
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Ponieważ technologia szybko się rozwija i integruje się ze wszystkimi aspektami życia ludzi, projektanci i programiści starali się zapewnić ludziom przyjemniejsze wrażenia związane z technologią. Jednym z trendów technologicznych, które mają na celu ułatwienie życia, jest komputer ubieralny. Celem Wearable jest pomaganie ludziom w kontrolowaniu ich życia poprzez ciągłe i wszechobecne wzbogacanie prawdziwego życia o dodatkowe informacje. Jednym z rosnących trendów komputerów do noszenia są wyświetlacze montowane na głowie (HMD), ponieważ głowa jest doskonałą bramą do odbierania informacji dźwiękowych, wizualnych i gorączkowych. Również dzięki projektowi Google Glass, w ciągu ostatniego roku znacznie większą uwagę przykuły urządzenia do noszenia w postaci okularów. Google Glass to tak futurystyczny gadżet, jaki widzieliśmy w ostatnim czasie. Przydatna technika dla wszystkich rodzajów osób, w tym niepełnosprawnych/niepełnosprawnych.
Zainspirowany okularami Google, stworzyłem prototyp do noszenia, który może działać bardzo podobnie do Google Glass. W tym projekcie stworzymy rozszerzenie do noszenia, które będzie działać jak okulary Google i będzie używane do wysyłania powiadomień o połączeniach i wiadomościach otrzymywanych na telefony komórkowe, a także do pokazywania godziny i daty, a wszystko to na oczach użytkownika.
Okulary Google są dostępne na rynku w cenie 1000-1500 USD. Tutaj zrobimy ten projekt poniżej 1000 rupii lub 15 dolarów.
Smart-okulary to przenośne urządzenie komputerowe używane jako rozszerzenie, które można przymocować do okularów lub okularów przeciwsłonecznych użytkownika i sparować ze smartfonami przez Bluetooth. To rozszerzenie zawiera mikrokontroler Arduino z mikroprocesorem ATmega328p, który jest zaprogramowany do łączenia się ze smartfonami za pośrednictwem aplikacji na smartfony. Moduł Bluetooth o nazwie HC-05 jest połączony z ATmega328p, który służy do łączenia się ze smartfonami. Do zasilania Smart-Glass używana jest bateria/akumulator wielokrotnego ładowania 5V. Wyświetlacz OLED SSD1306, 0,96” jest połączony z ATmega328p, który służy do wyświetlania danych odbieranych ze smartfonów. Aplikacja Smart-Phone służy do przesyłania danych telefonu, tj.; Data, godzina, powiadomienia o połączeniach telefonicznych i wiadomościach tekstowych.
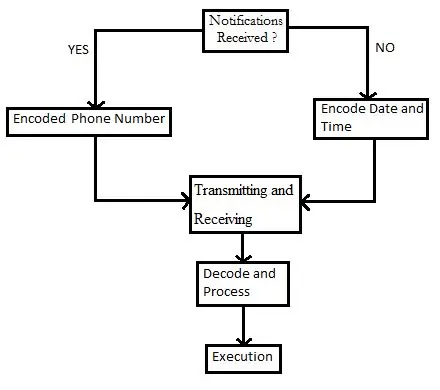
Oto główne kroki, które są realizowane podczas całego procesu:
- Otrzymano powiadomienia.
- Kodowanie.
- Nadawanie i odbieranie.
- Dekoduj i przetwarzaj.
- Wykonanie
Podstawową zasadą tego projektu jest stworzenie działającego prototypu i to przy bardzo niższych kosztach.
Krok 1: WYMAGANE KOMPONENTY:

- Arduino Nano, (ATMega328p)
- Bateria (użyliśmy baterii 9V)
- Moduł Bluetooth (HC-05)
- Wyświetlacz OLED (SSD1306)
- Przewody do podłączenia
- Naciśnij przycisk
- Słuchawki Bluetooth (LG HBS 760) [Jest to opcja. Miałem uszkodzony komplet, więc też go użyłem.]
- Przełącznik
- Rama podstawowa (wykonaliśmy tę ramę przy użyciu arkusza Sunmica, zmieniając jej kształt za pomocą lutownicy)
Krok 2: PROGRAM:
Wgraj dany program w Arduino Nano. Ale najpierw pobierz bibliotekę programu.
Aby pobrać bibliotekę, wykonaj następujące kroki; Szkic > Dołącz bibliotekę > Zarządzaj biblioteką > Wyszukaj „SSD1306” i zainstaluj Adafruit_SSD1306
Lub jeśli dany program Arduino nie działa, to skopiuj i wgraj program podany poniżej;
#włączać
#włączać
#włączać
#włączać
#define OLED_RESET 4
Wyświetlacz Adafruit_SSD1306 (OLED_RESET);
pusta konfiguracja () {
Serial.początek(9600);
display.begin (SSD1306_SWITCHCAPVCC, 0x3D);
display.display();
opóźnienie (2000);
display.clearDisplay();
}
pusta pętla () {
while(Serial.available() > 0){
String Date = Serial.readStringUntil('|');
Serial.odczyt();
String Time = Serial.readStringUntil('|');
Serial.odczyt();
String Phone = Serial.readStringUntil('|');
Serial.odczyt();
String Text = Serial.readStringUntil('\n');
Serial.odczyt();
}
if(Tekst == "tekst" && Telefon == "telefon")
{ display.println(data);
display.display();
display.println(czas);
display.display();
display.clearDisplay();
}
if (Tekst != "tekst" && Telefon == "telefon"){
display.println(Tekst);
display.display();
opóźnienie(5000);
display.clearDisplay();
}
if (Tekst == "tekst" && Telefon != "telefon"){
display.println(Telefon);
display.display();
opóźnienie(5000);
display.clearDisplay();
}
}
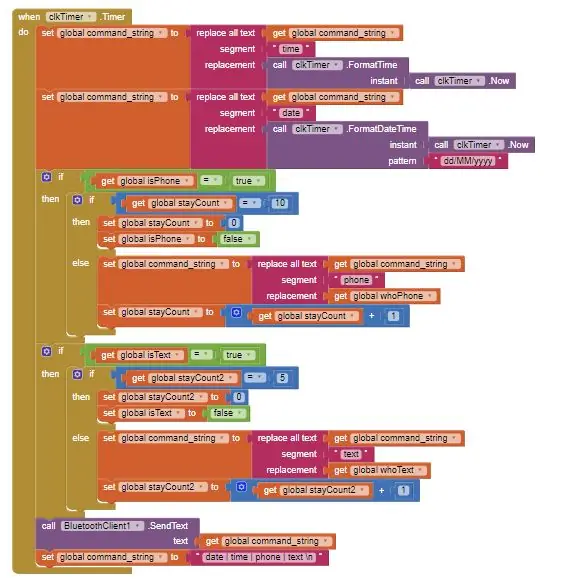
Krok 3: APLIKACJA:


Jeśli dany plik.apk nie działa lub chcesz utworzyć własną, dostosowaną aplikację. Następnie możesz użyć strony internetowej wynalazcy aplikacji i wykonać bloki funkcjonalne, jak podano powyżej.
LUB
Pobierz plik.apk i zainstaluj go.
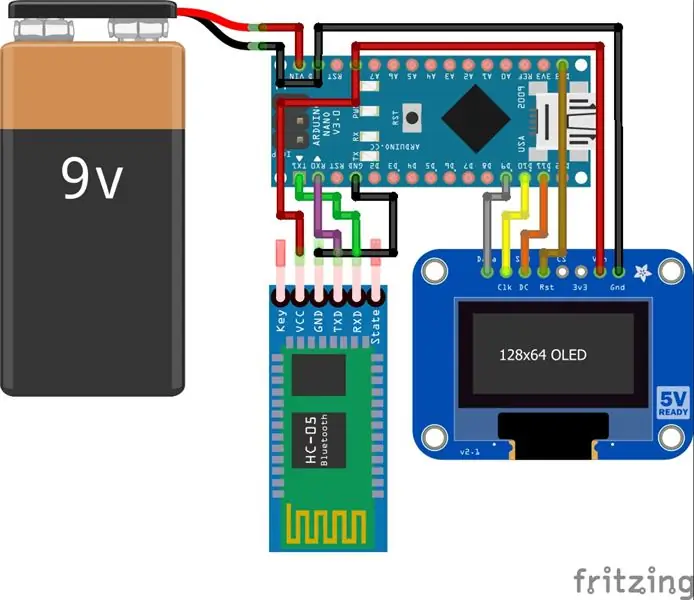
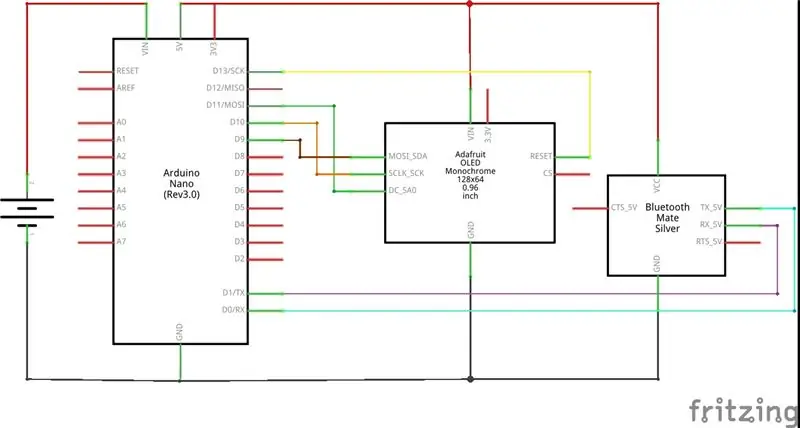
Krok 4: PODŁĄCZENIE:

Podłącz obwód, jak pokazano na tym schemacie.
Podłącz do akumulatora i włącz zasilanie.
Krok 5: KONFIGURACJA:

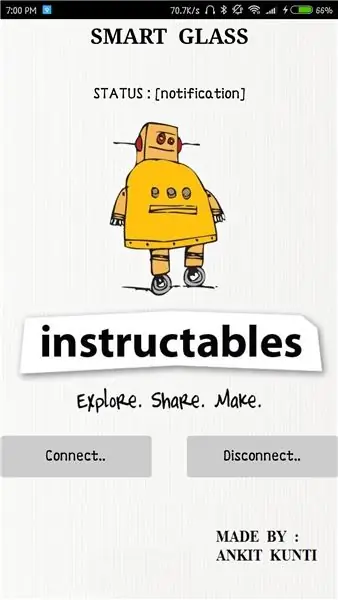
Sparuj moduł Bluetooth z Bluetooth telefonu. Aplikacja wyświetli powyższy obraz.
Krok 6: PRACA NADWOZIA / RAMY:


Wykonaj ramkę tak, jak pokazano na rysunku lub według własnego wyboru. Tę ramę wykonałem ze sklejki Sunmica, używając lutownicy do wykonania krzywej. Możesz to zrobić zgodnie ze swoim projektem.
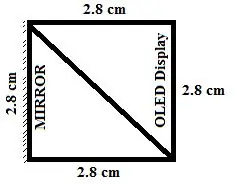
W przypadku Display możesz użyć powyższego szablonu jako odniesienia.
Krok 7: WYNIK:

W rezultacie na wyświetlaczu pojawi się coś podobnego do powyższego obrazu.
Jeśli masz jakieś sugestie, jak to ulepszyć, możesz je skomentować.
Zalecana:
Wzmocnij swoją pamięć dzięki Pałacowi Umysłu w Rzeczywistości Rozszerzonej: 8 kroków

Wzmocnij swoją pamięć dzięki Pałacowi Umysłu w rzeczywistości rozszerzonej: Korzystanie z pałaców umysłu, tak jak w Sherlocku Holmesie, było używane przez mistrzów pamięci do przywoływania wielu informacji, takich jak kolejność kart w potasowanej talii. Pałac umysłu lub metoda loci to technika pamięciowa, w której wizualne mnemoniki są
GlobalARgallery - Galeria globalnej rzeczywistości rozszerzonej: 16 kroków

#GlobalARgallery - Globalna galeria rozszerzonej rzeczywistości: #GlobalARgallery to okazja dla szkół (i innych osób) do asynchronicznego łączenia się na całym świecie i dzielenia się doświadczeniami, dziełami sztuki, historiami, osiami czasu, wystawami, prezentacjami i wszystkim, co tylko możesz sobie wyobrazić. Wszystkie te pojawiające się w A
Zagadka rzeczywistości rozszerzonej: 11 kroków

Augmented Reality Puzzle: Gry logiczne są po prostu cudowne. Istnieją wszelkiego rodzaju układanki, typowe układanki, labirynt z żetonami, a nawet gry wideo tego gatunku (na przykład Captain Toad). Gry logiczne wymagają od gracza zaprojektowania strategii rozwiązywania problemów
Umieszczanie obiektów AR we współrzędnych GPS w rzeczywistości rozszerzonej: 8 kroków (ze zdjęciami)

Umieszczanie obiektów AR we współrzędnych GPS w rzeczywistości rozszerzonej: Ta instrukcja omówi tworzenie aplikacji mobilnej do umieszczania obiektów AR we współrzędnych GPS za pomocą ARkit i ARCore przy użyciu Unity3D. Przeprowadzę Cię przez konfigurację projektu, który wykonałem za pomocą Mapbox, który pozwala nam oznaczać wiadomości w określonych G
CityCoaster - Zbuduj własną podstawkę do rzeczywistości rozszerzonej dla swojej firmy (TfCD): 6 kroków (ze zdjęciami)

CityCoaster - zbuduj własną podstawkę z rozszerzoną rzeczywistością dla swojej firmy (TfCD): Miasto pod twoim kubkiem! CityCoaster to projekt zrodzony z myślą o produkcie dla lotniska Rotterdam Haga, który mógłby wyrażać tożsamość miasta, zabawiając klientów strefy wypoczynkowej rozszerzoną rzeczywistością. W środowisku takim
