
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-06-01 06:10.

Jakiś czas temu opublikowałem Instructable, używając Espruino Pico do stworzenia komputera domowego:
Ten wymagał podłączenia monitora VGA przez przecięcie kabla VGA, ale do tego Instructable używam płyty o nazwie Pixl.js, która ma wbudowany ekran LCD. Oznacza to, że wszystko, co musisz podłączyć, to kilka przewodów i masz poprawnie działający mały komputer o niskim poborze mocy.
Więc czego potrzebujesz?
- Espruino Pixl.js
- Kawałek plastiku lub drewna do działania jako podstawa
- Deska do krojenia chleba
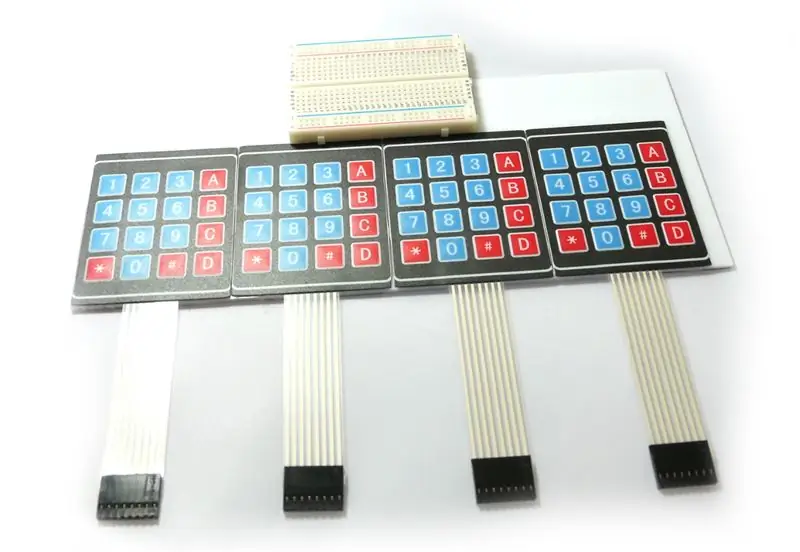
- 4x klawiatura 4x4
- Wiele naklejek na klucze
- 6 zestawów 8x męskich->męskich przewodów połączeniowych w stylu Dupont (łącznie 48 przewodów) - pasujące wielokolorowe paski znacznie ułatwiają życie
Krok 1: Tworzenie klawiatury



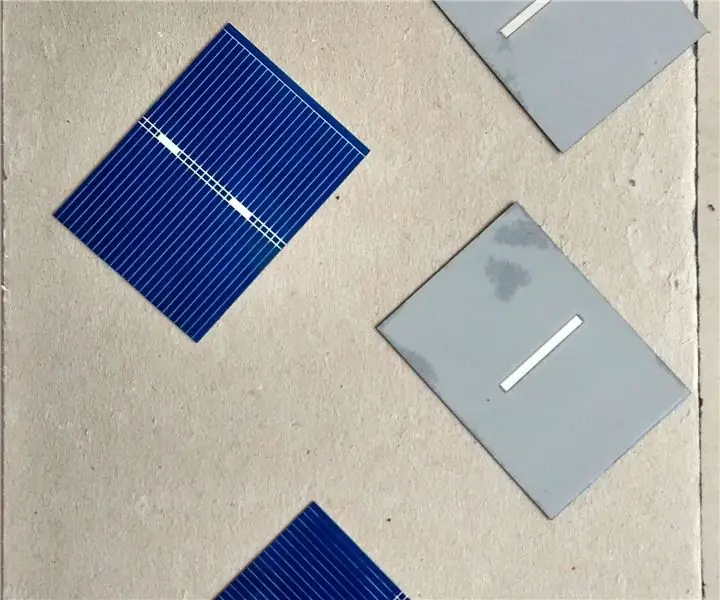
- Umieść swoje 4 klawisze obok siebie na swojej podstawie (są samoprzylepne). Możesz chcieć przyciąć ich krawędzie, ale uważaj, aby nie przyciąć zbyt daleko, ponieważ możesz odciąć niektóre kontakty.
- Przyklej płytkę stykową na środku - też jest lepka!
- Podziel przewód połączeniowy na 4 odcinki po 8 - staraj się zachować te same kolory na każdym.
- Przyklej przewody do klawiatur, upewniając się, że wszystkie kolory pasują. Złóż przewody z powrotem i przyklej je do tylnej części podstawy. Możesz dodać kilka lepkich nóżek, aby uchronić przewody przed wygięciem pod zbyt dużym kątem.
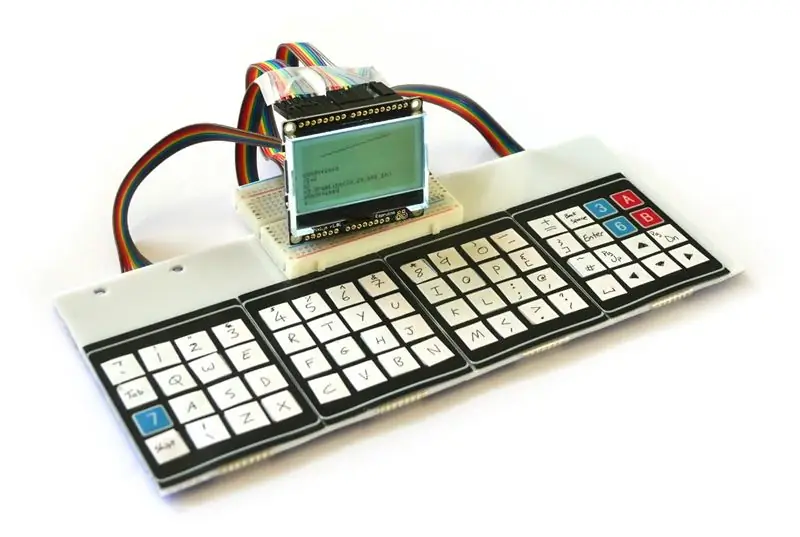
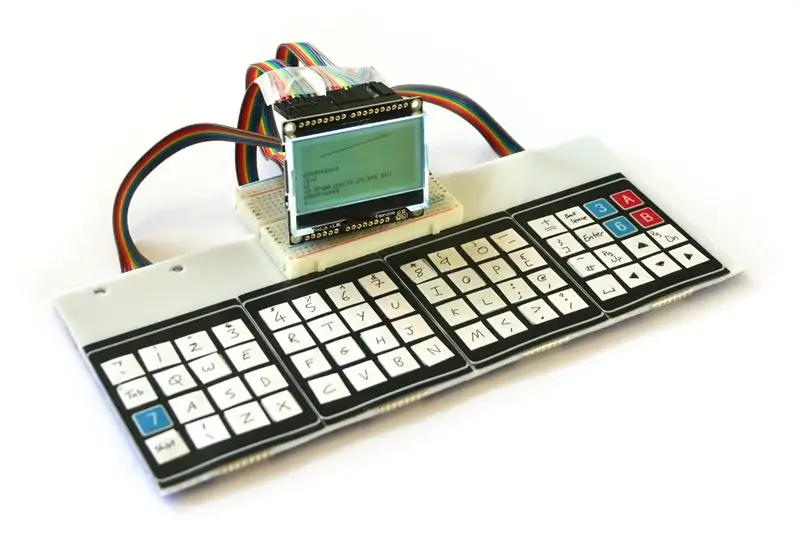
- Teraz dodaj naklejkę do każdego przycisku w klawiaturze i oznacz je, jak chcesz, na klawiaturze. Użyj obrazu jako przykładu, ale po przesłaniu kodu możesz zmienić zmienną 'KEYMAP' na taką, jaką masz.
Krok 2: Okablowanie

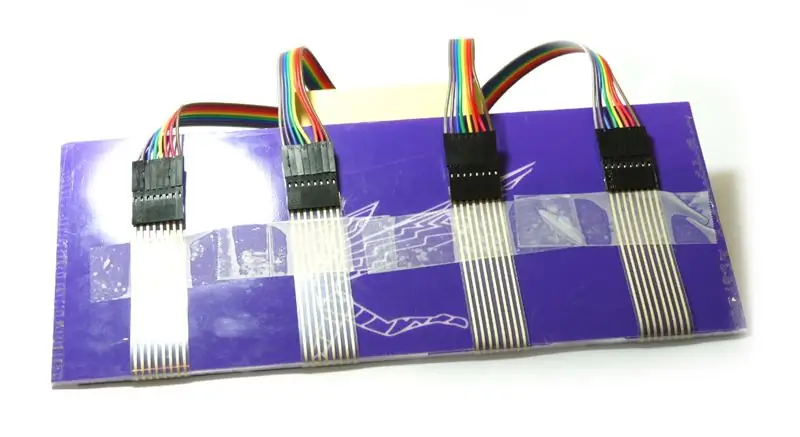
Teraz musisz podłączyć klawiaturę. Każda klawiatura 4x4 jest ułożona jako siatka i łączymy je tak, jakby same były w siatce 2x2 - tworząc dużą siatkę przycisków 8x8.
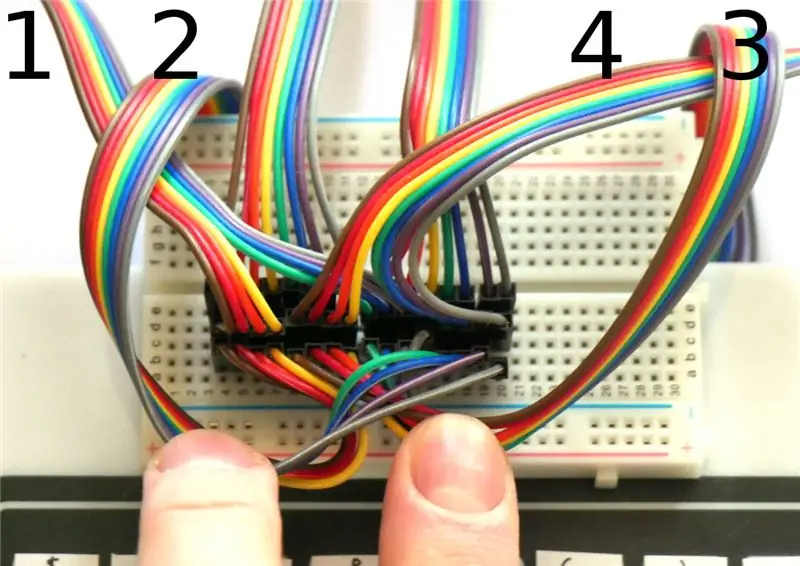
Połącz przewody, jak pokazano na rysunku, w 4 grupy po 4 przewody w poprzek płytki stykowej (sprawdź kolory przewodów na rysunkach), od lewej do prawej:
- Klawiatura 1 Pierwsze 4 przewody -> pierwsza grupa 4 na płytce stykowej -> D0, D1, D2, D3
- Klawiatura 1 Drugie 4 przewody -> trzecia grupa 4 na płytce stykowej -> D8, D9, D10, D11
- Klawiatura 2 Pierwsze 4 przewody -> pierwsza grupa 4 na płytce stykowej -> D0, D1, D2, D3
- Klawiatura 2 Drugie 4 przewody -> czwarta grupa 4 na płytce stykowej -> D12, D13, SDA, SCL
- Klawiatura 3 Pierwsze 4 przewody -> druga grupa 4 na płytce stykowej -> D4, D5, D6, D7
- Klawiatura 3 Drugie 4 przewody -> trzecia grupa 4 na płytce stykowej -> D8, D9, D10, D11
- Klawiatura 4 Pierwsze 4 przewody -> druga grupa 4 na płytce stykowej -> D4, D5, D6, D7
- Klawiatura 4 Drugie 4 przewody -> czwarta grupa 4 na płytce stykowej -> D12, D13, SDA, SCL
Na obrazku mamy 6 zestawów po 8 przewodów. Pierwsze 2 pochodzą z klawiatur 1 i 2, drugie 2 trafiają do Pixl.js, a trzecie 2 do klawiatur 4 i 3.
Krok 3: Oprogramowanie
Teraz upewnij się, że oprogramowanie Twojego Pixla jest aktualne, połącz się z nim za pomocą Espruino IDE i prześlij poniższy kod. Odłącz IDE i gotowe!
// Zmienna okablowania klawiatury KEYROW = [D7, D6, D5, D4, D3, D2, D1, D0]; var KLUCZKOL = [A5, A4, D13, D12, D11, D10, D9, D8];
// Mapy klawiszy dla klawiatury
var KEYMAPLOWER = ["`1234567890-=\x08", "\tqwertyuiop\n", "\0asdfghjkl;'#\x84\x82\x85", "\x01\zxcvbnm,./ \x80\x83\ x81",]; var KEYMAPUPPER = ["¬!\"£$%^&*()_+\x08", "\tQWERTYUIOP{}\n", "\0ASDFGHJKL:@~\x84\x82\x85", "\x01| ZXCVBNM? \x80\x83\x81",];
/* Jeśli znak w mapie klawiszy wynosi >=128, odejmij 128 i poszukaj w tej tablicy wieloznakowych kodów kluczy*/ var KEYEXTRA = [String.fromCharCode(27, 91, 68), // 0x80 left String.fromCharCode(27, 91, 67), // 0x81 right String.fromCharCode(27, 91, 65), // 0x82 w górę String.fromCharCode(27, 91, 66), // 0x83 w dół String.fromCharCode(27, 91, 53, 126), // 0x84 strona w górę String.fromCharCode (27, 91, 54, 126), // 0x85 strona w dół]; // Stan zmiany var hasShift = false; funkcja setShift(s) { hasShift = s; // narysuj wskaźnik przesunięcia na ekranie if (hasShift) { g.setColor(1); g.fillRect(105, 0, 128, 6); g.setColor(0); g.drawString("SHIFT", 107, 1); g.ustawKolor(1); } else { g.setColor(0); g.fillRect(105, 0, 128, 6); g.ustawKolor(1); } g.flip(); }
// Konwertuj rzeczywisty klucz na ciąg znaków
// I wyślij do Loopback (gdzie jest konsola) function handleKeyPress(e) { var kx = e>>3; var ky = e&7; if (ky>3) { // zamień w długi wiersz kx+=8; ky=4; } klawisz var = hasShift ? KEYMAPPER[ky][kx]: KEYMAPLOWER[ky][kx]; if (key=="\x01") { setShift(!hasShift); } else { setShift(false); if (key && key.length) { if (key.charCodeAt(0)>127) key = KEYEXTRA[key.charCodeAt(0)-128]; Terminal.inject(klucz); } } }
// skonfiguruj klawiaturę
require("Klawiatura").connect(KLUCZ, KLUCZ, handleKeyPress);
Krok 4: Korzystanie z niego

Teraz to działa:
- Klawiatura może wykryć tylko jedno naciśnięcie na raz, więc Shift przełącza wielkie litery (ze wskaźnikiem w prawym górnym rogu), a wpisywanie litery zmienia się na małe. Przytrzymanie klawisza Shift i innego klawisza nie zadziała.
- Pisanie może być dość bolesne, więc używaj klawisza Tab (po lewej) tak często, jak to możliwe, aby automatycznie uzupełniać słowa!
- Grafika dla ekranu jest dostępna za pomocą metod na zmiennej g - np. g.fillRect(20, 20, 40, 40) lub g.clear().
- Wiele IO jest używanych w klawiaturze, ale nadal masz piny A0, A1, A2 i A3, których możesz użyć do podłączenia zewnętrznego sprzętu.
- reset() zresetuje wszystko - łącznie z kodem do obsługi klawiatury. Aby tego uniknąć, włącz zapisywanie przy wysyłaniu, nawet po zresetowaniu w opcjach komunikacji Web IDE i prześlij ponownie.
- Twój komputer jest zaskakująco wydajny energetycznie - nadal możesz oczekiwać około 20 dni pracy na baterii - zawsze włączony - na jednej baterii CR2032!
Zalecana:
Domowy panel słoneczny DIY: 4 kroki

Domowy panel słoneczny DIY: Ukończyłem ten projekt około. 3 lata temu na mój projekt na studia (wreszcie dostałem szansę opublikowania go, ponieważ mam wolny czas podczas blokady Covid-19 Pandemic w Bombaju w Indiach) Później zamontowałem ten DIY Solar Panel na balkonie mojego domu i użyłem
DemUino - komputer domowy/kontroler: 7 kroków

DemUino - komputer domowy/kontroler: komputer inspirowany Arduino firmy DemeterArt Wykorzystaj w pełni swoją starą klawiaturę PS2. Zhakuj go na dostosowanym komputerze osobistym, aby kontrolować rzeczy! Zawsze chciałem zbudować własny komputer domowy, w stylu retro, nic wyszukanego, ale z pa
Domowy pistolet lutowniczy z automatycznym podajnikiem do lutownicy DIY: 3 kroki

Domowa lutownica z automatycznym podajnikiem do lutownicy DIY: Cześć! W tej instrukcji dowiesz się, jak zrobić maszynę do lutowania z automatycznym podawaniem w domu z prostych komponentów DIY.Wymagania: - przekładniowy silnik prądu stałego - zasilanie od 5 do 15 V prądu stałego - lutownica - lutownica - emiter podczerwieni - odbiornik ir - npn 13009 - npn 8050- 1 kiloom
Łatwy do zbudowania prawdziwy domowy komputer: Z80-MBC2!: 9 kroków (ze zdjęciami)

Łatwy do zbudowania prawdziwy domowy komputer: Z80-MBC2!: Jeśli jesteś ciekawy, jak komputer działa i współdziała z „zewnętrznymi rzeczami”, w dzisiejszych czasach istnieje wiele płyt gotowych do gry, takich jak Arduino czy Raspberry i wiele innych. Ale te tablice mają wszystkie te same „limity”… hi
Zmień stary komputer Mac w domowy serwer plików!: 3 kroki

Zamień starego Maca w domowy serwer plików!: Jeśli jesteś oddanym użytkownikiem Maca, takim jak ja, prawdopodobnie będziesz miał gdzieś starego Maca, który zbiera kurz. Nie oddawaj go ani nie wysyłaj, aby został zabity, użyj go jako domowego serwera plików! Dzięki prostej konfiguracji będziesz
