
Spisu treści:
- Krok 1: Wymagane materiały i narzędzia
- Krok 2: Zbuduj tarczę
- Krok 3: Złóż obwód
- Krok 4: Projekt rozwoju aplikacji
- Krok 5: Kod rozwoju aplikacji
- Krok 6: Program Arduino (dołączony program)
- Krok 7: Aplikacja działająca z Arduino (w załączeniu apk)
- Krok 8: Sprawdź funkcję
- Krok 9: Make It Infinity (układ szkła)
- Krok 10: Testowanie przed zakończeniem
- Krok 11: Kadrowanie i boks
- Krok 12: Zdjęcia zegara nieskończoności
- Krok 13: Tryby zegara
- Krok 14: Zmiana koloru zegara
- Krok 15: Zmiana trybu
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.




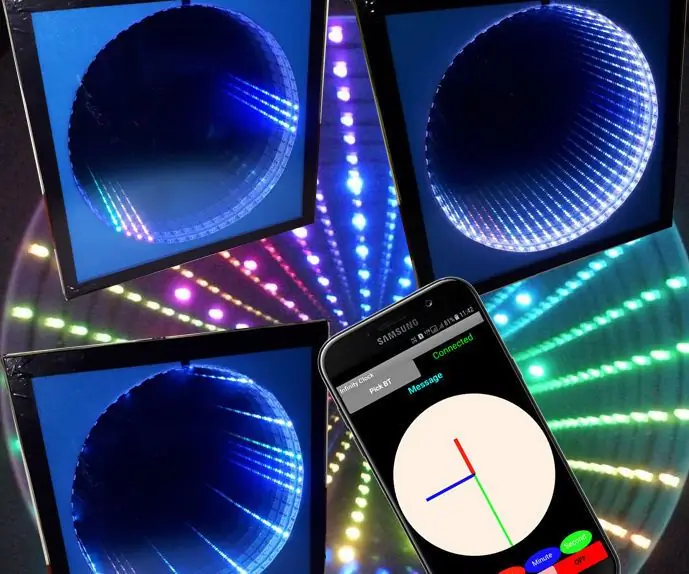
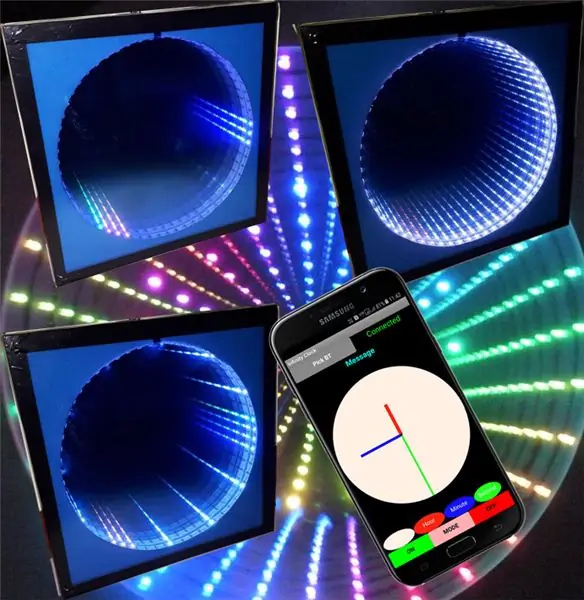
Normalne zegary cyfrowe i analogowe są nudne, więc zaplanuj stworzenie fajnego zegara z niestandardowymi kolorami dla tarczy, wskazówki godzinowej, wskazówki minutowej i wskazówki sekundowej. W tym celu najpierw chcemy opracować zegar za pomocą adresowalnej taśmy LED RGB. Następnie do komunikacji z Arduino to Change color planuję zbudować aplikację przy użyciu App Inventor. Wszystkie działają dobrze. Zobaczmy to krok po kroku.
Notatka
Kolory są wyraźne w oczach, podczas gdy przez kamerę odbijają górny kolor szkła w połączeniu. Lub użyj białego szkła jednokierunkowego, aby uzyskać lepsze efekty nawet w aparacie.
Krok 1: Wymagane materiały i narzędzia



Wymagane materiały
1) Adresowalna taśma LED RGB z 1m 60 diodami.
2) Arduino UNO.
3) Moduł RTC dla Arduino.
4) Moduł HC-05 Blue tooth dla arduino.
5) Zwykła płytka drukowana.
6) Nagłówki męskie i żeńskie.
7) Druty.
8) Lustro i szkło przeciwsłoneczne.
9) Taśma do kadrowania
Wymagane narzędzia
1) Zestaw jonów lutowniczych.
2) Narzędzie do ściągania izolacji.
2) Komputer.
3) Telefon komórkowy.
Wymagane oprogramowanie i biblioteka
1) Środowisko Arduino.
a) Biblioteka RTC.
b) Biblioteka przewodów
c) Biblioteka EEPROM
d) Oprogramowanie Serial
e) PololuLedStrip
2) Wynalazca aplikacji MIT
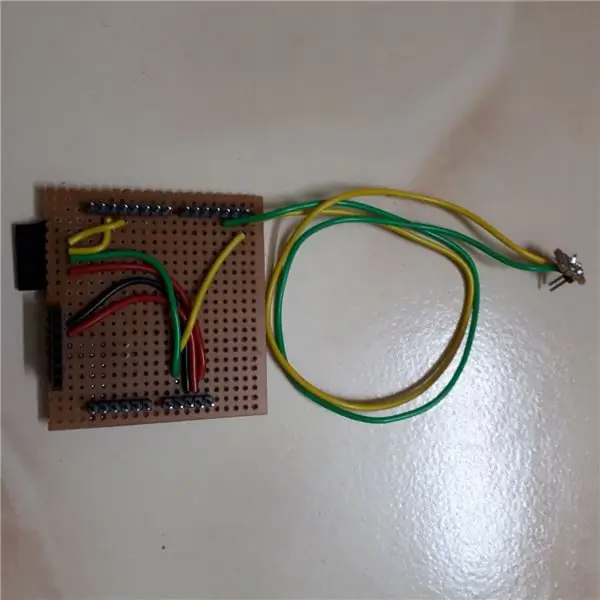
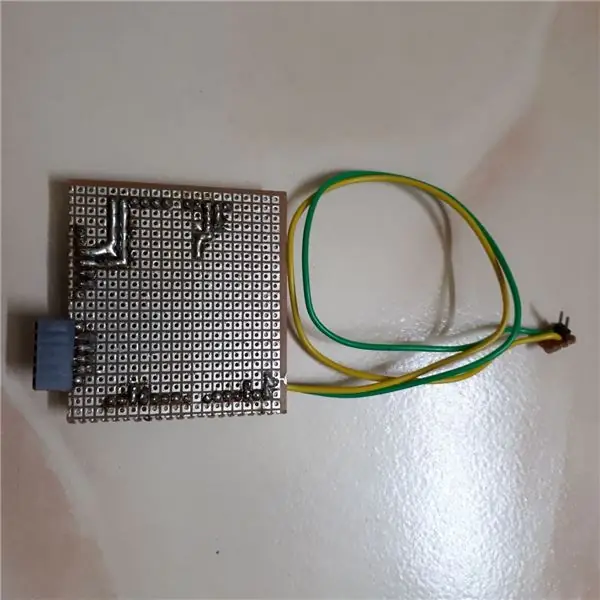
Krok 2: Zbuduj tarczę




1) Budowa tarczy to nasze pierwsze zadanie. Tutaj chcemy połączyć trzy elementy (RTC, Bluetooth, Adresowalna dioda LED z arduino.
2) Dla RTC używamy A4 i A5 strony analogowej oraz +5V i GRN.
3) W przypadku bluetooth używamy pinów D2, D3 dla TX i RX. oraz 5V i GRN.
4) W przypadku adresowalnej taśmy LED użyj regulowanej płyty zasilającej dla +5V i GND. Podłącz dane do D12 Arduino.
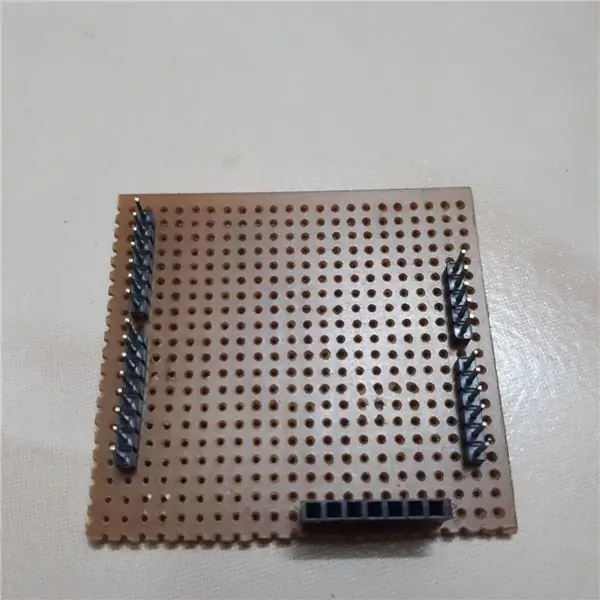
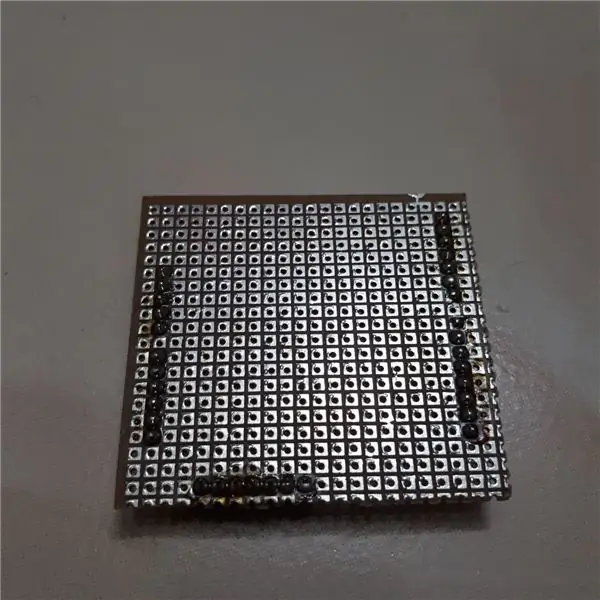
5) Najpierw zamocuj męski nagłówek zgodnie z pinem arduino i włóż nad nim zwykłą płytkę drukowaną.
6) Przylutuj męski nagłówek.
7) Dla żeńskiego złącza lutowanego RTC i Bluetooth na zwykłej płytce drukowanej. użyj przewodów i narysuj ścieżkę, aby utworzyć obwód.
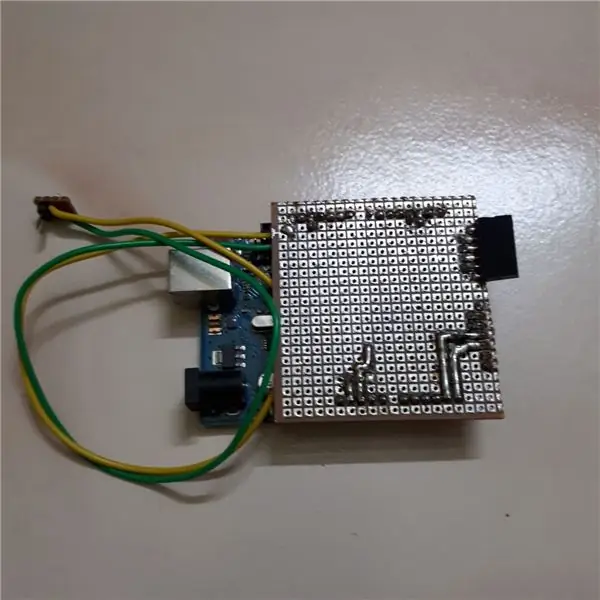
Krok 3: Złóż obwód



1) Teraz przymocuj osłonę nad arduino.
2) Podłącz moduł RTC i Blue tooth.
3) Podłącz adresowalną taśmę oświetleniową LED RGB.
4) Podłącz zasilacz Regulatora 5v do diody LED RGB i 12V do Arduino.
5) Podłącz zasilacz 12V do zasilacza Regulatora.
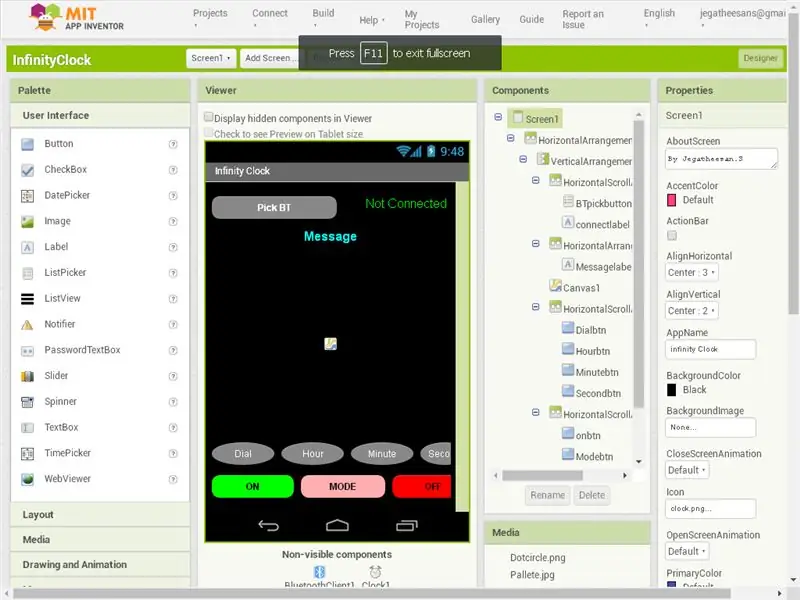
Krok 4: Projekt rozwoju aplikacji


Mój pierwszy ukończony projekt na Androida to Blokada drzwi z wzorem, po czym w tym projekcie wiele się uczę w wynalazcy aplikacji. Głównie praca z kolorami i łączami wieloekranowymi. Używam aplikacji inventor2 online do tworzenia aplikacji na Androida. Jest to aplikacja online do kodowania oparta na graficznym interfejsie użytkownika. Bardzo, bardzo ciekawa nauka i praca.
1) Mój plan polega na połączeniu Arduino i Androida za pomocą Bluetooth i chce zmienić kolory tarczy, godziny, minut i sekund. Dodatkowo jeśli chcemy wyłączyć i włączyć światła mamy osobne przyciski do włączania i wyłączania.
2) W Projekcie korzystam z dwóch ekranów.
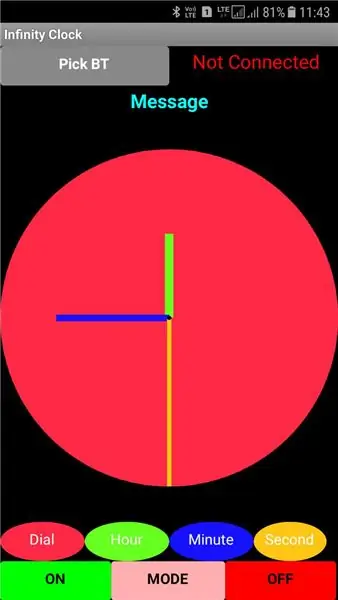
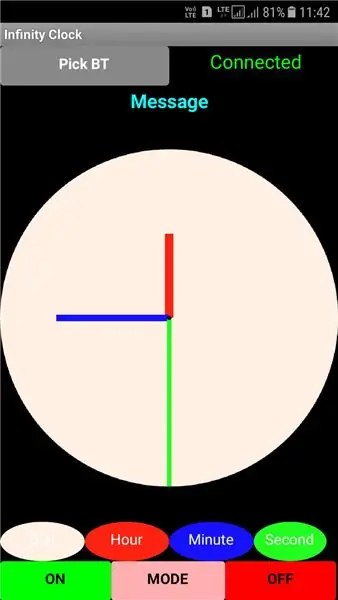
3) Pierwszy ekran
- Na górze za pomocą przycisku podnoszę urządzenia bluetooth, a z boku pole etykiety do wyświetlania statusu bluetooth.
- W następnym rzędzie umieściłem pole etykiety, aby pokazać wiadomości APP.
- Następnie Canvas obejmuje większą część aplikacji. Chcę narysować zegar na płótnie wybranym kolorem.
- Następnie cztery przyciski o nazwie Dial, Hour, Minute, Second, aby wybrać kolor z drugiego ekranu.
- Następnie trzy przyciski do ON, OFF, MODE.
- Kontrola klienta bluetooth i Timer na ukrytej liście.
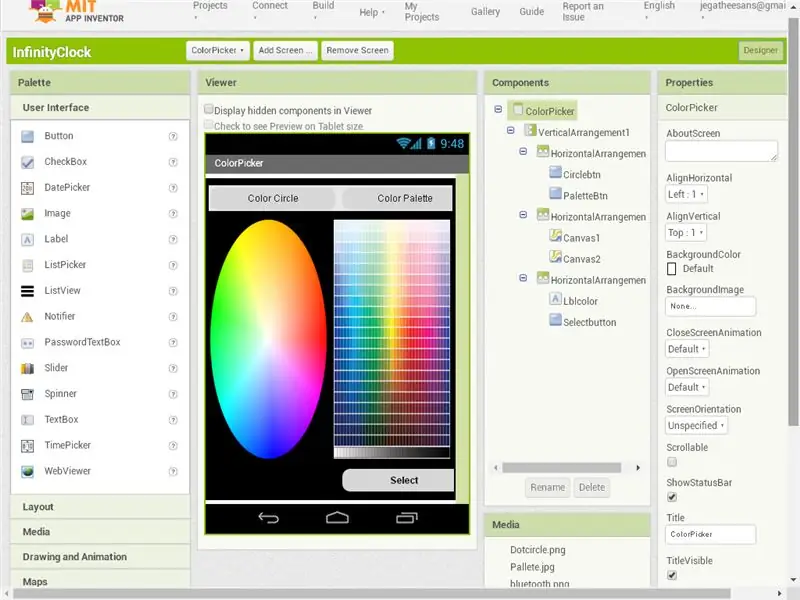
4) Drugi ekran (ekran próbnika kolorów)
- Na ekranie próbnika kolorów używam dwóch obrazów próbników kolorów. Aby zmienić obrazy używam dwóch przycisków na górze.
- Następnie używa się dwóch płócien o okrągłym kolorze i drugiej kwadratowej palety. W tym czasie widoczny jest tylko jeden.
- Następnie pole etykiety, które pokazuje wybrany kolor i przycisk wyboru, aby przejść do pierwszego ekranu z wybranym kolorem.
Teraz część Projekt jest zakończona. Jest to kodowanie GUI, więc w części dotyczącej kodowania również chcemy przeciągnąć i upuścić, aby kontynuować w następnym kroku.
Krok 5: Kod rozwoju aplikacji



1) Na pierwszych dwóch obrazach pokazuję pełne kodowanie każdej strony.
2) Tutaj wyjaśniam ważne kroki w tym projekcie
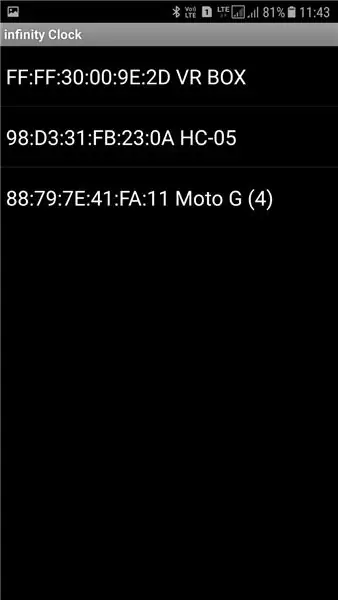
- Wszystko po pierwsze, to odebrać bluetooth. Więc po kliknięciu przycisku Bluetooth wywołujemy adresy i nazwy Bluetooth.
- Po wybraniu Bluetooth w funkcji After Picking sprawdź, czy Bluetooth jest podłączony, czy nie. Jeśli jest podłączony, wyślij podłączony sygnał do arduino za pomocą niebieskiego zęba.
- W programie Arduino raz połączenie jest ok. Odsyła aktualne kolory tarczy, godziny, minuty i sekundy. Aplikacja otrzyma kod i ponownie narysuj zegar kolorami.
- Teraz, aby zmienić kolor tarczy lub dowolny inny, kliknij odpowiedni przycisk w dolnej części aplikacji. Po kliknięciu przycisku wywołuje stronę próbnika kolorów z już ustawionym kolorem.
- Gdy selektor kolorów się otworzy, odczytaj kolor wysłany przez poprzednią stronę i ustaw go na etykiecie na tej stronie. Teraz za pomocą opcji Wybierz kolor z płótna wybieramy kolor.
- Używam dwóch przycisków, aby pokazać i ukryć okrągłą paletę kolorów i kwadratową.
- Następnie po wybraniu koloru przez kliknięcie przycisku zamykamy stronę z wybranym kolorem z listy.
- Na stronie głównej na temat korzystania z funkcji otherscreenclose otrzymujemy wartość wysłaną przez ekran próbnika kolorów i ustawiamy ją na przycisk i przerysowujemy zegar i wysyłamy dane do arduino przez Bluetooth.
- Podobnie jak mądry to samo jest powtarzane dla wszystkich innych przycisków wyboru koloru.
- Następnie 3 przyciski na dole ON, OFF i MODE. Po kliknięciu funkcji przekazuję instrukcję do arduino.
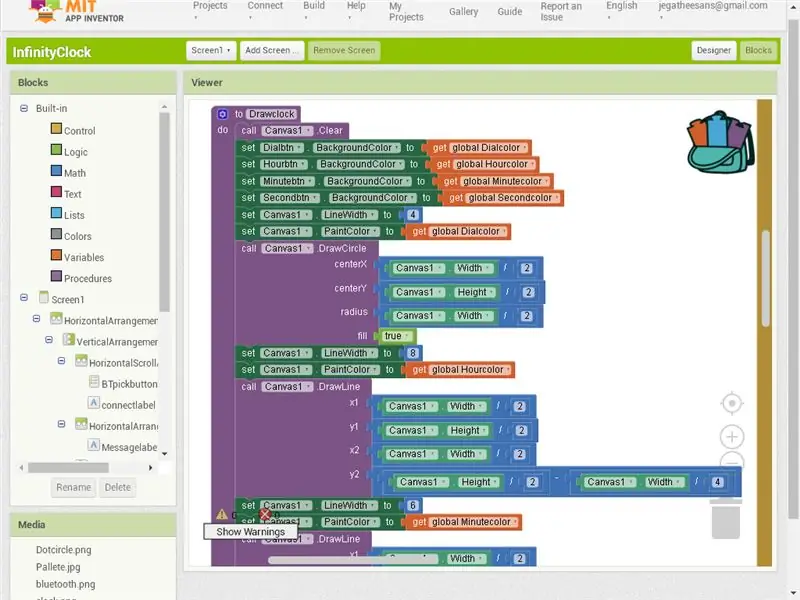
3) Sprawdzam powtarzającą się funkcję i wprowadzam ją do procedury. Na przykład, aby narysować Okrąg, tworzę procedurę i wywołuję ją w razie potrzeby. Po zakończeniu programu Circuit i Android nadszedł czas na zbudowanie programu Arduino.
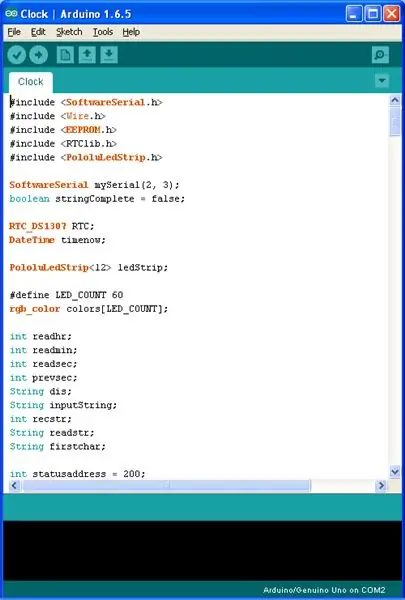
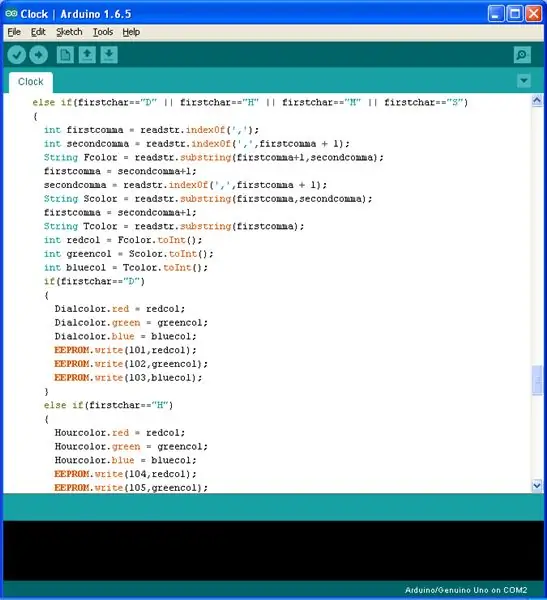
Krok 6: Program Arduino (dołączony program)


Używane biblioteki
1) Do komunikacji z modułem Bluetooth potrzebny jest port szeregowy. Domyślny port szeregowy Arduino używany do debugowania. Użyj więc Softwareserial Library, aby utworzyć nowy port szeregowy.
2) Użyj biblioteki Wire i RTC do komunikacji z modułem RTC.
3) Użyj biblioteki Pololuledstrip do sterowania adresowalnym paskiem LED.
4) Biblioteka EEPROM użytkownika do zapisu i odczytu kolorów i statusu z Arduino.
Program
1) Najpierw napisz program, aby sprawdzić adresowalną diodę LED, a następnie użyj programu testowego, aby przetestować RTC, a następnie użyj programu Bluettoth i przetestuj odbiór danych modułu.
2) Teraz dołącz do programów i sprawdź dane otrzymane z Bluetooth, zapisz je na monitorze szeregowym.
3) Następnie użyj funkcji ciągów, takich jak indexof i substring w ciągu, aby uzyskać wynik z arduino i zapisać go w pamięci EEPROM i zmienić kolor lub tryb lub włączyć/wyłączyć arduino.
4) Przy pierwszym połączeniu z niebieskim zębem wysyłamy kolory za pomocą string concat i wysyłamy.
5) Oddzielne funkcje do sekwencji włączania i wyłączania utworzone w celu wywołania go na czas.
Krok 7: Aplikacja działająca z Arduino (w załączeniu apk)



Procedura instalacji aplikacji
1) Pobierz aplikację MIT AI2 Companion na swój telefon z Androidem.
2) W witrynie internetowej wynalazcy aplikacji kliknij Utwórz > Aplikacja (podaj kod QR dla.apk). Kod QR wygenerowany na ekranie.
3) Otwórz MIT AI2 Companion na telefonie z Androidem i kliknij zeskanuj kod QR, po skanowaniu kliknij połącz z kodem. Pobieranie apk i instalowanie na telefonie komórkowym po uzyskaniu uprawnień.
4) Lub po prostu w witrynie internetowej wynalazcy aplikacji Kliknij Buduj > Aplikacja (zapisz plik.apk na moim komputerze).
5) Skopiuj apk na telefon komórkowy i zainstaluj.
Aplikacja działa
1) Po zainstalowaniu znalazłeś swoją aplikację w domu.
2) Najpierw otwórz bluetooth w telefonie komórkowym i połącz się z modułem bluetooth HC05.
3) Kliknij aplikację na ekranie głównym. Na ekranie kliknij Wybierz BT. Wybierz HC05. Po podłączeniu zapisanego koloru z arduino odczytaj w Androidzie i przemaluj zegar. Następnie użyj przycisków do trybu ON/OFF/Change. Użyj przycisków wybierania, godzin, minut i sekund, aby zmienić kolor.
Pobierz moją aplikację
1) Jeśli nie chcesz tracić czasu na tworzenie Androida, po prostu pobierz załączony apk i zainstaluj go na swoim telefonie komórkowym.
Krok 8: Sprawdź funkcję


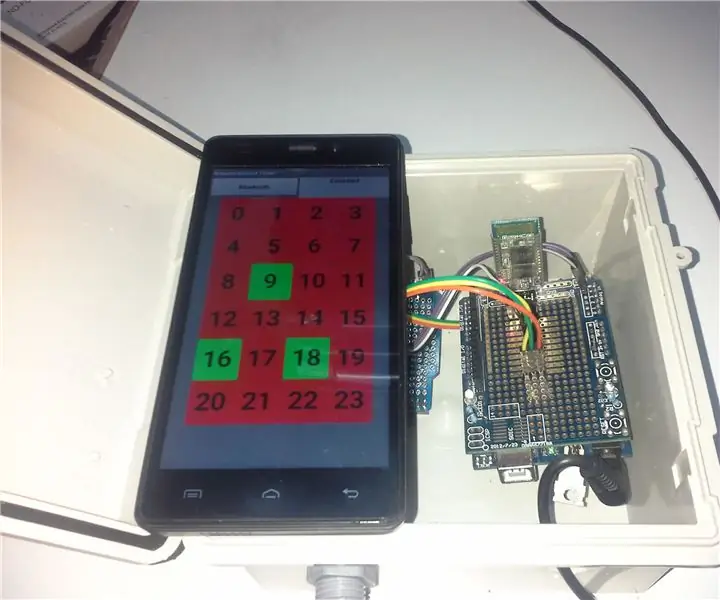
Po przesłaniu programu do arduino i zainstalowaniu aplikacji APP na telefonie z systemem Android. Sprawdź funkcje przed ustawieniem lustra.
Krok 9: Make It Infinity (układ szkła)


1) Całkowita długość taśmy led wynosi 1 metr (100 cm). więc obwód zegara wynosi 1 metr (100 cm). Z obwodu oblicz średnicę 31,831 cm. Kupuję więc kwadratowe lustro 38 X 38 i jedno boczne szkło refleksyjne.
2) Wytnij arkusz termokolu do tego samego rozmiaru.
3) Wytnij okrąg o średnicy 31,831 cm na środku arkusza termokolu. To bardzo rzeźbiarskie dzieło, jeśli użyjesz termokolu.
Jeśli masz karton, po prostu przyklej na nim pasek LED, wytnij go i wygnij, aby zrobić okrąg. Ponieważ szlifowanie do odpowiedniego rozmiaru kosztowało mnie prawie 2 godziny
4) Wklej pasek LED RGB w środkowe kółko.
5) Przeprowadź drut po bokach.
6) Umieść lusterko na dnie i nałóż na nie tromokol z jasnym paskiem.
7) Umieść na nim jedną stronę szkła odblaskowego. a teraz sprawdź jak to działa.
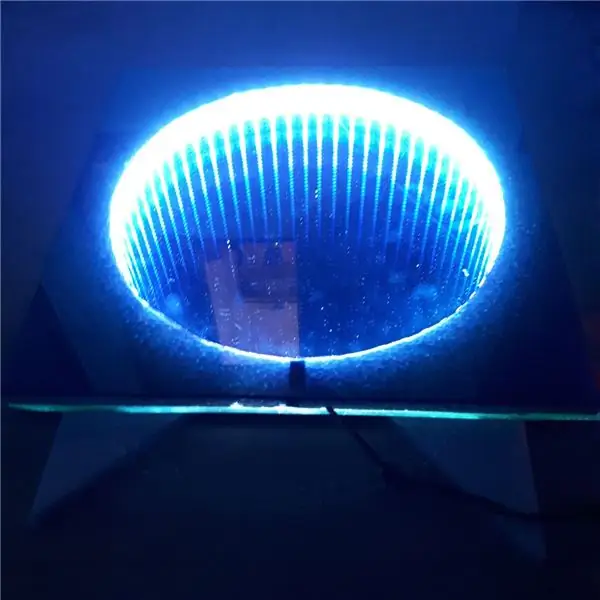
Krok 10: Testowanie przed zakończeniem


To jest obraz testowy przed kadrowaniem.
Krok 11: Kadrowanie i boks




1) Bez przesuwania okularów użyj taśmy do oprawy, aby połączyć je ze wszystkich stron. Ze względu na dużą wagę szkła przyklejam go dwukrotnie.
2) Następnie wysuń przewód z zegara na tylną stronę i zapakuj obwód i gorący klej z lusterkiem z tyłu. W pudełku włącz zasilanie i podłącz wyjście do taśmy led.
3) Teraz cała praca się skończyła. Czas uciekać.
Krok 12: Zdjęcia zegara nieskończoności




Ułóż go do powieszenia na ścianie lub postawienia na stole (Dzięki użyciu przeze mnie grubych szklanek sprawia, że stoi). W razie potrzeby używamy go jako światła nocnego. Użyj telefonu komórkowego, aby kontrolować jego kolory lub wyłącz, jeśli nie jest potrzebny. Na powyższym obrazku pierwsze 3 obrazy pokazują różne tryby.
Krok 13: Tryby zegara



Wideo dla wszystkich trzech trybów
1) TRYB 1 - Wszystkie świecą drugiej linii.
2) TRYB 2 - świecą tylko wszystkie linie minutowe.
3) TRYB 3 - świecą tylko godziny, minuty i sekundy.
Krok 14: Zmiana koloru zegara

ON, zmiana koloru i OFF
Krok 15: Zmiana trybu


Oglądanie zegara nieskończoności jest bardzo niesamowite. Zmień również kody do załadowania domyślnej zmiany koloru przez bibliotekę i sprawdź. Jest bardzo wspaniały. Tutaj udostępniam filmy o zmianie trybu zegara i zmianie koloru.
Przejdź przez pracę. Jeśli to zrobisz i zagłosujesz na to, czuję się bardzo szczęśliwy
Bardzo się cieszę, że mogę się uczyć i tworzyć nowe rzeczy. Podziel się swoim, a następnie pomnóż szczęście
Dzięki za oglądanie
Zalecana:
Zegar cyfrowy LED Dot Matrix - ESP Matrix Aplikacja na Androida: 14 kroków

Cyfrowy zegar LED Dot Matrix - aplikacja ESP Matrix na Androida: Ten artykuł jest dumnie sponsorowany przez PCBWAY.PCBWAY tworzy wysokiej jakości prototypowe płytki PCB dla ludzi na całym świecie. Wypróbuj to dla siebie i zdobądź 10 płytek PCB za jedyne 5 USD w PCBWAY o bardzo dobrej jakości, dzięki PCBWAY. Płyta ESP Matrix Board, którą opracowałem
Zegar WiFi, zegar i stacja pogodowa, sterowanie Blynk: 5 kroków (ze zdjęciami)

Zegar WiFi, timer i stacja pogodowa, sterowanie Blynk: jest to zegar cyfrowy Morphing (dzięki Hari Wiguna za koncepcję i kod morfingu), jest to również zegar analogowy, stacja raportowania pogody i minutnik kuchenny. Jest kontrolowany w całości przez Aplikacja Blynk na smartfonie przez Wi-Fi.Aplikacja umożliwia
ESP8266 Zegar sieciowy bez zegara RTC - Nodemcu NTP Zegar bez RTC - PROJEKT ZEGAR INTERNETOWY: 4 kroki

ESP8266 Zegar sieciowy bez zegara RTC | Nodemcu NTP Zegar bez RTC | PROJEKT ZEGARA INTERNETOWEGO: W projekcie będzie wykonywany projekt zegara bez RTC, będzie pobierał czas z internetu za pomocą wifi i wyświetli go na wyświetlaczu st7735
Zegar elektroniczny C51 4 bity - Drewniany zegar: 15 kroków (ze zdjęciami)

C51 4-bitowy zegar elektroniczny - drewniany zegar: W ten weekend miałem trochę wolnego czasu, więc poszedłem dalej i zmontowałem ten 4-bitowy elektroniczny zegar cyfrowy DIY o wartości 2,40 USD, który kupiłem jakiś czas temu od AliExpress
Zegar Arduino/Android (z aplikacją!). Sterowanie oświetleniem i innymi rzeczami: 6 kroków

Zegar Arduino/Android (z aplikacją!). Kontroluj oświetlenie i inne rzeczy: Cześć! Oto jestem z innym zegarem. Dzięki temu projektowi możesz ustawić, czy timer będzie „WŁĄCZONY”; lub „WYŁ” za każdą godzinę dnia. Możesz ustawić więcej niż jedno wydarzenie dziennie, korzystając z aplikacji na Androida. Łącząc Arduino i Androida
