
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



Czy kiedykolwiek chciałeś stworzyć aplikację, która działa na dynamicznej bazie danych, która jest łatwa w obsłudze, umożliwia użytkownikom nieznającym techniki wprowadzanie danych i nie obciąża zasobów firmy? Cóż, mam dla ciebie rozwiązanie. Dzisiaj będziemy budować aplikację, która działa na Dysku Google (w szczególności Arkusze Google) i może być używana do różnych celów. Chociaż w tym samouczku skupimy się na tworzeniu aplikacji opartej na zdarzeniach, aby wyświetlić listę wydarzeń zachodzących w kampusie uniwersyteckim, ten projekt można łatwo przepisać, aby działał na wiele sposobów, czy to jako aplikacja kalkulatora do aplikacji monitorującej zapasy produktów. Załączam kopię mojej aplikacji, jeśli chcesz zobaczyć, co będziemy robić. Rozpakuj plik zip i uruchom w nim JAR. A teraz bez zbędnych ceregieli zacznijmy!
Krok 1: Czego będziesz potrzebować
Aby rozpocząć ten projekt, potrzebujesz następujących zasobów:
-
Netbeans
Polecam pobieranie Java EE, ponieważ zapewnia obsługę serwera, ale jeśli nie chcesz niepotrzebnych plików lub dodatkowej przestrzeni dyskowej, Java SE również będzie działać. Netbeans będzie służył jako nasze IDE do kodowania i kompilowania naszej aplikacji
-
Jsoup
Zamieściłem to w instrukcjach do pobrania. Jest to parser HTML, który pozwoli nam pobrać informacje z opublikowanego arkusza kalkulacyjnego
-
Pakiet Java SDK (V8)
Pobierz dowolny plik, który pasuje do Twojego systemu. Jeśli masz już Java SDK w poprzedniej wersji, polecam aktualizację. Niektóre z moich funkcji używają nowych wyrażeń lambda natywnych dla wersji 8, a kod może nie działać bez nich w zależności od tego, co robisz
-
Visual Studio (opcjonalnie)
Całkowicie opcjonalne. Chociaż NetBeans świetnie sprawdza się przy kompilowaniu i pakowaniu naszej aplikacji, nie jestem wielkim fanem studia deweloperskiego. Wolę kodować w VS, ponieważ ma ładniejszy interfejs. Jeśli ci się to nie podoba, w Internecie jest wiele innych IDE, więc znajdź to, co lubisz najbardziej
-
Kod startowy
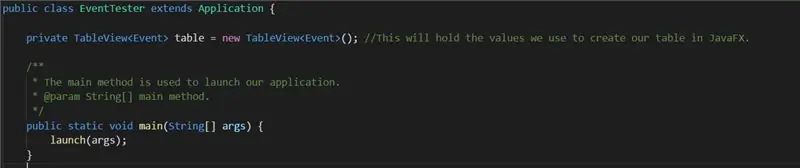
Umieściłem kod startowy w zasobach tego, a także opublikowałem go na GitHub. W tym przypadku mam plik główny (Event), który zapewnia strukturę pliku, który faktycznie uruchamia aplikację, a także EventTester, który używa JavaFX do tworzenia GUI dla aplikacji. Jeśli chcesz uzyskać pełne wrażenia, nie polecam kopiowania i wklejania. Nie spiesz się i przeczytaj to
Inni:
Podstawowa znajomość Javy. Pomocna będzie znajomość języka Java, na przykład pisanie funkcji, tworzenie obiektów itp
Krok 2: Konfiguracja bazy danych

Aby rozpocząć projekt, najpierw musimy wejść na Dysk Google i utworzyć arkusz, którego będziemy używać do uruchamiania naszej aplikacji. Udaj się na drive.google.com i kliknij ikonę „Nowy” w lewym górnym rogu i wybierz „Arkusze” pod nią.
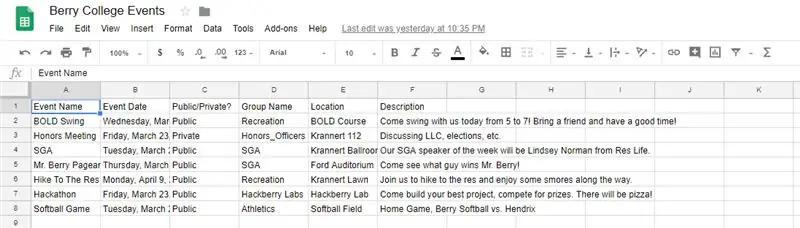
Po załadowaniu arkusza zmień jego nazwę na coś łatwo rozpoznawalnego. Po wykonaniu tej czynności wypełnij górny wiersz swoimi nazwami danych, takimi jak rzeczy, które umieścisz w każdej kolumnie. Patrząc na mój przykład tutaj, oznaczyłem górny wiersz takimi rzeczami, jak „Nazwa wydarzenia”, „Data” itp.
Po wykonaniu tej czynności zacznij wypełniać arkusz kalkulacyjny danymi, które chcesz wypełnić. Pamiętaj, aby w podobny sposób sformatować wszystkie swoje dane, aby kod mógł z nimi pracować bez zgłaszania błędów. Na przykład, jeśli planujesz używać dat w swoim kodzie, uważaj, aby każdą datę sformatować tak samo, w przeciwnym razie kod nie będzie mógł jej przeanalizować.
Po wprowadzeniu danych opublikuj arkusz kalkulacyjny, przechodząc do „Plik” -> „Opublikuj w Internecie”. W tym miejscu będziesz chciał wybrać cały dokument i upewnić się, że został opublikowany jako plik HTML, dzięki czemu nasza aplikacja będzie mogła poprawnie narysować dane. Po opublikowaniu arkusza kalkulacyjnego zanotuj link, który zawiera. Będzie to potrzebne później w aplikacji.
Krok 3: Konfiguracja NetBeans

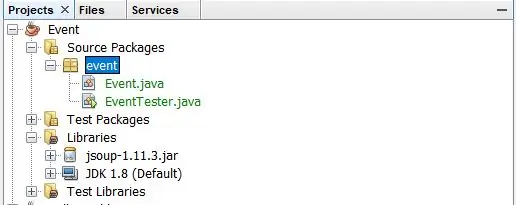
Teraz, gdy mamy już nasz arkusz kalkulacyjny, nadszedł czas na skonfigurowanie NetBeans, abyśmy mogli zacząć kodować. Po pobraniu i zainstalowaniu NetBeans i Java SDK, śmiało utwórz nowy projekt. Przy wyborze typu wybierz kategorię „Java” oraz projekt „Aplikacja Java”. Wybierz, co chcesz nazwać swoim projektem (ja nazwałem po prostu "Wydarzenie"). Zaznacz pole wyboru obok „użyj dedykowanego folderu do przechowywania bibliotek”, a także obok „Utwórz klasę główną”. Następnie NetBeans powinien utworzyć projekt i katalog projektów, w którym możemy rozpocząć pracę, podobnie jak na zdjęciu.
Zanim zaczniemy kodować, musimy również upewnić się, że NetBeans ma bibliotekę JSoup, która będzie potrzebna do przeanalizowania naszego arkusza kalkulacyjnego. W NetBeans kliknij prawym przyciskiem myszy ikonę „Biblioteki” w katalogu projektu. W menu podręcznym wybierz przycisk, aby dodać plik.jar. Teraz przejdź do miejsca, w którym umieściłeś plik jsoup (najprawdopodobniej do folderu Pobrane, chyba że określiłeś gdzie indziej). Wybierz ten plik i dodaj go do biblioteki. Jeśli rozwiniesz folder Biblioteki w NetBeans, powinieneś teraz zobaczyć w tym obszarze plik jsoup.jar. Po wykonaniu tej czynności możemy teraz zacząć kodować naszą aplikację.
Krok 4: Kodowanie naszej głównej klasy

Tak więc pierwszym krokiem w kodowaniu naszej aplikacji jest stworzenie głównej klasy. Twoja główna klasa będzie tam, gdzie tworzymy nasze obiekty, mamy metody, które współdziałają z JSoup i nie tylko. Zakładając, że każdy, kto to czyta, ma doświadczenie w kodowaniu, skorzystaj z następujących importów:
importować java.util. Collections;
import java.util. Lista;
import java.util. ArrayList;
import java.util. Date;
import java.util.stream. Stream;
importować java.util.stream. Collectors;
import java.text. SimpleDateFormat;
import java.text. ParseException;
importuj org.jsoup. Jsoup;
importuj org.jsoup.nodes. Document;
importuj org.jsoup.nodes. Element;
import org.jsoup.select. Elements;
importowanie javafx.beans.property. SimpleStringProperty;
Może się wydawać, że to dużo i w zależności od twojego projektu, wszystko może nie być konieczne. Kontynuując kodowanie, NetBeans poinformuje Cię, jeśli masz nieużywane importy, dzięki czemu zawsze możemy je usunąć później. Na razie tego jednak potrzebujemy.
Po otrzymaniu instrukcji importu przejdźmy dalej i zadeklarujmy naszą klasę. Jeśli planujesz używać dat lub dowolnego niepodstawowego obiektu podczas tworzenia obiektu specyficznego dla klasy, zalecam dodanie „implementów porównywalnych” do deklaracji klasy. Umożliwi to porównanie obiektów, co pozwoli później posortować listę obiektów klasowych. Po wykonaniu tej czynności zadeklaruj wszystkie potrzebne zmienne instancji. Dla każdego tworzonego ciągu publicznego musisz również utworzyć dla niego SimpleStringProperty. Są to obiekty JavaFX, które pozwolą nam później pracować z naszymi głównymi obiektami klasy.
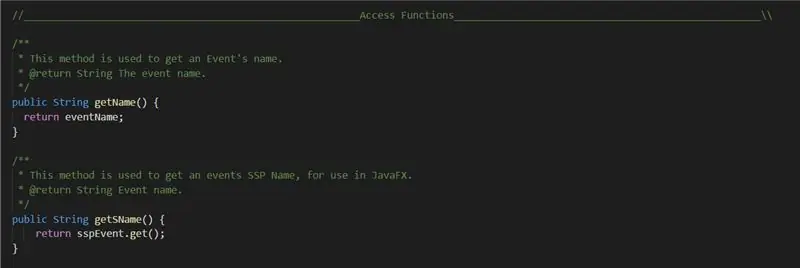
Teraz śmiało zadeklaruj dostęp do funkcji. Jeśli chodzi o podstawowe zmienne, możesz dowolnie nazywać swoje funkcje. Jednak dla funkcji dostępu SSP musisz użyć formatu getFunctionNameHere(). Dzieje się tak, ponieważ później będziemy używać JavaFX do łączenia się z tymi funkcjami, a funkcje, których użyjemy, wymagają, abyśmy rozpoczęli nasze funkcje SSP od get. Przykład można zobaczyć powyżej.
Po zdefiniowaniu wszystkich zmiennych dostępu, zdefiniuj wszelkie inne funkcje, których możesz potrzebować. Jest to bardzo specyficzne dla użytkownika, ponieważ funkcje, których potrzebujesz, różnią się w zależności od projektu. Jeśli potrzebujesz inspiracji, sprawdź mój Javadoc lub rzeczywisty kod i zobacz niektóre z wykonanych przeze mnie funkcji. Na przykład stworzyłem funkcję sortującą, która sortuje Listę według daty, a także funkcje, które zwracają tylko Zdarzenia ze statusami grupowymi publiczne i nie tylko. Chociaż jest w porządku, aby były one statyczne, aby można było przeprowadzić pewne testy, polecam nie mieć żadnych statycznych metod po zakończeniu debugowania, aby uniknąć błędów, gdy przejdziemy do następnego etapu projektu.
Krok 5: Definiowanie naszej metody Create()

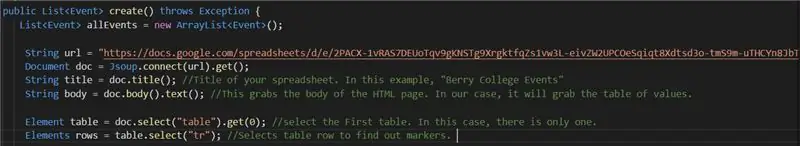
Teraz jest prawdopodobnie najważniejsza część kodu, w której zdefiniujemy naszą metodę create(), która faktycznie uzyska dostęp do naszej strony internetowej i dostarczy nam dane. Ważne jest, aby pamiętać, że będziesz musiał dodać linię throws Exception do swojej deklaracji metody, dzięki czemu nie musimy pisać bloków try w naszym kodzie. Aby rozpocząć, zadeklaruj pustą Listę swojego obiektu. W moim przypadku wyglądało to tak
Zdarzenia zdarzeń = nowa ArrayList()).
Teraz przejdź i znajdź ten adres URL skopiowany wcześniej do opublikowanego arkusza kalkulacyjnego. Zadeklaruj ten link jako ciąg znaków w Javie i nazwij go, jak chcesz. Teraz idź dalej i zadeklaruj nowy dokument Jsoup. Możesz to zrobić, tworząc nowy obiekt dokumentu, taki jak
Dokument doc = nowy Dokument();
Teraz śmiało ustaw swój dokument tak, aby łączył się z naszym adresem URL i pobierał dane. Aby to zrobić, spróbuj:
Dokumentacja = Jsoup.connect(url).get();
Teraz musimy uzyskać treść naszego dokumentu, w którym przechowywane są rzeczywiste dane.
Treść ciągu = doc.body().text();
Teraz musimy zacząć wyciągać dane z ciała. Ponieważ nasze dane znajdują się w tabeli (ponieważ był to arkusz kalkulacyjny), musimy wyciągnąć tabelę z ciała. Spróbujmy
Tabela elementów = doc.select("tabela").get(0);
To wybiera pierwszą tabelę. W tym przypadku jest tylko jeden. Teraz wpisz
Wiersze elementów = table.select("tr");
To daje nam wszystkie wiersze we wspomnianej tabeli.
Więc teraz wszystkie nasze dane znajdują się w tej zmiennej wierszy. To dobrze iw ogóle, ale cały sens pisania tej funkcji wewnątrz tej klasy jest taki, abyśmy mogli tworzyć z niej obiekty. Tak więc, zanim będziemy mogli to zwrócić, musimy utworzyć Listę z naszych wierszy. W tym celu możemy użyć pętli for. Muszę zauważyć, że zajęło mi to trochę prób i błędów, aby uzyskać właściwe rozwiązanie. Zdałem sobie sprawę, że podczas wyciągania z wierszy niektóre z naszych danych nie są przydatne w tej sytuacji, ponieważ dostarczają rzeczy takich jak nazwa pojedynczego arkusza, pierwszy wiersz z naszymi pomysłami na dane itp. Na koniec ustawiłem inicjał wpisując liczbę dla pętli for do 2, więc pomija te elementy i może tworzyć nasze elementy. W końcu opracowałem wygląd z kodem
for (int i = 2; i < rows.size(); i++) {
Wiersz elementu = rows.get(i);
Kolumny elementów = row.select("td");
Teraz, aby stworzyć obiekt, zrób coś takiego
Nazwa obiektu = new Object(cols.get(0).text());
Zasadniczo, cols.get(0) pobierze dane z row(i) column(0) i zamieni je na String, który może być następnie przekazany do konstruktora obiektu.
Po skonfigurowaniu konstrukcji dodaj ją do Listy, którą utworzyliśmy wcześniej za pomocą list.add(), na przykład
wydarzenia.dodaj(nazwa);
Teraz zamknij pętlę for i wywołaj wszystkie potrzebne funkcje. Na przykład wywołałem funkcję sortowania, aby uzyskać zdarzenia w kolejności daty. Po wykonaniu tej czynności zwróć swoją Listę, a następnie skończysz z tą sekcją!
Krok 6: Kodowanie naszej aplikacji


Utwórz nowy plik i nadaj mu dowolną nazwę. Będziesz potrzebować następujących importów:
import java.util. Lista;
import java.util. ArrayList;
import java.util. Date;
importowanie javafx.geometry. Pos;
importowanie javafx.scene.layout. HBox;
importowanie javafx.aplikacja. Aplikacja;
importowanie javafx.collections.transformation. FilteredList;
importowanie javafx.scene.text. Font; import javafx.scene.control.*;
importować javafx.collections. FXCollections;
importuj javafx.collections. ObservableList;
importować javafx.geometry. Insets;
import javafx.scene. Group;
importowanie javafx.scene. Scene;
importuj javafx.scene.control. Label;
importowanie javafx.scene.control.cell. PropertyValueFactory;
importowanie javafx.scene.layout. VBox;
import javafx.stage. Stage;
Wiem, że to może wydawać się dużo, ale uwierz mi, są one niezbędne do uruchomienia naszej aplikacji. Śmiało zadeklaruj swoją klasę i upewnij się, że rozszerza Application, ponieważ jest to niezbędny element projektu. Na początku zadeklaruj nową zmienną instancji, która jest TableView twojego obiektu, na przykład
prywatna tabela TableView = nowa TableView();
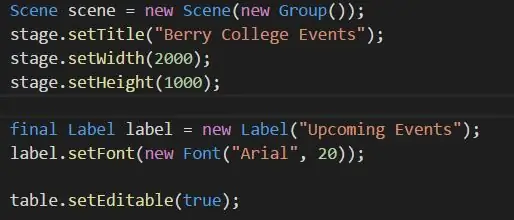
Zadeklaruj również główną metodę, której użyjemy do uruchomienia aplikacji. Zasadniczo powinien wyglądać tak, jak na obrazku u góry.
Teraz musimy stworzyć naszą metodę startową. Upewnij się, że wyrzuca Exception, ponieważ będziemy wywoływać metodę create() z naszej poprzedniej klasy. Utwórz nowe zdarzenie z pustymi parametrami, po prostu po to, abyśmy mogli wywołać z nim metodę create. Zdefiniuj nową Listę i ustaw ją na wynik funkcji create(). Teraz utwórz nową listę ObservableList, która zostanie użyta do wypełnienia naszej tabeli naszymi danymi. Zdefiniuj to tak:
Dane ObservableList = FXCollections.observableArrayList();
Teraz utwórz nową scenę z:
Scena scena = nowa Scena(nowa Grupa());
Ustaw tytuł, szerokość, wysokość i wszystko, czego potrzebujesz, aby wszystko, co działa dla Ciebie. Możesz zobaczyć moje wartości na obrazku u góry. Teraz możemy zacząć ustawiać nasz stół. Dla wszystkich informacji, które chcesz wyświetlić, utwórz TableColumn, na przykład:
TableColumn eventCol = new TableColumn("Nazwa zdarzenia");eventCol.setMinWidth(100); eventCol.setCellValueFactory(new PropertyValueFactory("sName"));
Parametr "sName" powinien być wypełniony dowolną nazwą funkcji dostępu SSP, aby mógł uzyskać wartości, których potrzebujesz dla danych obiektów. Utwórz tyle kolumn, ile potrzebujesz, a następnie dodaj je do tabeli za pomocą
FilteredList flEvent = new FilteredList(data, p -> true);
table.setItems(flEvent);
table.getColumns().addAll(eventCol, statCol, groupCol, datingCol, descCol, locationCol);
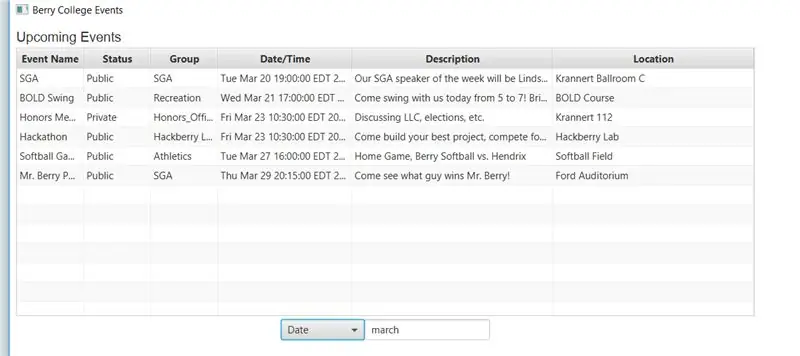
Jeśli chcesz dodać pasek wyszukiwania, tak jak ja, sprawdź kod, aby uzyskać informacje o tym, jak utworzyć choiceBox i textField, które pozwolą użytkownikowi filtrować tabelę według określonych wartości. Jeśli zdecydujesz się to zrobić, będziesz musiał również utworzyć hBox, aby je zawierał, z
HBox hBox = new HBox(choiceBox, textField);
hBox.setAlignment(Poz. ŚRODEK);
Będziesz także musiał dodać hBox do metody.addAll() poniżej.
W przeciwnym razie po prostu utwórz nowy vBox do przechowywania naszych danych, wykonując
końcowy VBox vbox = nowy VBox();
vbox.getChildren().addAll(etykieta, tabela);
((Grupa) scena.getRoot()).getChildren().addAll(vbox);
scena.setScene(scena); etap.pokaz();
Teraz skompiluj swój kod, uruchom go i sprawdź, czy działa. Użyj programu NetBeans, aby znaleźć błędy, które pojawią się jako czerwone paski po prawej stronie ekranu. Kontynuuj uruchamianie, aż nie będziesz mieć więcej błędów, a projekt zostanie uruchomiony.
Po zakończeniu kodowania zalecę utworzenie dokumentacji Javadoc twojego kodu, aby ludzie mogli zobaczyć, co robi twój kod. Aby to zrobić, pod przyciskiem „Uruchom” u góry ekranu po prostu naciśnij „Generuj dokument Javadoc”. Możesz znaleźć kopię mojej dokumentacji Javadoc, zaglądając do pliku zip na pierwszej stronie i wybierając plik index.html.
Krok 7: Kompilacja i pakowanie naszego pliku Jar

Po wystarczającym debugowaniu i pomyślnym uruchomieniu, możesz w końcu skompilować to do pliku JAR, który następnie można opublikować, aby inni mogli uruchamiać to oprogramowanie bez potrzeby korzystania z NetBeans lub Jsoup.
Zanim skompilujesz swoją aplikację, upewnij się, że wszystko jest zrobione. Jeśli chcesz dodać dokumentację i utworzyć dokument JavaDoc, zrób to. Jeśli masz jakieś polecenia System.out, które są drukowane na konsoli, usuń je. Zasadniczo upewnij się, że Twoja aplikacja nie zawiera niechcianych poleceń ani funkcji oraz że ma wszystko, czego potrzebuje do spakowania.
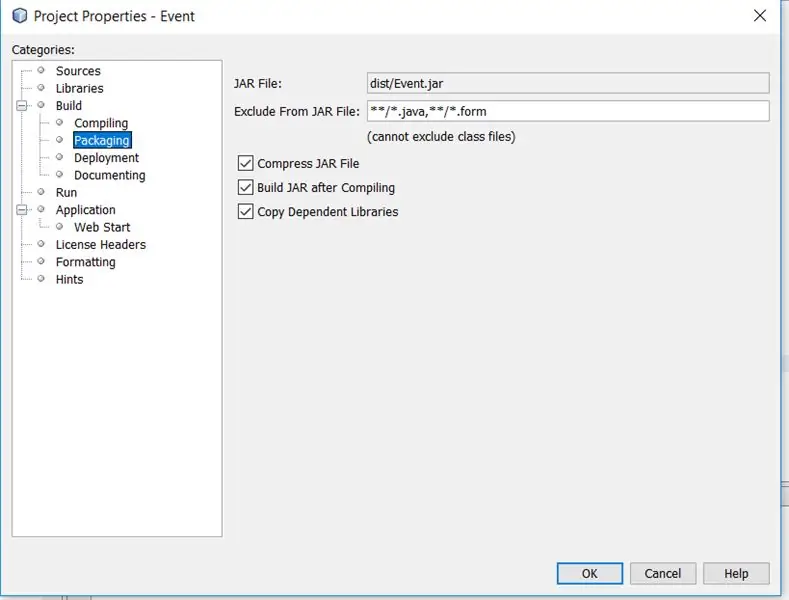
Po wykonaniu tej czynności kliknij prawym przyciskiem myszy nazwę projektu w NetBeans. Powinno pojawić się menu. Naciśnij właściwości (na samym dole menu), a następnie naciśnij „Opakowanie” po lewej stronie nowego wyskakującego menu. Teraz upewnij się, że wszystkie pola wyboru są zaznaczone. Twój ekran powinien wyglądać jak ten powyżej.
Po wykonaniu tej czynności ponownie kliknij prawym przyciskiem myszy swój projekt w NetBeans. W tym momencie naciśnij przycisk „Wyczyść i zbuduj”, a NetBeans zacznie pobierać biblioteki i pliki i kompilować je do działającego pliku JAR. Jeśli wszystko pójdzie dobrze, po kilku chwilach w konsoli powinien pojawić się komunikat informujący, że Twój plik JAR zakończył kompilację i można teraz uruchomić plik. Uruchom tę aplikację i upewnij się, że wszystko działa. Jeśli nie, debuguj i uruchom ponownie proces, aż do rozwiązania błędów.
Krok 8: Gratulacje
Gratulacje! Jeśli wykonałeś wszystkie instrukcje poprawnie i wszystko dobrze zakodowałeś, powinieneś mieć swoją własną działającą aplikację. Fajną rzeczą jest to, że teraz za każdym razem, gdy Ty lub ktokolwiek inny, kto ma dostęp do Twojego arkusza kalkulacyjnego, edytujesz dane, Twoja aplikacja będzie mogła zmienić i reagować na nowe dane. Oto krótki film o tym, jak wyszedł mój.
Jeśli szukasz sposobów na dalsze ulepszanie i budowanie, polecam wypróbowanie niektórych bardziej zaawansowanych funkcji JavaFX, takich jak FancyText lub FancyButton, które mogą dodać do Twojej aplikacji wyższą grafikę. Powodzenia i zostaw komentarz, jeśli potrzebujesz pomocy lub zauważysz błąd w moim kodzie!
Zalecana:
CHOINKA NA BAZIE KOMPONENTÓW ELEKTRONICZNYCH: 8 kroków

CHOINKA OPARTA NA KOMPONENTACH ELEKTRONICZNYCH: Witaj i witaj ponownie!!! Jako entuzjasta elektroniki. Zawsze postrzegam rzeczy lub festiwale/okazji jako okazję do zrobienia czegoś innowacyjnego z elektroniki. Pomyślałem o zrobieniu choinki b
Jak zrobić rejestrator danych wilgotności i temperatury w czasie rzeczywistym za pomocą Arduino UNO i karty SD - Symulacja rejestratora danych DHT11 w Proteus: 5 kroków

Jak zrobić rejestrator danych wilgotności i temperatury w czasie rzeczywistym za pomocą Arduino UNO i karty SD | Symulacja rejestratora danych DHT11 w Proteus: Wstęp: cześć, tu Liono Maker, tutaj link do YouTube. Tworzymy kreatywne projekty z Arduino i pracujemy na systemach wbudowanych.Data-Logger: Rejestrator danych (również rejestrator danych lub rejestrator danych) to urządzenie elektroniczne, które rejestruje dane w czasie w
Pozytywka z radiem FM na bazie PIC16F1847 i AR1010: 5 kroków

PIC16F1847 i AR1010 Pozytywka z radiem FM: To jest mój pierwszy post z instrukcją. Zrobiłem pudełko z cyfrowym radiem FM używając tego taniego modułu odbiornika radia FM AR1010, który kupiłem od Ebay i mikrokontrolera PIC16F1847 od MICROCHIP. Dlaczego PIC? Dlaczego nie skorzystać z Arduino? Ponieważ mam mnóstwo
Wykrywacz metalu z indukcją impulsową na bazie Arduino: 5 kroków

Wykrywacz metali z indukcją impulsową na bazie Arduino: jest to stosunkowo prosty wykrywacz metali o doskonałych parametrach
Zwolnij miejsce na dysku w systemie Windows 10 za pomocą funkcji Oczyszczanie dysku: 7 kroków

Zwolnij miejsce na dysku w systemie Windows 10 za pomocą funkcji Oczyszczanie dysku: Czyszczenie dysku twardego nie wymaga korzystania z narzędzi innych firm. Można to zrobić szybko za pomocą wbudowanej aplikacji systemu Windows 10 o nazwie „Oczyszczanie dysku” i jest bezpłatny. Przed rozpoczęciem będziesz potrzebować następujących elementów: 1) Komputer stacjonarny lub laptop2) Windows 10 i
