
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Przetłumacz muzykę na olśniewający pokaz świetlny dzięki temu dostosowywanemu projektowi kontrolera światła. Świetne dla DJ-ów, imprez i występów 1:1!
Zaktualizowane demo poniżej!
Krok 1: Tło

Ideą tego projektu było stworzenie kontrolera, który pozwoli użytkownikom „grać” światłem tak, jakby był instrumentem z niestandardową grafiką, kontrolą gestów i pokrętłami jasności/szybkości.
Biorąc pod uwagę, jak drogie mogą być konsumenckie kontrolery oświetlenia (często 100 dolarów lub więcej - nie wliczając świateł!), postanowiliśmy spróbować stworzyć tańsze, bardziej konfigurowalne rozwiązanie!
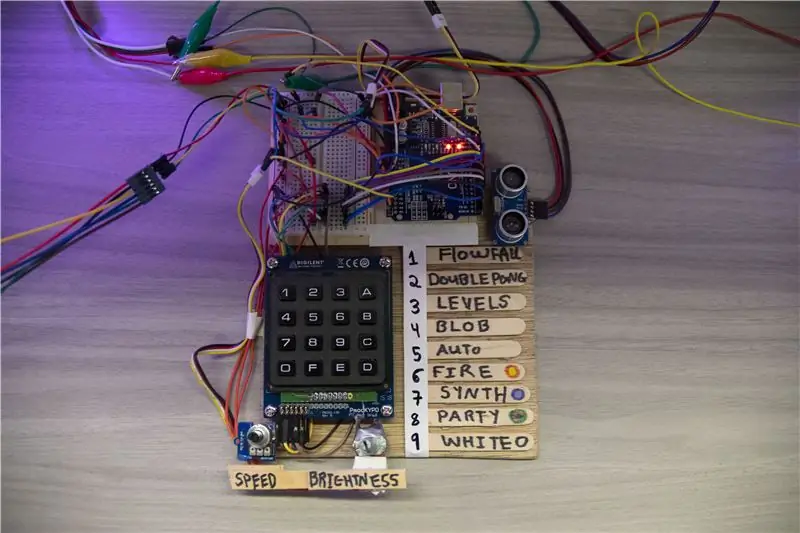
AKTUALIZACJA - niedawno zaktualizowaliśmy ten projekt. Zdjęcia kompilacji pochodzą z wersji 1.0, której demo znajduje się poniżej.
Okablowanie i budowa są w zasadzie takie same dla wersji 2.0, po prostu umieściliśmy ją w ładniej wyglądającej obudowie i dodaliśmy więcej sprzętu do późniejszych aktualizacji. Zaktualizowany kod jest również publikowany w sekcji kodu.
Krok 2: Materiały
- Arduino UNO
- Dalmierz ultradźwiękowy
- Digilent Pmod KYPD
- Potencjometr obrotowy
- Taśmy LED (2)
- Czujnik dźwięku Seed Grove v1.6
- Pistolet na gorący klej
- Tablica (użyłem próbki drewna z Home Depot)
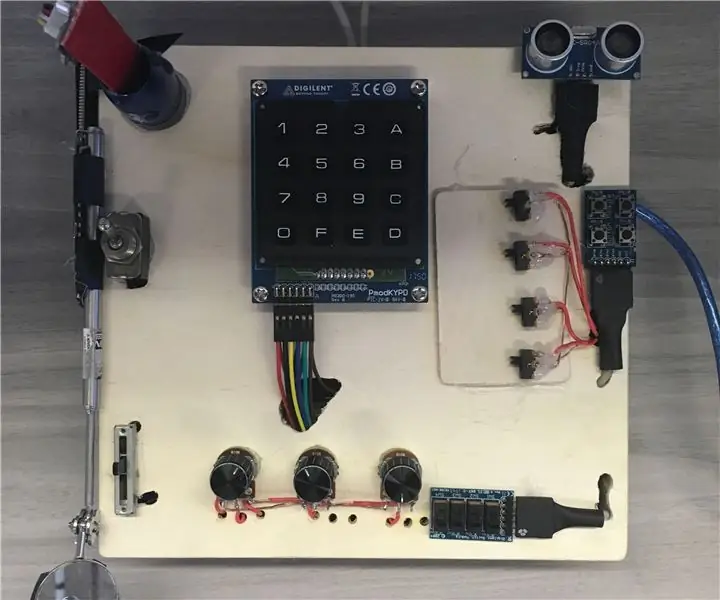
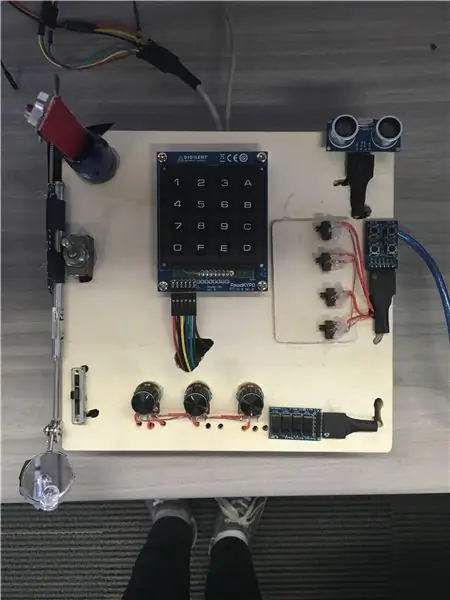
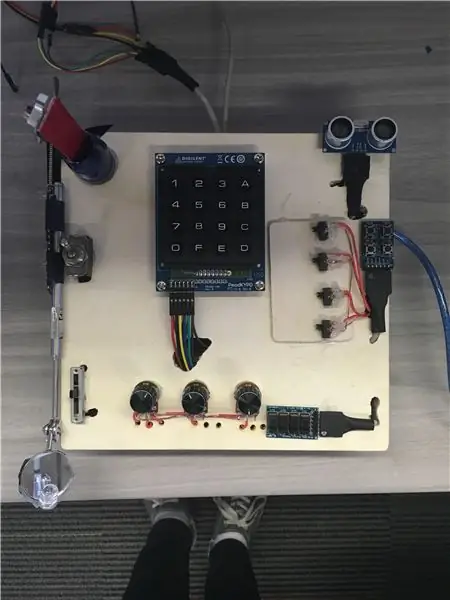
Krok 3: Skonfiguruj obwód



Jednym z wyzwań związanych z takim projektem jest liczba przycisków, które musiałby zawierać. Nawet w moich bardziej konserwatywnych projektach chciałem mieć około 8 przycisków do zarządzania różnymi sekwencjami wizualnymi, paletami kolorów i innym wyborem trybu. Okablowanie tak wielu przycisków może być żmudne i otwiera wiele możliwości, aby jedno połączenie zepsuło i zrujnowało całą wydajność. Dodatkowo Arduino, którego używamy (UNO) ma tylko tyle wejść cyfrowych, które można wykorzystać. Na szczęście, używając Pmod KYPD, udało nam się obejść oba te problemy!
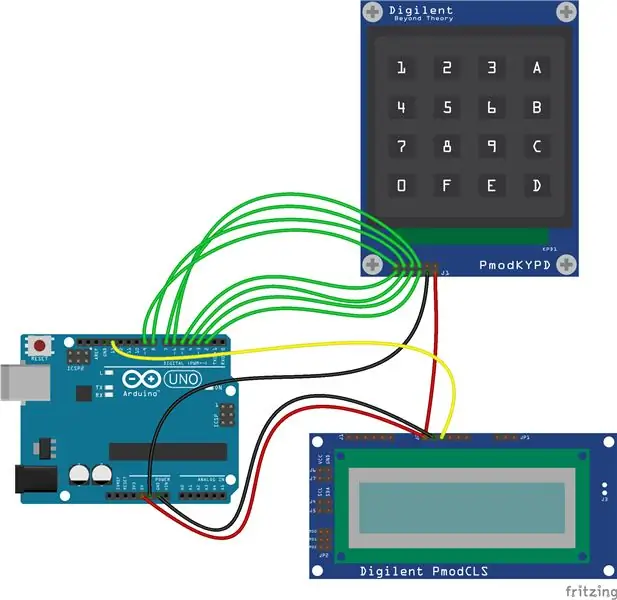
Niewielki rozmiar Pmod KYPD pozwala na dokładne dopasowanie go do każdej listwy przypodłogowej bez zajmowania zbyt dużej powierzchni. Jako panelu montażowego używam próbki drewna, którą otrzymałem z mojego lokalnego sklepu z narzędziami. Aby podłączyć ten projekt, najpierw podłącz Pmod KYPD zgodnie z powyższym schematem Fritzing.
Następnie podłącz swoje potencjometry do pinów analogowych A5 (jasność) i A4 (prędkość). Podłącz paski LED do uziemienia i 5 V, a następnie podłącz oba piny sygnałowe do pinu cyfrowego 11. Podłącz czujnik dźwięku do zasilania i uziemienia, a biały przewód do A1 i żółty przewód do A0 (jeśli nie masz kabla połączeniowego jako odniesienia, żółty przewód to przewód zewnętrzny, a więcej dokumentacji czujnika znajduje się tutaj. Dla czujnika Ping/dalmierza ultradźwiękowego Trig jest na cyfrowym styku 13 a Echo jest na Digital Pin 12 (oprócz oczywiście zasilania i masy).
Krok 4: Kod
Do kodu potrzebne będą biblioteki FastLED i Keypad (oba znajdują się w menedżerze bibliotek Arduino IDE). Klawiatura nie jest wymieniona jako pierwsza, gdy ją szukasz, będziesz musiał przewinąć w dół, aż znajdziesz tę autorstwa Marka Stanleya i Alexandra Breviga.
Skopiuj i wklej kod do Arduino IDE i kliknij upload. Teraz nadszedł czas na zabawę z tablicą! Uwaga- Przyciski 3 i 4 są dołączone do czujnika ping, więc spróbuj położyć rękę na czujniku, gdy aktywujesz te wizualizatory. Baw się dobrze i możesz rozszerzyć ten projekt, aby dodać więcej wizualizatorów, czujników itp.!
AKTUALIZACJA- Zaktualizowaliśmy kod i dodaliśmy więcej funkcji, pobierz LEDController_2, jeśli chcesz mieć dodatkowe funkcje.
W nowym kodzie wizualizatorami są:
1. Przepływ
2. Wodospad
3. Podwójne odbicie
4. Odbicie dłoni
5. Poziomy
6. Poziomy środkowe
7. Kropla
8. AmbientSpots
9. Segmenty
0. Puls
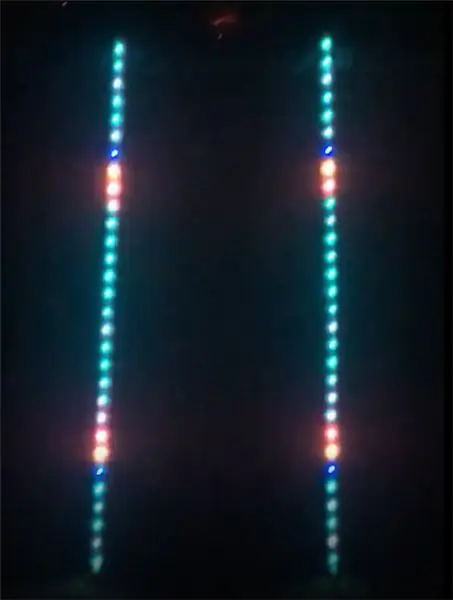
Krok 5: Czas na pokazy świetlne

Teraz nadszedł czas, aby skorzystać z tablicy!
W mojej konfiguracji przyciski 1-4 to sekwencje wizualne, 5 to tryb automatyczny z czujnikiem dźwięku, a 6-9, F i C to palety kolorów, które wpływają na dowolne wizualizery.
Zalecana:
Wizualizator audio z nieadresowalną taśmą LED RGB: 6 kroków (ze zdjęciami)

Wizualizator dźwiękowy nieadresowalnej taśmy LED RGB: Przez jakiś czas miałem wokół szafki telewizyjnej taśmę LED 12V RGB, którą steruje nudny sterownik LED, który pozwala mi wybrać jeden z 16 wstępnie zaprogramowanych kolorów! dużo muzyki, która mnie motywuje, ale oświetlenie po prostu nie
Wizualizator sygnału kieszonkowego (oscyloskop kieszonkowy): 10 kroków (ze zdjęciami)

Wizualizator sygnału kieszonkowego (oscyloskop kieszonkowy): Witam wszystkich, wszyscy robimy tak wiele rzeczy każdego dnia. Do każdej pracy tam, gdzie potrzebne są narzędzia. To jest do robienia, mierzenia, wykańczania itp. Tak więc pracownicy elektronicy potrzebują narzędzi, takich jak lutownica, multimetr, oscyloskop itp
Laserowy wizualizator muzyczny: 5 kroków

Laserowy wizualizator muzyczny: wiesz, jak brzmią Twoje ulubione piosenki. Teraz możesz stworzyć wizualizator i zobaczyć, jak wyglądają. Działa to tak: Kiedy odtwarzasz dźwięk przez głośnik, membrana głośnika wibruje. Te wibracje poruszają lustro przymocowane do
Wizualizator muzyczny LightBox: 5 kroków (ze zdjęciami)

LightBox Music Visualizer: LightBox wykorzystuje wbudowany mikrofon telefonu lub tabletu do analizowania muzyki w celu wygenerowania pięknych wzorów świetlnych, które pasują do muzyki. Po prostu uruchom aplikację, umieść telefon lub tablet gdzieś w pobliżu źródła dźwięku, a Twoje pudełko zwizualizuje
Wizualizator muzyczny (oscyloskop): 4 kroki (ze zdjęciami)

Wizualizator muzyczny (oscyloskop): Ten wizualizator muzyczny zapewnia doskonały sposób na dodanie głębi do muzyki i jest dość łatwy do zbudowania. Może być również przydatny jako rzeczywisty oscyloskop w niektórych zastosowaniach. Wszystko, co jest wymagane, to: -stary crt (prawie wszystkie b&am
