
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Chcesz zbudować najlepszą i najbardziej interaktywną sygnalizację świetlną na świecie? Dobry! W tym samouczku wyjaśnimy, w jaki sposób możesz zbudować go samodzielnie za pomocą Arduino.
Wymagane komponenty:- Arduino (..duh)- LM317 Mosfet- 2x 60cm Taśmy LED Analog RGB (12V)- Tuba PCV (1m x 125mm)- Kable (czerwony i czarny)- Metalowe płytki na zaślepki- Akryl na światło -ikony (sprawdź flaticon.com dla ikon.svg) - Czarno-biała farba w sprayu. - Taśma elektryczna - Wszystkie wymagane elementy do lutowania - Wyświetlacz z wymaganą osłoną (nieużywany w samouczku)
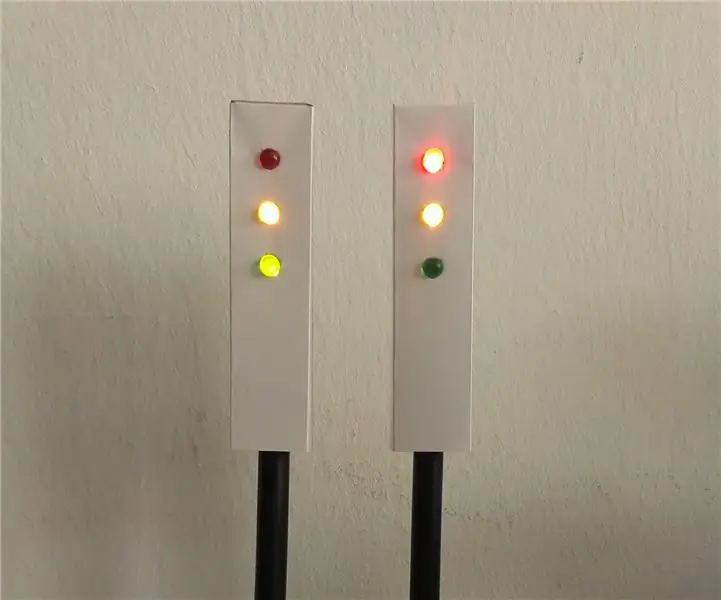
Krok 1: Krok 1: Zrób nakładki świetlne

Projekt zależy od Ciebie. Zrobiliśmy czapkę 15x15cm do trzymania świateł. Przycięliśmy metalowe płytki do odpowiedniego rozmiaru i użyliśmy metalowej giętarki (nie, nie firmy Avatar), aby wygiąć czapki we właściwe kształty. Backplates wykonano z innego komponentu.
Krok 2: Krok 2: Przygotowanie słupa PCV

Wytnij 2 otwory w słupie z PVC, aby pasowały do opraw oświetleniowych. Następnie użyj czarnej puszki z farbą, aby pomalować całość na czarno. Jeśli chcesz, możesz dodać białe paski na spodzie słupa (powszechne w Holandii).
Krok 3: Krok 3: Montaż taśm LED RGB i piaskowanie płyt akrylowych


Następnie musisz zamontować paski LED RGB wewnątrz osłony świetlnej. Dopasuj je ciasno wokół czapki i umieść je jak najbliżej przodu.
Następnie musisz wypiaskować wybrany symbol na akrylowej płycie. Weź trochę taśmy i przykryj całą akrylową płytkę. Następnie wytnij żądany kształt/figurę. Następnie możesz piaskować talerz, aby uzyskać efekt matowego szkła.
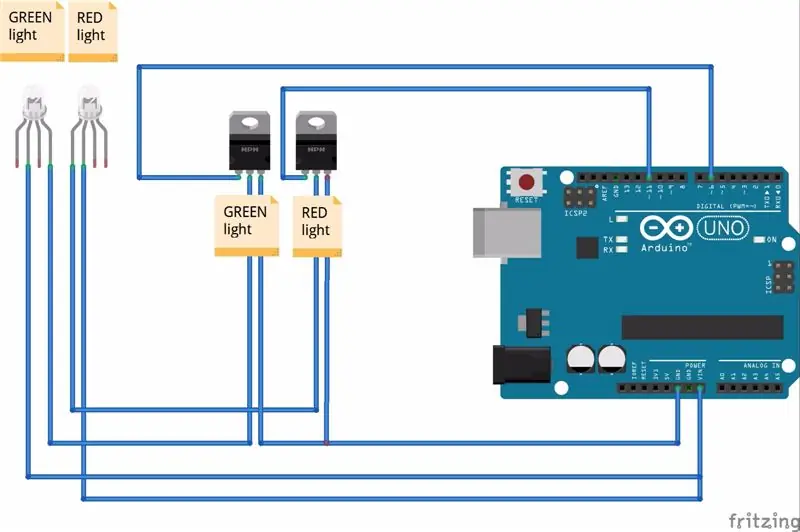
Krok 4: Krok 4: Podłącz paski LED RGB do Arduino

Teraz nadchodzi trudna część: podłączenie taśm LED RGB do Arduino. Kiedy podłączasz piny, upewnij się, że umieściłeś 12v na 12v swojej listwy. Pomiędzy każdym kolorem, tak czerwonym lub zielonym, musisz umieścić mosfet. Podłącz dane paska led do środkowego pinu mosfet, a lewy pin do Arduino. Prawy pin musi wrócić do masy Arduino.
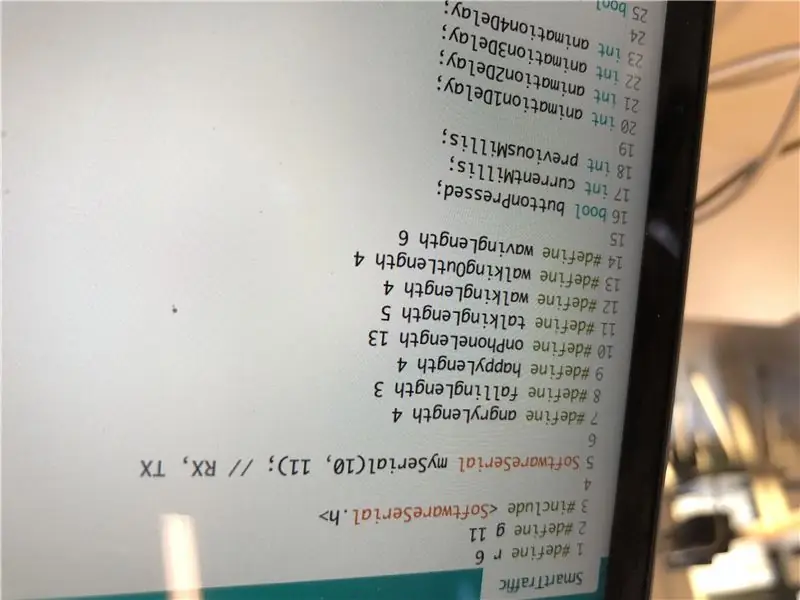
Krok 5: Krok 5: Napisz kod Arduino

Ten kod Arduino jest kontrolowany przez bluetooth, ponieważ nie używaliśmy wewnętrznego wyświetlacza. Tak więc kod jest kontrolowany przez komunikaty bluetooth w funkcji loop().
#zdefiniuj r 6#zdefiniuj g 11 #zawieraj
SoftwareSerial mySerial(10, 11); // RX, TX
#define angryDługość 4
#definiuj długość spadania 3 #define happyLength 4 #define onPhoneLength 13 #definiuj długość rozmowy 5 #definiuj długość chodzenia 4 #definiuj długość chodzenia 4 #definiuj długość machania 6
przycisk boolWciśnięty;
int currentMillis; int poprzedni Millis;
int animacja1Opóźnienie;
int animacja2Opóźnienie; int animacja3Opóźnienie; int animacja4Opóźnienie;
bool animacja1Done = false;
bool animation2Done = false; bool animacja3Done = false; bool animacja4Done = false; bool animacja5Done = false;
bool światło bloku = false;
bool lightRed = prawda;
int currentOpóźnienie animacji;
pusta konfiguracja () {
// umieść tutaj swój kod konfiguracyjny do jednorazowego uruchomienia: pinMode(r, OUTPUT); pinMode(g, WYJŚCIE);
Serial.początek(9600);
mójSerial.początek(38400); Serial.setTimeout(25); buttonPressed = false; bieżącyMillis = 0; poprzedni Millis = 0;
animacja1Opóźnienie = chodzenieDługość * 1000;
animacja2Opóźnienie = długość falowania * 1000; Animation3Delay = happyLength * 1000; animacja4Opóźnienie = długość_wyjścia * 1000;
//bieżąceOpóźnienieAnimacji = OpóźnienieAnimacji1 * 1000;
jasnoczerwony = prawda; }
pusta pętla () {
//opóźnienie(20);
// umieść tutaj swój główny kod, aby działał wielokrotnie: unsigned long currentMillis = millis(); if(buttonPressed == true) { if(animation1Done == false) { if(currentMillis - previousMillis > animation1Delay) { Serial.println("0"); poprzedni Millis = obecny Millis; animacja1Gotowe = prawda; } } else if(animacja2Done == false i animacja1Done == true) { if(currentMillis - previousMillis > animation2Delay) { Serial.println("1"); poprzedni Millis = obecny Millis; animacja2Gotowe = prawda; } } else if(animation3Done == false i animation2Done == true) { if(currentMillis - previousMillis > animation3Delay) { Serial.println("2"); //Serial.println("dźwięk:zielony"); poprzedni Millis = obecny Millis; animacja3Gotowe = prawda; jasnoczerwony = fałszywy; } } else if(animation4Done == false i animacja3Done == true) { if(currentMillis - previousMillis > Animation4Delay) { previousMillis = currentMillis; animacja4Gotowe = prawda; Serial.println("FLSH"); } } }
jeśli (Serial.available()) {
String str = Serial.readString(); if(str == "CMD:BUTTON_PRESSED") {
animacja1Gotowe = fałsz;
animacja2Gotowe = fałsz; animacja3Gotowe = fałsz; animacja4Gotowe = fałsz; animacja5Gotowe = fałsz;
animacja1Opóźnienie = chodzenieDługość * 1000;
animacja2Opóźnienie = długość falowania * 1000; Animation3Delay = happyLength * 1000; animacja4Opóźnienie = długość_wyjścia * 1000;
//bieżąceOpóźnienieAnimacji = OpóźnienieAnimacji1 * 1000;
jasnoczerwony = prawda; Serial.println("3"); buttonNaciśnięty = prawda; poprzedni Millis = obecny Millis; }
if(str == "CZERWONY") {
światłobloku = fałsz; jasnoczerwony = prawda; }
if(str == "ZIELONY") {
światłobloku = fałsz; jasnoczerwony = fałszywy; }
if(str == "ŚWIATŁO:ZIELONY:WYŁ") {
światłobloku = prawda; analogZapis(g, 255); } if(str == "LIGHT:GREEN:ON") { blockLight = true; analogZapis(g, 0); } //Serial.println(str); }
if(światło bloku == fałsz) {
if(jasnoczerwony == prawda) {
analogZapis(r, 0); analogZapis(g, 255); } if(lightRed == false) { analogWrite(r, 255); analogZapis(g, 0); } } }
Zalecana:
Hałasowa sygnalizacja świetlna - druk 3D DIY: 8 kroków (ze zdjęciami)

Hałasowa sygnalizacja świetlna – druk 3D DIY: wszyscy ludzie chcą pracować w ciszy i ważne jest, aby mieć dobre środowisko pracy. Cisza prowadzi do wydajnej pracy. Zrobiliśmy ten projekt, aby osiągnąć tę propozycję. Hałasowa sygnalizacja świetlna składa się z „sygnalizacji świetlnej”, która kontroluje dB
State Machine na Arduino - sygnalizacja świetlna dla pieszych: 6 kroków (ze zdjęciami)

State Machine na Arduino - sygnalizacja świetlna dla pieszych: Hej! Pokażę ci, jak zaprogramować sygnalizację świetlną dla Arduino w C++ za pomocą automatu skończonego za pomocą narzędzi YAKINDU Statechart Tools. To zademonstruje moc maszyn państwowych i może być wykorzystane jako plan dalszych
Sygnalizacja świetlna Jenkins Job: 8 kroków (ze zdjęciami)

Jenkins Job Traffic Lights: W inżynierii oprogramowania ciągła integracja to praktyka łączenia wszystkich kopii roboczych programistów ze wspólną linią główną kilka razy dziennie. Oto niektóre z najlepszych praktyk, aby to osiągnąć: wszyscy codziennie zobowiązują się do realizacji planu bazowego, zautomatyzuj
Sygnalizacja świetlna Arduino: 8 kroków (ze zdjęciami)

Sygnalizacja świetlna Arduino: Ten projekt został wykonany z diodami LED 5 mm i sprzętem montażowym LED T1-3/4 Clear Standard w celu lepszej wizualizacji, a więc przy użyciu 3 diod LED do oddzielnego wyświetlania kolorów czerwony, żółty i amp; Zielony odpowiednio
Jak zrobić subwoofer z sygnalizacją świetlną.: 6 kroków (ze zdjęciami)

Jak zrobić subwoofer z sygnalizacją świetlną.: Proszę NIE kradnij sygnalizacji świetlnej. Jako kierowca i pieszy mówię ci, że lepiej wykorzystasz kierowanie ruchem, niż potrząsanie domem lub samochodem przy wybranej muzyce. Ale na szczęście znalazłem małe czerwone światło w moim następnym
