
Spisu treści:
- Krok 1: Czego będziesz potrzebować
- Krok 2: Dokumentacja
- Krok 3: Przygotuj wspornik czujnika ultradźwiękowego
- Krok 4: Zamontuj wszystko na płytce prototypowej
- Krok 5: Dokonywanie ostatecznych połączeń
- Krok 6: Uruchamianie programu
- Krok 7: Zrozumienie kodu C
- Krok 8: Zrozumienie kodu Java
- Krok 9: Wniosek
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-06-01 06:10.


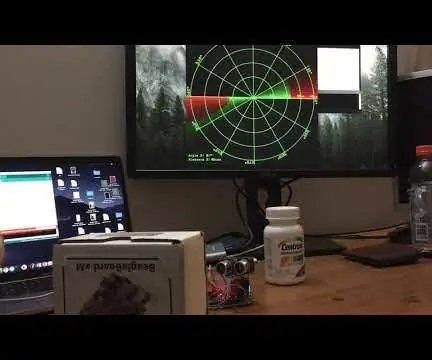
Drogi kolego hobbyście, W tym projekcie zbadamy możliwość posiadania systemu radarowego 360 stopni do wykrywania obiektów. Posiadanie tego modułu osobno pozwoli Twojemu robotowi lokomocyjnemu wykrywać granice jego otoczenia. Może również służyć jako narzędzie nawigacyjne po zmroku, ale tylko wtedy, gdy chodzisz wystarczająco wolno;p
Krok 1: Czego będziesz potrzebować

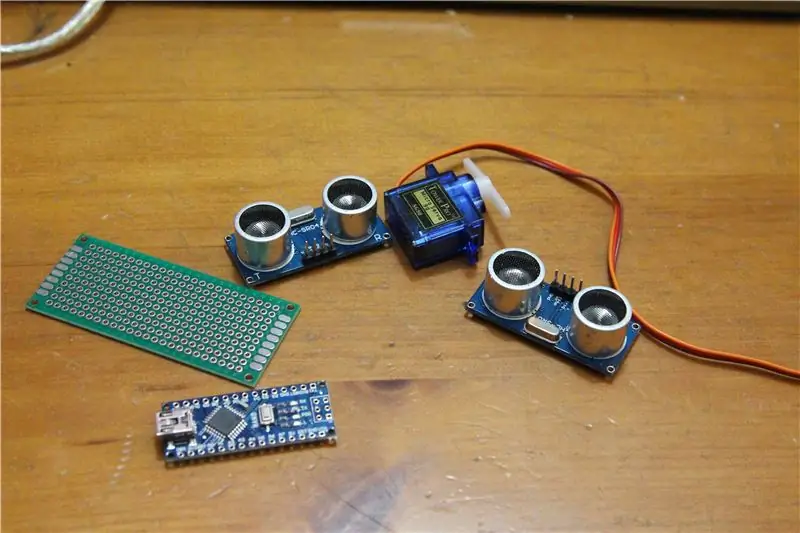
Aby wykonać tę kompilację, musisz kupić następujące elementy:
Arduino Nano:
Płytki prototypowe: https://www.ebay.com/itm/20pcs-set-4Size-Double-Side-Protoboard-Circuit-Universal-DIY-Prototype-PCB-Board/192076517108?epid=506557101&hash=item2cb8a70ef4:g:cQ4AAOSwN ~Zbl232:rk:13:pf:0
Serwosilniki:
Czujniki ultradźwiękowe: https://www.ebay.com/itm/5PCS-Ultrasonic-Sensor-Module-HC-SR04-Distance-Measuring-Sensor-for-arduino-SR04/170897438205?epid=18020663283&hash=item27ca47f5fd:g:w ~IAAOSw--xbD5Fp:rk:2:pf:0
Krok 2: Dokumentacja
Jak niektórzy z was mogą już to wiedzieć, ten projekt jest inspirowany innym projektem open-source o nazwie „Arduino Radar Project” stworzonym przez Dejana z „How to Mechatronics” @ poniższy link: https://howtomechatronics.com/projects/arduino -projekt-radarowy/
Inną kwestią wymagającą dokumentacji jest pobranie następujących dwóch bibliotek do środowiska programistycznego:
Adafruit-GFX-Library:
Adafruit_SSD1306:
Biorąc to pod uwagę, aby naprawdę zrozumieć kod C, będziesz potrzebować dokumentacji obu powyższych bibliotek. Poza tym funkcje, których użyłem w moim kodzie, mają nazwy, które są charakterystyczne dla tego, co robią.
Krok 3: Przygotuj wspornik czujnika ultradźwiękowego



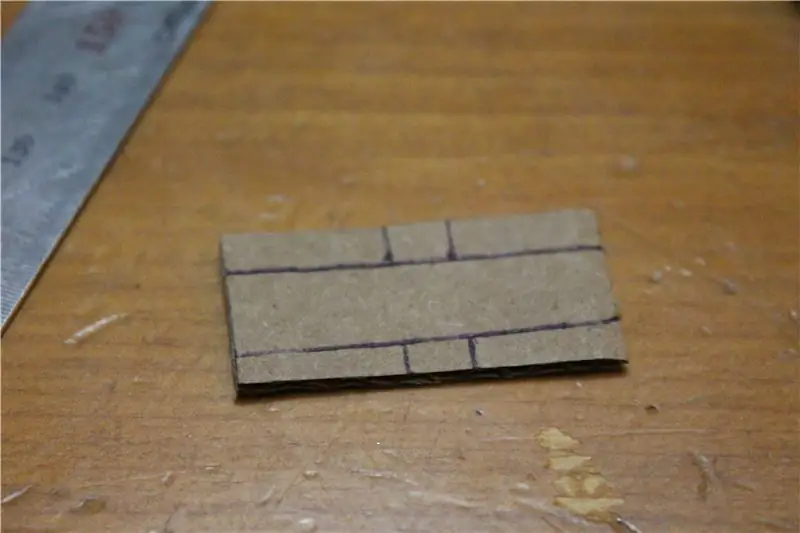
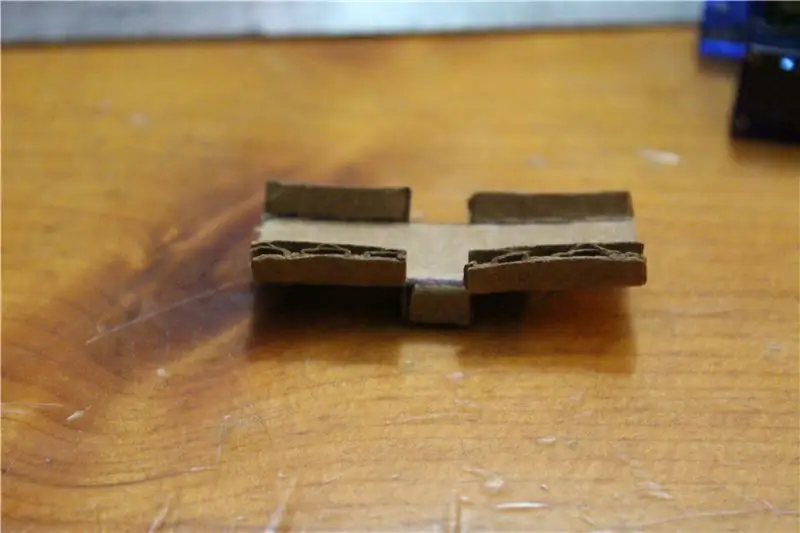
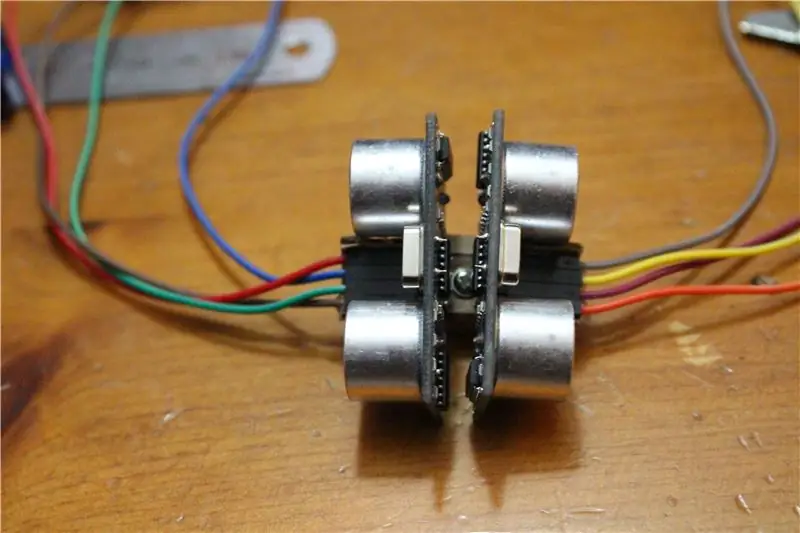
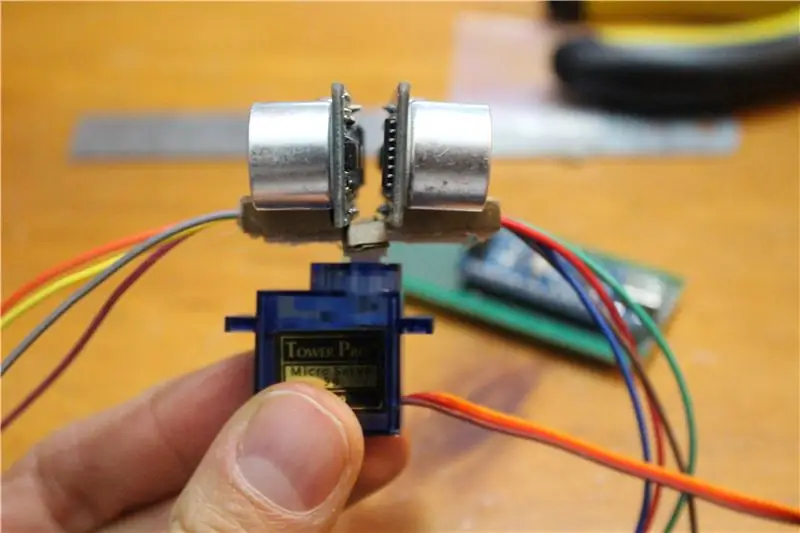
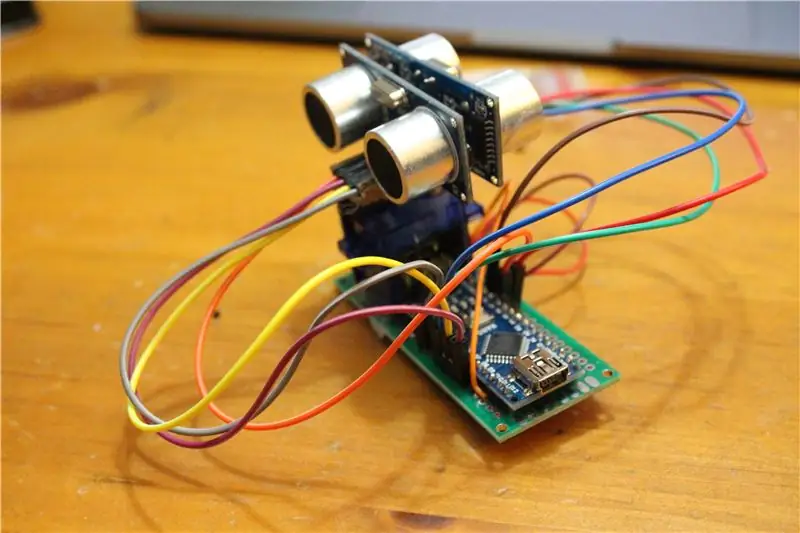
Weź dowolny kawałek tektury i przytnij go zgodnie z wymiarami kabli połączeniowych dołączonych do czujnika, jak pokazano na pierwszym rysunku. Następnie złóż ten ostatni i przyklej go do wspornika serwomotoru. Gdy to zrobisz, sklej dwa czujniki ultradźwiękowe zgodnie z ostatnim zdjęciem. Zwróć uwagę, że główka czujników powinna być przylutowana w taki sposób, aby kable wychodziły na zewnątrz przed czujnikiem. Pozwoli to przewodom czujnika nie kolidować ze sobą podczas obrotu o 360 stopni.
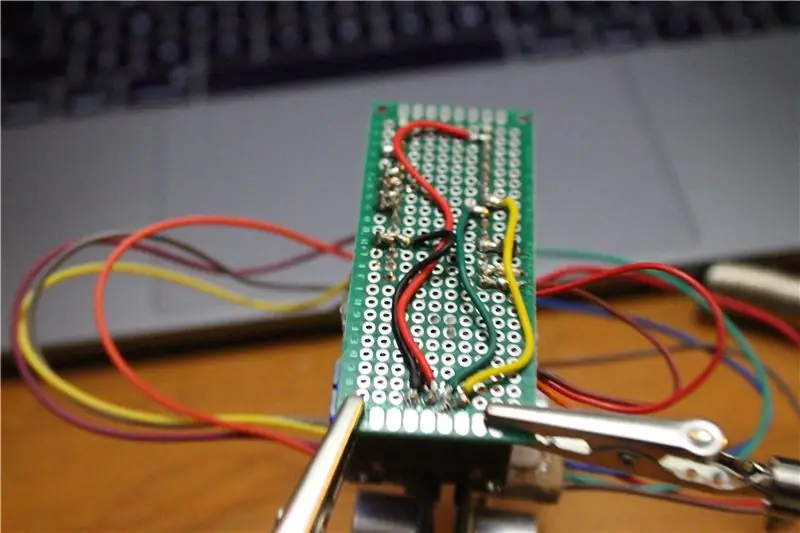
Krok 4: Zamontuj wszystko na płytce prototypowej



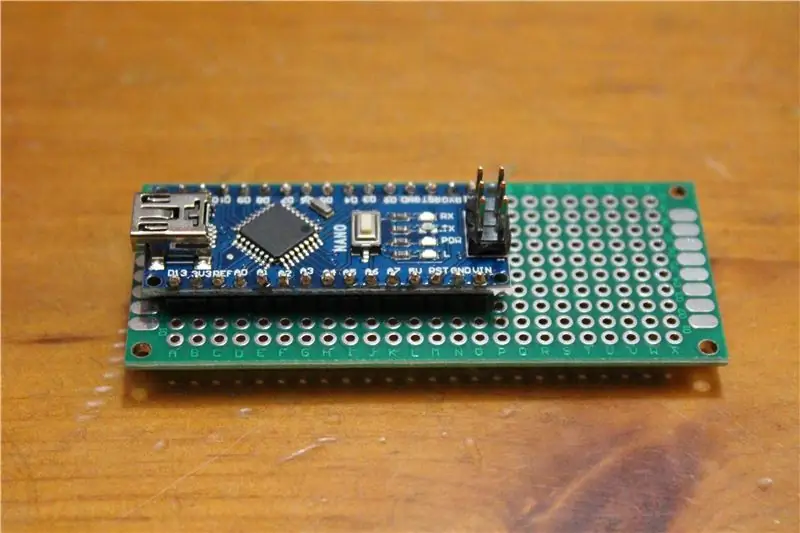
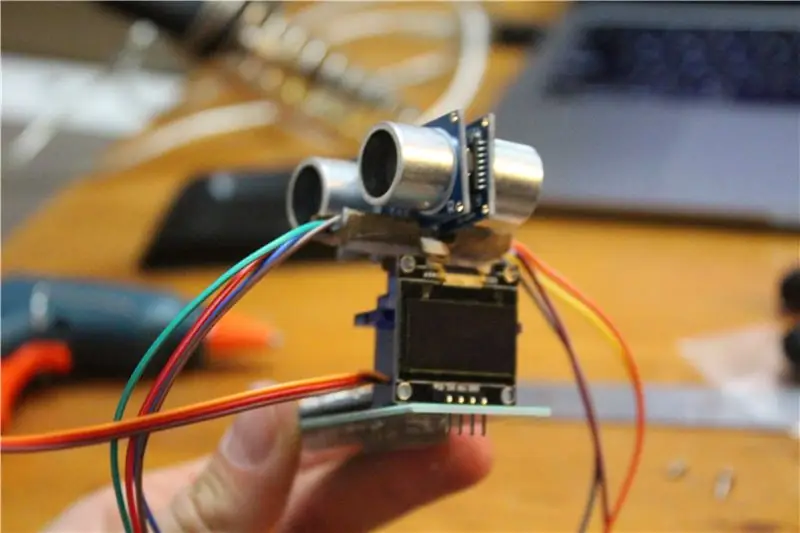
W tym kroku zaczniesz od zamontowania przygotowanej w poprzednim kroku głowicy do odpowiedniego serwomotoru. Po dokładnym przyzwyczajeniu serwonapędu zmontujesz wszystko razem na płytce prototypowej. Zaczniesz od przylutowania Arduino Nano, a następnie przyklejenia serwa tuż obok niego. Na koniec przylutujesz mały wyświetlacz OLED na drugiej krawędzi płytki.
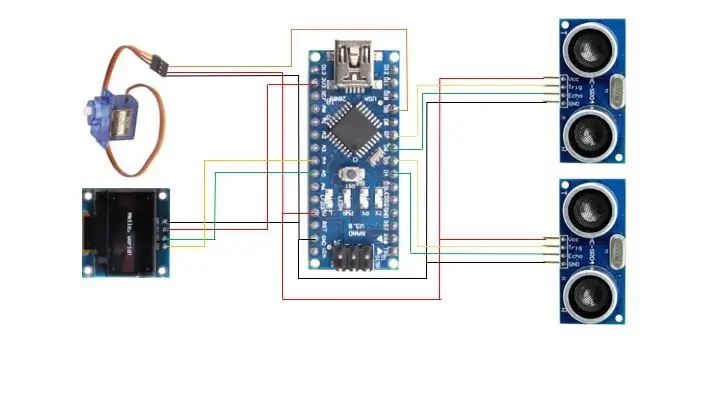
Krok 5: Dokonywanie ostatecznych połączeń



Ten krok zakończy sprzętową stronę tego projektu. Będziesz musiał postępować zgodnie z dostarczonymi schematami, aby ustanowić wszystkie wymagane połączenia.
Krok 6: Uruchamianie programu

Istnieją dwa kody, które musisz uruchomić
Arduino (C):
Przetwarzanie (java):
Podczas uruchamiania kodu będziesz miał do wyboru dwie opcje:
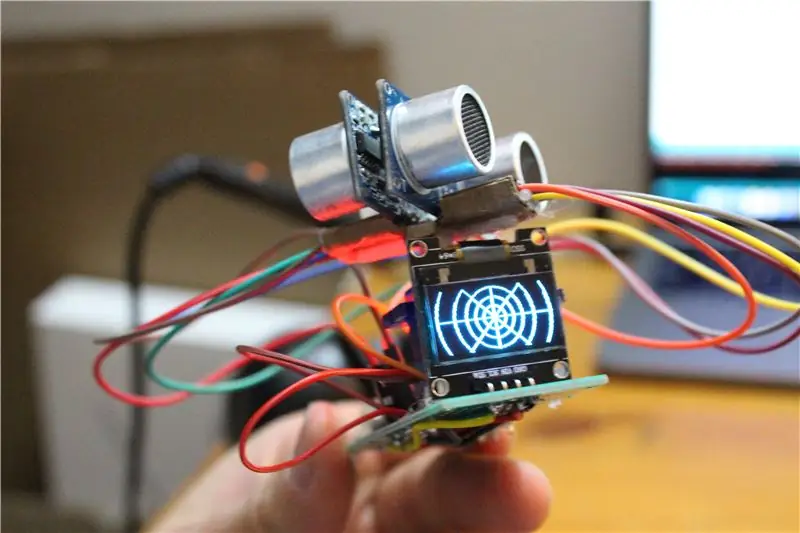
Opcja 1: Za pomocą wyświetlacza OLED należy w tym celu ustawić zmienną MODE w kodzie C na 0.
Opcja 2: Używając monitora, w tym celu należy ustawić zmienną MODE w kodzie C na 1. Ponadto należy pobrać i zainstalować środowisko programistyczne Processing oraz pobrać czcionkę radaru z tego linku: https:// github.com/lastralab/ArduinoRadar/blob/ma…
I dodaj ten plik do pliku kodu przetwarzania, aby kod Java rozpoznał czcionkę po wywołaniu.
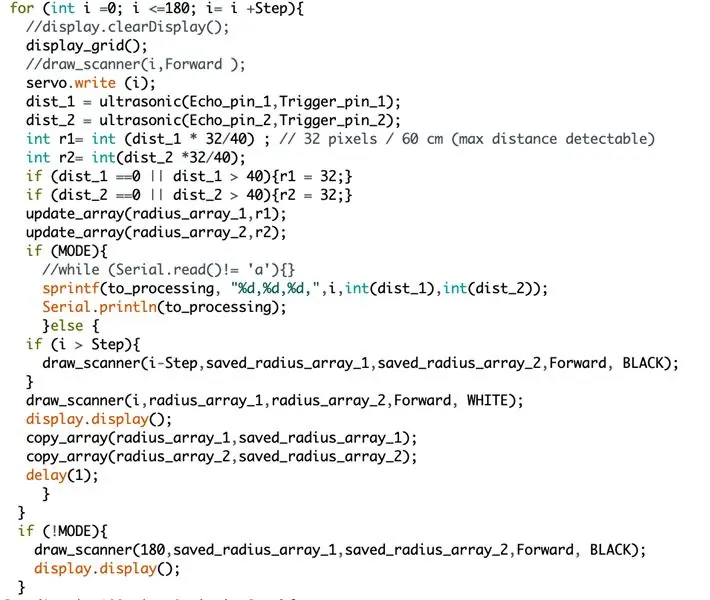
Krok 7: Zrozumienie kodu C

Kod składa się głównie z dwóch pętli „for”. Jedno jest skorelowane z podaniem w przód, a drugie z podaniem w tył. Wewnątrz obu, główna funkcja draw_scanner(), która będzie rysować linie radaru na ekranie, jest wielokrotnie wywoływana. Po przetestowaniu wielu konfiguracji doszedłem do wniosku, że musimy nadpisać białe linie radarowe w czasie t tymi samymi czarnymi liniami radarowymi w czasie t+1, aby je usunąć. W przeciwnym razie migotanie wystąpi za każdym razem, gdy wyczyścisz wyświetlacz za pomocą funkcji „clearDisplay()” przed wypchnięciem nowej siatki pikseli. Ponieważ miałem do czynienia z 7 liniami - w celach projektowych - musiałem zapisywać i przekazywać 7-elementową tablicę całkowitą, w której każdy element oznacza promień pomiędzy środkiem radaru a wykrywanym obiektem, jeśli taki istnieje. Mając to na uwadze, reszta kodu powinna być prosta do zrozumienia.
Krok 8: Zrozumienie kodu Java
W Processing musiałem ominąć wywołanie funkcji dla serialEvent(), która działa tylko z portami szeregowymi o nazwie COM. Kiedy pracowałem na Macu, moje porty szeregowe otrzymały inną nazwę. Biorąc to pod uwagę, rozpakowałem tę funkcję do głównej funkcji w przetwarzaniu „draw()”. Jeśli chodzi o wszystko inne, zaktualizowałem aplikację tak, aby spełniała projekt pełnej rewolucji. Na koniec zaktualizowałem wszystkie narysowane kształty i teksty pod kątem szerokości ekranu, aby finalny produkt pasował do różnych rozdzielczości ekranu. Osobiście przetestowałem go zarówno dla rozdzielczości 1000X1000, jak i 500X500 i działał dobrze:).
Krok 9: Wniosek
Ta praca może zostać uaktualniona do posiadania 3 czujników ultradźwiękowych, z których każdy obejmuje kąt widzenia 120, lub nawet 4 czujniki (90 stopni * 4) -> szybsze 360 stopni. skanowanie.
Możesz także zwiększyć zasięg radaru z 40 cm do 60 cm, a nawet 80 cm. Osobiście przetestowałem funkcję pulseIn i wyregulowałem zmienną TIMEOUT w odniesieniu do 40 cm. Zmienna ta zależy od wielu czynników, w tym od długości wysyłanego impulsu i powierzchni obiektu, na którym impuls zostaje odbity.
Wreszcie, jak wspomniano wcześniej, następnym krokiem jest połączenie radaru Duino z robotem lokomocyjnym, aby zeskanować otaczający obwód.
Zalecana:
Linefollower HoGent - Projekt Synthese: 8 kroków

Linefollower HoGent - Syntheseproject: Voor het vak syntezeproject kregen we de opdracht een linefollower te maken. In deze instructable zal ik uitleggen hoe ik deze gemaakt heb, en tegen welke problemen ik o.a ben aangelopen
Zautomatyzowane EKG-BME 305 Projekt końcowy Dodatkowy kredyt: 7 kroków

Zautomatyzowane EKG-BME 305 Final Project Extra Credit: Elektrokardiogram (EKG lub EKG) służy do pomiaru sygnałów elektrycznych wytwarzanych przez bijące serce i odgrywa dużą rolę w diagnozowaniu i prognozowaniu chorób sercowo-naczyniowych. Niektóre informacje uzyskane z EKG obejmują rytm
Projekt zautomatyzowanej miski na karmę dla zwierząt: 13 kroków

Projekt zautomatyzowanej miski na karmę dla zwierząt: Ta instrukcja przedstawia i wyjaśnia, jak zbudować automatyczny, programowalny karmnik dla zwierząt domowych z dołączonymi miskami na karmę. Załączam tutaj film przedstawiający działanie produktu i jego wygląd
(Projekt IOT) Uzyskaj dane pogodowe za pomocą ESP8266 i Openweather API: 5 kroków

(Projekt IOT) Uzyskaj dane pogodowe za pomocą ESP8266 i Openweather API: W tej instrukcji zbudujemy prosty projekt IOT, w którym pobierzemy dane pogodowe naszego miasta z openweather.com/api i wyświetlimy je za pomocą oprogramowania do przetwarzania
Palnik zasilany przez USB! Ten projekt może przepalić plastik/drewno/papier (zabawny projekt musi być również bardzo drobny): 3 kroki

Palnik zasilany przez USB! Ten projekt może palić się przez plastik/drewno/papier (zabawny projekt musi być również bardzo cienki): NIE WOLNO TEGO UŻYWAĆ Z USB!!!! Dowiedziałem się, że może uszkodzić twój komputer ze wszystkich komentarzy. mój komputer jest w porządku. Użyj ładowarki do telefonu 600mA 5V. użyłem tego i działa dobrze i nic nie może zostać uszkodzone, jeśli użyjesz wtyczki bezpieczeństwa, aby zatrzymać zasilanie
