
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


Wyświetlacz E-Paper wyświetli informacje o pogodzie, zsynchronizowane z API OpenWeatherMap (przez Wi-Fi). Sercem projektu jest ESP8266/32.
Hej co tam u was? Akarsh tutaj z CETech. Dzisiaj zrobimy projekt, który jest monitorem pogody, który wyświetla wszystkie informacje związane z pogodą na wyświetlaczu E-Paper firmy DFRobot.
Wyświetlacz jest podłączony do esp8266, możesz również użyć esp32 z tym wyświetlaczem. Esp8266 jest podłączony do internetu za pomocą wifi, którego dane można zmienić za pomocą kodu, który podałem na GitHub.
Więc zacznijmy! Zrobiłem również film o szczegółowym budowaniu tego projektu, polecam go obejrzeć dla lepszego wglądu i szczegółów.
Krok 1: Części


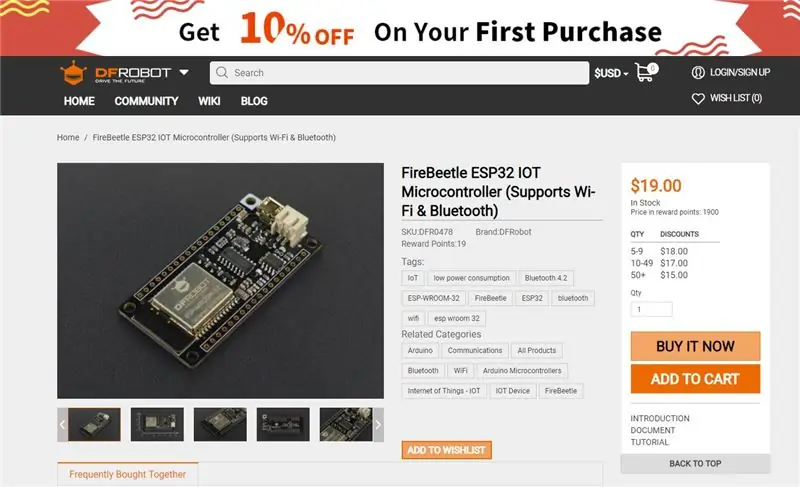
Aby to zrobić, będziesz potrzebować płyty ESP8266 lub ESP32, a jeśli chcesz, możesz również dodać baterię.
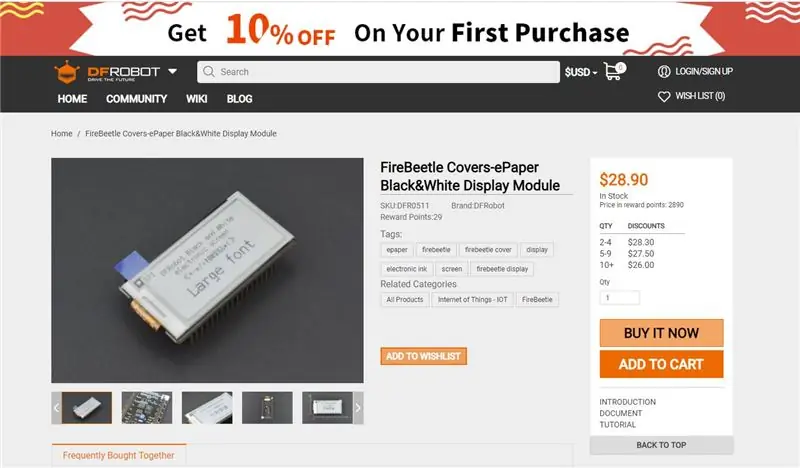
Do wyświetlacza użyłem modułu EPaper Firebeetle.
Proponuję użyć płyty DFRobot z tym modułem, ponieważ pinout będzie kompatybilny i nigdzie nie napotkasz żadnych problemów. Użyłem płyty Firebeetle od DFRobot, ponieważ ma wbudowane rozwiązanie do ładowania i monitorowania baterii.
Krok 2: Wyprodukuj płytki PCB do swojego projektu

Musisz sprawdzić JLCPCB, aby zamówić tanie PCB online!
Otrzymasz 10 dobrej jakości płytek PCB wyprodukowanych i wysłanych na wyciągnięcie ręki za 2 $ i trochę przesyłki. Otrzymasz również zniżkę na wysyłkę przy pierwszym zamówieniu. Aby zaprojektować własną płytkę drukowaną, przejdź do easyEDA, a gdy to zrobisz, prześlij swoje pliki Gerber do JLCPCB, aby uzyskać ich wysoką jakość i szybki czas realizacji.
Krok 3: Pobierz i skonfiguruj Arduino IDE

Pobierz Arduino IDE stąd.
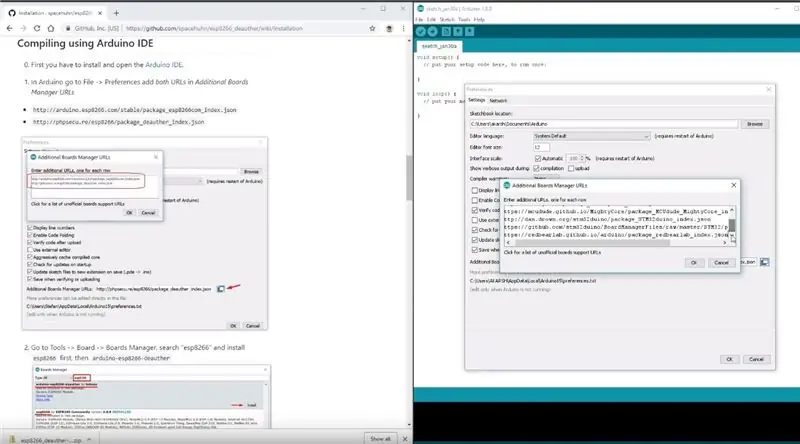
1. Zainstaluj Arduino IDE i otwórz je. 2. Przejdź do Plik > Preferencje
3. Dodaj https://arduino.esp8266.com/versions/2.5.0/package_esp8266com_index.json adresy URL menedżera tablic dodatkowych.
4. Przejdź do Narzędzia > Tablica > Menedżer tablic
5. Wyszukaj ESP8266, a następnie zainstaluj płytkę.
6. Uruchom ponownie IDE.
Krok 4: Podłącz wyświetlacz e-papierowy do mikrokontrolera Firebeetle

1. Po prostu dopasuj i wyrównaj białe rogi obu modułów i ułóż je jeden na drugim.
Krok 5: Zarejestruj się na OpenWeatherMap.org


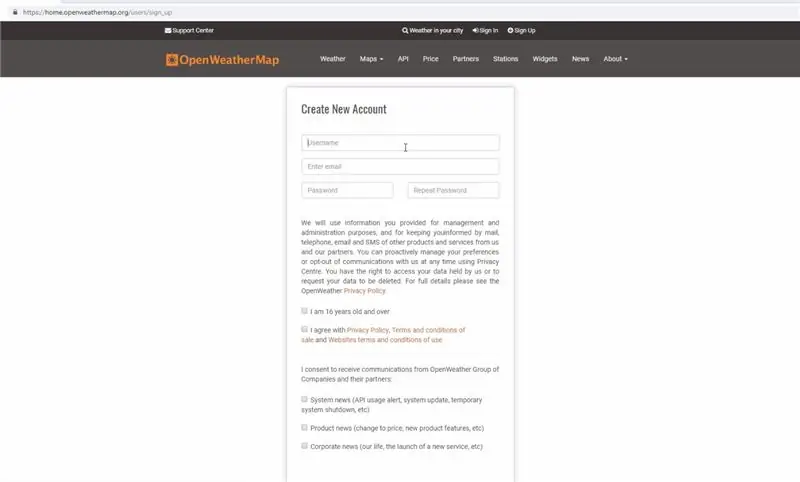
1. Wejdź na stronę.
2. Zarejestruj się, podając swój identyfikator e-mail i inne dane uwierzytelniające (BEZPŁATNIE).
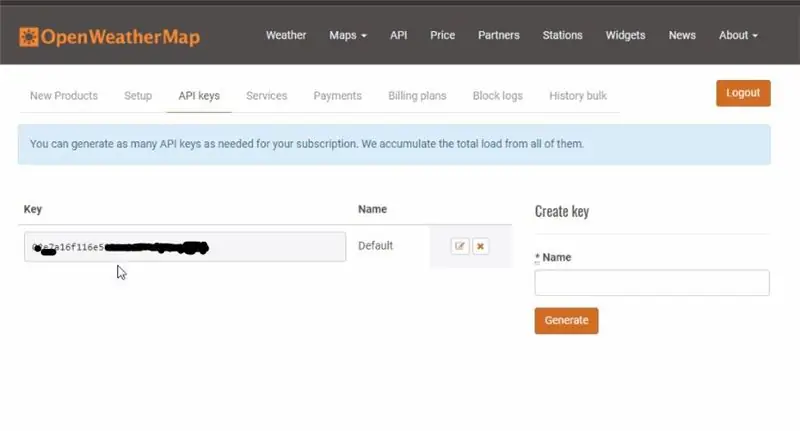
3. Po zalogowaniu przejdź do zakładki Klucze API i skopiuj swój unikalny klucz API, którego będziemy potrzebować w następnym kroku.
Krok 6: Kodowanie modułu

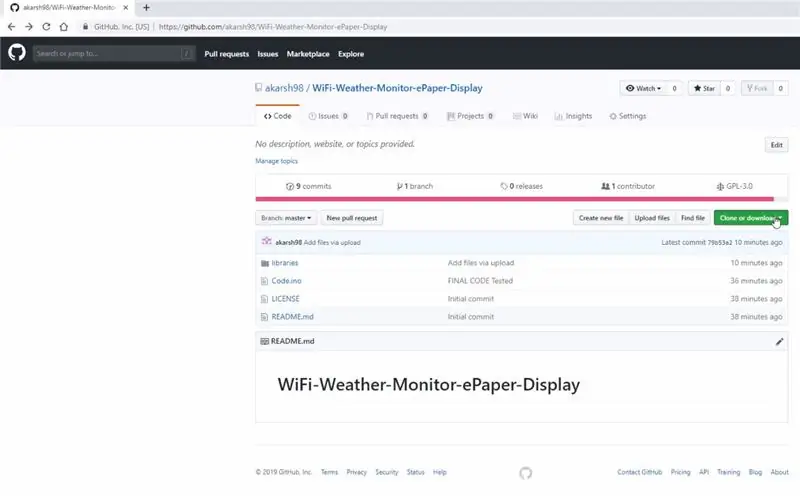
1. Pobierz repozytorium GitHub:
2. Wyodrębnij pobrane repozytorium.
3. Skopiuj biblioteki z pobranego repozytorium do folderu Library w folderze szkicu Arduino.
4. Otwórz szkic Code.ino w Arduino IDE.
5. Zmień SSID Wi-Fi i hasło w szkicu.
6. Dodaj klucz API z kroku 4 do linii nr 44 kodu w miejsce hashtagów.
7. Przejdź do Narzędzia > Tablica. Wybierz odpowiednią płytę, której używasz, w moim przypadku Firebeetle ESP8266.
8. Wybierz poprawny komunikat. port, przechodząc do menu Narzędzia > Port.
9. Naciśnij przycisk przesyłania.
10. Gdy zakładka mówi Gotowe przesyłanie, jesteś gotowy do korzystania z monitora pogody.
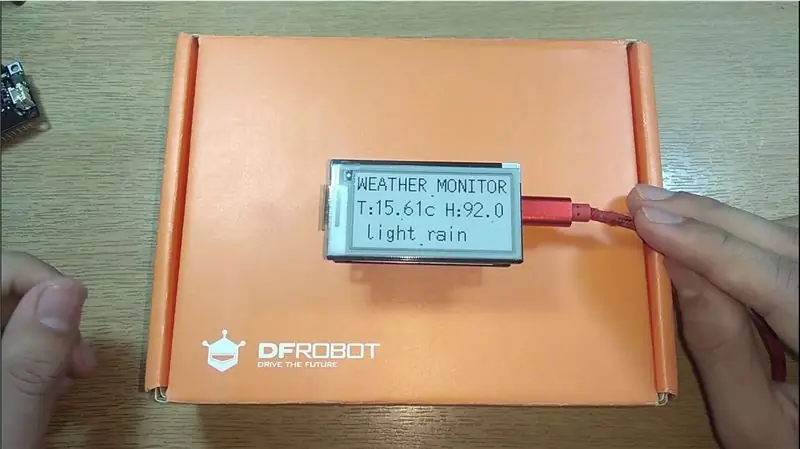
Krok 7: Zabawa z monitorem

Gdy tylko moduł połączy się z siecią WiFi, wyświetlacz zacznie się odświeżać i zobaczysz, że projekt ożywa.
Zalecana:
Prosty wyświetlacz pogody za pomocą Raspberry PI i Cyntech WeatherHAT: 4 kroki

Proste wyświetlanie pogody za pomocą Raspberry PI i Cyntech WeatherHAT: * W 2019 roku Yahoo zmieniło swoje API i przestało to działać. Nie wiedziałem o zmianie. We wrześniu 2020 r. ten projekt został zaktualizowany, aby korzystać z API OPENWEATHERMAP Zobacz zaktualizowaną sekcję poniżej, reszta tych informacji jest nadal dobra, jednak
Wyświetlacz LCD I2C / IIC - Konwertuj wyświetlacz LCD SPI na wyświetlacz LCD I2C: 5 kroków

Wyświetlacz LCD I2C / IIC | Konwertuj wyświetlacz LCD SPI na wyświetlacz LCD I2C: używanie wyświetlacza LCD spi wymaga zbyt wielu połączeń, co jest naprawdę trudne, więc znalazłem moduł, który może przekonwertować wyświetlacz LCD i2c na wyświetlacz LCD spi, więc zaczynamy
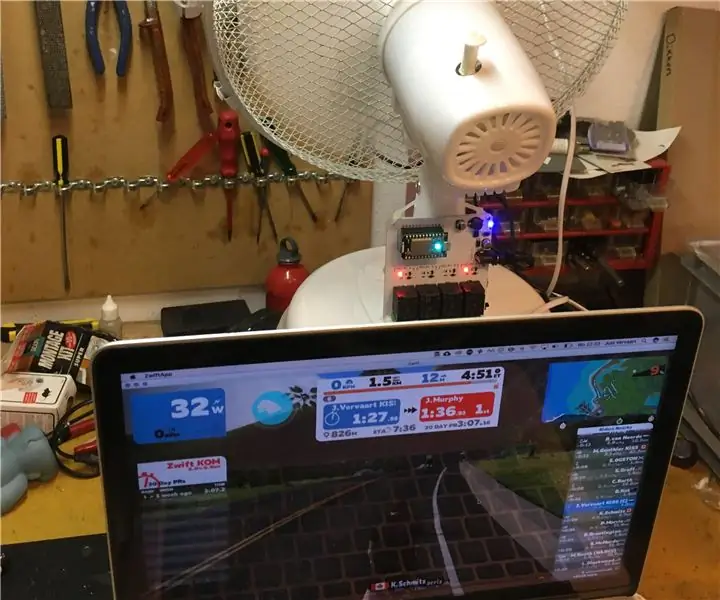
Wentylator podłączony do Internetu dla Zwift: 7 kroków (ze zdjęciami)

Wentylator podłączony do Internetu dla Zwift: Stworzyłem wentylator podłączony do Internetu do użytku z Zwift, wirtualną grą wyścigową / systemem treningowym. Kiedy jedziesz szybciej w Zwift, wentylator obraca się szybciej, aby symulować warunki jazdy na zewnątrz.;) Miałem dobrą zabawę, budując to, mam nadzieję, że ci się spodoba
Smart Led Messenger, podłączony wyświetlacz: 4 kroki (ze zdjęciami)

Smart Led Messenger, Connected Displayer: Hi Maker, Oto połączony obiekt o nazwie Smart Led Messenger. Dzięki niemu możesz wyświetlić wspaniałą przewijaną wiadomość pobraną z Internetu! Możesz to zrobić sam za pomocą: Led Matrix 8*8*4 - ~ 4$Mikrokontroler Wemos D1 mini V3 - ~4$pudełko z nadrukiem 3d
Tani termostat podłączony do Internetu: 12 kroków (ze zdjęciami)

Tani termostat podłączony do Internetu: Jednym z pierwszych produktów Internetu Rzeczy, który trafił do wielu gospodarstw domowych, jest inteligentny termostat. Mogą dowiedzieć się, kiedy chcesz, aby Twój dom się ogrzał i jaka temperatura w pomieszczeniu jest zwykle wymagana. Fajne jest to, że mogą również
