
Spisu treści:
- Krok 1: Przygotuj pierścień NeoPixel
- Krok 2: Wytnij paski diod LED
- Krok 3: Przylutuj diody LED
- Krok 4: Przygotowanie pleców
- Krok 5: Okablowanie mikrofonu i Arduino
- Krok 6: Programowanie Arduino
- Krok 7: Zmiana kolorów, jasności i progu czujnika
- Krok 8: Utrwalenie obwodu
- Krok 9: Utwórz zdjęcie
- Krok 10: Łączenie w całość
- Krok 11: Uczenie się na błędach
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



Ten projekt pokazuje, jak zrobić interaktywny obrazek mniszka lekarskiego. Zaczyna się jako żółty kwiat z diodami LED na płatki, a następnie zmienia się w biały zegar z mniszka lekarskiego, który można dmuchać, aby rozproszyć nasiona.
Opiera się na pięknej grafice Qi Jie, której obraz został zainspirowany pojedynczym projektem kwiatowym autorstwa Jessie Thompson i Zachory Berta. Wykonałem swoją na tkaninie i oprawiłem ją w obręcz z gobelinem, aby umieścić ją na ścianie w strefie produkcyjnej Tech and Textiles w Devon w Anglii, jako przykład projektu dla początkujących, który łączy szycie z Arduino.
Film przedstawiający malowanie światłem autorstwa Qi Jie
Film przedstawiający projekt pojedynczego kwiatu autorstwa Jessie Thompson i Zachory Berta
Kod dla obu istniejących projektów jest dostępny i pomyślałem, że będzie łatwy do wykonania, ale instrukcje były minimalne i trzeba było kilku prób, zanim znalazłem metodę, która zadziałała. Oto pełne instrukcje i wskazówki dotyczące oszczędzania czasu dotyczące remiksu, który łączy elementy obu projektów i moje własne poprawki.
Szczegóły tego, co nie zadziałało dla mnie, są na końcu dla każdego, kto jest zainteresowany, dlaczego wybrałem ten sposób.
Kod do malowania światłem autorstwa Qi Jie
Kod do małego kwiatka autorstwa Jessie Thompson i Zachory Berta
Materiały
- Arduino UNO
- Pierścień Adafruit 12 Neopikseli
- Pasek 5V z 11 diodami LED RGB
- Czujnik mikrofonu dźwięku
- Przewody połączeniowe
- Akumulator 5 V ze złączem USB A
- Kabel drukarki (kabel USB A do B)
- Kropki kleju lub klej na gorąco
- Karta A4
- 30 cm x 30 cm kremowa tkanina bawełniana, taka jak stara poszewka na poduszkę
- Zielona farba do tkanin
- Brązowa nić bawełniana
- Tektura falista 70 cm x 50 cm, taka jak pudełka po pizzy
- Taśma maskująca
- 9 cal tamborek do oprawienia obrazu!
- 9 samoprzylepnych zakładek na rzep
Narzędzia
- Komputer z pobranym Arduino IDE
- Lutownica i lut bezołowiowy
- Płytka prototypowa do testowania obwodu
- Narzędzie do ściągania izolacji/przecinaki
- Igła
- Długopis
- Nożyce
Krok 1: Przygotuj pierścień NeoPixel
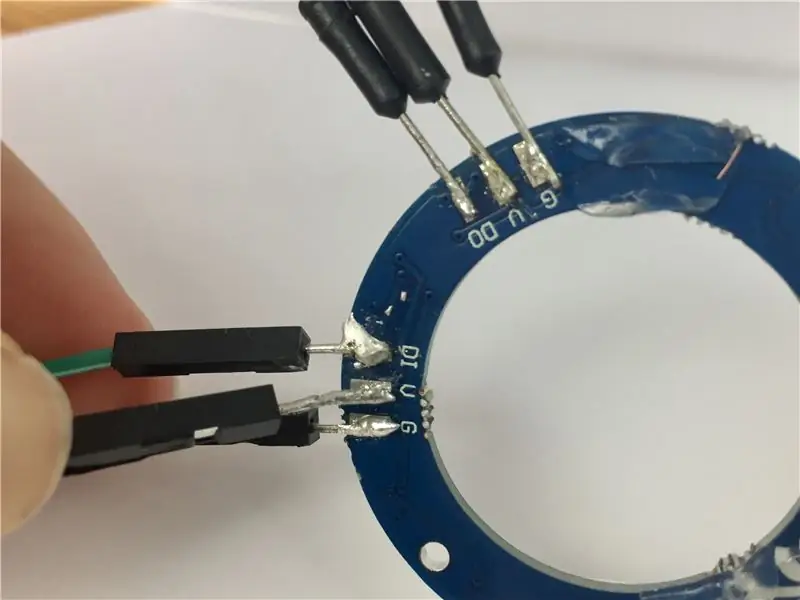
Przylutuj różne kolorowe przewody do każdego z padów zasilania, uziemienia i danych z tyłu pierścienia NeoPixel.
Jeśli masz inną wersję pierścienia, twoje przewody mogą nie znajdować się w tej samej pozycji, co moje zdjęcie.
Zanotuj, które przewody są dla wejścia i wyjścia, a także dla dodatniego, danych i uziemienia, ponieważ oznaczenia tych przewodów znajdują się na spodzie pierścienia i nie będą widoczne, gdy pierścień jest na swoim miejscu.
Krok 2: Wytnij paski diod LED


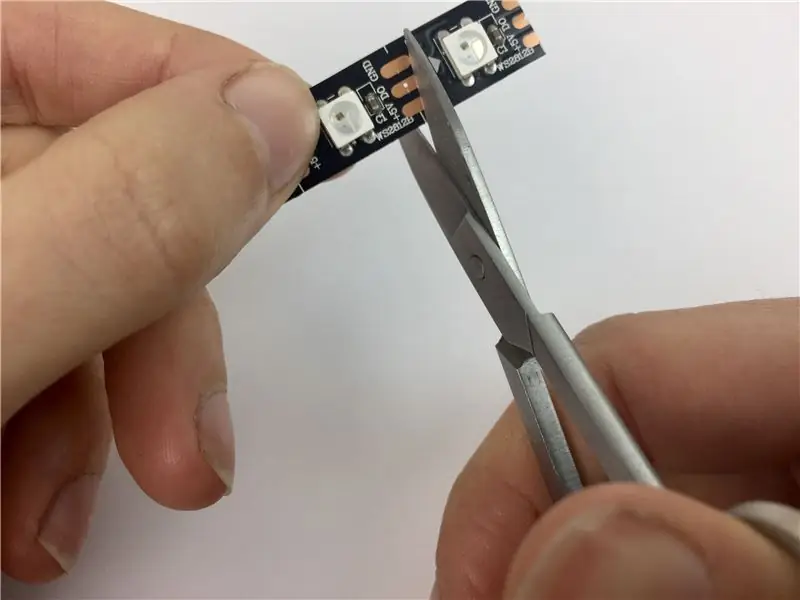
Wytnij 11 pojedynczych diod LED z paska diod RGB, uważając na cięcie wzdłuż linii środkowej, aby pozostawić pola lutownicze po obu stronach cięcia. Nałóż kropelkę lutowia na górną stronę każdego padu.
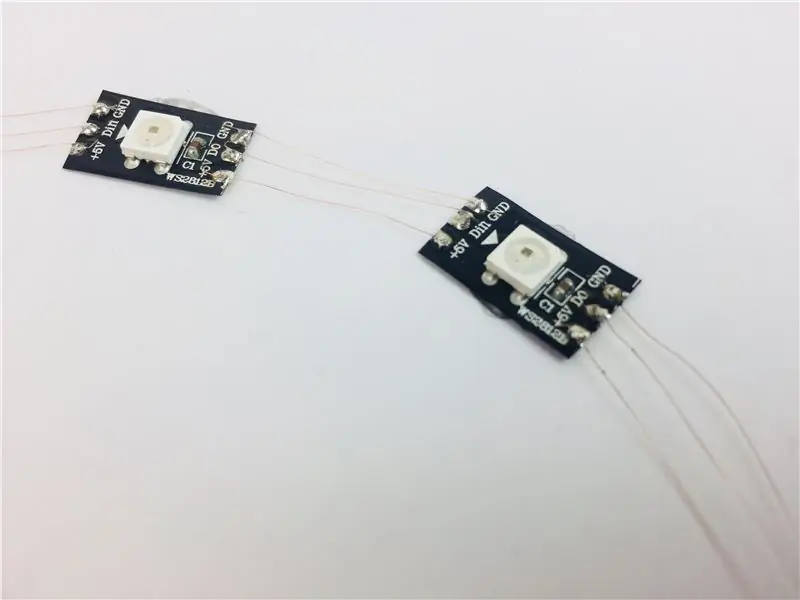
Krok 3: Przylutuj diody LED



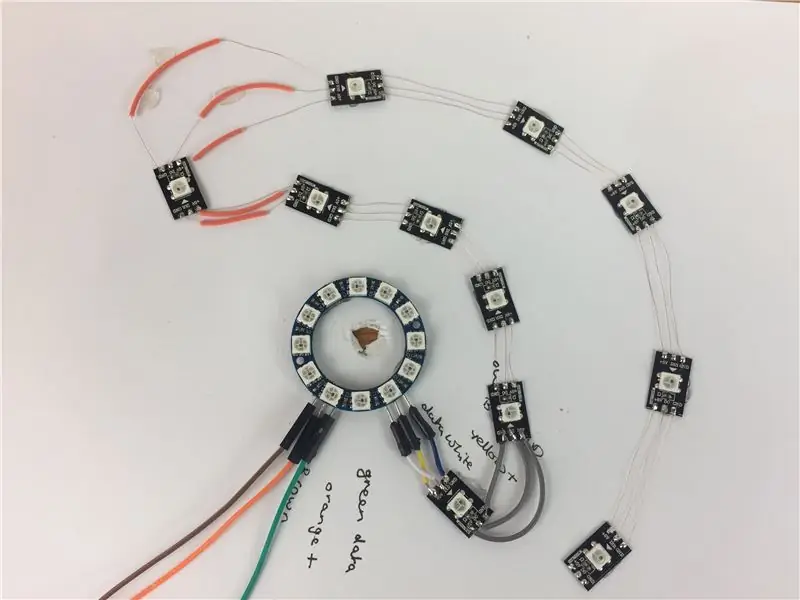
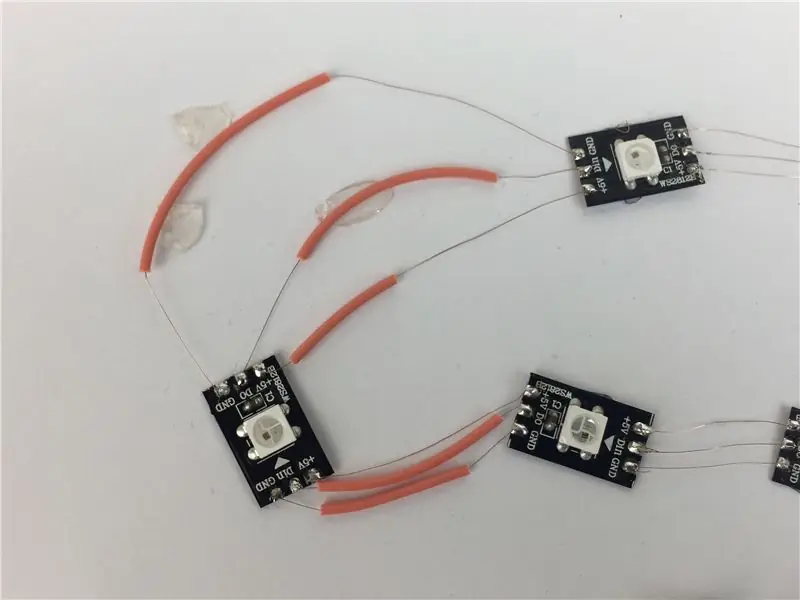
Zrób otwór w środku karty, aby zmieścić mikrofon. Używając kropek kleju, przyklej pierścień neopikseli i poszczególne diody LED w pokazanym miejscu, upewniając się, że wszystkie strzałki na diodach LED będą ustawione w ten sam sposób, gdy są połączone łańcuchowo.
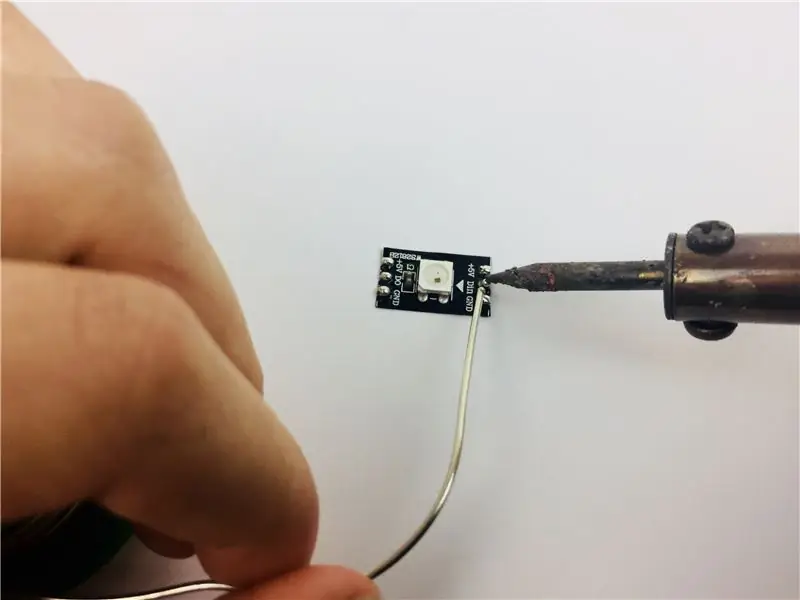
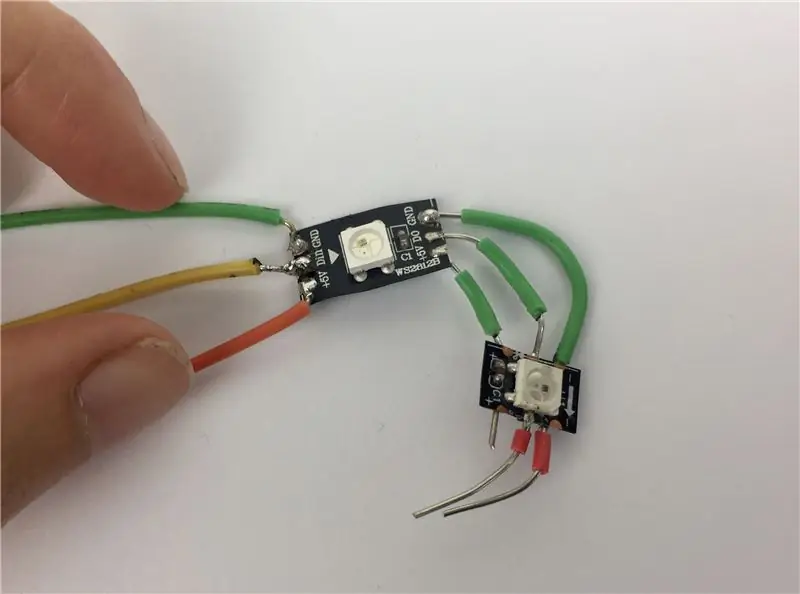
Przylutuj przewody wyjściowe z pierścienia do pierwszej pojedynczej diody LED, dopasowując przewody dodatnie, uziemiające i danych do tych samych padów na obu diodach LED.
Najszybszym i najłatwiejszym sposobem, jaki znalazłem, aby połączyć diody LED, jest rozebranie przewodu połączeniowego w oddzielne miedziane pasma. Podłącz jedną linkę, aby połączyć każdy z przylutowanych padów na diodach LED z następnym, dopasowując dodatni, dane i uziemienie. Wystarczy szybkie dotknięcie gorącej lutownicy, ponieważ pady zostały wstępnie przylutowane w poprzednim kroku. Zamiast przecinać przewody na tym etapie, poprowadź je przez górę diody LED, aby dotrzeć do przylutowanych padów po drugiej stronie. Upewniając się, że żadne przewody nie krzyżują się ani nie stykają ze sobą, przylutuj do tych padów i kontynuuj zaokrąglanie do strony wejściowej ostatniej diody LED.
Nie podłączaj przewodu do strony wyjściowej ostatniej diody LED. W przeciwieństwie do niektórych diod LED, które możesz znać, nie musisz tworzyć okrągłego obwodu, który przenosi zasilanie z powrotem do ziemi, ponieważ przez cały czas okablowałeś oddzielne przewody uziemiające i dodatnie. Przetnij wszystkie przewody przechodzące przez górną część diod LED, tak aby między nimi były tylko przewody.
Wskazówka: Aby zapobiec stykaniu się przewodów podczas zaokrąglania narożników, nawlecz każdy z nich z powrotem na mały pasek plastikowej izolacji, który został wcześniej usunięty.
Krok 4: Przygotowanie pleców


Zrób kolejny otwór w białej karcie na przewody wejściowe i przepchnij je.
Oddziel dwa pierścienie obręczy gobelinowej. Okrąż najmniejszy pierścień na 5 kawałkach tektury falistej i wytnij. Wytnij otwory w środku 3 kółek około 2 cm od krawędzi, aby zrobić pierścienie i wytnij 5 mm szczelinę w każdym z nich. Przyklej pierścienie jeden na drugim, wyrównując szczeliny i przyklej je do jednego z pozostałych kółek karty.
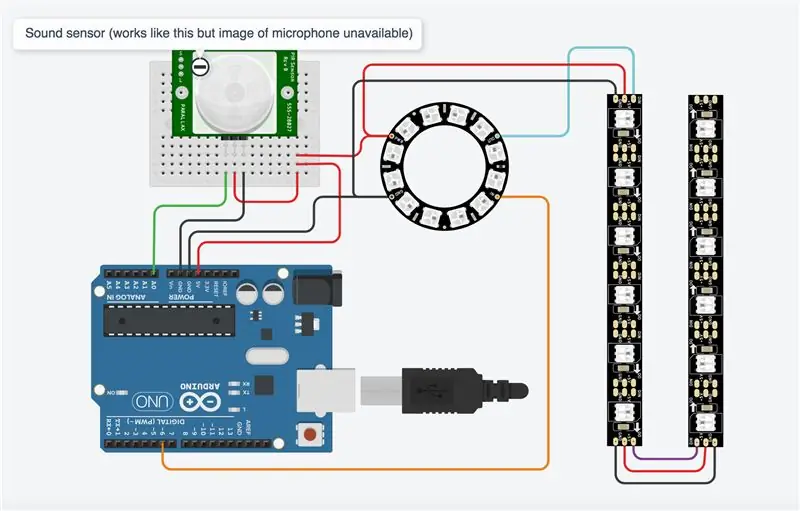
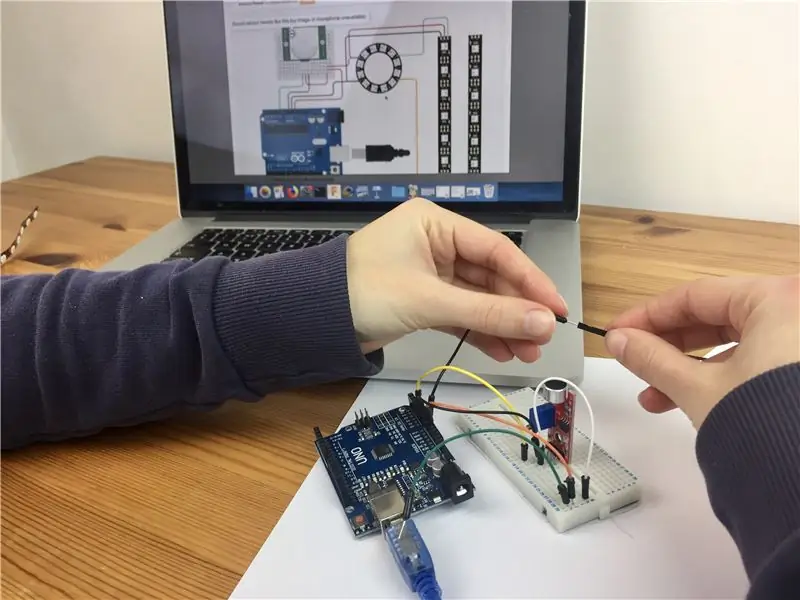
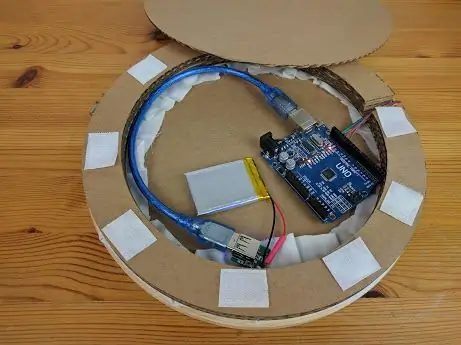
Krok 5: Okablowanie mikrofonu i Arduino


Podłącz Arduino do czujnika mikrofonu i pierścienia LED, jak pokazano. Użyłem TinkerCada do stworzenia schematu obwodu, który nie ma obrazu z mikrofonu, więc zastąpiłem inny czujnik, który używa tych samych pinów i działa w ten sam sposób w symulacji.
Aby wyświetlić symulację, przejdź do https://www.tinkercad.com/things/5cgI2wluA0c. Przeciągnij okrąg przymocowany do czujnika na aktywny obszar, aby zasymulować dmuchanie do mikrofonu. Diody LED są w paskach po 6, więc ostatnia dioda LED w symulacji nie jest częścią projektu i nie świeci.
Krok 6: Programowanie Arduino

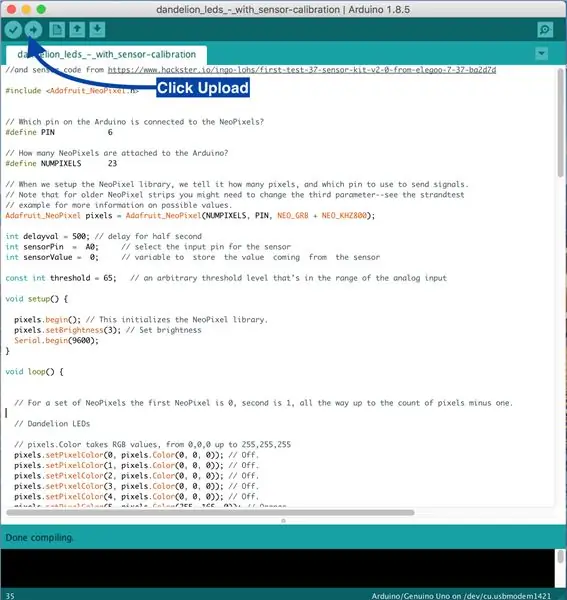
Otwórz Arduino IDE na swoim komputerze i rozpocznij nowy szkic Usuń wszystko w szkicu i skopiuj i wklej do niego ten kod
// Przystosowany za pomocą prostego szkicu NeoPixel Ring (c) 2013 Shae Erisson//i kod czujnika z https://www.hackster.io/ingo-lohs/first-test-37-s… #include // Który pin na Arduino jest połączone z NeoPixels? #define PIN 6 // Ile NeoPixels jest podłączonych do Arduino? #define NUMPIXELS 23 // Kiedy konfigurujemy bibliotekę NeoPixel, mówimy jej, ile pikseli i którego pinu użyć do wysyłania sygnałów. // Zauważ, że w przypadku starszych pasków NeoPixel może być konieczna zmiana trzeciego parametru - zobacz przykład strandtest //, aby uzyskać więcej informacji o możliwych wartościach. Adafruit_NeoPixel piksele = Adafruit_NeoPixel(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); int opóźnienie = 500; // opóźnienie pół sekundy int sensorPin = A0; // wybór pinu wejściowego czujnika int sensorValue = 0; // zmienna do przechowywania wartości pochodzącej z czujnika const int threshold = 200; // arbitralny poziom progowy mieszczący się w zakresie wejścia analogowego void setup() { piksele.begin(); // Inicjuje bibliotekę NeoPixel. piksele.setJasność(20); // Ustaw jasność Serial.begin(9600); } void loop() { // Dla zestawu NeoPixels pierwszy NeoPixel to 0, drugi to 1, aż do liczby pikseli minus jeden. // Diody Dandelion // piksele. Color przyjmują wartości RGB od 0, 0, 0 do 255, 255, 255 pikseli.setPixelColor(0, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(1, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(2, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(3, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(4, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(5, piksele. Kolor(255, 165, 0)); // Pomarańczowy. piksele.setPixelColor(6, piksele. Color(255, 165, 0)); // Pomarańczowy. piksele.setPixelColor(7, piksele. Color(255, 165, 0)); // Pomarańczowy. piksele.setPixelColor(8, piksele. Color(255, 165, 0)); // Pomarańczowy. piksele.setPixelColor(9, piksele. Color(255, 165, 0)); // Pomarańczowy. piksele.setPixelColor(10, piksele. Kolor(255, 165, 0)); // Pomarańczowy. piksele.setPixelColor(11, piksele. Kolor(255, 165, 0)); // Pomarańczowy. piksele.setPixelColor(12, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(13, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(14, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(16, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(17, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(18, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(19, piksele. Kolor (0, 0, 0)); // Wyłączony. piksele.setPixelColor(20, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(21, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(22, piksele. Color(0, 0, 0)); // Wyłączony. piksele.pokaż(); // Wysyła zaktualizowany kolor piksela do sprzętu. delay(delayval*6);//Stopniowa zmiana z kwiatka na główkę nasiona // piksele. Color przyjmuje wartości RGB, od 0, 0, 0 do 255, 255, 255 pikseli.setPixelColor(0, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(1, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(2, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(3, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(4, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(5, piksele. Color(226, 246, 255)); // niebieskobiałe piksele.setPixelColor(6, piksele. Color(255, 165, 0)); // Pomarańczowy. piksele.setPixelColor(7, piksele. Color(226, 246, 255)); // niebieskobiałe piksele.setPixelColor(8, piksele. Color(255, 165, 0)); // Pomarańczowy. piksele.setPixelColor(9, piksele. Color(226, 246, 255)); // niebieskobiałe piksele.setPixelColor(10, piksele. Color(255, 165, 0)); // Pomarańczowy. piksele.setPixelColor(11, piksele. Color(226, 246, 255)); // niebieskawo-biały. piksele.setPixelColor(12, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(13, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(14, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(16, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(17, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(18, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(19, piksele. Kolor (0, 0, 0)); // Wyłączony. piksele.setPixelColor(20, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(21, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(22, piksele. Color(0, 0, 0)); // Wyłączony. piksele.pokaż(); // Wysyła zaktualizowany kolor piksela do sprzętu. opóźnienie (opóźnienie*6); // Diody LED nagłówka pikseli.setPixelColor(0, pikseli. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(1, piksele. Color(0, 0, 0)); //off pikseli.setPixelColor(2, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(3, piksele. Color(0, 0, 0)); //off pikseli.setPixelColor(4, pikseli. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(5, piksele. Kolor(255, 165, 0)); // Pomarańczowy. piksele.setPixelColor(6, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(7, piksele. Kolor(255, 165, 0)); // Pomarańczowy. piksele.setPixelColor(8, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(9, piksele. Kolor(255, 165, 0)); // Pomarańczowy. piksele.setPixelColor(10, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(11, piksele. Color(226, 246, 255)); //wyłącz piksele.setPixelColor(12, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(13, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(14, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(16, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(17, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(18, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(19, piksele. Kolor (0, 0, 0)); // Wyłączony. piksele.setPixelColor(20, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(21, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(22, piksele. Color(0, 0, 0)); // Wyłączony. piksele.pokaż(); // Wysyła zaktualizowany kolor piksela do sprzętu. opóźnienie (opóźnienie*3); // Opóźnienie na pewien okres czasu (w milisekundach). piksele.setPixelColor(0, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(1, piksele. Color(0, 0, 0)); //off pikseli.setPixelColor(2, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(3, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(4, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(5, piksele. Kolor(255, 165, 0)); // Pomarańczowy. piksele.setPixelColor(6, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(7, piksele. Color(255, 165, 0)); // Pomarańczowy. piksele.setPixelColor(8, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(9, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(10, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(11, piksele. Color(226, 246, 255)); //Niebieskawo-biały. piksele.setPixelColor(12, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(13, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(14, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(16, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(17, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(18, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(19, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(20, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(21, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(22, piksele. Color(0, 0, 0)); // Wyłączony. piksele.pokaż(); // Wysyła zaktualizowany kolor piksela do sprzętu. opóźnienie (opóźnienie*3); // Opóźnienie na pewien okres czasu (w milisekundach). piksele.setPixelColor(0, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(1, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(2, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(3, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(4, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(5, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(6, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(7, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(8, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(9, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(10, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(11, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(12, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(13, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(14, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(16, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(17, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(18, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(19, piksele. Kolor (0, 0, 0)); // Wyłączony. piksele.setPixelColor(20, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(21, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(22, piksele. Color(0, 0, 0)); // Wyłączony. piksele.pokaż(); // Wysyła zaktualizowany kolor piksela do sprzętu. opóźnienie(opóźnienie); // Opóźnienie na pewien okres czasu (w milisekundach). // Odczytaj wartość czujnika i wyświetl ją w monitorze szeregowym sensorValue = analogRead(sensorPin); Serial.println(WartośćCzujnika); opóźnienie(250); // Gdy wartość czujnika jest mniejsza niż próg, sprawdź wartość czujnika i wydrukuj ją na monitorze szeregowym. Gdy wartość jest powyżej progu, szkic można kontynuować podczas (sensorValue <próg) { sensorValue = analogRead(sensorPin); Serial.println(wartość czujnika); opóźnienie(250); } // Pierwsze diody wiatru pikseli.setPixelColor(0, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(1, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(2, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(3, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(4, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(5, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(6, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(7, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(8, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(9, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(10, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(11, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(12, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(13, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(14, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(15, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(16, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(17, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(18, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(19, piksele. Kolor (0, 0, 0)); // Wyłączony. piksele.setPixelColor(20, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(21, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(22, piksele. Color(0, 0, 0)); // Wyłączony. piksele.pokaż(); // Wysyła zaktualizowany kolor piksela do sprzętu. opóźnienie(opóźnienie); // Opóźnienie na pewien okres czasu (w milisekundach). // Druga dioda wiatru pikseli.setPixelColor(0, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(1, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(2, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(3, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(4, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(5, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(6, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(7, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(8, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(9, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(10, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(11, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(12, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(13, piksele. Kolor(0, 0, 0)); // Wyłączony. piksele.setPixelColor(14, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(15, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(16, piksele. Color(0, 0, 0)); // Wyłączony. piksele.setPixelColor(17, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(18, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(19, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(20, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(21, piksele. Color(226, 246, 255)); // Niebieskawo-biały. piksele.setPixelColor(22, piksele. Color(226, 246, 255)); // Niebieskawo-biały.piksele.pokaż(); // Wysyła zaktualizowany kolor piksela do sprzętu. opóźnienie (2000); // Opóźnienie na pewien okres czasu (w milisekundach). }
Podłącz Arduino do komputera za pomocą kabla USB drukarki
Przejdź do Narzędzia> Tablica i wybierz płytę Arduino/Genuino UNO
Przejdź do Portu i upewnij się, że płyta jest podłączona do odpowiedniego portu USB. Jeśli nie masz pewności, możesz odłączyć Arduino i zobaczyć, który port zniknie z listy. Podłącz go ponownie, a port zostanie ponownie wyświetlony.
Prześlij szkic, klikając ikonę Prześlij, pokazaną na zdjęciu z adnotacjami. Światła powinny migać na Arduino podczas przesyłania. Po zakończeniu przesyłania połowa diod LED na pierścieniu neopiksela zaświeci się na żółto, a następnie zmieni się w pełny pierścień białych świateł. Dmuchnij w mikrofon, aby przetestować obwód. Diody LED w warstwach zewnętrznych powinny się kolejno zaświecić. Sprawdź lut na wszystkich diodach LED, które nie działają.
Krok 7: Zmiana kolorów, jasności i progu czujnika


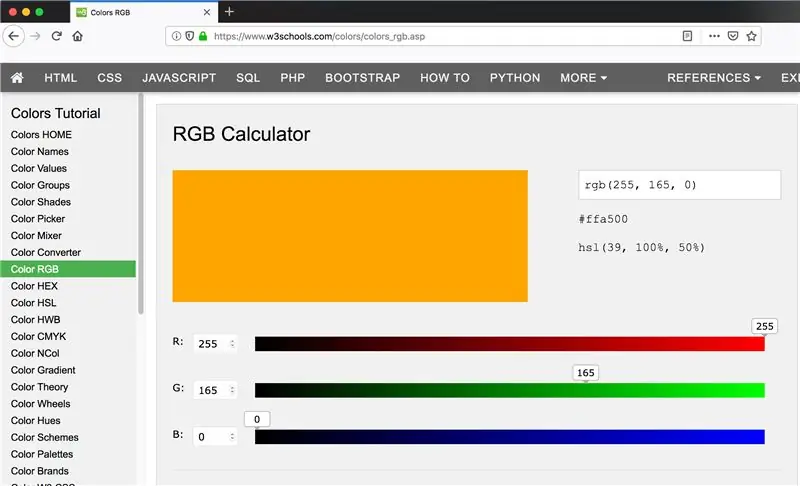
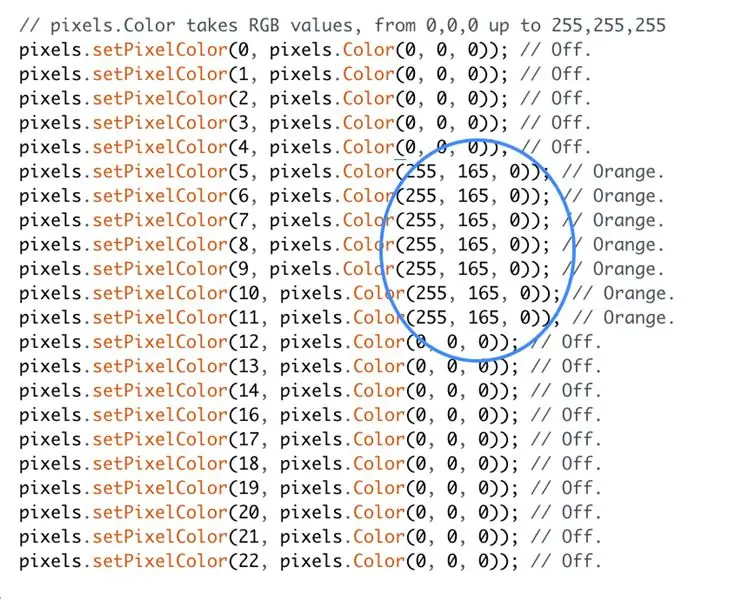
Zabarwienie
Kolory diod LED są ustawiane przy użyciu wartości kolorów RGB (Red Green Blue). Jeśli wolisz używać innych kolorów niż ja, możesz znaleźć wartości żądanych kolorów za pomocą internetowego kalkulatora kolorów RGB, takiego jak www.w3schools.com/colors/colors_rgb.asp
Aby wyłączyć diodę LED, użyj wartości 0, 0, 0.
Aby ustawić diodę LED na białą, użyj wartości 255, 255, 255. Kod w poprzednim kroku używa niebieskawo-białego o wartościach 226, 246, 255 i pomarańczowego o wartościach 255, 165, 0.
Jasność
Aby zmienić jasność diod LED, przejdź do sekcji void setup kodu i znajdź następujący wiersz kodu:
piksele.setJasność(20); // Ustaw jasność
Edytuj liczbę w nawiasach, aby zmienić jasność diod LED.
Próg czujnika
Po uruchomieniu programu połowa pierścienia NeoPixel zaczyna świecić na żółto, reprezentując kwiat, i stopniowo zmienia się w pełny okrąg białych diod LED, reprezentujących główkę nasienną. W tym momencie program powinien się zatrzymać, dopóki nie uderzysz w czujnik mikrofonu. Jeśli program będzie kontynuowany i zapala zewnętrzne warstwy diod LED bez aktywacji z czujnika, przejdź do sekcji void setup kodu i obniż wartość pokazaną poniżej. Zwiększ wartość, jeśli program zatrzymuje się, ale nie reaguje na dmuchanie w czujnik.
const int próg = 200;
Krok 8: Utrwalenie obwodu

Gdy obwód działa, odłącz Arduino od komputera i wyjmij czujnik mikrofonu z płytki stykowej. Przylutuj przewody z Arduino do czujnika mikrofonu, aby ten sam obwód był bardziej trwały. Wsuń mikrofon przez otwór w karcie od tyłu. W razie potrzeby ostrożnie wygnij mikrofon o 90 stopni, aby tablica leżała płasko za kartą. Podłącz baterię do Arduino za pomocą kabla drukarki i cała sekwencja powinna działać.
Krok 9: Utwórz zdjęcie

Zrób dziurę w materiale w miejscu, w którym chcesz umieścić mikrofon. Użyłem gorącej lutownicy do wypalenia małego otworu i przyciąłem go nożyczkami, aż mikrofon się wpasował. Pomaluj i wyszyj swój kwiatek na tkaninie. Gdy farba wyschnie, przymocuj obraz do tamborka i odetnij nadmiar tkaniny, pozostawiając niewielką ramkę.
Aby sprawdzić, czy którykolwiek z elementów obwodu prześwituje przez tkaninę, tymczasowo umieść tkaninę i obręcz na wierzchu karty z mikrofonem widocznym przez otwór. W razie potrzeby przykryj obwód warstwami taśmy maskującej, sprawdzając od czasu do czasu, aż elementy przestaną się pojawiać. Diody LED są wystarczająco jasne, aby można je było zobaczyć przez warstwę taśmy maskującej. Jeśli musisz dodać jeszcze więcej warstw, możesz rozjaśnić diody LED, dostosowując kod, jak pokazano w kroku 7.
Umieść materiał i tamborek z powrotem na wierzchu karty, jak poprzednio, i zabezpiecz na miejscu, przyklejając dodatkowy materiał z tyłu karty.
Krok 10: Łączenie w całość

Przyklej białą kartę do okręgu z tektury falistej, w którym znajduje się mikrofon, ale nie Arduino i akumulator, które muszą obejść krawędź tektury z przewodami przechodzącymi przez szczeliny.
Przymocuj ostatni krąg kartonu za pomocą rzepu, aby uzyskać dostęp do baterii. Zrób dziurę w kartonie w miejscu, w którym chcesz go powiesić na haczyku na ścianie.
Krok 11: Uczenie się na błędach



Moja pierwsza próba dotyczyła naklejek na obwody i taśmy miedzianej. Naklejki z obwodami to maleńkie diody LED montowane powierzchniowo na naklejkach z miedzianymi podkładkami. Pochodzą z firmy Qi Jie, Chibitroniks i pomyślałem, że będą idealne.
Nie mogłem uzyskać niezawodnego połączenia za pomocą taśmy miedzianej lub srebrnej, a kiedy przylutowałem drut do naklejek, nadal mogłem zapalić tylko serię 3 naklejek LED za pomocą baterii 9V. Stało się jasne, że nie są przeznaczone do projektów z wieloma światłami, jak się spodziewałem. Kiedy przyjrzałem się bliżej stronie internetowej o naklejkach na obwody, okazało się, że projekt z 4 światłami to inny rodzaj diod LED. Mógłbym zasilić naklejki na obwody baterią 12V, ale byłoby za duże, żeby zmieściły się w obrazie.
Potem wypróbowałem szyte diody LED. Myślałem, że posiadanie tylko zasilania i uziemienia byłoby łatwiejsze do okablowania niż programowalne diody LED, które mają linie zasilania, uziemienia i danych. Okazało się jednak, że jest to bardziej skomplikowany układ, wymagający dodatkowego zasilania i MOSFET-u, którego nie miałem. Mogłem użyć NeoPixel do szycia, ale są droższe.
Tak więc po kilku fałszywych startach skończyłem z szeregiem programowalnych diod LED, które są tanie i łatwe w użyciu.
Zalecana:
Interaktywny Minecraft nie wprowadzaj miecza/znaku (ESP32-CAM): 15 kroków (ze zdjęciami)

Interaktywny Minecraft Do Not Enter Sword/Sign (ESP32-CAM): Jest naprawdę kilka powodów, dla których ten projekt powstał:1. Jako autorka wielozadaniowej biblioteki kooperacyjnej TaskScheduler zawsze byłam ciekawa, jak połączyć zalety wielozadaniowości kooperacyjnej z korzyściami wielozadaniowości z wywłaszczeniem
Interaktywny generator arkuszy laserowych z Arduino: 11 kroków (ze zdjęciami)

Interaktywny generator arkuszy laserowych z Arduino: Lasery mogą być używane do tworzenia niesamowitych efektów wizualnych. W tym projekcie skonstruowałem nowy rodzaj wyświetlacza laserowego, który jest interaktywny i odtwarza muzykę. Urządzenie obraca dwa lasery, tworząc dwie wirowe warstwy światła. Dołączyłem czujnik odległości
Kosmiczne potwory - interaktywny obraz: 8 kroków (ze zdjęciami)

Kosmiczne potwory – interaktywny obraz: Zmęczył się też słyszeniem „NIE!” kiedy chcesz dotknąć obrazu? Zróbmy taki, którego MOŻESZ dotknąć
Glowtrooper: interaktywny hełm szturmowca: 5 kroków (ze zdjęciami)

Glowtrooper: interaktywny hełm szturmowca: Hej chłopaki! Dzisiaj mam dla was krótką instrukcję, jak zbudować interaktywną lampę szturmowców z Gwiezdnych Wojen, wraz z wielokolorowymi światłami i funkcjonalną płytą rezonansową z 8 wyzwalaczami. Mam nadzieję, że wszystkie instrukcje są łatwe do odczytania i użycia, i mam nadzieję, że
Jak zrobić interaktywny wydruk fali dźwiękowej: 8 kroków (ze zdjęciami)

Jak zrobić interaktywny wydruk fali dźwiękowej: W tym samouczku pokażemy, jak wykonać interaktywny wydruk fali dźwiękowej w ramce obrazu, abyś mógł jednocześnie widzieć i słyszeć swoją ulubioną piosenkę! Kiedy dotkniesz nadruku przez szybę ramy, zagra syna
