
Spisu treści:
- Krok 1: Demonstracja
- Krok 2: Montaż
- Krok 3: Montaż - Stół
- Krok 4: Ubidoty
- Krok 5: Biblioteka SimpleDHT
- Krok 6: Biblioteka PubSubClient
- Krok 7: Biblioteka TinyGSM
- Krok 8: Biblioteka TFT_eSPI
- Krok 9: Biblioteka TFT_eSPI
- Krok 10: Ubidot
- Krok 11: Zmiana danych w.ino
- Krok 12: GPRS_ESP32_DHT.ino - Deklaracje i zmienne
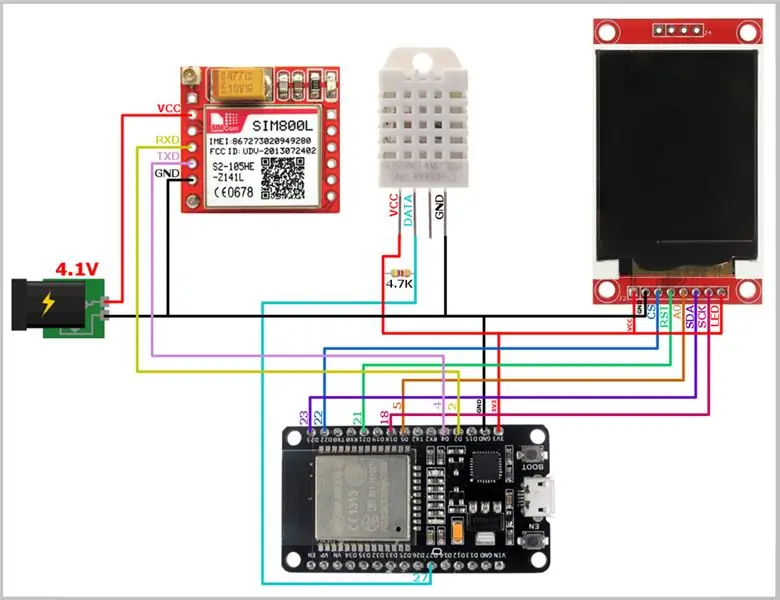
- Krok 13: Przypinanie
- Krok 14: Konfiguracja
- Krok 15: KonfiguracjaWyświetlacz
- Krok 16: Konfiguracja GSM
- Krok 17: Podłącz MQTTServer
- Krok 18: Pętla
- Krok 19: Przeczytaj DHT
- Krok 20: OpublikujMQTT
- Krok 21: UtwórzJsonString
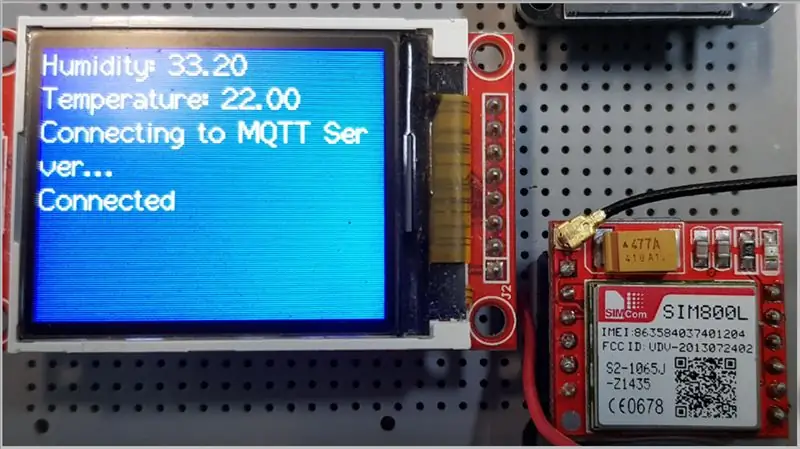
- Krok 22: Pokażdane na wyświetlaczu
- Krok 23: Pliki
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



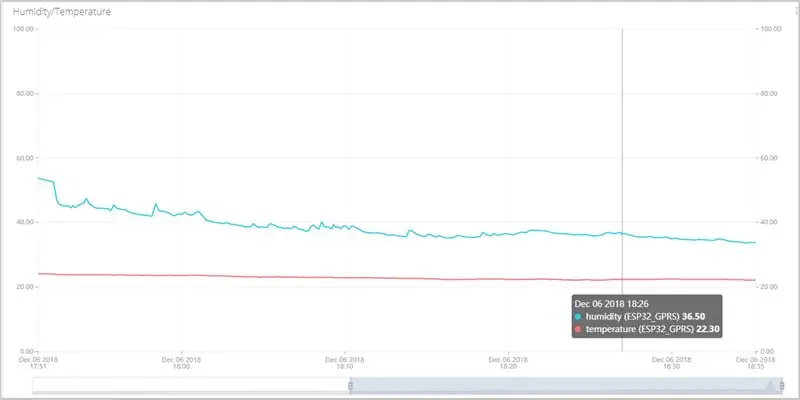
Dzisiaj porozmawiamy o modemie GPRS, a raczej ESP32 i jego wykorzystaniu z siecią telefonii komórkowej. To działa bardzo dobrze. Za pomocą protokołu MQTT prześlemy następnie dane do pulpitu nawigacyjnego Ubidots. Użyj w tym zestawie wyświetlacza do sprzężenia zwrotnego obwodu, oprócz SIM800L i chipa telefonu komórkowego. Dzięki temu projektowi będziemy przesyłać dane o temperaturze i wilgotności przez GPRS i MQTT oraz wizualizować je na wykresie liniowym.
Krok 1: Demonstracja
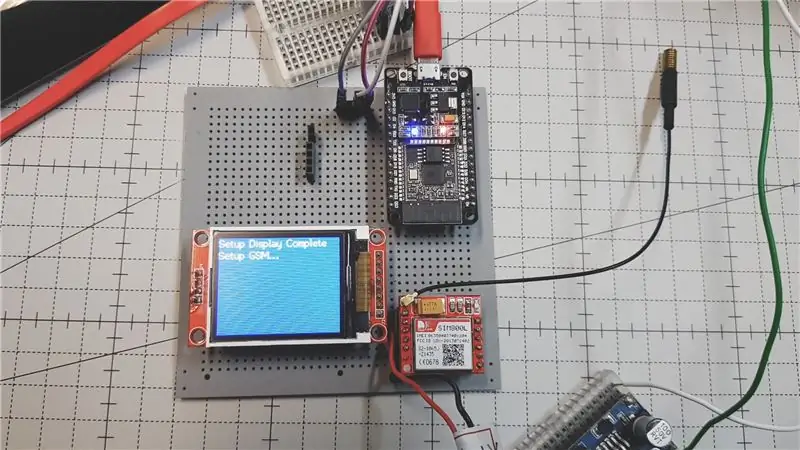
Krok 2: Montaż

Krok 3: Montaż - Stół

Krok 4: Ubidoty

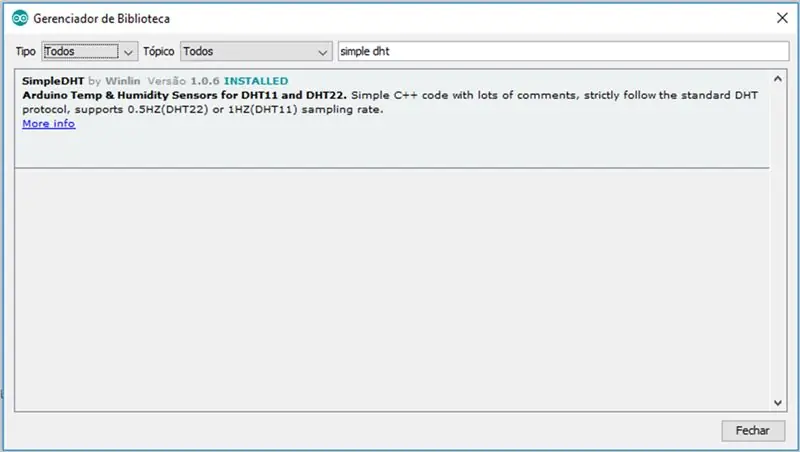
Krok 5: Biblioteka SimpleDHT

W Arduino IDE przejdź do Szkic-> Dołącz bibliotekę-> Zarządzaj bibliotekami…
Zainstaluj SimpleDHT
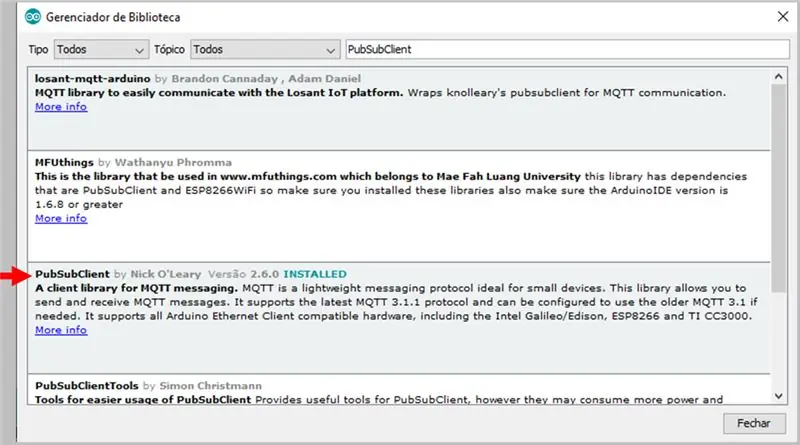
Krok 6: Biblioteka PubSubClient

W Arduino IDE przejdź do Szkic-> Dołącz bibliotekę-> Zarządzaj bibliotekami…
Zainstaluj PubSubClient
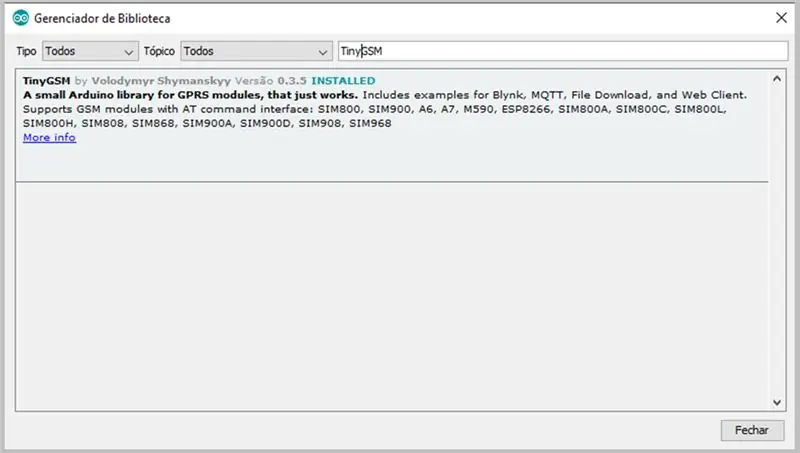
Krok 7: Biblioteka TinyGSM

W Arduino IDE przejdź do Szkic-> Dołącz bibliotekę-> Zarządzaj bibliotekami…
Zainstaluj TinyGSM
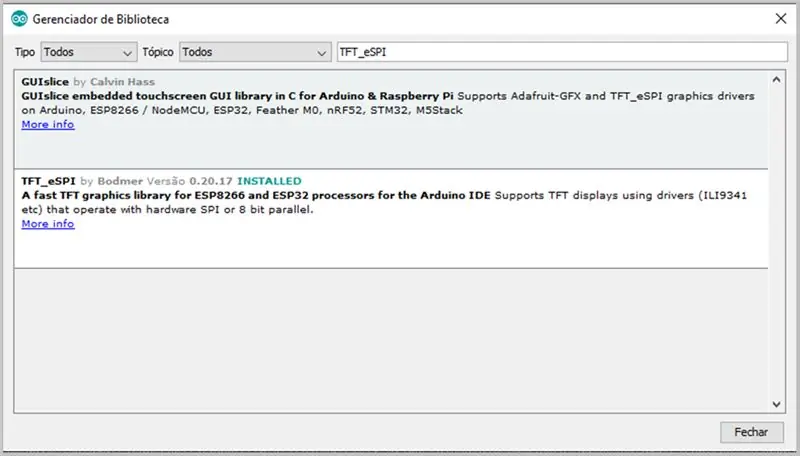
Krok 8: Biblioteka TFT_eSPI

W Arduino IDE przejdź do Szkic-> Dołącz bibliotekę-> Zarządzaj bibliotekami…
Zainstaluj TFT_eSPI
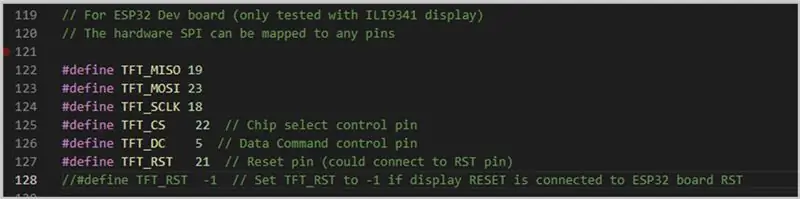
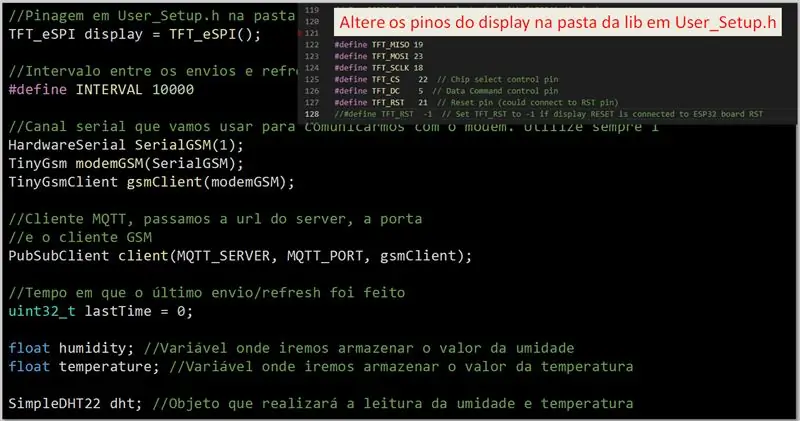
Krok 9: Biblioteka TFT_eSPI

Zmień szpilki wyświetlania w folderze lib.
Przypinanie znajduje się w pliku User_Setup.h w
C:\Użytkownicy\Dokumenty\Arduino\biblioteki\TFT_eSPI
Zmień te wartości domyślne na następujące wartości na obrazie.
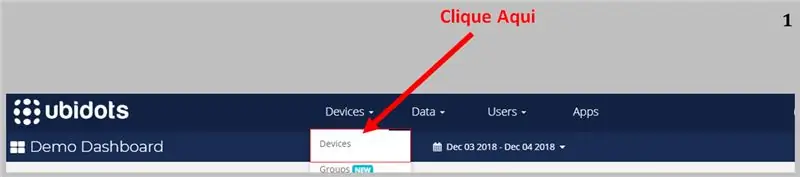
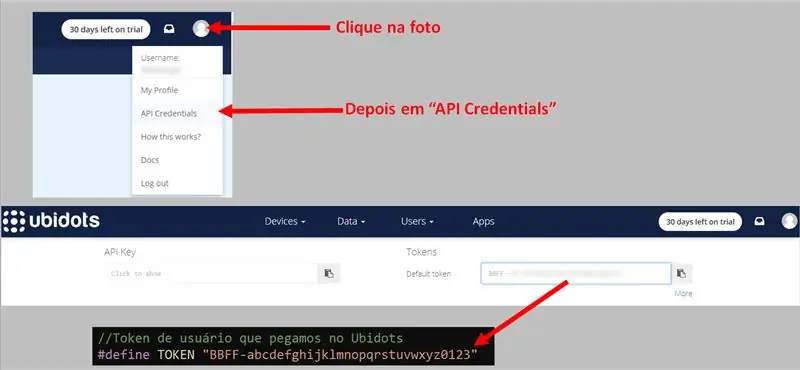
Krok 10: Ubidot



Zaloguj się do Ubidots za pomocą swojego konta i kliknij Urządzenia
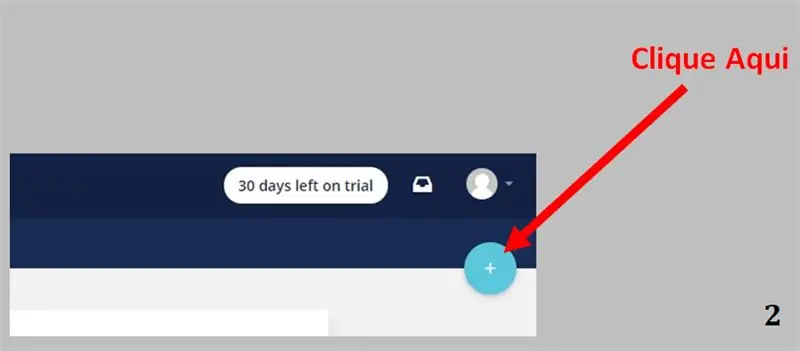
Kliknij przycisk „+” w prawym górnym rogu
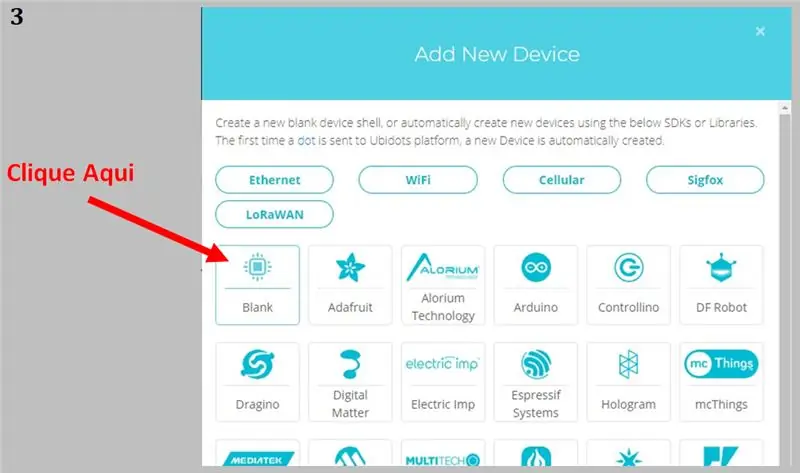
Kliknij Puste
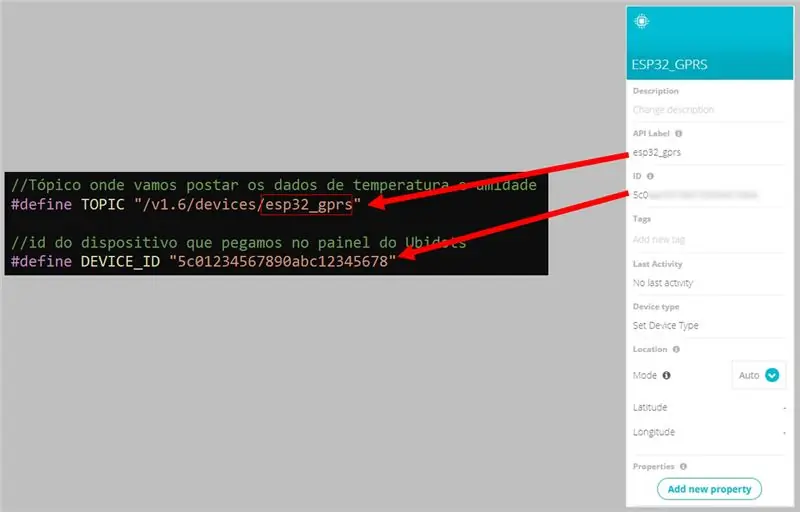
Wpisz nazwę urządzenia. Zwróć uwagę na „etykietę urządzenia”, ponieważ będzie ona używana w „temacie”, którego będziemy używać w.ino
Na liście urządzeń pojawi się właśnie utworzone urządzenie. Kliknij na to.
Na wyświetlonym ekranie kliknij „Dodaj zmienną”. Pojawi się wyskakujące okienko. Kliknij „Surowe”.
Kliknij pole tekstowe i wprowadź nazwę właściwości.
To musi być dokładnie to, co wyślemy w json pliku.ino. Powtórz to dla drugiej właściwości.
Wróć do pulpitu, klikając logo Ubidots.
W panelu kliknij „Dodaj nowy widżet”
Z listy widżetów wybierz „Podwójna oś”
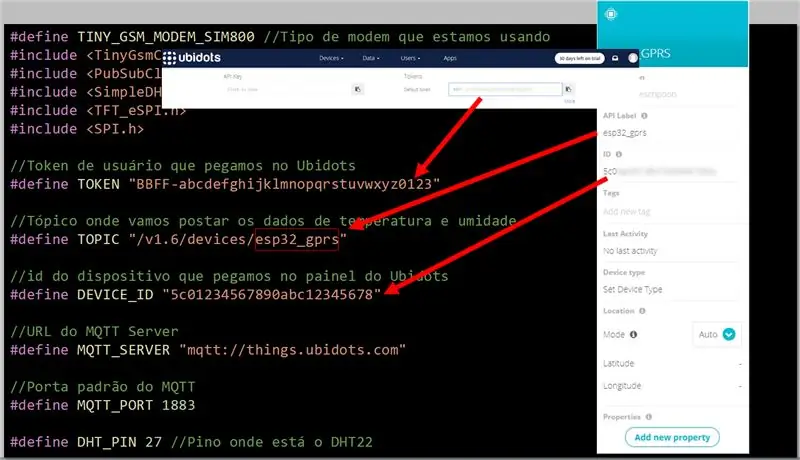
Krok 11: Zmiana danych w.ino


Krok 12: GPRS_ESP32_DHT.ino - Deklaracje i zmienne

#define TINY_GSM_MODEM_SIM800 //Typ używanego modemu #include #include #include #include #include //Token używany przez modem bez Ubidots #define TOKEN "BBFF-abcdefghijklmnopqrstuvwx" // (esp32_gprs é o nome do dispositivo no Ubidots) #define TOPIC "/v1.6/devices/esp32_gprs" //id do dispositivo que pegamos no painel do Ubidots #define DEVICE_ID "5c01234567890abc12345678" ///URLDefine "MQTT_SERLdef do M mqtt://things.ubidots.com" //Porta padrão do MQTT #define MQTT_PORT 1883 //Pino jest na DHT22 #define DHT_PIN 27
Krok 13: Przypinanie

//Pinagem em User_Setup.h na makaron z wyświetlaczem bibliotecaTFT_eSPI = TFT_eSPI(); //Przerwa między kolejnymi wydarzeniami i odświeżaniem wiadomości #define INTERWAŁ 10000 //Canal serial que vamos usar para comunicarmos com o modem. Wykorzystaj semper 1 HardwareSerial SerialGSM(1); Modem TinyGsmGSM(SerialGSM); TinyGsmClient gsmClient(modemGSM); //Klient MQTT, podaj adres URL do serwera, port //e klient GSM PubSubClient client(MQTT_SERVER, MQTT_PORT, gsmClient); //Tempo em que o último envio/odśwież foi feito uint32_t lastTime = 0; wilgotność pływaka; //Variável onde iremos armazenar o valor da umidade float temperature; //Variável onde iremos armazenar o valor da temperatura SimpleDHT22 dht; //Objeto que realizará a leitura da umidade e temperatura
Krok 14: Konfiguracja
void setup() { Serial.begin(115200); konfiguracjaWyświetlacz(); //Rozpoczęcie konfiguracji i konfiguracji wyświetlaniaGSM(); //Rozpoczęcie konfiguracji modemu GSM connectMQTTServer(); //Serwer Conectamos ao mqtt //Espera 2 segundos e limpamos o display delay(2000); display.fillScreen(TFT_BLUE); display.setCursor(0, 0); }
Krok 15: KonfiguracjaWyświetlacz
void setupDisplay(){ display.init(); display.setRotation(1); display.fillScreen(TFT_BLUE); //Limpa o display com a azul display.setTextColor(TFT_WHITE, TFT_BLUE); //Koloka lub tekst w języku angielskim z podstawowymi elementami display.setTextWrap(true, true);//Ativa quebra de linha display.setTextSize(1); display.setCursor(0, 0, 2); //Posicção x, y e fonte do texto display.println("Konfiguracja wyświetlania zakończona"); }
Krok 16: Konfiguracja GSM
void setupGSM(){ display.println("Ustaw GSM…"); //Zainicjuj połączenie szeregowe modemu SerialGSM.begin(9600, SERIAL_8N1, 4, 2, false); opóźnienie(3000); //Możliwe informacje o modemie Serial.println(modemGSM.getModemInfo()); //Inicjalizacja modemu if (!modemGSM.restart()) { display.println("Ponowne uruchomienie modemu GSM nie powiodło się"); opóźnienie (10000); ESP.restart(); powrót; } //Espera pela rede if (!modemGSM.waitForNetwork()) { display.println("Nie udało się połączyć z siecią"); opóźnienie (10000); ESP.restart(); powrót; } //Conecta à rede gprs (APN, usuário, senha) if (!modemGSM.gprsConnect("", "", "")) { display.println("Połączenie GPRS nie powiodło się"); opóźnienie (10000); ESP.restart(); powrót; } display.println("Sukces konfiguracji GSM"); }
Krok 17: Podłącz MQTTServer
void connectMQTTServer() { display.println("Łączenie z serwerem MQTT…"); //Połącz się z urządzeniem que definimos if (client.connect(DEVICE_ID, TOKEN, "")) { //Wyświetl conexão foi bem sucedida display.println("Połączony"); } else { //Se ocorreu algum erro display.print("błąd = "); display.println(klient.stan()); opóźnienie (10000); ESP.restart(); } }
Krok 18: Pętla
void loop() { //Faz a leitura da umidade e temperatura readDHT(); //Odłącz serwer MQTT if(!client.connected()) { //Mandamos conectar connectMQTTServer(); } //Tempo decorrido desde o boot em milissegundos unsigned long now = millis(); //Se passou o intervalo de envio if(teraz - lastTime > INTERVAL) { //Publika serwera mqtt publishMQTT(); //Mostramos os dados brak wyświetlania showDataOnDisplay(); //Atualizamos o tempo em que foi feito o último envio lastTime = now; } }
Krok 19: Przeczytaj DHT
void readDHT(){ float t, h; //Faz a leitura da umidade e temperatura e apenas atualiza as variáveis se foi bem sucedido if (dht.read2(DHT_PIN, &t, &h, NULL) == SimpleDHTErrSuccess) { temperature = t; wilgotność = h; } }
Krok 20: OpublikujMQTT
void publishMQTT(){ //Cria o json que iremos enviar dla serwera MQTT String msg = createJsonString(); Serial.print("Opublikuj wiadomość: "); Serial.println(wiadomość); //Publicamos no tópico int status = client.publish(TOPIC, msg.c_str()); Serial.println("Status: " + String(status));//Status 1 se nastepny lub 0 se deu erro }
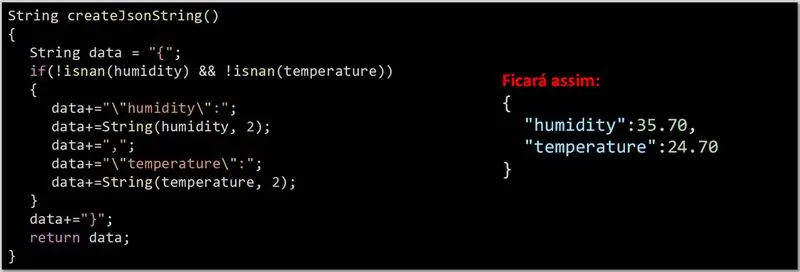
Krok 21: UtwórzJsonString

String createJsonString() { String data = "{"; if(!isnan(wilgotność) && !isnan(temperatura)) { data+="\"wilgotność\":"; data+=Ciąg(wilgotność, 2); dane+=", "; data+="\"temperatura\":"; dane+=Ciąg(temperatura, 2); } dane+="}"; dane zwrotne; }
Krok 22: Pokażdane na wyświetlaczu
void showDataOnDisplay(){ //Resetuj pozycję kursora, wyświetlanie i wyświetlanie temperatury lidas display.setCursor(0, 0, 2); display.println("Wilgotność: " + String(wilgotność, 2)); display.println("Temperatura: " + String(temperatura, 2)); }
Krok 23: Pliki
Pobierz pliki
JA NIE
Zalecana:
Lampa komórkowa WiFi RGB za pomocą ESP8266: 6 kroków

Lampa komórkowa WiFi RGB za pomocą ESP8266: W tym poście budujemy piękną lampę komórkową RGB, którą można sterować przez WiFi. Strona kontrolna składa się z koła kolorów, które pozwala na szybką zmianę kolorów, a także można bezpośrednio określić wartości RGB, aby stworzyć w sumie ponad
Zasilanie poza siecią: 5 kroków (ze zdjęciami)

Zasilanie poza siecią: Ten projekt jest cichą, przyjazną dla wnętrz alternatywą dla generatora zasilanego gazem. Jeśli ładujesz urządzenia, używasz lamp, a nawet uruchamiasz silnik elektryczny przez ograniczony czas, ten zasilacz sieciowy jest doskonałym towarzyszem na kempingu lub w sytuacjach awaryjnych
Planetarium zasilane siecią neuronową przy użyciu Pythona, elektronu i Keras: 8 kroków

Planetarium zasilane siecią neuronową za pomocą Pythona, elektronu i Keras: W tej instrukcji pokażę, jak napisałem automatyczny generator planetarium 3D, używając Pythona i elektronu. Powyższy film pokazuje jedno z losowych planetariów wygenerowanych przez program.**Uwaga: Ten program nie jest w żaden sposób doskonały, a w pewnym miejscu
Pierwsze kroki z ESP32 - Instalowanie płytek ESP32 w Arduino IDE - Kod migania ESP32: 3 kroki

Pierwsze kroki z ESP32 | Instalowanie płytek ESP32 w Arduino IDE | ESP32 Blink Code: W tej instrukcji zobaczymy, jak rozpocząć pracę z esp32 i jak zainstalować płyty esp32 w Arduino IDE, a także zaprogramujemy esp 32 do uruchamiania kodu błyskowego za pomocą arduino ide
ESP32 ze zintegrowanym OLED (WEMOS/Lolin) - pierwsze kroki w stylu Arduino: 4 kroki

ESP32 ze zintegrowanym wyświetlaczem OLED (WEMOS/Lolin) - pierwsze kroki w stylu Arduino: Jeśli jesteś podobny do mnie, skorzystaj z szansy zdobycia najnowszego i najlepszego ESP8266/etc… i przetestuj go. ESP32 nie jest inny, ale odkryłem, że nie ma jeszcze zbyt wiele w odniesieniu do dokumentacji. Ten
