
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



W tym projekcie IoT podłączamy NEO-6M (moduł GPS), aby dostarczać dane lokalizacyjne przez Arduino do arkusza Excel, który zostanie zapisany na komputerze. Następnie za pomocą Tableau Public tworzymy wizualizację danych tych danych, aby wytyczyć ścieżkę, którą obraliśmy. Chociaż jest to jeden ze sposobów zbierania i prezentowania danych w czasie rzeczywistym w wysoce skorelowanych danych, proces ten można również zastosować do innych projektów opartych na danych.
Krok 1: Pozyskiwanie materiałów

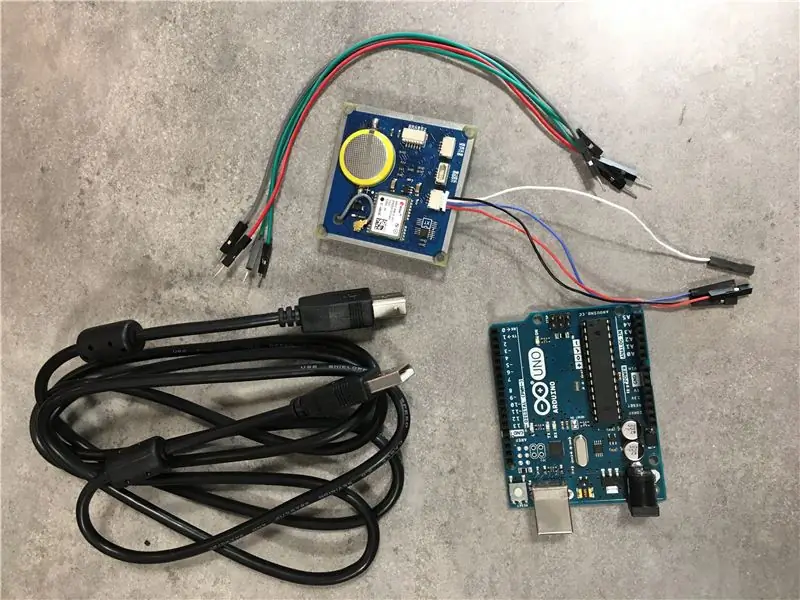
Do tego projektu potrzebne będą:
- Moduł GPS NEO-6M
- Arduino Uno
- Przewody połączeniowe męskie/męskie (potrzebne są 4 przewody)
- Kabel USB 2.0 typu A do B
- Komputer z programami: Tableau Public, Arduino IDE (z TinyGPS++) i Processing
Krok 2: Konfiguracja urządzeń


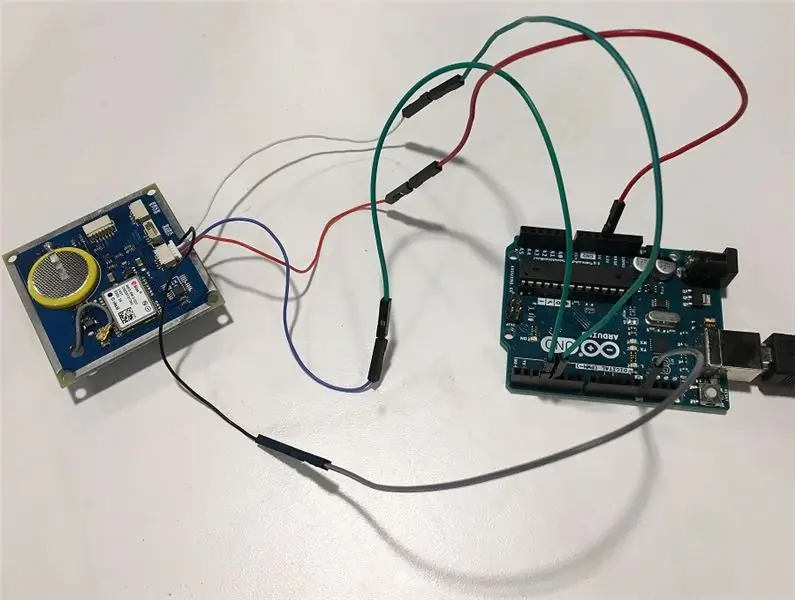
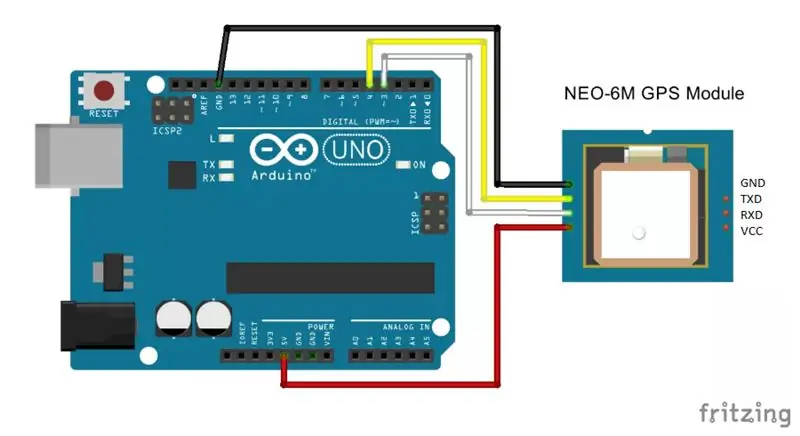
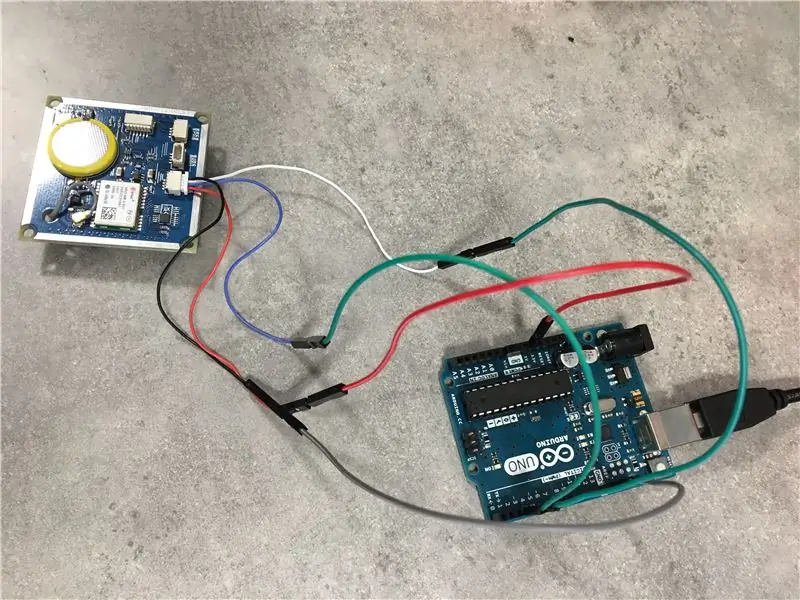
Najpierw musimy skonfigurować moduł GPS z Arduino UNO, aby Arduino dało nam interfejs do wyświetlania danych. Każdy z czterech przewodów podłączonych do NEO-6M odpowiada określonym portom. Jeśli twój NEO-6M nie jest dostarczany z przewodami, będziesz musiał podłączyć go bezpośrednio za pomocą przewodów połączeniowych. Na powyższym schemacie kolor czerwony odpowiada mocy (VCC), czarny do uziemienia (GND), żółty do transmisji danych (TxD), a biały do odbioru danych (RxD). Podłączamy te przewody do przewodów połączeniowych męskich/męskich, dzięki czemu możemy podłączyć je do Arduino. Zgodnie z powyższym schematem podłączamy przewód uziemiający do styku cyfrowego GND na Arduino, przewód TxD do 4, przewód RxD do ~3, a przewód VCC do 5 V dla napięcia. W następnym kroku będziemy musieli zdefiniować TxD i RxD z poprawnymi numerami w SoftwareSerial.
Gdy oba urządzenia są ze sobą połączone, musimy zapewnić źródło zasilania. Podłącz kabel USB 2.0 do laptopa, a lampka na NEO-6M powinna się zaświecić.
Krok 3: Kodowanie Arduino w celu wyodrębnienia danych

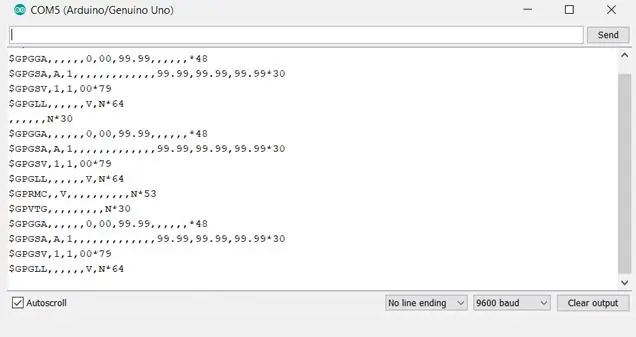
Teraz, gdy mamy już urządzenia skonfigurowane do zbierania danych GPS z satelitów, napiszemy kod, aby przeanalizować żądane dane GPS. Zakładając, że odebrałeś sygnał (mój moduł GPS migałby na niebiesko), NEO-6M domyślnie drukuje surowe dane na monitorze szeregowym w postaci wiadomości NMEA, które wyglądają jak $GP, a następnie więcej liter i serii liczb. Powyższy obrazek daje ogólne pojęcie o tym, co powinno być wyświetlane na monitorze szeregowym po wprowadzeniu podstawowego kodu Arduino.
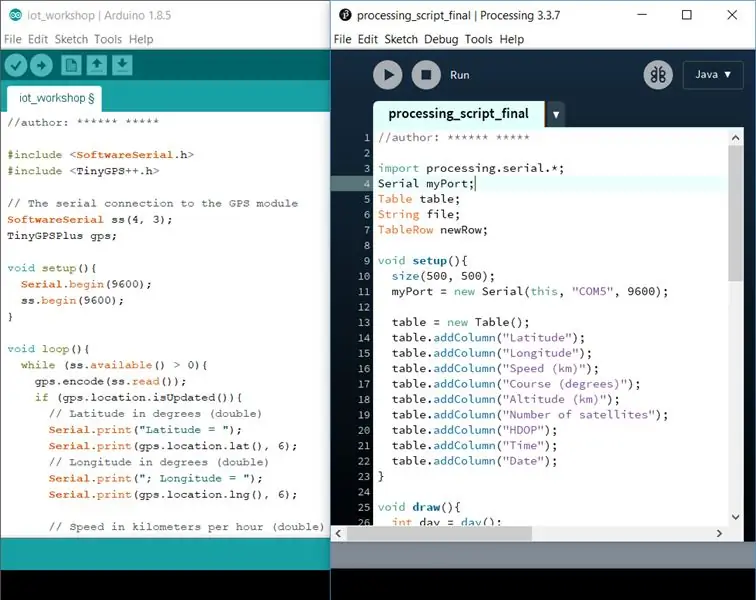
Aby wyjaśnić kod, który załączyłem (lub jeśli chcesz spróbować sam go zakodować), musisz najpierw dołączyć obie biblioteki SoftwareSerial i TinyGPS ++ (dla tych ostatnich Sketch > Include > Add. ZIP library). SoftwareSerial pozwala nam mieć połączenie szeregowe; TinyGPS++ daje nam łatwe narzędzie do drukowania docelowych informacji w czytelnej formie. Upewnij się, że zainicjowałeś obiekt SoftwareSerial na odpowiednich pinach Arduino. W funkcji konfiguracji używamy 9600 jako szybkości transmisji.
Na potrzeby tej instrukcji wydrukujemy tylko siedem typów danych w funkcji pętli: szerokość geograficzna (stopnie), długość geograficzna (stopnie), prędkość (km), kurs (stopnie), wysokość (km), liczba satelitów w używać i hdop. Możesz przeszukać składnię do drukowania tych informacji w bibliotece Arduiniana. Ogólna forma to Serial.print(). Na przykład, aby wydrukować długość geograficzną, napisalibyśmy Serial.print(gps.location.lng(), 6). 6 oznacza, ile cyfr chcemy po prawej stronie przecinka dziesiętnego.
Mój kod ma wydrukowane dodatkowe znaki ze względu na łatwo sformatowane wyrażenie regularne w następnym kroku. Jeśli jednak chcesz zatrzymać się na tym etapie, możesz sformatować dane w inny sposób, aby ułatwić ich przeglądanie na monitorze szeregowym.
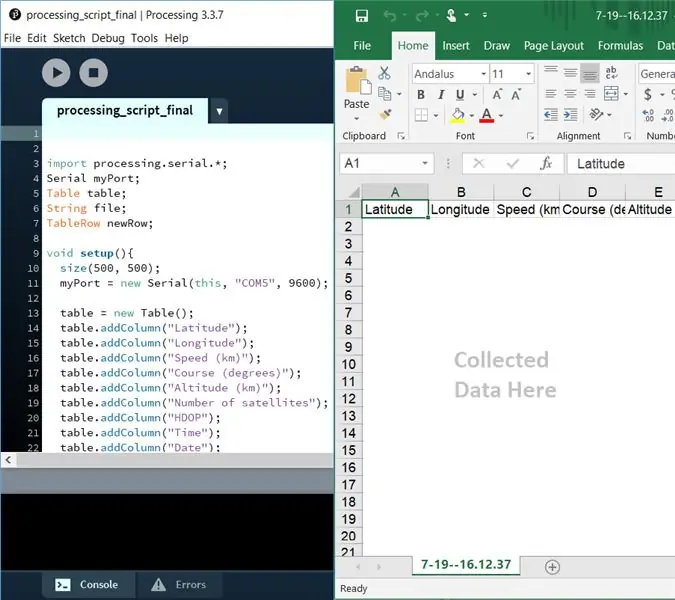
Krok 4: Wykorzystanie przetwarzania do słuchania

Chociaż mamy kod skonfigurowany dla Arduino IDE, mamy problem z zapisaniem tych danych. W tej chwili możemy wyświetlać dane tylko na monitorze szeregowym, gdy je zbieramy. Istnieje wiele sposobów rejestrowania tych danych, ale wybrałem Przetwarzanie głównie dlatego, że jego interfejs naśladuje Arduino IDE i używa języka Java, który znam (pamiętaj, że możesz również sterować płytą Arduino za pomocą Przetwarzania, jeśli pobierzesz Firmata). Przetwarzanie nasłuchuje na porcie podłączonym do Arduino i ma możliwość manipulowania danymi, które są odczytywane na monitorze szeregowym. Aby znaleźć nazwę tego portu, wróć do pliku Arduino IDE i sprawdź Narzędzia> Port.
Podałem kod przetwarzania, ale oto krótki przegląd tego, jak działa kod.
Przed rozpoczęciem funkcji konfiguracji upewnij się, że masz zmienne dla portu, wynikową tabelę, wiersz, z którym będziemy pracować, oraz nazwę pliku. Następnie w funkcji konfiguracji są parametry do ustawienia rozmiaru okna Uruchom, ale te liczby nie wpływają na naszą funkcjonalność (na przykład ustaw je na (500, 500)). Podczas inicjowania portu użyj nazwy portu w postaci ciągu i szybkości transmisji 9600. Na koniec utwórz dziewięć kolumn (dla siedmiu kategorii GPS, godziny i daty), aby zainicjować tabelę.
W funkcji rysowania używamy wbudowanych funkcji daty i czasu, aby śledzić, kiedy każdy zestaw danych GPS jest wyodrębniany. Teraz aby odczytać strumień danych z Arduino i umieścić go pod odpowiednimi nagłówkami z poprawnym czasem i datą, używamy wyrażeń regularnych.
Używam wyrażenia regularnego do analizowania dokładnych danych za pomocą funkcji matchAll, która szuka dowolnego wyrażenia między znakiem równości a średnikiem (ograniczniki, które umieściłem w moim kodzie Arduino). To następnie umieszcza wszystkie dopasowane znaczniki, dane liczbowe, w dwuwymiarowej tablicy. Następnie możemy wywołać te indeksy tablicy, aby umieścić je pod nagłówkami arkusza Excela.
Aby zapisać nowy plik.csv, używamy klawisza, aby zamknąć okno Uruchom. Im dłużej czekasz na naciśnięcie klawisza, tym więcej danych zbierzesz. Postępując zgodnie z innym przewodnikiem, postanowiłem również zapisać plik w folderze danych z datą i godziną jako nazwą pliku.
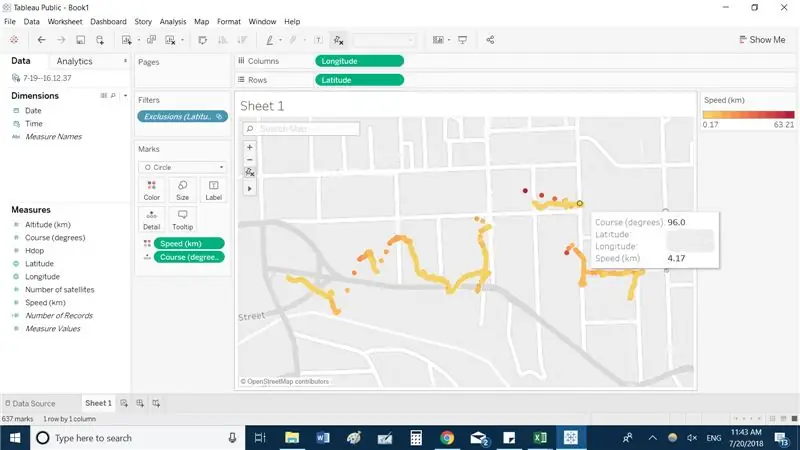
Krok 5: Wyświetlanie danych w Tableau Public



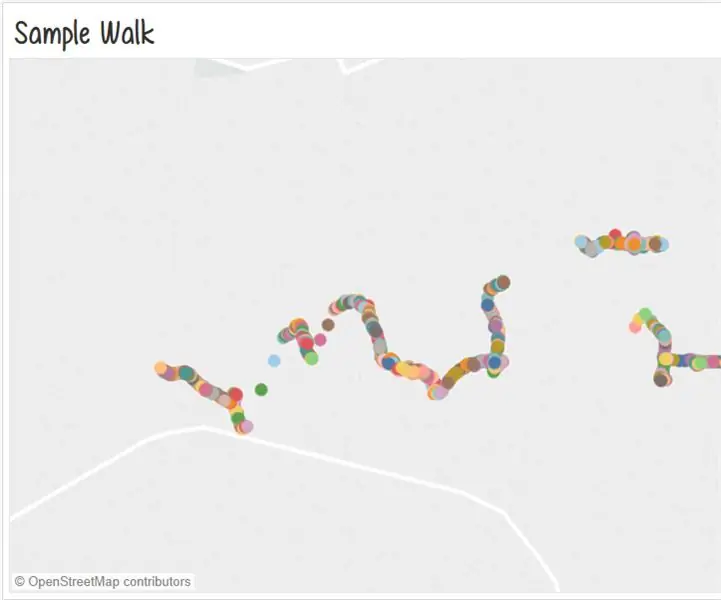
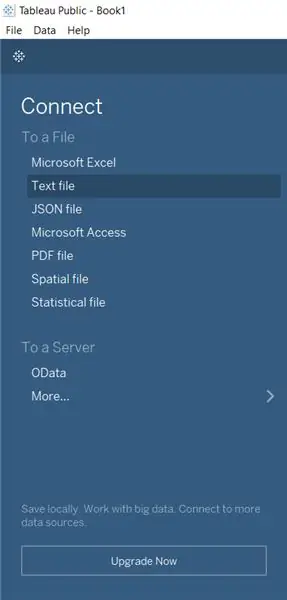
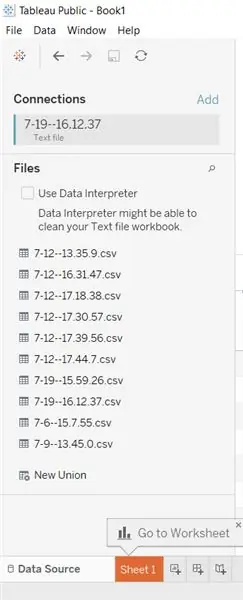
Ostatni krok obejmuje wizualizację danych. Istnieje wiele programów do tworzenia i wyświetlania wizualizacji danych np. Plotly, ale do tego projektu użyjemy Tableau. Otwórz Tableau Public i otwórz zapisany plik Excel jako plik tekstowy. Aby utworzyć arkusz roboczy, kliknij Arkusz 1 w lewym dolnym rogu.
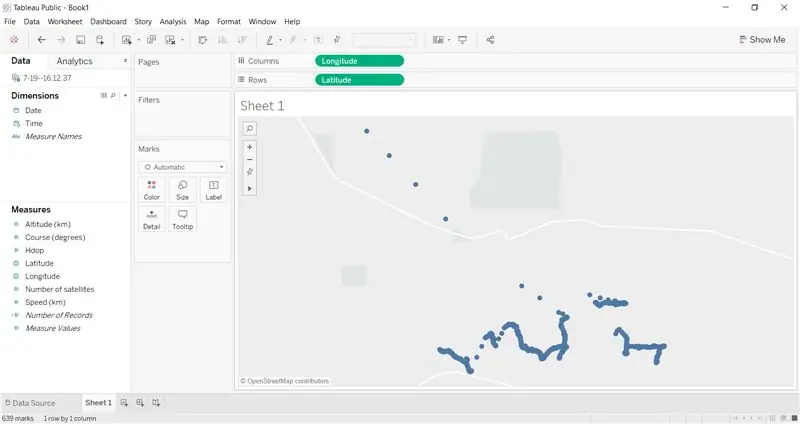
Ponieważ pracujemy z danymi GPS, do przedstawienia naszych informacji użyjemy mapy. W lewej kolumnie, gdzie jest napisane Miary, przeciągniemy długość geograficzną do kolumn i szerokość geograficzną do wierszy u góry. Tableau domyślnie ustawia obie miary na AVG, więc kliknij menu rozwijane obok terminów i zmień obie na Wymiar. Teraz mapa powinna mieć wyświetlaną ścieżkę przy użyciu zebranych wartości szerokości i długości geograficznej.
Aby wyczyścić dane z błędów (co można również zrobić przed otwarciem Tableau), możesz wykluczyć niektóre kręgi lokalizacji, klikając je i wybierając opcję. Mój moduł GPS nie jest w 100% dokładny, ponieważ niektóre części mojej ścieżki nie zostały zlokalizowane, ale ogólna ścieżka została zapisana.
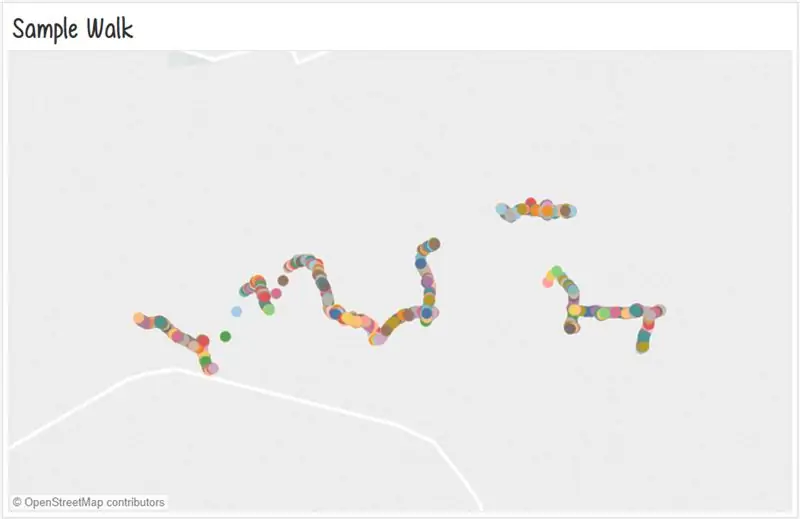
Krok 6: Dopracowanie Viz

Ostatnią częścią jest uczynienie tych danych bardziej czytelnymi. Jeśli chcesz mieć kontekst ulicy, możesz przejść do opcji Mapa > Warstwa mapy > Ulice i autostrady. Zapraszam do eksperymentowania z innymi znakami. Przeciągnąłem prędkość nad kolor, aby pokazać, jak intensywność koloru wzrasta wraz ze wzrostem prędkości. Użyłem również szczegółów zamiast etykiety dla kursu, ponieważ etykieta wyświetlała liczby na mapie, podczas gdy chciałem, aby informacje pojawiały się tylko po najechaniu kursorem na kropki lokalizacji.
Teraz, gdy doświadczyłeś całego procesu zbierania danych i wyświetlania tego, co masz na wizualizacji danych, możesz zastosować to w innych projektach!
autor: Pingdi Huang, lato 2018
Zalecana:
ESP32 Scraper-parser-mailer i Live Mapper: 4 kroki (ze zdjęciami)

ESP32 Scraper-parser-mailer i Live Mapper: Witaj świecie! To jest mój pierwszy Instruktaż! Nazywam się Marco z Grosseto we Włoszech, nie jestem programistą, nie jestem inżynierem elektronikiem, ale jestem przewodnikiem środowiskowym w naszym lokalnym parku przyrodniczym (park przyrodniczy Maremma). W mojej spółdzielni dużo pracujemy z kajakiem
Licznik kroków - Micro:Bit: 12 kroków (ze zdjęciami)

Licznik kroków - Micro:Bit: Ten projekt będzie licznikiem kroków. Do pomiaru kroków użyjemy czujnika przyspieszenia wbudowanego w Micro:Bit. Za każdym razem, gdy Micro:Bit się trzęsie, dodamy 2 do licznika i wyświetlimy go na ekranie
Lewitacja akustyczna z Arduino Uno krok po kroku (8 kroków): 8 kroków

Lewitacja akustyczna z Arduino Uno Krok po kroku (8-kroków): ultradźwiękowe przetworniki dźwięku Zasilacz żeński L298N Dc z męskim pinem dc Arduino UNOBreadboardJak to działa: Najpierw wgrywasz kod do Arduino Uno (jest to mikrokontroler wyposażony w cyfrowy oraz porty analogowe do konwersji kodu (C++)
Jak używać silnika krokowego jako enkodera obrotowego i wyświetlacza OLED dla kroków: 6 kroków

Jak używać silnika krokowego jako enkodera obrotowego i wyświetlacza OLED dla kroków: W tym samouczku dowiemy się, jak śledzić kroki silnika krokowego na wyświetlaczu OLED. Obejrzyj film demonstracyjny.Kredyt samouczka oryginalnego trafia do użytkownika YouTube „sky4fly”
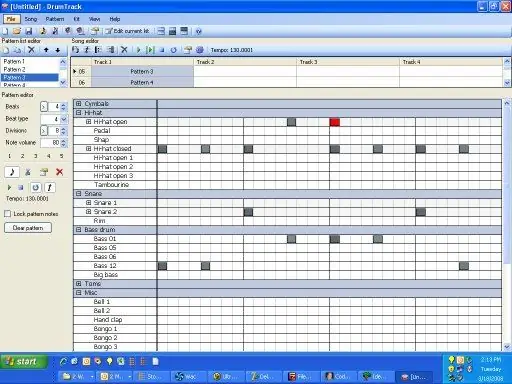
Zgrywanie ścieżek perkusyjnych z plików MIDI: 4 kroki

Ripping Drum Tracks From MIDI Files: Ta instrukcja przeprowadzi Cię przez proces zgrywania ścieżki perkusyjnej z utworu MIDI. Następnie możesz zagrać razem lub stworzyć cover piosenki lub dać się ponieść kreatywności. Oto przykładowy utwór perkusyjny, który zrobiłem tą metodą. To z piosenki Beatlesów
