
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


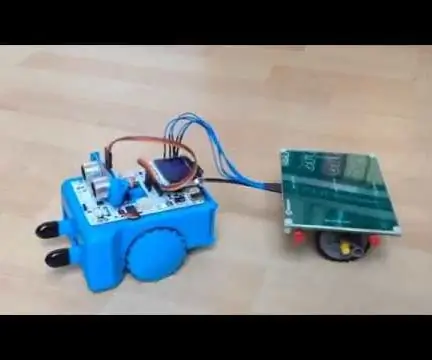
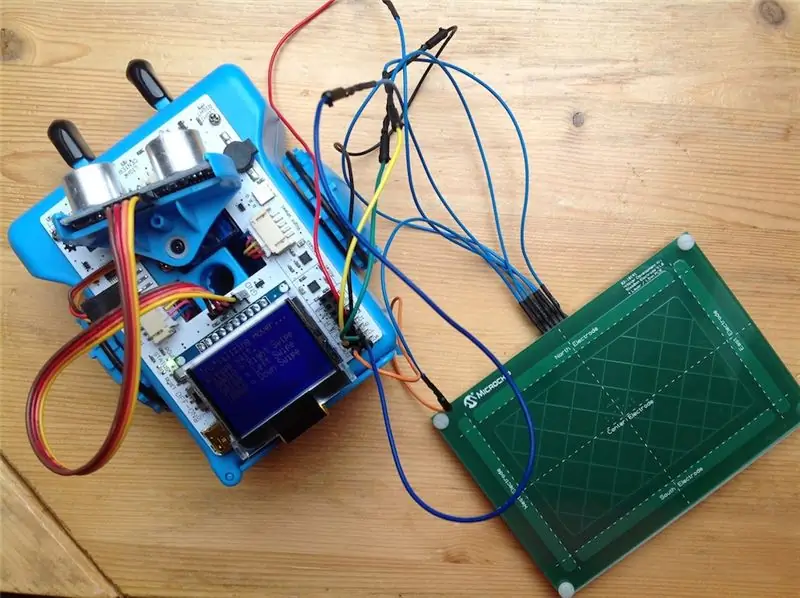
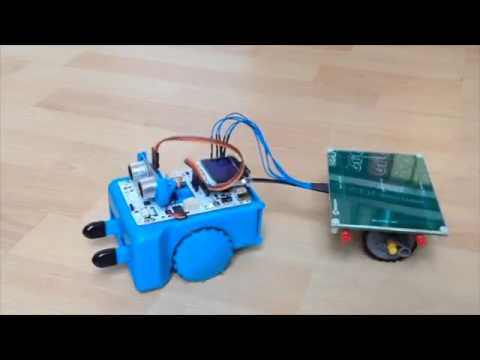
W tym Instructable budujemy robota Arcbotics Sparki, którym można sterować za pomocą gestów 3D. Miłą cechą tego projektu jest to, że do sterowania robotem nie jest potrzebne żadne dodatkowe urządzenie, takie jak smartfon czy rękawiczka. Wystarczy przesunąć rękę nad elektrodą (obszar wrażliwy 95 x 60 mm). Zestaw rozwojowy Hillstar MGC3130 firmy Microchip jest używany do systemów wykrywania wprowadzania gestów 3D.
Krok 1: Wymagane komponenty



- Arcbotics Sparki, robot oparty na Arduino. Inne roboty oparte na Arduino również będą działać.
- MGC3130 Hillstar Development Kit firmy Microchip, inne tablice gestów 3D, takie jak oryginał Hover lub Hover 2.0 firmy Hover Labs lub Flick! powinien również działać.
- Kilka części Knex (nie tak dużo jak na zdjęciu)
- Taśma klejąca
- Przewody połączeniowe
Krok 2: Montaż



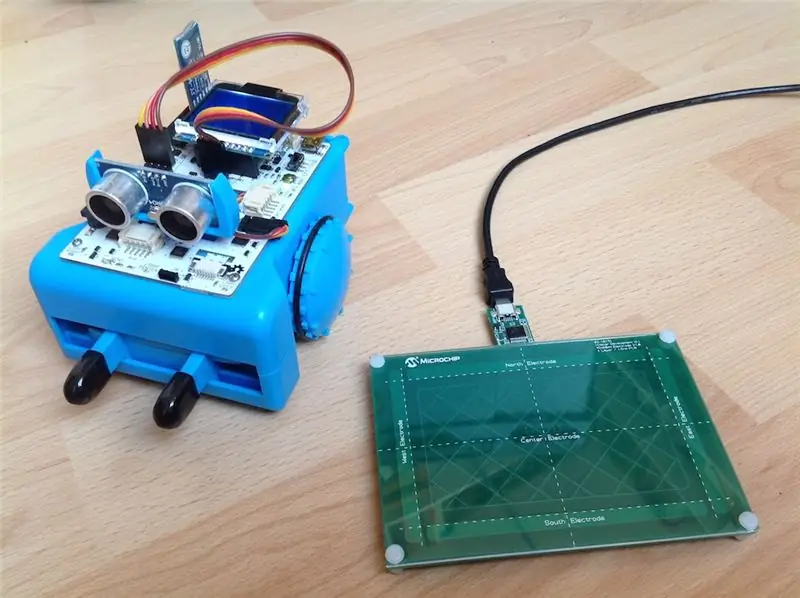
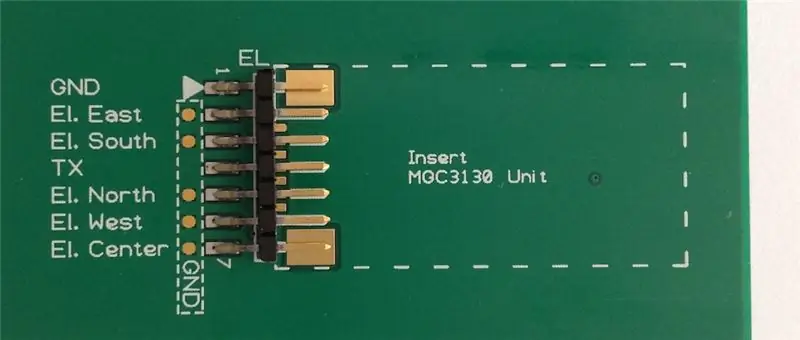
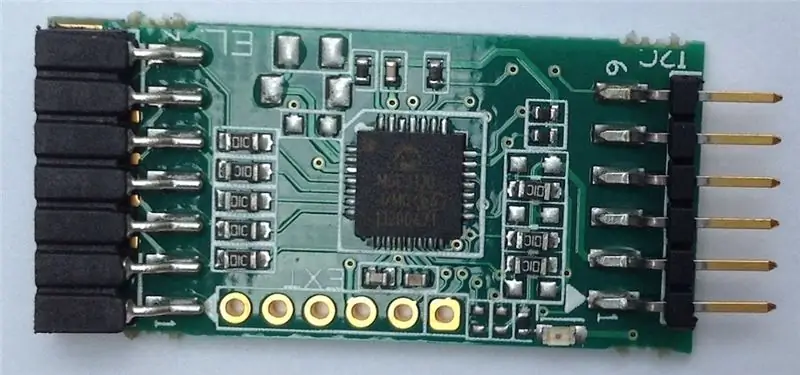
Zestaw gestów Hillstar 3D składa się z trzech plansz:
- Moduł MGC3130. jest to główna jednostka sterująca gestami Hillstar, łączy się z jednej strony z elektrodą, az drugiej strony z zasilaniem i interfejsem I2C.
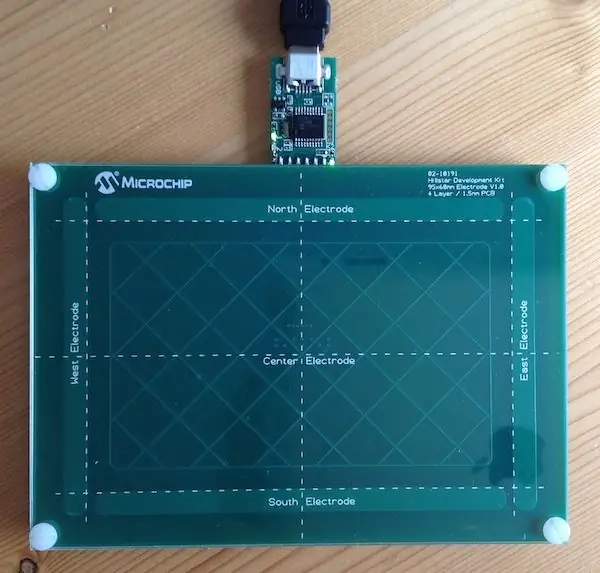
- Czterowarstwowa elektroda odniesienia z czułym obszarem 85x60mm, na spodzie tej płytki jest złączem do podłączenia płytki MGC3130.
- Płytka mostka I2C na USB. Dzięki tej płytce moduł MGC3130 można łatwo podłączyć do komputera PC przez USB.
Płytka mostka I2C do USB nie jest potrzebna, ponieważ podłączamy I2C modułu MGC3130 bezpośrednio do portów IO robota, jak pokazano na powyższym schemacie.
Wykonano mały wózek Knex do podtrzymywania płytki elektrody odniesienia. Tablica jest przymocowana do wózka taśmą klejącą, a gotowy wózek jest przymocowany do robota za pomocą ty-wrap. Na koniec moduł MGC3130 jest podłączony do portów we/wy robota za pomocą przewodów połączeniowych.
Krok 3: Kod

Oprogramowanie bazuje na bibliotece Hover firmy Hover Labs i można je znaleźć na Github (https://github.com/jspark311/hover_arduino).
Poniżej znajduje się szkic Arduino, który można pobrać na Sparki.
Dostępne jest specyficzne IDE Sparki o nazwie SparkiDuino, ale wolę używać tylko standardowego IDE Arduino i zainstalować bibliotekę Sparki Arduino, którą można pobrać ze strony do pobrania: https://arcbotics.com/downloads To nie takie proste jako SparkiDuino i nie ma własnego instalatora sterowników (instalator sterowników Sparki jest również na stronie pobierania), ale używa tych samych przykładów i kodu biblioteki i jest łatwiejszy w połączeniu z innymi bibliotekami, takimi jak Hover w tym Obudowa.
#include // dołącz bibliotekę sparki
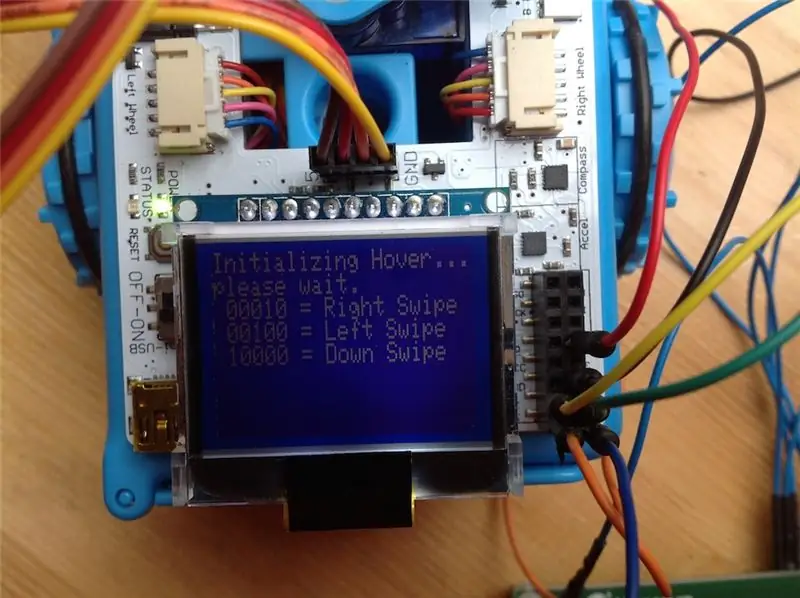
#include #include // Deklaracje pinów dla Hover int ts = 0; wewn reset = 1; Najedź kursorem = Najedź(); zdarzenie bajtowe; String output_string = ""; bool driving_forward = false; void setup() { opóźnienie (4000); sparki.clearLCD(); sparki.println("Inicjowanie najechania…proszę czekać."); sparki.aktualizacjaLCD(); hover.begin(ts, reset); sparki.clearLCD(); sparki.println("Gotowy na gesty!."); sparki.aktualizacjaLCD(); } void loop(void) { // Sprawdź, czy Hover jest gotowy do wysyłania zdarzeń gestu lub dotyku if (hover.getStatus(ts) == 0) { //Pobierz zdarzenie przez i2c i wydrukuj je event = hover.getEvent(); //Tę sekcję można zakomentować, jeśli nie chcesz widzieć zdarzenia w formacie tekstowym output_string = hover.getEventString(event); if (output_string != ""){ sparki.print(event); sparki.println(" = " + ciąg_wyjściowy); sparki.aktualizacjaLCD(); } switch(event) { przypadek 40: Driving_forward = true; przerwa; przypadek 80: sparki.moveBackward(); przerwa; przypadek 36: sparki.moveLeft(); opóźnienie (500); sparki.moveStop(); przerwa; przypadek 34: sparki.moveRight(); opóźnienie (500); sparki.moveStop(); przerwa; przypadek 72: sparki.gripperOpen(); przerwa; case 66: sparki.gripperClose(); przerwa; przypadek 68: sparki.servo(80); przerwa; przypadek 65: sparki.servo(-80); przerwa; przypadek 48: driving_forward = false; sparki.gripperStop(); sparki.serwo(0); przerwa; } if (driving_forward) { sparki.moveForward(); } else { sparki.moveStop(); } //Resetuj wskaźnik myszy dla następnego zdarzenia hover.setRelease(ts); } }
Krok 4: Ciesz się


Lista poleceń:
- Przesuń w górę - jedź do przodu
- Przesuń do tyłu - zatrzymaj wszystkie ruchy
- Przesuń w lewo - skręć w lewo
- Przesuń w prawo - skręć w prawo
- Tap top - obróć czujnik o 90 stopni w prawo
- Dotknij dna - obróć czujnik o 90 stopni ccw
- Stuknij w lewo - zamknij chwytak
- Stuknij w prawo - otwórz chwytak
Zalecana:
Zbuduj swojego robota do strumieniowego przesyłania wideo sterowanego przez Internet za pomocą Arduino i Raspberry Pi: 15 kroków (ze zdjęciami)

Zbuduj swojego robota do strumieniowania wideo sterowanego przez Internet za pomocą Arduino i Raspberry Pi: Jestem @RedPhantom (alias LiquidCrystalDisplay / Itay), 14-letni uczeń z Izraela, uczący się w gimnazjum im. Maxa Sheina dla zaawansowanych nauk ścisłych i matematyki. Tworzę ten projekt, aby wszyscy mogli się od niego uczyć i dzielić
Zbuduj zdalnie sterowanego robota ESP8266 za 15 USD / samochód / zbiornik na Ios i Androida: 4 kroki

Zbuduj zdalnie sterowanego robota lokaja / samochód / czołg ESP8266 za 15 USD na Ios i Androida: Czy nie znosisz chodzić do kuchni po przekąskę? Albo po nowy napój? To wszystko można naprawić za pomocą tego prostego, zdalnie sterowanego lokaja za 15 USD. Zanim przejdziemy dalej, prowadzę teraz projekt Kickstarter dla sterowanej głosem taśmy LED RGB
Jak zbudować robota gąsienicowego z ramieniem chwytaka sterowanego za pomocą Arduino Nrf24l01: 3 kroki (ze zdjęciami)

Jak zbudować robota śledzonego z ramieniem chwytaka sterowanego za pomocą Arduino Nrf24l01: Instrukcja „Jak zbudować robota śledzonego z ramieniem chwytaka sterowanego za pomocą Arduino Nrf24l01” wyjaśni, jak zbudować ramię chwytaka o trzech stopniach swobody zainstalowane na wózku gąsienicowym napędzanym przez moduł L298N z napędem dwusilnikowym przy użyciu MEG
Jak zrobić robota sterowanego głosem: 3 kroki (ze zdjęciami)

Jak zrobić robota sterowanego głosem: Czy kiedykolwiek chciałeś operować głosem? Wtedy jesteś we właściwym miejscu, możesz kontrolować dowolne rzeczy za pomocą arduino, wystarczy połączyć te rzeczy i zadeklarować w programie. Zrobiłem prosty głos sterowany robot, ale można podłączyć
Jak zrobić robota sterowanego smartfonem: 3 kroki (ze zdjęciami)

Jak zrobić robota sterowanego smartfonem: Czy kiedykolwiek myślisz, aby kontrolować swojego robota bezprzewodowo lub za pomocą smartfona? Jeśli tak, to przeczytaj właściwy post. W tym poście przedstawię Wam procedurę krok po kroku. Zrobiłem prostego robota, którym można sterować za pomocą smartfona, ale można je
