
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

IoT Guru Cloud zapewnia szereg usług zaplecza za pośrednictwem interfejsu API REST i możesz łatwo zintegrować te wywołania REST ze swoją stroną internetową. Dzięki Highcharts możesz wyświetlać wykresy swojego pomiaru po prostu za pomocą wywołania AJAX.
Krok 1: Utwórz stronę HTML
Musisz utworzyć pusty plik HTML za pomocą swojego ulubionego edytora:
Chmura IoT Guru - prosty przykład wykresu
Zapisz to: simple-chart.html IoT Guru Cloud - prosty przykład wykresu
Krok 2: Ładowanie danych wykresu AJAX
Musisz dodać JQuery i wywołanie AJAX do pliku HTML, zostanie załadowany szereg danych określonego węzła i nazwy pola: IoT Guru Cloud - Prosty przykład wykresu
IoT Guru Cloud - Przykładowa prosta funkcja wykresu loadData(target, titleText, xAxisText, yAxisText, nodeId, fieldName, granulation) { return $.ajax({ type: "GET", url: 'https://api.iotguru.cloud/ pomiar/loadByNodeId/' + nodeId + '/' + fieldName + '/' + granulation, dataType: "json", success: function (data) { displayChart(target, titleText, xAxisText, yAxisText, granulation, data); } }); } function displayChart(target, titleText, xAxisText, yAxisText, granulation, data) { } $(document).ready(function () { loadData('graphAverage', 'Średnie opóźnienie pociągów (24 godziny)', 'Data i godzina ', 'min', 'ef39d670-70d9-11e9-be02-27e5a8e884a7', 'średnia', 'DZIEŃ/288'); }
Krok 3: Skonfiguruj wykres
Dodaj plik JavaScript Highcharts do pliku HTML po pliku JQuery:
Wypełnij treść funkcji displayChart, aby skonfigurować wykres:
function displayChart(target, titleText, xAxisText, yAxisText, granulation, data) { var options = { title: { text: titleText }, chart: { type: 'spline', renderTo: target, }, xAxis: { type: 'datetime ', title: { text: xAxisText }, gridLineWidth: 1, tickInterval: 3600 * 1000 }, yAxis: { title: { text: yAxisText } }, series: [{}] }; for (var i = 0; i < data.length; i++) { options.series = {data: {}, name: {}}; options.series.nazwa = dane["nazwa"]; options.series.data = dane["dane"]; } var chart = new Highcharts. Chart(opcje); }
Krok 4: To wszystko! Gotowe
Gotowe, załaduj kod HTML do przeglądarki i sprawdź wykres!
Jeśli chcesz wysłać pomiary, odwiedź naszą stronę z samouczkami lub nasze forum społeczności!:)
Pełny przykład: GitHub - prosty wykres
Zalecana:
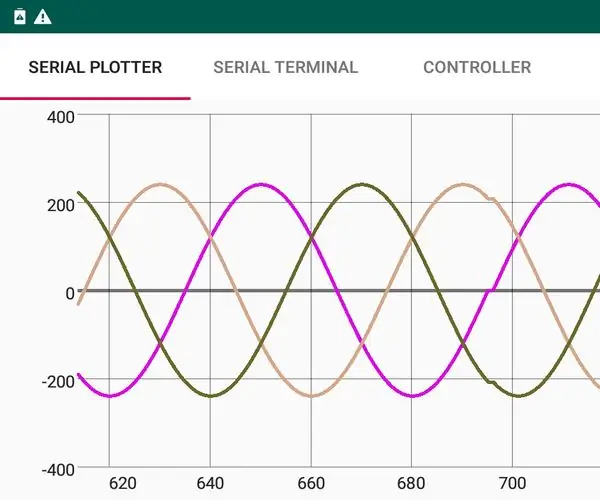
Wykreślanie wykresu w czasie rzeczywistym na Androidzie z Arduino przez HC-05: 3 kroki

Wykreślanie wykresu w czasie rzeczywistym na Androidzie z Arduino do HC-05: Hej, oto samouczek, jak wykreślić wykres wartości w czasie rzeczywistym z mikrokontrolera, takiego jak Arduino, do aplikacji. Wykorzystuje moduł Bluetooth, taki jak HC-05, do działania jako urządzenie do przesyłania wiadomości do przesyłania i odbierania danych między Ar
Podstawy IoT: Łączenie IoT z chmurą za pomocą systemu operacyjnego Mongoose: 5 kroków

Podstawy IoT: Łączenie IoT z chmurą za pomocą systemu operacyjnego Mongoose: Jeśli jesteś osobą, która zajmuje się majsterkowaniem i elektroniką, najczęściej natkniesz się na termin Internet rzeczy, zwykle w skrócie IoT, i że odnosi się do zestawu urządzeń, które mogą łączyć się z Internetem! Będąc taką osobą
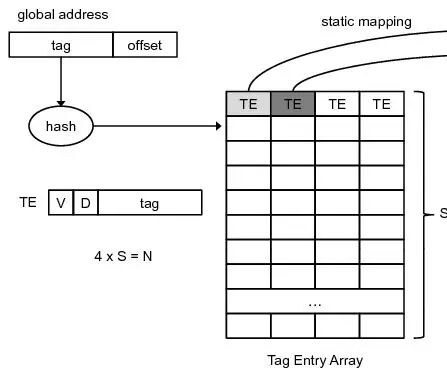
Projekt prostego czterokierunkowego asocjacyjnego kontrolera pamięci podręcznej w VHDL: 4 kroki

Projekt prostego czterokierunkowego skojarzonego kontrolera pamięci podręcznej w VHDL: W mojej poprzedniej instrukcji widzieliśmy, jak zaprojektować prosty, bezpośrednio mapowany kontroler pamięci podręcznej. Tym razem idziemy o krok do przodu. Będziemy projektować prosty czterokierunkowy kontroler asocjacyjnej pamięci podręcznej. Korzyść ? Mniej chybień, ale kosztem wydajności
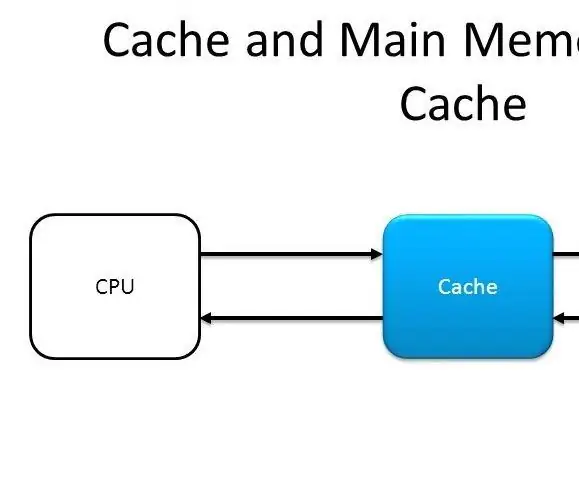
Projekt prostego kontrolera pamięci podręcznej w VHDL: 4 kroki

Projekt prostego kontrolera pamięci podręcznej w VHDL: Piszę tę instrukcję, ponieważ trochę trudno mi było uzyskać referencyjny kod VHDL do nauczenia się i rozpoczęcia projektowania kontrolera pamięci podręcznej. Więc sam zaprojektowałem kontroler pamięci podręcznej od podstaw i przetestowałem go z powodzeniem na FPGA. mam p
Jak zrobić niestandardowy miernik temperatury DIY za pomocą wykresu słupkowego i Atmega328p: 3 kroki (ze zdjęciami)

Jak zrobić własny miernik temperatury za pomocą wykresu słupkowego i Atmega328p: W tym poście pokażę, jak zrobić miernik temperatury za pomocą wykresu słupkowego i amp; Atmega328p. Post będzie zawierał wszystkie szczegóły, takie jak schemat obwodu, produkcja PCB, kodowanie, montaż i amp; Testowanie. Dołączyłem również wideo zawierające wszystkie
