
Spisu treści:
- Krok 1: Zdemontuj wszystko
- Krok 2: Przyciski ustawień cyfrowych
- Krok 3: Kondensator silnika
- Krok 4: Nowa twarz zegara
- Krok 5: Cyfrowy wyświetlacz ze starego telefonu komórkowego
- Krok 6: Podłączanie obwodów
- Krok 7: Tablica przyłączeniowa do łatwych połączeń
- Krok 8: Konfiguracja zasilania
- Krok 9: Micro USB do ładowania i aktualizacji oprogramowania układowego
- Krok 10: Montaż końcowy
- Krok 11: Kodeks
- Krok 12: Wideo krok po kroku
- Krok 13: Ostatnie słowa
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-06-01 06:10.


Miałem w pobliżu zepsuty budzik i wpadłem na pomysł przerobienia go na zegar i stację prognozowania pogody.
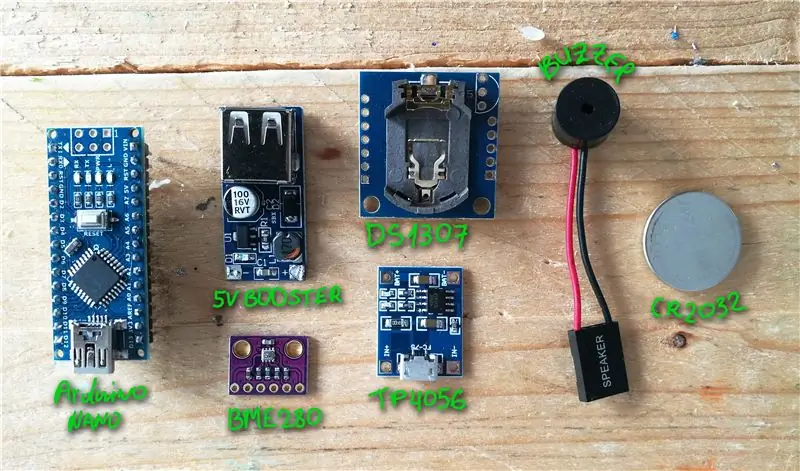
Do tego projektu będziesz potrzebować:
- Stary okrągły budzik
- Arduino Nano
- Moduł czujnika BME280 (temperatura, wilgotność, ciśnienie)
- Moduł wyświetlacza LCD z Nokii 5110
- DS1307 zegar RTC
- Ładowarka baterii litowej TP4056
- Stara bateria litowo-jonowa uratowana z telefonu komórkowego
- Mały moduł wzmacniający od 3,7 V do 5 V
- Rezystor światłozależny (LDR - światłomierz)
- Buzzer (używany uratowany ze starego komputera)
- 3 przyciski
- Pęczek rezystorów (2x10k, 270 omów) i tranzystor (2N2222A lub podobny)
- Niektóre szerokie rurki termokurczliwe
- złom PCB do wykorzystania jako dekoracja płyty przedniej;
- Przedłużacz Micro-USB (zarówno żeńska, jak i męska strona to Micro-USB)
- Płytka prototypowa 2x8cm i trochę przewodów
Krok 1: Zdemontuj wszystko

Najpierw zdemontowałem stary zegar. Dzwonki, silnik, zepsuty mechanizm zegara…
Krok 2: Przyciski ustawień cyfrowych




Ponieważ nowy zegar będzie w pełni cyfrowy z minikomputerem w środku, dodałem 3 proste, ładnie wyglądające przyciski z boku.
Używając kawałka kawałka aluminium wyciąłem nakładkę, aby stworzyć etykietę. Litery do etykiet zostały stworzone za pomocą dziurkaczy i czarnego markera.
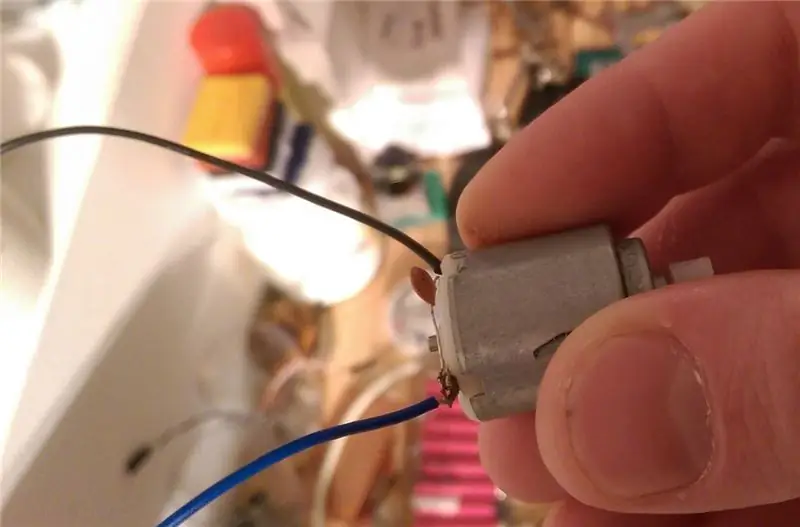
Krok 3: Kondensator silnika

Zatrzymam stare dzwonki, żeby zasilić alarm silnikiem. Stary zepsuty mechanizm zegara miał kondensator ceramiczny z etykietą 104. Wyjąłem go z płytki drukowanej i przylutowałem bezpośrednio do silnika - pomoże to zapobiec skokom mocy podczas włączania silnika podczas alarmu. Należy również pamiętać, że silnik będzie sterowany przez tranzystor, ale o tym później.
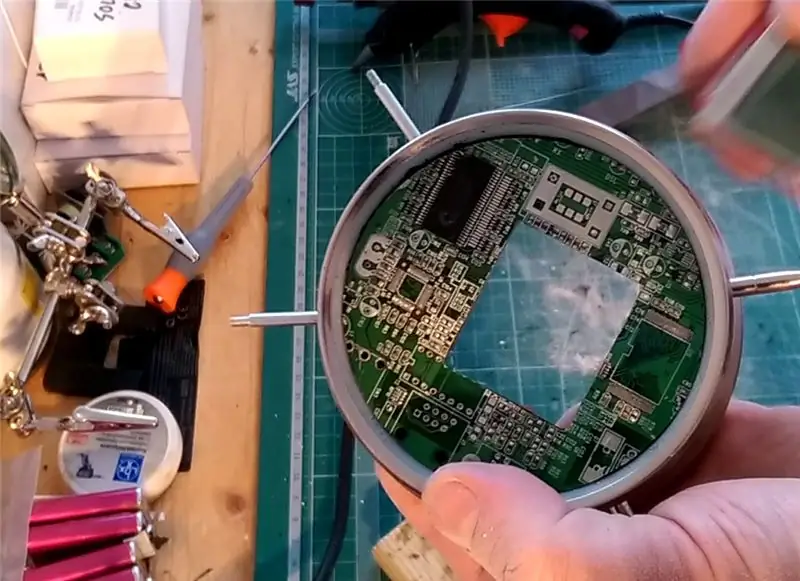
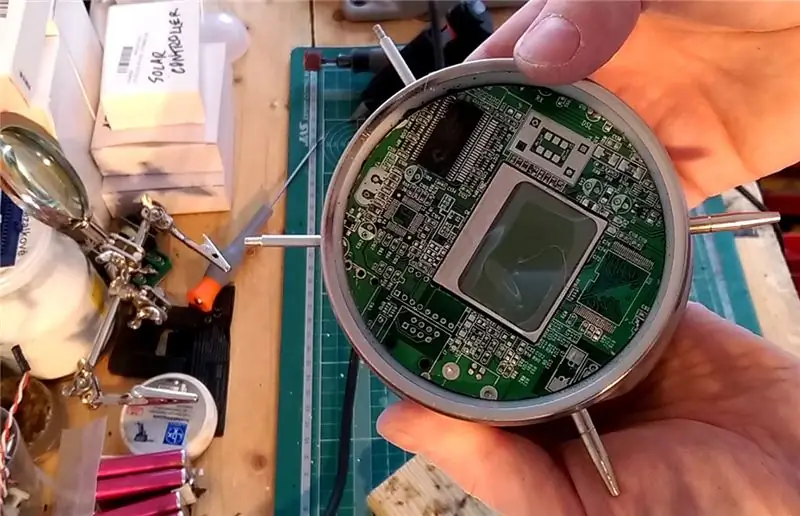
Krok 4: Nowa twarz zegara


Odkąd zdecydowałem się zrobić nową tarczę zegara - wziąłem płytkę drukowaną ze stosu śmietnika i użyłem opalarki budowlanej, aby szybko usunąć wszystkie elementy. Otwór w środku przeznaczony jest na cyfrowy ekran nowego zegara.
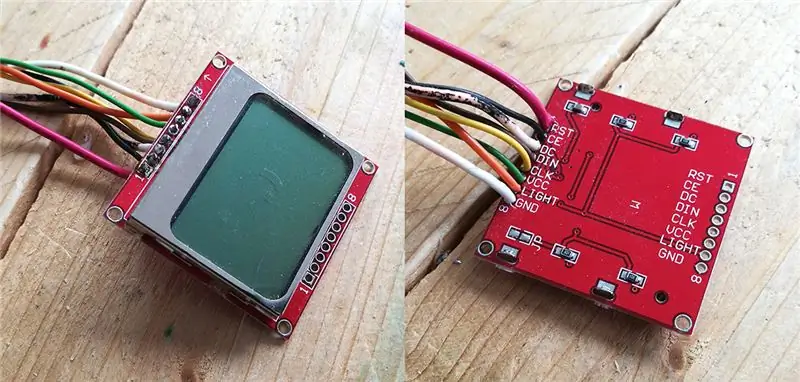
Krok 5: Cyfrowy wyświetlacz ze starego telefonu komórkowego


Do tego projektu zdecydowałem się wykorzystać ekran LCD ze starego telefonu komórkowego Nokia 5110. Te ekrany są powszechnie dostępne w sprzedaży jako moduły, pobierają bardzo mało energii i są dobre biblioteki dla Arduino. Jeśli kupujesz nowy moduł z ekranem 5110 - ratujesz planetę, ponieważ wszystkie nowe moduły powstają z uratowanych telefonów 5110, 3110 i 3210!
Krok 6: Podłączanie obwodów



Być może już się domyślałeś, że planowałem użyć płytki Arduino do sterowania tym zegarem. Projekt jest łatwo powtarzalny nawet dla początkujących fanów Arduino, ponieważ nie stworzyłem własnych płytek drukowanych. Jest to płytka Arduino Nano z podłączonymi do niej modułami - czujnik temperatury, ciśnienia i wilgotności BME280, zegar RTC DS1307, ładowarka baterii litowej TP4056, mały moduł booster 3.7v do 5v, Light Dependent Resistor (LDR - światłomierz) oraz brzęczyk (pobrane ze starego komputera).
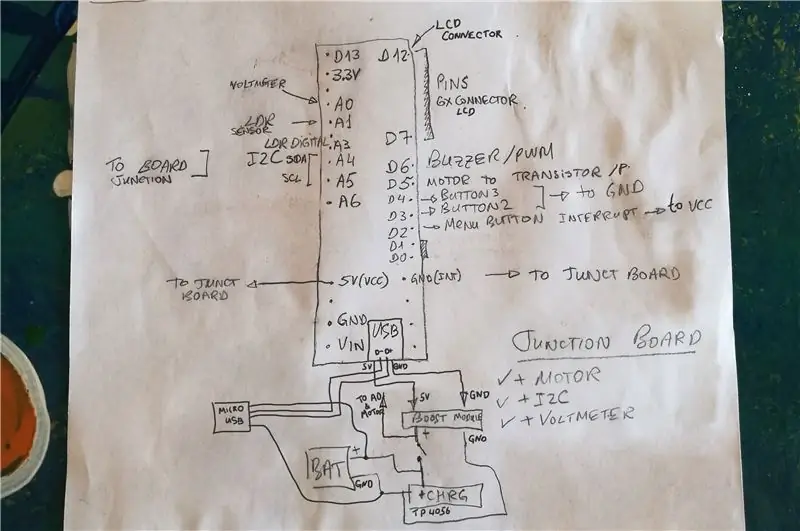
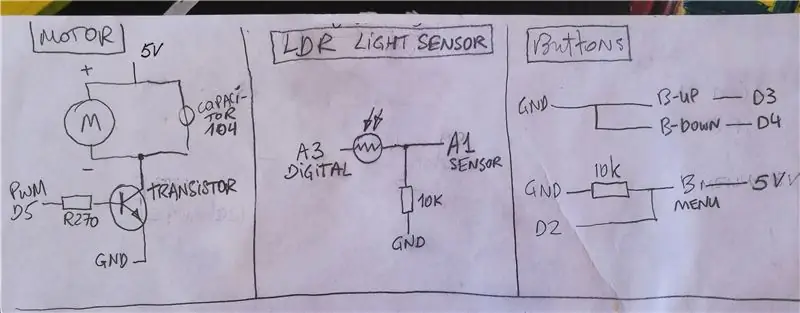
Zerknij też na szkice - pokazują wszystkie połączenia. Myślę, że wszystko jest bardzo łatwe do odczytania i zrozumienia, ale jeśli masz jakieś pytania, po prostu zapytaj w komentarzach poniżej.
Kilka uwag na temat konfiguracji:
- Silnik jest podłączony bezpośrednio z akumulatora poprzez tranzystor. Arduino steruje tranzystorem poprzez rezystor i pin D5 PWM.
- Piny D7-12 służą do złącza LCD. Uziemienie i VCC są połączone z szyną na płycie przyłączeniowej.
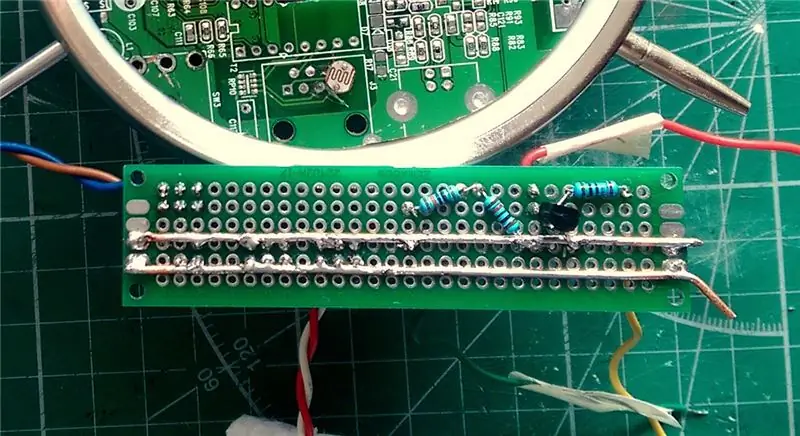
- LDR został zainstalowany na tarczy zegara, a rezystor + 3 wychodzące przewody zostały przylutowane bezpośrednio z tyłu tarczy zegara.
- Do podłączenia przycisków użyłem wewnętrznej funkcji PULLUP wewnątrz Arduino. Przycisk Menu jest dołączony do przerwania i dopiero później zdałem sobie sprawę, że możesz również użyć wewnętrznego PULLUP dla przerwania. Przerwanie dla przycisku Menu jest wymagane, aby kod nie skanował cały czas stanu przycisków.
- Zegar będzie monitorował i wyświetlał również stan baterii, więc bateria jest podłączona bezpośrednio do pinu A0. Napięcie baterii nigdy nie jest wyższe niż 4,2 V, więc można bezpiecznie podłączyć baterię bezpośrednio do pinu analogowego Arduino.
- Buzzer jest bezpośrednio podłączony do pinu D6 PWM. Chociaż nie jest to dobra praktyka, uszło mi to na sucho, ponieważ Arduino Nano może obsługiwać wyższą specyfikację niż podano, a także dlatego, że brzęczyk nie będzie działał w sposób ciągły. Ta sama konfiguracja z łatwością spaliłaby piny na płytkach ESP, więc w takich przypadkach polecam użycie sterowania tranzystorowego.
- Zegar miał już przełącznik, więc postanowiłem go użyć. Z tyłu wygląda naturalnie.
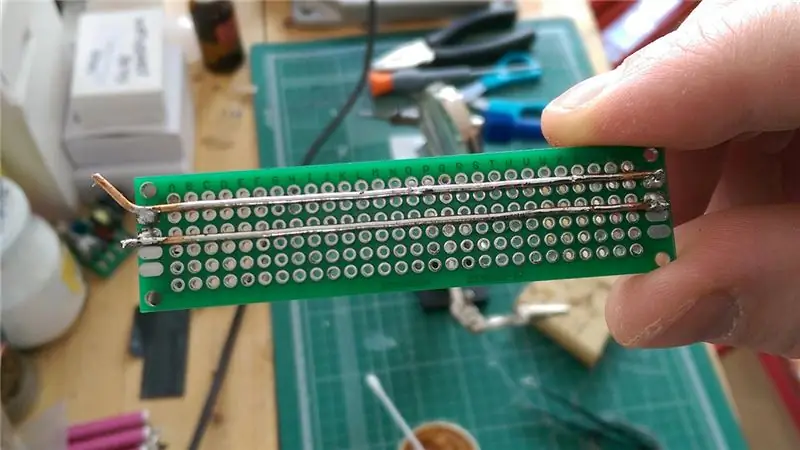
Krok 7: Tablica przyłączeniowa do łatwych połączeń


Wszystkie moduły wymagają połączenia dodatniego i uziemiającego, więc zdecydowałem się na użycie płytki prototypowej 2x8cm i przylutowałem do niej szyny 5V i uziemienia. Tam też zrobiłem małą szynę I2C, ponieważ miałem kilka modułów korzystających z interfejsu I2C.
Z drugiej strony przylutowałem standardowe piny, aby móc w razie potrzeby podłączać i odłączać moduły.
Wlutowano tam również niektóre dodatkowe elementy, takie jak tranzystor i rezystor do sterowania silnikiem oraz rezystor do przycisku Menu, który wykorzystuje przerwanie. Schematy pokazałem w poprzednim rozdziale.
btw Czy widzisz czujnik LDR już zainstalowany na tarczy zegara na pierwszym zdjęciu?
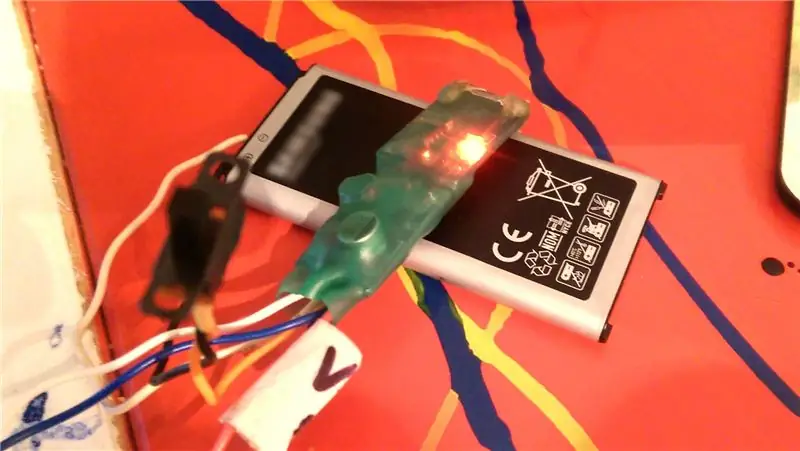
Krok 8: Konfiguracja zasilania

Do zasilania tego zegara użyłem starej baterii litowo-jonowej z mojego telefonu komórkowego. Zwykle baterie telefonów komórkowych, które są wymieniane, nadal mają dobrą pojemność (co najmniej połowę tego, co były nowe). Ich zaletą jest to, że mają wbudowany obwód zabezpieczający przed rozładowaniem, a także są bardzo cienkie, dzięki czemu mogą być używane w scenariuszach o małej przestrzeni.
Aby podłączyć akumulator wystarczy przylutować przewody do pinów + i - na akumulatorze. Nie martw się, nie uszkodzisz ogniwa, ponieważ jest kontroler i trochę pustej przestrzeni między pinami a chemikaliami ogniwa.
Na tym zdjęciu widać akumulator, a także kontroler ładowania TP4056 oraz wzmacniacz 5V połączone razem i do akumulatora. Użyłem kilku rurek termokurczliwych, aby wszystko było izolowane i zwarte.
Krok 9: Micro USB do ładowania i aktualizacji oprogramowania układowego

Kiedy już wszystko zlutowałem, przykleiłem brzęczyk i czujnik temp/ciśnienia/wilgotności na tylnym panelu. Wszystkie ładnie pasowały do istniejących gniazd ze starych elementów sterujących tarczą zegara.
Teraz nadszedł czas na zainstalowanie portu Micro USB z tyłu. Dlaczego Micro USB, jeśli Nano używa Mini USB? Po prostu dlatego, że w gospodarstwie domowym większość kabli USB pochodzi z telefonów komórkowych i byłoby wygodnie, gdyby zegar też to wytrzymał.
Ponieważ chciałem używać go zarówno do ładowania, jak i aktualizacji funkcji zegara i stacji pogodowej - rozebrałem kabel USB, poprowadziłem przewody zasilające przez ładowarkę TP4056, a przewody Data+/Data- bezpośrednio do gniazda USB Arduino Nano. Możesz to zobaczyć na schemacie, który pokazałem w poprzednich sekcjach.
Krok 10: Montaż końcowy



Nadszedł czas, aby spakować wszystko z powrotem do oryginalnego zegara. Użyłem rurki termokurczliwej do izolacji komponentów i modułów. Nawet Arduino było owinięte w rurkę termokurczliwą.
Najedź na pierwsze zdjęcie, aby zobaczyć, gdzie został umieszczony każdy komponent.
Krok 11: Kodeks

Jak widać, zegar jest w całości zapakowany w środku. Pozwoliło to stworzyć coś bardziej wyrafinowanego niż stary zegar, który miałem - biorąc pod uwagę oczywiście pewne umiejętności programistyczne. Napisałem początkowy kod, ale poprosiłem mojego przyjaciela, aby wkroczył i pomógł mi.
Do tej pory oprócz samego zegara są to funkcje, które ten projekt już obsługuje:
- Wyświetlanie czasu i daty (a także godziny i aktywacji alarmu na tym samym ekranie)
- Ekran podświetla się w ciemności lub po wykryciu ruchu (na podstawie zmian światła)
- Prognoza pogody (słonecznie, pochmurno, deszczowo)
- Wyświetlanie temperatury, ciśnienia i wilgotności (dla wilgotności wskaże, czy jest za sucho)
- Menu ustawień: alarm, zmiana czasu, włączanie/wyłączanie wyświetlania daty, włączanie/wyłączanie powiadomień dźwiękowych o zmianie pogody i przełączanie między jednostkami imperialnymi i metrycznymi
- Ustawienia alarmu - włącz/wyłącz, ustawianie godziny, ustawianie melodii i/lub dzwonków dla powiadomień
Najnowszy kod:
Kod zostanie w przyszłości zaktualizowany o nowe funkcje, więc koniecznie sprawdź aktualizacje oprogramowania układowego:-)
Jeśli jesteś nowy w świecie Arduino, zalecam następujące kroki:
- Zainstaluj sterownik USB dla swojej płyty (np. CH340)
- Zainstaluj Arduino IDE
- Zainstaluj biblioteki używane w tym projekcie
- Pobierz z GitHub i prześlij najnowszy kod projektu do zegara za pomocą kabla Micro USB (możesz użyć jednego z telefonu komórkowego)
Algorytm prognozowania jest następujący:
Arduino Nano pobiera nowe dane z czujnika BME280 co 12 minut. Cykl pomiarowy wynosi 3 godziny. Po 3 godzinach zakres monitorowania ciśnienia (wartość maksymalna i minimalna w ciągu 3 godzin) przesuwa się w stosunku do wartości średnich w bieżącym zakresie i aktualnej wartości ciśnienia. Co godzinę zapisywany jest kierunek zmian ciśnienia z aktualną wartością ciśnienia. Do obliczania prognozy wykorzystywane są jednostki kPa.
Ze względu na ograniczenia pamięci Nano algorytm prognozowania musiał zostać uproszczony. Ale pomimo uproszczeń jest w stanie prognozować opady w ciągu najbliższych 12-24 godzin, mimo że prognozy są teraz bardziej pesymistyczne - domyślna wartość to „Pochmurna pogoda”.
"Słoneczna pogoda" - aktualna wartość ciśnienia jest wyższa od normy o 7 punktów, ciśnienie nie spada, a różnica między wartościami min i max z ostatnich 3 godzin nie przekracza 2 punktów.
Możliwe opady "Deszczowa pogoda" - bieżące ciśnienie jest o 15 punktów niższe niż norma, a różnica między wartościami min i max wynosi ponad 2 punkty LUB Ciśnienie spada, a różnica między wartością bieżącą a normą wynosi 3 - 30 punktów.
Aby poprawić jakość prognozowania zaleca się zmianę "wysokości" w głównym pliku kodu. Swoją wysokość możesz uzyskać na przykład tutaj:
Krok 12: Wideo krok po kroku

Jeśli trudno było śledzić to, co zrobiłem powyżej, tutaj jest również wersja wideo ze wszystkimi pokazanymi krokami.
Krok 13: Ostatnie słowa
Ogólnie rzecz biorąc, z mojego punktu widzenia, poziom trudności tego projektu nie jest wysoki i każdy może to zrobić. Jeśli nie masz starego zegara, możesz go znaleźć tanio na lokalnym pchlim targu.
Wszystkie komponenty są tanie i dostępne na Sparkfun/Aliexpress/eBay/Amazon.
Mam nadzieję, że ten samouczek był dla Ciebie interesujący i byłbym wdzięczny za wsparcie mojego pierwszego konkursu Instructable in the Clock.


Drugie miejsce w konkursie Zegary
Zalecana:
Inteligentny rozproszony system monitorowania pogody IoT przy użyciu NodeMCU: 11 kroków

Inteligentny rozproszony system monitorowania pogody IoT za pomocą NodeMCU: Wszyscy możecie być świadomi tradycyjnej stacji pogodowej; ale czy zastanawiałeś się kiedyś, jak to właściwie działa? Ponieważ tradycyjna stacja pogodowa jest kosztowna i nieporęczna, gęstość tych stacji na jednostkę powierzchni jest bardzo mniejsza, co przyczynia się do
Wyświetlanie prognozy pogody w stylu Art Deco: 9 kroków (ze zdjęciami)

Wyświetlanie prognozy pogody w stylu Art Deco: Witajcie przyjaciele, w tej instrukcji zobaczymy gorąco, aby zbudować ten wyświetlacz prognozy pogody. Wykorzystuje mini tablicę Wemos D1 wraz z kolorowym ekranem TFT 1,8” do wyświetlania prognozy pogody. Zaprojektowałem również i wydrukowałem w 3D obudowę do
Beacon prognozy pogody: 4 kroki (ze zdjęciami)

Weather Forecast Beacon: W tym projekcie prezentuję model z lokalnego radiolatarni, który wykonałem za pomocą druku 3D, pasków LED, zasilacza i płytki Arduino z połączeniem Wi-Fi, aby uzyskać dostęp do prognozy pogody na następny dzień. Głównym celem
Neopixel Ws2812 Rainbow LED Glow z M5stick-C - Uruchamianie Rainbow na Neopixel Ws2812 przy użyciu M5stack M5stick C przy użyciu Arduino IDE: 5 kroków

Neopixel Ws2812 Rainbow LED Glow z M5stick-C | Uruchamianie Rainbow na Neopixel Ws2812 Używając M5stack M5stick C Używając Arduino IDE: Cześć chłopaki, w tej instrukcji dowiemy się, jak używać neopikselowych ws2812 LED lub taśmy LED lub matrycy LED lub pierścienia LED z płytką rozwojową m5stack m5stick-C z Arduino IDE i zrobimy wzór tęczy z nim
Automatyczny karmnik dla zwierząt przy użyciu starego cyfrowego zegarka: 10 kroków (ze zdjęciami)

Automatyczny karmnik dla zwierząt przy użyciu starego cyfrowego zegarka: Cześć, w tej instrukcji pokażę, jak zrobiłem automatyczny karmnik dla zwierząt przy użyciu starego cyfrowego zegarka. Zamieściłem również filmik o tym, jak zrobiłem ten podajnik. Ta instrukcja zostanie zgłoszona do konkursu na PCB i jako przysługę oddam
