
Spisu treści:
- Krok 1: Lista części
- Krok 2: Tworzenie niestandardowych menu Androida dla Adafruit BLE Feather52 i generowanie kodu
- Krok 3: Wybór pióra Adafruit NRF52 jako celu generowania kodu
- Krok 4: Kontrola PWM czerwonej diody LED
- Krok 5: Ustawienie monitu i wygenerowanie kodu
- Krok 6: Dodawanie wykresu do menu sterowania Feather52
- Krok 7: Dodawanie niestandardowego elementu sterującego do menu Feather52
- Krok 8: Przykładowe ekrany i inne niestandardowe elementy sterujące
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-06-01 06:10.




Aktualizacja 23 kwietnia 2019 r. -- W przypadku wykresów daty/godziny przy użyciu tylko Arduino millis() zobacz Arduino Date/Time Plotting/Logging za pomocą Millis() i PfodApp Najnowszy darmowy program pfodDesigner V3.0.3610+ wygenerował kompletne szkice Arduino do wykreślania danych względem daty/czasu przy użyciu Arduino millis()
Aktualizacja z 28 listopada 2017 r. - Przy użyciu dodatku Adafruit Feather nRF52 Arduino IDE V0.7.5 piny TX i RX są zamienione miejscami. (patrz komentarze poniżej dla kodu testowego). Ta instrukcja nie używa pinów TX/RX.
Przeczytaj to najpierw
Przeczytaj najpierw - czy naprawdę potrzebujesz BLE? - Problemy z BLE i jak je naprawić
Wstęp
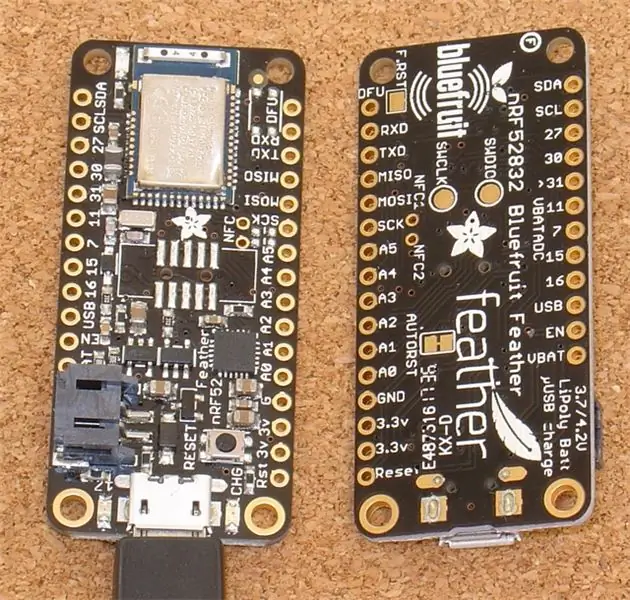
Adafruit Feather nRF52 to płytka BLE (Bluetooth Low Energy) obsługująca Bluetooth V5. Każda inna płyta BLE ma własną bibliotekę wsparcia, piny i możliwości, które mogą utrudnić uruchomienie i uruchomienie.
Ten samouczek obejmuje tworzenie niestandardowych kontrolek na telefonie komórkowym z systemem Android dla Adafruit Feather nRF52. Wykorzystuje bezpłatny pfodDesigner V3.3221+ do tworzenia niestandardowych wielopoziomowych menu, wykresów i rejestrowania danych, które można wyświetlać w pfodApp (płatnej aplikacji).
pfodDesigner generuje cały kod Arduino potrzebny do Adafruit Feather nRF52.
PfodApp ogólnego przeznaczenia obsługuje wyświetlanie i interakcję użytkownika na telefonie z systemem Android. Nie jest wymagane żadne programowanie na Androida.
To, co jest wyświetlane użytkownikowi na jego telefonie komórkowym, jest całkowicie kontrolowane przez kod, który ładujesz do swojego Feather52. Nawet jeśli zdecydujesz się nie używać pfodApp, darmowy pfodDesigner będzie nadal generował kod szablonu, który pozwala na skonfigurowanie nordyckiego połączenia „uart” z tablicą Feather52.
pfodDesignerV3.3221+ wyświetla unikalny wybór pinów płytki Feather52 po wybraniu pinu do podłączenia elementu menu.
Ta instrukcja jest również dostępna online Adafruit Feather nRF52 LE - niestandardowa kontrola z pfodApp
Krok 1: Lista części
Ceny na listopad 2017 bez kosztów wysyłki
- Pióro Adafruit nRF52 LE - ~ 25 USD
- USB A do Micro B - ~3 USD
- Arduino IDE V1.8.5 - za darmo
- pfodDesignerV3 aplikacja na Androida - bezpłatna
- pfodApp V3 - ~US10
- Aplikacja File Transfer (lub kabel) - np. Transfer plików Wifi (bezpłatny) lub Wifi File Transfer Pro ~ 3 USD
- Android Mobile do uruchamiania aplikacji - musi obsługiwać technologię Bluetooth Low Energy V4, tj. z systemem Android V4.4 lub nowszym.
- Komputer do uruchomienia Arduino IDE
Zainstaluj Arduino IDE na swoim komputerze, a następnie pobierz i zainstaluj Board Manager dla Adafruit Feather nRF52 Sprawdź, czy możesz połączyć się i zaprogramować swoją płytkę Feather nRF52.
Krok 2: Tworzenie niestandardowych menu Androida dla Adafruit BLE Feather52 i generowanie kodu

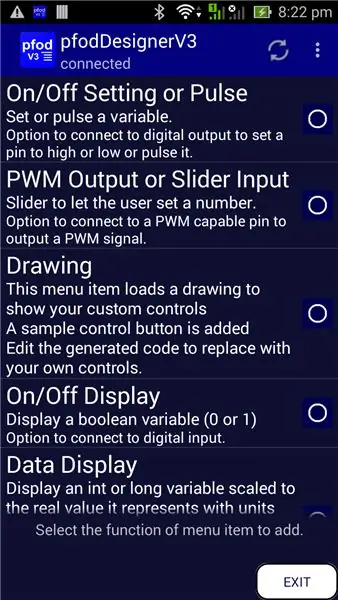
Bezpłatna aplikacja pfodDesignerV3 V3.3221+ na Androida pozwala tworzyć niestandardowe menu, a następnie generuje cały kod dla konkretnego modułu BLE. pfodApp jest następnie używany do wyświetlania niestandardowego menu na telefonie komórkowym z systemem Android i umożliwia sterowanie modułem. Nie jest wymagane kodowanie Androida ani Arduino.
Bezpłatny pfodDesignerV3 służy do tworzenia menu w sposób WISIWYG i pokazuje dokładny podgląd tego, jak menu będzie wyglądało na telefonie komórkowym. pfodDesignerV3 umożliwia tworzenie menu i podmenu z przyciskami i suwakami, opcjonalnie podłączonymi do pinów I/O i generowanie kodu szkicu (zobacz przykładowe samouczki pfodDesigner), ale pfodDesignerV3 nie obejmuje wszystkich funkcji obsługiwanych przez pfodApp. Zobacz plik pfodSpecification.pdf, aby uzyskać pełną listę zawierającą prymitywy dwg, rejestrowanie i kreślenie danych, ekrany wielokrotnego i pojedynczego wyboru, suwaki, wprowadzanie tekstu itp.
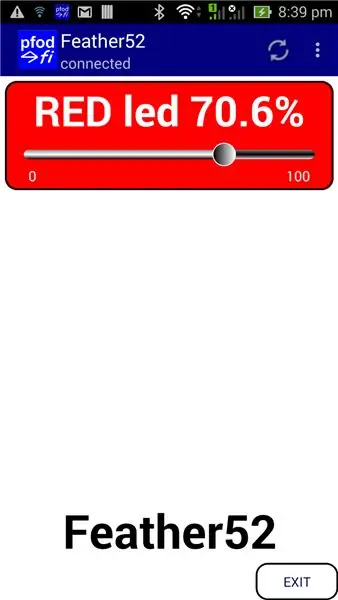
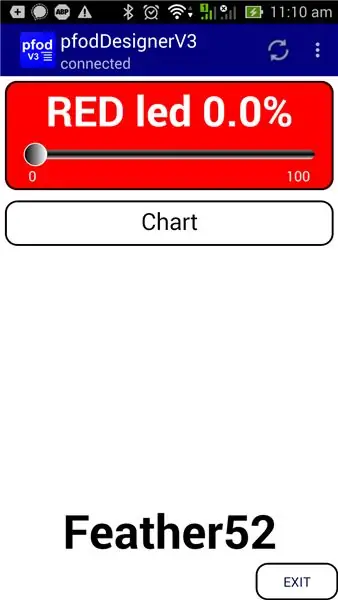
Utwórz menu niestandardowe, aby sterować diodą LED Adafruit BLE Feather52 RED
Samouczek Zaprojektuj niestandardowe menu do włączania i wyłączania Arduino Led zawiera instrukcje krok po kroku dotyczące tworzenia tego menu za pomocą pfodDesignerV3. Jeśli nie podobają Ci się kolory rozmiarów czcionek lub tekstu, możesz je łatwo edytować w pfodDesignerV3 na dowolne i zobaczyć wyświetlacz WYSIWYG (What You See Is What You Get) zaprojektowanego menu. Istnieją dwie zmiany w utwórz dla Adafruit BLE Feather52 i są i) ustaw Feather52 jako cel dla generatora kodu dla nowego menu przed dodaniem pozycji menu sterowania Led oraz ii) zamiast wybierania kontrolki On/Off wybierany jest suwak PWM i wbudowana CZERWONA DIODA LED jest ustawiona jako pin wyjściowy.
Krok 3: Wybór pióra Adafruit NRF52 jako celu generowania kodu



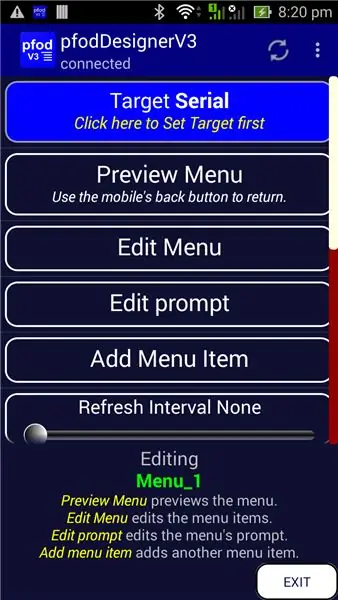
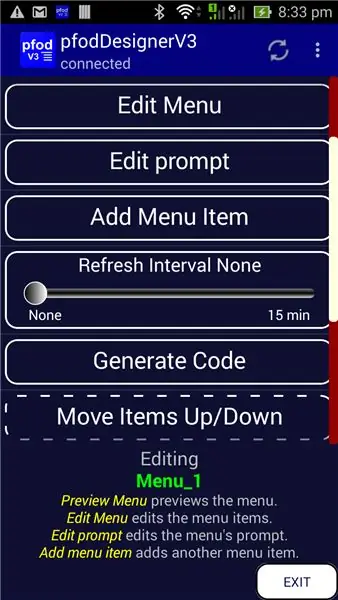
Po uruchomieniu nowego Menu w pfodDesigner, najpierw musisz wybrać Adafruit Feather nRF52 jako Cel generowania kodu. Gdy uruchamiasz nowe menu lub edytujesz istniejące menu, górny przycisk pokazuje tablicę docelową. Wartość domyślna to Serial.
Kliknij przycisk Cel, aby otworzyć wybory celów.
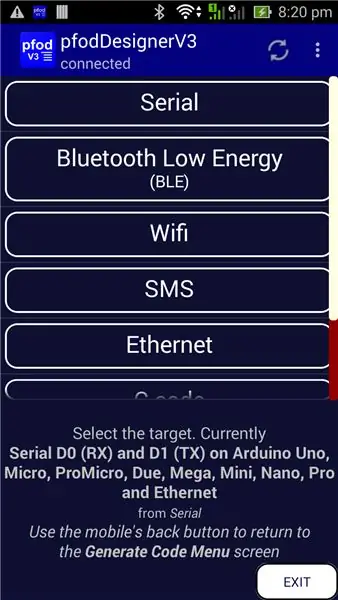
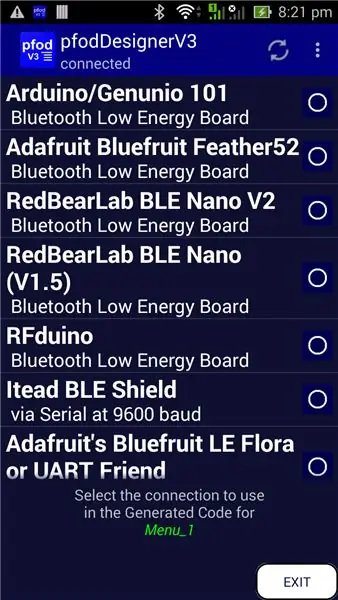
Wybierz przycisk Bluetooth Low Energy. Istnieje wiele obsługiwanych tablic BLE, przewiń w dół, aby zobaczyć je wszystkie. Wybierz pióro Adafruit nRF52 jako cel
Następnie użyj przycisku Wstecz telefonu komórkowego, aby wyjść z ekranu wyboru celu i powrócić do ekranu menu edycji.
Krok 4: Kontrola PWM czerwonej diody LED




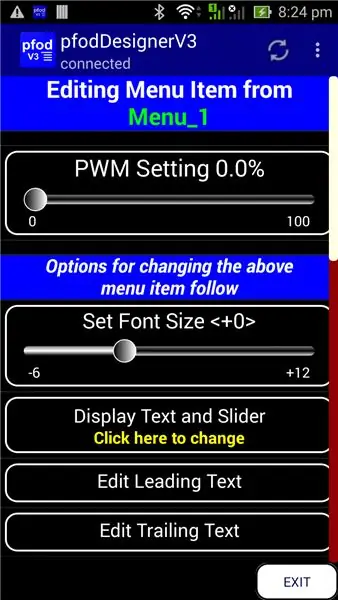
Możesz teraz kontynuować korzystanie z menu Design a Custom, aby włączyć i wyłączyć samouczek Arduino Led w celu wygenerowania kodu, z wyjątkiem wyboru wyjścia PWM jako elementu menu do dodania.
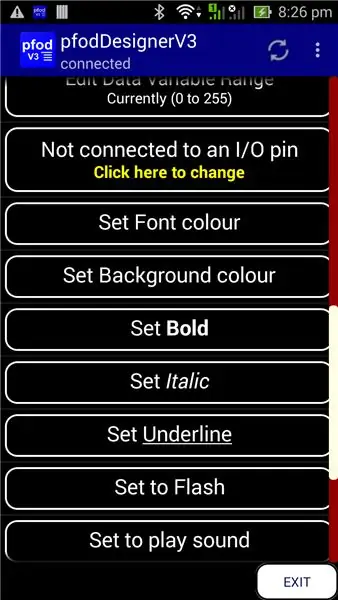
Następnie przewiń w dół, aby podłączyć pin I/O i kliknij go, aby zmienić
Następnie przewiń w dół do listy pinów dostępnych do użycia PWM na Feather52 i wybierz CZERWONĄ diodę LED.
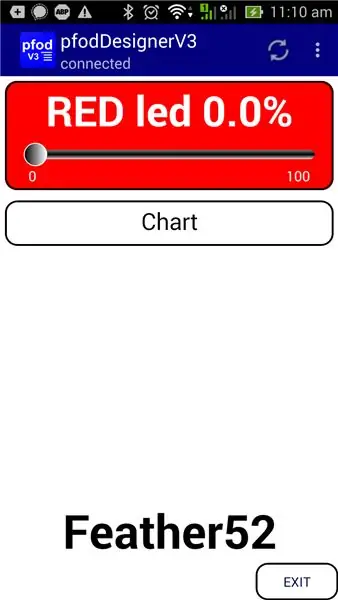
Uzupełnij pozycję menu, edytując tekst główny, ustawienie pogrubienie, tło CZERWONE i zwiększając rozmiar czcionki do +5
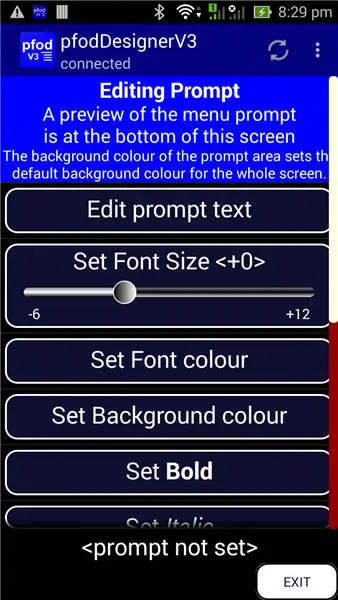
Krok 5: Ustawienie monitu i wygenerowanie kodu




Następnie możesz wrócić do głównego menu i ustawić opcję Edit Prompt na „Feather52” BOLD, rozmiar czcionki +6 i białe tło.
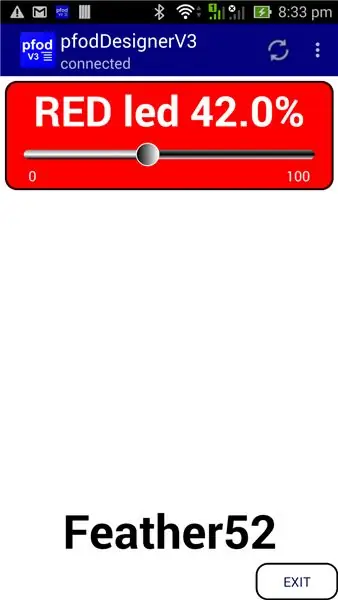
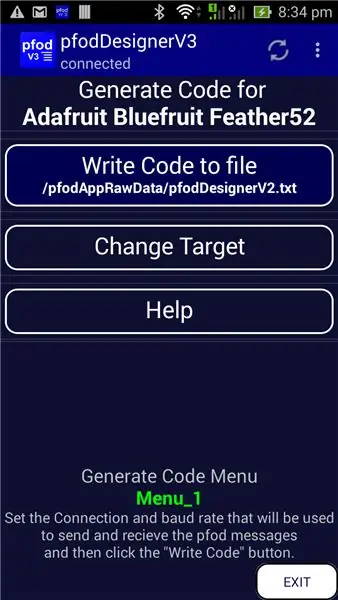
Na koniec wróć do menu głównego i przejrzyj swój projekt, zanim przewiniesz w dół, aby wybrać opcję Wygeneruj kod
Wyjdź z pfodDesigner i przenieś plik z kodem (pfodAppRawData\pfodDesignerV3.txt) na swój komputer (patrz pfodAppForAndroidGettingStarted.pdf page32)
Kopia wygenerowanego szkicu kodu znajduje się tutaj (Feather52_Led_Chart.ino) Zaprogramuj swoje Feather52, a następnie utwórz połączenie BLE w pfodApp i połącz się z tablicą i wyświetl suwak, aby dostosować CZERWONĄ diodę LED. Wyświetli się dokładnie tak, jak na powyższym podglądzie.
Krok 6: Dodawanie wykresu do menu sterowania Feather52



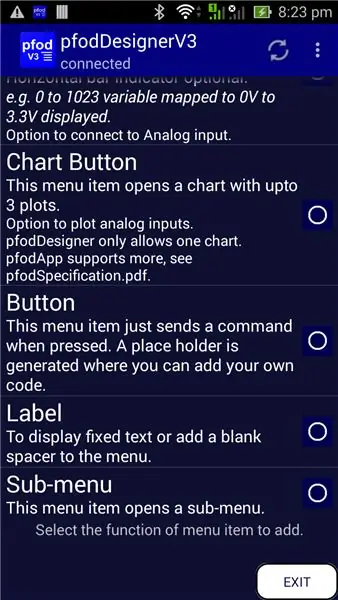
Używając kontrolera Led jako podstawy, możesz dodać więcej pozycji menu do odczytu lub sterowania innymi pinami cyfrowymi oraz do odczytu, wykreślania i rejestrowania wejść analogowych, na przykład A0. Zapoznaj się z różnymi samouczkami pfodDesigner dotyczącymi korzystania z różnych elementów menu. Samouczek Jak wyświetlić dane Arduino w systemie Android dla początkujących obejmuje tworzenie wykresów.
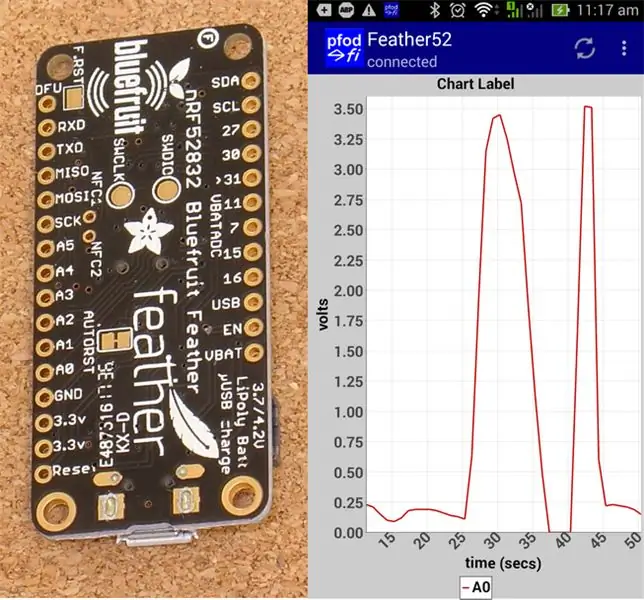
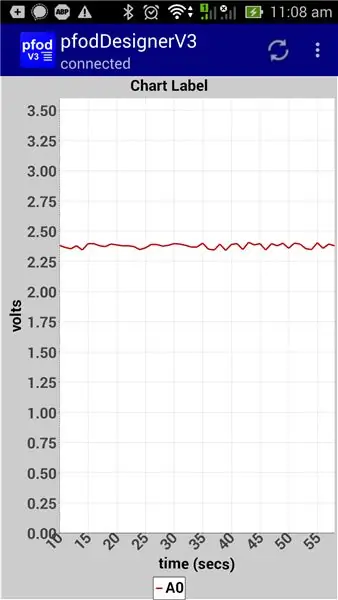
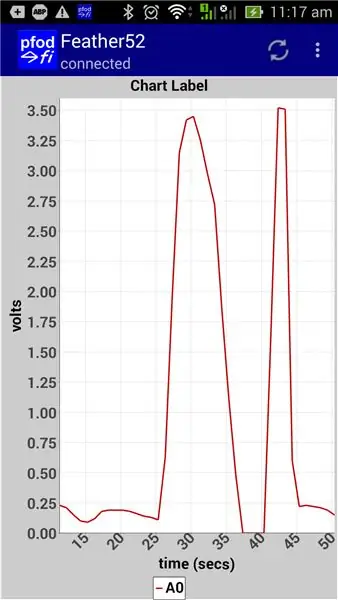
Poniżej znajduje się podgląd z dodanym przyciskiem wykresu oraz podgląd wykresu A0 z fikcyjnymi danymi. Uwaga: Domyślne napięcie odniesienia dla ADC na Feather52 to 3,6 V, więc podczas ustawiania wykresu „Edit Max Display” został ustawiony na 3,6, tak że odczyt od 0 do 1023 został przeskalowany do 0 do 3,6 w celu rejestrowania i wyświetlania.
Wygenerowany szkic dla tego wyświetlacza znajduje się tutaj (Feather52_Led_Chart.ino)
Po załadowaniu do Feather52 i połączeniu z telefonem komórkowym za pomocą pfodApp, możesz dotknąć palcem pin tablicy A0, aby przeczytać i pokazać wykres.
Oprócz wykreślania wartości analogowych, odczyty są również rejestrowane w formacie CSV w pliku na telefonie komórkowym. Jeśli nazwałeś połączenie w pfodApp jako „Feather52”, jak pokazano powyżej, wówczas zarejestrowane dane CSV są zapisywane w pliku \pfodAppRawData\Feather52.txt Możesz pobrać ten plik CSV do dalszego użytku.
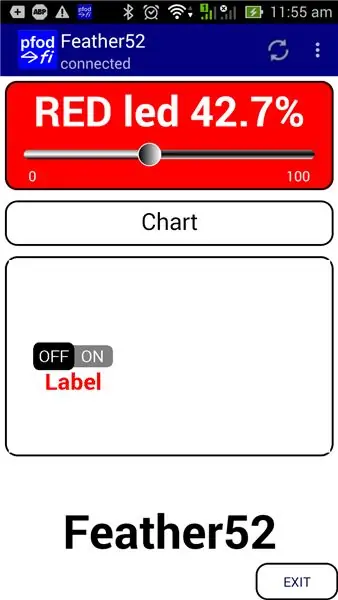
Krok 7: Dodawanie niestandardowego elementu sterującego do menu Feather52

pfodApp V3 dodaje prymitywy dwg. Możesz użyć tych prymitywów: prostokątów, okręgów, łuków, etykiet, stref dotykowych itp., aby stworzyć wyrafinowany graficzny interfejs użytkownika. Możesz nawet dołączyć jedną grafikę do drugiej oraz skalować ją i przesuwać. Zobacz Custom Arduino Controls for Android, aby zapoznać się z samouczkiem dotyczącym prymitywów dwg. Zobacz Arduino dla początkujących, aby zapoznać się z przykładami skalowania i przesuwania graficznego interfejsu użytkownika.
Korzystanie z prymitywnej grafiki daje pełną kontrolę nad wyświetlaniem, ale wymaga więcej pracy przy tworzeniu interfejsu. Biblioteka pfodDwgControl zapewnia szereg gotowych kontrolek, przycisków włączania/wyłączania, wskaźników, suwaków, które możesz po prostu wrzucić do swojej grafiki. pfodDesigner umożliwia wstawienie prostego elementu graficznego menu za pomocą przycisku włączania/wyłączania, dzięki czemu wygenerowany kod będzie miał szablon, który można później zmodyfikować, aby dodać własną grafikę.
Grafika to po prostu kolejna pozycja menu, którą można dodać do dowolnego menu. Oto wygenerowany kod dla tego menu, Feather52_Led_Chart_Dwg.ino Ten szkic wymaga zainstalowania najpierw bibliotek pfodParser.zip i pfodDwgControls.zip.
Graficzne interfejsy użytkownika mogą przyjmować wiele wiadomości, aby zdefiniować wszystkie użyte prymitywy, kolory, etykiety itp. pfodApp ogranicza każdą wiadomość z twojego urządzenia do 1024 bajtów, ale pozwala na zdefiniowanie grafiki przez wiele wiadomości. Wygenerowany kod ma rezerwę na 2 wiadomości, ale druga jest po prostu pusta, więc pfodApp wie, aby nie prosić o trzecią. Możesz rozszerzyć to na tyle wiadomości, ile potrzebujesz, aby zbudować swój wyświetlacz. Arduino101 Starter, sterowany przez Android/pfodApp, wykorzystuje 8 komunikatów. pfodApp buforuje menu i dowolną grafikę względem ciągu wersji parsera, dzięki czemu następnym razem, gdy się połączysz, nie musisz tylko ponownie wysyłać całej grafiki, tylko ewentualne aktualizacje.
Krok 8: Przykładowe ekrany i inne niestandardowe elementy sterujące


pfodDesignerV3 obsługuje tylko podzbiór ekranów obsługiwanych przez pfodApp. Pełna lista znajduje się w pfodSpecification.pdf. Szkic SampleAdafruitFeather52Screens.ino zawiera dodatkowe ekrany obsługiwane przez pfodApp, ale nie zawarte w pfodDesigner. Większość ekranów nie ma formatowania, aby komunikaty były jasne i proste. Możesz dodać własne kolory i style czcionek, korzystając z pfodDesignerV3 jako przewodnika. Zobacz także aplikację pfodDemo na Androida, aby zapoznać się z innymi przykładami.
Szkic SampleAdafruitFeather52Screens.ino wymaga najpierw zainstalowania bibliotek pfodParser.zip i pfodDwgControls.zip.
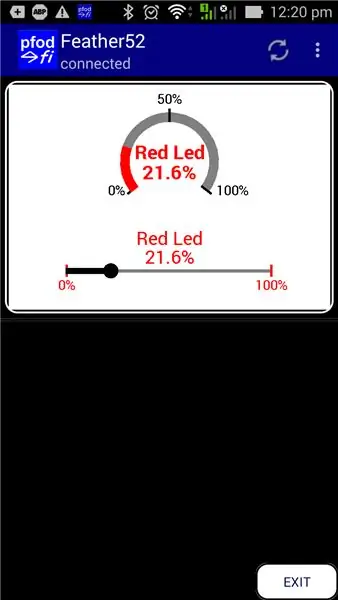
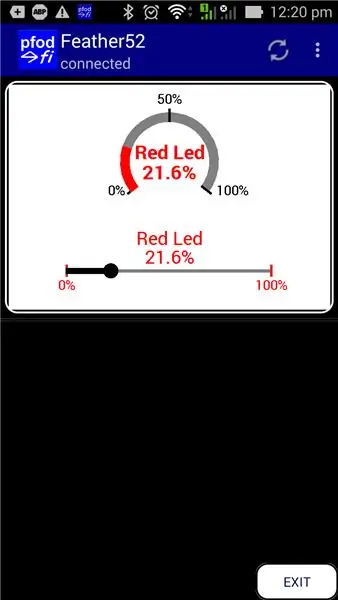
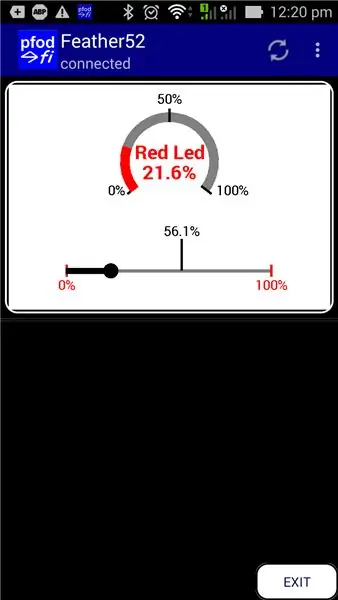
Jeden z ekranów w SampleAdafruitFeather52Screens.ino zawiera dwie niestandardowe kontrolki. Niestandardowy suwak do sterowania CZERWONĄ diodą LED i wskaźnikiem pokazującym aktualne ustawienie. Ten ekran używa prymitywów rysowania pfodApp do rysowania kontrolek tablicy i definiowania stref dotykowych i działań użytkownika. Gdy przesuwasz palcem po suwaku, natychmiast aktualizuje ekran, aby pokazać nowe ustawienie. Ponownie, ta aktualizacja NIE jest wbudowana w pfodApp, ale jest całkowicie kontrolowana przez kod w twoim Feather52, więc możesz ją dostosować, jak chcesz.
Samouczek Custom Arduino Controls for Android zawiera opis kodowania własnych niestandardowych kontrolek, a samouczek Arduino101 Starter, kontrolowany przez system Android/pfodApp opisuje sposób działania funkcji Zoom i Pan.
Wniosek
Ten samouczek pokazał, jak łatwo komunikować się i sterować płytą Adafruit Feather nRF52. Nie jest wymagane żadne programowanie na Androida. pfodApp obsługuje to wszystko. Nie jest wymagane kodowanie Arduino. (Bezpłatny) pfodDesignerV2 generuje kompletne szkice dla tego i wielu innych modułów BLE, a także osłon ESP8266 i WiFi, Bluetooth i SMS.
Zalecana:
Dodaj wentylator do radiatora komputera - nie wymaga śrub: 5 kroków

Dodaj wentylator do radiatora komputera - nie są wymagane żadne śruby: Problem: Mam (miałem) płytę główną na moim serwerze plików z radiatorem bez wentylatora nad tym, co moim zdaniem jest mostkiem północnym. Zgodnie z programem czujników (ksensors), który uruchomiłem w Fedorze, temperatura płyty głównej utrzymywała się na poziomie 190F. Moje kolano
Rozszerzenie przeglądarki Chrome - nie wymaga wcześniejszego doświadczenia w kodowaniu: 6 kroków

Rozszerzenie przeglądarki Chrome - nie jest wymagane wcześniejsze doświadczenie w kodowaniu: rozszerzenia Chrome to małe programy stworzone w celu zwiększenia komfortu przeglądania użytkowników. Aby uzyskać więcej informacji o rozszerzeniach do Chrome, wejdź na https://developer.chrome.com/extensions.Aby utworzyć rozszerzenie przeglądarki Chrome, wymagane jest kodowanie, więc bardzo przydatne jest przejrzenie HT
Niestandardowe sterowanie Redbear BLE Nano V2 z PfodApp - nie wymaga kodowania: 6 kroków

Niestandardowe elementy sterujące Redbear BLE Nano V2 z PfodApp - nie wymaga kodowania: aktualizacja: 15 września 2017 r. - Ta instrukcja została zaktualizowana, aby korzystać z najnowszej wersji RedBear BLE Nano, V2. Poprzednia wersja tej instrukcji, która była ukierunkowana na RedBear BLE Nano V1.5, jest dostępna tutaj.Aktualizacja 15 listopada - 2017 Więc
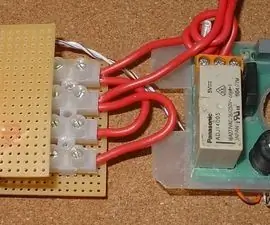
Doposaż sterowanie BLE w obciążenia o dużej mocy - nie wymaga dodatkowego okablowania: 10 kroków (ze zdjęciami)

Zmodernizuj sterowanie BLE do obciążeń o dużej mocy - nie wymaga dodatkowego okablowania: aktualizacja: 13 lipca 2018 r. - dodano 3-terminalowy regulator do zasilania toroidów Ta instrukcja obejmuje sterowanie BLE (Bluetooth Low Energy) istniejącego obciążenia w zakresie od 10 W do > 1000 W. Zasilanie jest zdalnie przełączane z telefonu komórkowego z systemem Android za pośrednictwem pfodApp. Nie
Projektor wideo DIY iPod - nie wymaga zasilania ani demontażu iPoda: 5 kroków

DIY Projektor wideo iPoda - nie wymaga zasilania ani demontażu iPoda: W tej instrukcji pokażę, jak zrobić projektor wideo iPoda, który nie używa zewnętrznego zasilania, a twój iPod pozostaje całkowicie nietknięty do czasu pokazu! Po pierwsze chciałbym podziękować tanntraad dla oryginalnej koncepcji, zobacz tutaj: https://www.in
