
Spisu treści:
- Krok 1: Zaprojektuj i skonfiguruj
- Krok 2: Uruchom SpeechRecognizer
- Krok 3: Tworzenie drzewa decyzyjnego
- Krok 4: Przetestuj pod kątem dopasowania
- Krok 5: Przekaż ustną opinię
- Krok 6: Ustaw kolor płótna
- Krok 7: Wyłapywanie błędów braku dopasowania
- Krok 8: Ręczne uruchamianie rozpoznawania głosu
- Krok 9: Jak wygląda pełny program
- Krok 10: Rozszerzanie i rozszerzanie
- Krok 11: Przypadki i pokrowce
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-06-01 06:10.


Musiałem stworzyć klasę dla naszej lokalnej Grupy Twórców. Coś, co gwarantowało nawet pierwszym odwiedzającym definitywną wygraną i dużą nagrodę bez bałaganu, bez zamieszania i bez specjalistycznych narzędzi i materiałów. Uczniowie musieli zabrać do domu coś zarówno funkcjonalnego, jak i zabawnego, co mogliby pokazać znajomym, zrobić to w jedno popołudnie - i to musiało być bezpłatne. (I miejmy nadzieję, że przyniesiesz je z powrotem po więcej lub na pokrewną klasę) Więc stworzyłem ten projekt.
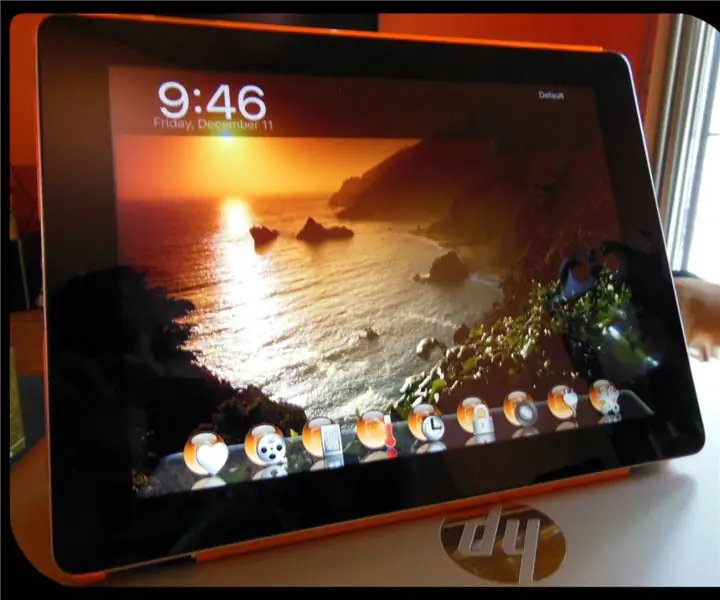
Zmień swój stary telefon lub tablet w sterowaną głosem nastrojową lampkę i tablicę stanu. DARMOWY!!! Łatwe do zrobienia w jedno popołudnie - NIE WYMAGANE DOŚWIADCZENIE (niedziela, niedziela niedziela)
Każdy, kto ma urządzenie z systemem Android i dostęp do komputera, może zaprogramować aplikację sterowaną głosem w godzinę lub dwie. Korzysta z bezpłatnej aplikacji MIT App Inventor, więc nie ma żadnych kosztów. Mogą go łatwo dostosować, a następnie dodać swój własny przebiegłość do pokrowca lub etui. I mogą przywrócić to samo do klasy i rozwijać i ulepszać swoje projekty przez kilka miesięcy.
Projekt zapewnia dobre miejsce do rozpoczęcia programowania, ale nie jest wystarczający, aby naprawdę go zadowolić - został zaprojektowany, aby sprowadzić ludzi z powrotem na następne zajęcia. Zło, wiem. Ale prowadzi ludzi do Arduino, co prowadzi do Raspberry Pi, co prowadzi do elektroniki i lutowania. Jeśli są zadowoleni z podstawowej aplikacji i nie chcą już więcej programować, mogą zrobić dla niej niestandardowy przypadek, gdy wrócą do Maker Group na zajęcia z tkanin i szycia, papieru i rysunku, stolarki i ramy- tworzenie, a nawet projektowanie i drukowanie 3d.
Podstawowe wymagania
- Stary telefon lub tablet z Androidem (obecnie 2.3 lub nowszy)
- Dostęp do Internetu
- Konto App Inventor (bezpłatne)
- Najlepiej komputer z zainstalowaną przeglądarką Chrome
Przygotowanie
Musisz znać program App Inventor firmy MIT. Istnieje wiele instrukcji na ten temat (niektóre dość zaawansowane). Ale najlepszym miejscem do nauki App Inventor jest ich strona internetowa i doskonała seria samouczków. Większość ludzi uczy się podstawowych pojęć w ciągu kilku minut. W końcu jest to ten sam sklep, który stworzył środowisko programistyczne Scratch i oryginalną aplikację programistyczną LEGO Mindstorms. Jeśli jesteś za stary, aby o tym wiedzieć, poproś o pomoc swoje miejscowe dziecko w wieku szkolnym.
Jeśli uczysz w klasie, prawdopodobnie powinieneś znać większość komponentów i poleceń. Ktoś w klasie prawie na pewno poprosi o zrobienie czegoś innego niż to, co pokazano w tym samouczku. Możesz trzymać się skryptu i robić tylko to, co tutaj pokazano. Zauważyłem jednak, że uzyskujemy znacznie wyższy wskaźnik powracających użytkowników, gdy możemy pomóc każdemu w stworzeniu unikalnej wersji z „zaawansowanymi” funkcjami, które mogą pokazać znajomym.
Zapoznaj się więc z podstawami, a następnie wróć po samouczek krok po kroku.
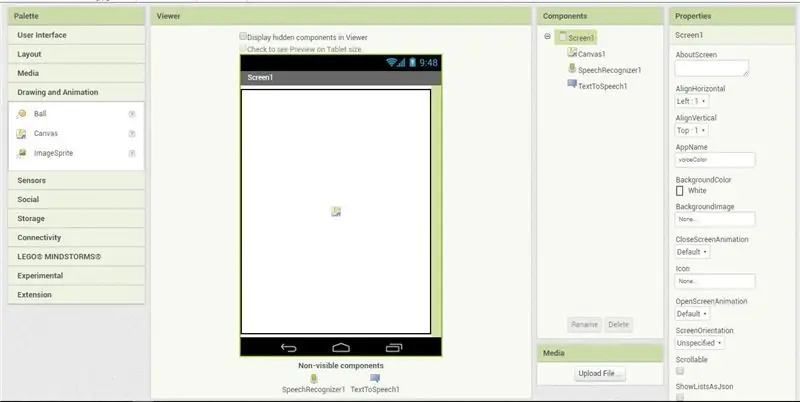
Krok 1: Zaprojektuj i skonfiguruj



Utwórz płótno
- W trybie "Projektant" przejdź do palety "Rysunek i animacja".
- Przeciągnij „Płótno” na ekran.
- Ustaw szerokość i wysokość płótna na „Wypełnij rodzica”
- Stworzymy kod do zmiany koloru płótna w późniejszych krokach.
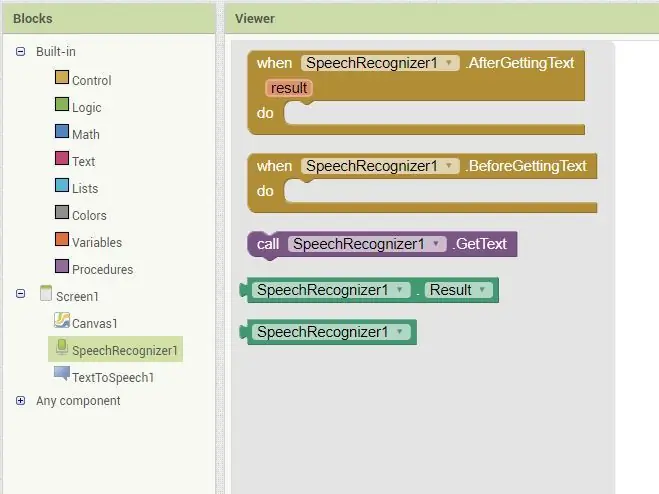
Utwórz rozpoznawanie głosu
- Z palety „Media” przeciągnij „SpeechRecognizer” na ekran.
- To jest komponent, który będzie nasłuchiwał naszych poleceń głosowych.
- Skonfigurujemy ten element później.
Tworzenie funkcji mowy
- Również z palety „Media” przeciągnij obiekt „TextToSpeech” na ekran.
- Użyjemy tego komponentu do tworzenia komunikatów głosowych dla użytkownika.
- Ten element zostanie również skonfigurowany w dalszej części samouczka.
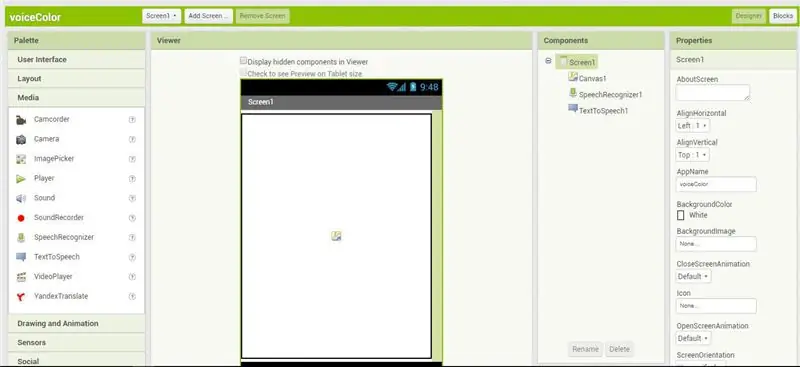
Właśnie zainstalowaliśmy podstawowe komponenty naszej aplikacji - wszystko w kilka sekund. Teraz przechodzimy do ich konfiguracji i kodowania. W tym celu musimy przełączyć się w tryb „Blocks”. Spójrz w prawy górny róg ekranu i kliknij przycisk Bloki. Jeśli chcesz wrócić do trybu Projektanta, po prostu kliknij przycisk Projektant.
Krok 2: Uruchom SpeechRecognizer

PAMIĘTAJ: Przełącz na tryb „BLOKI”: Pamiętaj, aby przełączyć się w tryb blokowania, klikając przycisk w prawym górnym rogu ekranu. Pojawi się nowy zestaw palet. Użyjemy tych palet i bloków do zaprogramowania nastrojowego światła.
Chcemy zacząć nasłuchiwać poleceń, gdy tylko aplikacja się otworzy. W tym celu „wywołamy” obiekt SpeechRecognizer podczas „inicjalizacji” pierwszego ekranu. AppInventor automatycznie stworzył dla nas „ekran”. Każda aplikacja ma co najmniej jeden ekran, niektóre mają kilka. Potrzebujemy tylko domyślnego.
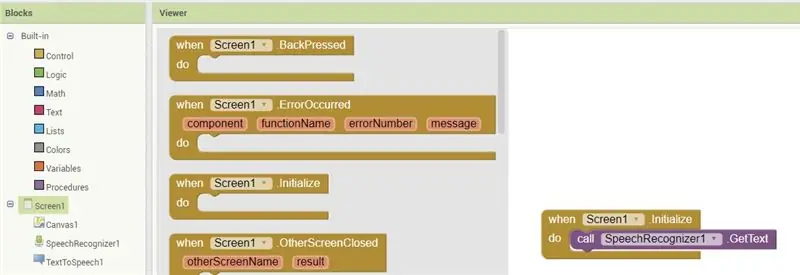
Zainicjuj ekran
- Kliknij obiekt Ekran w menu po lewej stronie.
- Z wysuwanego menu przeciągnij obiekt „Po zainicjowaniu ekranu do” na scenę.
Uruchom narzędzie do rozpoznawania mowy
- Kliknij obiekt "SpeechRecognizer" w lewym menu
- Przeciągnij obiekt „call SpeechRecognizer getText” na scenę
- Podłącz to polecenie do bloku inicjalizacji ekranu
Teraz program automatycznie zaczyna nasłuchiwać poleceń głosowych (getText) zaraz po załadowaniu (inicjalizacji) pierwszego ekranu. Następnie mówimy komputerowi, co ma zrobić, gdy usłyszy polecenia.
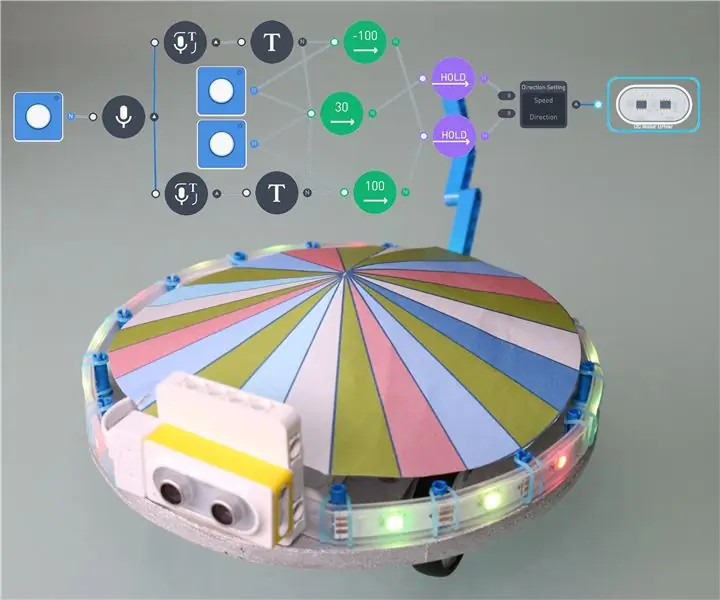
Krok 3: Tworzenie drzewa decyzyjnego



Komputer nasłuchuje teraz poleceń głosowych, więc następnie musimy określić, co zrobić po usłyszeniu określonych słów. W tym projekcie będziemy używać głównie nazw kolorów, takich jak niebieski, zielony i żółty. Gdy komputer usłyszy te słowa, zmieni kolor obiektu Canvas.
Robimy to, testując, czy polecenie głosowe pasuje do określonych słów. Jeśli polecenie głosowe pasuje do wstępnie zdefiniowanego słowa, chcemy, aby komputer wykonał określone działania - na przykład zmienił kolor płótna i dał ustną informację zwrotną. Jeśli nie zostanie znalezione żadne dopasowanie, musimy poinformować użytkownika, że coś poszło nie tak.
Zaczynamy od utworzenia pustej ramki do przechowywania wszystkich testów i działań.
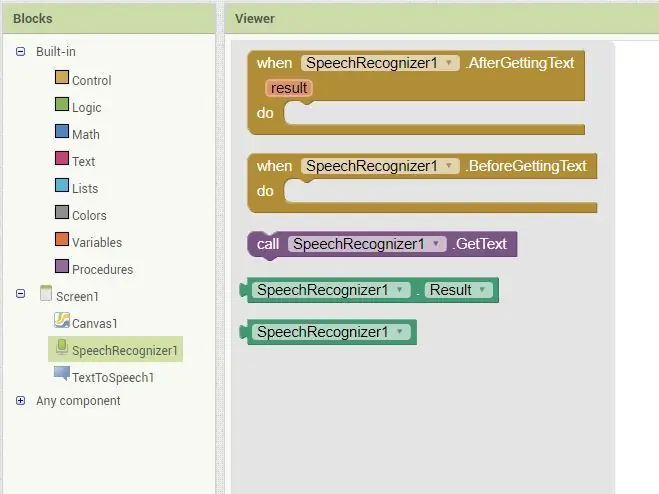
Co zrobić po otrzymaniu polecenia głosowego
- Kliknij SpeechRecognizer w lewym menu
- Przeciągnij blok „Po uzyskaniu tekstu” na scenę
- (Umieść blok bezpośrednio na scenie, NIE wewnątrz poprzedniego bloku)
Utwórz miejsca testowe
- Kliknij Sterowanie w sekcji Wbudowane menu po lewej stronie
- Przeciągnij blok poleceń Jeśli-To na scenę
- Podłącz blok If-then wewnątrz bloku afterGettingText
- Kliknij niebieską ikonę koła zębatego w bloku Jeśli-to
- Z wyskakującego okienka, które się pojawi, przeciągnij kilka podbloków „Inaczej, jeśli” do głównego bloku „jeżeli-to”
- Przeciągnij również jeden podblok Else na koniec listy
W następnym kroku zaczniemy wypełniać te puste miejsca testami i akcjami - sercem programu.
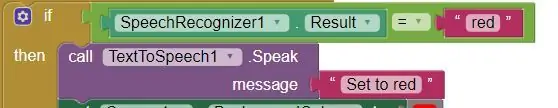
Krok 4: Przetestuj pod kątem dopasowania




Aplikacja nasłuchuje poleceń głosowych i istnieje struktura do wypełnienia testów tych poleceń głosowych. Więc teraz zdefiniujmy testy. Najpierw mówimy komputerowi, aby sprawdził, czy dwa obiekty są równe, a następnie definiujemy pierwszy obiekt jako polecenie głosowe, a drugi jako fragment tekstu. Stworzymy tutaj tylko jeden test, ale ta sama technika jest używana do stworzenia sześciu, dziesięciu lub stu testów. Jeśli pierwszy test jest zgodny, program podejmuje akcję, w przeciwnym razie przechodzi do następnego testu i tak dalej.
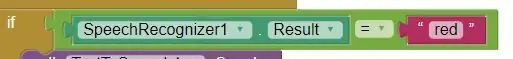
Utwórz test równości
- Kliknij Logic w sekcji Wbudowane w lewym menu
- Przeciągnij test = (równa się) na scenę
Ustaw pierwszą pozycję na wynik głosowy
- Kliknij SpeechRecognizer w lewym menu
- Przeciągnij blok wyników na scenę
- Podłącz SpeechRecognizer. Result do lewego gniazda bloku testowego równości
Ustaw drugi element na blok tekstowy
- Kliknij Tekst w sekcji Wbudowane lewego menu
- Przeciągnij podstawowy blok pola tekstowego na scenę
- W tym bloku tekstowym wpisz słowo, które chcesz przetestować
- Podłącz blok tekstowy do prawego gniazda bloku testowego równości
Umieść test we właściwym miejscu
- Teraz podłącz cały blok testu równości do szczeliny IF drzewa decyzyjnego
- W kolejnych krokach przypiszemy pewne czynności do wykonania, gdy test jest prawdziwy
PRZYKŁAD: Jeśli użytkownik powie „niebieski”, program przechwyci to słowo w koszu „wynikowym”. Następnie sprawdzi, czy to słowo wynikowe (niebieskie) pasuje do słowa wpisanego w bloku tekstowym. Jeśli się zgadza, program wykona akcje w części „następnie” bloku (akcje zdefiniujemy w następnych krokach). Jeśli polecenie głosowe nie pasuje do tekstu, program przechodzi do następnego testu, dopóki nie znajdzie dopasowania lub nie dotrze do instrukcji końcowej else „coś jest nie tak”.
UWAGA: Polecenie głosowe nie musi być kolorem. W przykładowym kodzie używamy słów „ciemny” i „jasny” do wyzwalania czerni i bieli. Równie dobrze moglibyśmy użyć słów takich jak:
- Mama/Tata/Billy/Suzy
- Szczęśliwy/Smutny/Zły/Głodny
- Spanie/nauka/nadawanie/impreza
Krok 5: Przekaż ustną opinię


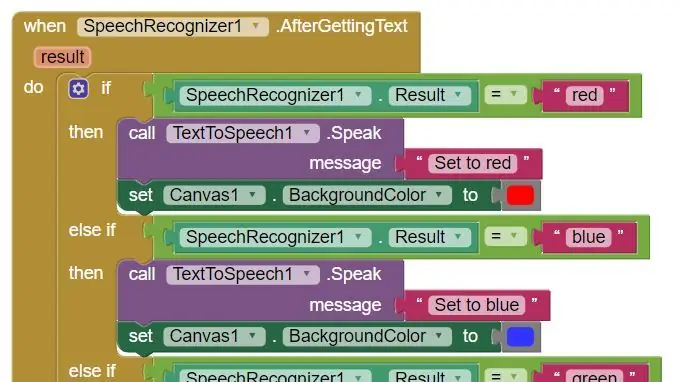
Teraz musimy utworzyć kilka akcji, gdy polecenie głosowe pasuje do testu. Najpierw powiemy użytkownikowi, do jakiego koloru program uważa, że znalazł dopasowanie.
Mów Zablokuj Rób swoje
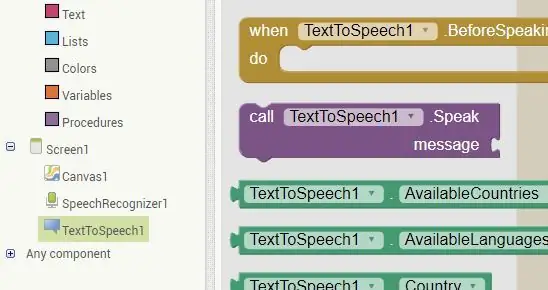
- Kliknij obiekt TextTo Speech w lewym menu
- Przeciągnij blok Speak. Message na scenę
Wpisz, co chcesz powiedzieć
- Kliknij blok Tekst we wbudowanej sekcji lewego menu
- Przeciągnij podstawowy pusty blok tekstu na scenę
- Wpisz frazę, którą chcesz powiedzieć
Złóż części
- Podłącz wypełniony blok tekstowy do bloku Speak. Message
- Podłącz zmontowany blok Speak. Message do gniazda Następnie
Teraz, gdy program wykryje dopasowanie z poleceniem głosowym, program wypowie frazę, którą właśnie
wpisane. Bądź kreatywny, jeśli chcesz:
- Dobrze powiedział Fred, jest czerwony
- Boo hoo hoo, jest niebieski
- Zielony, naprawdę? To nie twój kolor.
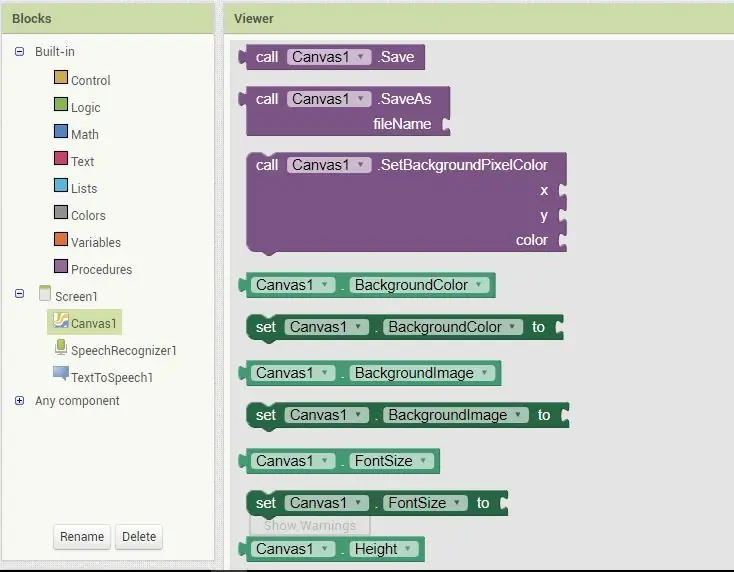
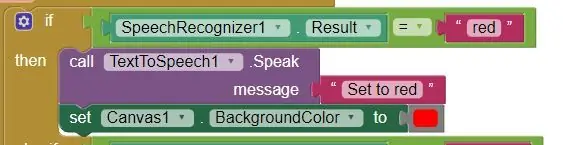
Krok 6: Ustaw kolor płótna



Teraz w końcu zmienimy kolor płótna, aby pasował do polecenia mówionego.
Ustaw kolor tła płótna
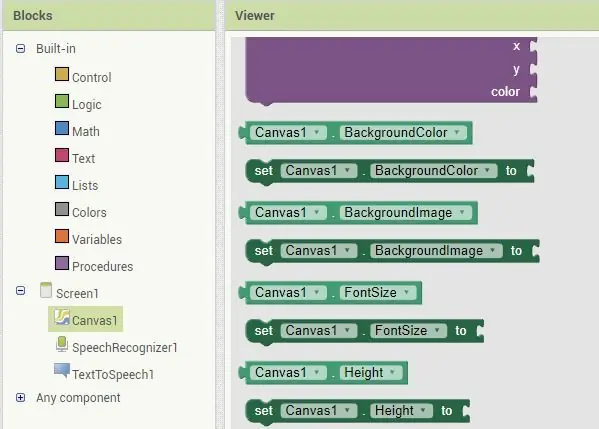
- Kliknij obiekt Canvas w lewym menu
- Przeciągnij blok SetCanvasBackgroundColorTo na scenę
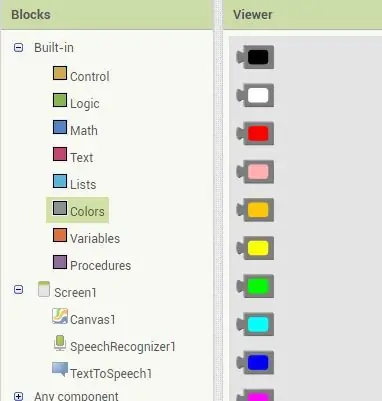
Wybierz próbkę koloru
- Kliknij obiekt Kolor w sekcji Wbudowane w lewym menu
- Przeciągnij próbkę koloru na scenę
Złóż części
- Podłącz próbnik kolorów do bloku SetBackgroundColor
- Podłącz złożony blok do gniazda Then instrukcji If-then (poniżej bloku speak)
Piana, płukanie, powtarzanie
To chyba dobry moment na przetestowanie działania programu. Załaduj go na urządzenie z Androidem i przetestuj, zanim zduplikujesz polecenia 10 razy.
Teraz, gdy wiesz, że podstawowy kod działa, zduplikuj testy i działania dla każdego koloru, który chcesz wybrać.
Właśnie stworzyłeś podstawowe ramy programu. Gdy program wykryje dopasowanie do polecenia głosowego, wypowie wyznaczoną frazę, a następnie zmieni kolor płótna na określony kolor. Możesz także określić indywidualne wartości RGB i alfa, dzięki czemu możesz utworzyć polecenie typu bardziej niebieski i mniej czerwony. Możesz także utworzyć polecenie, aby ustawić losowy kolor, sprawić, by kolory pulsowały i zanikały lub przechodziły przez tęczę.
Krok 7: Wyłapywanie błędów braku dopasowania

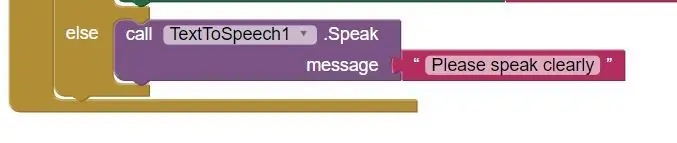
Ale co się stanie, jeśli polecenie głosowe nie znajdzie dopasowania - błędnie wypowiedziałeś się lub kichnąłeś? Po to jest końcowe oświadczenie Else. Gdy wszystkie inne testy zakończą się niepowodzeniem, program wykonuje akcję w tej instrukcji else. Tworzysz tę instrukcję tak samo, jak poprzednie instrukcje (z wyjątkiem tego, że nie jest potrzebny test).
- Podłącz pole tekstowe do bloku SpeakMessage i podłącz je do ostatniego slotu else.
- Powiedz użytkownikowi: „Ups, nie wiem, co chcesz powiedzieć - spróbuj ponownie”.
Jesteś prawie gotowy. Pozostało jeszcze tylko kilka kroków.
Krok 8: Ręczne uruchamianie rozpoznawania głosu

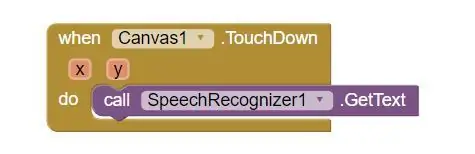
Po przetestowaniu polecenia głosowego i podjęciu odpowiednich działań program przestaje nasłuchiwać kolejnych poleceń. Istnieje wiele sposobów na obejście tego, ale większość z nich jest skomplikowana dla początkujących. Pozostaniemy więc przy czymś prostym - dotknij ekranu, aby program ponownie zaczął nasłuchiwać.
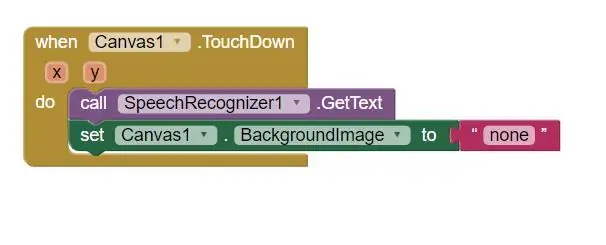
- Kliknij obiekt Canvas w lewym menu
- Przeciągnij blok whenCanvasTouchDown na scenę (jako oddzielny obiekt, a nie wewnątrz żadnego innego bloku)
- Kliknij obiekt SpeechRecognizer w lewym menu
- Przeciągnij blok callSpeechRecognizer. GetText na scenę i podłącz go do bloku whenCanvasTouchDown
Teraz za każdym razem, gdy ekran zostanie dotknięty, program zacznie nasłuchiwać polecenia głosowego.
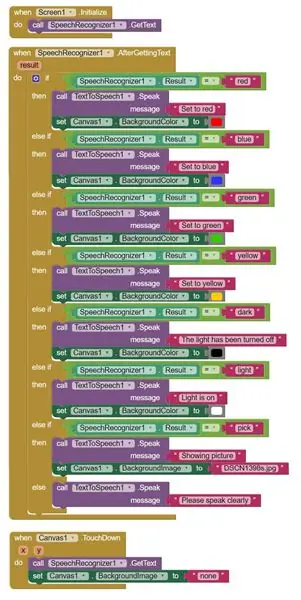
Krok 9: Jak wygląda pełny program

To wszystko - właśnie stworzyłeś sterowaną głosem aplikację Andoid, która zamienia Twój stary telefon lub tablet w nastrojowe światło. Jeśli masz problemy z uruchomieniem go, pobierz pełnowymiarową wersję obrazu w tym kroku. Ten obraz przedstawia cały program plus kilka dodatków.
Ale jak widać, cały program jest naprawdę sprawiedliwy
- połączenie początkowe
- seria testów i działań
- potem restart.
Ten program tylko zarysowuje powierzchnię tego, co możesz zrobić z MIT App Inventor. Polecenia jest znacznie więcej, a nawet polecenia, których użyliśmy w tym projekcie, mają opcje, których nie zbadaliśmy. Weź ten podstawowy program i zbuduj na nim swój własny, spersonalizowany nastrój, tablicę stanu lub panel wyświetlacza.
Krok 10: Rozszerzanie i rozszerzanie




Dobra, zróbmy jeszcze jedną rzecz, dla zabawy. Zamiast po prostu zmieniać kolor ekranu, pokażmy zdjęcie. Możesz także wyświetlać filmy, strony internetowe lub wiadomości tekstowe. Baw się i baw się dobrze.
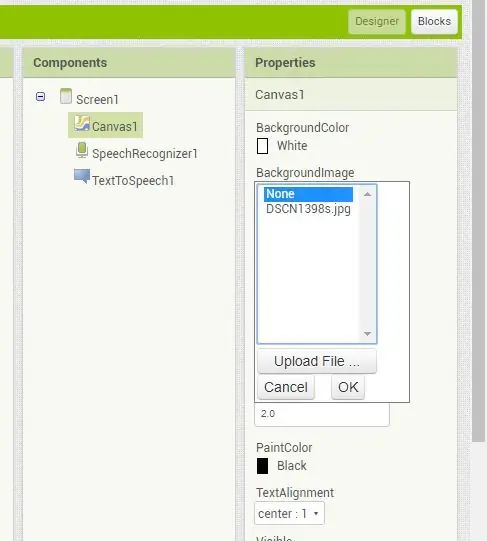
- Wróć do trybu projektanta, klikając przycisk w prawym górnym rogu ekranu
- Kliknij Płótno w menu po lewej stronie
- Kliknij także Canvas w menu Komponenty (drugi panel od prawej)
- Spowoduje to wyświetlenie panelu Właściwości dla płótna
- W panelu Właściwości (z prawej strony) kliknij Obraz tła
- Załaduj zdjęcie za pomocą wyskakującego okna dialogowego
- Przełącz się z powrotem do trybu bloków
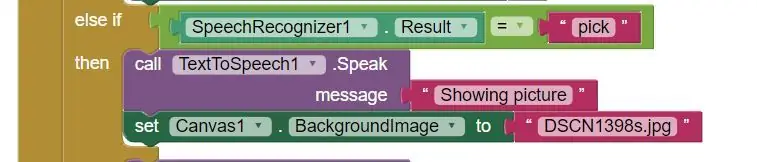
- Dodaj dodatkowe stwierdzenie if-then
- Dodaj test dla polecenia obrazu
- Dodaj blok setBackgroundImageTo do drzewa decyzyjnego - użyj nazwy zdjęcia
- Dodaj także setBackgroundImageTo blok restartu Touchdown - ustaw nazwę na „brak”
I bum, teraz możesz ładować zdjęcia, a także zmieniać kolor. Możesz pobawić się rozmiarem obrazu. Lub spróbuj załadować obiekt wideo. Możesz rysować kształty na płótnie lub tworzyć animacje. Możesz wyświetlać liczby, słowa, wykresy - lub zrobić kilka płócien dla wielu przedmiotów.
Możesz także tworzyć programy umożliwiające dostęp do wbudowanych czujników telefonu. Możesz łączyć się z innymi aplikacjami w telefonie, łączyć się z internetem i pobierać stamtąd informacje, a także łączyć się z innymi urządzeniami za pomocą Bluetooth lub Wi-Fi.
Lub użyj niezwykle poręcznego IFTT, aby uzyskać Alexę lub innego asystenta, aby ustawić swój moodboard lub sterować wszystkimi starymi urządzeniami..
Właśnie zacząłeś korzystać z MIT App Inventor, ale możesz zobaczyć, jak łatwy i wydajny jest on w użyciu. Więc idź odkrywać i stwórz własną tablicę.
Krok 11: Przypadki i pokrowce



To była świetna zabawa, programowanie aplikacji aktywowanej głosem. Ale nadal wygląda jak ten sam stary telefon lub tablet - trochę nudny. Dlaczego nie dodać osłony lub etui do urządzenia, aby wyglądało na naprawdę wykonane na zamówienie. Należy wziąć pod uwagę tylko kilka kwestii:
Jeśli zakryjesz ekran, materiał musi:
- Mieć wystarczająco dużo otworów, aby palec mógł dotknąć ekranu
- Lub bądź wystarczająco przewodzący, aby przenieść Twój dotyk na powierzchnię tabletu
Dobrymi opcjami są siateczkowa tkanina lub koronka. Oba zmieniają wygląd telefonu, ale umożliwiają skórze kontakt z ekranem. Niektóre cienkie papiery i tworzywa sztuczne typu Mylar przepuszczają wystarczającą ilość energii elektrycznej, aby zarejestrować się jako dotyk.
- Jeśli umieścisz wokół niego ramkę, upewnij się, że zostawiłeś wystarczająco dużo miejsca na przewód zasilający.
- Upewnij się, że urządzenie jest dobrze zamocowane, jeśli umieścisz je na ścianie. Może być stary i przestarzały, ale nadal działa - więc nie psuj go teraz, gdy wiesz, jak go zaprogramować.
Ale jest to zupełnie inny temat, wart i kompletna klasa i samo w sobie pouczające. To świetny sposób na przyciągnięcie nowych użytkowników z powrotem do swojego makerspace. Pamiętaj więc, aby powiedzieć im wszystkim, aby „wrócili na drugą część zajęć”.
Szczęśliwego robienia i bądźcie dla siebie doskonali.
Zalecana:
Sterowanie głosem gniazd radiowych: 11 kroków

Sterowanie głosem gniazd radiowych: Wszyscy walczymy teraz z pandemią COVID-19. Ponadto jesteśmy teraz w sytuacji, w której musimy dostosować się do panujących warunków, stosując dodatkowe środki bezpieczeństwa. W tym przypadku projekt dotyczy zapobiegania rozprzestrzenianiu się COVID-19
Sterowanie głosem w domu z dowolnego miejsca na świecie: 5 kroków

Steruj głosem w domu z dowolnego miejsca na świecie:… już nie science fiction… Korzystając ze sprzętu i oprogramowania dostępnego dzisiaj, ten Instruktaż zademonstruje, jak można sterować głosem większością systemów w domu za pomocą sterowania głosowego, smartfona, tablet i/lub komputer z dowolnego miejsca i
Sterowanie jasnością Sterowanie diodami LED w oparciu o PWM za pomocą przycisków, Raspberry Pi i Scratch: 8 kroków (ze zdjęciami)

Kontrola jasności Sterowanie diodami LED w oparciu o PWM za pomocą przycisków, Raspberry Pi i Scratch: Próbowałem znaleźć sposób, aby wyjaśnić moim uczniom, jak działa PWM, więc wyznaczyłem sobie zadanie kontrolowania jasności diody LED za pomocą 2 przycisków - jeden przycisk zwiększający jasność diody LED a drugi ją przyciemniający. Aby zaprogramować
DIY Sterowanie głosem Elektroniczne zestawy widma muzycznego z kryształową kolumną: 9 kroków

DIY Voice Control Electronic Crystal Column Music Spectrum Kits: Ten zestaw dotyczy wskaźnika audio, który odbija się z muzyką. Zakres zasilania to 5V-12V DC. Tutaj zespół ICStation chce pokazać instrukcje instalacji dotyczące tego sterowania głosowego Kryształowa kolumna Zestawy DIY Kolorowe światło migające LED Spektrum muzyki
STEM – Sterowanie głosem i obrazem: 13 kroków

STEM - Sterowanie głosem i obrazem: W ciągu ostatnich kilku lat tworzenie czegoś za pomocą rozpoznawania głosu lub obrazu stało się coraz łatwiejsze. Oba są obecnie coraz częściej używane. A to popularne tematy w projektach DIY. Przez większość czasu tworzone za pomocą oprogramowania
