
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


Ten projekt został zainspirowany mistycznym pożarem w Game of Thrones, zielonkawym płynem, który po zapaleniu eksplodował zielonymi płomieniami. Projekt koncentruje się na wykorzystaniu taśm LED RGB SMD5050 w celu uzyskania spersonalizowanych efektów kolorystycznych. Trzy szklane obiekty wyposażone są w pasek składający się z sześciu diod LED RGB każdy. Arduino Uno tworzy ognisty wzór migotania świateł. Diody LED RGB są potrzebne do stworzenia gradientowego wzoru kolorów od ciemnozielonego przez jasnozielony aż do najjaśniejszej bieli. Prosta zielona dioda LED nie wystarczy, potrzebuje czerwonych i niebieskich komponentów, aby stworzyć jasną biel. Jako bonus ten sprzęt może produkować dowolne inne kolory. Szklane przedmioty są potrzebne do załamania światła i ukrycia rzeczywistego źródła światła, czyli małych, bardzo technicznie wyglądających taśm LED RGB SMD5050.
Pomysł można rozszerzyć na dowolną liczbę obiektów i dowolnych dynamicznych scen kolorów. Ta instrukcja opisuje, w jaki sposób zaimplementowałem konfigurację z trzema szklanymi obiektami o następujących schematach kolorów. Schemat pożaru można zobaczyć w filmie wprowadzającym. Pozostałe schematy są widoczne w filmie na stronie Krok 6 tej instrukcji.
- Pożar. Gra o tron inspirowała ogień niczym spektakl.
- Atraktor jednorożca. Spektakl, który blaknie przez kolory tęczy.
- Migać. Losowa zmiana koloru w dwóch różnych prędkościach.
- Znikać. Płynna zmiana losowych kolorów w dwóch różnych prędkościach.
- Żywe kolory. Pokoloruj swoje przedmioty światłem miękko oscylującym wokół jednego konkretnego koloru.
- Świece. Niech Twoje diody LED imitują naturalny płomień świecy.
Ustawić
W podstawowej konfiguracji przechodzisz przez sześć schematów kolorów za pomocą jednego kliknięcia przycisku. Podwójne kliknięcie spowoduje przejście w ramach jednego schematu kolorów z jednego ustawienia do drugiego, jeśli ma to zastosowanie. Konfiguracje kolorów można dodać edytując program Arduino.
W przyszłej rozszerzonej wersji przycisk zostanie zastąpiony płytką ESP8266, która będzie interfejsem do strony internetowej, która będzie sterować schematami kolorów. Z kolei stroną internetową można sterować za pomocą przeglądarki urządzenia mobilnego. Daje to znacznie większą różnorodność w dostosowywaniu rzeczy:
- ustawić prędkość i kierunek zmian
- ustaw kolor dla migoczących świec
- ustaw jasność i nasycenie kolorów
Ta instrukcja koncentruje się na podstawowej konfiguracji, która obejmuje tylko przycisk jako interfejs użytkownika.
Krok 1: Czego potrzebujesz


- Tania taśma LED RGB, którą można pociąć na krótsze paski
- Zasilacz, najlepiej 12 V 1,5 A rzecz dołączona do taśmy LED RGB
- Arduino UNO lub podobny
- Dwa układy scalone ULN2803AP: s
- Prosty przycisk napa
- Płytka prototypowa Perma-Proto
- Drut
- Pudełko na elektronikę
- Niektóre szklane przedmioty, które mają być oświetlane przez paski LED RGB
- Narzędzia (szczypce do ściągania izolacji, lutownica, lut…)
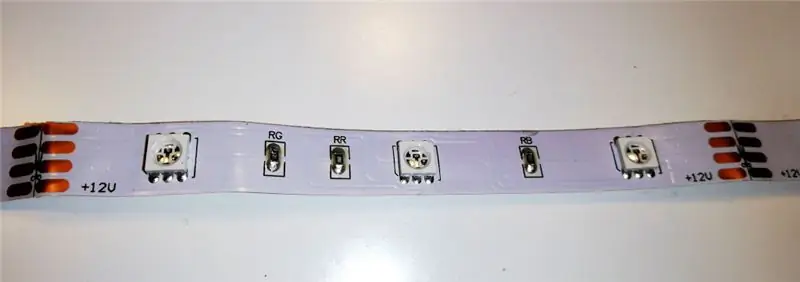
Pasek led
Kupiłem tanią taśmę led, która składa się z około 90 diod RGB SMD. Niewielka jednostka steruje diodami, zmieniając ich kolor. Urządzenie jest zdalnie sterowane, a taśma może zmieniać kolory na różne sposoby. Ale cały pasek ma ten sam kolor. Zabawne jest to, że możesz pociąć pasek na małe paski zawierające tylko trzy diody rgb w każdym pasku. Każda listwa, bez względu na długość, ma być zasilana napięciem 12 V. Każda sekcja trzech diod rgb ma swój własny zestaw rezystorów dbających o spadek napięcia na diodach. Musisz tylko zapewnić 12 V i wystarczającą ilość amperów, no cóż, miliamperów. Do tego projektu używam trzech pasków taśmy ledowej po 6 sztuk w każdym oraz zasilacza 12 V 1,0 A. Jednostka sterująca i pilot zdalnego sterowania nie są potrzebne.
ULN2803AP
Pojedyncza dioda led potrzebuje tylko niewielkiego prądu. Zwykle diodę led można zapalić bezpośrednio z pinu danych Arduino, o ile masz rezystor, który obniża pin danych 5 V do około 3 V dla diody. Ale pojedyncza dioda LED RGB SMD5050 składa się z trzech diod, czerwonej, zielonej i niebieskiej. A do tego projektu używam pasków 6 diod RGB SMD5050. Jeden pin danych Arduino Uno steruje 6 diodami LED. Tylko to by wypiekało pin danych, gdyby zasilanie diod LED pochodziło z pinu danych. Ale będzie w sumie dziewięć takich pinów danych i na pewno będzie to zbyt duży prąd dla Arduino. Dlatego właśnie włącza się ULN2803AP. ULN2803AP to zintegrowany układ scalony z 8 tranzystorami darlington. Potrzebuję 9, więc używam tylko dwóch chipów ULN2803AP. Pozostaje mi 7 zapasowych tranzystorów, jeśli chcę rozszerzyć projekt, powiedzmy, o pięć obiektów.
Jedna pojedyncza dioda LED wewnątrz diody LED RGB SMD5050 pobiera 20 mA. Sześć z nich oznaczałoby 120 mA. Jeden pin (jeden tranzystor darlington) w ULN2803 może pobierać 500 mA. Ale cały chip może obsłużyć maksymalnie 1,44 W ciepła wytwarzanego przez prąd. 120 mA daje 0,144 W. Umieszczam pięć linii na jednym z układów ULN2803 i cztery na drugim. Będzie to 0,72 W na jednym chipie i 0,58 W na drugim. Więc powinno być w porządku. Używanie wszystkich 8 linii ULN2803 z 120 mA na każdej rozgrzałoby chip z 1,2 W. Byłoby gorąco, ale nadal to tolerowałby.
Krótko mówiąc, taśma LED RGB SMD pobiera 12 V ze źródła zasilania. Z taśmy LED prąd z każdej z trzech kolorowych diod LED trafia do własnego pinu w ULN2803AP i dalej do GND. Obwód jest zamknięty i zapala się dioda LED. Ale ULN2803AP jest włączany / wyłączany przez sygnały danych 5 V z Arduino. Sygnały te będą pobierać tylko kilka miliamperów z Arduino.
Szklane przedmioty i paski LED
Miałem te dziwne szklane przedmioty, które są przeznaczone do podgrzewaczy. Wycinam płyty z bali brzozowych, żeby na nich stały i miały na czym przykleić paski LED. Zrobiłem kilka zagięć w paskach, aby zrobić z nich pierścienie, gdzie poszczególne jednostki LED były skierowane do góry. Uważaj na fałdy, aby nie przeciąć linii.
Krok 2: Instrukcje dla użytkownika
Urządzenie będzie posiadało prosty interfejs użytkownika. Włącza się po podłączeniu źródła zasilania do gniazdka ściennego i rozpoczyna się od pierwszego schematu kolorów, którym jest Wildfire. Wyłącza się po odłączeniu. Kliknięcie przycisku spowoduje przejście do następnego schematu kolorów. Podwójne kliknięcie spowoduje przejście przez schematy podrzędne każdego schematu kolorów. Zamierzam zaimplementować następujące schematy kolorystyczne:
- Pożar. Gra o tron inspirowana ogniem jak spektakl, w którym zielone płomienie wędrują z jednego szklanego obiektu do drugiego. Efekt ten będzie wyglądał najbardziej spektakularnie, gdy szklane przedmioty zostaną ustawione pionowo względem siebie. Realizowane są trzy różne podschematy o różnym tempie płomieni.
- Atraktor jednorożca. Spektakl, który blaknie przez kolory tęczy. Blaknięcie odbywa się w sposób rotacyjny, tak jakby każdy kolor przesuwał się z jednego szklanego przedmiotu do następnego. Podschematy będą miały różne szybkości zanikania.
- Migać. Losowa zmiana koloru w dwóch różnych prędkościach. Podschematy będą miały różne palety (tylko kolory w pełni nasycone, kolory w połowie nasycone, kolory tylko z połowy koła kolorów)
- Znikać. Płynna zmiana losowych kolorów w dwóch różnych prędkościach. Podobne podsceny jak w #3.
- Żywe kolory. Pokoloruj swoje przedmioty światłem miękko oscylującym wokół jednego konkretnego koloru. Podschematy ustawiają kolory na czerwony, pomarańczowy, żółty, zielony, niebieski, indygo lub fioletowy. Oscylacja odbywa się wewnątrz sektora 10 stopni wokół wybranego koloru. Trzy szklane przedmioty mają ten sam wybrany kolor, ale każdy przedmiot ma swoją własną losowo zmieniającą się częstotliwość oscylacji, aby nadać całemu zestawowi żywy, żywy kolor.
-
Świece. Niech Twoje diody LED imitują naturalny płomień świecy. Trzy podprogramy:
- "tak spokojnie, jak to możliwe"
- „gdzieś otwarte okno”
- "To była ciemna i burzowa noc"
Krok 3: Kilka słów o kolorach RGB
W tej sekcji omawiam mój pogląd na przestrzeń kolorów RGB. Możesz całkiem dobrze pominąć tę sekcję. Podam tylko pewne tło, dlaczego traktuję kolory diod LED RGB tak, jak to robię.
Tak więc dioda LED RGB ma tylko czerwone, zielone i niebieskie światło. Zmieszanie ich stworzy wszystkie kolory, które ludzkie oko może (prawie) rozpoznać. Ilość każdej części - czerwonej, zielonej lub niebieskiej - jest w świecie cyfrowym zwykle określana liczbą od 0 do 255. W pełni nasycony kolor wymaga, aby jedna ze składowych koloru wynosiła zero, a jedna składowa koloru miała wartość 255. W tym przypadku Poczuj, że w naszym cyfrowym świecie mamy tylko 1530 różnych, w pełni nasyconych kolorów.
Jednym ze sposobów modelowania przestrzeni RGB jest sześcian. Jeden wierzchołek sześcianu jest czarny. Z tego wierzchołka możemy podróżować wzdłuż czerwonej, niebieskiej lub zielonej krawędzi. Każdy punkt w sześcianie jest kolorem zdefiniowanym przez jego współrzędne: czerwony, zielony i niebieski. Podróżując do wierzchołka najbardziej oddalonego od wierzchołka czarnego, dochodzimy do wierzchołka białego. Koncentrując się na sześciu wierzchołkach z wyłączeniem czarnego i białego, możemy utworzyć ścieżkę, która przecina wszystkie sześć wierzchołków, podążając za krawędziami. Każda krawędź ma 256 punktów lub kolorów. Każdy wierzchołek jest dzielony przez dwie krawędzie, więc łączna liczba punktów wynosi 6 * 255 = 1530. Podążając tą ścieżką przechodzi się przez wszystkie 1530 w pełni nasyconych kolorów w spektrum kolorów. Albo tęcza. Wierzchołki reprezentują kolory czerwony, żółty, zielony, cyjan, niebieski i magenta.
Każdy inny punkt w sześcianie reprezentuje kolor, który nie jest w pełni nasycony.
- Albo punkt znajduje się wewnątrz sześcianu, co oznacza, że współrzędne czerwony, zielony i niebieski różnią się od zera. Pomyśl o przekątnej od czarnego wierzchołka do białego wierzchołka jako linii wszystkich odcieni szarości. A wszystkie „nie do końca nasycone kolory” wewnątrz sześcianu blakną od pełnego nasycenia na brzegu w kierunku tej przekątnej „zerowego nasycenia”.
- Albo punkt leży na jednej z trzech płaskich powierzchni sześcianu dotykających czarnego wierzchołka. Taki kolor można by uznać za w pełni nasycony, ale przyciemniony. Im bardziej go przyciemniasz, tym bardziej traci wyczuwalne nasycenie kolorów.
Zamiast mieć ścieżkę sześciu krawędzi wokół sześcianu opisującą wszystkie w pełni nasycone kolory, możemy umieścić te 1530 kolorów w okręgu, gdzie mamy 255 różnych kolorów w sektorze 60 stopni - tak jak w przypadku przejścia od czerwonego do żółtego przez dodanie do niego zielonego. Przechodzenie przez wszystkie kolory w kole kolorów jest jak przesuwanie trzech kontrolerów kolorów, jeden po kolei, podczas gdy pozostałe dwa znajdują się w skrajnie przeciwnych pozycjach. Ponieważ zamierzam używać koła kolorów lub widma tęczy w niektórych schematach kolorów, zdefiniuję kolor (odcień) jako punkt w kole, używając mojej własnej skali 1530:
Skala 1530 standardowa skala 360
========== ================== czerwony 0 0 pomarańczowy 128 30 żółty 256 60 zielony 512 120 turkusowy 768 180 niebieski 1024 240 indygo 1152 270 fioletowy 1280 300 różowy 1408 330
Ta skala 1530 upraszcza konwersję kolorów tęczy na wartości dla diod LED RGB.
Dlaczego 255 kolorów w każdej sekcji? Dlaczego nie 256? Cóż, 256 kolor jednego sektora jest pierwszym kolorem następnego sektora. Nie możesz policzyć tego koloru dwa razy.
Jeszcze kilka słów o PWM
Typowa dioda LED jest zaprojektowana tak, aby świecić jasno przy danym napięciu. Obniżenie tego napięcia może obniżyć jasność, ale sama dioda LED nie jest przystosowana do ściemniania tylko przez obniżenie napięcia. Przy połowie napięcia może w ogóle się nie włączyć. Zamiast tego ściemnianie uzyskuje się poprzez przełączanie między pełnym napięciem a zerowym napięciem. Im szybsze jest przełączanie, tym mniej migotania jest w stanie rozpoznać ludzkie oko. Jeśli dioda LED świeci o połowę krócej, a o połowę krócej, ludzkie oko odbiera światło tak, jakby świeciło z połową efektu pełnej jasności diody LED. Regulacja stosunku czasu pełnego efektu do czasu zerowego efektu jest tym, na czym polega ściemnianie diody LED. To jest PWM lub modulacja szerokości impulsu.
Tania taśma LED RGB SMD, którą kupiłem do tego projektu, zawiera urządzenie, które dba o PWM. W tym projekcie zamiast tego tworzę PWM z Arduino UNO. Przestrzeń kolorów RGB, jak zwykle implementowana na ekranie komputera, jest strukturą teoretyczną, w której każdy kanał koloru ma wartość od 0 do 255, a jasność kanału będzie liniowo podążać za wartością. Karta graficzna komputera może kompensować wszelkie skróty wynikające z tego liniowego oczekiwania, jakie mogą mieć rzeczywiste diody LED. To, czy diody LED SMD użyte w tym projekcie podążają liniowo za użytymi wartościami PWM, nie jest objęte zakresem tego projektu. Wartość PWM 255 tworzy najjaśniejsze światło. Ale wartość 128 może nie być jasnością postrzeganą jako połowa jasności 255. A 192 może nie być postrzegana jako jasność dokładnie pośrodku 255 i 128.
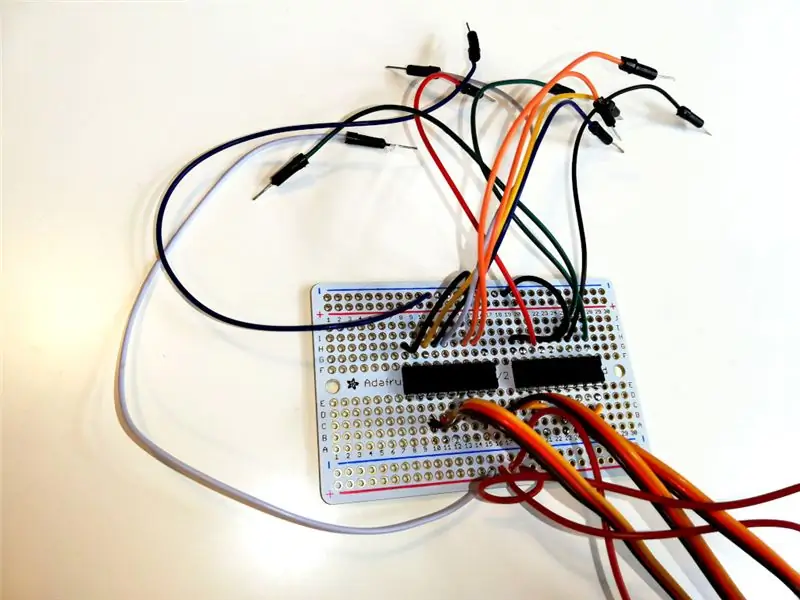
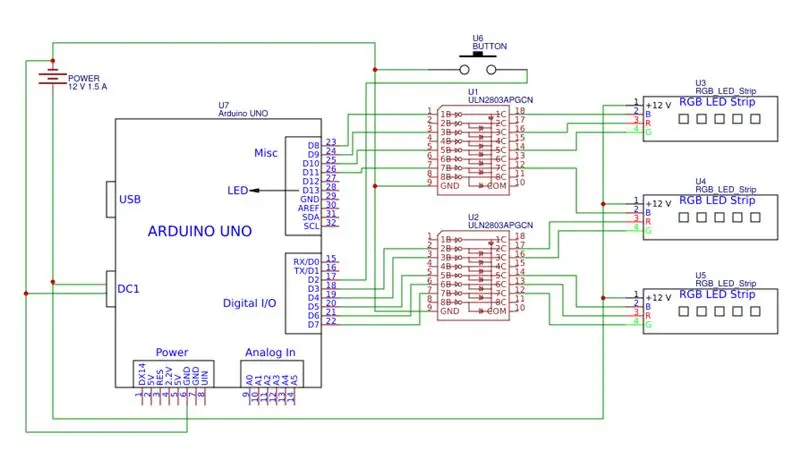
Krok 4: Schematy

Tutaj przedstawiam schematy elektroniki. Zdjęcie pokazuje jak wygląda moje połączenie. Przylutowałem układy scalone, przewody i przycisk na protopłytce perma. Póki co elementy są po prostu połączone przewodami, ale Wam pozostawiam zaprojektowanie, jak zmieścić je w ładnym pudełku i jak poprowadzić przewody do taśm LED. Jeśli znajdziesz płaski kabel 4-żyłowy, użyj go, ponieważ jedna taśma LED wymaga 4 przewodów. Miałem tylko 3 żyłowy płaski kabel, więc potrzebowałem dodatkowego przewodu, który wyglądał trochę brzydko.
Krok 5: Kodeks
Kod jest napisany dla Arduino Uno. Uno ma tylko 6 pinów obsługujących PWM, ale potrzebuję ich 9. Używam więc specjalnej biblioteki PWM napisanej przez Bretta Hagmana. To musi być zainstalowane w twoim Arduino IDE.
wildfire.ino jest głównym plikiem projektu, zawiera funkcje setup() i loop(), a także kilka innych wspólnych funkcji dla wszystkich schematów.
wildfire.h to wspólny plik nagłówkowy.
Różne pliki schematów można wkleić do projektu jako osobne zakładki.
Krok 6: W akcji


Krok 7: Dalszy rozwój
- Zamień interfejs z jednym przyciskiem na ESP8266, aby umożliwić bezprzewodowy kontakt z telefonem z systemem Android, gdzie interfejsem użytkownika jest strona internetowa do kontrolowania schematów.
- W taśmie pozostało jeszcze około 70 diod LED RGB SMD do wykorzystania. To 24 paski po 3 w każdym. 24 kolejne kanały wymagają nowego podejścia. Potrzebowałby Arduino Mega 2560 i kilku innych układów ULN2803AP, alternatywnie dwóch 16-kanałowych płytek serwo, które są często używane do diod LED.
- Niewykorzystany jest również pilot do oryginalnej taśmy LED, a także jej odbiornik. Nie otworzyłem jeszcze odbiornika, ale może dałoby się go jakoś ponownie wykorzystać. Można pozwolić, aby Arduino przejął kontrolę nad jego logiką i dostarczył dane liczbowe do Arduino w celu sterowania pokazem świetlnym.
Zalecana:
Licznik kroków - Micro:Bit: 12 kroków (ze zdjęciami)

Licznik kroków - Micro:Bit: Ten projekt będzie licznikiem kroków. Do pomiaru kroków użyjemy czujnika przyspieszenia wbudowanego w Micro:Bit. Za każdym razem, gdy Micro:Bit się trzęsie, dodamy 2 do licznika i wyświetlimy go na ekranie
Lewitacja akustyczna z Arduino Uno krok po kroku (8 kroków): 8 kroków

Lewitacja akustyczna z Arduino Uno Krok po kroku (8-kroków): ultradźwiękowe przetworniki dźwięku Zasilacz żeński L298N Dc z męskim pinem dc Arduino UNOBreadboardJak to działa: Najpierw wgrywasz kod do Arduino Uno (jest to mikrokontroler wyposażony w cyfrowy oraz porty analogowe do konwersji kodu (C++)
Jak używać silnika krokowego jako enkodera obrotowego i wyświetlacza OLED dla kroków: 6 kroków

Jak używać silnika krokowego jako enkodera obrotowego i wyświetlacza OLED dla kroków: W tym samouczku dowiemy się, jak śledzić kroki silnika krokowego na wyświetlaczu OLED. Obejrzyj film demonstracyjny.Kredyt samouczka oryginalnego trafia do użytkownika YouTube „sky4fly”
Bolt - DIY Wireless Charging Night Clock (6 kroków): 6 kroków (ze zdjęciami)

Bolt - DIY Wireless Charging Night Clock (6 kroków): Ładowanie indukcyjne (znane również jako ładowanie bezprzewodowe lub ładowanie bezprzewodowe) to rodzaj bezprzewodowego przesyłania energii. Wykorzystuje indukcję elektromagnetyczną do dostarczania energii elektrycznej do urządzeń przenośnych. Najpopularniejszym zastosowaniem jest stacja ładowania bezprzewodowego Qi
Jak zdemontować komputer za pomocą prostych kroków i zdjęć: 13 kroków (ze zdjęciami)

Jak zdemontować komputer za pomocą prostych kroków i zdjęć: To jest instrukcja demontażu komputera. Większość podstawowych komponentów ma budowę modułową i jest łatwa do usunięcia. Jednak ważne jest, abyś był w tym zorganizowany. Pomoże to uchronić Cię przed utratą części, a także ułatwi ponowny montaż
