
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-06-01 06:10.

Od młodości dużo grałem w szachy, a ponieważ w sieci jest mnóstwo stron, na których można grać w szachy z komputerami lub żywymi przeciwnikami, nigdy nie znalazłem strony, która śledzi twoją grę w szachy, którą grasz. faktycznie gra w prawdziwym życiu. Więc dzięki temu projektowi mam nadzieję to zrealizować!
Mam nadzieję:
- Być w stanie śledzić ruch figur szachowych
- Zobacz tabele wyników dotyczące poprzednich gier.
- Śledź czas i graj szybko jak profesjonalna gra.
To bardzo złożony projekt, ponieważ jego ukończenie wymagałoby odczytu 64 czujników światła i 8 chipów. Co już jest dużym zadaniem i nie liczymy nawet pozostałych czujników.
Moja uczelnia dała nam dużą listę rzeczy do zrobienia:
- Stwórz schemat dla naszego projektu
- Utwórz bazę danych do przechowywania i pobierania danych.
- Zaprojektuj stronę internetową za pomocą Adobe XD
- Odtwórz tę stronę za pomocą CSS i HTML
- Przeczytaj czujniki za pomocą Pythona
- Pokaż dane czujnika na stronie internetowej za pomocą kolby.
W tej instrukcji poprowadzę cię w mojej podróży i wszystkich kłopotach i chwilach zbawienia, przez które przeszłam przez te ostatnie kilka tygodni.
Krok 1: Materiały eksploatacyjne/narzędzia
Materiały, materiały i narzędzia to pierwszy krok do udanego projektu!
Narzędzia:
- Lutownica
- Cyna lutownicza
- Szczypce
- Wiertarka
- Taśma
Kieszonkowe dzieci:
- Raspberry Pi z kartą micro SD (4GB powinno wystarczyć)
- Rasberry Pi T-szewc
- Szachownica z pionkami
- 7-segmentowy wyświetlacz (TM 1637)
- 2 czujniki dotykowe (TTP223B)
- Czytnik RFID z kartami (MFRC522)
- MCP3008 (W zależności od tego, jak daleko chcesz się posunąć, dla każdego MCP możesz odczytać 8 współrzędnych szachowych)
- Rezystor światłozależny typ 5288 (8 dla każdego posiadanego MCP)
- Nagłówki (męski na męski i żeński na męski)
Jeśli chcesz kupić wszystko, szacowany koszt powinien wynosić około 125 euro, w tym koszty wysyłki (tylko materiały eksploatacyjne)!
Do wszystkiego, czego potrzebujesz, dołączony jest plik Excel z linkami i cenami!
Krok 2: Schematy i planowanie


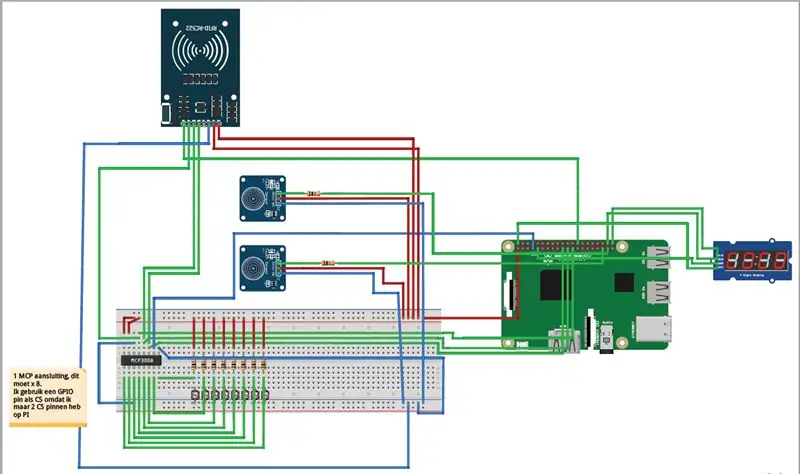
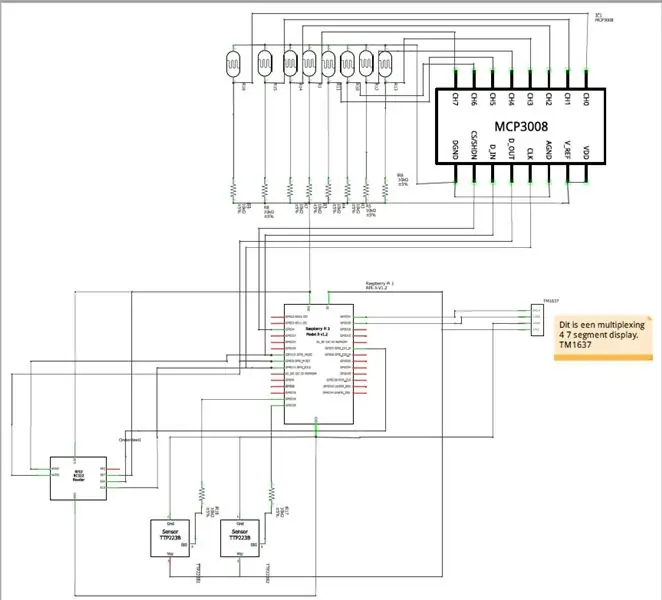
Kolejnym krokiem w tym projekcie jest stworzenie schematu. Zrobiłem 2: Jeden na płytce stykowej i jeden czysto elektroniczny. Będziemy potrzebować tego schematu, aby utrzymać wszystko w czystości i upewnić się, że nie połączymy żadnych niepotrzebnych rzeczy!
Użyłem programu o nazwie „Fritzing”, aby stworzyć te schematy, jeśli ktoś jest zainteresowany.
Oznaczenie kolorami:
- Czerwony = zasilanie
- Zielony = połączenie
- Niebieski = ziemia
Połączenia Raspberry Pi:
- 3V3 => linia VC na płytce stykowej, zasilająca wszystko
- 5 V => VCC 7-segmentowego wyświetlacza
-
GND:
- Zmielony na płytce stykowej
- Masa wyświetlacza 7-segmentowego
- GPIO4 => Zegar Wybierz pin MCP3008
- GPIO10 => pin MOSI MCP3008
- GPIO9 => pin MISO MCP3008
- GPIO11 => pin CLK MCP3008
- GPIO7 => pin SDA MFRC522
- GPIO19 => pin DIG pierwszego czujnika dotykowego
- GPIO26 => pin DIG drugiego czujnika dotykowego
- GPIO20 => pin CLK wyświetlacza siedmiosegmentowego
- GPIO21 = pin DIO wyświetlacza siódmego segmentu
Kilka uwag na temat schematów:
- Ten schemat zawiera tylko 1 MCP, co oznacza, że tylko 8 współrzędnych będzie w stanie w pełni odczytać.
- Będę używał pinów GPIO jako mojego Chip Select. Ponieważ dostępne są tylko 2 piny Chip Select z potencjalnie 8 MCP.
- 7-segmentowy wyświetlacz jest sugerowany przez nauczyciela, potrzebne są tylko 4 przewody, ponieważ działa na własnym protokole.
- Rezystory na pinie cyfrowym czujników dotykowych nie są w pełni potrzebne, ale są zalecane.
Wyjaśnienie komponentów:
-
MCP z czujnikami światła:
-
MCP3008 to 8-kanałowy 10-bitowy ADC:
- MCP3008 odczyta wartość analogową czujników światła, wartość ta zależy od ilości światła, która aktualnie pada na czujnik.
- W moim kodzie Pythona otrzymam tę wartość analogową i przekonwertuję ją na 1 lub 0
-
- Używa określonego protokołu (SPI) z zainstalowanym pakietem.
- Nie jest trudno kodować z zainstalowanym pakietem
- Odczytuje znacznik i zwraca wartość znacznika
- Możesz również wpisać wartość do tagu, więc zamiast zwracać wartość szesnastkową, zwraca na przykład nazwę
- Używa również zainstalowanego pakietu do łatwego kodowania
- Utwórz zmienną z wartością całkowitą, a następnie podziel ją na 4 znaki i pokaż te znaki
Czujniki dotykowe:
Działa podobnie jak przycisk, do tego używam klasy z metodą wywołania zwrotnego. Więcej o tym później
Czytnik RFID (MFRC 522):
7 segmentów (TM1637)
Krok 3: Baza danych SQL

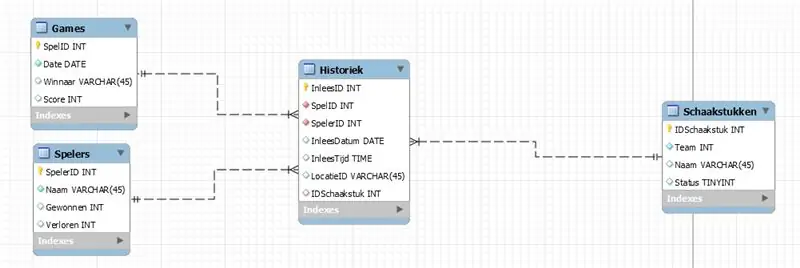
Trzecim krokiem w kierunku tego projektu jest stworzenie znormalizowanej bazy danych SQL 3NF!
Będziemy tego potrzebować do:
- Wstawianie danych
- Pozyskiwanie danych i wyświetlanie ich na naszej stronie internetowej
- Możliwość zobaczenia dokładnie, ile tur minęło w obecnej grze w szachy!
Wyjaśnienie tabel:
-
Gry
- To pokazuje, kto wygrał określoną grę i kiedy gra została rozegrana
- Kluczem podstawowym jest tutaj GameID
- Data ma standardową wartość bieżącej daty
- Zwycięzca i wynik zostaną dodane później, po zakończeniu gry!
-
Gracze (Spelers po holendersku)
- Są one wkładane ręcznie, ale można je również włożyć za pomocą systemu kart RFID.
- Wpisz imię i nazwisko na swojej karcie, a następnie odczytaj kartę i wstaw imię do tej tabeli
- Śledzi również rekord wygranych / przegranych każdego gracza, który będzie wyświetlany na stronie internetowej
-
Historia (Historia)
- To jest historia tur
- kiedy pionek szachowy zostanie przesunięty, zostanie zaktualizowany tutaj
- Posiada 3 klucze obce, gracza, grę i figurę szachową
- ReadDate (InleesDatum) to data odczytu czujnika
- ReadTime jest taki sam jak ReadDate, ale z sygnaturą czasową
- LocationID(LocatieID) to nazwa współrzędnej, na której się znajduje. na przykład "a3"
-
Bierki szachowe (Schaakstukken po holendersku)
- Każda figura szachowa ma identyfikator, drużynę, nazwę i status
- Drużyna jest 1 lub 2, czarna lub biała;
- Nazwa każdej figury to np. „Pion 1”
- Status oznacza, że kawałek jest żywy lub martwy!
Krok 4: Sprzęt



Teraz, gdy mamy już wszystkie właściwe elementy, możemy zacząć coś tworzyć!
Podzielmy tę część na podpunkty, ponieważ będzie łatwiej to wyjaśnić:
-
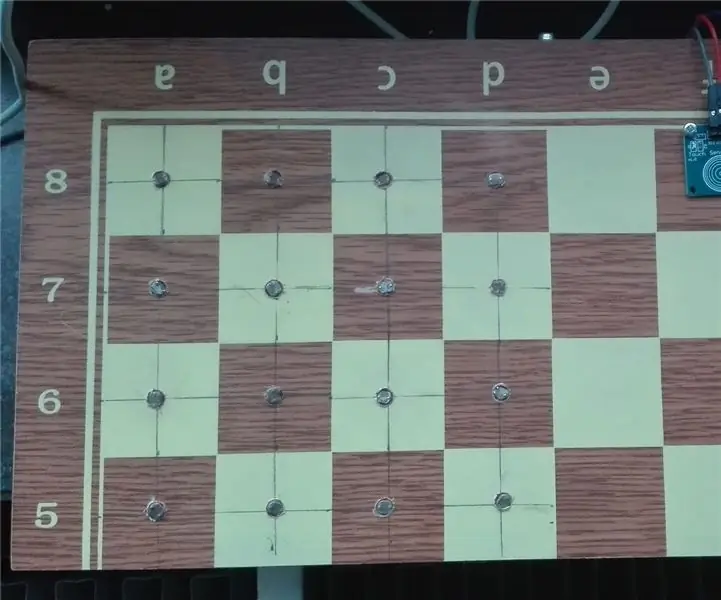
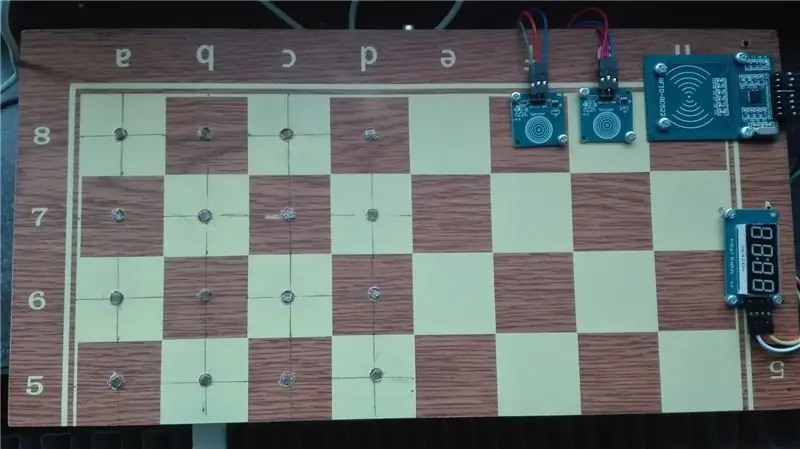
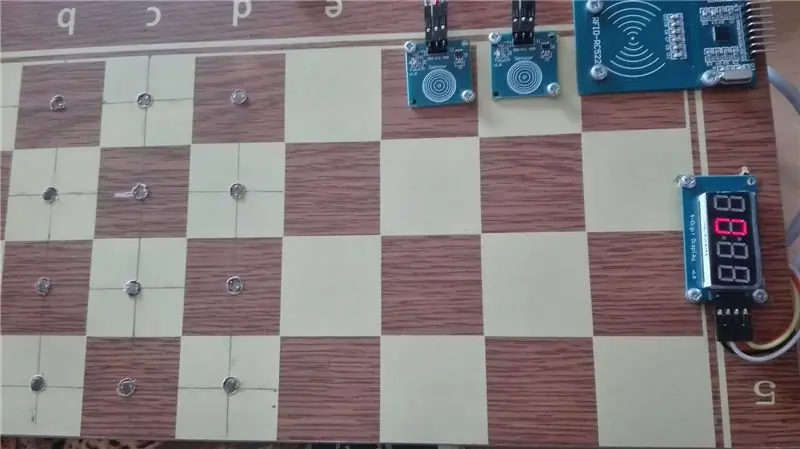
Krok 1: Chcesz wywiercić dziurę w każdej współrzędnej swojej szachownicy, jak pokazano na pierwszym obrazku, wywiercić również dziurę, w której chcesz umieścić czujniki dotykowe, czytnik RFID i 7-segmentowy wyświetlacz.
Nie zapomnij wywiercić kilku otworów z boku płyty, są to przewody różnych elementów na górze płyty. Dużo wiercenia, wiem
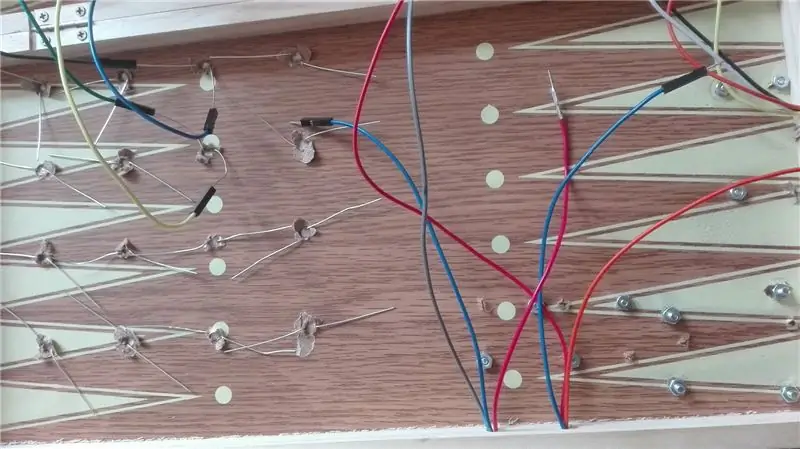
- Krok 2: Spróbuj podłączyć jeden lub dwa czujniki do Raspberry Pi, sprawdź, czy działają. Chcesz podłączyć je do czytnika analogowego MCP, jak wyjaśniono wcześniej w kroku 2 (Schematy).
-
Krok 3: To może być trudne i bardzo denerwujące, ponieważ nagłówki zworek nie są zbyt mocno unieruchomione, możesz chcieć przykleić je wszystkie do tablicy, pojedynczo lub wiele naraz. Musisz się upewnić, że utknęły na szachownicy, inaczej nie będziesz w stanie poprawnie odczytać czujników
WSKAZÓWKA! Jeśli ci to ułatwi, trochę kleju może faktycznie pomóc w utrzymaniu czujników na miejscu podczas ich przyklejania, odkryłem to na własnej skórze
Krok 5: Oprogramowanie

Po stworzeniu sprzętu, który można przetestować, spróbujmy napisać dla niego kod! Jeśli chcesz rzucić okiem na mój kod, przejdź do mojego github.
Back-endNajpierw będziemy potrzebować kilku pakietów do zainstalowania, poszedłem dalej i przygotowałem dla Ciebie listę:
- kolba
Na tym będzie działał twój kod Pythona
-
Gniazdo kolby IO
Aby komunikować się między front-endem a back-endem
-
numpy
Przydatny do odczytu czujników światła, współpracuje z matrycami
-
netifaces
Aby wydrukować własny adres IP na 7-segmentowym wyświetlaczu
-
Kolba-CORS
Udostępnianie regresu między źródłami, umożliwia udostępnianie pakietów w różnych domenach
Oprócz tego napisałem kilka zajęć i możesz z nich swobodnie korzystać.
Front-end
Kod strony jest również dostępny na mojej stronie github!
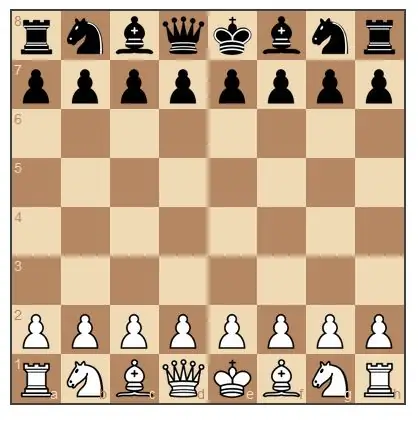
Jako front-end będę używał Chessboard.js. To wstawia łatwą w użyciu szachownicę z łatwymi do przenoszenia figurami!
Wszystko na planszy można dostosować, więc baw się dobrze! Po pobraniu najnowszej wersji będziesz musiał przeciągnąć pliki do swojego projektu i połączyć je ze stroną, na której chcesz pokazać szachownicę!
Następnie spróbujmy stworzyć tablicę, nie wygląda to zbyt ciężko:
Najpierw w swoim html:
Po drugie, w twoim pliku javascript:
tablica1 = ChessBoard('tablica1', 'start');
i masz to, powinieneś być teraz w stanie zobaczyć szachownicę! Zapraszam do dostosowywania tablicy w plikach CSS!
Teraz chcemy zobaczyć kilka ruchów na szachownicy, nie za mocno. Ale musimy to dostosować, aby polecenie przeniesienia zostało wysłane przez zaplecze. Nie będę wdawał się zbytnio w szczegóły, ale chcemy zrobić coś takiego:
new_lijst = [Data.data[0], Data.data[1];commando = new_lijst[0].concat('-', new_lijst[1]); tablica1.przenieś(komenda);
Otrzymujemy listę z naszego programu zaplecza i umieszczamy myślnik między dwoma współrzędnymi, a następnie używamy polecenia board.move, aby wykonać ruch!
To jest moje wyjaśnienie, czego potrzebujemy od wtyczki chessboard.js, udaj się na mój github, aby samemu przyjrzeć się kodowi
Zalecana:
Cyfrowe oznakowanie Raspberry Pi: 6 kroków

Raspberry Pi Digital Signage: Jest to prosta instrukcja budowy cyfrowego znaku opartego na raspberry pi (używam swojego w lobby kościelnym) Zakładam, że masz już podstawowe umiejętności obsługi komputera i wiesz kilka rzeczy o raspberry pi. To nie jest trudne i może naprawdę poprawić
Szachy kieszonkowe: 4 kroki

Szachy kieszonkowe: To szachy! W Twojej kieszeni. Ten projekt ma na celu stworzenie małego urządzenia, które może uruchamiać małe gry, takie jak wąż, pac-man, tetris, a nawet szachy
Mówione szachy słowne: 7 kroków (ze zdjęciami)

Mówione figury szachowe: Zrobiłem kilka bardzo osobistych figur szachowych używając mojego głosu. Każdy utwór opiera się na kształcie dźwięku, który wypowiadałem, wypowiadając jego nazwę. Nie jest to kompletny zestaw, ponieważ drugą stronę należy zrobić w ten sam sposób, ale głosem mojego przeciwnika
Stwórz swoją pierwszą grę wyścigową: 10 kroków

Stwórz swoją pierwszą grę wyścigową: Jeśli kodujesz trochę w Pythonie i chcesz napisać grę, którą możesz mieć w Pygame Zero.W tym samouczku napiszemy prostą grę wyścigową
Szachy LED - prosta wersja: 12 kroków

Zestaw szachowy LED - prosta wersja: Tetranitrate wcześniej opublikował doskonałą instrukcję, jak zrobić zestaw szachowy LED tutaj: https://www.instructables.com/id/LED-Chess-Set/ Znalazłem go przez BoingBoing, ale nie mogłem Nie zawracaj sobie głowy zrobieniem takiego, który wyglądałby tak błyskotliwie. Chciałem tylko jeden t
