
Spisu treści:
- Krok 1: Moduł śledzący MERGE
- Krok 2: Przyklej te kopie do ściany
- Krok 3: Nowy projekt
- Krok 4: Prześlij część swojej galerii
- Krok 5: Ustaw swój obiekt
- Krok 6: Budowanie podstawowego etapu
- Krok 7: Powiel scenę
- Krok 8: Nazwij oryginalną scenę „1”, a nową scenę „2”
- Krok 9: Zastąp zawartość w scenie 2
- Krok 10: Zmień nazwę swoich niewidzialnych bloków unoszących się
- Krok 11: Utwórz resztę swojej galerii
- Krok 12: Zacznij kodować
- Krok 13: Trochę więcej kodu:)
- Krok 14: Powstań i powtórz
- Krok 15: Podziel się ze światem!
- Krok 16: Świętuj, myśląc z wyprzedzeniem
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-06-01 06:10.


#GlobalARgallery to okazja dla szkół (i nie tylko) do asynchronicznego łączenia się na całym świecie i dzielenia się doświadczeniami, dziełami sztuki, historiami, osiami czasu, wystawami, prezentacjami i wszystkim, co tylko możesz sobie wyobrazić. Wszystko to pojawia się w Rozszerzonej Rzeczywistości na dowolnej z naszych ścian, w dowolnym miejscu na świecie.
Będziesz potrzebować konta CoSpaces.io, aby tworzyć i przeglądać projekty AR zbudowane w ramach. To wszystko można zrobić za pomocą darmowej wersji CoSpaces.
Krok 1: Moduł śledzący MERGE

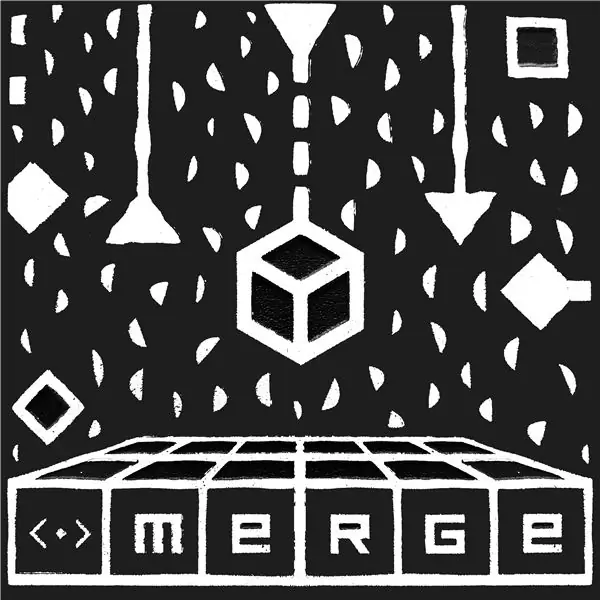
Pobierz ten obraz.
Wydrukuj 7 egzemplarzy. To jest obraz górnej części 3D MergeCube, którego będziemy używać jako narzędzia do śledzenia rzeczywistości rozszerzonej.
Krok 2: Przyklej te kopie do ściany
Upewnij się, że pozostawiłeś dużo miejsca między nimi, aby móc cofnąć się o krok i obejrzeć projekt AR bez kolejnego symbolu MergeCube wchodzącego w ramkę. Mylące Co-Spaces stworzą bałaganiarskie wyniki:)
Możesz zobaczyć moje tutaj -
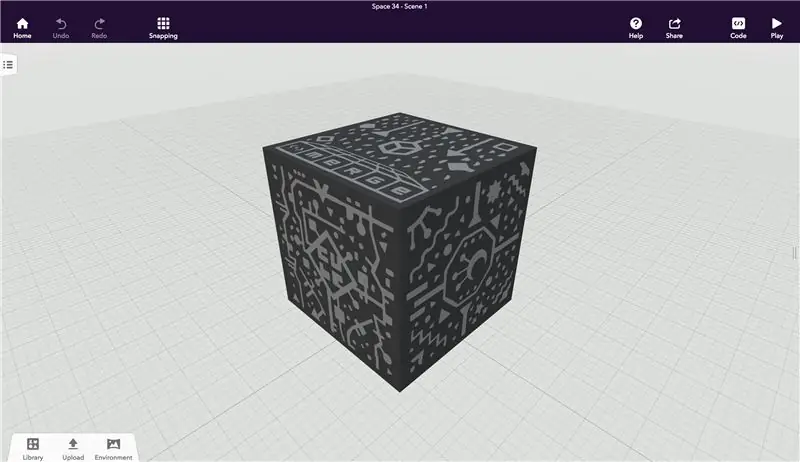
Krok 3: Nowy projekt

Teraz utwórz instancję etapu MergeCube
Krok 4: Prześlij część swojej galerii

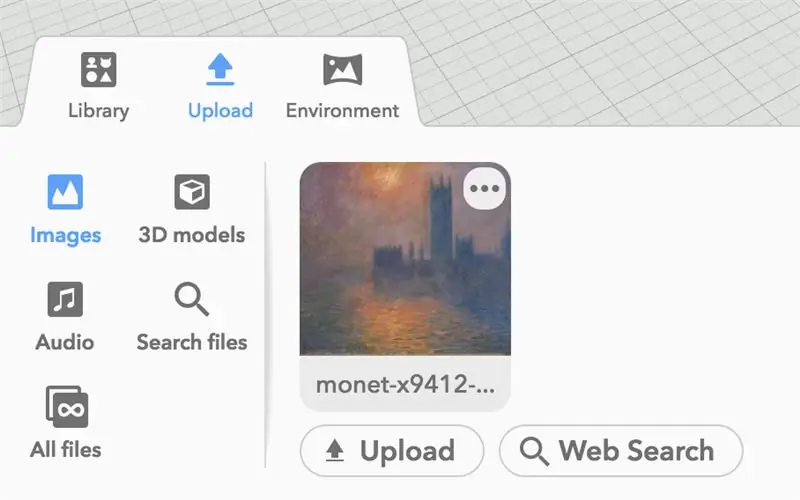
Używając „prześlij”, prześlij obraz lub model 3D (wsparcie wideo pojawi się kiedyś…) do biblioteki i przeciągnij go na scenę.
- Opcjonalnie - w „budowie” wprowadź „panel tekstowy”, aby nadać obiektowi etykietę do przeczytania przez wszystkich.
- Opcjonalnie - prześlij opis głosowy, który chcesz dołączyć, nadając obiektowi element „wycieczki audio”.
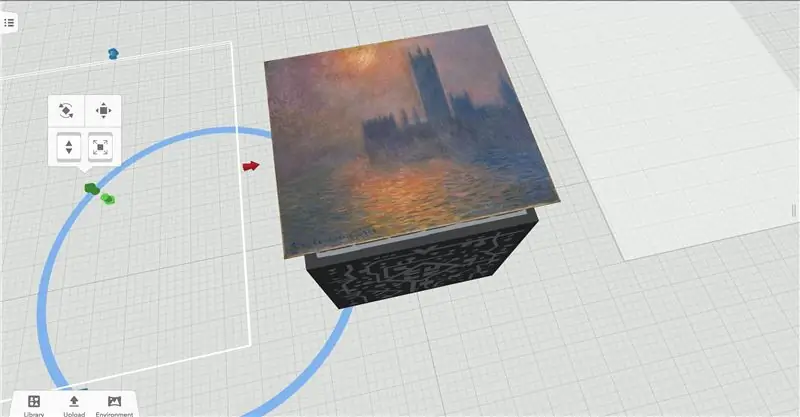
Krok 5: Ustaw swój obiekt


Obróć i umieść obiekt na MergeCube
Pamiętaj, że górna część sześcianu będzie zwrócona na zewnątrz, dlatego warto spojrzeć na model z góry na dół.
Krok 6: Budowanie podstawowego etapu

- Przynieś kostkę z „Budynek”.
- Powiększ do rozmiaru MergeCube i umieść na lewo od swojego obiektu.
-
Zrób kopię tej kostki i umieść ją również po prawej stronie widocznego obiektu.
Będziemy używać tych niewidzialnych kostek jako „stanów najechania” (jacyś starzy programiści flash w domu?)
-
Nazwij swoje 2 samoloty:
- 1-Poprzedni
- 1-Dalej
- Zaznacz „użyj w blokach wspólnych”
-
W „Materiałach” ustaw krycie obu płaszczyzn na 0% - czyniąc je niewidocznymi.
Nie musisz tego robić, ale uważam, że wygląda to ładniej bez oczywistych „obszarów wyzwalających” w mojej rzeczywistości
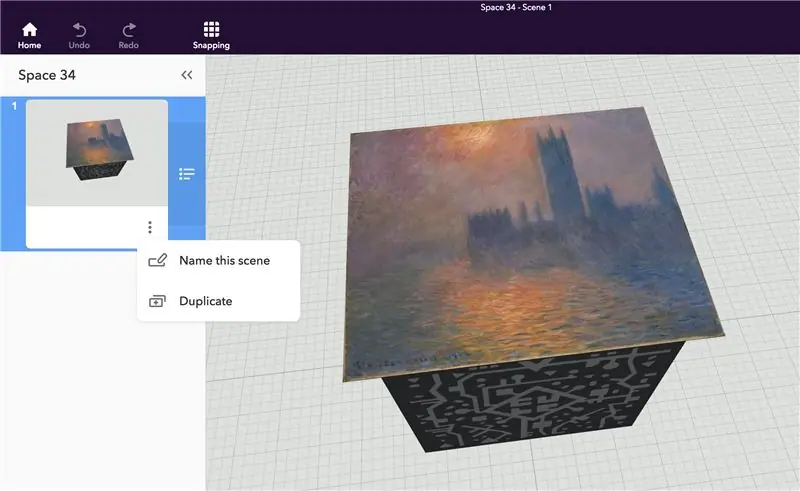
Krok 7: Powiel scenę
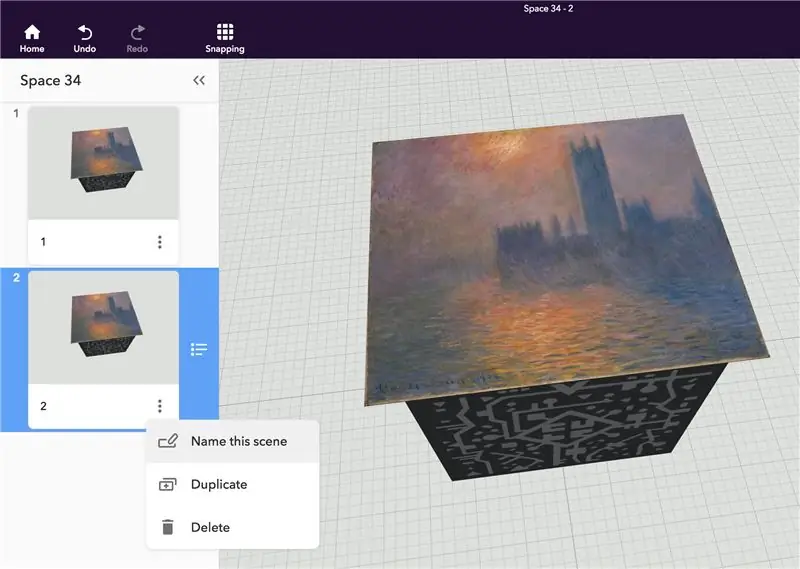
Otwórz menu „sceny” i „zduplikuj” istniejącą scenę. Teraz mamy 2…
Krok 8: Nazwij oryginalną scenę „1”, a nową scenę „2”

To pozwoli ci odnieść się do twoich scen w wspólnych blokach.
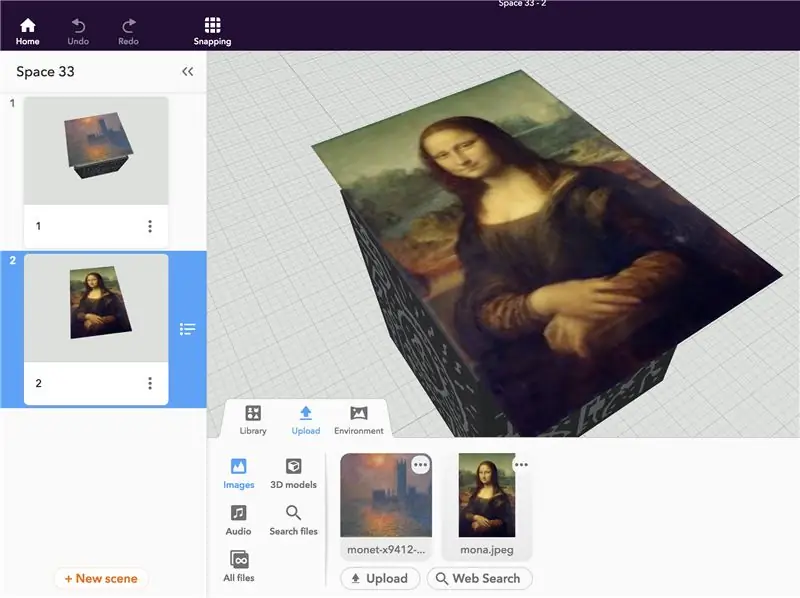
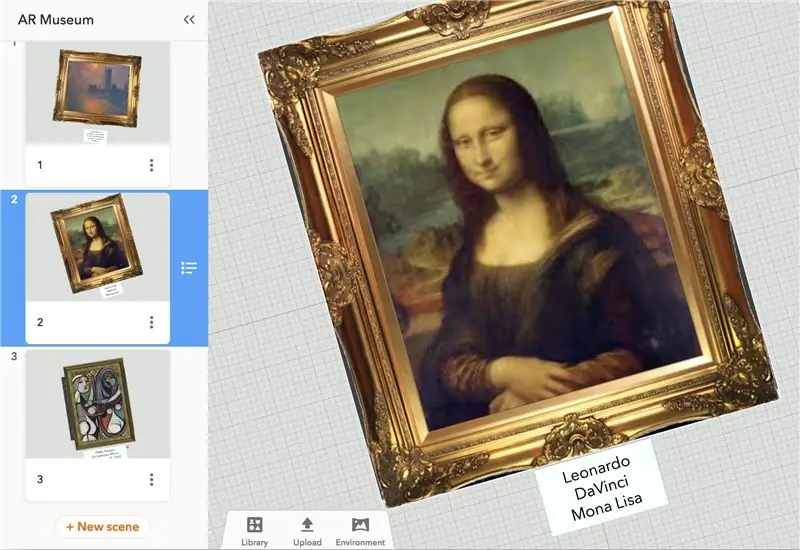
Krok 9: Zastąp zawartość w scenie 2

Wybrałem Mona Lisę.
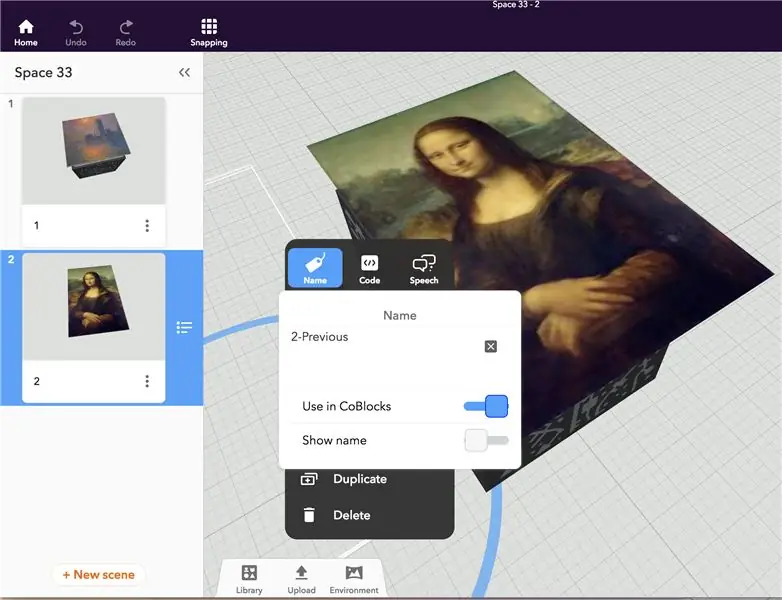
Krok 10: Zmień nazwę swoich niewidzialnych bloków unoszących się

Zostaw 2 bloki zawisu tam, gdzie się znajdują, ale zmień nazwy tych zduplikowanych samolotów
- 2-Poprzedni
- 2-Dalej
Uwaga: jest to w rzeczywistości opcjonalne, ponieważ Co-Spaces widzi również sceny różnicowe jako różne Co-Blocks. Myślę, że to dobra praktyka i bardzo ułatwia debugowanie, jeśli coś nie wygląda dobrze.
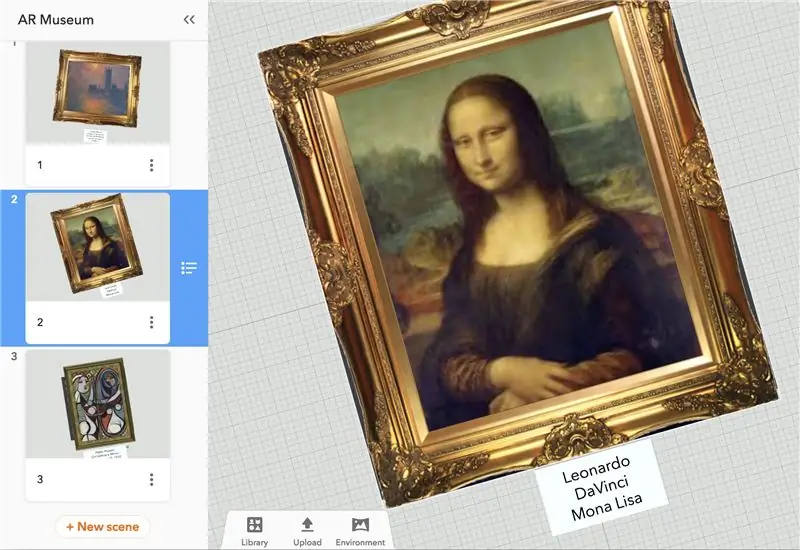
Krok 11: Utwórz resztę swojej galerii

Kontynuuj powielanie scen, zastępując elementy w swojej galerii, aż do zakończenia. Nie zapomnij zmienić nazwy kostek Poprzednia i Następna w każdej scenie, aby uzyskać czysty kod w następnym kroku!
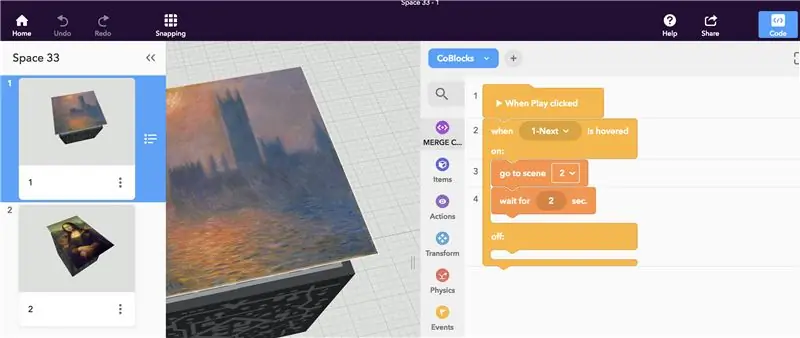
Krok 12: Zacznij kodować

Kliknij na scenę 1 i otwórz panel kodu. Będziemy używać wspólnych bloków „Zdarzenia” i „Kontrola”, aby sprawić, że nazwane przez nas klocki będą współdziałać ze scenami, które również nazwaliśmy.
Twój kod powinien wyglądać tak:
-
„Gdy 1-Next jest najechany:
- Przejdź do sceny 2
- Poczekaj 2 sekundy"
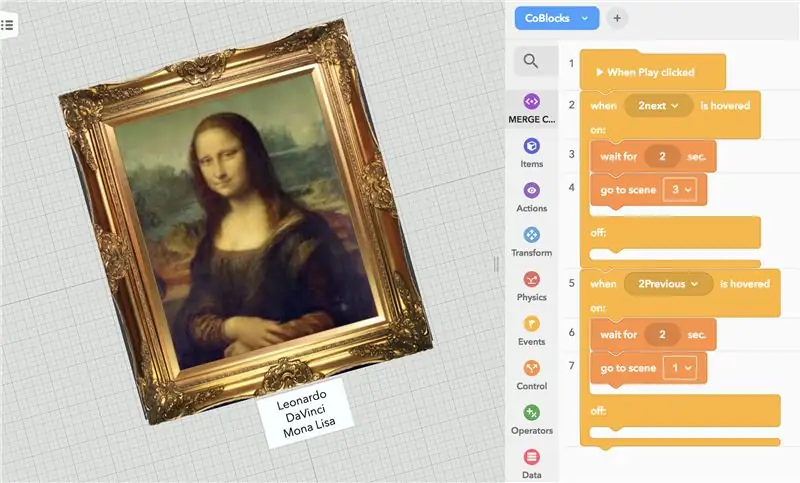
Krok 13: Trochę więcej kodu:)

Przejdź do sceny 2 i zrób to samo, ale także zakoduj swój „poprzedni blok”.
Twój kod powinien teraz wyglądać tak.
Prawy niewidzialny blok powinien brzmieć tak:
-
Kiedy 1-Next jest najechany na:
- Przejdź do sceny 2
- Poczekaj 2 sekundy"
A twój lewy niewidzialny blok powinien brzmieć tak:
-
„Kiedy 2-Wstecz jest najechany:
- Przejdź do sceny 1
- Poczekaj 2 sekundy"
Krok 14: Powstań i powtórz

Zrób to dla wszystkich scen.
Wiem, o czym myślisz… „co jest z kodem „czekaj 2 sekundy”?” Mały hack tutaj:
Po zbudowaniu więcej niż 2 scen pojawi się „funkcja”, która będzie ładowała każdą scenę i przechodziła do ostatniej sceny, zanim reszta mignie.
Te 2 sekundy pozwalają na zmianę sceny między kodami MergeCube na ścianie i pozwalają przejść do następnego kodu, w którym następna scena zostanie już pokazana. Dlatego tak ważna jest przestrzeń między kodami na wszystkich w kroku 2!
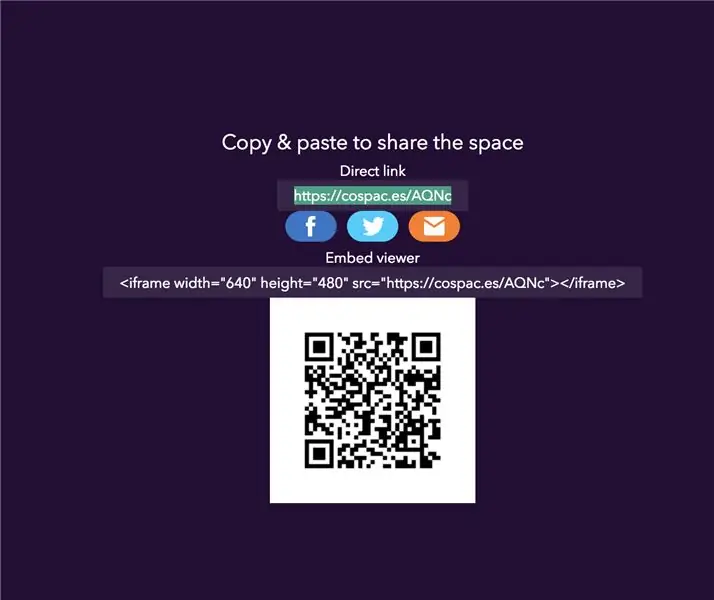
Krok 15: Podziel się ze światem!

Udostępnij > Udostępnij teraz > Opublikuj w Galerii > Opublikuj teraz (Pozwól innym również na remiksowanie Twoich zdjęć!)
Teraz powinieneś mieć działającą galerię AR, gotową do udostępnienia światu.
- „Udostępnij swój projekt”, aby nadać mu działający, publiczny link i zrób zrzut ekranu swojego kodu QR.
- Każdy na świecie, który ma wspólne spacje i Twój kod QR, może teraz załadować Twoją galerię i przejść przez to, co chcesz zaprezentować.
- Tweetuj link do swojej galerii za pomocą kodu QR i hashtagu #GlobalARgallery, dzięki czemu mamy centralny tag do wyszukiwania projektów do wyświetlenia!
Krok 16: Świętuj, myśląc z wyprzedzeniem

Niesamowite!
I co teraz?
Teraz, gdy mamy przepływ pracy umożliwiający udostępnianie galerii AR we własnych przestrzeniach, jako szkoły musimy komunikować się ze sobą, aby dzielić się wspólnymi tematami i lekcjami, które budujemy. Chociaż fajnie jest dzielić się tym wszystkim, ma prawdziwą moc, jeśli buduje lepsze globalne uczenie się.
Wyślij na Twitterze projekt, którym chcesz się podzielić i współpracować z hashtagiem #GlobalARgallery.
Jeśli twoja klasa obecnie patrzy na układ słoneczny, zapytaj naszą wspaniałą sieć Twitter Professional Learning Network, czy inne klasy robią to samo. Za tydzień możesz podzielić się stworzonym przez siebie muzeum Układu Słonecznego z inną klasą po drugiej stronie Ziemi.
LUB…
Poproś uczniów, aby stworzyli galerię dnia z ich życia. Wymieniłeś się z inną szkołą, a następnie dowiedz się, jak wygląda uczeń po drugiej stronie świata. Jak dostali się do szkoły? Co jedli na obiad? Co noszą?
A co, jeśli AR nie tylko wzmacnia połączenia naszej rzeczywistości, ale także sprawia, że nasze życie poza AR jest bardziej połączone?
---
Ogromne rekwizyty dla CoSpaces i MergeCube za to, aby to wszystko się stało. Ten projekt Galerii AR to tylko jedna z wielu rzeczy, które będą nadal istnieć dzięki narzędziom o niskiej barierze jako wejściu na krawędź technologii edukacyjnej.
Wielkie podziękowania również dla Ciebie! Jeśli czytasz tak daleko, jesteś częścią rozwiązania. Integracja technologii z edukacją może być kłopotliwa. Mam nadzieję, że pokazuje to tylko jeden sposób, w jaki można to zrobić bez zakłócania planów lekcji lub lat planowania programu nauczania. To… cóż… wzmacnia to, co już się dzieje - pełen agencji pokaz uczenia się skupiający się na krytycznym myśleniu, komunikacji, współpracy i kreatywności.
I oczywiście jestem tutaj, aby pomóc. Zapytaj mnie o cokolwiek na Twitterze - twitter.com/clinty lub napisz do mnie bezpośrednio - [email protected].
Już nie mogę się doczekać Waszych galerii!
Zalecana:
Wzmocnij swoją pamięć dzięki Pałacowi Umysłu w Rzeczywistości Rozszerzonej: 8 kroków

Wzmocnij swoją pamięć dzięki Pałacowi Umysłu w rzeczywistości rozszerzonej: Korzystanie z pałaców umysłu, tak jak w Sherlocku Holmesie, było używane przez mistrzów pamięci do przywoływania wielu informacji, takich jak kolejność kart w potasowanej talii. Pałac umysłu lub metoda loci to technika pamięciowa, w której wizualne mnemoniki są
Zagadka rzeczywistości rozszerzonej: 11 kroków

Augmented Reality Puzzle: Gry logiczne są po prostu cudowne. Istnieją wszelkiego rodzaju układanki, typowe układanki, labirynt z żetonami, a nawet gry wideo tego gatunku (na przykład Captain Toad). Gry logiczne wymagają od gracza zaprojektowania strategii rozwiązywania problemów
DIY inteligentne okulary rozszerzonej rzeczywistości za pomocą Arduino: 7 kroków

DIY inteligentne okulary rozszerzonej rzeczywistości wykorzystujące Arduino: Ponieważ technologia szybko się rozwija i integruje ze wszystkimi aspektami życia ludzi, projektanci i programiści starali się zapewnić ludziom przyjemniejsze wrażenia z korzystania z technologii. Jednym z trendów technologicznych, które mają na celu ułatwienie życia, jest noszenie
Umieszczanie obiektów AR we współrzędnych GPS w rzeczywistości rozszerzonej: 8 kroków (ze zdjęciami)

Umieszczanie obiektów AR we współrzędnych GPS w rzeczywistości rozszerzonej: Ta instrukcja omówi tworzenie aplikacji mobilnej do umieszczania obiektów AR we współrzędnych GPS za pomocą ARkit i ARCore przy użyciu Unity3D. Przeprowadzę Cię przez konfigurację projektu, który wykonałem za pomocą Mapbox, który pozwala nam oznaczać wiadomości w określonych G
CityCoaster - Zbuduj własną podstawkę do rzeczywistości rozszerzonej dla swojej firmy (TfCD): 6 kroków (ze zdjęciami)

CityCoaster - zbuduj własną podstawkę z rozszerzoną rzeczywistością dla swojej firmy (TfCD): Miasto pod twoim kubkiem! CityCoaster to projekt zrodzony z myślą o produkcie dla lotniska Rotterdam Haga, który mógłby wyrażać tożsamość miasta, zabawiając klientów strefy wypoczynkowej rozszerzoną rzeczywistością. W środowisku takim
