
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-06-01 06:10.

W inżynierii oprogramowania ciągła integracja polega na łączeniu wszystkich kopii roboczych programistów ze wspólną linią główną kilka razy dziennie. Oto niektóre z najlepszych praktyk, aby to osiągnąć:
- każdy codziennie zobowiązuje się do linii bazowej,
- zautomatyzować kompilację,
- każdy może zobaczyć wyniki najnowszych kompilacji.
- …i wiele innych.
Aby spełnić tylko te 3 punkty powyżej, ważne jest, aby jak najszybciej otrzymywać powiadomienia o stanie kompilacji.
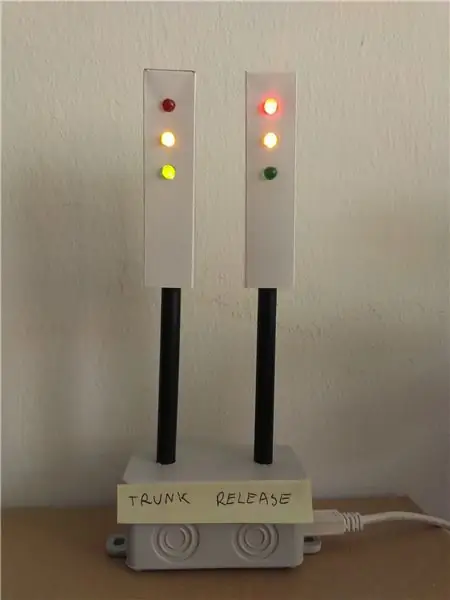
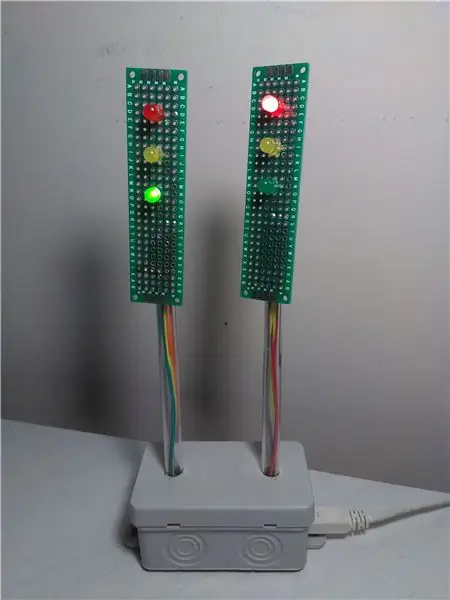
Ten projekt pomaga to osiągnąć, tworząc mini, osobistą sygnalizację świetlną, która wskazuje aktualny stan budowy. Zbudowałem 2 zestawy sygnalizacji świetlnej, które są zintegrowane z serwerem automatyzacji Jenkins, który jest okresowo pobierany przez NodeMCU przez WiFi.
Krok 1: Materiały i narzędzia
Użyte materiały:
- NodeMCU (użyłem v3) (BangGood.com)
- Kable rozruchowe z męskiej na żeńską płytkę stykową (BangGood.com)
- 2 zestawy diod LED: czerwona, żółta, zielona (BangGood.com)
- 2 zestawy po 3 rezystory (450Ω, 500Ω, 22Ω)
- 2 cienkie, ale długie prototypowe płytki PCB (BangGood.com)
- kabel microUSB jako zasilanie
- Jakieś pudełko (użyłem jednego do komponentów elektrycznych wysokiego napięcia. Znalazłem wiele różnych kształtów i tanio w moim lokalnym sklepie DIY)
- 2 długopisy lub 2 grube rurki o średnicy wewnętrznej 0,5-1 cm; i/lub 2 grube słomki do napojów
Potrzebne narzędzia:
- Ostry nóż (np. nóż uniwersalny do cięcia dywanu)
- Narzędzie obrotowe
- Pistolet na gorący klej
- Stacja lutownicza
- Szczypce, szczypce ukośne/obcinaki boczne
- Śrubokręt
- Kawałek grubego papieru
- Dwustronna taśma klejąca
- Ty
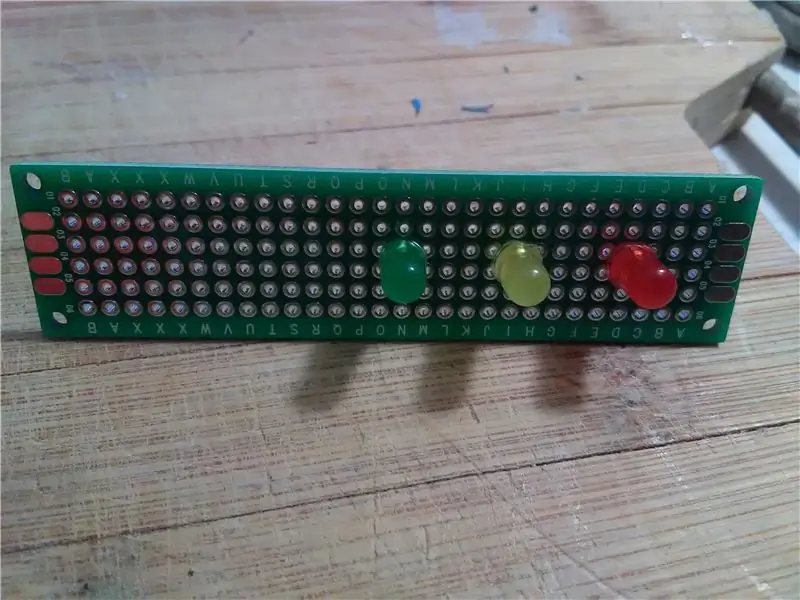
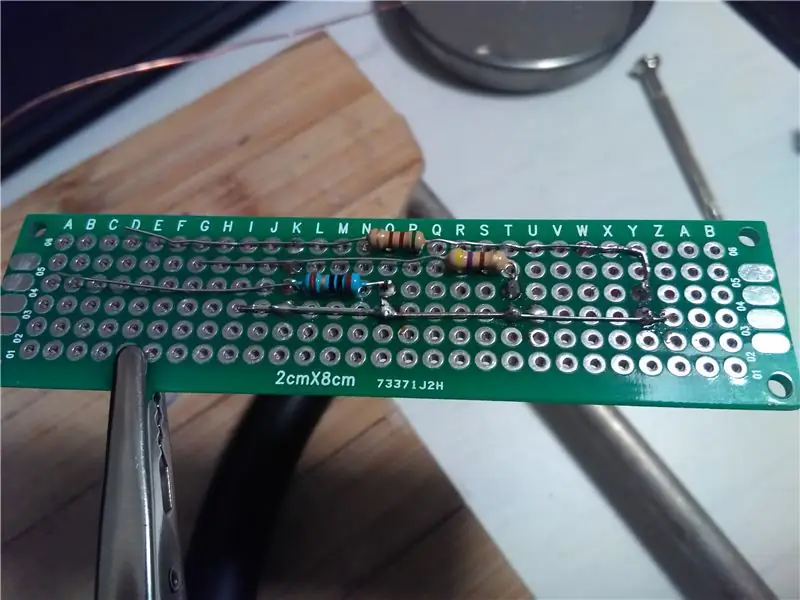
Krok 2: Sygnalizacja świetlna



Do budowy sygnalizacji świetlnej używamy płyty prototypowej 20x80mm. Przylutuj diody tak, aby były ustawione w jednej linii. Użyłem tych wartości rezystorów:
- czerwony: 510Ω
- żółty: 470Ω
- zielony: 22Ω
Wartości są znacznie wyższe niż zalecane (maksymalny prąd 20mA na diodę LED), ale eksperymentując z różnymi wartościami, światło nie jest zbyt jasne, a wszystkie 3 mają podobną intensywność. Należy pamiętać, że napięcie wynosi 3,3 V dla NodeMCU.
Okablowanie jest proste, wystarczy podłączyć (przylutować) katodę każdej diody LED z rezystorem, a następnie przylutować do męskiej końcówki kabla połączeniowego. Po jednej stronie płyty chciałem tylko elementy LED bez żadnych innych „wyskakujących” części, takich jak nóżki rezystora, przewody i tak dalej. Dlatego zastosowałem „technikę”, która jest rodzajem SMD z wykorzystaniem elementów PCB.
Na razie tak to zostawiamy; osłona świateł zostanie wykonana później.
Krok 3: Pudełko - główne



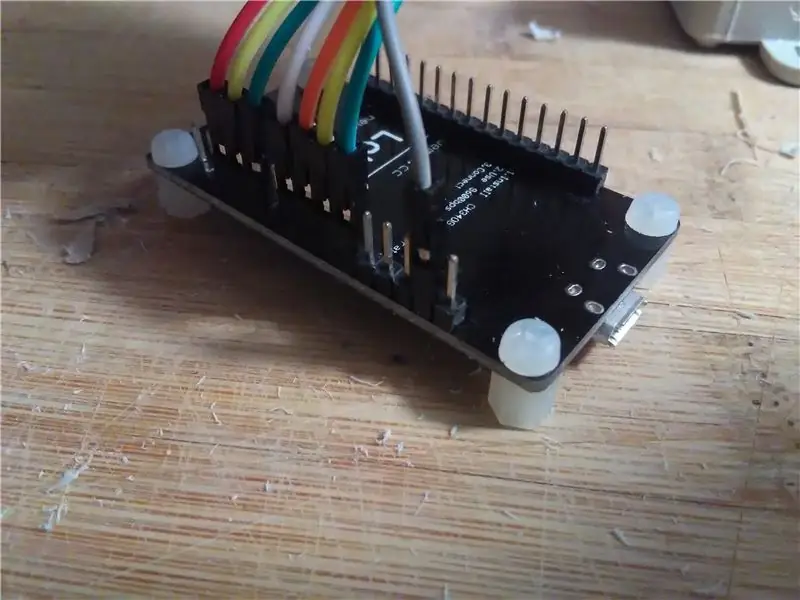
Musimy osadzić nasze NodeMCU na spodzie pudełka. Pudełko potrzebuje otworu na port microUSB, dzięki czemu możemy zasilić jednostkę główną. Zmierzyłem z grubsza położenie otworu i po prostu go wywierciłem.
Następnie przymocowałem plastikowe przekładki za pomocą śrub do nodemcu. W każdym rogu pudła nakładam klej i nakładam na nie całą konstrukcję. Po ostygnięciu odkręciłem NodeMCU i nałożyłem dodatkowy gorący klej wokół przekładek, które, jak byłem pewien, były idealnie dopasowane do NodeMCU. Dzięki temu w pudełku nic się nie chwieje i bez problemu możemy podłączyć port microUSB bez przesuwania rzeczy w środku.
Krok 4: Pudełko - Pokrywka




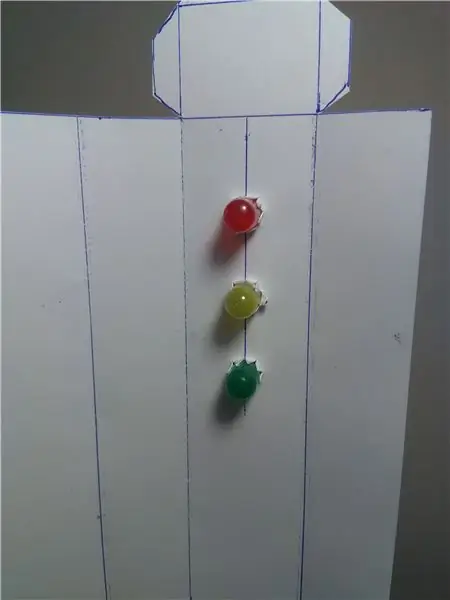
Najpierw próbowałem użyć słomek do napojów jako słupka do sygnalizacji świetlnej, ale po kilku testach okazało się, że plastik jest za cienki i kiedy chciałem użyć gorącego kleju do przymocowania go, po prostu zrobił się bardzo miękki, a nawet się zmienił Jego kształt. Postanowiłem więc użyć czegoś mocniejszego - długopisów. Wybrałem kilka tanich przezroczystych długopisów, które odciąłem na żądaną długość i przepuściłem przez rurę 4 kable (po jednym na raz) od sygnalizacji świetlnej.
Wywierciłem otwory w środkowej linii wieczka zgodnie ze średnicą długopisu. Następnie umieściłem długopisy w otworach i przykleiłem je na gorąco na spodniej stronie wieczka, starając się utrzymać kijki prosto.
Na wierzch słupa nałożyłem również trochę gorącego kleju, aby przymocować tablice sygnalizacji świetlnej do słupów.
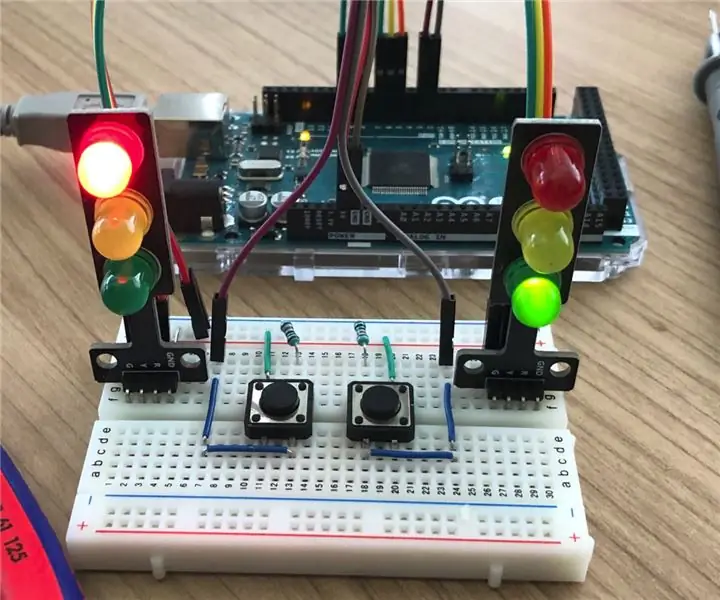
Krok 5: Montaż


Podłączyłem przewody do NodeMCU (pinout):
Lewa sygnalizacja świetlna:
- czerwony do D2 (GPIO4)
- żółty do D3 (GPIO0)
- zielony do D4 (GPIO2)
- uziemienie do GND (wybrałem jeden z pinów GND NodeMCU)
Prawa sygnalizacja świetlna:
- czerwony do D5 (GPIO14)
- żółty do D6 (GPIO12)
- zielony do D7 (GPIO13)
- uziemienie do GND (wybrałem jeden z pinów GND NodeMCU)
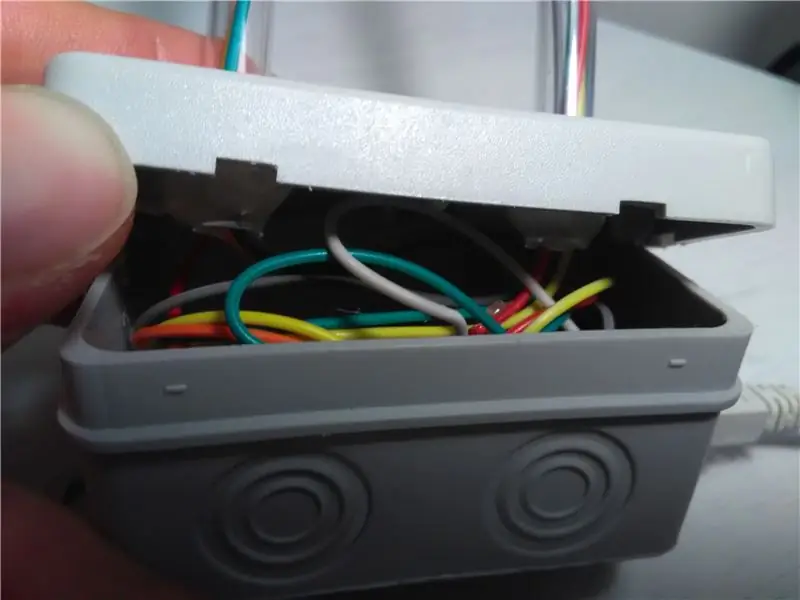
…i zamknąłem pokrywę. Przewody, które wybrałem były dość długie, więc miałem trochę problemów z włożeniem ich wszystkich do małego pudełka, ale jakoś udało mi się to zrobić.
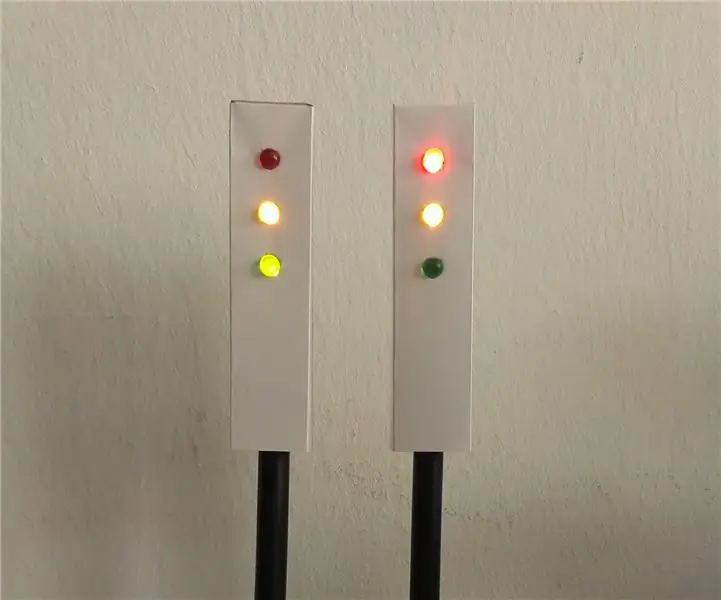
Krok 6: Osłona świateł




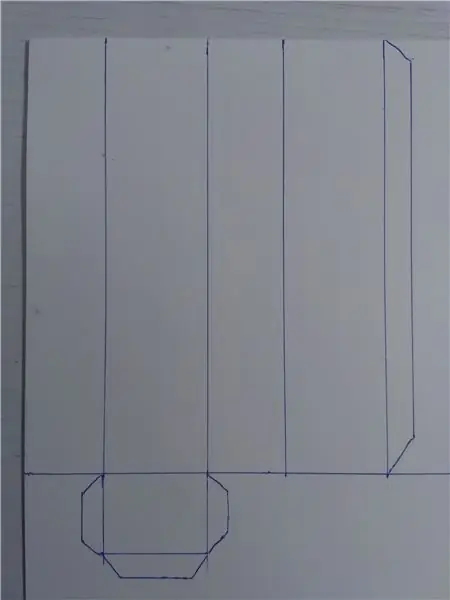
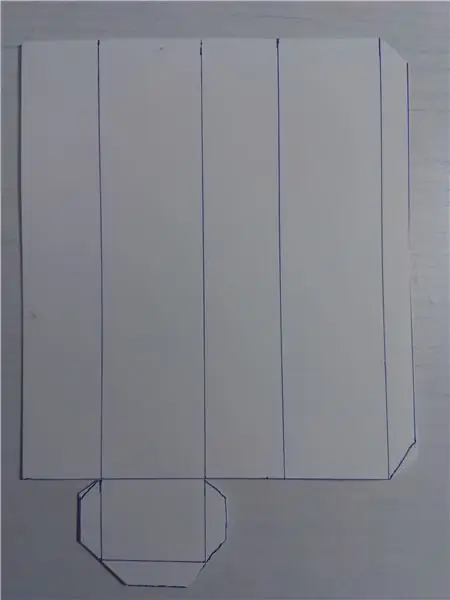
Nie mogłem znaleźć żadnych gotowych rozwiązań jako osłony na lampki - jakieś pudełka po cukierkach czy coś takiego. Postanowiłem więc zbudować je ręcznie, po prostu wycinając pudełko z papieru.
Rozmiar pudełka, który wybrałem to: 20mm x 15mm x 85mm.
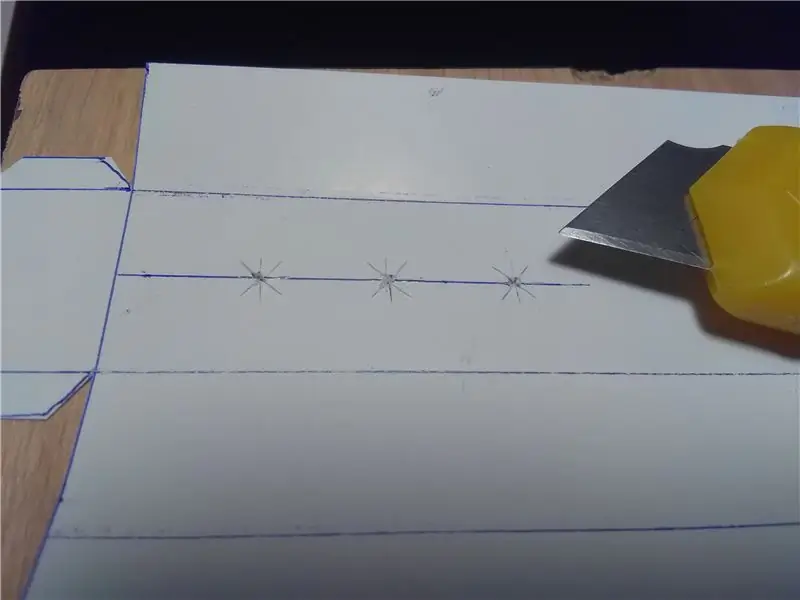
Otwory wyciąłem tak, aby w odpowiednich miejscach wyciąć coś w rodzaju „gwiazd” w miejscu, w którym znajdowały się diody. Przykleiłem je dwustronną taśmą klejącą.
Do zakrycia przezroczystych kijków można użyć jakiegoś permanentnego markera, nieprzezroczystej taśmy klejącej, … użyłam czarnych słomek do napojów, które przecinałam od końca do końca. Następnie zakryłem kijki.
Byłem bardziej niż zadowolony z efektu końcowego.
Krok 7: Oprogramowanie
Istnieje wiele podejść do wskazania aktualnego stanu kompilacji. Zaimplementowałem takie zachowanie:
Czerwone lub zielone światło zapala się, gdy kompilacja kończy się niepowodzeniem lub odpowiednio przechodzi. Żółte światło miga za każdym razem, gdy wykonywane jest połączenie HTTP i jest stale włączone, gdy plan jest aktualnie budowany.
W prosty sposób możesz zmienić wdrożenie zgodnie ze swoimi potrzebami - spróbuj poeksperymentować i sprawdź, co pasuje do Ciebie i/lub Twojego zespołu.
Musisz skonfigurować kod przed przesłaniem go do Twojego NodeMCU. Musisz ustawić maksymalnie 2 WiFi.
Musisz również ustawić swój token użytkownika. Aby uzyskać token API, kliknij swoją nazwę użytkownika w prawym górnym rogu w Jenkins, a następnie Konfiguracja. Możesz znaleźć przycisk "Pokaż token API". Aby zbudować wartość uwierzytelniania podstawowego, utwórz ciąg za pomocą wzorca:
USER_NAME:API_TOKEN
a następnie zakoduj go za pomocą Base64. Np. dla powyższego fałszywego ciągu, powinieneś otrzymać wartość Base64:
VVNFUl9OQU1FOkFQSV9UT0tFTg==
Musisz także ustawić hosta, port i 2 ścieżki zadań Twojego Jenkinsa.
Po tej konfiguracji i przesłaniu szkicu - jesteś gotowy do użycia sygnalizacji świetlnej.
Kod jest również dostępny w serwisie GitHub.
Krok 8: Ostatnie słowa
Aby włączyć urządzenie, wystarczy podłączyć urządzenie do dowolnego gniazda USB. Korzysta z połączenia Wi-Fi, aby uzyskać dostęp do Internetu, więc każde działające gniazdo USB jest w porządku - zarówno port komputera, jak i ładowarka. Po uruchomieniu i połączeniu się z Wi-Fi, sygnalizacja świetlna zacznie pokazywać aktualny stan kompilacji.
Uważam, że ta sygnalizacja świetlna jest bardzo przydatna. Stoją obok moich monitorów w biurze i gdy zapala się czerwone światło - od razu to zauważam. Nie muszę tracić czasu na sprawdzanie stanu kompilacji bezpośrednio na Jenkinsie.
Jedno ulepszenie można zrobić, używając zabawki z sygnalizacją świetlną zamiast budować ją samodzielnie od zera (śmieci?).
Mam nadzieję, że znajdziesz inspirację do zbudowania własnej zintegrowanej sygnalizacji świetlnej Jenkins.
Zalecana:
Hałasowa sygnalizacja świetlna - druk 3D DIY: 8 kroków (ze zdjęciami)

Hałasowa sygnalizacja świetlna – druk 3D DIY: wszyscy ludzie chcą pracować w ciszy i ważne jest, aby mieć dobre środowisko pracy. Cisza prowadzi do wydajnej pracy. Zrobiliśmy ten projekt, aby osiągnąć tę propozycję. Hałasowa sygnalizacja świetlna składa się z „sygnalizacji świetlnej”, która kontroluje dB
State Machine na Arduino - sygnalizacja świetlna dla pieszych: 6 kroków (ze zdjęciami)

State Machine na Arduino - sygnalizacja świetlna dla pieszych: Hej! Pokażę ci, jak zaprogramować sygnalizację świetlną dla Arduino w C++ za pomocą automatu skończonego za pomocą narzędzi YAKINDU Statechart Tools. To zademonstruje moc maszyn państwowych i może być wykorzystane jako plan dalszych
Sygnalizacja świetlna Arduino: 8 kroków (ze zdjęciami)

Sygnalizacja świetlna Arduino: Ten projekt został wykonany z diodami LED 5 mm i sprzętem montażowym LED T1-3/4 Clear Standard w celu lepszej wizualizacji, a więc przy użyciu 3 diod LED do oddzielnego wyświetlania kolorów czerwony, żółty i amp; Zielony odpowiednio
Inteligentna interaktywna sygnalizacja świetlna: 5 kroków (ze zdjęciami)

Inteligentna interaktywna sygnalizacja świetlna: Gotowa na zbudowanie najlepszej i najbardziej interaktywnej sygnalizacji świetlnej na świecie? Dobry! W tym samouczku wyjaśnimy, w jaki sposób można je zbudować samemu za pomocą Arduino. Wymagane komponenty:- Arduino (..duh)- LM317 Mosfet- 2x 60cm Analogowe Taśmy LED RGB (12V)- Tuba PVC
Jak zrobić subwoofer z sygnalizacją świetlną.: 6 kroków (ze zdjęciami)

Jak zrobić subwoofer z sygnalizacją świetlną.: Proszę NIE kradnij sygnalizacji świetlnej. Jako kierowca i pieszy mówię ci, że lepiej wykorzystasz kierowanie ruchem, niż potrząsanie domem lub samochodem przy wybranej muzyce. Ale na szczęście znalazłem małe czerwone światło w moim następnym
