
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


[Odtwórz wideo]
Witam w moim nowym projekcie Weather Widget.
Wszystkie moje projekty można znaleźć na:
Widżet pogodowy to aplikacja, którą można pobrać na komputer stacjonarny, laptop lub urządzenie mobilne i zapewnia łatwy dostęp do informacji o pogodzie. Ale zawsze starałem się zrobić coś innego. pomysły. Po kilku dniach pracy w końcu to zrobiłem. Dzielę się tym, aby każdy mógł to zrobić łatwo.
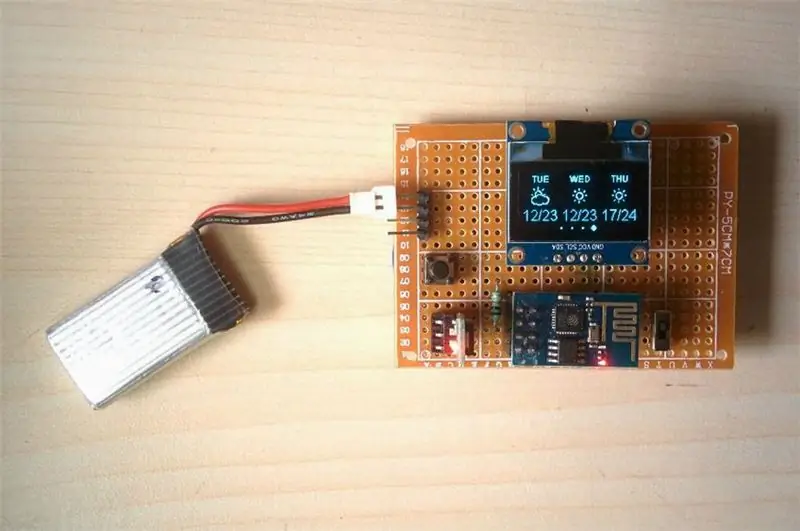
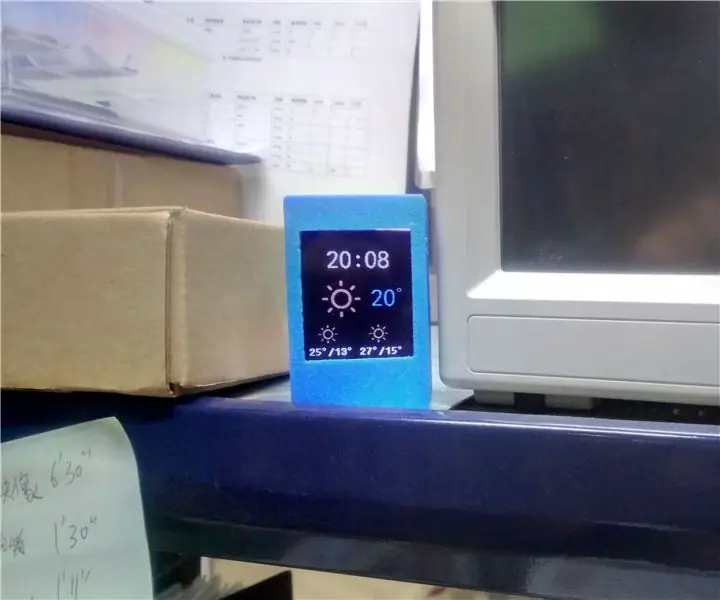
Jest to wyświetlacz pogodowy oparty na ESP8266, który pobiera zlokalizowane informacje o pogodzie z https://www.wunderground.com/ przez WLAN i wyświetla je na wyświetlaczu OLED 128x64.
Widget wyświetla następujące rzeczy
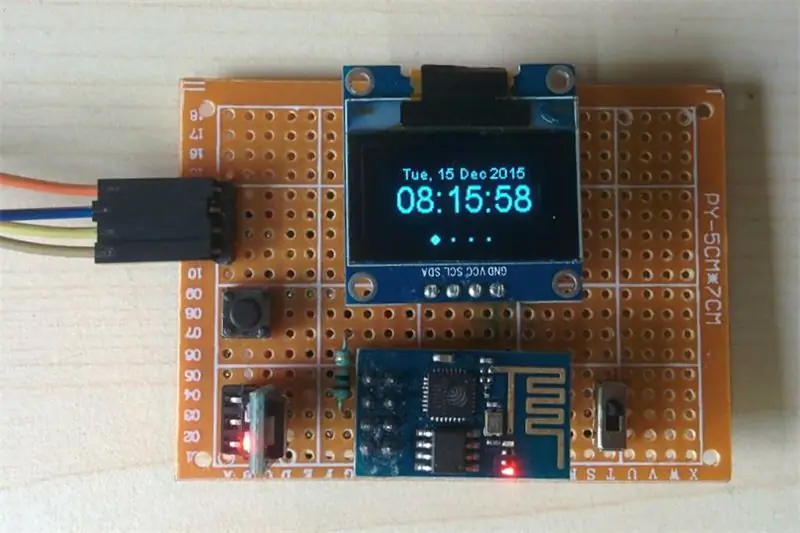
1. Aktualny czas z datą
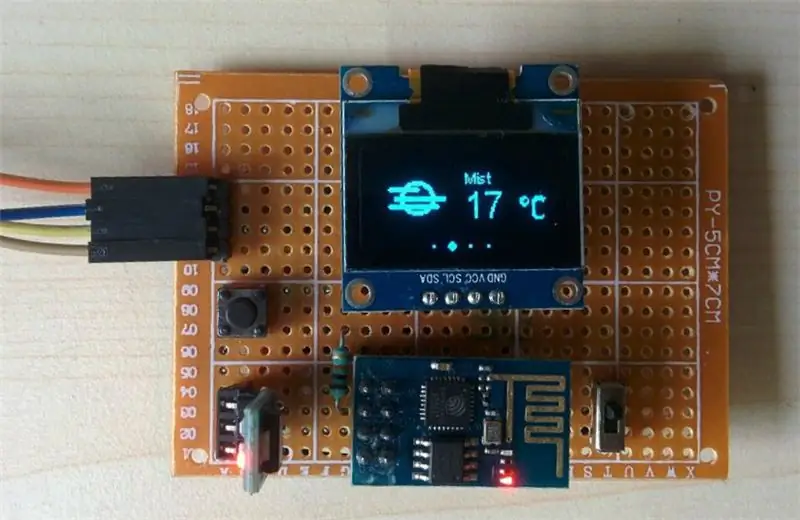
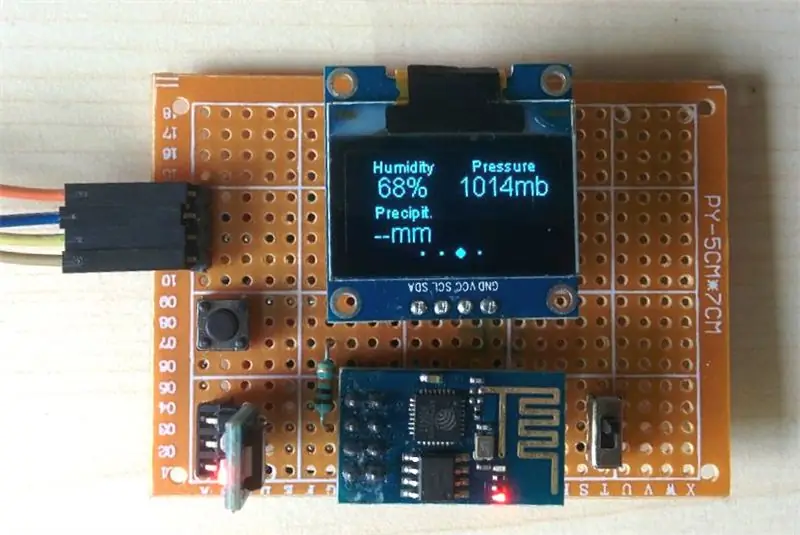
2. Informacje o pogodzie w bieżącym dniu, takie jak temperatura, ciśnienie, wilgotność i opady deszczu.
3. Prognozy na przyszłość na 3 dni
Chciałbym podziękować mojemu przyjacielowi Dani Eichhorn, który wykonał wszystkie części programowania. Regularnie aktualizuje oprogramowanie na swojej stronie Github o nowe funkcje. Możesz odwiedzić SquixTechBlog, aby zobaczyć więcej projektów na ESP8266.
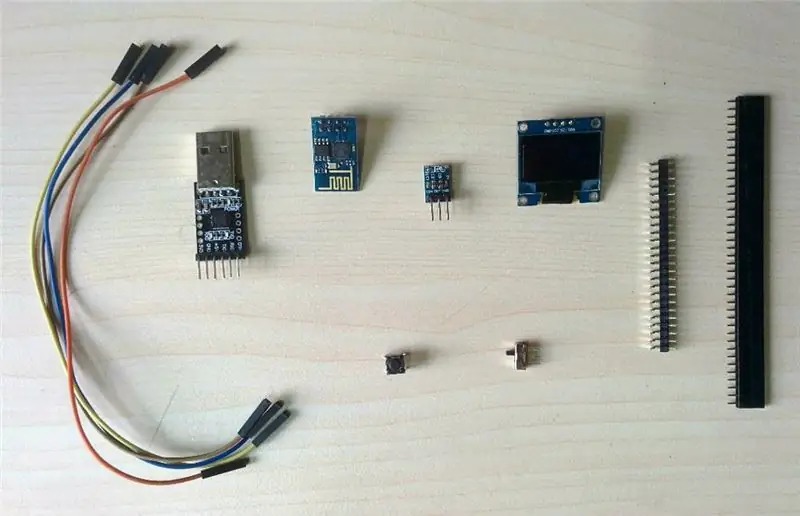
Krok 1: Wymagane części i narzędzia

Wymagane części Amazon:
1. ESP8266 -01 (Amazonka)
2. Opcjonalny NodeMCU ESP8266-12 (Amazon)
3. Wyświetlacz OLED (Amazonka)
4. Regulator napięcia AMS1117 (Amazon)
5. Przełącznik dotykowy (Amazonka)
6. Przełącznik suwakowy (Amazonka)
7. Rezystory (10K i 330R)
8. Żeński dwurzędowy prosty nagłówek sworzniowy (Amazon)
9. Męski nagłówek pod kątem prostym (Amazon)
9. Przewody połączeniowe (Amazonka)
10. Płyta prototypowa (Amazonka)
Wymagane narzędzia:
1. Lutownica (Amazonka)
2. Przecinak do drutu (Amazonka)
3. Ściągacz izolacji (Amazonka)
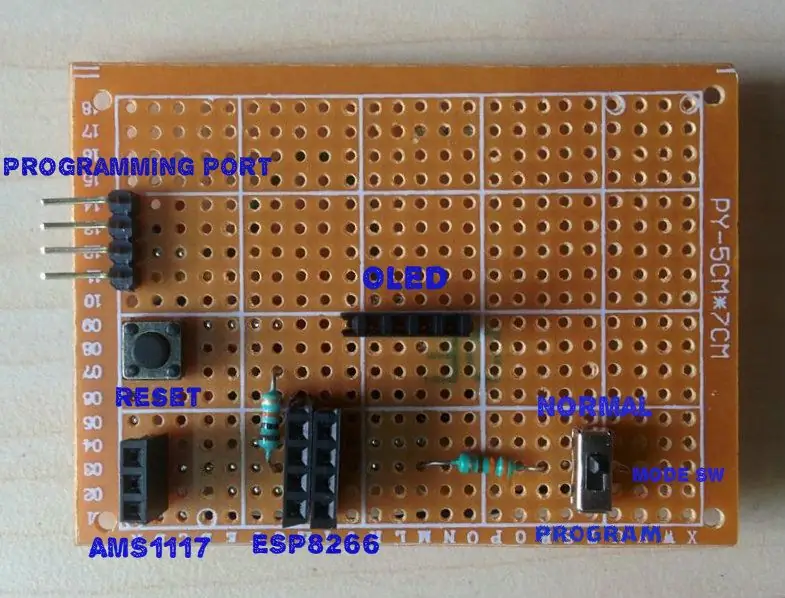
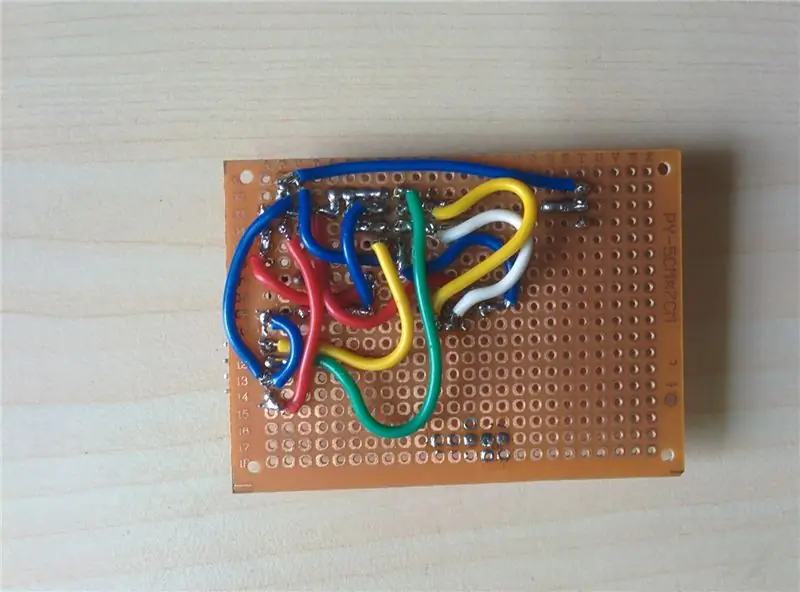
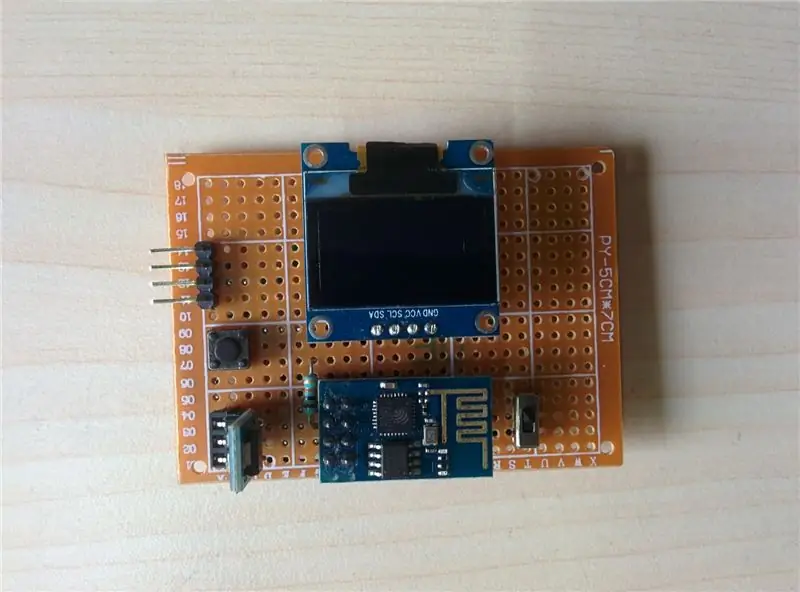
Krok 2: Tworzenie obwodu



Wykonaj obwód na płytce prototypowej zgodnie ze schematem pokazanym powyżej.
Co ważne, płytkę tę można wykorzystać do programowania modułu ESP8266 -01 z Arduino IDE. Możesz go użyć do dowolnego projektu.
Cały obwód składa się z modułu ESP8266-01, wyświetlacza OLED i kilku innych komponentów
1. AMS1117: Jest to regulator napięcia, który konwertuje napięcie 5 V na 3,3 V wymagane dla modułu ESP8266.
2. Przełącznik dotykowy (S1): służy do resetowania ESP8266
3. Przełącznik suwakowy (S2): Służy do zmiany trybu ESP8266. Istnieją dwa tryby Normalny i Tryb Programowy.
4. Rezystory: R1 to rezystor podciągający, a R2 to rezystor ograniczający prąd.
5. Nagłówek CP2102: Używany do programowania
6. Zasilanie nagłówka: Zapewnij zasilanie z baterii LiPo. Jest to opcjonalne, ponieważ możesz użyć dwóch pinów portu programowania do zasilania.
7. Nagłówek OLED: Połączenie wyświetlacza OLED
Aktualizacja na 13.03.2016: Nowe pliki PCB
Dzięki mojemu przyjacielowi Spilzowi, który włożył swój wysiłek w wykonanie tej ładnej płytki PCB. Teraz możesz to zrobić, pobierając pliki gerber załączone poniżej.
Elementy PCB:
1. AMS: AMS1117-3.3
2. C1: 100nF
3. C2: 10uF
4. C3: 100nF
5. C4: 10uF
6. C5: 100nF
Uwaga: Dodatkowy rezystor R2 jest dodany w PCB w celu ochrony ESP8266.
W przypadku jakichkolwiek ulepszeń proszę sugerować.
Krok 3: Pobierz i zainstaluj oprogramowanie
1. Kod Arduino
Stacja pogodowa ESP8266
2. Biblioteki:
Json Streaming Parser
Sterownik Oled ESP8266 do wyświetlacza SSD1306
Po pobraniu biblioteki rozpakuj ją i zainstaluj za pomocą Arduino Library Manager w
Szkic > Dołącz bibliotekę > Zarządzaj bibliotekami…
3. Płytka ESP8266 na Arduino IDE:
Aby zainstalować płytkę ESP8266 na swoim arduino IDE, skorzystaj z poniższego linku.
github.com/esp8266/Arduino
Aktualizacja z 2.01.2016:
Zgodnie z opiniami wiele osób ma problem z kompilacją kodu. Myślę więc, że lepiej jest udostępnić kod, którego użyłem. Możesz pobrać plik.zip załączony poniżej.
Krok 4: Uzyskaj klucz API pogody



Dane stacji pogodowej w czasie rzeczywistym uzyskane ze strony internetowej Weather Underground (https://www.wunderground.com). Musisz więc zdobyć klucz API Wunderground. Ubieganie się o klucz podstawowy nie wiąże się z żadnymi kosztami, które są więcej niż wystarczające dla naszych wymagań.
Wykonaj poniższe kroki:
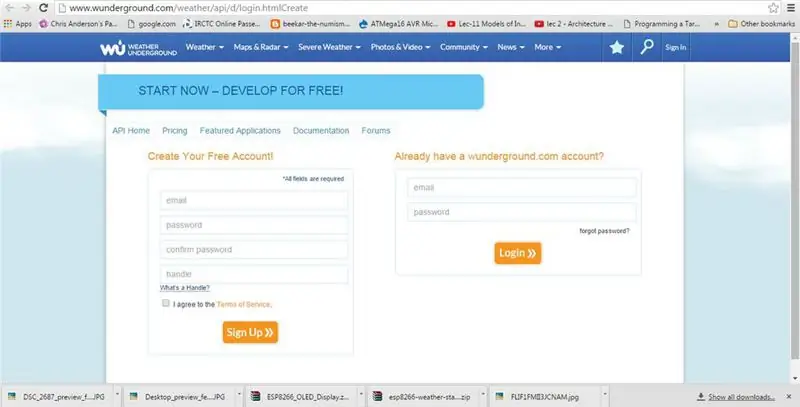
1. Wejdź na https://www.wunderground.com/weather/api/d/login.h… darmowe konto Weather Underground.
2. Wprowadź swój adres e-mail, hasło i uchwyt (nazwę użytkownika), a następnie kliknij przycisk „Zarejestruj się”.
3. Weather Underground natychmiast wyśle Ci wiadomość e-mail z linkiem aktywacyjnym. Musisz kliknąć ten link w wiadomości e-mail, aby aktywować konto (powrócisz do ekranu logowania).
4. Zaloguj się do Weather Underground, używając konta, które właśnie utworzyłeś i aktywowałeś.
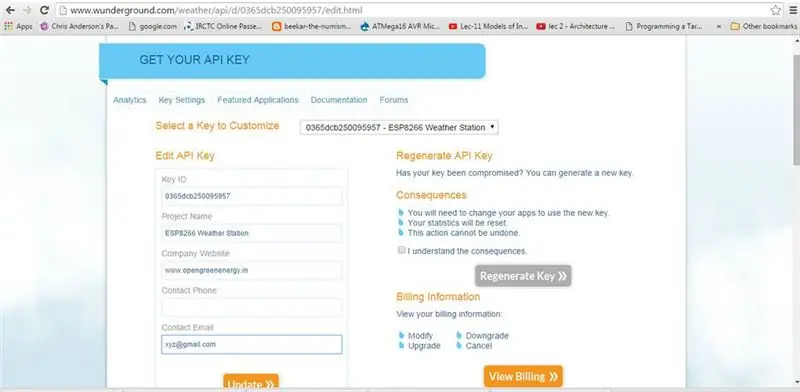
5. Kliknij przycisk „Przeglądaj moje opcje”. Kliknij przycisk „Kup klucz” na górze lub na dole strony (nie zostaniesz zapytany o metodę płatności).
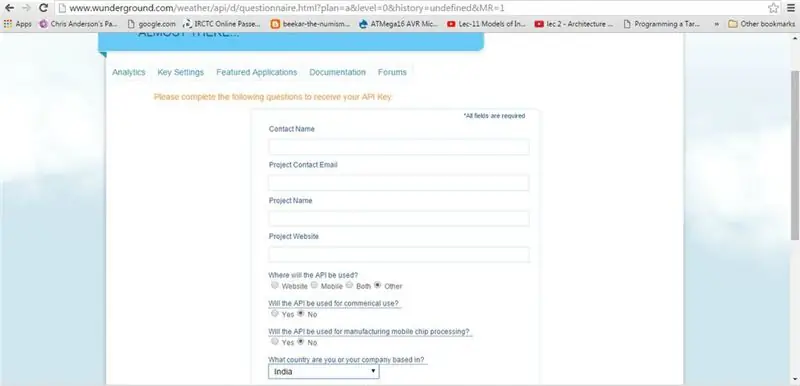
6. Weather Underground poprosi Cię o wypełnienie prostego formularza w celu uzupełnienia Twojej prośby.
Na pytanie, gdzie będzie używane API, odpowiedz „Inne”.
Na pytanie, czy interfejs API jest przeznaczony do użytku komercyjnego, odpowiedz „Nie”.
Na pytanie, czy API służy do przetwarzania chipów, odpowiedz „Nie”.
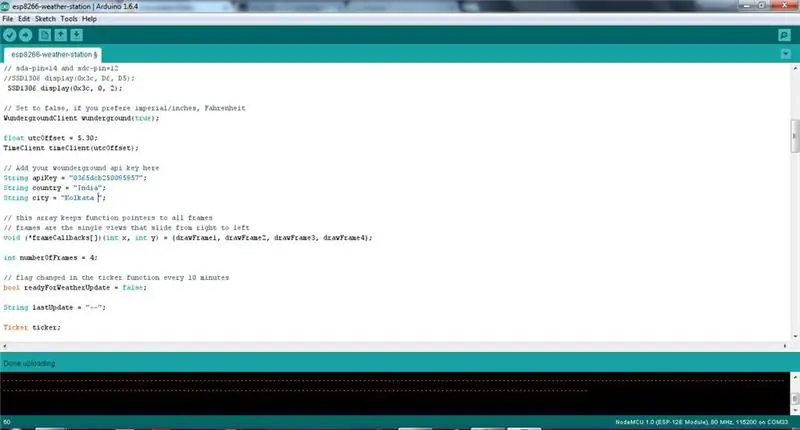
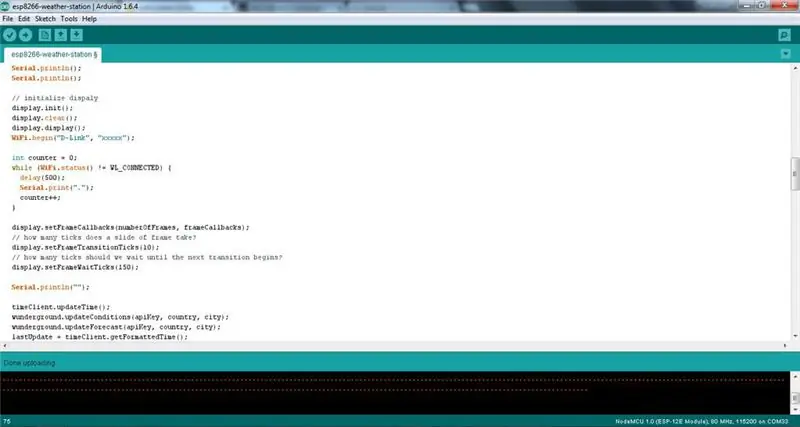
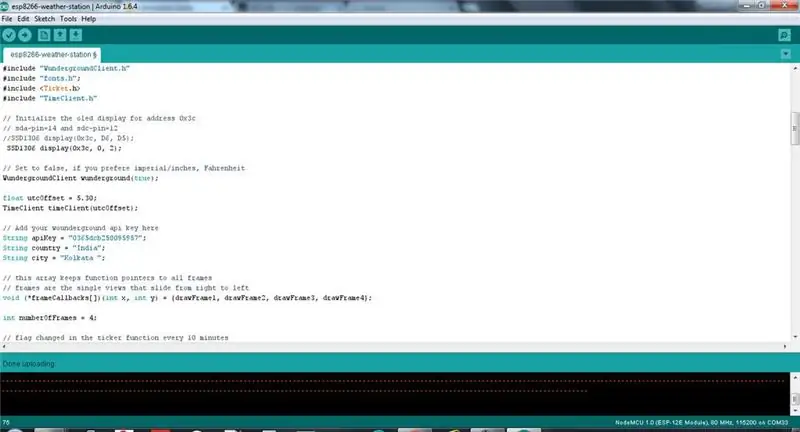
Krok 5: Skonfiguruj oprogramowanie




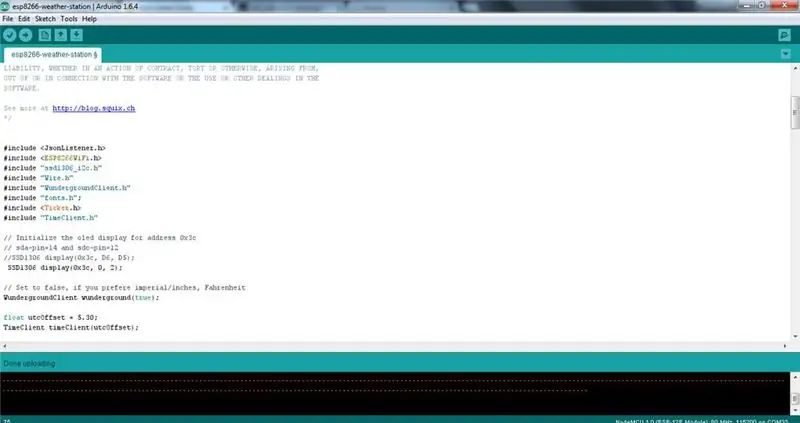
Po pobraniu kodu Arduino musisz zmienić następujące rzeczy
1. Otwórz szkic w Arduino IDE
2. Wprowadź klucz API Wunderground
3. Wprowadź swoje dane uwierzytelniające Wi-Fi
4. Dostosuj lokalizację zgodnie z Wunderground API, np. Indie, Kalkuta
5. Dostosuj przesunięcie UTC
Krok 6: Prześlij kod

Podłącz programator FTDI w następujący sposób
ESP8266 CP2102
Vcc Vcc
GND GND
Tx Rx
Rx Tx
Przesuń przełącznik w stronę trybu programowania
W Arduino IDE wybierz płytkę jako "Generic ESP8266 Module"
Następnie prześlij kod.
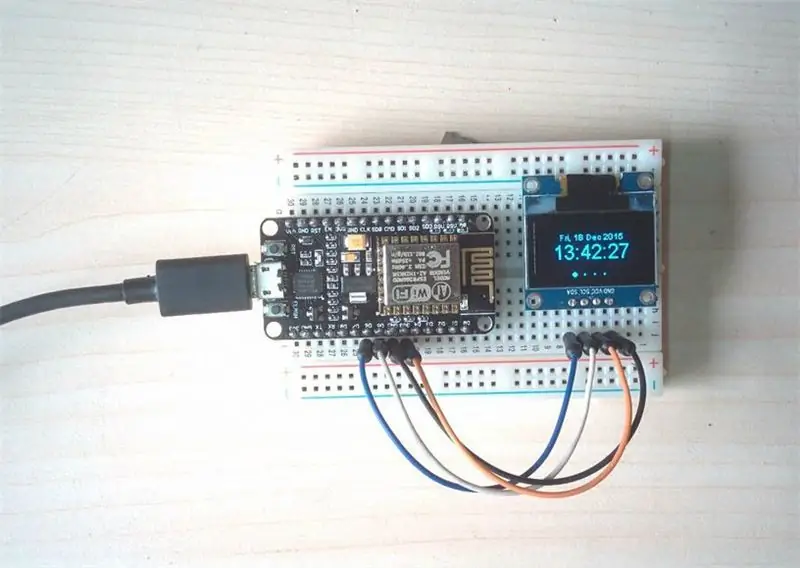
Krok 7: Testowanie





Teraz usuń programator i jego połączenie.
Przesuń przełącznik do normalnej pozycji
Podłącz zasilacz. Użyłem do tego akumulatora LiPo.
Po kilku sekundach OLED wyświetli wszystkie parametry pogodowe.
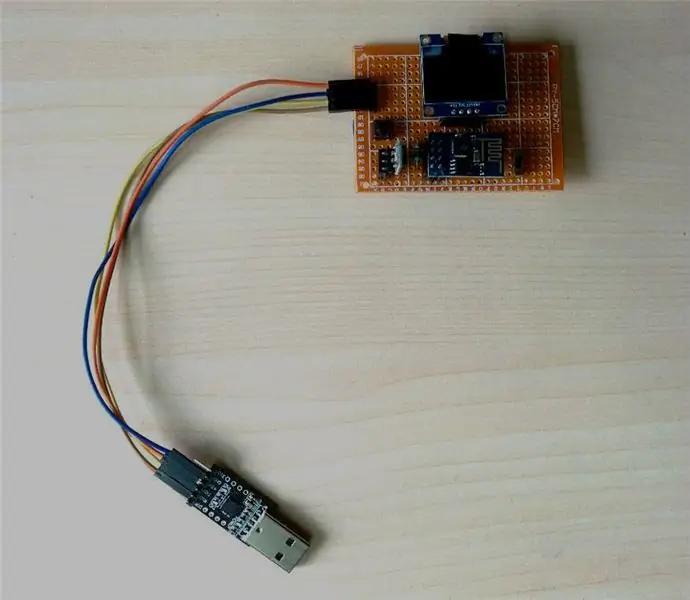
Krok 8: Utwórz za pomocą węzła MCU




Jeśli nie jesteś zainteresowany tworzeniem obwodu za pomocą modułu ESP8266-01, jest to alternatywa dla Ciebie. Możesz zrobić ten sam widget pogody za pomocą płytki Node MCU. NodeMCU to platforma IoT o otwartym kodzie źródłowym. Zawiera oprogramowanie układowe działające na ESP8266 Wi-Fi SoC oraz sprzęt oparty na module ESP-12. Nadal możesz używać swojego ulubionego Arduino IDE i kodu Arduino, aby go zaprogramować. Kolejna zaleta jest to, że nie potrzebujesz osobnego programatora FTDI, aby go zaprogramować. Wystarczy do tego kabel micro USB. Możesz do tego użyć kabla do ładowania smartfona/tabletu.
Wykonaj kroki:
Najpierw zaktualizuj NodeMCU do najnowszej wersji oprogramowania układowego. Możesz zobaczyć wideo wykonane przez TornTech w celach informacyjnych.
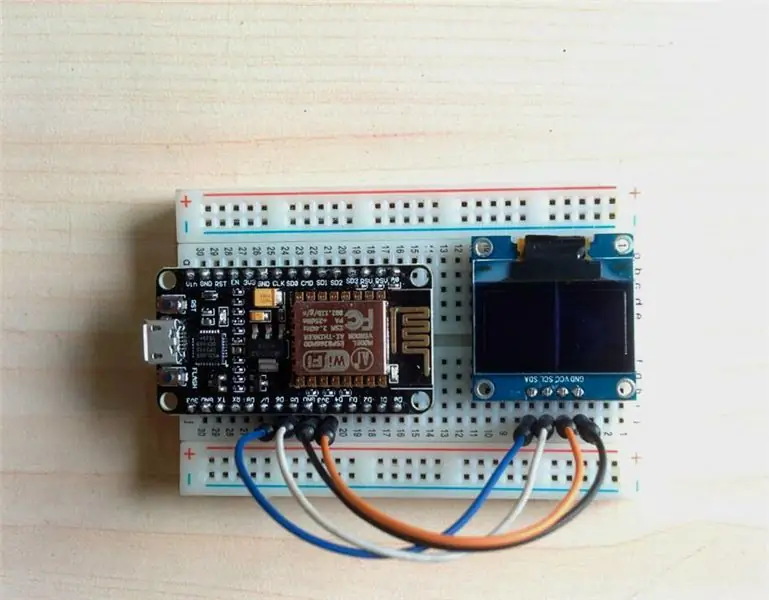
1. Zrób obwód na desce do krojenia chleba
Węzeł MCU OLED
3,3 V-Vcc
GND GND
D5-- SDA
D6-- SCL
2. Podłącz kabel micro USB
3. Podłącz do portu USB laptopa/komputera.
4. Skonfiguruj Oprogramowanie zgodnie z wcześniejszymi krokami.
5. Ustaw płytę na "NodeMCU 1.0 (moduł ESP-12E)"
6. Prześlij kod!
Skończyłeś !!!
Krok 9: Zrób obudowę




Możesz samodzielnie wykonać obudowę według własnego wyboru.
Ale proponuję zajrzeć do pięknej wydrukowanej w 3D obudowy zaprojektowanej przez smily77. Wydrukowałem moją obudowę, ale wciąż pozostało niewiele prac. Zaktualizuję ją po zakończeniu. Bądź na bieżąco…
Pobierz pliki. STL z Thingiverse.
Postępuj zgodnie z instrukcjami, aby wydrukować załącznik.
Następnie włóż wszystkie elementy do środka. Teraz Widget Pogodowy jest gotowy !!!
Jeśli podobał Ci się ten artykuł, nie zapomnij go przekazać!
Śledź mnie, aby uzyskać więcej projektów i pomysłów DIY. Dziękuję Ci !!!
Zalecana:
Widżet wyświetlania pogody online za pomocą ESP8266: 4 kroki

Widżet wyświetlania pogody online za pomocą ESP8266: Kilka tygodni temu dowiedzieliśmy się, jak zbudować system wyświetlania pogody online, który uzyskiwał informacje o pogodzie dla konkretnego miasta i wyświetlał je na module OLED. Do tego projektu użyliśmy płytki Arduino Nano 33 IoT, która jest nową płytą t
Zegar pogodowy z barometrem Raspberry Pi: 9 kroków (ze zdjęciami)

Zegar pogodowy z barometrem Raspberry Pi: W tej instrukcji pokażę, jak zbudować podstawowy zegar termometru / barometru przy użyciu Raspberry Pi 2 z czujnikiem BMP180 I2C wyświetlającym na 4-cyfrowym 7-segmentowym wyświetlaczu I2C Adafruit. Pi używa również modułu zegara czasu rzeczywistego DS3231 I2C do k
Zegar pogodowy: 11 kroków (ze zdjęciami)

Zegar pogodowy: Aktualizacja ze schematem elektrycznym i schematem Fritzing Robię dwie przesłanki: To mój pierwszy InstructableJestem ignorantem włoskim, który nie uczył się angielskiego w szkole i dlatego poprosiłem o pomoc: https://translate.google.itStart z podziękowaniami
Zegar pogodowy: 15 kroków (ze zdjęciami)

Zegar pogodowy: świetnie wyglądający zegar na biurko z datą i; wyświetlacz pogody
ESP8266 Zegar pogodowy: 6 kroków (ze zdjęciami)

Zegar pogodowy ESP8266: Jestem bardzo dumny z twojego przyjazdu i witam cię
