
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Hej, Tak więc w przypadku szkolnego zadania o nazwie „Jeśli to, to tamto” musiałem stworzyć interaktywny //coś// za pomocą zestawu startowego Arduino Uno (i czegokolwiek innego, kto chciałby sam kupić). Widząc, że robię studium sztuki/technologii, chciałem połączyć je obie (sztukę i technologię). Pomyślałem, że zrobię obraz składający się z tylu diod LED RGB, ile zmieszczę na moim Arduino i pozwoliłbym graczowi/artyście ręcznie przełączać te diody RGB i wybrać kolor. W ten sposób mogą stworzyć własną „sztukę pikselową”!
Krok 1: Trochę podstawowych informacji i teorii
No dobrze, nie owijmy się w bawełnę. Jeśli chcesz, aby ten projekt ożył: To trudne. Wiele godzin zajęło mi wymyślenie/nauczenie się, co robić, a jeszcze więcej, żeby to zrobić, ale jeśli naprawdę chcesz mieć pudełko wypełnione drutem, który może tworzyć bardzo małe „obrazy”, nauczę cię tego.
Więc pierwsze rzeczy na początek. Chcemy, aby w naszym Arduino było jak najwięcej diod LED/RGB LED. Im więcej (RGB) diod LED podłączysz, tym bardziej szczegółowe możesz wykonać swoje "malowanie" (10x10 pikseli daje więcej miejsca na ruchy niż 2x2 w prawo). Przypuszczam, że jest więcej sposobów na uzyskanie wielu diod LED (RGB) na 13 cyfrowych pinach (rzeczy takich jak rejestr przesuwny), ale użyłem metody zwanej „Charlieplexing”. Połączę się z instrukcją, która pomogła mi zrozumieć tę koncepcję (poważnie, naprawdę dobrze ją wyjaśniają), ale podam tutaj również szybką wersję. Charlieplexing wygląda następująco:
Umieścisz diodę LED między pinem 1 a pinem 2, jeśli ustawisz pin 1 na WYSOKI, a 2 na NISKI, okrąg będzie działał płynnie, a dioda LED się włączy. Podstawy. Cóż, teraz podłączasz kolejną diodę LED, ale odwróciłeś się. Długi koniec znajduje się na 2, a krótki na pinie1. Teraz, jeśli ustawisz pin 2 na HIGH, a pin 1 na LOW, druga dioda LED włączy się, a pierwsza pozostanie wyłączona, ponieważ przepływ będzie nieprawidłowy. Teraz możesz podłączyć 2 diody LED na 2 piny. Jeśli otrzymamy trzeci pin w miksie, możesz wykonać tę sztuczkę między 1 a 2, 1 a 3 i 2 a 3. To 6 diod LED. To trwa dalej, 5 pinów da nam (2 + 4 + 6 + 8) 20 diod LED. Użycie wszystkich 13 cyfrowych pinów daje nam 156 opcji. To 156 diod LED, które można indywidualnie włączać i wyłączać.
(ok, więc dla tych, którzy się zastanawiają. Tak, kiedy masz dużo, nie da się ich włączyć w tym samym czasie, ale nie martw się, arduino może przełączać się między diodami tak szybko, że ludzkie oko nie widzi migotania)
(Lepsze i bardziej szczegółowe wyjaśnienie, ze zdjęciami)
No dobrze, przy dużym wysiłku, jeśli chodzi o okablowanie (o tym później), możemy zrobić całkiem niezłą siatkę diod, ale spójrzmy prawdzie w oczy. Diody są strasznie nudne. Jak zrobić obrazek tylko w 2 kolorach? Przypuszczam, że mógłbyś, ale jest o wiele fajniejszy, jeśli masz więcej kolorów do wyboru, prawda? Prawidłowy. A więc do diod LED RGB zwracamy się!
Diody LED RGB to w zasadzie 3 diody LED w 1. Mają wspólną katodę lub anodę (gdzie zasilanie wchodzi lub wychodzi), a pozostałe 3 „nogi” to czerwona, zielona i niebieska dioda LED. Mając to na uwadze, tak, możemy je też charlieplex! Każda dioda LED RGB liczy się jako 3 zwykłe diody LED. W ten sposób nadal możesz je wszystkie włączać i wyłączać pojedynczo i tworzyć fajne kolory do wyboru! Jedynym minusem jest to, że znacznie utrudnia to sprawę, ponieważ musisz mapować/planować i podłączać 3 razy więcej diod LED, niż pierwotnie musiałeś.
Wybrałem 42 diody RGB na 13 pinach. To 126 zwykłych diod LED….. całkiem sporo. Powiem ci, jak to zrobiłem.
Krok 2: Planowanie

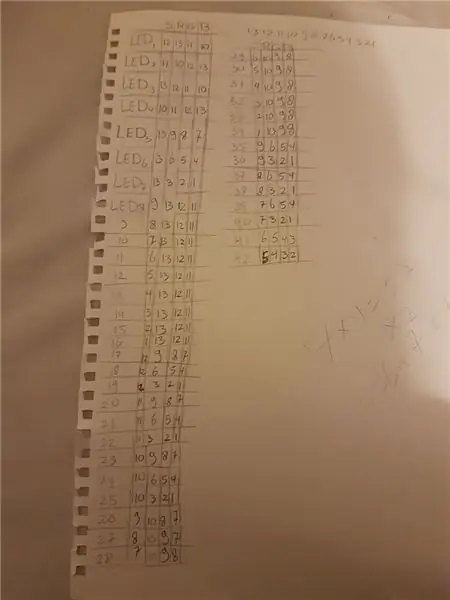
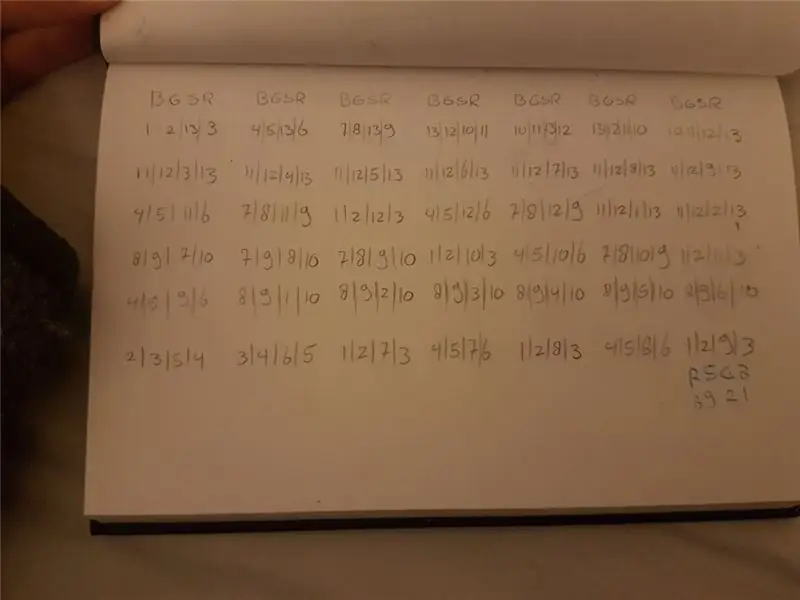
Tak, ten krok jest dość łatwy, gdy zrozumiesz teorię stojącą za tym, co robisz. Zasadniczo wypisujesz wszystkie swoje diody LED i planujesz, który pin musi iść do której „nogi” której diody LED RGB, aby uwzględnić wszystkie opcje. Załączyłem zdjęcie mojego planowania, możesz go również użyć (nie korzystałem ze wszystkich dostępnych opcji, ponieważ „tylko” potrzebowałem 126 połączeń ze 156. Zorganizowałem to w ten sposób, ponieważ sprawiłoby to, że konstrukcja byłaby trochę bardziej wykonalna).
Ważne jest, aby uzyskać to na papierze, będziesz go później potrzebować do kodowania. Jeśli tego nie napiszesz i zepsujesz 1 połączenie, kod nie będzie działał dla tej diody.
Krok 3: Kodeks
Ok, więc jeśli masz już pomysł, jak podłączyć 2 diody RGB w ten sposób na 2 pinach: Śmiało! Miło jest sprawdzić kod, ale zapewniam, że działa! Próbowałem zrobić tyle "czystego" kodowania, ile tylko mogłem (możesz również zarządzać tym za pomocą przełączników w przełącznikach, ale to po prostu straszny kłopot, który wymaga zapisania całego kodu x42, uświadomiłem sobie, że prawdopodobnie jest lepszy sposób).
Cel kodu jest następujący. Zaczynasz od LED1. Przycisk 1 pozwala przejść do następnej diody LED, ale poprzednia dioda LED pozostaje włączona. Przycisk 2 pozwala wrócić do poprzedniej diody LED, przycisk 3 umożliwia zmianę koloru. Aktualnie wybrana dioda LED miga, dzięki czemu można zobaczyć, która dioda jest „wybrana”.
Aby to osiągnąć, pracowałem z tablicami. Stworzyłem klasę LED, która wykorzystuje informacje, które zapisałeś na etapie planowania, aby zobaczyć, którego pinu potrzebuje, aby uzyskać określony kolor. Umieściłem je wszystkie w tablicy i przepuszczam pętlę arduino przez tablicę LED, aby określić, który z nich jest włączony, i przez tablicę kolorów, aby określić, który kolor jest wybrany (kolor jest określany przez przełącznik, który pozwala na wybranie 7 kolorów). Miganie jest regulowane za pomocą instrukcji if.
Kod jest załączony, możesz go pobrać i używać. Sekcja komentarzy jest otwarta na pytania, jeśli jest coś, czego nie rozumiesz, ale możesz w zasadzie skopiować i wkleić!
Krok 4: Najtrudniejsza część


Więc teraz masz pomysł, działający kod… po prostu nie rzeczywisty produkt. To zdecydowanie najstraszniejsza część tego projektu i radzę nie lekceważyć tego. Pamiętasz te wszystkie nogi, które kończą się tą samą szpilką? cóż, tak… musisz stworzyć swoją siatkę diod LED, a następnie połączyć każdą nogę z każdą inną nogą, która musi iść do tego samego pinu, a następnie podłączyć je do wspomnianego pinu. To jest zdecydowanie najtrudniejsza część, a moja też nie wyszła idealnie, jeśli jesteś dobry w lutowaniu, możesz mieć jednak szansę.
Włożyłem na raz rząd diod RGB i podłączyłem miedziany przewód do każdej nogi (polecam miedziany drut z obudową/opakowaniem. Mój był za gruby i sprawił mi DUŻO żalu). Uważaj, aby żadne dwie nogi ani druty nie stykały się ze sobą! następnie "po prostu" podłącz wszystkie przewody, które muszą iść do tego samego pinu, a następnie podłącz je do rezystora i podłącz go do wspomnianego pinu. Jestem pewien, że jest na to „bezpieczniejszy” sposób, ale jestem pewien, że podczas próby utonąłby w drutach i szczerze… Twoja deska do krojenia chleba jest tylko tak duża!
(dodałem rysunek, który może uprościć ten krok. Mówi, która noga musi iść do którego pinu, aby dokładnie podążać za moim kodem.)
Zajęło mi to całe 4 dni pracy, ale teraz każdą diodę (minus 3-4, którą schrzaniłem) można włączyć indywidualnie!
potem wystarczy podłączyć kilka przycisków i presto! Twoje własne malowanie pikseli!
Ten facet zrobił również przykład okablowania, co jest naprawdę pomocne
Krok 5: Napawaj się. Absolutnie Chwała
Jeśli jesteś starterem (tak jak ja) i udało ci się zrobić coś podobnego do tego szczurzego gniazda przewodów i włącza się; napawać się. Naprawdę dobrze się spisałeś!
Jeśli masz jakieś pytania/komentarze, zostaw je poniżej, postaram się pomóc, jeśli będę mógł!
Zalecana:
Stwórz ogromny wyświetlacz LED 4096 dla retro Pixel Art: 5 kroków (ze zdjęciami)

Zrób masywny wyświetlacz LED 4096 dla retro Pixel Art: ***** Zaktualizowano w marcu 2019 r. ****** Istnieje kilka sposobów, w jakie możesz przejść do tego projektu, zbudować wszystko od zera lub wykorzystać wersję zestawu. Omówię obie metody w tej instrukcji. Ta instrukcja obejmuje instalację 64x64 lub 4096 RGB LED
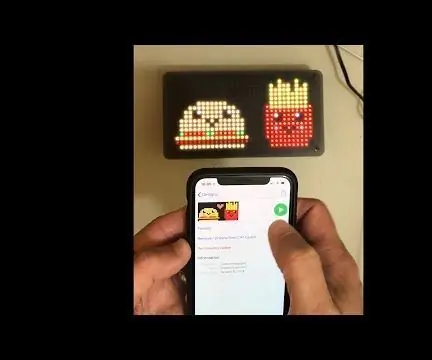
Ramka LED Pixel Art z kontrolą aplikacji Bluetooth: 9 kroków

Ramka LED Pixel Art z kontrolą aplikacji Bluetooth: Matryca LED 32x16 - Adafruit 24,99 USDPIXEL Maker's Kit - Seeedstudio 59 USD (Uwaga: jestem twórcą zestawu PIXEL Maker's Kit) aplikacja Bluetooth na iOS lub aplikacja Bluetooth na Androida - bezpłatna1/8" materiał akrylowy do cięcia laserowego 12x20 - $153/16" akryl
Ramka LED Pixel Art z Retro Arcade Art, kontrolowana przez aplikację: 7 kroków (ze zdjęciami)

Ramka LED Pixel Art z Retro Arcade Art, kontrolowana przez aplikację: ZRÓB KONTROLOWANĄ APLIKACJĄ RAMĘ LED ART Z 1024 diodami LED, KTÓRA WYŚWIETLA RETRO 80s ARCADE GAME ART PartsZestaw PIXEL Makers - 59 USD Matryca LED Adafruit 32x32 P4 - 49,9512x20 cali Arkusz akrylowy, 1/8" cal grubości - Przezroczysty lekki dym z Tap Plastics
Rasmus Klump - Pixel Art Naleśniki: 5 kroków

Rasmus Klump - Pixel Art Pancakes: Czy kiedykolwiek chciałeś, aby ramię robota robiło ci naleśniki? Lubisz grafikę pikselową? Teraz możesz mieć jedno i drugie! Dzięki tej dość prostej konfiguracji możesz zrobić ramię robota, aby narysować dla siebie naleśniki w pikselach, a nawet je przewrócić. Pomysł polega na użyciu kinem
Pixel Art w Imageready/Photoshop: 5 kroków (ze zdjęciami)

Pixel Art w Imageready/Photoshop: Teraz uznałem za bardzo dziwne, że nikt na tej stronie nigdy nie próbował stworzyć instrukcji dotyczących tworzenia/robienia/rysowania sztuki pikselowej. Ta instrukcja przeprowadzi Cię przez proste kroki tworzenia rysunków izometrycznych za pomocą pikseli! ooh wielkie słowa:) Losowanie
