
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


Projekt Green City miał na celu zbadanie kwestii energii odnawialnych, które są tak ważne w kontekście energetyki i zapobiegania wyczerpywaniu się zasobów naturalnych, w celu podniesienia świadomości w tym zakresie. Chcieliśmy również zbadać video mapping i w jaki sposób pozwolimy użytkownikom na interakcję ze ścianą i umożliwimy stworzenie narracji w formie interaktywnej infografiki.
Interaktywność osiągnięto dzięki dwóm czujnikom. Pierwszym z nich jest mikrofon, który wykrywa wiatr i jego intensywność iw ten sposób włącza turbiny wiatrowe, które wytwarzają energię i zasilają akumulator. Drugim czujnikiem jest fotorezystor (LDR), który wykrywa natężenie światła i jak tylko użytkownik skieruje źródło światła na panel słoneczny, uruchamia się animacja wytwarzania energii i akumulator jest ładowany. Gdy bateria się ładuje, zapalają się również światła w domach.
Mam nadzieję że ci się spodoba:)
Krok 1: Użyty materiał

- Arduino UNO
- Mikrofon CZN-15E
- LDR
- rezystancja 330 Ω
- Deska do krojenia chleba
- Przewody skokowe
- Żelazko spawalnicze
- Lutować
Krok 2: Definicja pomysłu

Początkowo sądzono tylko, że zostanie zbudowana interaktywna ściana z łopatą wiatrową i akumulatorem, który będzie ładowany podczas wiatru. Po krótkiej analizie to rozwiązanie wydawało się trochę kiepskie, a następnie zdecydowałem się dodać panel fotowoltaiczny do produkcji energii. Celem byłoby wykonanie animacji drzewa zrodzonego ze stosu po załadowaniu, symbolizującego oszczędności, które reprezentowałoby to naturę, gdyby do produkcji energii wykorzystano zasoby nieodnawialne.
Ponieważ rozwiązanie to wciąż wydaje się niewystarczające, a po omówieniu proponowanego rozwiązania, pomyślano również o opracowaniu, w oparciu o wypracowaną do tej pory idei, dynamicznej infografiki, nadając w ten sposób cel, kontekst i treść interaktywnej ścianie.
Krok 3: Test rozwiązań
Jeśli chodzi o energetykę wiatrową i interakcję użytkowników z tym elementem, konieczne było jakoś wykrycie wiatru. Wśród rozwiązań, które przeszły przez czujniki nacisku, pomyśleliśmy również o zastosowaniu mikrofonu. Z tym szło ryzyko, że hałas w pomieszczeniu sprawi, że poruszające się łopaty wiatru i oczywiście nie było to celem. Ale kiedy przyszło do eksperymentowania z mikrofonem, wykrył tylko bardzo bliskie i wysokie dźwięki (w rzeczywistości przetestowano scenę muzyczną o bardzo wysokim tonie i nie zostało to wykryte) - co okazało się idealnym rozwiązaniem.
Aby wykrywanie światła skupiało się na panelach fotowoltaicznych, nie było potrzeby wielkiej dyskusji ani przemyśleń, a wybrano LDR. Trzeba było tylko skalibrować, aby nawet za ekranem nie brałem pod uwagę światła w pomieszczeniu, nawet jeśli miało normalną maksymalną jasność.
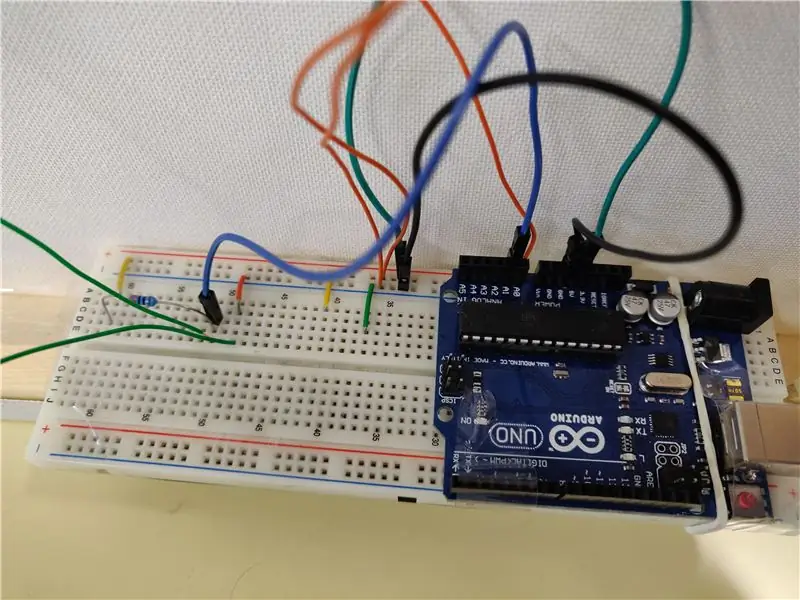
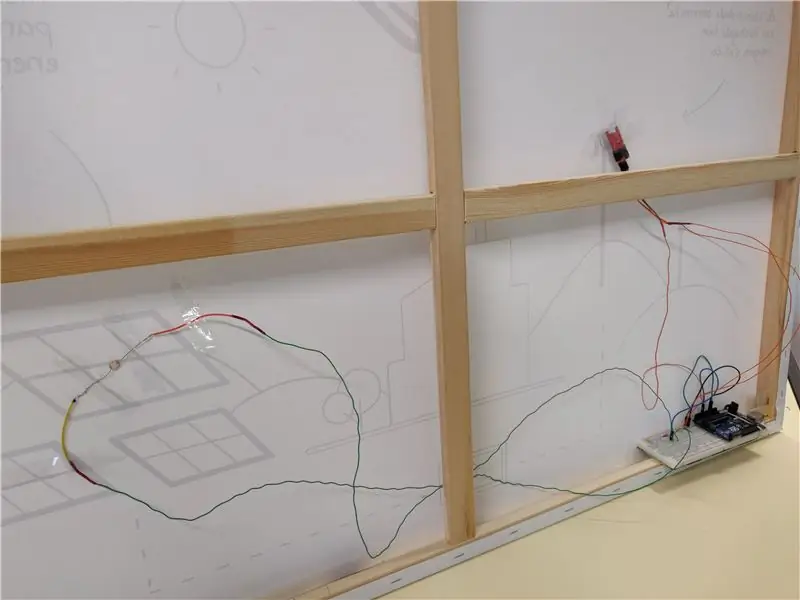
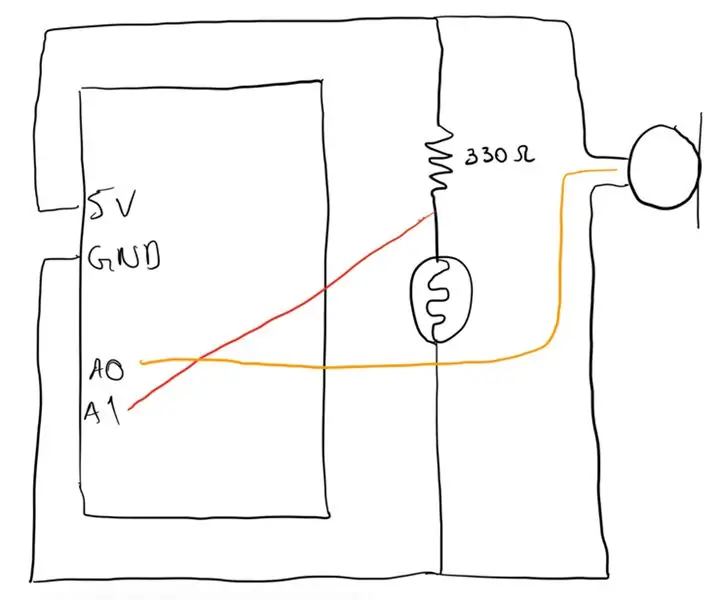
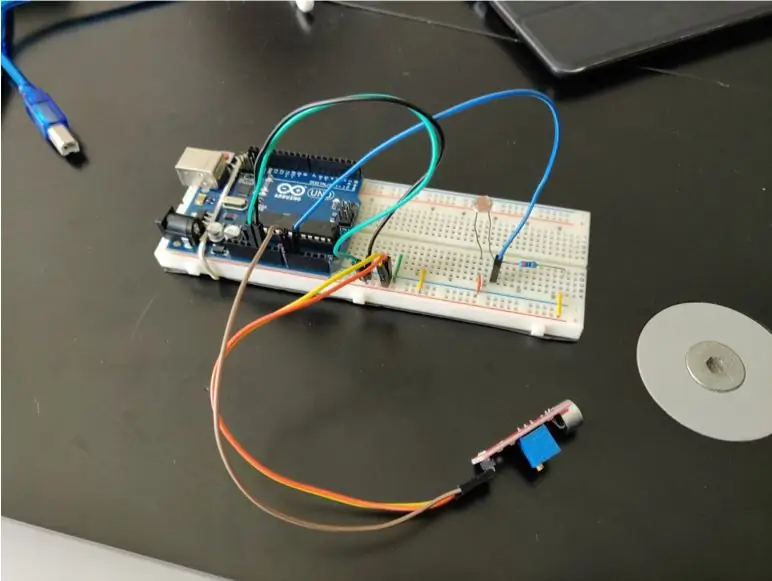
Krok 4: Montaż obwodu


Po zbadaniu rozwiązań przystąpiono do montażu obwodu. Ponieważ ekran jest duży, a przewody połączeniowe były krótkie, konieczne było spawanie przedłużek, aby czujniki (zarówno LDR, jak i mikrofon) były podłączone do Arduino, które znajduje się w prawym dolnym rogu ekranu.
Krok 5: Integracja z jednością
Oprócz budowy obwodu konieczne było przesłanie informacji generowanych przez czujniki do komputera i przełożenie ich na pewien rodzaj działania poprzez projekcję. Unity został użyty do skonstruowania scenariusza z rzutami, odczytania wartości pochodzących z Arduino i uruchomienia animacji opartych na tych ostatnich.
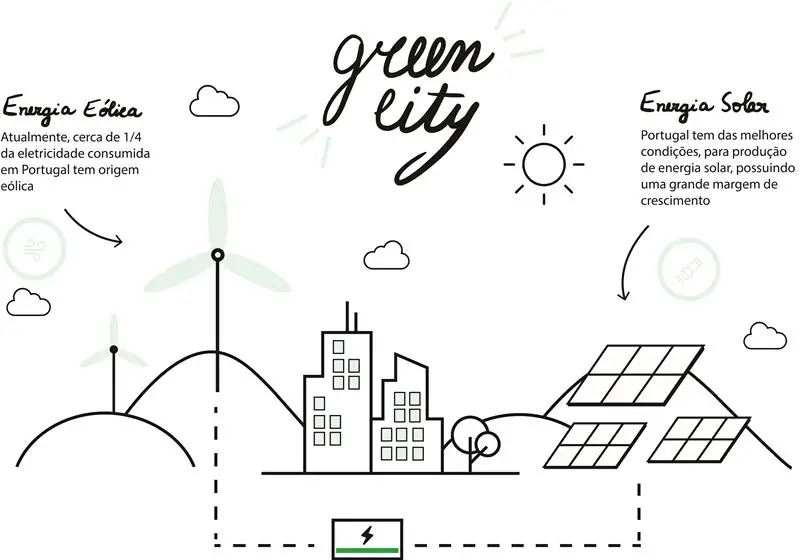
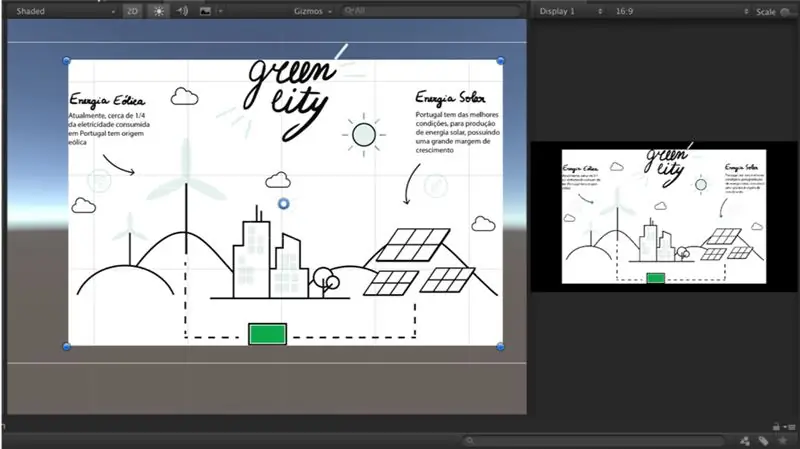
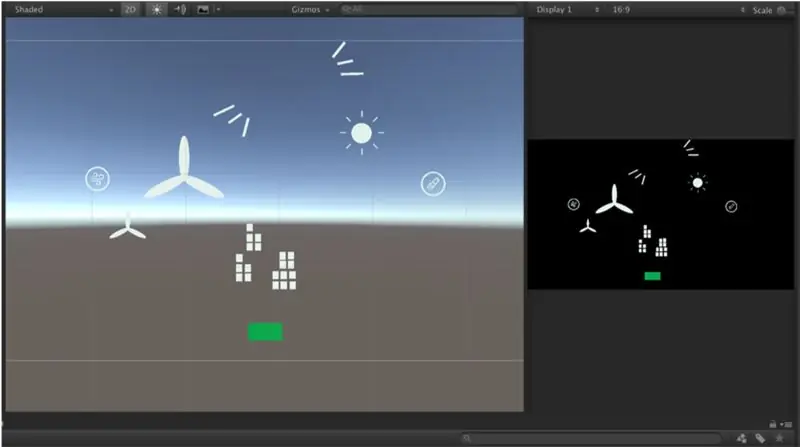
Krok 6: Budowanie scenariusza jedności


Użyliśmy płótna, aby wyświetlić wszystkie elementy i użyliśmy oryginalnego obrazu, aby wyrównać elementy, które miałyby ruch. Aby możliwe było rzutowanie i podświetlanie tylko ruchomych części, tło musi być czarne, a reszta najlepiej biała, jak widać na poniższych obrazkach.
Zalecana:
BBC Micro:bit and Scratch - interaktywna gra z kierownicą i prowadzeniem: 5 kroków (ze zdjęciami)

BBC Micro:bit i Scratch – interaktywna gra o kierownicę i kierowanie: Jednym z moich zadań klasowych w tym tygodniu jest użycie BBC Micro:bit do połączenia z programem Scratch, który napisaliśmy. Pomyślałem, że to idealna okazja do wykorzystania mojego ThreadBoard do stworzenia systemu wbudowanego! Moja inspiracja do zdrapki
Jak zmienić bazę interaktywną za pomocą Eclipse (eGit): 10 kroków

Jak zmienić bazę interaktywną za pomocą Eclipse (eGit): 20180718 - „myślę” Rozwiązałem problem z obrazami. Jeśli wydają się być powiększone lub nie mają sensu, spróbuj kliknąć. Jeśli napotkasz problem, wyślij mi wiadomość, a postaram się pomóc. Ta instrukcja zawiera szczegółowe instrukcje
Interaktywna książka o pluszowych i zagrożonych zwierzętach Globe: 14 kroków

Interaktywna książka o pluszowych i zagrożonych zwierzętach Globe: Na moich zajęciach z cyfrowego tworzenia i uczenia się, ostatni projekt zlecił mi stworzenie produktu przy użyciu jednej z technologii, o których nauczyliśmy się na zajęciach. Jednak w przypadku tego projektu musieliśmy posunąć technologię dalej niż to, co zrobiliśmy z nią przed
Interaktywna gra rodzinna: 6 kroków

Interaktywna gra rodzinna: Wiem, że może to nie wyglądać na dużo, ale to małe pudełko jest w rzeczywistości bardzo fajną rodzinną rozrywką. Zasadniczo działa jako interaktywna plansza do gry, która obsługuje do 12 graczy. Najwspanialsze jest to, że wszyscy grają na swoim urządzeniu mobilnym
Interaktywna historia Makey Makey za pomocą Scratch!: 6 kroków

Makey Makey Interactive Story Using Scratch!: Instrukcje jak stworzyć interaktywną historię na Scratch przy użyciu Makey Makey i, co najważniejsze, Twojej wyobraźni
