
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-06-01 06:10.

To prosty projekt - włącz światło, gdy coś pójdzie nie tak… Coraz bardziej obojętne na powiadomienia z tyloma pulpitami nawigacyjnymi na naszych komputerach w dzisiejszych czasach, jak możemy się upewnić, że nie przegapimy tych naprawdę ważnych. Odpowiedzią jest wskaźnik stanu fizycznego. Lub bardziej specyficzny dla zadania, Cloud Monitor, który może siedzieć na biurku - zawsze w zasięgu wzroku. Jak sama nazwa wskazuje, monitor pomoże Ci mieć oko na kondycję Twoich usług w chmurze (… lub cokolwiek innego, niebo jest granicą, przepraszam za kalambur). Nawet ty, tak jak ja, musisz to zrobić? Nawet jeśli nie, możesz mieć pomysł na swój przyszły projekt IoT.
Cóż, jeśli jesteś gotowy, zacznijmy!
Krok 1: Komponenty, materiały, potrzebne narzędzia, aplikacje i usługi online
KOMPONENTY I DOSTAWY
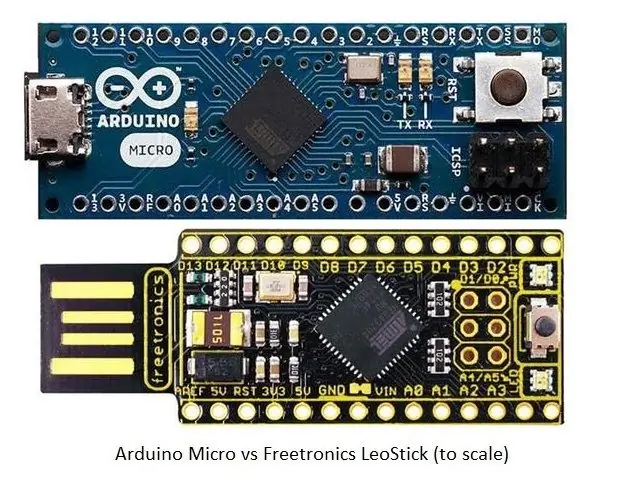
_ Arduino Micro e Genuino Micro (1 jednostka) …lub dowolny niewielki kompatybilny z Arduino - w moim przypadku freetronics LeoStick (https://www.freetronics.com.au/collections/arduino/products/leostick)
_ ThingM BlinkM - Dioda LED RGB sterowana I2C (1 szt.)
_ Mini chmurka (1 szt.) …lub inne półprzezroczyste naczynie do wyboru
_ Kabel USB-A do B (1 szt.) …lub dowolny stary kabel USB z wtyczką typu A
POTRZEBNE NARZĘDZIA
_ Lutownica (ogólna)
APLIKACJE I USŁUGI ONLINE
_ Amazon Web Services AWS Lambda (https://aws.amazon.com/it/lambda/)
_ Amazon Web Services AWS IoT (https://aws.amazon.com/it/iot/)
Krok 2: Sprzęt


Lampka nocna ma już wbudowaną diodę LED - w moim przypadku zimna biel. Pomyślałem, że fajnie byłoby wskazać inny status różnymi kolorami. Więc zachowałem tylko obudowę w kształcie chmury. Jako mózg operacji wybrałem najmniejszą kompatybilną Arduino, jaką miałem dostępną: Freetronics LeoStick od lat jest moją ulubioną platformą do prototypowania i mam mnóstwo części zamiennych. Jest wyposażony w dobre rzeczy: głośnik piezoelektryczny, dwie diody LED RGB (jedna jest podłączona do zasilania, RX i TX), a co najważniejsze, możesz po prostu podłączyć go do portu USB - nie potrzebujesz zewnętrznego FTDI ani kabla. Jest również mały, ale kompatybilny z płytką stykową.
Dlaczego nie wybrałem ESP8266? Aby być naprawdę bezprzewodowym, równie dobrze możesz odciąć przewód zasilający - co nieco komplikuje dodanie baterii i niedogodności związane z ładowaniem. Ponieważ monitor w chmurze będzie siedział obok mojego komputera, znacznie łatwiej jest korzystać z zasilania USB. Również konfiguracja połączenia Wi-Fi nie zawsze jest prosta. W oparciu o ATmega32u4, Arduino Micro i LeoStick dzielą dziwaczność posiadania danych I2C na D2 i zegara na D3. Staje się to istotne po podłączeniu BlinkM RGB LED. W przeciwieństwie do zwykłych płyt Atmega328, w których można po prostu podłączyć nakładkę BlinkM do nagłówków A2.. A5, tutaj to nie zadziała (nie zawracałem sobie głowy biblioteką soft I2C).
Odlutowując męskie złącza VCC i GND w BlinkM, mogłem je przedłużyć przewodem i przechowywać wszystko w małym opakowaniu, które można podłączyć. BlinkM ma własny mikrokontroler na pokładzie i pozwala na zaawansowane aplikacje: np. odtwarzaj oskryptowane wzory kolorów bez podłączonego Arduino. Prawie czuję, że WS2812 (Adafruits NeoPixels są świetne) służyłby mi lepiej - niestety nie miałem żadnego dostępnego. Aby dokończyć bit sprzętowy, odciąłem przeciwny koniec męskiej wtyczki USB typu A, przeciągnąłem przez wywiercony otwór w pobliżu podstawy światła chmurki i przylutowałem przewody do LeoStick (czerwony: 5 V, biały: Data-, zielony:Data+, czarny:Grunt).
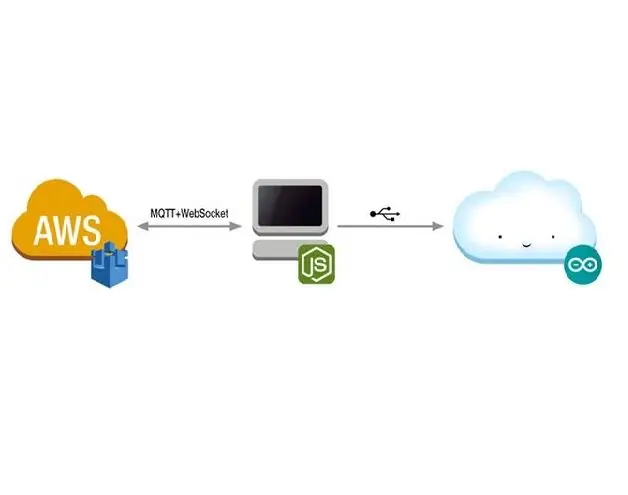
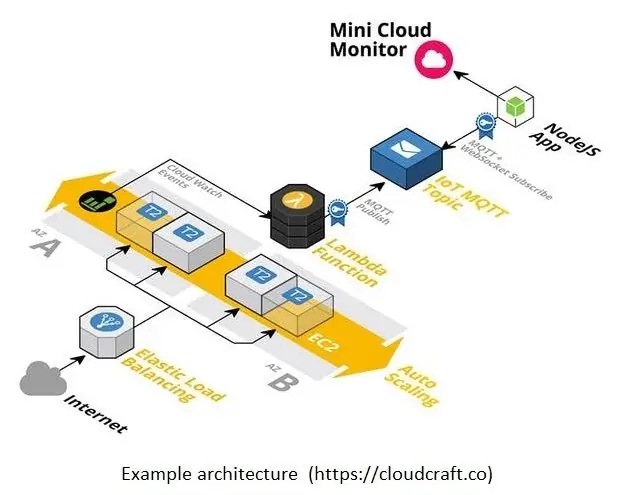
Krok 3: Architektura rozwiązania


Jedynym mocnym wymogiem, jaki sobie narzuciłem, było to, aby monitor działał za zaporą ogniową. Chociaż była to kluczowa funkcja, sprawiało to, że haki sieciowe do zmian zdarzeń były niepraktyczne. Mechanizm odpytywania jest kosztowny pod względem ruchu TCP i może opóźniać zdarzenia w zależności od częstotliwości odpytywania.
Rozwiązanie znajduje się w WebSockets, które zapewniają komunikację w pełnym dupleksie. Usługa Amazons IoT zapewnia brokera komunikatów, który obsługuje MQTT przez WebSockets. Jak się okazuje, usługę można wywołać bez konieczności konfigurowania Things, Shadows, Policies czy Rules.
Dostępne jest urządzenie SDK dla Arduino Yún i podejmowane są pewne wysiłki w celu przeniesienia SDK na inne platformy, takie jak ESP8266. Ale ponieważ monitor zawsze będzie podłączony przez interfejs szeregowy, wcześnie zdecydowałem się na aplikację NodeJS (uruchamianą na komputerze stacjonarnym), aby zaimplementować klienckie API i używać Arduino tylko do odbierania i wyświetlania kodów kolorów. W ten sposób zmiany można łatwo wprowadzać w JavaScript, bez konieczności zawracania sobie głowy przesyłaniem oprogramowania układowego. Do testowania potrzebna jest niewielka przykładowa infrastruktura. Załóżmy, że mamy włączony moduł równoważenia obciążenia w strefach dostępności, który sprawdza kondycję wystąpienia serwera sieci Web i zasady automatycznego skalowania na podstawie obciążenia procesora. Odpowiedni szablon CloudFormation można ▶️ wyświetlić w programie Designer lub ▶️ utworzyć bezpośrednio z konsoli. Uwaga: niektóre usługi w tym stosie mogą wiązać się z opłatami.
Rozszerzyłem szablon o właściwości funkcji Lambda i niezbędne uprawnienia. Później wymagaj wstawienia punktu końcowego interfejsu API REST IoT jako parametru. Aby to zautomatyzować, napisałem mały skrypt powłoki, który używa CLI do żądania ARN (> aws iot description-endpoint), a następnie wywołuje create-stack z parametrem w linii. Lub nadal możesz to zrobić ręcznie:
// POBIERZ PUNKT KOŃCOWY IoT REST API
aws iot opisz-punkt końcowy
// UTWÓRZ STOS > aws cloudformation create-stack --stack-name MiniCloudMonitor --template-body file://cfn-template.json --parameters ParameterKey=IotRestApiEndpoint, ParameterValue={IoT_REST_API_ENDPOINT} --capabilities CAPABILITY_NAMED_IAM
// USUŃ STOS> aws cloudformation delete-stack --nazwa stosu MiniCloudMonitor
Idealnie byłoby użyć tych samych progów alarmowych, które wyzwalają automatyczne skalowanie, do wywołania funkcji Lambda iw ten sposób zaktualizować stan monitora. Obecnie jest to możliwe tylko w przypadku korzystania z SNS jako pośrednika. W tym czasie ta dodatkowa warstwa wydawała się zbędna i zdecydowałem się użyć reguł cyklu życia CloudWatch EC2, aby bezpośrednio wywołać Lambdę. Mimo to chciałbym w przyszłości zbadać opcję SNS → Lambda.
Krok 4: Oprogramowanie
Zacząłem od napisania szkicu Arduino. Main loop() odczytuje Chars z połączenia szeregowego i buduje String, dopóki nie otrzyma znaku nowej linii. Zakłada się, że został wysłany kod koloru szesnastkowego i odpowiednia komenda I2C jest zapisywana do diody LED BlinkM. Nie chodzi tu tyle o wydajność, co o wygodę. Pełne źródła tego szkicu i innych plików można uzyskać na GitHub. Oto kilka odpowiednich fragmentów kodu:
pusta pętla () {
while (Serial.available()) {
char inChar = (char)Serial.read();
if (inChar == '\n') {
długa liczba = strtol(inputString.c_str(), NULL, 16);
bajt r = liczba >> 16;
bajt g = liczba >> 8 i 0xFF;
bajt b = liczba & 0xFF;
BlinkM_fadeToRGB(blinkm_addr, r, g, b);
inputString = "";
} w przeciwnym razie {
inputString += inChar;
}
}
}
Aplikacja NodeJS musi implementować interfejsy do AWS i Arduino. Później można to zrobić w zaledwie kilku wierszach kodu, korzystając z doskonałego pakietu serialportpackage:
var serialport = require('serialport');port = nowy port szeregowy(PORT_COM_NAME, {
Szybkość transmisji: SERIAL_BAUD_RATE
});
port.on('open', function() {
});
port.on('błąd', function(err) {
});
Łączenie się z AWS IoT również nie wymaga dużego wysiłku. Jedyną pułapką jest świadomość, że używanie MQTT+WebSockets na porcie 443 wymaga uwierzytelnienia za pomocą kluczy dostępu. SDK odczyta je ze zmiennych środowiskowych. Może być konieczne wyraźne wyeksportowanie AWS_ACCESS_KEY_ID i AWS_SECRET_ACCESS_KEY.
var awsiot = require('aws-iot-device-sdk');var urządzenie = awsiot.device({
clientId: 'MiniCloudMonitor-' + (Math.floor((Math.random() * 100000) + 1)), region: AWS_REGION, protokół: 'wss', port: 443, debugowanie: prawda
});
device.on('connect', function() {
urządzenie.subskrybuj(MQTT_TOPIC);
});
device.on('message', function(topic, payload) {
if (port && payload && temat == MQTT_TOPIC) {
var wiadomość = JSON.parse(ładunek);
if (message.hasOwnProperty(MQTT_JSON_KEY))
{ powrót;
}
}
});
Funkcja Lambda akceptuje kod koloru jako parametr wejściowy - niezbyt ładny, ale na tym etapie bardzo elastyczny. Aby móc publikować w temacie MQTT, tworzy wystąpienie obiektu IotData, który wymaga punktu końcowego interfejsu API IoT REST. Szablon CloudFormation zadbał o to podczas tworzenia stosu.
var AWS = require('aws-sdk');var mqtt = new AWS. IotData({
punkt końcowy: process.env. MQTT_ENDPOINT});
exports.handler = function(zdarzenie, kontekst, wywołanie zwrotne) {
zmienna param = {
temat: process.env. MQTT_TOPIC, payload: '{"kolor\":\"' + event.color + '\"}', qos: 0
};
mqtt.publish(parametry, funkcja(błąd, dane) {
callback(błąd);
});
};
Krok 5: Wniosek
Naprawdę podobało mi się przenoszenie wirtualnego wydarzenia „zrodzonego” w chmurze do świata fizycznego. A jako mój mały projekt dla zwierzaków był to świetna zabawa. Aby przenieść to na wyższy poziom, rozważyłbym…
- poprawa niezawodności i obsługi wyjątków
- poznaj lepsze sposoby integracji wskaźników chmury AWS
- eksperymentuj z bardziej fizycznymi wskaźnikami, takimi jak wskaźniki, wykresy słupkowe,…
- masz możliwość przejścia na inne platformy, takie jak Azure, Google, Heroku, …
- monitoruj zdarzenia specyficzne dla aplikacji dla Jenkins, GitHub, …
Mam nadzieję, że podobało Ci się czytanie tego przewodnika, a może nawet po drodze złapałeś coś nowego. Jeśli możesz wymyślić inny / lepszy sposób na zrobienie rzeczy, podziel się nim w komentarzach poniżej. I oczywiście, jeśli zauważysz błędy, heads-up będzie bardzo mile widziany. Dziękuję za Twój czas.
Zalecana:
Jak opublikować dane ESP32 ze znacznikiem czasu NTP w chmurze IoT: 5 kroków

Jak opublikować dane ESP32 ze znacznikiem czasu NTP w chmurze IoT: W wielu aplikacjach użytkownicy muszą wysyłać swoje dane wraz z lokalnym znacznikiem czasu wartości, które mają zostać wysłane w ładunku do chmury AskSensors IoT. Format znacznika czasu to czas UNIX Epoch: liczba milisekund, które upłynęły od stycznia
Wilgotność w chmurze: 5 kroków

Wilgotność w chmurze: nadchodzi lato, a osoby bez klimatyzacji powinny być przygotowane do ręcznego kontrolowania atmosfery w pomieszczeniu. W tym poście opisuję nowoczesny sposób pomiaru najważniejszych parametrów komfortu człowieka: temperatury i wilgotności. T
Zautomatyzowana inteligentna akwaponika (z pulpitem nawigacyjnym w chmurze): 11 kroków

Zautomatyzowana inteligentna akwaponika (z pulpitem nawigacyjnym w chmurze): Aquaponics pozwala uprawiać własną żywność organiczną w dowolnym miejscu (wewnątrz lub na zewnątrz), na bardzo mniejszej przestrzeni, z większym wzrostem, mniejszym zużyciem wody i bez żadnych zewnętrznych nawozów chemicznych. Możesz także monitorować warunki na pulpicie nawigacyjnym w chmurze
Rejestrowanie temperatury i wilgotności Raspberry PI, stacja pogodowa w chmurze, Wi-Fi i statystyki mobilne: 6 kroków

Rejestrowanie temperatury i wilgotności Raspberry PI, Cloud Weather Station, Wifi i Mobile Stats: Dzięki urządzeniu Raspberry PI można całkowicie za darmo rejestrować dane dotyczące temperatury i wilgotności na zewnątrz, w pokoju, szklarni, laboratorium, pomieszczeniu chłodniczym lub w dowolnym innym miejscu. Ten przykład użyjemy do rejestrowania temperatury i wilgotności.Urządzenie zostanie podłączone do internetu v
Arduino Fingerprint Attendance System z przechowywaniem danych w chmurze: 8 kroków

Arduino Fingerprint Attendance System W/Cloud Data Storage: Możesz przeczytać ten i inne niesamowite samouczki na oficjalnej stronie ElectroPeakPrzeglądW dzisiejszych czasach nauka o działaniu i implementacji urządzeń IoT jest tak ważna ze względu na rosnące wykorzystanie systemów IoT. W tym samouczku zrobimy
