
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-06-01 06:10.




Oto prezent urodzinowy dla mojego taty; zainspirowany innym Instructable, który widziałem i początkowo zamierzałem mu udowodnić jako zestaw do samodzielnego budowania. Jednak gdy zacząłem z nim pracować nad tym projektem, bardzo szybko zdałem sobie sprawę, że początkowy samouczek, który zainspirował prezent, był nieaktualny i że wiele innych samouczków online miało znaczące luki w objaśnieniach. Dlatego zdecydowałem się opublikować kolejną stację pogodową IoT, która, mam nadzieję, będzie łatwa do śledzenia od początku do końca.
Ponadto ta instrukcja pokazuje, jak używać Blynk, Arkuszy Google lub obu do monitorowania i rejestrowania odczytów czujników. Co więcej, wpisy Arkuszy Google są zapisywane bezpośrednio na arkuszu (bez konieczności korzystania z usługi innej firmy).
Jeśli chodzi o ekran Stevensona, jest wiele dostępnych online, które można wydrukować w 3D, np. https://www.thingiverse.com/thing:1718334. Będę budować na tym dla tego Instructable.
Ekran Stevensona to „schronienie dla instrumentów to schronienie lub obudowa dla instrumentów meteorologicznych przed opadami atmosferycznymi i bezpośrednim promieniowaniem cieplnym ze źródeł zewnętrznych, przy jednoczesnym umożliwieniu swobodnej cyrkulacji powietrza wokół nich”. (Wikipedia).
Części
- Wemos LolIn - NodeMCU v3 (1,43 USD)
- BME280 (czujnik temperatury, ciśnienia i wilgotności) (2,40 USD)
- Panel słoneczny 6V 1000mA (9,96 USD)
- 5V 1A Micro USB 18650 płytka ładująca do baterii litowej moduł ładowarki + ochrona podwójna funkcja TP4056 (USD 0.99)
- 4x akumulatory NiMH 1,2 V
- Uchwyt baterii (4x AA, obok siebie i od końca do końca)
- Wtyk męski Micro USB
- Opaski
- 3x orzechy skrzydełkowe
- Polak lub kij od miotły
- Epoksyd i/lub super klej (z perspektywy czasu silikon mógł działać lepiej)
Oprogramowanie
- Aplikacja Blynk
- Arkusze Google (jeśli chcesz mieć dostęp do danych historycznych)
- EasyEDA (do rysowania schematu)
- IDE Arduino
Narzędzia
- Lutownica
- Lutować
- Rurki termokurczliwe
- drukarka 3d
- Pistolet na klej
Krok 1: Drukowanie 3D - ekran Stevensona



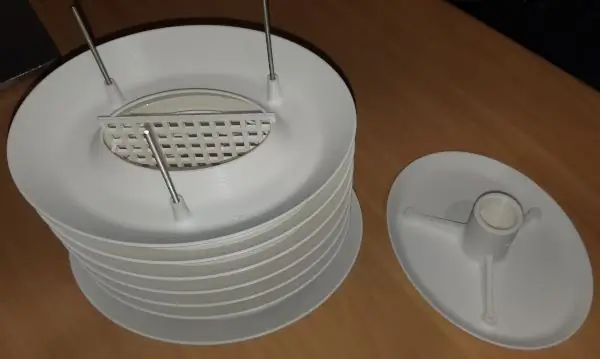
Jak już wspomniano, pobierz pliki z https://www.thingiverse.com/thing:1718334 i wydrukuj wymagane bity. Instrukcja montażu znajduje się również w powyższym linku. Wprowadziłem pewne modyfikacje (patrz uwagi poniżej).
Części drukowane to:
- Top_Cover_for_m3_tapping.stl
- Środkowy_pierścień.stl (x5)
- Middle_Ring_bottom.stl (x1, STL dołączony powyżej)
- Solid_Plate.stl (x1)
- Solid_Plate_Base.stl (x1)
- Pole_Mount_1in_Round.stl
- Sensor_Grid.stl
- Elektronika_Mount.stl
- My_Solar_Cell_Mount.stl (x2, STL dołączony powyżej)
Kolejność montażu to:
- Nawlecz otwory
- Wkręć pręty M3 w gwintowane gniazda
- Górna obudowa
- Solid_Plate
- Pierścienie_środkowe
- Wsuń Sensor_Grid
- Elektronika_Mocowanie
- Solid_Plate_Bottom
- Słup_góra
- My_Solar_Cell_Mounts są epoksydowane na górze Top_Cover
Wywierciłem otwory w płytach Solid, aby umożliwić połączenie kabla ładującego z panelu słonecznego z ładowarką, a następnie jeden, aby umożliwić poprowadzenie kabla od kontrolera do czujnika na Sensor_Grid.
Po zakończeniu czujnik został zaprogramowany do wykonywania następujących odczytów co 60 minut:
- Temperatura
- Wilgotność
- Nacisk
Uwagi
- Dostosowałem mocowania ogniw słonecznych, aby lepiej pasowały do mojego ogniwa słonecznego.
- Zainstalowałem elektronikę pomiędzy Pole_Mount a Solid_Plate. Nie zapewniało to dobrej ochrony elektroniki. Dlatego zmodyfikowałem Solid_Plate, aby miał osłonę, która następnie zamykałaby lukę, a tym samym zapewniała lepszą ochronę elektroniki. Niektóre z powyższych zdjęć zostały zrobione przed wprowadzeniem tej zmiany.
- Moja żywica epoksydowa wylądowała nie trzymając panelu słonecznego, który następnie ponownie przymocowałem za pomocą super kleju. Myślę, że będę musiał używać krzemu.
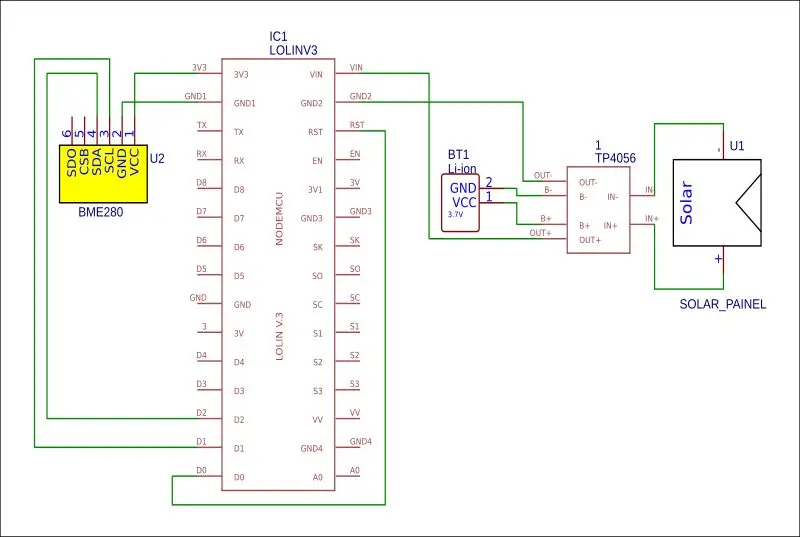
Krok 2: Obwód


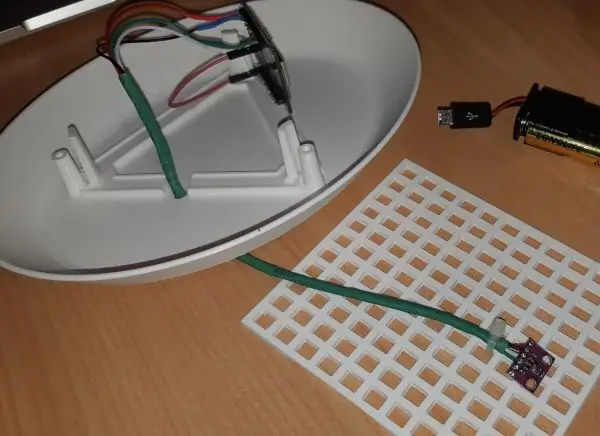
Podłącz obwód jak pokazano na schemacie, montując LoLin i BME280 na siatce wydrukowanej w 3D, jak pokazano na zdjęciu.
BME280 -> LiLon
- VCC -> 3,3 V
- GND -> GND
- SCL -> D1
- SDA -> D2
LiLon -> LiLon
D0 -> RST (jest to potrzebne do wybudzenia kontrolera z głębokiego uśpienia, ale musi być podłączone dopiero po wgraniu kodu do kontrolera)
NOTATKA
Miałem problemy ze zdobyciem odpowiedniej baterii LiLon. Również z jakiegoś powodu nie odniosłem sukcesu przy zasilaniu przez VIN. Dlatego zasilałem w następujący sposób:
- Wyjście z TP4056 zostało podłączone do męskiego złącza USB, które następnie zostało podłączone do gniazda USB na płycie w celu zasilania.
- B- i B+ w TP4056 były podłączone do uchwytu baterii AA, w którym znajdowały się baterie NiMH.
Krok 3: Internet rzeczy - Blynk




„Blynk to niezależna od sprzętu platforma IoT z dostosowywanymi aplikacjami mobilnymi, chmurą prywatną, silnikiem reguł i pulpitem analitycznym zarządzania urządzeniami”. Zasadniczo pozwala na bezpieczne zarządzanie i monitorowanie zdalnych czujników z dowolnego miejsca na świecie za pośrednictwem Internetu. Chociaż jest to usługa komercyjna, każde konto zawiera 2000 darmowych kredytów. Kredyty umożliwiają powiązanie różnych wskaźników, wyświetlaczy, powiadomień itp. z czujnikiem lub czujnikami. Chociaż cena subskrypcji jest poza zasięgiem budżetu hobbysty, darmowe kredyty wystarczą na prosty projekt, taki jak ten.
Aby rozpocząć korzystanie z usługi, musisz najpierw pobrać aplikację Blynk na swój telefon/urządzenie, utworzyć konto (lub zalogować się przy użyciu istniejącego konta), a następnie utworzyć nowy projekt w następujący sposób:
- Wybierz swój sprzęt
- Nadaj nazwę swojemu projektowi (w tym przypadku użyłem "Stacji pogodowej".
- Kliknij „Utwórz”
- Następnie otrzymasz e-mailem kod autoryzacji.
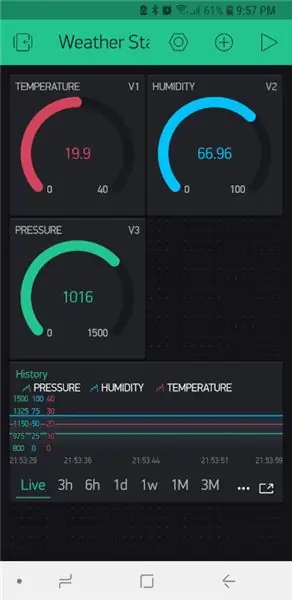
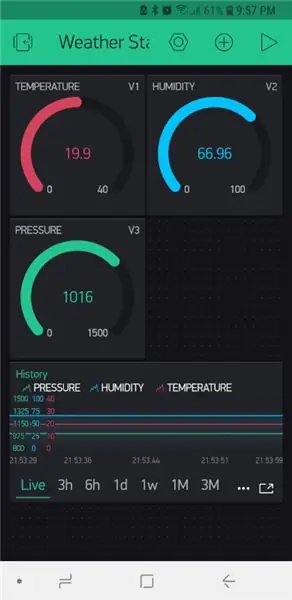
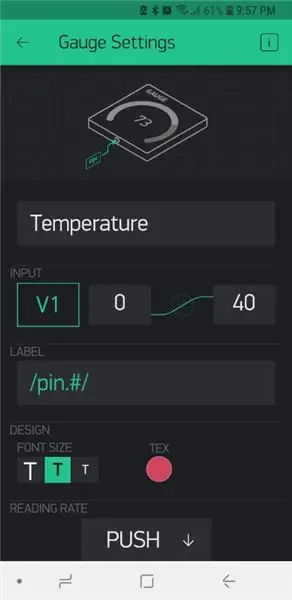
Nie musisz dodawać wymaganych widżetów. Do moich 2000 darmowych kredytów dodałem:
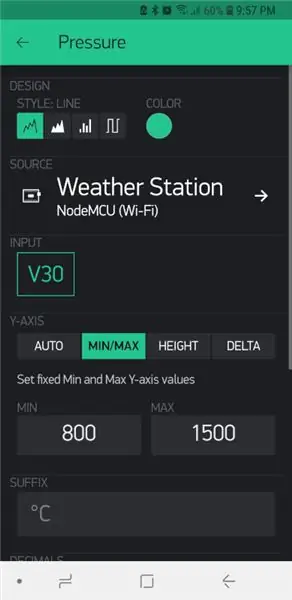
- 3 wskaźniki
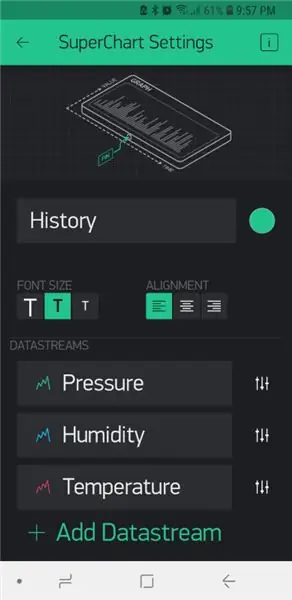
- 1 super wykres
Wskaźniki i wykresy zostały ustawione zgodnie z załączonymi zdjęciami, a każdemu przypisano własny wirtualny pin, który będzie używany później w kodzie.
Po zakończeniu ustawień można nacisnąć przycisk odtwarzania w prawym górnym rogu, aby rozpocząć zbieranie daty.
Aby uzyskać więcej informacji, zobacz
docs.blynk.cc/#getting-started.
Krok 4: Kod - Przygotowanie Arduino IDE
Następujące biblioteki będą musiały zostać dodane do Arduino IDE w celu ukończenia tego projektu:
- https://github.com/adafruit/Adafruit_BME280_Library (potrzeba czujnika temperatury, ciśnienia i wilgotności)
- https://github.com/adafruit/Adafruit_Sensor
- https://github.com/esp8266/Arduino (to daje dostęp do płyty ESP8266)
- https://github.com/blynkkk/blynk-library/releases/tag/v0.6.1 (biblioteka Blynk)
- https://github.com/electronicsguy/ESP8266/tree/master/HTTPSRedirect (HTTPSRedicect potrzebny do połączenia z Arkuszami Google)
Aby uzyskać instrukcje dotyczące instalowania bibliotek dla Arduino IDE, odwiedź stronę
Moje ustawienia sprzętowe były następujące:
- Płytka: NodeMCU 1.0 (moduł ESP-12E)
- Prędkość wysyłania: 115200
Korzystając z załączonego kodu w kolejnych krokach prosimy zawsze o zapoznanie się z uwagami w kodzie w odniesieniu do dodania:
- Wi-Fi SID
- Hasło do wifi
- Klucz autoryzacji Blynk
- Identyfikator skryptu Google
- Klucz udostępniania Arkuszy Google
Krok 5: Kod - Blynk
Walczyłem przez wieki, aby mój czujnik BME280 działał, dopóki nie znalazłem przykładu zawierającego następującą linijkę.
status = bme.początek (0x76); //Adres I2C używanego przeze mnie czujnika to 0x76
Wygląda na to, że musiałem ustawić adres czujnika. Kiedy to zrobiłem, wszystko działało dobrze.
Blynk ma naprawdę fajny mobilny interfejs użytkownika, ma jednak następujące ograniczenia:
- Tylko 2000 darmowych kredytów, projekty wymagające więcej wymagają kosztownej miesięcznej subskrypcji (chyba że hostujesz i utrzymujesz własny serwer Blynk).
- O ile nie hostujesz własnego serwera Blynk, nie możesz eksportować danych historycznych.
Z powyższych powodów przyjrzałem się, jak mogę zintegrować proces zbierania danych z Arkuszem Google. Zostało to omówione w następnej sekcji.
Krok 6: Kod - Arkusze Google



Aby móc rejestrować odczyty, aby móc później analizować dane historyczne, należy je zapisać do jakiejś bazy danych. Biblioteka HTTPSRedirect pozwala nam to zrobić, zapisując nasze dane w Arkuszu Google.
Główne ograniczenia tego podejścia są następujące:
- Brak ładnego mobilnego interfejsu użytkownika
- Arkusz Google może mieć maksymalnie 400 000 komórek. Dla tego projektu nie jest to duży problem, ponieważ minie nieco ponad 11 lat, zanim ten limit zostanie osiągnięty.
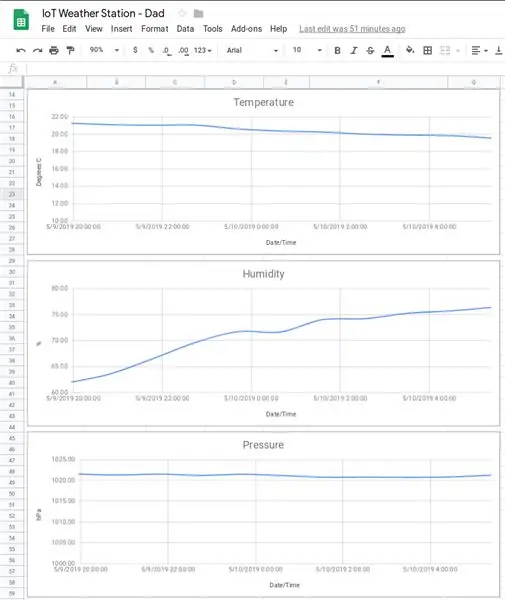
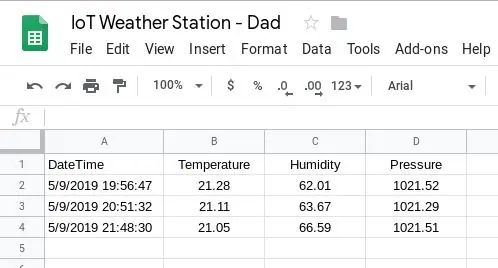
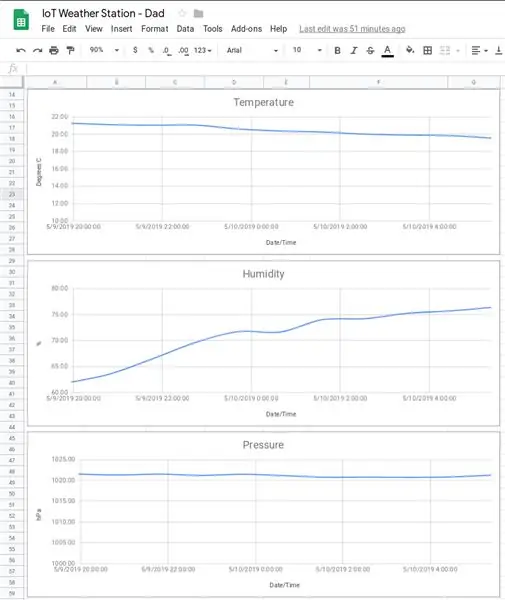
Arkusz Google jest skonfigurowany w następujący sposób.
Utwórz Arkusz Google z dwoma arkuszami.
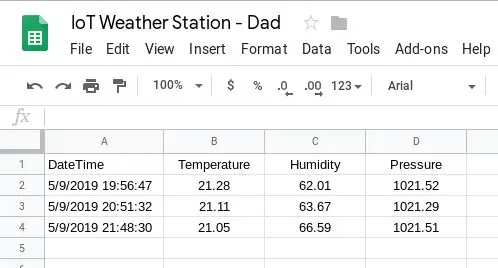
Arkusz 1: Dane
Arkusz danych wymaga 4 kolumn, tj. Data/godzina, temperatura, wilgotność, ciśnienie (kolumny od A do D). Sformatuj odpowiednio kolumny, np. Kolumna A powinna mieć wartość „ Data i godzina”, aby w komórkach była wyświetlana data i godzina.
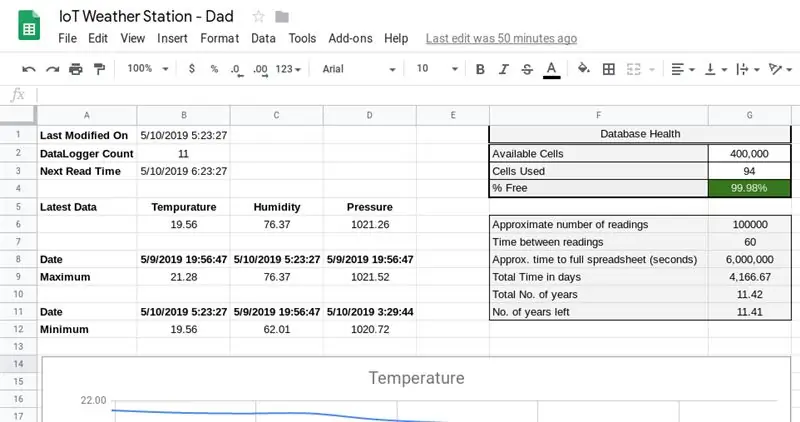
Arkusz 2: Tablica rozdzielcza
Utwórz arkusz Dashboard zgodnie z załączonymi zdjęciami, wprowadzając formuły wymienione poniżej:
- B2: =liczba(Dane!B:B)-1
- B3: = B1 + WARTOŚĆ CZASU (ZŁĄCZ. TEKSTY("00:", Tekst(G7, "0")))
- B6: =query(Dane!A2:D, "Wybierz zamówienie B według limitu opisu 1")
- C6: =query(Dane!A2:D, "Wybierz kolejność C według limitu opisu 1")
- D6: =query(Dane!A2:D, "Wybierz kolejność D według limitu opisu 1")
- B8: =query(Dane!A2:D, "Wybierz zamówienie A według limitu opisu B 1")
- C8: =query(Dane!A2:D, "Wybierz zamówienie według limitu opisu C 1")
- D8: =query(Dane!A2:D, "Wybierz zamówienie według limitu opisu D 1")
- B9: =query(Dane!A2:D, "Wybierz kolejność B według limitu opisu B 1")
- C9: =query(Dane!A2:D, "Wybierz kolejność C według limitu opisu C 1")
- D9: =query(Dane!A2:D, "Wybierz kolejność D według limitu opisu D 1")
- B11: =query(Dane!A2:D, "Wybierz A, gdzie B nie jest zerową kolejnością przez B asc limit 1")
- C11: =query(Dane!A2:D, "Wybierz A, gdzie C nie jest zerową kolejnością według limitu C asc 1")
- D11: =query(Dane!A2:D, "Wybierz A, gdzie D nie jest zerową kolejnością według limitu D asc 1")
- B12: =query(Dane!A2:D, "Wybierz B, gdzie B nie jest zerową kolejnością przez B asc limit 1")
- C12: =query(Dane!A2:D, "Wybierz C, gdzie C nie jest zerową kolejnością według limitu C asc 1")
- D12: =query(Dane!A2:D, "Wybierz D, gdzie D nie jest zerową kolejnością według limitu D asc 1")
- G3: =4+B2*4+29+17
- G4: =(G2-G3)/G2
- G6: =G2/4 G8: =G7*G6
- G9: =(G8/60)/24
- G10: =G9/365
- G11: =(((((G2-G3)/4)*G7)/60)/24/365)
Arkusze Google mogą mieć maksymalnie 400 000 komórek. Jest to używane wraz z faktem, że każdy odczyt wykorzystuje 4 komórki, do obliczenia, ile miejsca pozostało i kiedy się wyczerpie.
Możliwe jest ulepszenie tych formuł. Zajmowałem się tutaj dwiema rzeczami, tj. poznawaniem formuły zapytania, a następnie pisaniem jakiejś formuły w taki sposób, aby pomóc mi zapamiętać logikę za nimi.
Zrzut ekranu „Edytor wykresów” pokazuje podstawowe ustawienia wykresu temperatury. Pozostałe wykresy zostały utworzone przy użyciu tej samej konfiguracji. Jedyną różnicą między wykresami były minimalne wartości osi pionowej (znajdujące się na karcie Dostosuj). Karta Dostosuj zawiera również inne ustawienia, takie jak nazwy dostępu, tytuły wykresów itp.
Potrzebujemy teraz Google Script, który umożliwi nam zapisywanie naszych danych przez wywołanie adresu URL.
Tworzenie skryptu
W adresie URL Arkusza Google zanotuj klucz między „d/” i „/edit”. To jest Twój -Twój-klucz-udostępniania-Arkuszy-Google- i będzie potrzebny w poniższym kodzie.
Następnie przejdź do Narzędzia > Edytor skryptów i utwórz skrypt Google App Script, wklejając kod w załączonym pliku GS. Zaktualizuj var ss = SpreadsheetApp.openByUrl("https://docs.google.com/spreadsheets/d/-Twój-Google-Sheet-Sharing-Key-/edit"); aby odzwierciedlić Twój klucz udostępniania.
Teraz opublikuj skrypt, przechodząc do opcji Opublikuj > Wdróż jako aplikację internetową.
Skopiuj bieżący adres URL aplikacji internetowej i zapisz go gdzieś, ponieważ będzie potrzebny do wyodrębnienia identyfikatora GScriptID (-Twój-Google-Script-ID-). GScriptID to ciąg znaków pomiędzy " s/ " i " /exec?". Upewnij się, że „Każdy, nawet anonimowy” ma dostęp do aplikacji. Podczas tego procesu zostaniesz poproszony o nadanie niektórych uprawnień. Ważne jest, abyś je przyznał.
Uwaga: Za każdym razem, gdy modyfikujesz swój kod, musisz utworzyć „Nową” wersję projektu i opublikować ją, w przeciwnym razie nadal będziesz trafiać w ten sam stary kod.
Możesz teraz przetestować skrypt, przechodząc do https://script.google.com/macros/s/-Your-Google-Script-ID-/exec?Temperature=10&Humidity=11&Pressure=12. Za każdym razem, gdy odświeżysz ten link, do Arkusza Google powinien zostać dodany nowy wpis.
Powyższe zostało zaczerpnięte z następującego samouczka: https://embedded-lab.com/blog/post-data-google-sheets-using-esp8266/. Ten samouczek jest jednak nieaktualny, dlatego powiązany kod Arduino w następnej sekcji został zmieniony, aby uwzględnić najnowsze biblioteki
Kod Arduino
Zobacz załączony kod.
Krok 7: Kod - Blynk i Arkusze Google
Aby jak najlepiej wykorzystać oba światy, można połączyć kod zarówno dla Blynk, jak i Arkuszy Google.
Zobacz załączony kod.
Krok 8: Komentarze końcowe


Żaden z powyższych nie jest moim pomysłem, ale jest to projekt zbudowany na pomysłach i pracy innych. Podobało mi się wciągnięcie go w jedno miejsce. przy użyciu różnych technologii i narzędzi, aby stworzyć zabawny i praktyczny projekt. Szczególnie podobało mi się uczenie się, jak przechowywać moje odczyty w Arkuszu Google. Za to pragnę podziękować ElectronicsGuy (Sujay Phadke).
Aktualizacja
Po zakończeniu tego projektu musiałem zmienić ustawienia bezprzewodowe. Pracowałem teraz na innym komputerze. Po wgraniu zmian projekt przestał działać. Po kilku rozwiązywaniu problemów doszedłem do wniosku, że funkcja głębokiego snu nie działa. Wziąłem projekt z powrotem do domu i przesłałem go tam (używając tego samego kodu) i zadziałało. Doszedłem więc do wniosku, że coś musiało się zmienić w dodanych przeze mnie bibliotekach. Dlatego dołączyłem do tej sekcji biblioteki, które aktualnie znajdują się na moim domowym komputerze; na wypadek, gdyby ktoś inny natknął się na ten problem.
Zalecana:
Stacja pogodowa NaTaLia: stacja pogodowa zasilana energią słoneczną Arduino Wykonana we właściwy sposób: 8 kroków (ze zdjęciami)

Stacja pogodowa NaTaLia: Stacja pogodowa zasilana energią słoneczną Arduino Wykonana we właściwy sposób: po roku udanej pracy w 2 różnych lokalizacjach dzielę się planami projektu stacji pogodowej zasilanej energią słoneczną i wyjaśniam, jak ewoluował w system, który może naprawdę przetrwać przez długi czas okresy z energii słonecznej. Jeśli obserwujesz
Stacja pogodowa DIY i stacja czujników WiFi: 7 kroków (ze zdjęciami)

DIY Stacja pogodowa i stacja z czujnikami WiFi: W tym projekcie pokażę Ci, jak stworzyć stację pogodową wraz ze stacją czujników WiFi. Stacja czujnikowa mierzy lokalne dane dotyczące temperatury i wilgotności i przesyła je przez Wi-Fi do stacji pogodowej. Stacja pogodowa wyświetla następnie t
Kolejna inteligentna stacja pogodowa, ale: 6 kroków (ze zdjęciami)

Jeszcze inna inteligentna stacja pogodowa, ale…: OK, wiem, że jest tak wiele takich stacji pogodowych dostępnych wszędzie, ale poświęć kilka minut, aby zobaczyć różnicę… Niski pobór mocy 2 wyświetlacze e-papieru… ale 10 różnych ekrany ! Akcelerometr oparty na ESP32 i czujniki temperatury / wilgotności Wifi upd
JAWS: Tylko kolejna stacja pogodowa: 6 kroków

JAWS: Just Another Weather Station: Jaki jest cel? Od młodości bardzo interesuję się pogodą. Pierwsze zebrane dane pochodziły ze starego termometru wypełnionego rtęcią, który wisiał na zewnątrz. Codziennie przez miesiące z rzędu zapisywałem temperaturę, datę i godzinę w sma
YACS (kolejna stacja ładująca): 6 kroków (ze zdjęciami)

YACS (Yet Another Charging Station): Stacja ładująca dla Twoich gadżetów. Materiały: Przepusty gumowe Pudełko Narzędzia: Wiertło i bity
