
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:03.





OK, wiem, że jest tak wiele takich stacji pogodowych dostępnych wszędzie, ale poświęć kilka minut, aby zobaczyć różnicę…
- Niska moc
- 2 wyświetlacze e-papieru…
- ale 10 różnych ekranów!
- Oparty na ESP32
- akcelerometr i czujniki temperatury/wilgotności
- Aktualizacja Wi-Fi
- Etui z nadrukiem 3D
i wiele innych przydatnych sztuczek…
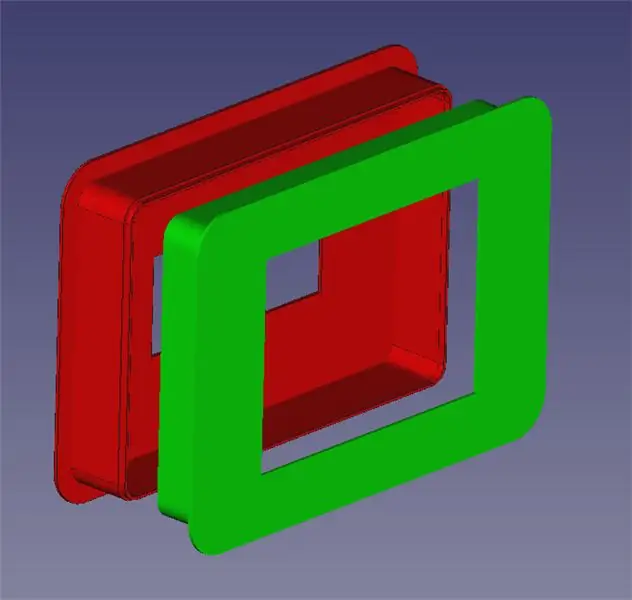
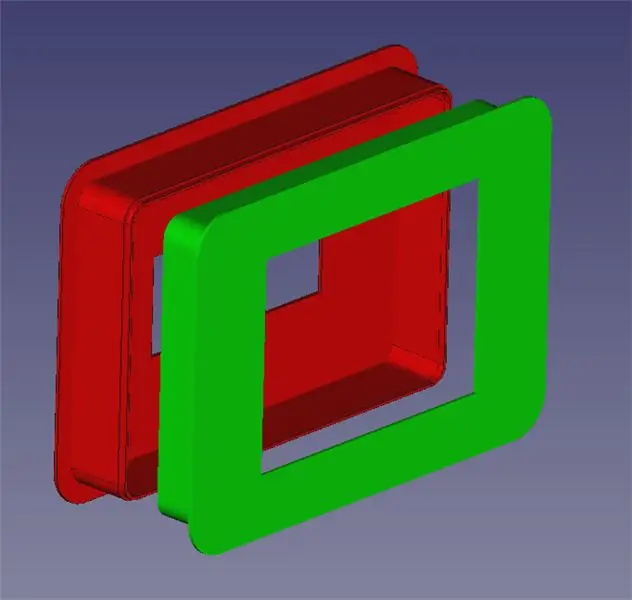
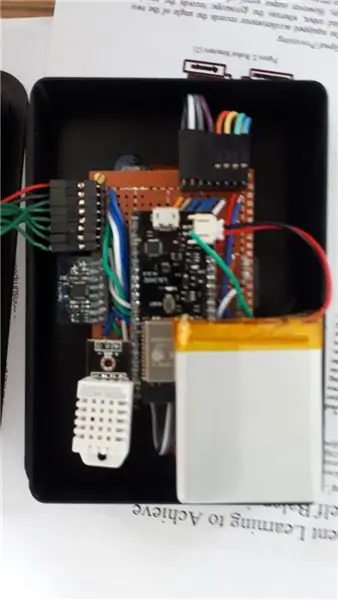
Główną ideą jest wyświetlanie różnych informacji na obu wyświetlaczach w zależności od orientacji pudełka. Obudowa ma kształt prostopadłościanu, kostki brukowej, z rodzajem paska, który służy jako stopa.
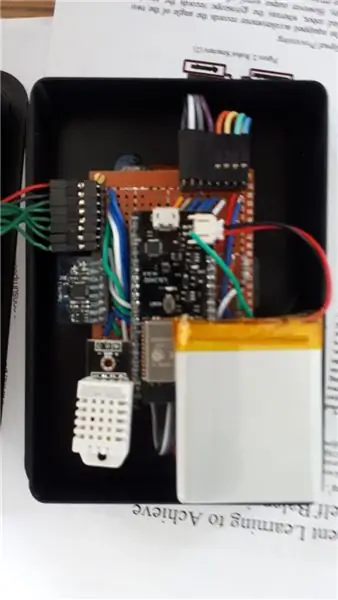
Kieszonkowe dzieci
Jak widać, system składa się z 2 ekranów e-papierowych oraz pudełka z nadrukiem 3D. Ale jest w tym wiele rzeczy:
- ESP32
- Jeden akcelerometr MPU6050
- Czujnik DHT22
- Akumulator LiPo
- PCB do połączenia całości
- Domowe nici duPont
i połączenie Wi-Fi. W rzeczywistości deklarowane są 3 sieci, system testuje je jedna po drugiej, dopóki nie uda się nawiązać połączenia.
Krok 1: Dlaczego inna stacja pogodowa?




Ideą jest wyświetlanie różnego rodzaju informacji na obu ekranach w zależności od orientacji pudełka. Skrzynia ma kształt prostopadłościanu, kostki brukowej, z rodzajem paska, który służy jako podpora do jej postawienia.
Akcelerometr wykrywa ruch i orientację oraz uruchamia wyświetlacze.
Aby oszczędzać energię, wybrałem ekrany e-papierowe (patrz referencje poniżej), które utrzymują wyświetlacz, nawet jeśli nie są już zasilane. Podobnie dla ESP32 wybrałem moduł Lolin32 (słynący ze swojej oszczędności) i musiałem nauczyć się zarządzać głębokim snem i wybudzaniem po przerwaniu generowanym przez akcelerometr.
Ekrany są połączone przez SPI, sporo szukałem przed znalezieniem odpowiednich pinów do podłączenia ich do ESP32, wiedząc, że potrzebuję też I2C do akcelerometru, pinu do odczytu DHT22 i 2 innych do pomiaru napięcia akumulatora. ESP32 jest prawie w pełni naładowany! Wiedząc, że niektóre piny są tylko do odczytu (użyłem tych do czujnika DHT), inne nie mogą być używane razem z Wifi, znalezienie odpowiedniej konfiguracji było trochę skomplikowane.
Pudełko można ustawić w 4 kierunkach plus płasko. W sumie daje to 4*2+2 = 10 możliwych typów informacji do wyświetlenia przy zaledwie 2 ekranach. Pozwala więc wyświetlić wiele rzeczy:
- Data i święty dnia
- Aktualny czas
- Dzisiejsza prognoza pogody
- Prognozy pogody na najbliższe godziny
- Prognozy pogody na najbliższe dni
- Poziom naładowania baterii
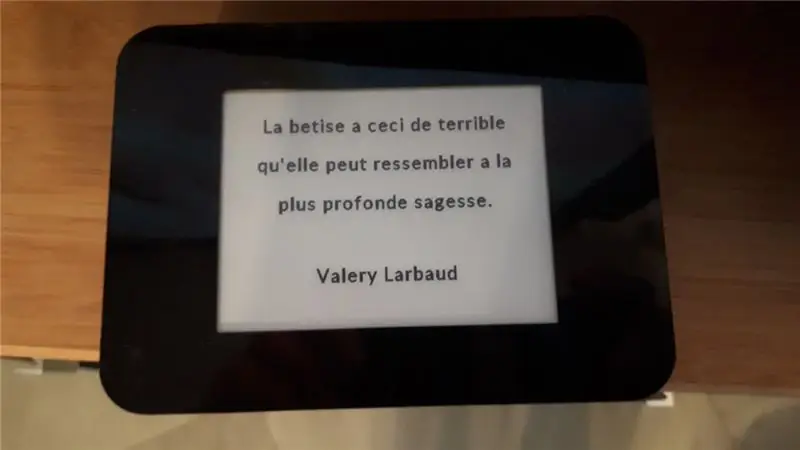
- A ponieważ miałem jeszcze miejsce, przypadkowy cytat ze specjalistycznej strony internetowej.
Krok 2: Czego potrzebujesz?



- ESP32: Moduł Lolin32 (bardzo niski pobór mocy, wyposażony w złącze akumulatora, może ładować akumulator przez USB plus)
- 2 wyświetlacze e-papierowe: 4,2 cala i 2,9 cala. Wybrałem modele ze sklepu Good Display.
- Czujnik DHT22
- Akcelerometr MCU6050 - czujnik żyrometru I2C
- Akumulator LiPo
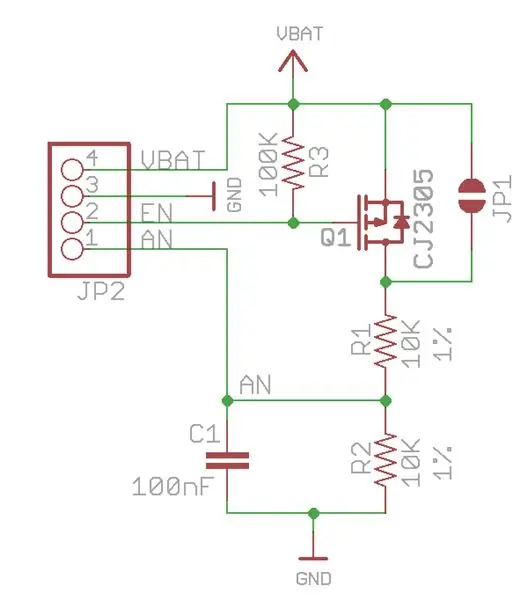
- Do pomiaru napięcia akumulatora: 2 rezystory 10k, 1 rezystor 100k, 1 kondensator 100nF, 1 tranzystor MOSFET
- Lutownica i lutownica, płytka drukowana
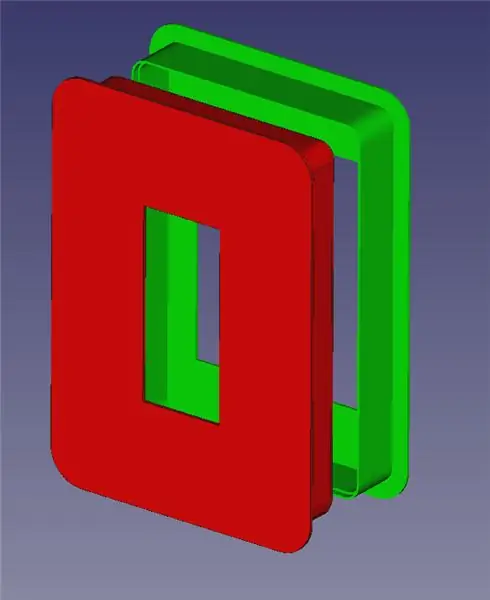
- Dostęp do drukarki 3D do etui
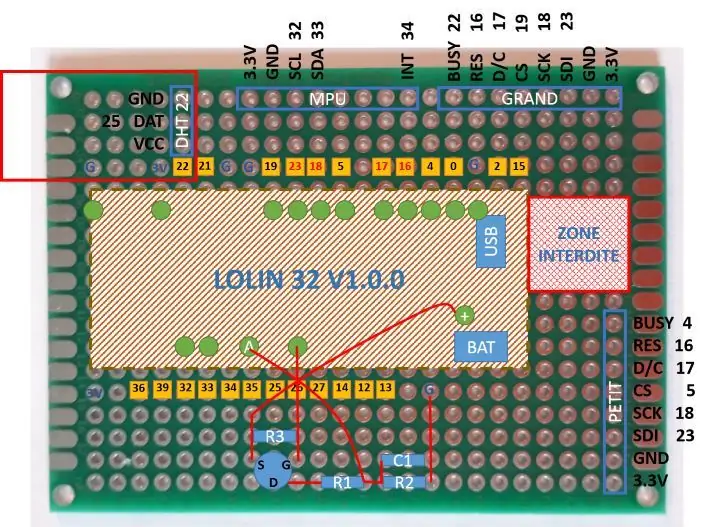
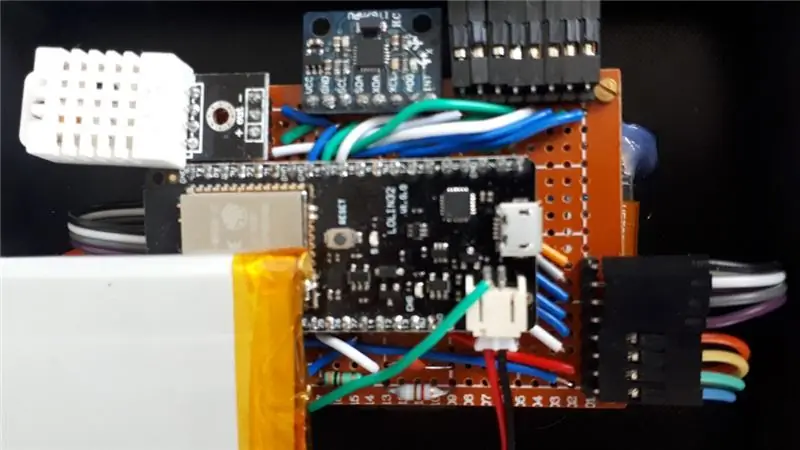
Załączony obrazek pokazuje położenie wszystkich elementów na płytce drukowanej: musiałem zaoszczędzić miejsce, aby zmieścić się w obudowie, która nie powinna być zbyt duża.
Aby uzyskać dane pogodowe, musisz również zarejestrować się w interfejsach API pogody i umieścić swoje klucze we właściwych miejscach w pliku „Variables.h” (patrz poniżej).
Strony pogodowe:
- apiksu
- Accuweather
Krok 3: Ten projekt skłonił mnie do myślenia i uczenia się…



Ten system miał być energooszczędny, aby nie trzeba było codziennie ładować baterii… Aby oszczędzać energię, wybrałem ekrany e-papierowe, które utrzymują wyświetlacz, nawet jeśli nie są już zasilane. Podobnie w przypadku ESP32 wybrałem moduł Lolin32 (słynący ze swojej oszczędności) i musiałem nauczyć się zarządzać głębokim snem i budzeniem na przerwanie generowanym przez akcelerometr.
Pudełko można ustawić w 4 kierunkach, bardziej płasko. Podsumowując, 4*2+2 = 10 możliwych typów informacji do wyświetlenia. Pozwala więc na zrobienie wielu rzeczy: daty i świętego dnia, godziny, dzisiejszej prognozy pogody, prognozy pogody na najbliższe godziny lub dni, poziomu naładowania baterii i losowego cytatu ze specjalistycznej strony internetowej.
W Internecie jest dużo do szukania, a jak wiadomo: WiFi jest wrogiem oszczędzania energii…
Musimy więc zarządzać połączeniem, aby wyświetlać aktualne informacje, ale nie spędzając zbyt wiele czasu na łączeniu. Kolejny dość złożony problem: utrzymywanie dość dokładnego czasu. Nie potrzebuję zegara czasu rzeczywistego, ponieważ mogę znaleźć godzinę w Internecie, ale wewnętrzny zegar ESP32 dość mocno dryfuje, szczególnie w okresach uśpienia. Musiałem znaleźć sposób, aby pozostać wystarczająco dokładnym, czekając na zresetowanie zegara przez Internet. Synchronizuję go w internecie co godzinę.
Istnieje więc kompromis między autonomią (częstotliwością połączeń internetowych) a dokładnością wyświetlanych informacji.
Kolejnym problemem do rozwiązania jest pamięć. Gdy ESP32 znajduje się w głębokim śnie, pamięć jest tracona, z wyjątkiem tak zwanej pamięci RAM RTC. Ta pamięć ma szerokość 4 MB, z czego tylko 2 można wykorzystać na program. W tej pamięci muszę przechowywać różne zmienne programu, które muszą być przechowywane od jednego wykonania do drugiego, po fazie snu: prognoza pogody, godzina i data, nazwy plików ikon, cytaty itp. Musiałem się nauczyć sobie z tym radzić.
Mówiąc o ikonach, są one przechowywane w SPIFFS, systemie plików ESP32. Po zamknięciu darmowego API pogodowego Wunderground musiałem poszukać innych darmowych dostawców danych pogodowych. Wybrałem dwie: jedną dla pogody na bieżący dzień, z prognozą 12-godzinną, a drugą dla prognozy wielodniowej. Ikony nie są takie same, więc przysporzyło mi to dwóch nowych problemów:
- Wybierz zestaw ikon
- Dopasuj te ikony do kodów prognozy 2 witryn
Korespondencja ta również była przechowywana w pamięci RAM czasu RTC, dzięki czemu nie trzeba jej każdorazowo wczytywać.
Ostatni problem z ikonami. Niemożliwe jest przechowywanie ich wszystkich w SPIFFS. Miejsce jest za małe na wszystkie moje pliki. Konieczna była kompresja obrazu. Napisałem skrypt w Pythonie, który odczytuje moje pliki ikon i kompresuje je do RLE, a następnie przechowuje skompresowane pliki w SPIFFS. Tam się trzymało.
Ale biblioteka wyświetlania e-papieru przyjmuje tylko pliki typu BMP, a nie skompresowane obrazy. Musiałem więc napisać dodatkową funkcję, aby móc wyświetlać moje ikony z tych skompresowanych plików.
Dane odczytywane w Internecie są często w formacie json: dane pogodowe, Święty dnia. Używam do tego (świetnej) biblioteki arduinoJson. Ale cytaty nie są takie. Zabieram je z dedykowanej strony, więc muszę je przeczytać zaglądając bezpośrednio do treści strony. Musiałem napisać do tego konkretny kod. Każdego dnia, około północy, program wchodzi na tę stronę i odczytuje około dziesięciu losowych cytatów i przechowuje je w pamięci RAM RTC. Jeden jest wyświetlany losowo wśród nich, gdy obudowa jest skierowana dużym ekranem do góry.
Przekazuję ci problem wyświetlania znaków akcentowanych (przepraszam, ale cytaty są po francusku)….
Gdy mały ekran jest podniesiony, wyświetlane jest napięcie baterii, z rysunkiem, aby lepiej zobaczyć pozostały poziom. Konieczne było wykonanie montażu elektronicznego do odczytu napięcia akumulatora. Ponieważ pomiar nie powinien rozładowywać baterii, posłużyłem się schematem znalezionym w internecie, który wykorzystuje tranzystor MOSFET jako przełącznik, aby pobierać prąd tylko podczas wykonywania pomiaru.
Aby móc wykonać ten układ i zmieścić w pudełku wszystko, co chciałem jak najmniejsze, musiałem wykonać płytkę drukowaną, aby połączyć wszystkie elementy systemu. To moja pierwsza płytka drukowana. Miałem szczęście, bo za pierwszym razem wszystko działało dobrze…
Zobacz mapę implantacji: "strefa zakazana" to obszar zarezerwowany do podłączenia kabla USB. Moduł Lolin32 umożliwia ładowanie baterii przez USB: bateria jest ładowana, jeśli podłączony jest kabel USB, a moduł działa jednocześnie.
Ostatni punkt: czcionki. Różnej wielkości, pogrubione lub nie, musiały być tworzone i przechowywane. Biblioteka Adafruit GFX dba o to bardzo dobrze, po zainstalowaniu plików czcionek we właściwym katalogu. Do tworzenia plików użyłem strony Font Converter, bardzo wygodnej!
Upewnij się, że wybrałeś:
- Wyświetlacz podglądu: TFT 2,4"
- Wersja biblioteki: Adafruit GFX Font
Podsumowując: duży projekt, dzięki któremu nauczyłem się wielu rzeczy
Krok 4: Korzystanie z wyświetlaczy e-papierowych

Główna wada tych ekranów jest wyraźnie widoczna na filmie: aktualizacja wyświetlacza trwa jedną lub dwie sekundy i odbywa się poprzez miganie (alternatywne wyświetlanie normalnej i odwróconej wersji dwóch ekranów). Jest to dopuszczalne w przypadku informacji o pogodzie, ponieważ nie aktualizuję ich zbyt często (co godzinę, z wyjątkiem zmiany orientacji pudełka). Ale nie na czas. Dlatego (i aby ograniczyć zużycie) nadal używam wyświetlacza HH:MM (nie sekund).
Musiałem więc poszukać innego sposobu na aktualizację wyświetlacza. Te ekrany (niektóre z nich) obsługują częściową aktualizację (zastosowaną albo do obszaru ekranu, albo do całego ekranu…), ale nie było to dla mnie dobre, ponieważ mój duży ekran (który wyświetla czas) utrzymuje duchy pikseli które są wymieniane. Na przykład, przechodząc od 10:12 do 10:13, „2” jest trochę widoczne wewnątrz „3”, a staje się jeszcze bardziej widoczne po „4”, „5” itd. Chciałbym aby zaznaczyć, że tak jest w przypadku mojego ekranu: rozmawiałem o tym z autorem biblioteki wyświetlaczy e-papierowych GxEPD2, który powiedział mi, że nie zaobserwował tego zjawiska na własnych ekranach. Próbowaliśmy zmienić parametry, ale nie udało nam się polować na duchy.
Musieliśmy więc znaleźć inne rozwiązanie: zaproponowałem wykonanie częściowego podwójnego odświeżenia, które rozwiązało problem (przynajmniej dla mnie jest satysfakcjonujące). Godziny mijają bez migania ekranu i nie ma duchów. Jednak zmiana nie jest natychmiastowa: zmiana czasu zajmuje nieco więcej niż jedną sekundę.
Krok 5: Robienie tego




Aby upewnić się, że nic się nie porusza, gdy zmienia się orientacja, różne komponenty (wyświetlacze, moduły elektroniczne, płytki PCB, baterie) są sklejane za pomocą pistoletu do klejenia. Aby poprowadzić przewody pod płytką, zainstalowałem ją na nóżkach z przekładkami, to samo dotyczy akumulatora.
Niedługo zainstaluję złącze zewnętrznego mikrofonu USB, więc nie będę musiał otwierać obudowy, aby naładować baterię.
Może będę również zainteresowany aktualizacją przez OTA, aby to wszystko udoskonalić….
Krok 6: Kod i pliki


Dostępne są trzy pliki archiwum:
- Stacja pogodowa.zip: kod Arduino do przesłania za pomocą Arduino IDE
- Boite ecran.zip: pliki CAD i drukarki 3D do sprawy
- data.zip: pliki do załadowania w SPIFFS ESP32.
Jeśli nie wiesz, jak wgrać pliki do SPIFFS ESP32, po prostu przeczytaj ten samouczek, który przedstawia bardzo przydatną wtyczkę i jak jej używać w Arduino IDE.
Programowanie głębokiego snu różni się znacznie od standardowego programowania Arduino. W przypadku ESP32 oznacza to, że ESP32 budzi się i wykonuje konfigurację, a następnie przechodzi w stan uśpienia. Tak więc funkcja pętli jest pusta i nigdy nie jest wykonywana.
Niektóre fazy inicjalizacji muszą być uruchomione tylko raz przy pierwszym wykonaniu (takie jak pobieranie czasu, danych pogodowych, notowań itp.), więc ESP32 musi wiedzieć, czy bieżąca budzenie jest pierwszym, czy nie: w tym celu rozwiązaniem jest przechowywanie zmiennej w RTC RAM (która pozostaje aktywna nawet podczas faz głębokiego snu), która jest zwiększana przy każdym wybudzeniu. Jeśli jest równy 1, jest to pierwsze wykonanie i ESP32 uruchamia fazę inicjalizacji, w przeciwnym razie ta faza jest pomijana.
Istnieje kilka możliwości wybudzenia ESP32:
- Budzenie timera: kod oblicza czas trwania głębokiego snu przed pójściem spać. Służy do aktualizacji czasu (co 1, 2, 3 lub 5 minut) lub danych pogodowych (co 3 lub 4 godziny) cytatów i świętego dnia (co 24 godziny)
- Przerwanie budzenia: akcelerometr wysyła sygnał, który służy do budzenia ESP32. Służy do wykrywania zmiany orientacji i aktualizacji wyświetlaczy
- Wybudzenie czujnika dotykowego: ESP32 jest wyposażony w kilka pinów pełniących funkcję czujników dotykowych, ale nie można ich używać z wybudzaniem timera, więc tego nie używałem.
W innym miejscu kodu są inne sztuczki programistyczne, aby zachować dokładny czas przy jednoczesnym oszczędzaniu energii (tj. nie podłączać serwera NTP co minutę), aby usunąć akcenty, które nie są obsługiwane przez bibliotekę Adafruit GFX, aby uniknąć aktualizacji wyświetlacza, jeśli nie jest konieczne ustawianie parametrów akcelerometru, szczególnie w przypadku przerwania budzenia, dokładne obliczanie czasu do spania w przypadku budzenia timera, unikanie korzystania z konsoli szeregowej, jeśli nie jest ona podłączona do IDE (aby ponownie oszczędzać energię), odłącz Wi-Fi, gdy nie jest potrzebne itp., A kod jest pełen komentarzy, które pomagają zrozumieć funkcje.
Dziękuję za przeczytanie tego Instruktażowego (mój pierwszy). Mam nadzieję, że spodoba ci się i spodoba ci się tworzenie tej stacji pogodowej

Drugie miejsce w konkursie czujników
Zalecana:
Stacja pogodowa NaTaLia: stacja pogodowa zasilana energią słoneczną Arduino Wykonana we właściwy sposób: 8 kroków (ze zdjęciami)

Stacja pogodowa NaTaLia: Stacja pogodowa zasilana energią słoneczną Arduino Wykonana we właściwy sposób: po roku udanej pracy w 2 różnych lokalizacjach dzielę się planami projektu stacji pogodowej zasilanej energią słoneczną i wyjaśniam, jak ewoluował w system, który może naprawdę przetrwać przez długi czas okresy z energii słonecznej. Jeśli obserwujesz
Stacja pogodowa DIY i stacja czujników WiFi: 7 kroków (ze zdjęciami)

DIY Stacja pogodowa i stacja z czujnikami WiFi: W tym projekcie pokażę Ci, jak stworzyć stację pogodową wraz ze stacją czujników WiFi. Stacja czujnikowa mierzy lokalne dane dotyczące temperatury i wilgotności i przesyła je przez Wi-Fi do stacji pogodowej. Stacja pogodowa wyświetla następnie t
Inteligentna stacja pogodowa (przy użyciu Arduino): 5 kroków

Inteligentna stacja pogodowa (przy użyciu Arduino): Stacja pogodowa to obiekt, zarówno na lądzie, jak i na morzu, wyposażony w przyrządy i sprzęt do pomiaru warunków atmosferycznych w celu dostarczania informacji do prognoz pogody oraz badania pogody i klimatu. Wykonane pomiary obejmują temperaturę
Kolejna stacja pogodowa IoT: 8 kroków

Kolejna stacja pogodowa IoT: Oto prezent urodzinowy dla mojego taty; zainspirowany innym Instructable, który widziałem i początkowo zamierzałem mu udowodnić jako zestaw do samodzielnego budowania. Jednak rozpoczynając z nim pracę nad tym projektem bardzo szybko zdałem sobie sprawę, że począt
JAWS: Tylko kolejna stacja pogodowa: 6 kroków

JAWS: Just Another Weather Station: Jaki jest cel? Od młodości bardzo interesuję się pogodą. Pierwsze zebrane dane pochodziły ze starego termometru wypełnionego rtęcią, który wisiał na zewnątrz. Codziennie przez miesiące z rzędu zapisywałem temperaturę, datę i godzinę w sma
