
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-06-01 06:10.





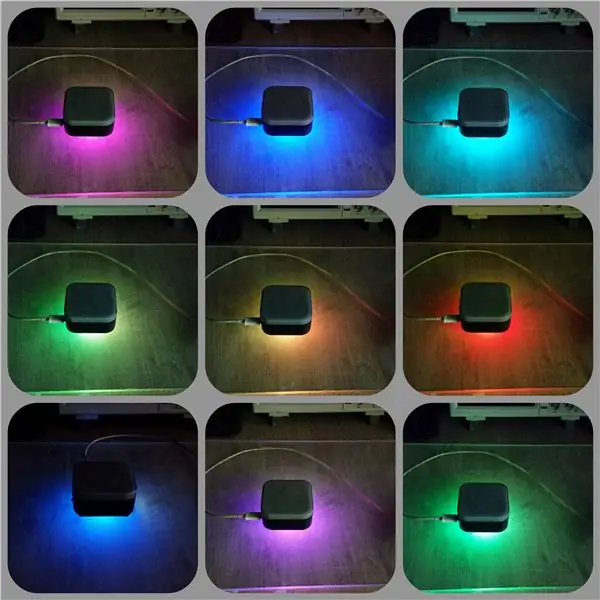
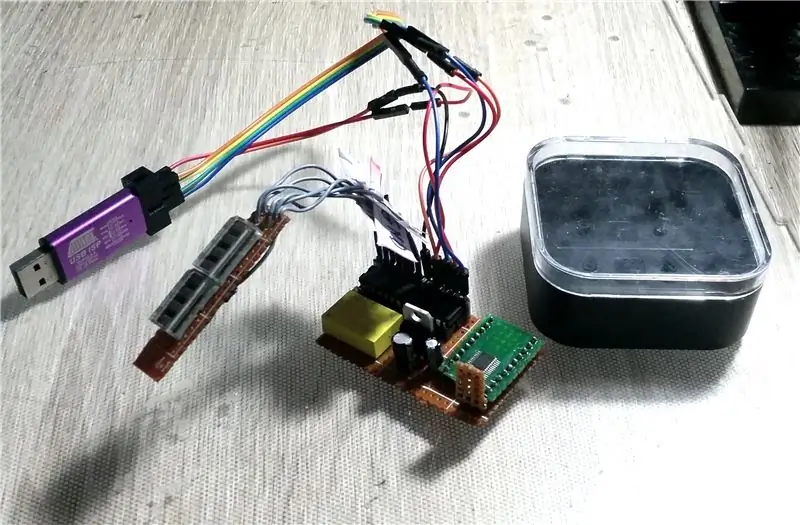
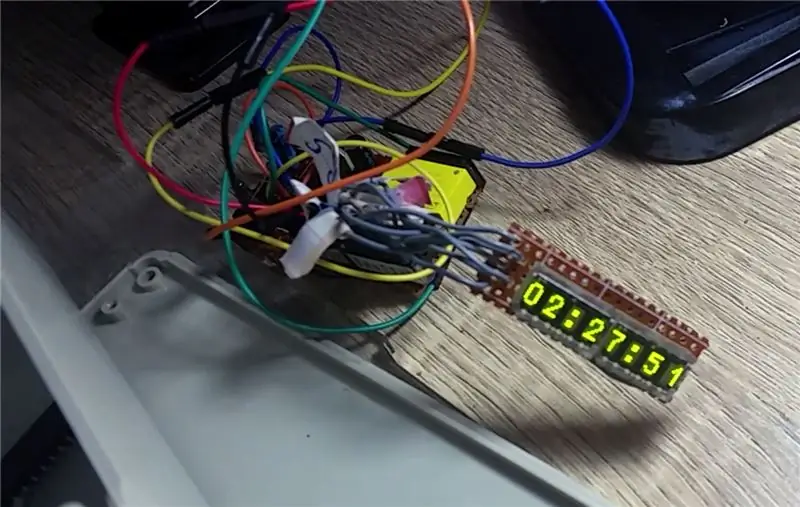
Zawsze chciałem mieć staromodny zegar na biurko, przypominający coś z filmów z lat 90-tych, z dość skromną funkcjonalnością: zegar czasu rzeczywistego, data, zmieniające się podświetlenie tła, brzęczyk i opcja alarmu. Wpadłem więc na pomysł, aby zbudować takie urządzenie: urządzenie cyfrowe, oparte na mikrokontrolerze ze wszystkimi wymienionymi wyżej funkcjami, zasilane przez USB - albo PC, albo dowolną mobilną ładowarkę USB. Ponieważ chciałem, aby był programowalny, z menu i regulacją ustawień, umieszczenie MCU było w tym projekcie nieuniknione. Układ scalony ATMEGA328P (z którego składa się każda płytka Arduino Uno) został wybrany jako „mózg” układu (mówiąc o tym, po prostu miałem ich mnóstwo). Połączenie niektórych części elektronicznych, takich jak dioda LED RGB, chip pomiaru czasu ładowania podtrzymującego i przyciski, umożliwiło narodziny całego projektu - programowalny zegar biurkowy z małym wyświetlaczem LED.
Tak więc, po omówieniu istoty projektu, zbudujmy go
Krok 1: Pomysł

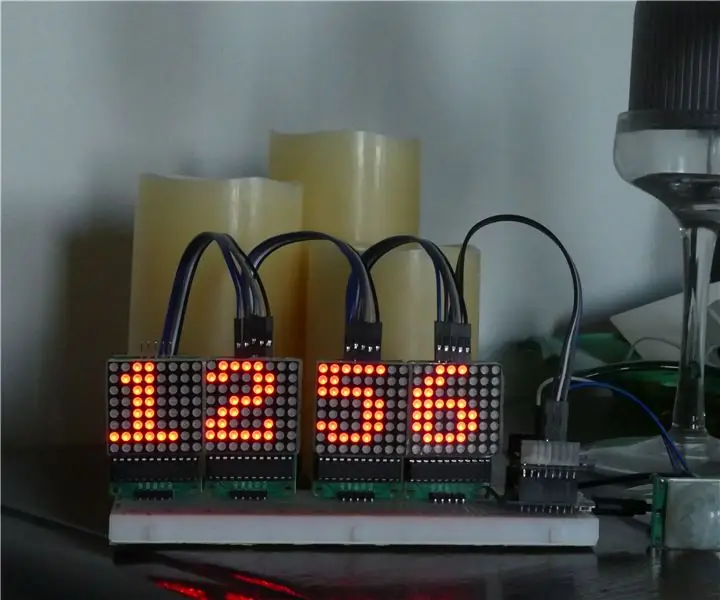
Jak już wcześniej wspomnieliśmy, nasze urządzenie zawiera ładnie wyglądające wyświetlacze matrycowe LED, zmieniające się kolory podświetlenia LED RGB, ładowany licznik czasu, wygodny zasilacz USB i niewielką obudowę.
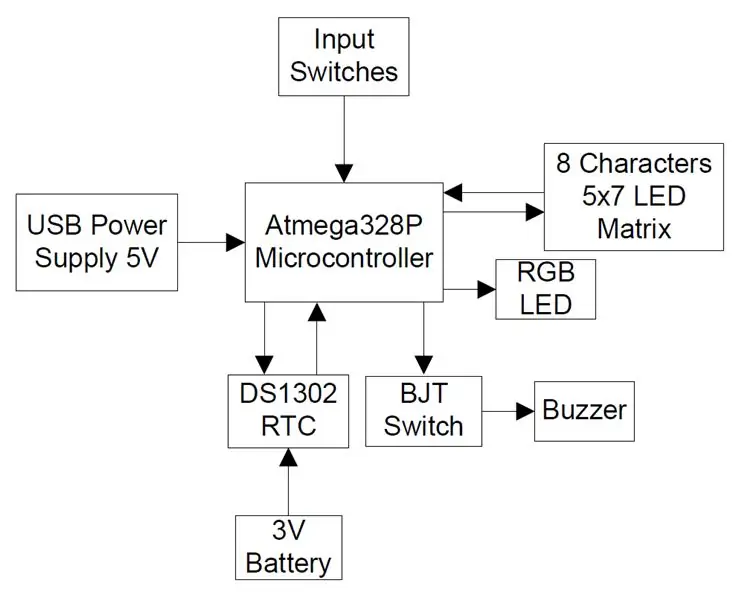
Opiszmy schemat blokowy działania urządzenia według części:
1. Zasilacz:
Ponieważ urządzenie pracuje na napięciu 5 V DC, element zasilający składa się z dwóch oddzielnych obwodów:
- Wejście Micro-USB - do bezpośredniego zasilania ładowarki/komputera.
- 5V Liniowy obwód regulatora napięcia oparty na układzie LM7805 IC.
Obwód IC LM7805 jest opcjonalny, chyba że wolisz zaimplementować inną dostępność wejścia zasilania. W naszym urządzeniu zastosowano zasilacz Micro-USB.
2. Jednostka mikrokontrolera:
Mikrokontroler ATMEGA328P, pełni rolę „mózgu” całego urządzenia. Jego celem jest komunikacja ze wszystkimi obwodami peryferyjnymi, dostarczanie potrzebnych danych oraz interfejs użytkownika urządzenia sterującego. Ponieważ wybrany mikrokontroler to ATMEGA328P, będziemy potrzebować Atmel Studio i podstawowej znajomości języka C (schemat i sekwencje programowania opisane są w dalszych krokach).
3. Obwód zegara czasu rzeczywistego:
Drugi najważniejszy obwód w urządzeniu. Jego celem jest dostarczenie danych o dacie i czasie, z wymogiem ich przechowywania, bez uzależnienia od zasilania wejściowego, tzn. dane czasowe są odświeżane w trybie czasu rzeczywistego. Aby komponent RTC mógł kontynuować zmianę danych czasu/daty, do obwodu dodaje się baterię pastylkową 3 V. Układ scalony to DS1302, jego działanie zostało opisane w dalszych krokach.
4. Interfejs wejściowy - przełączniki przyciskowe:
Przełączniki wejściowe PB zapewniają interfejs wejściowy dla użytkownika. Przełączniki te są przetwarzane w MCU i programie zdefiniowanym przez urządzenie sterujące.
5. Wyświetlacz matrycowy LED
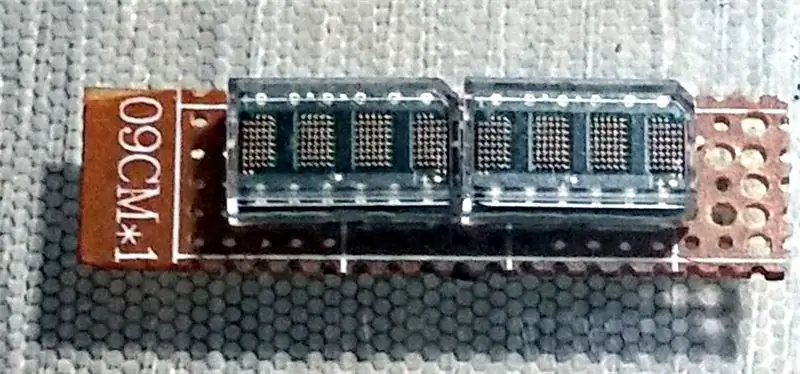
Wyświetlacz urządzenia składa się z dwóch owiniętych IC HCMS-2902 alfanumerycznych matryc LED, każdy IC ma 4 znaki z maleńkiej matrycy LED 5x7. Wyświetlacze te są proste w obsłudze, obsługują komunikację 3-Wire i mają niewielkie rozmiary - wszystko, czego potrzebujemy w tym projekcie.
6. Podświetlenie RGB:
Podświetlenie zmieniające kolor oparte jest o zewnętrzną diodę LED RGB, sterowaną sygnałami PWM pochodzącymi z MCU. W tym projekcie RGB LED ma łącznie 4 piny: R, G, B i wspólny, gdzie paleta kolorów R, G, B jest sterowana przez PWM przez MCU.
7. Brzęczyk:
Obwód brzęczyka jest wykorzystywany jako wyjście dźwiękowe, głównie do celów alarmowych. Przełącznik BJT służy do dostarczenia wystarczającej ilości prądu do elementu brzęczyka, dzięki czemu jego głośność będzie wystarczająco głośna, aby obudzić żywą osobę.
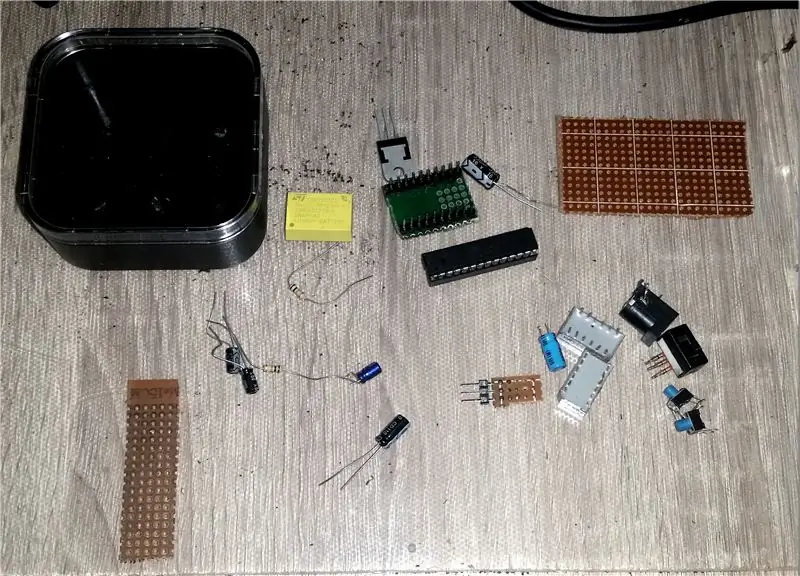
Krok 2: Części i instrumenty

I. Elektronika:
A. Zintegrowane i aktywne składniki:
- 1 x ATMEGA328P-MCU
- 2 x HCMS2902 - wyświetlacze AVAGO
- 1 x DS1302 - RTC
- 1x2N2222A - BJT (NPN)
B. Elementy pasywne:
-
Rezystory:
- 5x10K
- 1x180R
- 2x100R
-
Kondensatory:
- 3x0.1uF
- 1x0.47uF
- 1x100uF
- 2 x 22pF
- 1 x 4-pinowa dioda LED RGB
- 1 x brzęczyk
- 1x32.768 KHz kryształ
C. Złącza:
- 1 x złącze Micro-USB
- 2 x 6-pinowe złącze o standardowym rozstawie (100 mil).
- 2 x 4-pinowe złącze o standardowym rozstawie (100 mil).
- 1 x etui na baterie pastylkowe.
D. Różne:
- 3 x przełączniki przyciskowe SPST
- 1 bateria pastylkowa 3 V.
E. Opcjonalny zasilacz:
- 1 x LM7805 - regulator liniowy
- 2x0,1 uF czapka
- 2x100 uF czapka
II. Mechaniczny:
- 1 x plastikowa obudowa
- 4 x gumowe nakładki
- 1 x prototypowa płytka lutownicza
- 1 x nagłówek MCU (w przypadku awarii mikrokontrolera)
- 2 x małe śruby 8mm
- Podkładki 2x8mm
III. Instrumenty i materiały:
- Druty lutownicze
- Rurki termokurczliwe
- Cyna lutownicza
- Lutownica
- Nóż
- Obcęgi
- Pinceta
- Wiertła
- Mały plik
- Różne wkrętaki
- Suwmiarka
- Multimetr
- Deska do krojenia chleba (opcjonalnie)
- Kabel Micro USB
- Plik średniej wielkości
- Pistolet na gorący klej
-
Programista AVR ISP
IV. Programowanie:
- Atmel Studio 6.3 lub 7.0.
- ProgISP lub AVRDude
- Microsoft Excel (do tworzenia znaków graficznych)
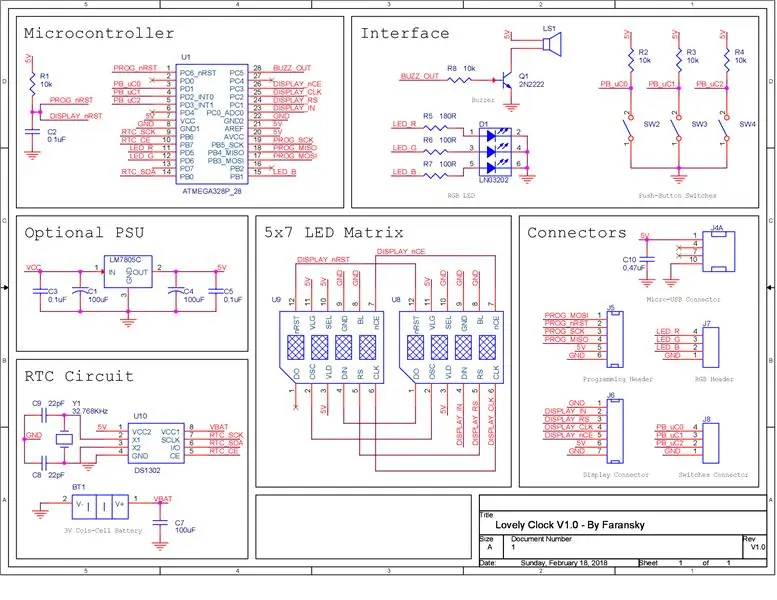
Krok 3: Opis schematów

W celu ułatwienia zrozumienia działania układu krok schematu został podzielony na siedem podgrup. Należy zauważyć, że nazwy sieciowe zdefiniowane na stronie schematu definiują również połączenia pomiędzy oddzielnymi pod-obwodami urządzenia.
A. Płyta głównych komponentów:
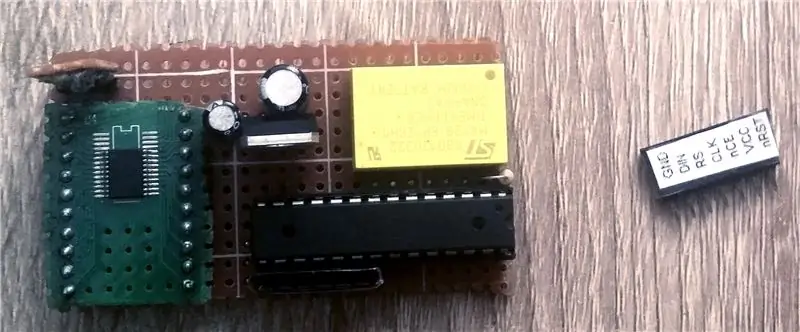
Jak wspomniano wcześniej, wszystkie odpowiednie podukłady, które chcemy znaleźć „wewnątrz” urządzenia, są umieszczone na jednej wyciętej płytce prototypowej. Przejdźmy do wyjaśnienia działania obwodów umieszczonych na płycie głównej:
1. Obwód mikrokontrolera:
MCU użyty w tym projekcie to ATMEGA328P. Zasilany jest zewnętrznym zasilaczem 5V, w tym przypadku - złączem micro USB. Wszystkie odpowiednie piny I/O są połączone zgodnie z wymaganiami projektowymi. Mapowanie portów we/wy jest łatwe do zrozumienia, ponieważ wszystkie nazwy sieciowe są zdefiniowane dokładnie tak, jak będą używane w kroku programowania. MCU ma prosty obwód resetowania RC, który jest używany zarówno podczas sekwencji programowania, jak i inicjalizacji zasilania.
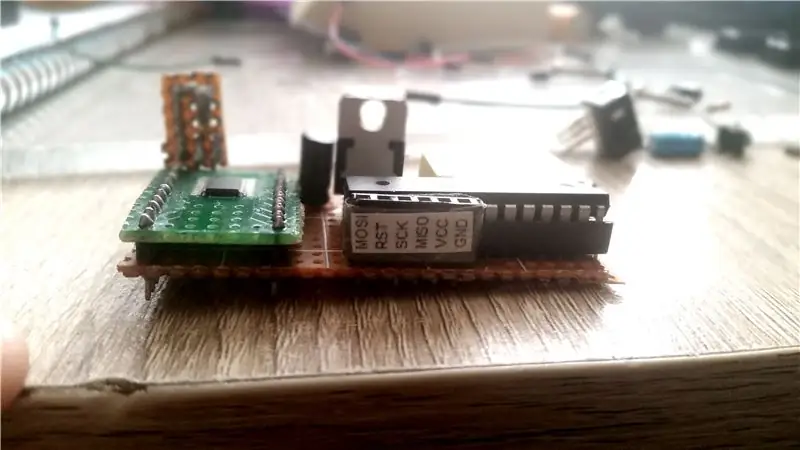
Kluczową częścią MCU jest obwód programujący. Istnieje 6-pinowe złącze programowania - J5, upewnij się, że sieci VCC, GND i RESET są wspólne dla zewnętrznego programatora ISP i płyty głównej komponentów.
2. Obwód zegara czasu rzeczywistego:
Kolejny obwód, to główna część peryferyjna w projekcie. DS1302 to układ scalony do pomiaru czasu ładowania podtrzymującego, który dostarcza przetworzone wartości czasu i daty do naszego procesora. DS1302 komunikuje się z MCU za pośrednictwem interfejsu 3-przewodowego, podobnie do komunikacji 3-przewodowej SPI, na następujących liniach:
- RTC_SCK (Wyjście): Wykonuje sterowanie i próbkowanie danych przesyłanych w linii SDO.
- RTC_SDO (I/O): Linia sterowania danymi. Działa jako wejście do MCU, gdy odbierane są dane czasu/daty, oraz jako wyjście, gdy dane są przesyłane (dalsze wyjaśnienia znajdują się w części Podstawowe informacje o programowaniu).
- RTC_CE:(Wyjście): Linia umożliwiająca transmisję danych. Gdy jest ustawiony na WYSOKI przez MCU, dane są gotowe do przesyłania/odbierania.
DS1302 wymaga zewnętrznego oscylatora kwarcowego 32,768 kHz dla odpowiedniego zachowania obwodu. Aby uniknąć dużego dryftu w układzie zliczania obwodów (zjawisko dryftu jest po prostu nieuniknione w tego typu układach scalonych), konieczne jest umieszczenie dwóch kondensatorów kalibrujących na każdym z pinów kryształu (patrz części X1, C8 i C9 na schemacie). 22pF było wartością optymalną po wielu eksperymentach z pomiarami czasu w tym projekcie, więc jeśli masz zamiar w ogóle lutować układ, upewnij się, że istnieje możliwość zastąpienia tych kondensatorów kondensatorami o innych wartościach. Ale 22pF dla małej deski działało całkiem dobrze przy bardzo małym dryfie (7 sekund miesięcznie).
Ostatni, ale nie mniej ważny element tego układu - bateria pastylkowa 3V powinna być umieszczona na płytce, aby dostarczyć wystarczającą ilość energii do układu DS1302 IC, aby kontynuował pracę zliczania czasu.
4. 8 znaków matryca LED:
Wyświetlacz urządzenia oparty jest na układach scalonych wyświetlacza LED Matrix 2 x 4 znaki, zaprogramowanych przez interfejs 3-przewodowy, podobnie jak w układzie RTC DS1302, z jedną różnicą, że linia dostarczania danych (SDI) jest zdefiniowana jako wyjście MCU (chyba że chcesz dodać możliwość sprawdzania stanu obwodu wyświetlacza). Wyświetlacze są połączone w szeregowe rozszerzenie 3-Wire, dzięki czemu oba układy scalone działają jako pojedyncze urządzenie wyświetlające, gdzie istnieje możliwość zaprogramowania go dla wszystkich definicji wyświetlanych znaków (patrz kombinacja serii SPI). Wszystkie nazwy sieciowe obwodu pasują do odpowiednich połączeń MCU - należy pamiętać, że istnieją wspólne sieci, które nawiązują komunikację między wyświetlaczami i nie ma potrzeby podłączania obu interfejsów komunikacyjnych wyświetlacza do MCU. Programowanie i kolejność budowania znaków są określone w dalszych krokach.5. Obwód interfejsu użytkownika:
Interfejs użytkownika podzielony jest na dwie podgrupy - Systemy wejściowe i wyjściowe: System wejściowy: Samo urządzenie posiada wejście zdefiniowane przez użytkownika jako trzy przełączniki przyciskowe SPST, z dodatkowymi rezystorami podciągającymi, w celu sterowania określoną logiką MCU. Przełączniki te zapewniają system sterowania całym zaprogramowanym algorytmem, ponieważ istnieje potrzeba dostosowania wartości czasu/daty, sterowania menu i tak dalej.
6. System wyjściowy:
A. Obwód brzęczyka zapewnia wyjście dźwiękowe w obu stanach, menu przełączające dźwięk potwierdzenia i algorytm alarmu. Tranzystor NPN jest używany jako przełącznik, dostarczając do brzęczyka wystarczająco dużo prądu, aby brzmiał w odpowiedniej intensywności. Buzzer jest sterowany bezpośrednio przez oprogramowanie MCU. B. Jako podświetlającą część urządzenia zastosowano diodę LED RGB. Jest sterowany bezpośrednio przez MCU, z czterema opcjami podświetlenia: trybami RED, GREEN, BLUE, PWM lub OFF. Zauważ, że rezystory połączone szeregowo ze stykami LED R, G i B mają różne wartości, ponieważ każdy kolor ma inną intensywność przy stałym prądzie. Dla diod zielonych i niebieskich występują te same cechy, gdy czerwony ma nieco większą intensywność. W ten sposób czerwona dioda LED jest podłączona do większej wartości rezystancji - w tym przypadku: 180Ohm (Patrz Objaśnienie LED RGB).7. Złącza:
Złącza umieszczone są na płycie głównej w celu umożliwienia komunikacji pomiędzy zewnętrznymi elementami interfejsu, takimi jak: wyświetlacz, dioda LED RGB, przełączniki wejścia zasilania i przycisków oraz płytą główną. Każde złącze dedykowane jest do innego obwodu, przez co złożoność montażu urządzenia drastycznie spada. Jak widać na schemacie, każde zamówienie siatek złączy jest opcjonalne i można je zamienić, jeśli znacznie uprości to okablowanie. Po omówieniu wszystkich koncepcji schematów, przejdźmy do następnego kroku.
Krok 4: Lutowanie



Prawdopodobnie dla niektórych z nas jest to najtrudniejszy krok w całym projekcie. Aby znacznie ułatwić jak najszybsze uruchomienie urządzenia, proces lutowania należy wykonać w następującej kolejności:
1. Złącze MCU i programujące: zaleca się lutowanie 28-pinowej listwy zamiast samego MCU, aby w przypadku awarii móc zastąpić układ MCU IC. Upewnij się, że urządzenie można zaprogramować i włączyć. Zaleca się umieszczenie naklejki z opisem pinów na złączu do programowania (patrz trzecie zdjęcie).
2. Obwód RTC: po przylutowaniu wszystkich potrzebnych części upewnij się, że kondensatory kalibrujące są łatwe do wymiany. Jeśli chcesz użyć etui na baterię pastylkową 3V - upewnij się, że pasuje do wymiarów obudowy urządzenia.
3. Wyświetlacz: Dwa wyświetlacze IC powinny być przylutowane do oddzielnej małej płytki (rys. 1). Po zlutowaniu wszystkich potrzebnych siatek należy przygotować przewody poza płytką (Rys. 4): przewody te należy przylutować i poprowadzić z boku płytki wyświetlacza, należy pamiętać, że naprężenia i naprężenia mechaniczne przyłożone do przewodów nie wpływają na połączenia lutowane na płycie wyświetlacza.
4. Na przewodach z poprzedniego kroku należy nakleić naklejki z etykietami - znacznie ułatwiłoby to montaż w kolejnym kroku. Opcjonalny krok: dodaj męskie złącze jednopinowe do każdego przewodu (styl Arduino).
5. Przylutuj pozostałe złącza na płycie głównej, w tym elementy peryferyjne. Ponownie zaleca się umieszczenie naklejek z opisem pinów dla każdego złącza.
6. Obwód brzęczyka: brzęczyk znajduje się wewnątrz urządzenia, dlatego należy go przylutować do płyty głównej, nie ma potrzeby stosowania złącza łączącego.
7. LED RGB: W celu zaoszczędzenia miejsca na płycie głównej przylutowałem rezystory szeregowe na pinach LED, gdzie każdy rezystor odpowiada swojemu dopasowanemu kolorowi i odpowiedniemu pinowi MCU (Rys. 5).
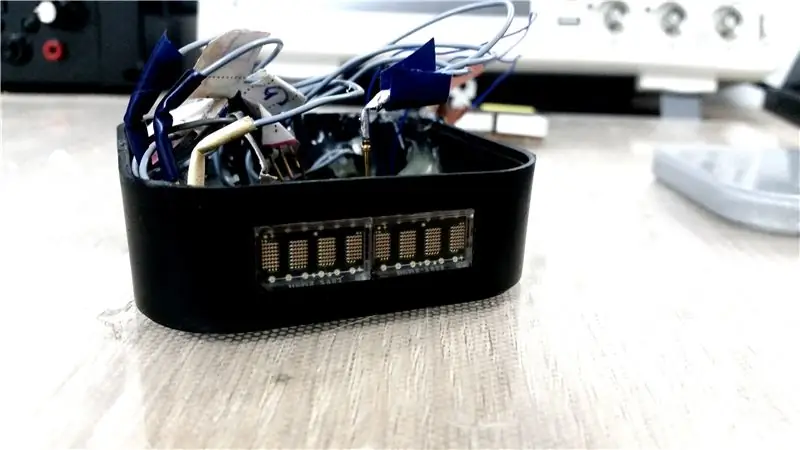
Krok 5: Montaż



Ten krok określa wygląd projektu - elektryczny i mechaniczny. Jeśli wszystkie zalecane uwagi zostaną wzięte pod uwagę, proces montażu staje się bardzo łatwy do wykonania. Poniższa sekwencja krok po kroku zawiera pełne informacje o procesie:
Część A: Załącznik
1. Wywierć trzy otwory, zgodnie ze średnicą pokrętła przycisku (w tym przypadku 3 mm).2. Wywierć jeden otwór na brzęczyk z boku obudowy. Można użyć dowolnej pożądanej średnicy wiertła.3. Wywierć mały otwór jako podstawę do szlifowania zgodnie ze złączem USB, którego powinieneś użyć (w tym przypadku Micro USB). Następnie wykonaj szlifowanie małym pilnikiem, aby dopasować wymiary złącza.4. Wywierć stosunkowo duży otwór jako podstawę do szlifowania. Wykonaj szlifowanie pilnikiem średniej wielkości, zgodnie z wymiarami wyświetlacza. Upewnij się, że układy scalone wyświetlacza znajdują się po zewnętrznej stronie obudowy.5. Wywierć średniej wielkości otwór na spodzie urządzenia, zgodnie ze średnicą LED RGB. Część B - Załączniki:
1. Przylutuj dwa przewody do każdego z trzech przycisków (GND i sygnał). Zalecane są naklejki na etykiety i złącza jednopinowe na przewodach.2. Podłącz cztery przygotowane przewody do pinów LED RGB. Umieść naklejki etykiet i rurki termokurczliwe na złączach lutowanych.3. Przymocuj cztery gumowe nóżki na spodzie urządzenia. Część C - Łączenie części:
1. Umieść diodę LED RGB na spodzie obudowy, podłącz ją do dedykowanego złącza na płycie głównej. Przymocuj go gorącym klejem.2. Umieść trzy przełączniki przyciskowe, podłącz je do dedykowanego złącza na płycie głównej, przymocuj gorącym klejem.3. Umieść złącze USB, podłącz je do pinów zasilania złącza programowania (VCC i GND). Upewnij się, że polaryzacja przewodów zasilających odpowiada lutowanym elementom. Przymocuj go gorącym klejem.4. Umieść płytkę wyświetlacza, podłącz ją do dedykowanego złącza. Przyklej go gorącym klejem. Uwagi:
1. Zaleca się dodanie pary śruba-nakrętka do obudowy płyty głównej i pokrywy górnej (jak pokazano w tym przypadku).2. Aby uniknąć uszkodzenia zerwanych przewodów, należy je przymocować z uwzględnieniem ich wyglądu wewnątrz obudowy.
Krok 6: Krótkie wprowadzenie do programowania



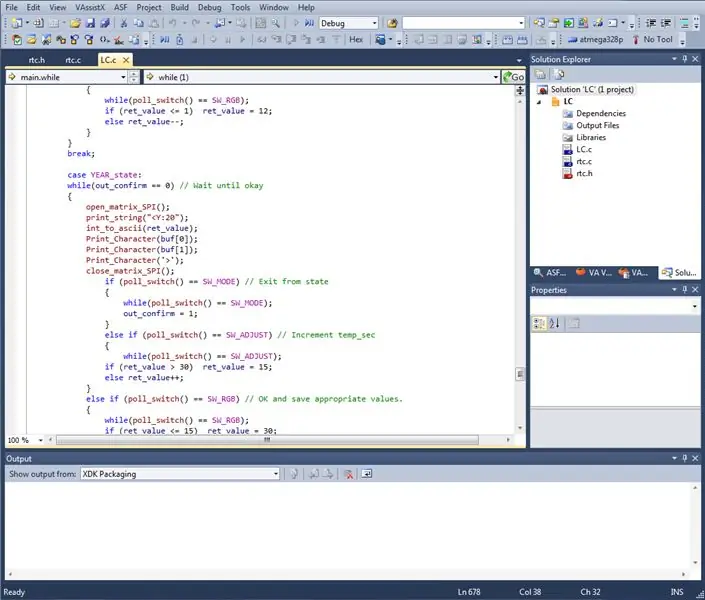
Po zlutowaniu wszystkich części zaleca się wykonanie wstępnego testowania urządzenia przed przystąpieniem do końcowego etapu montażu. Kod MCU jest zapisany w C, a ATMEGA328P jest programowany za pomocą dowolnego programatora ISP (istnieją różne typy urządzeń programujących Atmel: AVR MKII, AVR DRAGON itp. - korzystałem z taniego programatora USB ISP z serwisu eBay, który jest sterowany przez oprogramowanie ProgISP lub AVRDude). Środowisko programistyczne musi być w Atmel Studio 4 lub nowszym (gorąco polecam najnowsze wersje oprogramowania). Jeśli używany jest zewnętrzny, nieodłączny programista od Atmel Studio, należy podać ścieżkę do pliku.hex do oprogramowania do programowania (zwykle znajduje się w folderze Debug lub Release projektu). Upewnij się, że przed przystąpieniem do montażu urządzenie można zaprogramować, a każdy podstawowy proces budowania i kompilacji dedykowanych projektów AVR oparty jest na mikrokontrolerze ATMEGA328P (patrz tutorial Atmel Studio).
Krok 7: Opis kodu


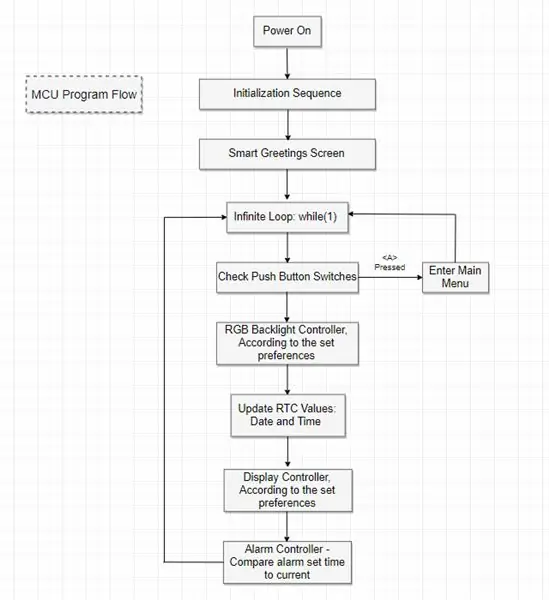
Algorytm kodu Decce jest podzielony na dwie pół-oddzielne warstwy:1. Warstwa rdzenia: Komunikacja z obwodami peryferyjnymi, definicja operacji urządzenia, inicjalizacja i deklaracje komponentów.2. Warstwa interfejsu: interakcja użytkownika z urządzeniem, funkcjonalność menu, regulacja zegara/brzęczyka/koloru/alarmu. Sekwencja programu została opisana na rys. 1, gdzie każdy blok odpowiada stanowi MCU. Opisany program działa jako podstawowy „system operacyjny”, który zapewnia interfejs między sprzętem a światem zewnętrznym. Poniższe wyjaśnienie opisuje podstawowe działanie programu przez części:Część A: Warstwa rdzenia:
1. Inicjalizacja I/O MCU: Przede wszystkim należy zainicjować komponenty sprzętowe: - Stałe używane w kodzie. - Porty I/O - Interfejs. - Deklaracje komunikacji peryferyjnej.
2. Podstawowe funkcje ogólne: Niektóre funkcje są używane przez oddzielne bloki kodu, definiujące operacje na pinach kontrolowanych przez oprogramowanie: - Włącz/Wyłącz komunikację RTC i wyświetlacza. - Włączanie/wyłączanie generowania dźwięku brzęczyka. - Zegar 3-przewodowy Up/Clock down functions.- Wyświetlanie funkcji tworzenia znaków.3. Inicjalizacja urządzeń peryferyjnych: Po skonfigurowaniu portów I/O następuje komunikacja pomiędzy funkcjami obwodów. Po zakończeniu - MCU rozpoczyna inicjalizację obwodów zegara czasu rzeczywistego i wyświetlania przy użyciu funkcji zdefiniowanych powyżej.
4. Definicja podstawowych funkcji: Na tym etapie urządzenie jest ustawione i gotowe do komunikacji z niektórymi obwodami peryferyjnymi. Funkcje te definiują: - Przełącznik przełącznika - Działanie diody LED RGB (zwłaszcza PWM) - Generator fali prostokątnej brzęczyka
5. Funkcje wyświetlania: Niewiele znalazłem w Internecie na temat używanych przeze mnie układów HSMS, więc sam napisałem ich bibliotekę. Funkcje wyświetlania zapewniają pełną funkcjonalność wyświetlania znaków, w tym wyświetlanie znaków ASCII i dowolnych liczb całkowitych. Funkcje są pisane w sposób uogólniony, więc jeśli istnieje potrzeba przywołania funkcji wyświetlania z dowolnej części kodu, łatwo jest z nich korzystać, ponieważ są one uogólniane przez operację (np. wyświetlanie napisów, wyświetlanie pojedynczych znaków itp.).
6. Funkcje operacyjne RTC: Wszystkie funkcje RTC są napisane w sposób uogólniony (podobnie do zestawu funkcji wyświetlania) zgodnie z działaniem DS1302 IC. Kod oparty jest o napisane biblioteki, które są dostępne w wielu odmianach na gitHub. Jak zobaczysz w końcowym kodzie, zestaw funkcji wyświetlania i RTC jest zawarty w osobnych plikach.ci.h. Część B - Warstwa interfejsu:
1. Funkcja główna: w sekcji void main() znajduje się deklaracja wszystkich podstawowych funkcji inicjujących. Zaraz po inicjalizacji wszystkich komponentów, MCU wchodzi w nieskończoną pętlę, w której funkcjonalność urządzenia jest kontrolowana przez użytkownika.
2. Przełączniki w czasie rzeczywistym, podświetlenie i sterowanie wyświetlaczem: podczas pracy w nieskończonej pętli MCU wykonuje odświeżanie na każdej części urządzenia. Wybiera jakie dane wyświetlić, który przycisk został naciśnięty i jaki tryb podświetlenia został wybrany.
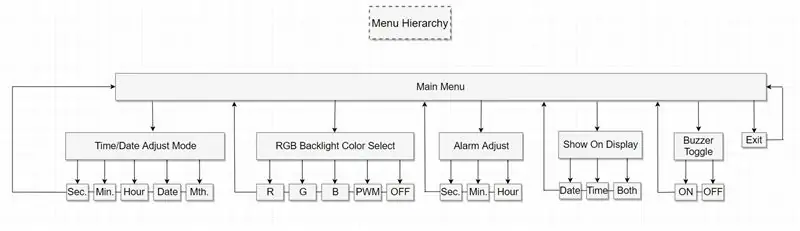
3. Funkcje menu użytkownika: Funkcje te mają postać drzewa (patrz rys. X), gdzie system menu i hierarchia są zdefiniowane jako maszyna stanów. Każdy automat stanów sterowany przez wejście użytkownika - przycisk przełącza, więc po naciśnięciu odpowiedniego przycisku - automat stanów zmieni swoją wartość. Został zaprojektowany w taki sposób, że wszelkie zmiany w urządzeniu dokonywane w menu są natychmiast zmieniane.
4. Przełączanie menu użytkownika: po wprowadzeniu danych wprowadzonych przez użytkownika stan menu musi zmienić swój stan. Tak więc funkcje te zapewniają zależną od użytkownika kontrolę nad automatem stanów. W tym konkretnym przypadku: następny, poprzedni i OK.
Krok 8: Ostateczny kod i przydatne pliki
I to wszystko! W tym kroku można znaleźć wszystkie potrzebne pliki:- Schematy elektryczne- Kompletny kod źródłowy- Konstruktor znaków wyświetlacza Funkcja opcjonalna: Istnieje wiele znaków, które można wyświetlić w bibliotece układów scalonych wyświetlacza, ale niektóre nie są uwzględnione. Jeśli chcesz samodzielnie tworzyć znaki, dodaj stan wielkości liter z odwołaniem ASCII w funkcji Print_Character(' ') (Zobacz funkcje display.c). Mam nadzieję, że ta instrukcja będzie przydatna:) Dzięki za przeczytanie!
Zalecana:
Sześciokątna matryca RGB - Zegar IOT: 5 kroków (ze zdjęciami)

Sześciokątna matryca RGB | Zegar IOT: HexMatrix to matryca LED zawierająca wiele trójkątnych pikseli. Połączenie sześciu pikseli tworzy sześciokąt. Istnieje wiele różnych animacji, które można wyświetlić na matrycy z biblioteki FastLED. Również zaprojektowałem cyfry od 0 do 9 za pomocą 10 segmentów dla
Zegar WiFi, zegar i stacja pogodowa, sterowanie Blynk: 5 kroków (ze zdjęciami)

Zegar WiFi, timer i stacja pogodowa, sterowanie Blynk: jest to zegar cyfrowy Morphing (dzięki Hari Wiguna za koncepcję i kod morfingu), jest to również zegar analogowy, stacja raportowania pogody i minutnik kuchenny. Jest kontrolowany w całości przez Aplikacja Blynk na smartfonie przez Wi-Fi.Aplikacja umożliwia
Zegar z matrycą LED 8x8 i ostrzeżenie przed włamaniem: 4 kroki (ze zdjęciami)

Zegar z matrycą LED 8x8 i ostrzeżenie przed włamaniem: W tej instrukcji dowiemy się, jak zbudować zegar matrycowy 8x8, aktywowany przez wykrywanie ruchu. wykryto do bota telegramu!!! Zrobimy z dwoma różnymi
ESP8266 Zegar sieciowy bez zegara RTC - Nodemcu NTP Zegar bez RTC - PROJEKT ZEGAR INTERNETOWY: 4 kroki

ESP8266 Zegar sieciowy bez zegara RTC | Nodemcu NTP Zegar bez RTC | PROJEKT ZEGARA INTERNETOWEGO: W projekcie będzie wykonywany projekt zegara bez RTC, będzie pobierał czas z internetu za pomocą wifi i wyświetli go na wyświetlaczu st7735
Zegar z matrycą Led: 3 kroki

Zegar Led Matrix: Ta instrukcja pokazuje, jak możemy zbudować czerwony zegar z matrycą LED, który może pobierać datę / godzinę z Internetu i wyświetlać go za pomocą matrycy LED. Jest to krótki projekt DIY, nie zrobiłem tego, więc może nie wydawać się profesjonalny również kroki f
