
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Jest to gra, którą stworzyłem na Tinkercad Circuits, aby nauczyć się liczb binarnych.
Jeśli chcesz śledzić ten przewodnik i tworzyć własne pliki i kod, można znaleźć na moim github pod adresem
Krok 1: Wersja grywalna
Krok 2: Potrzebne części




1 wytrzymały metalowy przycisk z białym pierścieniem LED - 16 mm biały chwilowy
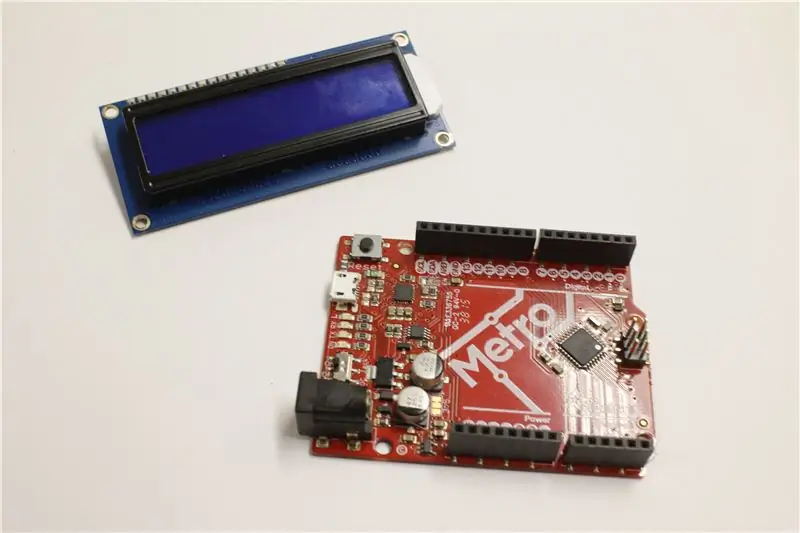
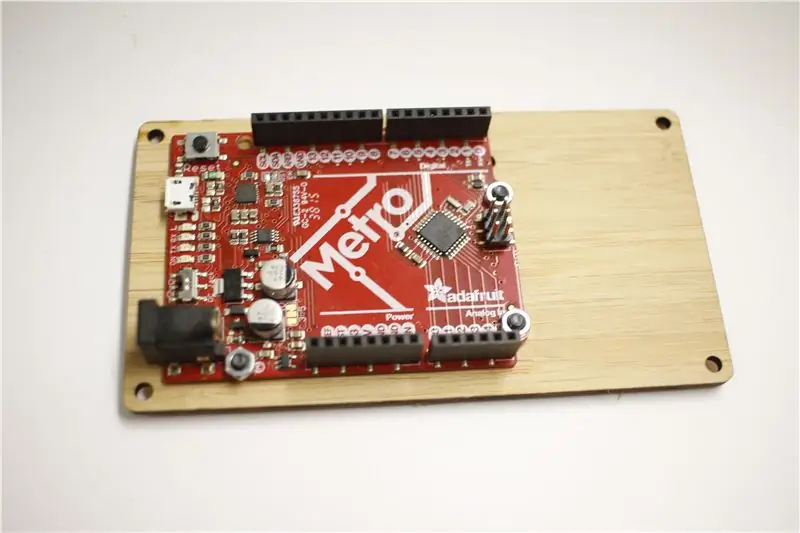
1 Adafruit METRO 328 z nagłówkami - ATmega328 - działała również dowolna odmiana Arduino Uno. Podoba mi się Metro, ponieważ spód jest gładki, więc nie musiałem w moim projekcie umieszczać podpórek pod deskę.
Śruba z łbem gniazdowym 15 M3 x 8
3 nakrętki M3
1 wyświetlacz LCD 16x2
4 wsporniki 40 mm
Przewód z rdzeniem silikonowym - 30AWG - Użyłem wielu kolorów, aby ułatwić śledzenie okablowania.
9 Toggle Switch SPDT Panel Mount - Każdy styl będzie działał, ale chciałem mieć spłaszczony styl.
9 Przełącznik Nakrętka tulejowa 1/4-40 - Opcjonalna, ze względu na wygląd. Możesz także użyć sprzętu, z którym dostarczono przełącznik.
Krok 3: Projektowanie



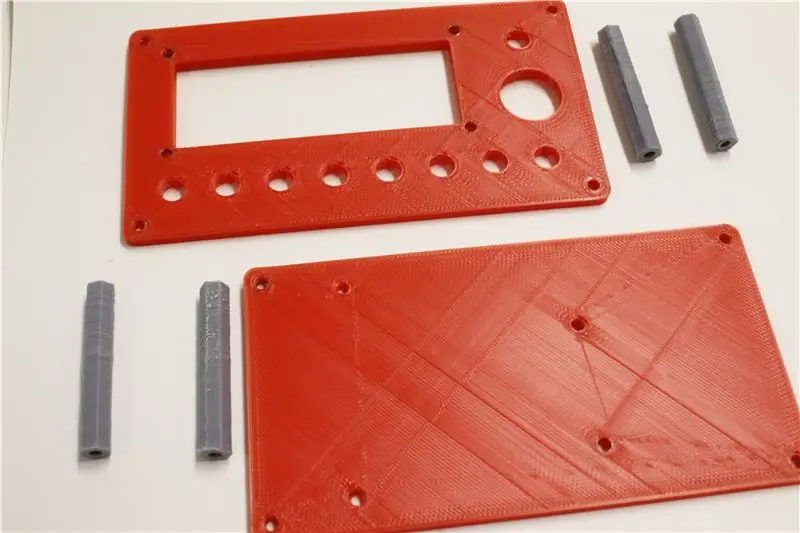
Zaprojektowałem obudowę w Fusion 360. To pozwoliło mi ustawić wszystkie części i upewnić się, że pasują. Po wykonaniu tej czynności mogłem wydrukować obudowę w 3D i zobaczyć, jak pasuje.
To dobrze do siebie pasowało, więc utworzyłem svg dwóch paneli. Kolejnym krokiem było przygotowanie plików do wysłania do cięcia laserowego. Postępowałem zgodnie z szablonami dostarczonymi przez Ponoko. Instrukcje zostały również umieszczone na dolnej płycie, aby ludzie wiedzieli, jak działa gra.
Trochę ponad tydzień zajęło mi odebranie moich części od Ponoko.
Krok 4: Montaż panelu górnego




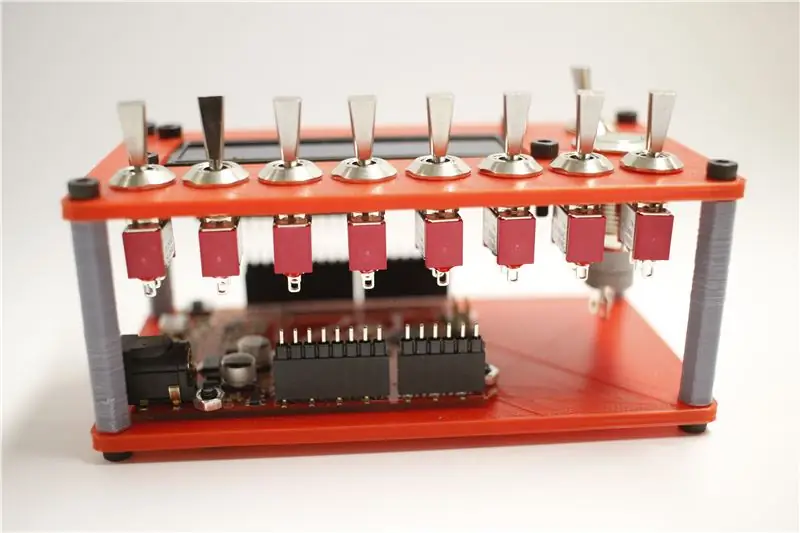
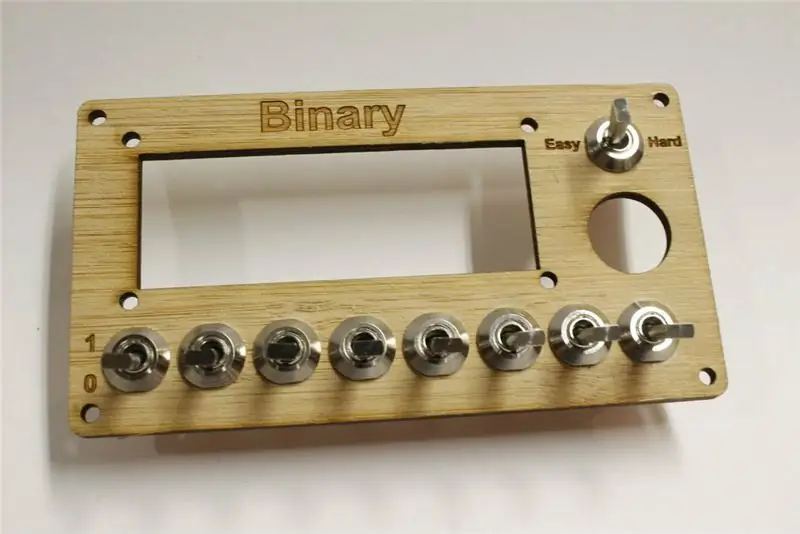
Górny panel łączy się dość łatwo.
Najpierw przestaw dziewięć przełączników i dokręć je. Następnie wkręć śruby m3 wyświetlacza. Umieść podkładki dystansowe po drugiej stronie, a następnie przełóż śruby przez otwory montażowe w wyświetlaczu. Ostatnia część to przycisk 16mm.
Krok 5: Zamontuj panel dolny


Użyj 3 śrub i nakrętek M3, aby przymocować płytę do dolnej płyty. Jak widać na zdjęciu, podczas wycinania laserowego miałem złe otwory. Naprawiłem to dla szablonu, który umieściłem na github
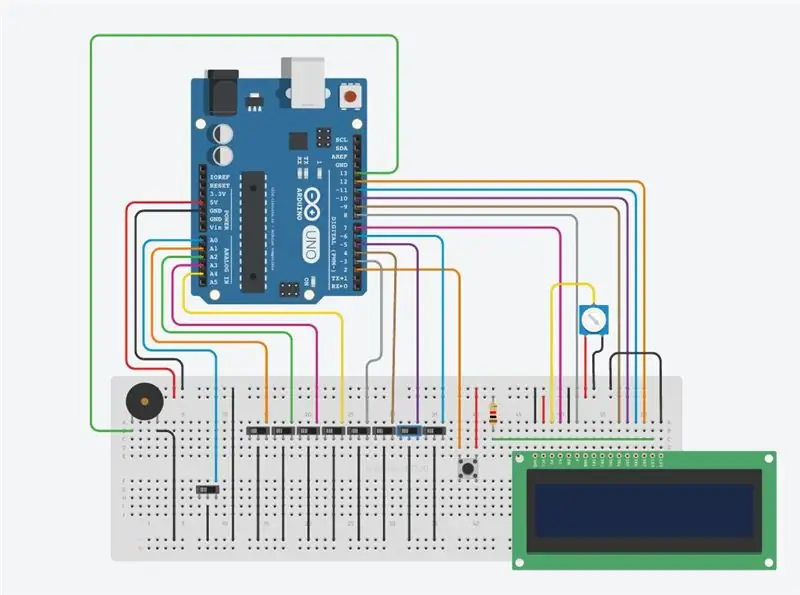
Krok 6: Okablowanie



Aby okablować postępuj zgodnie ze schematem. Pierwotny projekt również wykorzystywał cyfry 1 i 0, ale gdyby przełączniki nie były we właściwej pozycji, płyta miałaby problemy z wgrywaniem kodu.
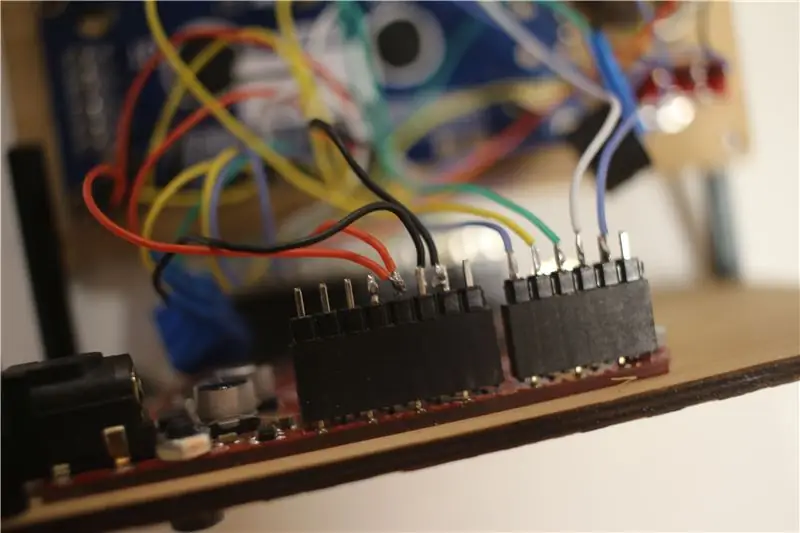
Przylutowałem przewody do męskich złączy wpiętych do płytki Arduino. Pozwala to na łatwe odłączenie w przyszłości, jeśli kiedykolwiek zmienisz przeznaczenie płyty. Wyświetlacz LCD wykorzystuje również żeńskie nagłówki do lutowania.
Jednym z problemów, które zauważyłem po okablowaniu, było okablowanie przełączników. Powinieneś sprawdzić połączenia pod kątem obwodu zamkniętego. Używając przełączników, które wymieniłem wcześniej, gdy dźwignia jest na środku, a górny trzpień są zamknięte. Ponieważ źle podałem mój kod, musiałem zmienić kod. W przypadku kodu, który podaję w tym przewodniku, zakłada się, że Twój jest prawidłowo podłączony.
Również podczas podłączania okablowania metalowy przycisk powinien być w konfiguracji normalnie otwartej.
Krok 7: Zasilanie go

Możesz podłączyć płytkę do komputera za pomocą kabla USB w celu zasilania lub użyć przenośnej ładowarki do telefonu, takiej jak ta
Krok 8: Jak grać



Po włączeniu, jeśli jest w trybie łatwym, otrzymasz losową liczbę od 0 do 15. W trybie twardym będzie to 0 - 255.
Następnie przestawiasz przełączniki w górę, aby reprezentować 1 lub w dół, aby uzyskać 0, a następnie naciśnij przycisk, aby sprawdzić, czy wszystko jest poprawne. Jeśli jest poprawny, odtworzy poprawny ton odpowiedzi i poda nowy numer. Jeśli się mylisz, zabrzęczy i powie „spróbuj ponownie”.
Wartość przełączników od lewej do prawej to 2^7(128), 2^6(64), 2^5(32), 2^4(16), 2^3(8), 2^2(4), 2^1(2), 2^0(1).
Jeśli losowa liczba to 18, wartość binarna będzie wynosić 0001 0010. To dlatego, że 2^4(16) + 2^1(2) będzie równało się 18.
Gdyby było to 255, byłoby to 1111 1111, ponieważ wszystkie zsumowane liczby to 255.
Krok 9: Odtwarzany film



I nagroda w konkursie Circuits 2016
Zalecana:
BBC Micro:bit and Scratch - interaktywna gra z kierownicą i prowadzeniem: 5 kroków (ze zdjęciami)

BBC Micro:bit i Scratch – interaktywna gra o kierownicę i kierowanie: Jednym z moich zadań klasowych w tym tygodniu jest użycie BBC Micro:bit do połączenia z programem Scratch, który napisaliśmy. Pomyślałem, że to idealna okazja do wykorzystania mojego ThreadBoard do stworzenia systemu wbudowanego! Moja inspiracja do zdrapki
Gra 3d Maze przy użyciu Arduino: 8 kroków (ze zdjęciami)

Gra w labirynt 3D przy użyciu Arduino: Cześć przyjaciele, więc dzisiaj zamierzamy stworzyć grę w labirynt przy użyciu ARDUINO UNO. Ponieważ Arduino Uno jest najczęściej używaną planszą, bardzo fajnie jest tworzyć z nią gry. W tej instrukcji stwórzmy grę w labirynt, którą steruje się za pomocą joysticków.Nie zapomnij
Gra Aruduino LED Szybkie klikanie Gra dla dwóch graczy: 8 kroków

Aruduino LED Game Fast Clicking Two Player Game: Ten projekt jest inspirowany @HassonAlkeim. Jeśli chcesz przyjrzeć się bliżej, oto link, który możesz sprawdzić https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Ta gra jest ulepszoną wersją Alkeima. To jest
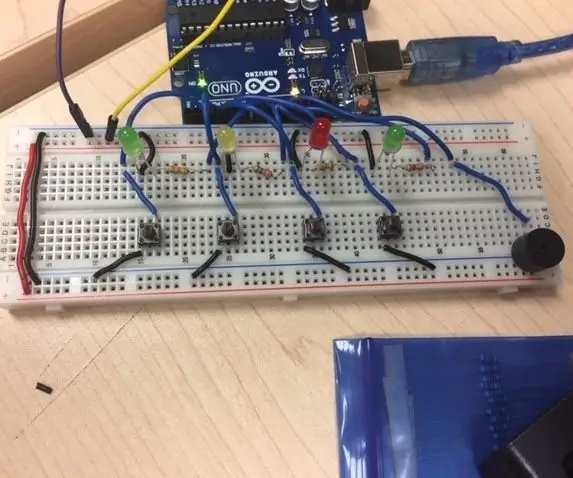
Ostateczna gra komputerowa Simon mówi, że gra: 3 kroki

Finał inżynierii komputerowej Gra Simon Mówi: Mój pomysł: Mój projekt to gra Simon Mówi. W tej grze są cztery diody LED i cztery przyciski. Muzyka będzie odtwarzana z brzęczyka, a diody LED zaświecą się dopasowując się do muzyki. Wtedy rozpocznie się gra. Zaświeci się dioda LED i trzeba kliknąć tyłek
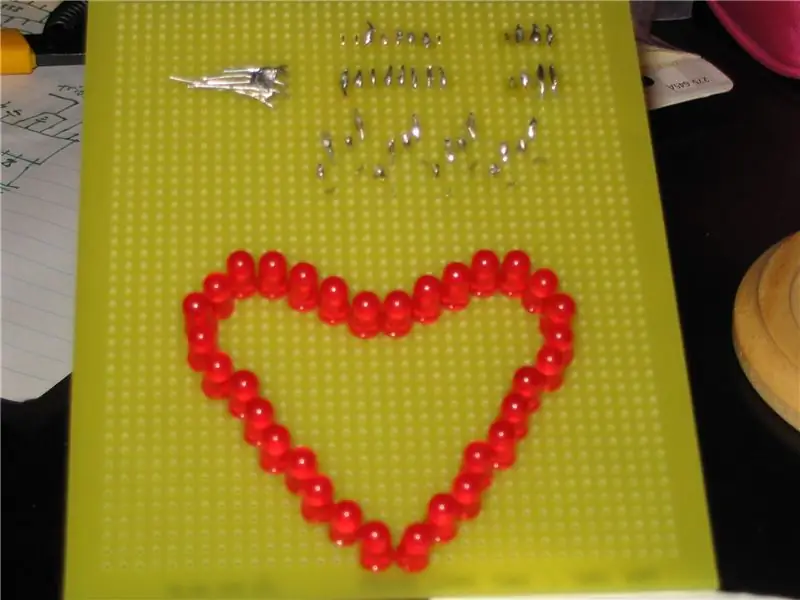
Zbuduj binarną dekorację serca LED (Blinkenheart): 6 kroków

Zbuduj binarną dekorację serca LED (Blinkenheart): To moja pierwsza instrukcja, więc zdecydowanie prześlij mi opinię. Jeśli uda mi się stworzyć schemat, który nie jest straszny, dodam go tutaj. Dopiero zaczynam się uczyć podstaw elektroniki, a koleżanka chciała dostać coś specjalnego dla swojego narzeczonego dla Val
