
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



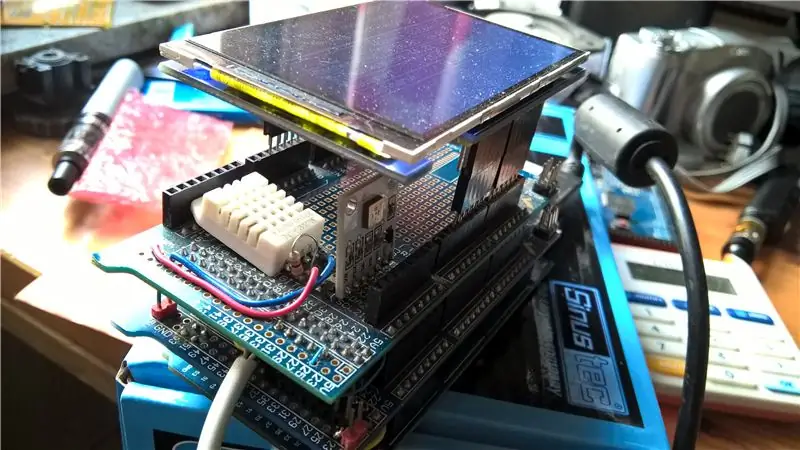
Wykonanie takich SZCZĘK jest dość proste.
Dostajesz swoje czujniki, rzucasz je razem na tablice i zaczynasz korzystać z bibliotek dołączonych do czujników.
Zacznijmy od konfiguracji programu.
Ponieważ mówię po holendersku (native speaker), wszystkie dane i wiele zmiennych, których używam, są w języku niderlandzkim. Więc teraz masz szansę nauczyć się innego języka…
Czego chcemy od JAWS?
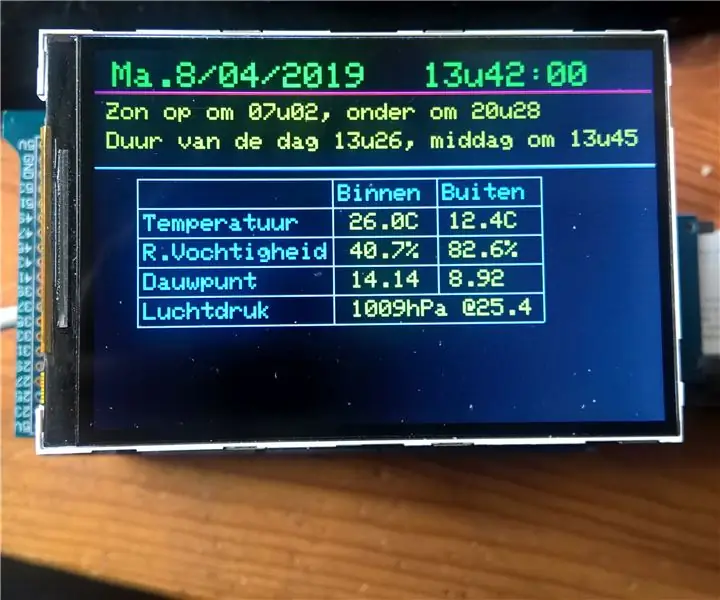
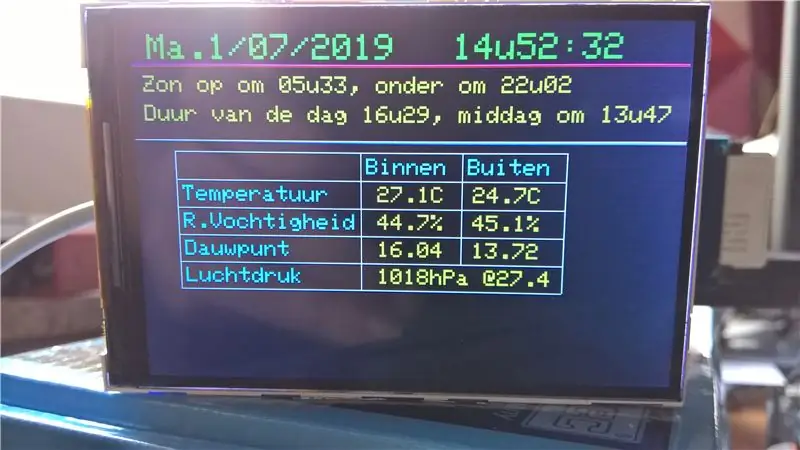
Proste: chcemy oglądać ekran, który pokazuje nam aktualny czas, datę, efemerydy (wschód i zachód słońca, długość dnia i południe astronomiczne).
Poza tym dobrze byłoby zobaczyć temperaturę wewnątrz i na zewnątrz, wilgotność względną i punkt rosy oraz ciśnienie powietrza.
Aby było łatwiej, używam stopni Celsjusza jako temperatury i hPa (=mBar) jako ciśnienia. Więc nikt nie musi obliczać wstecz od Fahrenheita lub funtów na stadia kwadratowe…
W tej chwili dostępne są tylko te dane…
W przyszłości dodam prędkość powietrza, kierunek wiatru i opady.
Pomysł jest taki, że będę miał zewnętrzną chatę meteorologiczną, a wszystkie dane będą przesyłane do jednostki wewnętrznej z częstotliwością 2,4 GHz.
Krok 3: SZCZĘKI: Oprogramowanie

Aby dostać się do naszego oprogramowania, większość można znaleźć z istniejącymi bibliotekami.
W JAWS używam następujących:
- SPI.h: Oryginalna biblioteka Arduino dla protokołu 4-przewodowego. Jej jest używany do osłony TFT
- Adafruit_GFX.h i MCUfriend_kbv.h: oba używane do grafiki i ekranu. Ułatwiają one pisanie tekstu, rysowanie linii i ramek na ekranie TFT.
- dht.h: dla naszych DHT: ta biblioteka może być użyta dla DHT11 (niebieskiej) i DHT22.
- Wire.h: biblioteka Arduino ułatwiająca komunikację szeregową. Służy do zegara i karty SD.
- SD.h: Znowu oryginał Arduino, do zapisu i odczytu z karty SD.
- TimeLord.h: ten, którego używam do utrzymywania czasu, obliczania zachodu lub wschodu słońca z dowolnej pozycji geograficznej. Ustawia również zegar na czas letni (letni lub zimowy).
Zacznijmy od zegara.
Odczytując zegar, potrzebujesz zmiennych, które otrzymujesz z różnych rejestrów wewnątrz modułu zegara. Kiedy robimy z nich coś więcej niż tylko liczby, możemy użyć następujących linii:
const int DS1307 = 0x68;const char* days = {"Zo.", "Ma.", "Di.", "Wo.", "Do.", "Vr.", "Za."};
const char* months = {"01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11 ", "12"};
n
Z TimeLord otrzymujemy to jako dane, dla mojego miejsca: (Lokeren, Belgia)
Czas Lord Lokeren; ustawienie Lokeren. Position (51.096, 3.99); długość i szerokość geograficzna
Lokeren. Strefa czasowa(+1*60); GMT +1 = +1 x 60 minut
Lokeren. DstRules(3, 4, 10, 4, 60); DST od 3. miesiąca, 4. tygodnia do 10. miesiąca, 4. tygodnia, +60 minut
int jaar= rok +2000;
byte sunRise= {0, 0, 12, dzień miesiąca, miesiąc, rok}; zacznij liczyć codziennie od 00 godzin
byte sunSet={0, 0, 12, dzień miesiąca, miesiąc, rok}; jak powyżej
byte maan={0, 0, 12, dzień miesiąca, miesiąc, rok}; jak powyżej
faza pływaka;
Stąd wykonywane są obliczenia.
faza = Lokeren. MoonPhase(maan);
Lokeren. SunRise(sunRise);
Lokeren. Zachód Słońca(Zachód Słońca);
Lokeren. DST(wschód słońca);
Lokeren. DST(zachód słońca);
int ZonOpUur=wschód słońca[tl_godzina];
int ZonOpMin = wschód słońca[tl_minuta];
int ZonOnUur = sunSet[tl_hour];
int ZonOnMin = sunSet[tl_minuta];
To jest przykład obliczania rzeczy w TimeLord. Dzięki tej bibliotece otrzymasz (dość) dokładne godziny zachodu i wschodu słońca.
Na koniec umieszczę cały program za pomocą tego Instructable. To całkiem proste.
Krok 4: Więcej oprogramowania…


Więcej o oprogramowaniu…
W oprogramowaniu mamy trzy duże części.
1) Otrzymujemy surowe dane z naszych różnych czujników: z naszego zegara, DHT i BMP180. To nasz wkład.
2) Musimy przetłumaczyć dane na (1 i 0) na coś, co ma sens. W tym celu korzystamy z naszych bibliotek i zmiennych.
3) Chcemy czytać i przechowywać nasze dane. To jest nasze wyjście. Do natychmiastowego użytku mamy nasz LCD-TFT, do późniejszego użytku mamy zapisane dane na naszej karcie SD.
W naszym loop() dostajemy dużo "GOTO": przeskakujemy do różnych bibliotek. Pobieramy nasze dane z jednego z czujników, pobieramy dane i przechowujemy je (w większości) w zmiennej zmiennej danych. Mądrze wybieramy nasze nazwy zmiennych, nie używając x lub y, ale o nazwach takich jak „tempOutside” lub „presja” lub tym podobne. Aby były bardziej czytelne. OK, to sprawia, że jest nieco cięższy w użyciu zmiennych i bardziej pochłaniający pamięć.
Oto sztuczka: aby nasze zmienne były widoczne na ekranie, wystarczy umieścić je we właściwej pozycji.
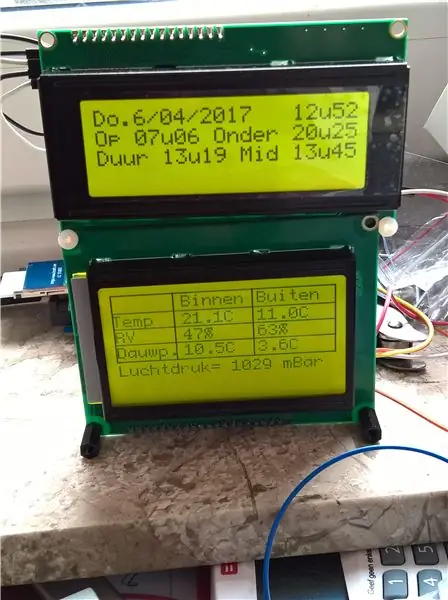
Dwie użyte tutaj biblioteki, Adafruit_GFX.h i MCUfriend_kbv.h mają fajny zestaw roboczy do używania kolorów, czcionek i możliwości rysowania linii. W pierwszej kolejności użyłem ekranu 12864- z tymi bibliotekami, później zmieniłem to w ekranie tft. Wszystko, co musiałem zrobić, to umieścić pola, prostokąty i linie i upewnić się, że dane wyszły we właściwym miejscu. W tym celu możesz użyć polecenia setCursor i tft. Write as. Łatwo to robi. Kolory można również ustawić jako zmienne, w tych bibliotekach jest wiele przykładów, jak je wybrać.
Do pisania na karcie SD potrzebujemy również kilku prostych sztuczek.
Na przykład odczytujemy nasze dane z zegara jako osobne godziny, minuty i sekundy. Temperatury to DHT.temperature i DHTT.temperature, aby rozróżnić pomiędzy wewnętrzną i zewnętrzną.
Gdy chcemy umieścić je na karcie SD, używamy ciągu: każdą pętlę zaczynamy jako pusty ciąg:
ciąg_zmiennych=""; Następnie możemy go uzupełnić wszystkimi naszymi danymi:
string_zmiennych = string_zmiennych + godziny+":" + minuty +":" + sekundy. Daje to ciąg jak 12:00:00.
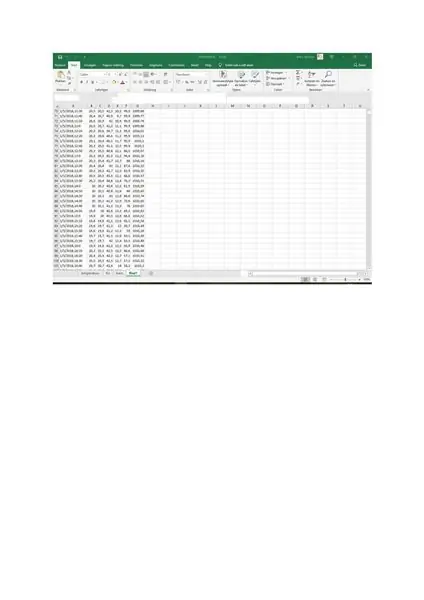
Ponieważ zapisujemy go jako plik TXT (patrz SD.h na Arduino.cc), dla kolejnych zmiennych dodajemy zakładkę, aby łatwiej było zaimportować go do Excela.
Dochodzimy więc do: string_zmiennych = string_zmiennych +" \t " + DHT.temperature + " \t" + DHTT. Temperature.
I tak dalej.
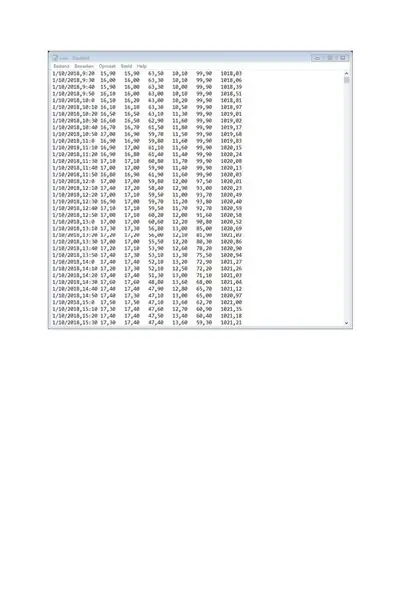
Krok 5: Niektóre zrzuty ekranu…



Aby mieć pewność, że nie „przeciążymy” naszych zbiorów danych, pisałem dane tylko raz na 10 minut. Daje nam 144 wejść dziennie. Myślę, że nieźle.
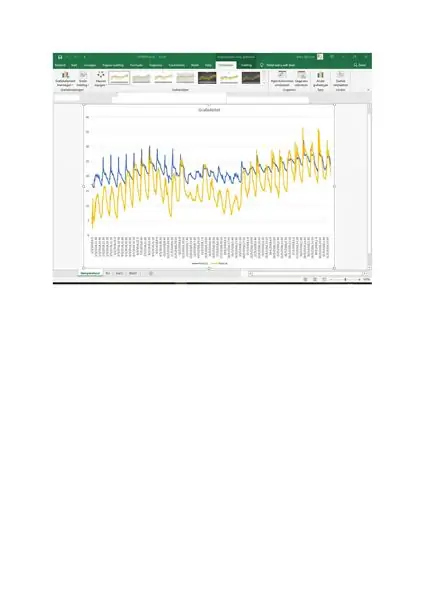
I oczywiście możesz dalej przetwarzać te dane: możesz tworzyć średnie, możesz szukać maksimów i minimów, możesz porównać z poprzednimi latami…
Biura Met zwykle wyznaczają średnie temperatury w ciągu dnia i nocy: dzień zaczyna się o 8 rano i trwa do 20:00.
W przypadku wiatru, ciśnienia i opadów średnie brane są od północy do północy.
Krok 6: Skończony?


Niezupełnie… Tak jak powiedziałem, chciałbym wreszcie, aby czujnik prędkości i kierunku wiatru działał z resztą SZCZĘK.
Mała konstrukcja, którą wykonałem, ma około 4m wysokości. Meteorolog uzyskuje prędkość wiatru z wysokości 10m. Trochę za wysoko dla mnie…
Mam nadzieję, że podobało Ci się to czytanie!
Adafruit-GFX wyjaśniono tutaj:
MCUFRIEND_kbv.h można znaleźć tutaj:
Więcej o BMP 120 (tak samo jak BMP085):
O DHT22:
Zalecana:
Stacja pogodowa NaTaLia: stacja pogodowa zasilana energią słoneczną Arduino Wykonana we właściwy sposób: 8 kroków (ze zdjęciami)

Stacja pogodowa NaTaLia: Stacja pogodowa zasilana energią słoneczną Arduino Wykonana we właściwy sposób: po roku udanej pracy w 2 różnych lokalizacjach dzielę się planami projektu stacji pogodowej zasilanej energią słoneczną i wyjaśniam, jak ewoluował w system, który może naprawdę przetrwać przez długi czas okresy z energii słonecznej. Jeśli obserwujesz
Stacja pogodowa DIY i stacja czujników WiFi: 7 kroków (ze zdjęciami)

DIY Stacja pogodowa i stacja z czujnikami WiFi: W tym projekcie pokażę Ci, jak stworzyć stację pogodową wraz ze stacją czujników WiFi. Stacja czujnikowa mierzy lokalne dane dotyczące temperatury i wilgotności i przesyła je przez Wi-Fi do stacji pogodowej. Stacja pogodowa wyświetla następnie t
Tylko linia, tylko światło! (Typ 1): 19 kroków

Just Line, Just Light!(Type1): Jest to praca polegająca na wyrażaniu światła na akrylowych płytach z wygrawerowanymi wzorami grafiki liniowej. Harmonijnie wyraża kolory i wzory różnych diod LED. dla planet” z
Kolejna inteligentna stacja pogodowa, ale: 6 kroków (ze zdjęciami)

Jeszcze inna inteligentna stacja pogodowa, ale…: OK, wiem, że jest tak wiele takich stacji pogodowych dostępnych wszędzie, ale poświęć kilka minut, aby zobaczyć różnicę… Niski pobór mocy 2 wyświetlacze e-papieru… ale 10 różnych ekrany ! Akcelerometr oparty na ESP32 i czujniki temperatury / wilgotności Wifi upd
Kolejna stacja pogodowa IoT: 8 kroków

Kolejna stacja pogodowa IoT: Oto prezent urodzinowy dla mojego taty; zainspirowany innym Instructable, który widziałem i początkowo zamierzałem mu udowodnić jako zestaw do samodzielnego budowania. Jednak rozpoczynając z nim pracę nad tym projektem bardzo szybko zdałem sobie sprawę, że począt
