmy do naszego dashboardu interfejsu timera i stwórzmy nowy blok: TOGGLE
- Podłącz przełącznik do kanału TIMER
- Ustaw wartość ON na: 1
- Ustaw wartość OFF na: 0
Powodem tego jest to, że Adafruit nie wysyła danych tekstowych do naszego NodeMCU, a jedynie liczby.
Możesz także nadać przełącznikowi nazwę, jeśli chcesz, na przykład: „Przełącznik włączania/wyłączania”
Wróćmy teraz do Arduino IDE
Aby upewnić się, że nasz kod jest aktualny, prześlijmy nasz kod jeszcze raz.
OTWÓRZ MONITOR SZEREGOWY po zakończeniu przesyłania i kilka razy NACIŚNIJ PRZEŁĄCZNIK na naszym panelu Adafruit. Powinniśmy teraz zobaczyć coś takiego pojawiającego się na naszym monitorze szeregowym:
odebrano <- 0otrzymano <- 1 odebrano <- 0 odebrano <- 1 odebrano <- 0
Oznacza to, że możemy faktycznie wysyłać kontrolki do naszego NodeMCU!
Jeśli nie otrzymujesz tych wiadomości, sprawdź, czy dane Adafruit w twoim config.h są nadal poprawne.
Krok 11: Spraw, by było zdalnie sterowane: część II
Teraz pozostało tylko zrobić coś z otrzymanymi kontrolkami.
Aby to zrobić, musimy zmienić naszą instrukcję TIMER RYTHM if w void loop(); troszkę.
Powiemy naszemu NodeMCU, że powinien uruchomić timer dopiero po otrzymaniu '1' (co oznacza: ON) od Adafruit.
Najpierw zbierzmy dane, które przysyła nam Adafruit
Dodaj następujący kod POWYŻEJ void setup():
int adaDane; // zbiera dane, które przesyła nam AdaFruit
Teraz zbierzmy te dane
Dodaj następujący kod WEWNĄTRZ void handleMessage():
adaData = dane->toInt();
Zmieńmy naszą pętlę void();
TIMER RYTHM powinien teraz wyglądać tak:
// uruchom RYTM TIMERA ********************************************* *********if (bieżącyMillis - poprzedniMillis >= interwał) { poprzedniMillis = bieżącyMillis; if (adaData == 0) { Serial.println("nie działa"); } else if (adaData == 1) { timer(); } strip.show(); } // zakończ RYTM TIMERA ********************************************* ************
PRZEŚLIJ swój kod…
Teraz powinieneś być w stanie włączać i wyłączać timer za pomocą przełącznika w Adafruit!
Krok 12: Baw się! Skończyliśmy… czy jesteśmy?
W tej chwili powinieneś mieć w pełni działający zdalny zegar! Jeśli to wszystko dla Ciebie, dziękujemy za przybycie z tym projektem!
Jeśli chcesz kontynuować trochę dłużej, w kolejnych kilku krokach dodamy przycisk RESET do naszego timera!
Krok 13: DODATKO: Utwórz chwilowy przycisk

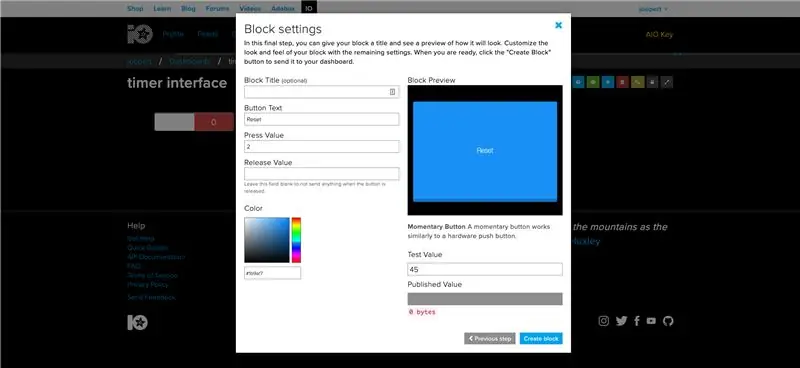
Wróćmy do naszego dashboardu. Teraz chcemy ponownie UTWORZYĆ NOWY BLOK.
- Utwórz chwilowy przycisk
- Podłącz go do kanału „timer”
- Ustaw wartość prasy na: 2
- USUŃ wartość zwolnienia
- Nadaj mu ładny kolor!
Dogodnie chwilowy przycisk nazywa się już „Resetuj”!
Po utworzeniu tego bloku przetestuj go, przycisk działa, jeśli otrzymasz:
otrzymane <- 2
W twoim monitorze szeregowym.
Jeśli nie widzisz tego komunikatu, spróbuj ponownie przesłać szkic
Krok 14: EXTRA: Dodaj funkcję resetowania
Aby przycisk resetowania robił cokolwiek, musimy dodać funkcję, która resetuje wszystkie diody LED do pierwotnego stanu.
Dodaj następujący kod PONIŻEJ void blinkie():
void rerun() { diody = LED_COUNT; diody włączone(); }
Teraz pozostaje tylko wywołanie naszej funkcji, w tym celu musimy zmienić RYTM TIMERA po raz ostatni
TIMER RYTHM powinien teraz wyglądać tak:
// uruchom RYTM TIMERA ********************************************* *********if (currentMillis - previousMillis >= interwał) { poprzedniMillis = currentMillis if (adaData == 0) { Serial.println("nie działa"); } else if (adaData == 1) { timer(); } else if (adaData == 2) { rerun(); } strip.show(); } // zakończ RYTM TIMERA ********************************************* ************
PRZEŚLIJ swój kod…
Teraz powinieneś również być w stanie zresetować timer, naciskając przycisk!
Zalecana:
Samochód zdalnie sterowany z modułem komunikacyjnym NRF24L01 PA LNA: 5 kroków

Samochód zdalnie sterowany z modułem komunikacyjnym NRF24L01 PA LNA: W tym temacie chcielibyśmy podzielić się tym, jak zrobić samochód zdalnie sterowany z modułem NRF24L01 PA LNA. W rzeczywistości istnieje kilka innych modułów radiowych, takich jak moduły radiowe 433MHz, HC12, HC05 i LoRa. Ale naszym zdaniem mod NRF24L01
Zdalnie sterowany poduszkowiec: 8 kroków (ze zdjęciami)

Zdalnie sterowany poduszkowiec: ss
Zdalnie sterowany pistolet na wodę: 6 kroków

Zdalnie sterowany pistolet na wodę: Ta instrukcja została stworzona w celu spełnienia wymagań projektu Makekursu na Uniwersytecie Południowej Florydy (www.makecourse.com). Postępując zgodnie z tymi krokami, będziesz mógł stworzyć swój własny zdalnie sterowany pistolet na wodę pod wysokim ciśnieniem
Przekształcenie dowolnego samochodu zdalnego sterowania w samochód zdalnie sterowany za pomocą aplikacji Bluetooth: 9 kroków

Przekształcenie dowolnego samochodu zdalnego sterowania w samochód zdalnie sterowany za pomocą aplikacji Bluetooth: Ten projekt pokazuje kroki, jak zmienić zwykły samochód zdalnie sterowany na samochód sterujący Bluetooth (BLE) z płytą robotyki Wombatics SAM01, aplikacją Blynk i aplikacją MIT Inventor. jest wiele tanich samochodów RC z wieloma funkcjami, takimi jak reflektory LED i
ESP8266 Zegar sieciowy bez zegara RTC - Nodemcu NTP Zegar bez RTC - PROJEKT ZEGAR INTERNETOWY: 4 kroki

ESP8266 Zegar sieciowy bez zegara RTC | Nodemcu NTP Zegar bez RTC | PROJEKT ZEGARA INTERNETOWEGO: W projekcie będzie wykonywany projekt zegara bez RTC, będzie pobierał czas z internetu za pomocą wifi i wyświetli go na wyświetlaczu st7735
